データ機能の概要
App Builder のデータ機能を使用して、開発中のアプリケーションで外部データソースを追加、編集、使用できます。デフォルトで、App Builder には、ユーザーが参照に使用できる Northwind データ ソースが含まれています。以下は、REST API データ ソースを設定するさまざまな方法を示しています。
- データ ソースで REST API URL を使用します。
- Swagger URL またはファイル定義 (json/yaml) を使用します。
Warning
ファイルのアップロードで JSON タイプのデータ ソースを使用することは非推奨になりました。
「.json ファイルのアップロード」機能が削除される前にアプリケーションでデータ ソースをアップロードした場合、「'X' から取得できませんでした。モック データ応答に切り替えます。」という要求が通知されます。
以前アップロードされたファイルからデータを取得できませんでした
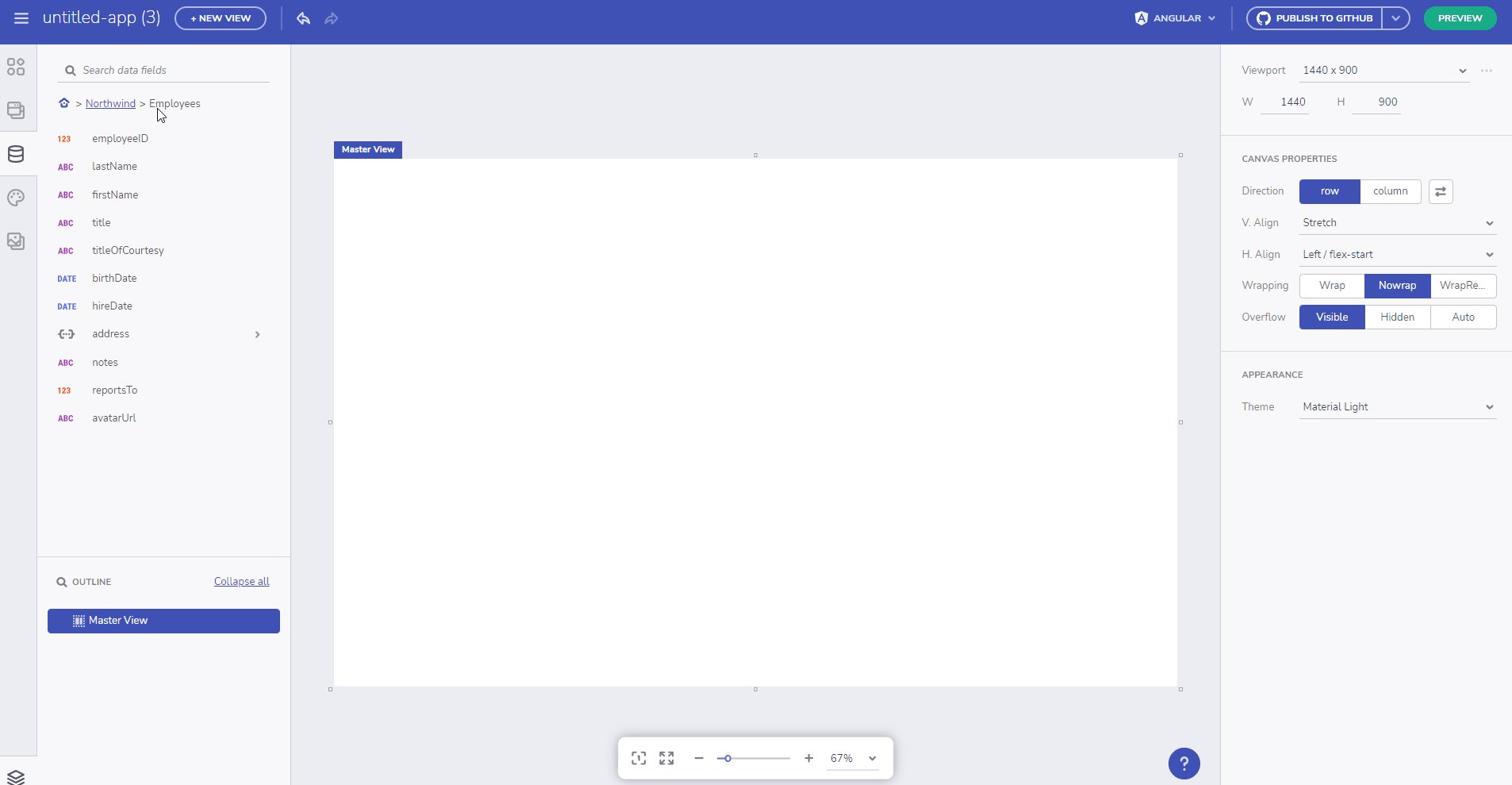
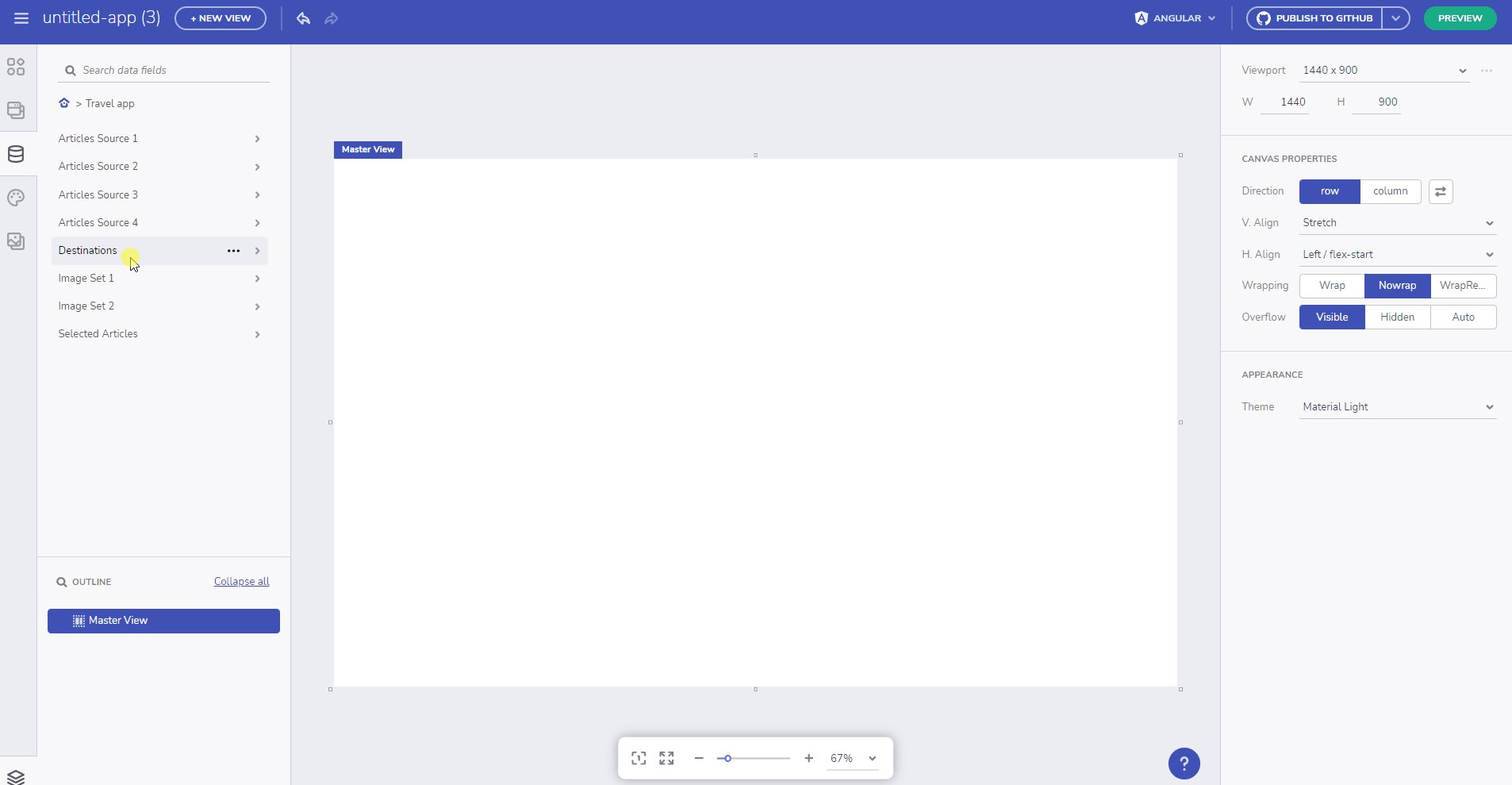
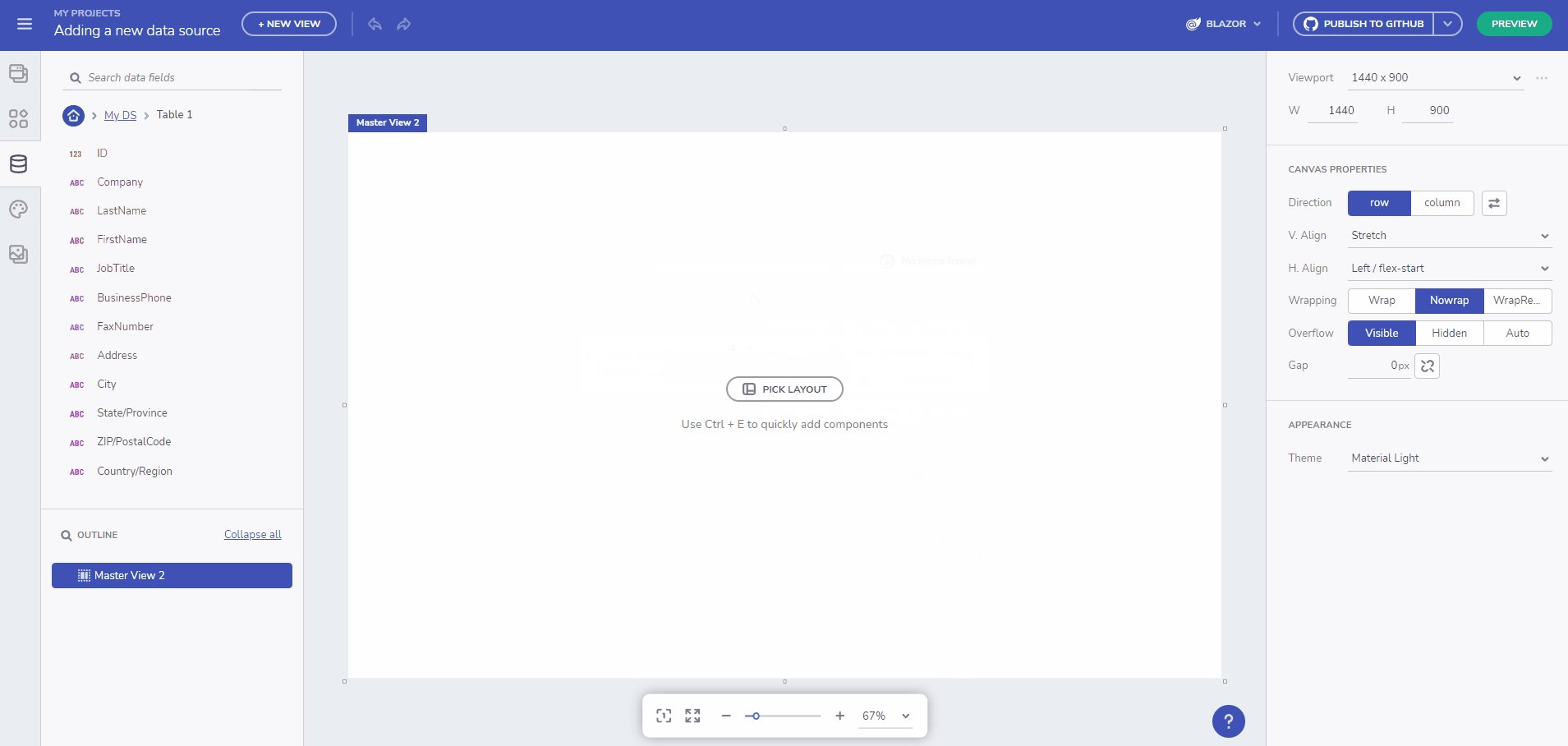
追加されたすべてのデータ ソースはデータ ツールボックスに配置され、ユーザーは各データ ソースを展開/縮小して、含まれているテーブルおよび選択したフィールドを表示できます。
App Builder は、応答オブジェクト内のネストされたコレクションもサポートします。戻り値のコレクションをメタデータ オブジェクト (oData など) でラップする API を取り込み、Grid などのデータ バインディングコンポーネントにネスト コレクションを使用したり、それに基づいて繰り返し操作を実行したりできます。

ネストされたコレクションのデモ
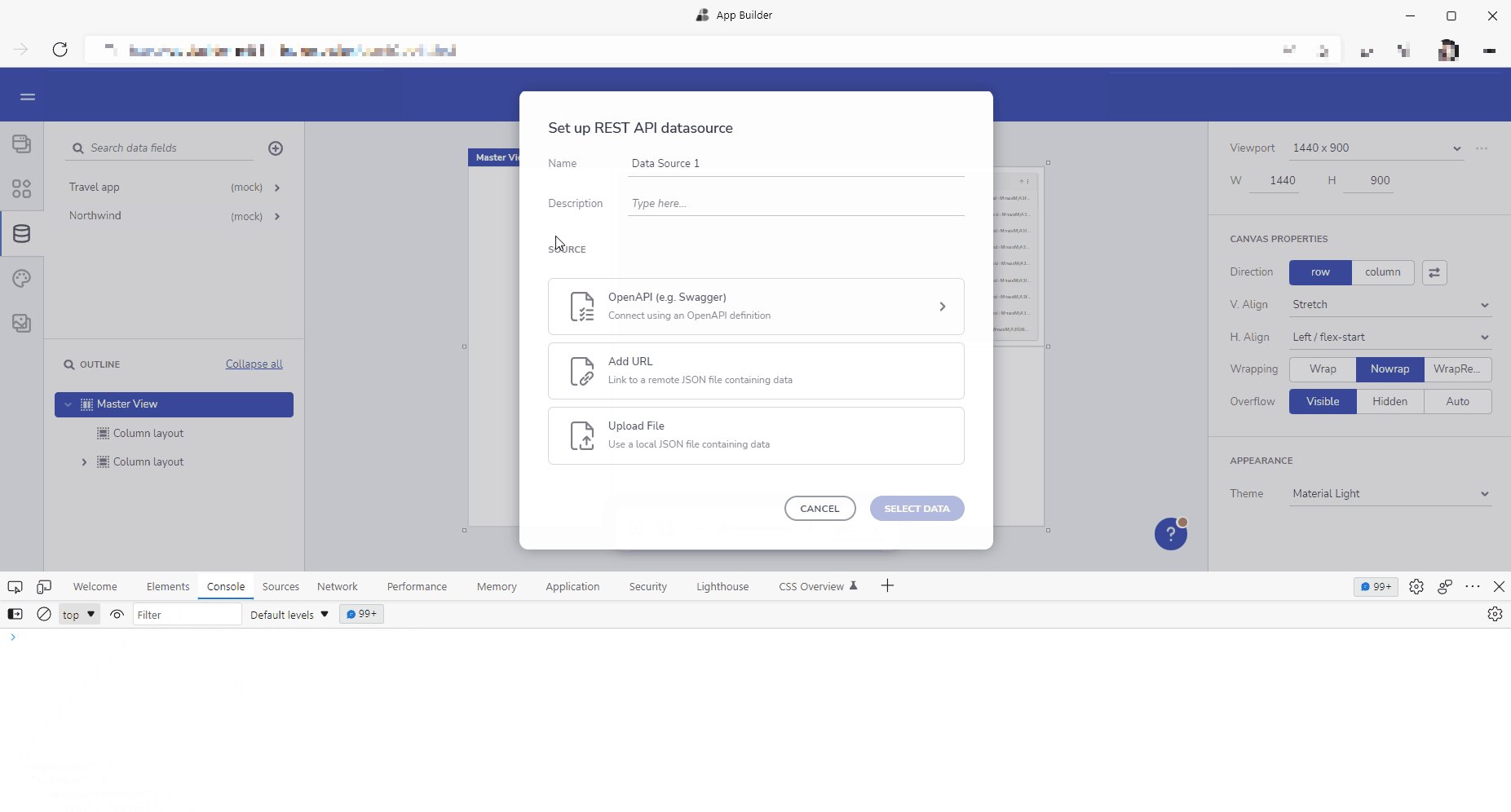
データ ソースを追加する
App Builder のデータ機能により、ユーザーは公開されている外部ソース (Rest API) にリンクできます。
Note
App Builder に追加されたデータ ソースはユーザー スペースに制限され、追加したユーザーまたはチーム スペース (チーム機能が利用可能な場合) のみに表示されます。

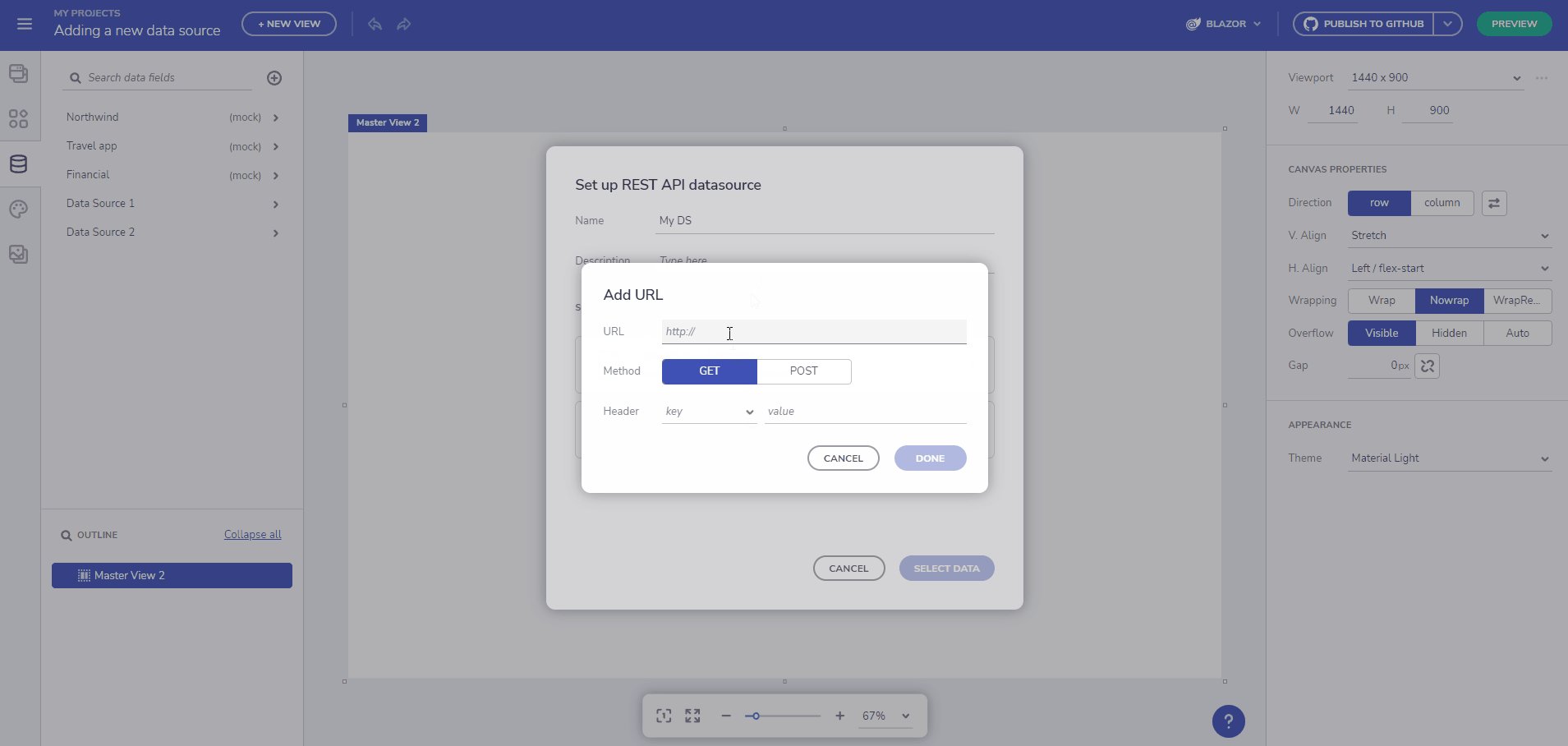
URL からデータ ソースを追加する
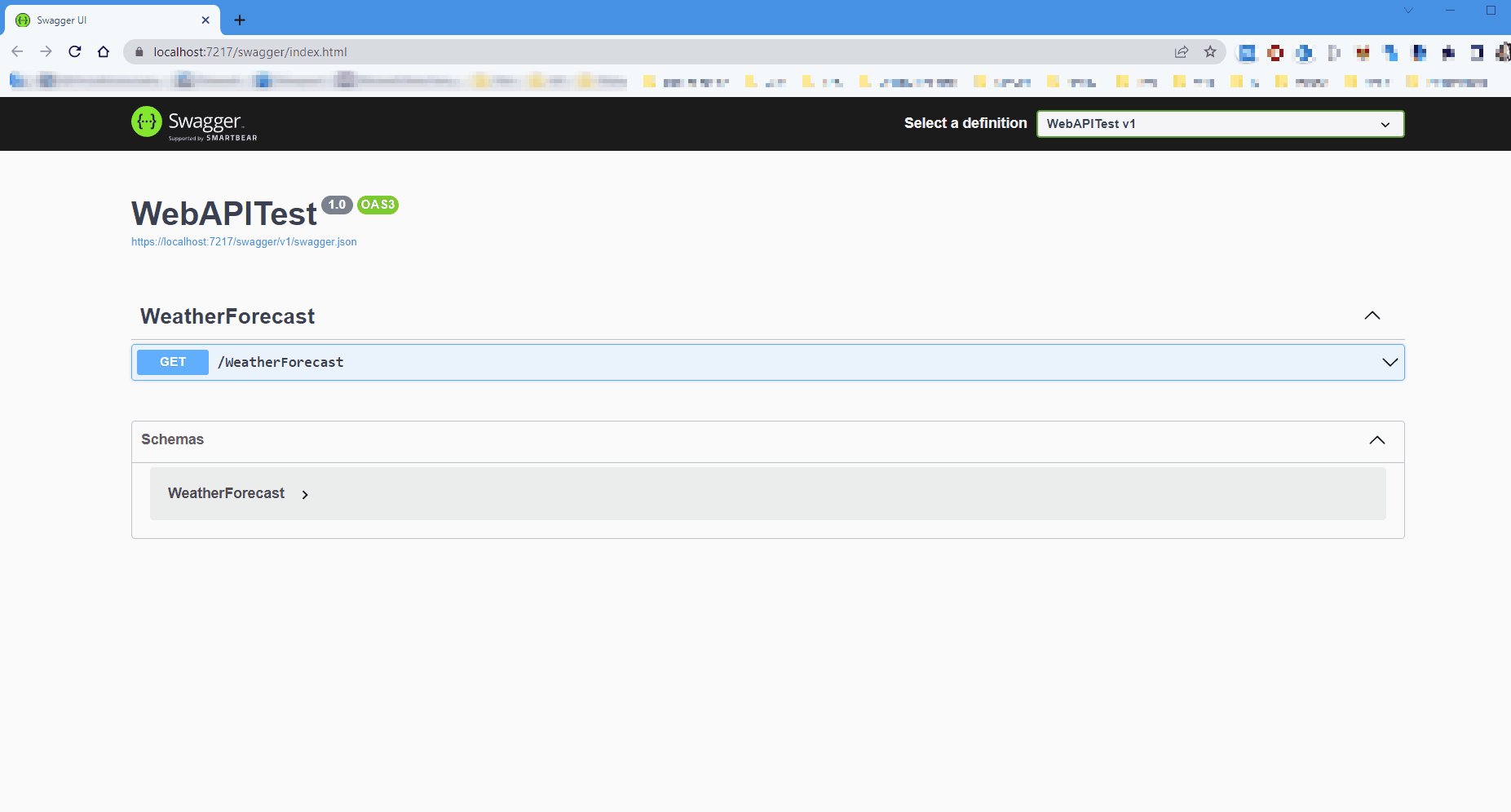
Swagger データ ソースを追加する
Swagger ツールの機能は、RESTful API 設計の業界標準である OpenAP I仕様から始まります。
Swagger 定義 (ファイル URL の提供またはファイルのアップロード) を指定できるようになりました。また、直感的なデザインにより、データ フィールドとエンドポイントを簡単に選択できます。Grid、Card、List、またはその他のバインド可能なコンポーネントにこのデータ ソースをバインドできます。
Swagger の定義を追加してデータをバインドする方法についての全記事 を参照してください。

Swagger のデモ
ローカル ネットワーク ソースからのデータ ソースの使用
これで、ローカル ホストまたはプライベート ネットワークにリクエストを送信できます。これには、通常の REST エンドポイントと Swagger エンドポイントが含まれます。

ローカル ネットワーク ソースの使用
プライベート ネットワークの使用中にエラー ダイアログが表示された場合は、このセクションが問題の解決に役立ちます。問題が解決しない場合は、問題の報告またはフィードバックの送信セクションに従ってください。
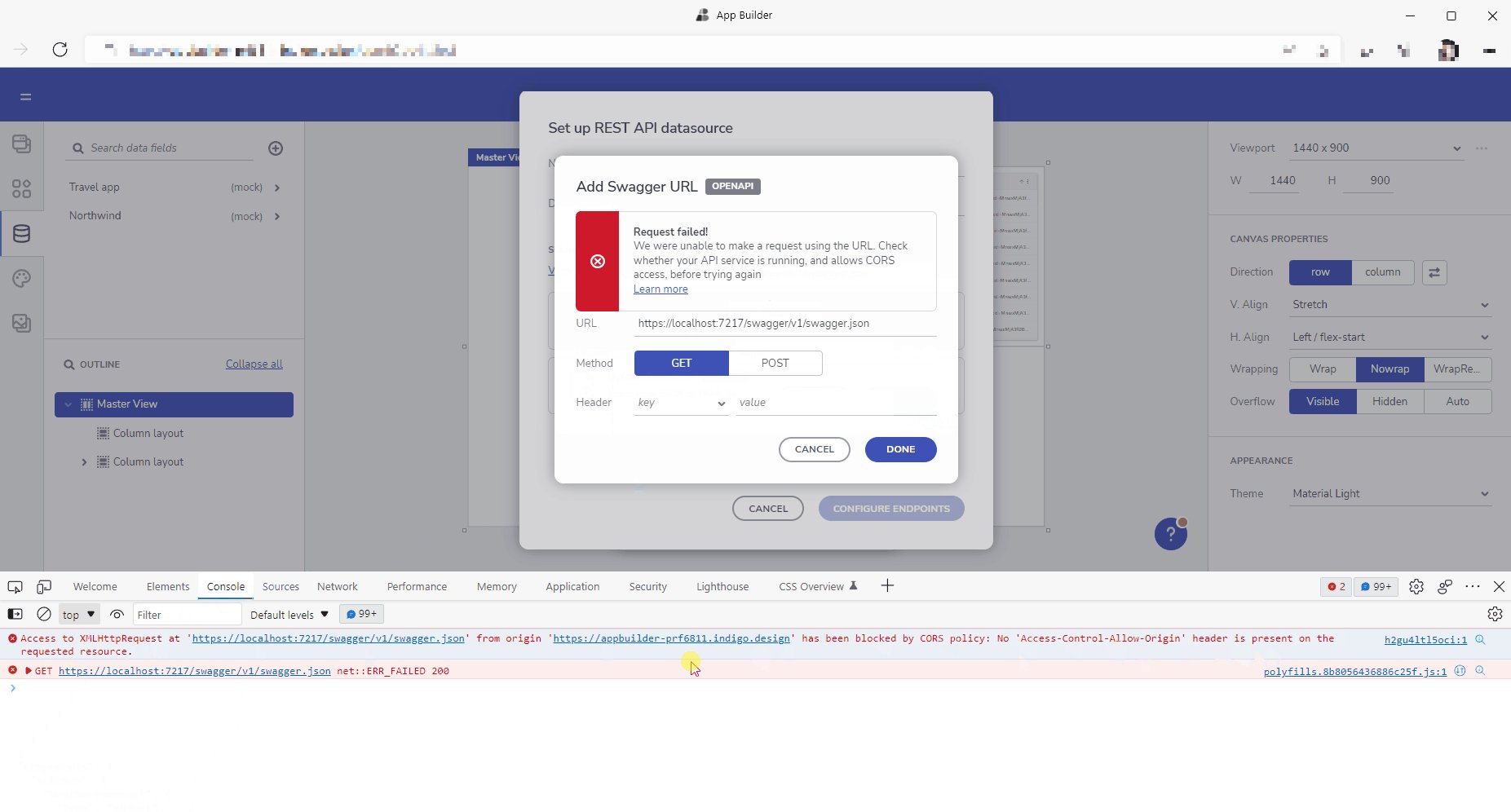
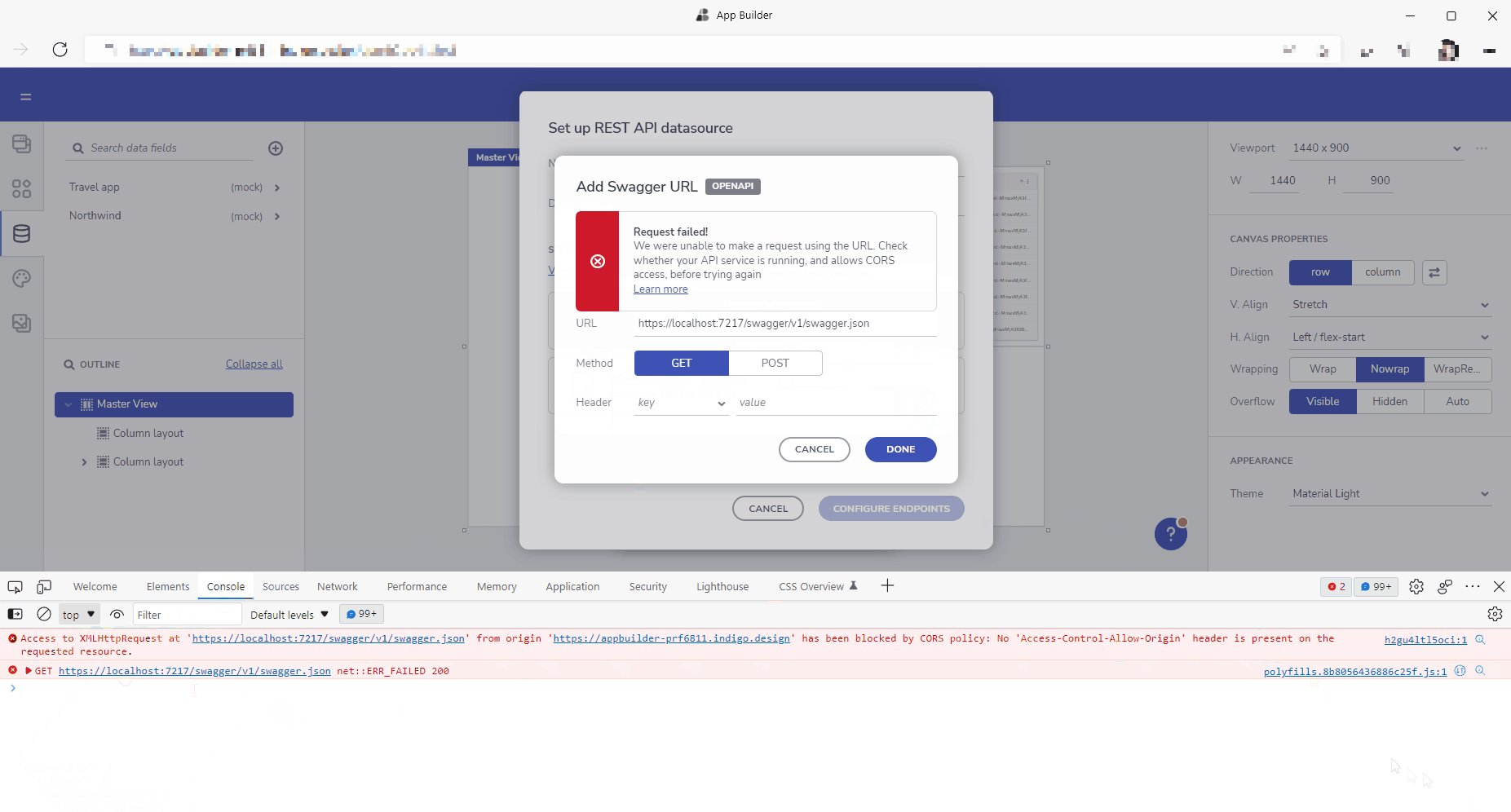
[リクエストは失敗しました!] エラー ダイアログ
ローカル ネットワークでの作業の本質により、このタイプのエラーでは、CORS の問題 (クロスオリジン) などが原因でローカル / プライベート サービスが失敗したかどうかを識別するために、追加の作業が必要になります。
ローカル サービスの追加中に [リクエストは失敗しました!] ダイアログが表示された場合は、ブラウザーの開発ツールを開き (F12)、コンソール / ネットワーク タブでエラーを確認します。最も可能性の高い理由は、CORS の制限です。

[リクエストは失敗しました!] エラー
ローカル サービスの構成に基づいて、クロスオリジン リクエストの問題を解決する方法がいくつかあります。これについては、以下で詳しく説明します。
ASP.NET Core でクロスオリジン リクエスト (CORS) を有効にする
この記事は、ASP.NET Core アプリで CORS を有効にする方法を示しています。Web App Builder が、すべてまたは特定のオリジンを許可する CORS ポリシーを追加するようにすることができます:
var builder = WebApplication.CreateBuilder(args);
var MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
// Add services to the container.
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
builder.Services.AddCors(options =>
{
options.AddPolicy(name: MyAllowSpecificOrigins,
policy =>
{
policy.AllowAnyOrigin();
});
});
app の初期化の直後に .UseCors() を設定します。
var app = builder.Build();
app.UseCors(MyAllowSpecificOrigins);
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
IIS マネージャー、web.config、または C# を使用して CORS を有効にする
IIS を使用して内部でホストされているデータ ソースにアクセスできるようにするには、以下の手順に従います:
- サーバーまたはローカル PC で IIS マネージャーを開きます。
- 応答ヘッダーを編集する必要がある Web サイトに移動します。
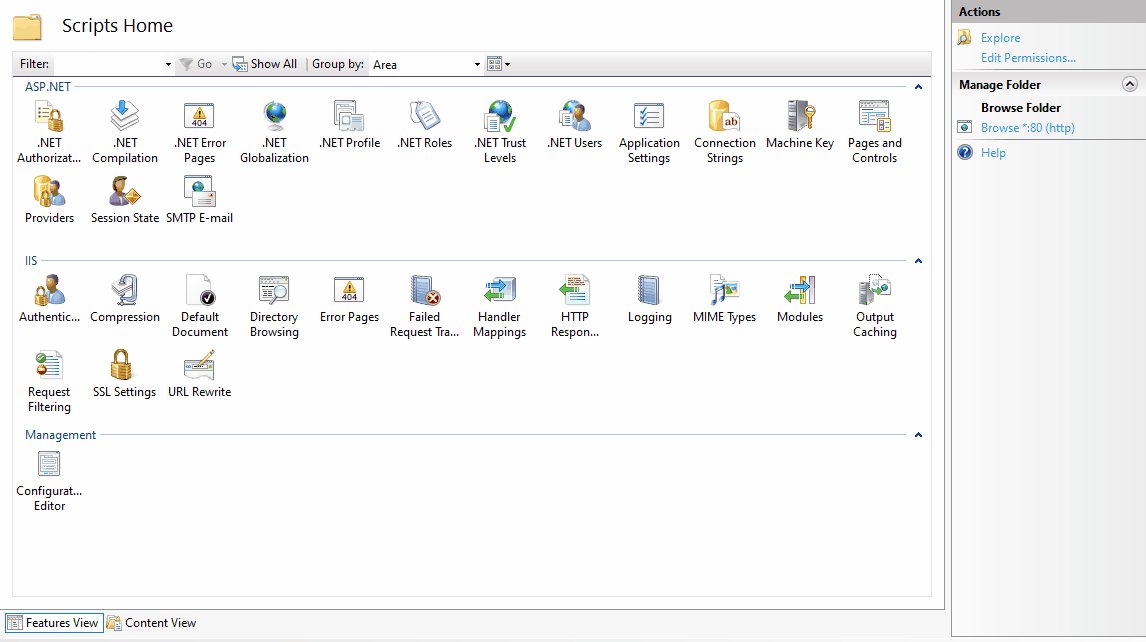
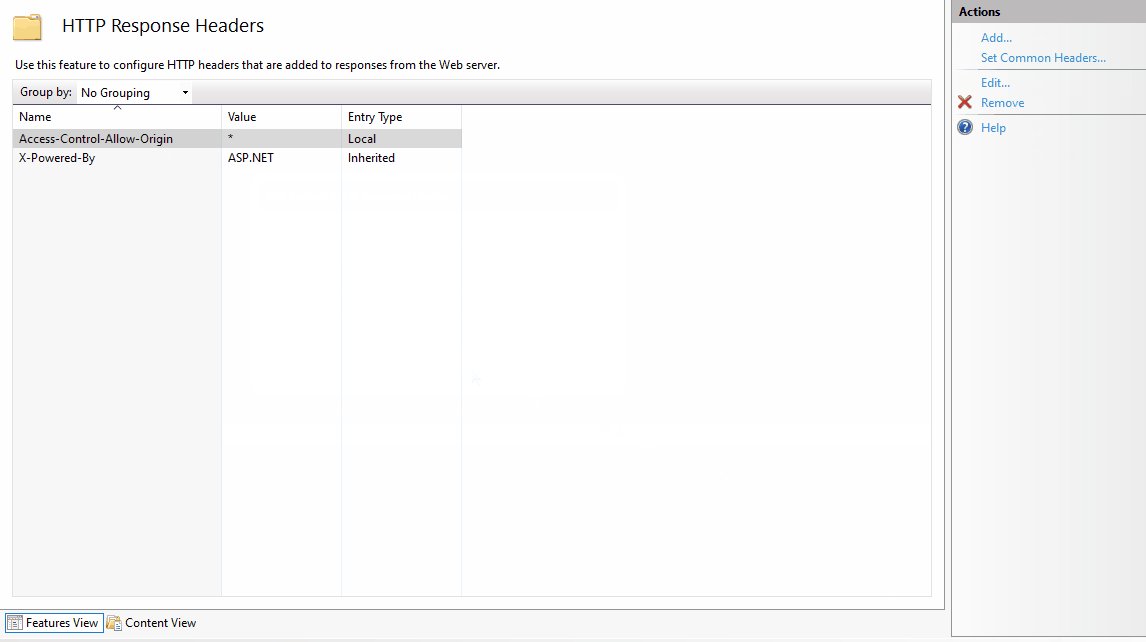
- 下の画像に示すように、編集しているサイトに関連するリストまたはアイコンから、中央のペインから [HTTP 応答ヘッダー] を選択します。
- [HTTP 応答ヘッダー] をダブル クリックします。
- 次に、右側のペインから [追加] をクリックします。
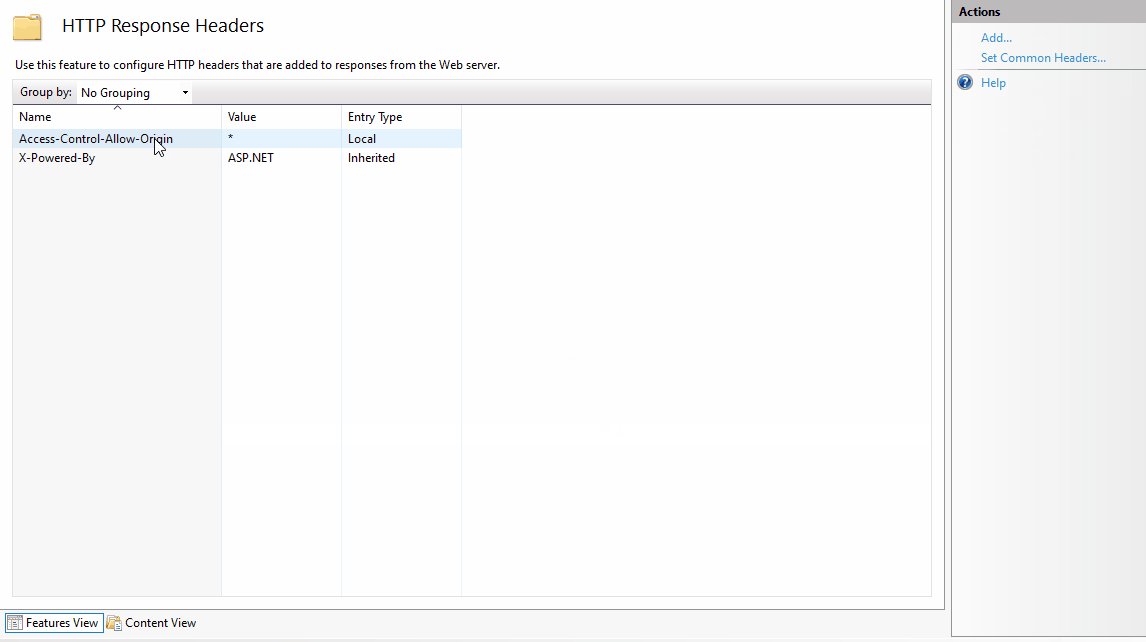
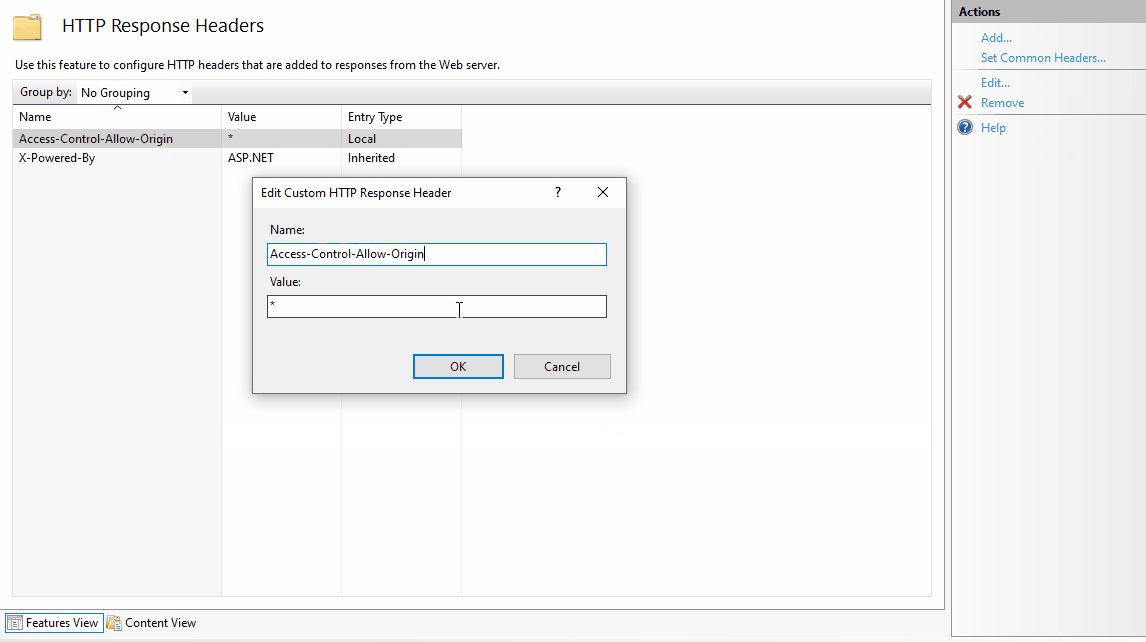
- ダイアログ ボックスが開きます。[名前] には「Access-Control-Allow-Origin」と入力し、[値] にはアスタリスク (*) を入力します。
- [OK] をクリックします。これで完了です。

IIS 構成
CORS を有効にするには、asp.net Web サイトの web.config ファイルに構成を追加するか、global.asax ファイルにコードを追加します。詳細情報はここ (英語)にあります。
OpenAPI (Swagger) エンドポイントはグレー表示される

これは通常、エンドポイントに定義された応答がないか、応答型が未対応であることを意味します。
API が適切な応答記述を作成するのに十分な情報を Swagger に提供しない場合に発生する可能性があります。
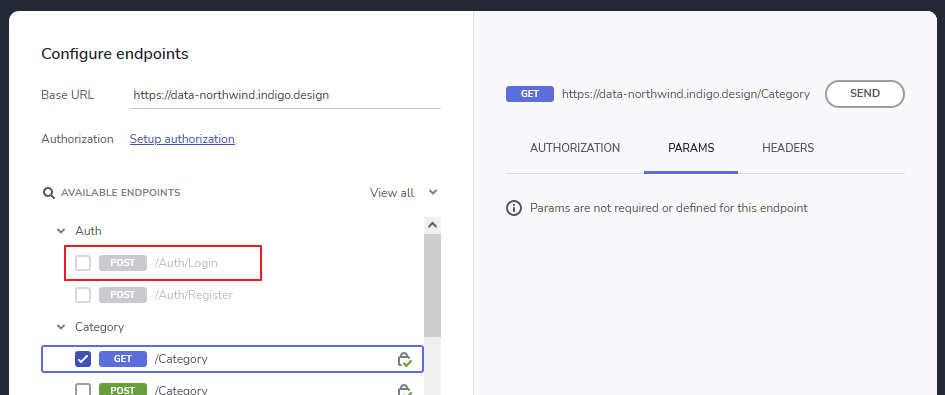
App Builder で動作しないエンドポイントの例は以下のとおりです:

200 の "text" 応答が記述されており、その中に他の型情報がないことに注意してください。
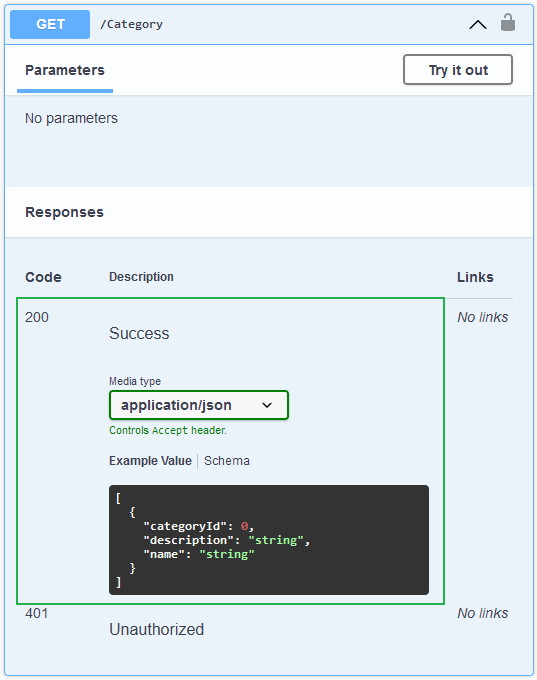
App Builder で動作するのに十分な情報を持つエンドポイントの例は以下のとおりです:

エンドポイントは、戻り値の型の例とともに 200 応答を記述していることに注意してください。
.Net Controller API での応答の記述
// Wrong: it doesn't provide enough information to describe the response type as it's not using generics
[HttpGet]
public async Task<ActionResult> GetCategories()
{
return Ok(await categoriesService.GetCategories());
}
// Good: it describes the return type using generics
[HttpGet]
public async Task<ActionResult<IEnumerable<Category>>> GetCategories()
{
return Ok(await categoriesService.GetCategories());
}
.Net Minimal API での応答の記述
// Wrong: it doesn't provide enough information to describe the response type as Results.Ok() is not generic
app.MapGet("/category", async () => Results.Ok(await categoriesService.GetCategories()));
// Good: It's using `TypedResults`
app.MapGet("/category", async () => TypedResults.Ok(await categoriesService.GetCategories()));
// Good: It describes the response type with `.Produces<>()`
app.MapGet("/category", async () => Results.Ok(await categoriesService.GetCategories()))
.Produces<IEnumerable<Category>>();
// Good: It's returning the raw generic object (not wrapped in Result)
app.MapGet("/category", async () => await categoriesService.GetCategories());
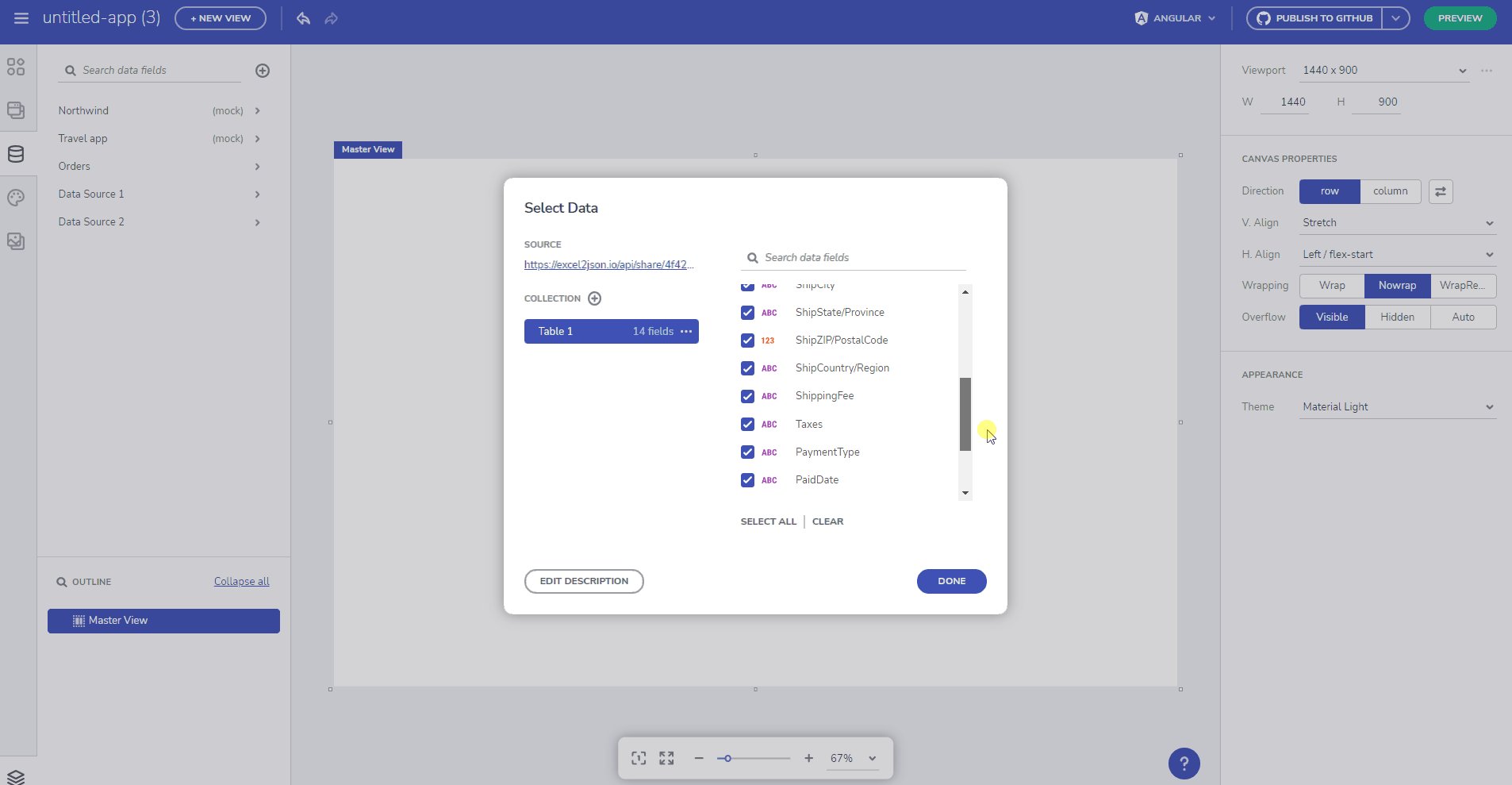
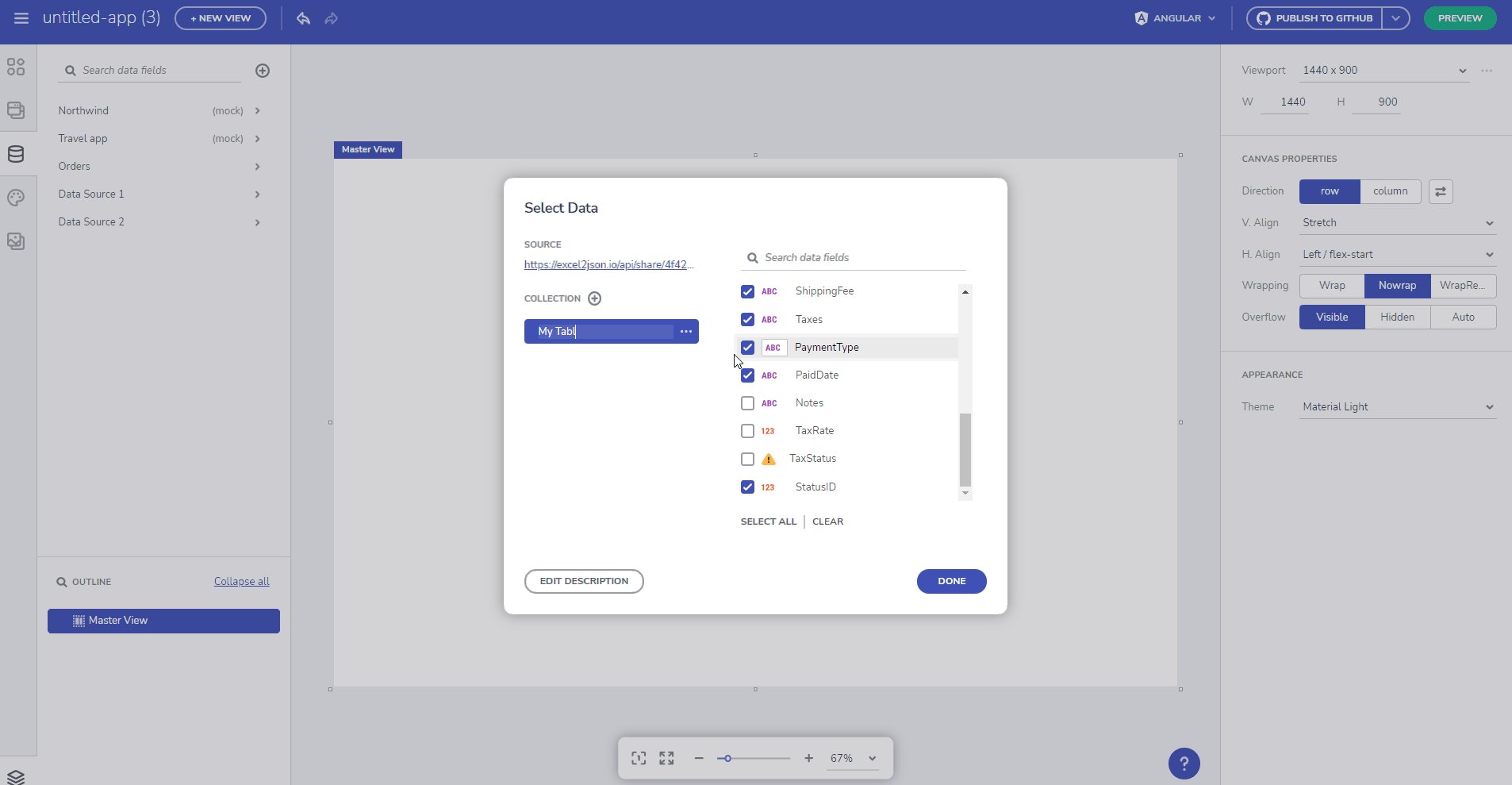
データ フィールドの選択とフィールド タイプの変更
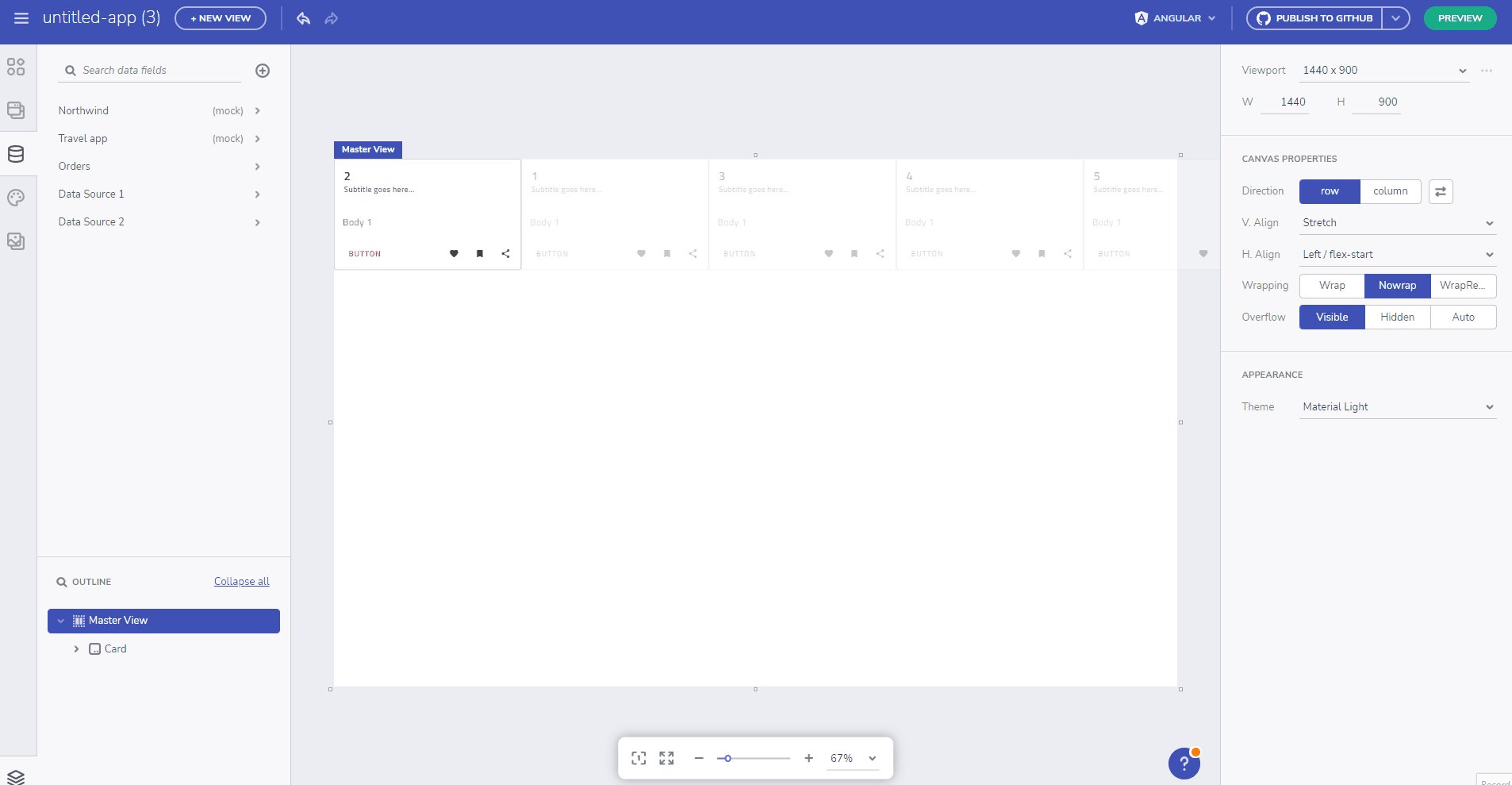
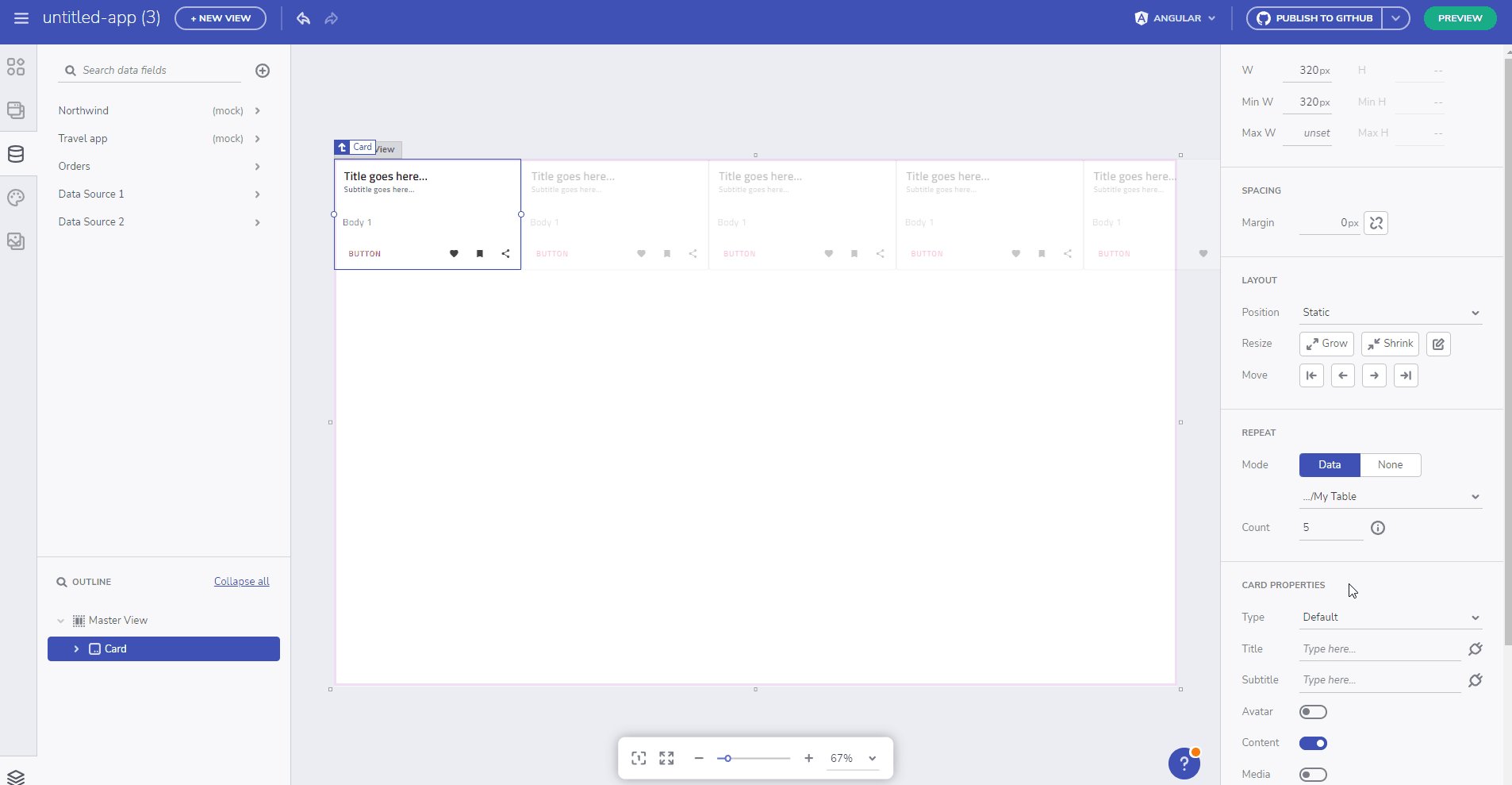
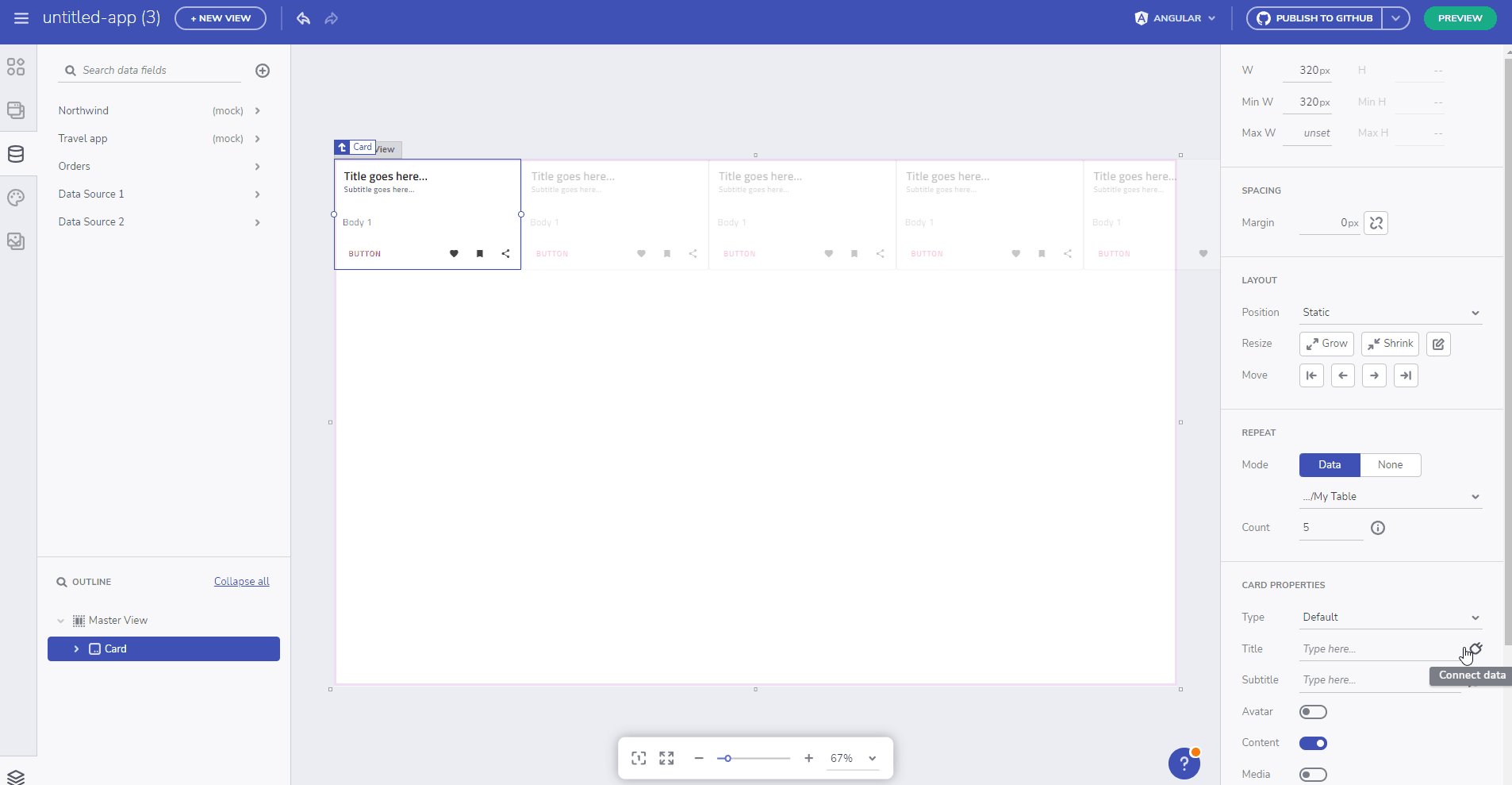
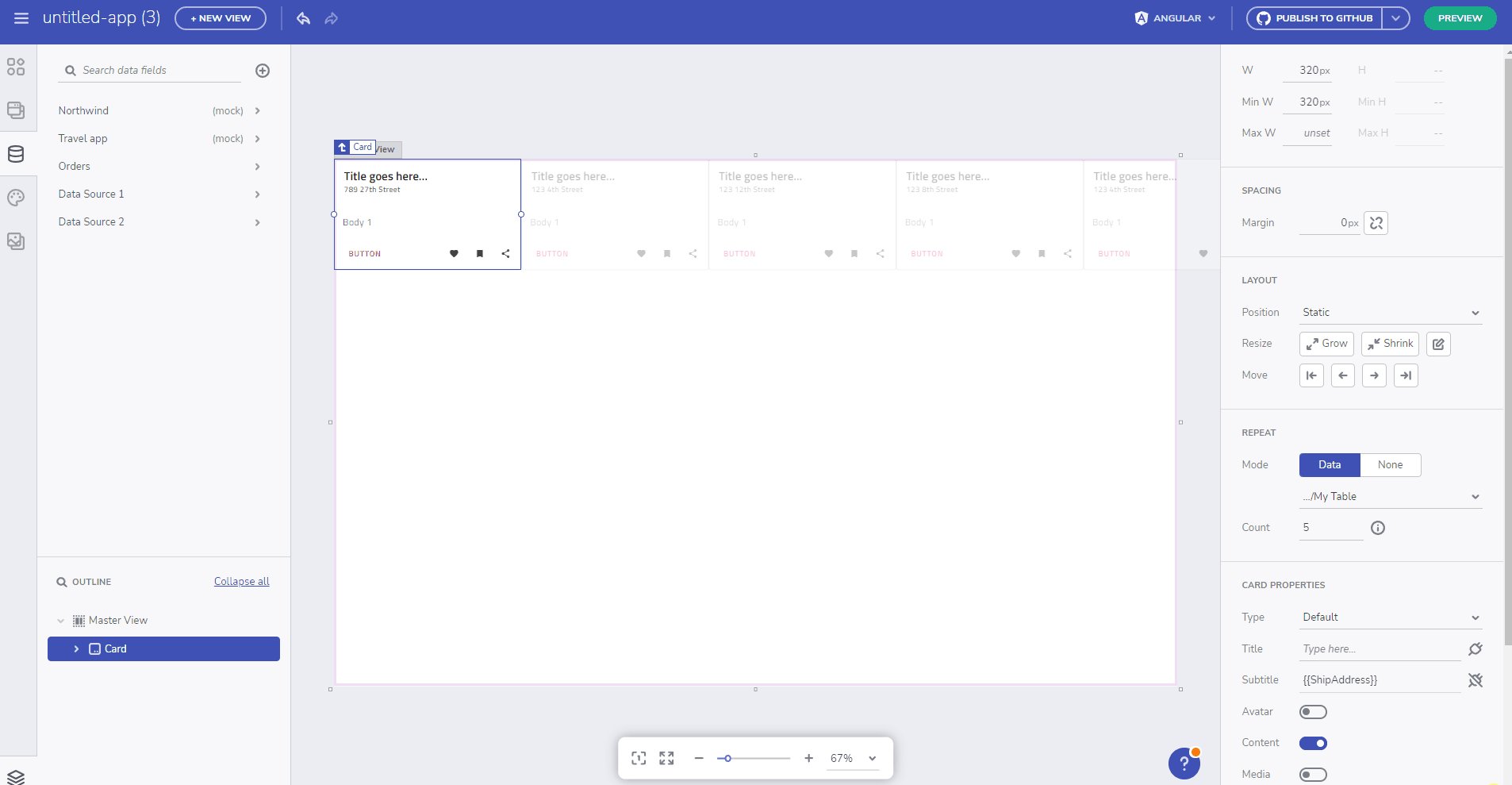
データ ソースが追加されると、ユーザーは特定のデータ フィールドをコンポーネント セクションに接続できます。これを行うには、最初にコンポーネント (以下の例では Card コンポーネントを使用) を選択し、[繰り返し] モードを [Data] に変更してメニューをスクロールダウンし、接続するデータ ソースからテーブルを見つけて選択します。最後に、Card セクションを選択したテーブル フィールドに接続します。

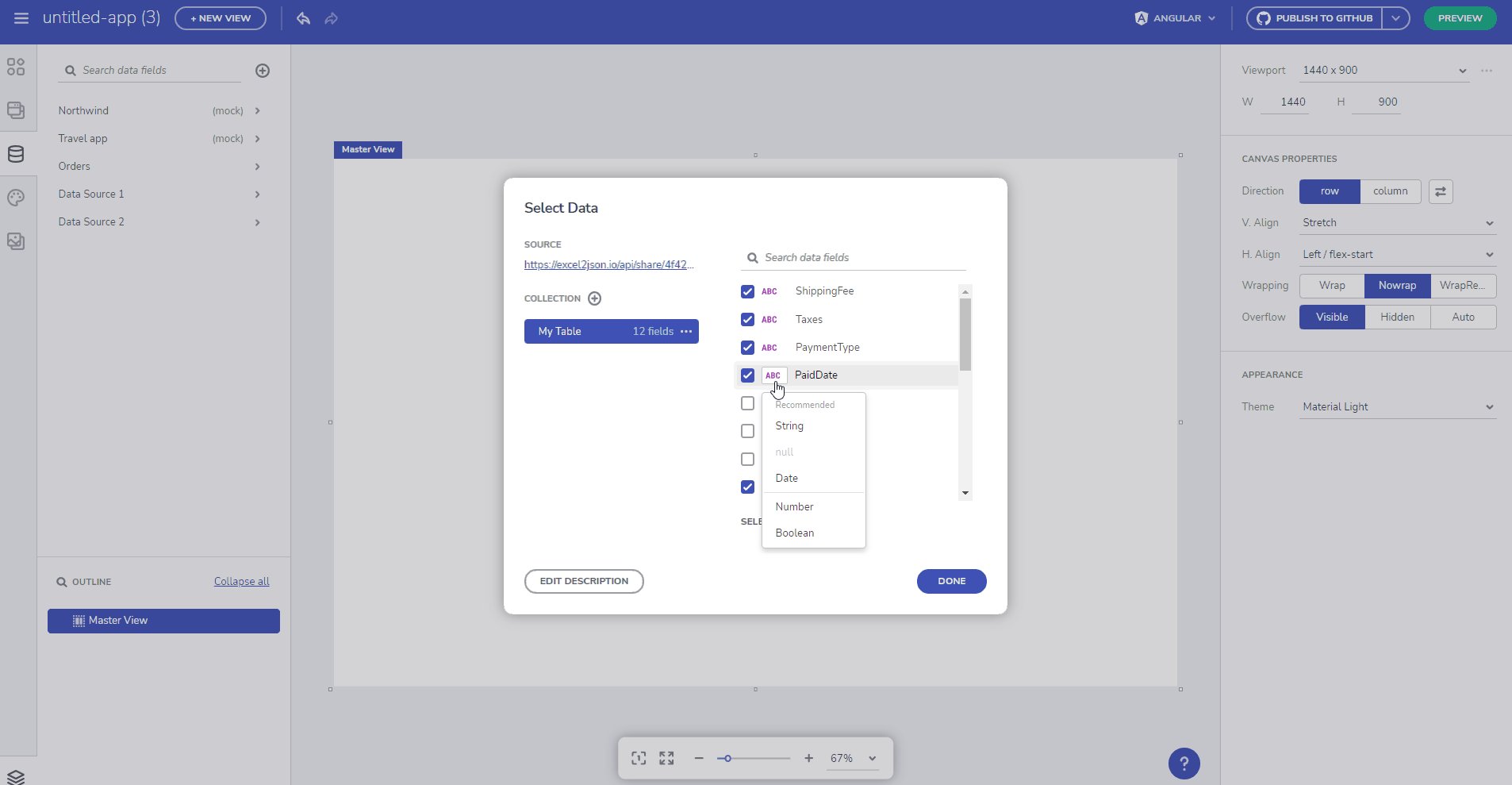
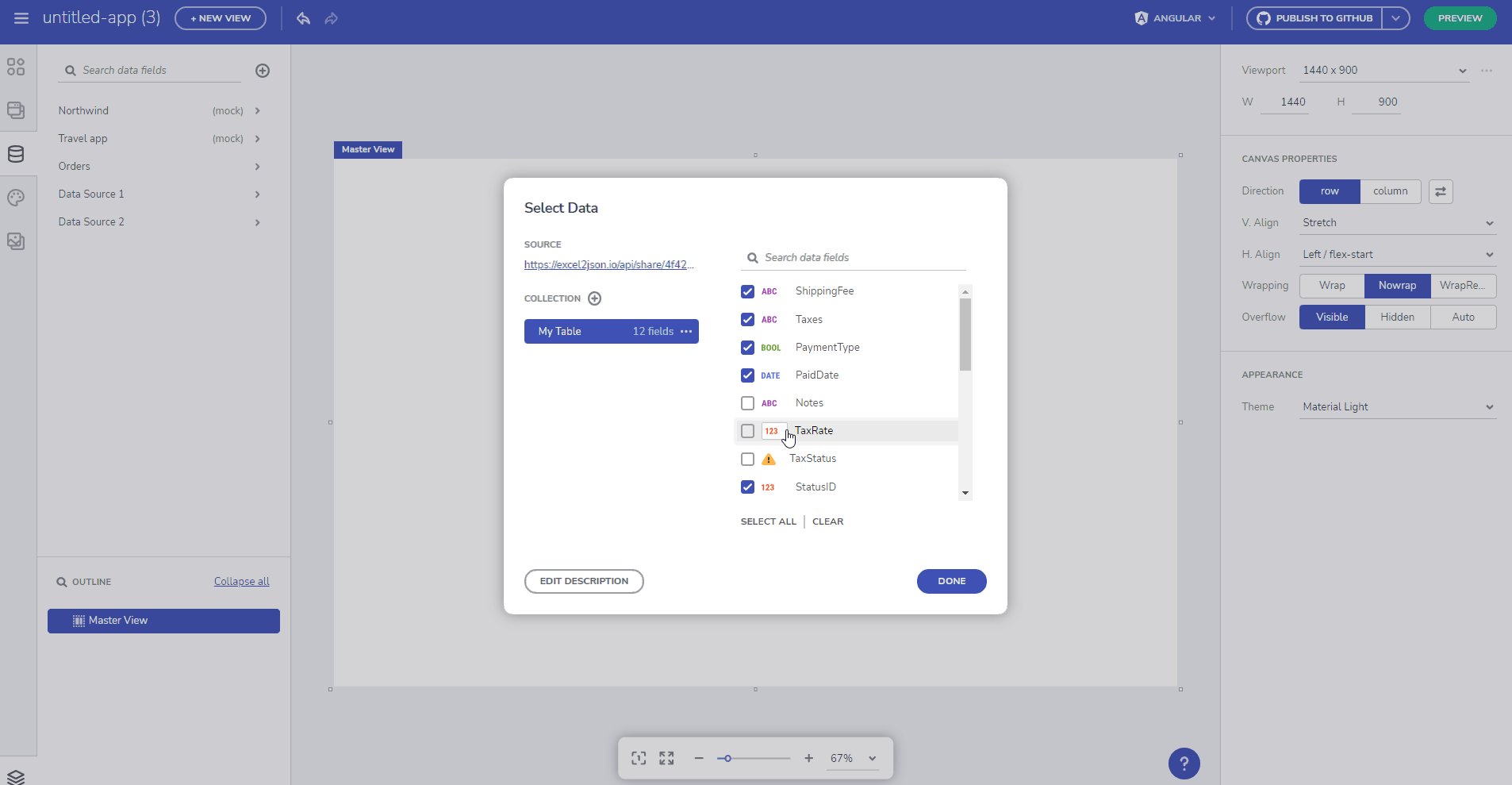
データ フィールドを選択する

データ ソース テーブルのフィールド タイプを変更する
データ ソースを繰り返しコンポーネントに接続する
データ ソースが追加されると、ユーザーは特定のデータ フィールドをコンポーネント セクションに接続できます。これを行うには、最初にコンポーネント (以下の例では Card コンポーネントを使用) を選択し、[繰り返し] モードを [Data] に変更してメニューをスクロールダウンし、接続するデータ ソースからテーブルを見つけて選択します。最後に、Card セクションを選択したテーブル フィールドに接続します。

データ ソース テーブルのフィールドをコンポーネント セクションに接続する
階層バインドのサポート
コンポーネントを階層データ構造にバインドし、ネストされたデータ コンテキスト コレクションをデータの繰り返しでバインドできるようになりました。
Movies -> Cast -> Films の 3 つのデータ レベルを持つ次のデータ ソースを見てみましょう。
{
"name":"Movies list",
"movies":[
{
"title":"The Dark Knight",
"cast":[
{
"name":"Christian Bale",
"character":"Bruce Wayne/Batman",
"films":[
{
"title":"American Psycho",
"role":"Patrick Bateman"
},
{
"title":"The Prestige",
"role":"Alfred Borden"
}
]
},
{
"name":"Heath Ledger",
"character":"The Joker",
"films":[
{
"title":"Brokeback Mountain",
"role":"Ennis Del Mar"
},
{
"title":"The Imaginarium of Doctor Parnassus",
"role":"Ennis Del Mar"
},
{
"title":"The Imaginarium of Doctor Parnassus",
"role":"Tony"
}
]
}
]
},
...
]
}
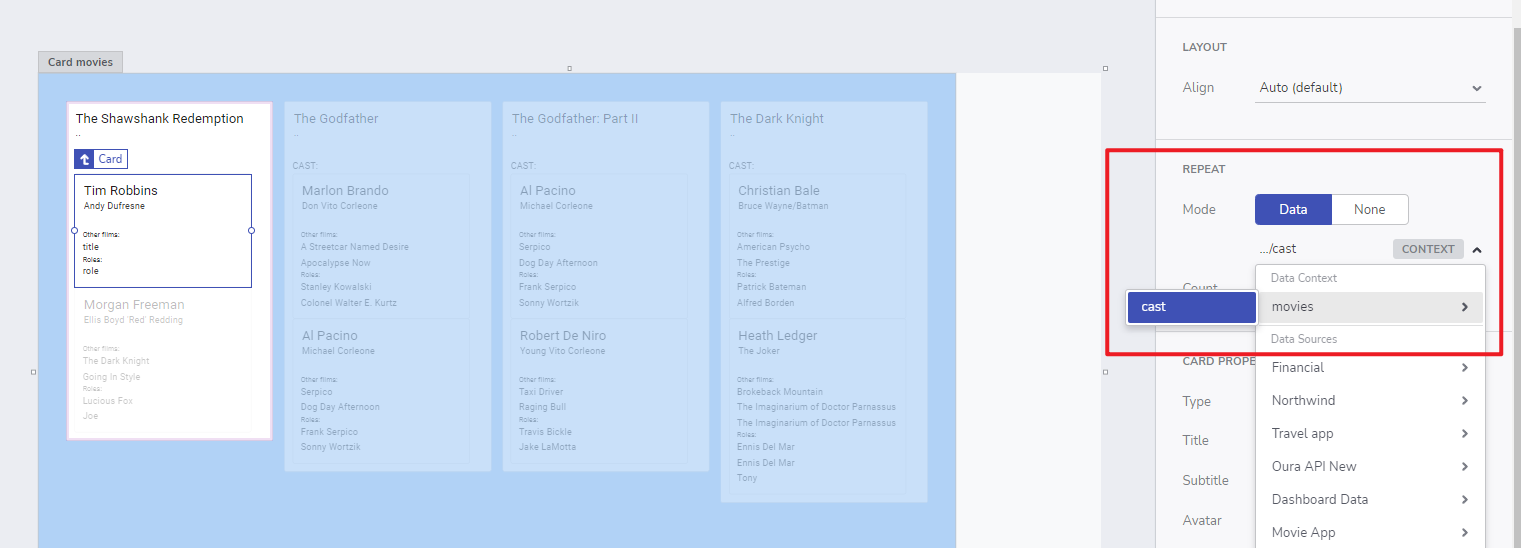
データ コンテキストを使用して、ネストされたデータにリピータをバインドできるようになりました。Movies -> Cast コレクション

データ コンテキスト
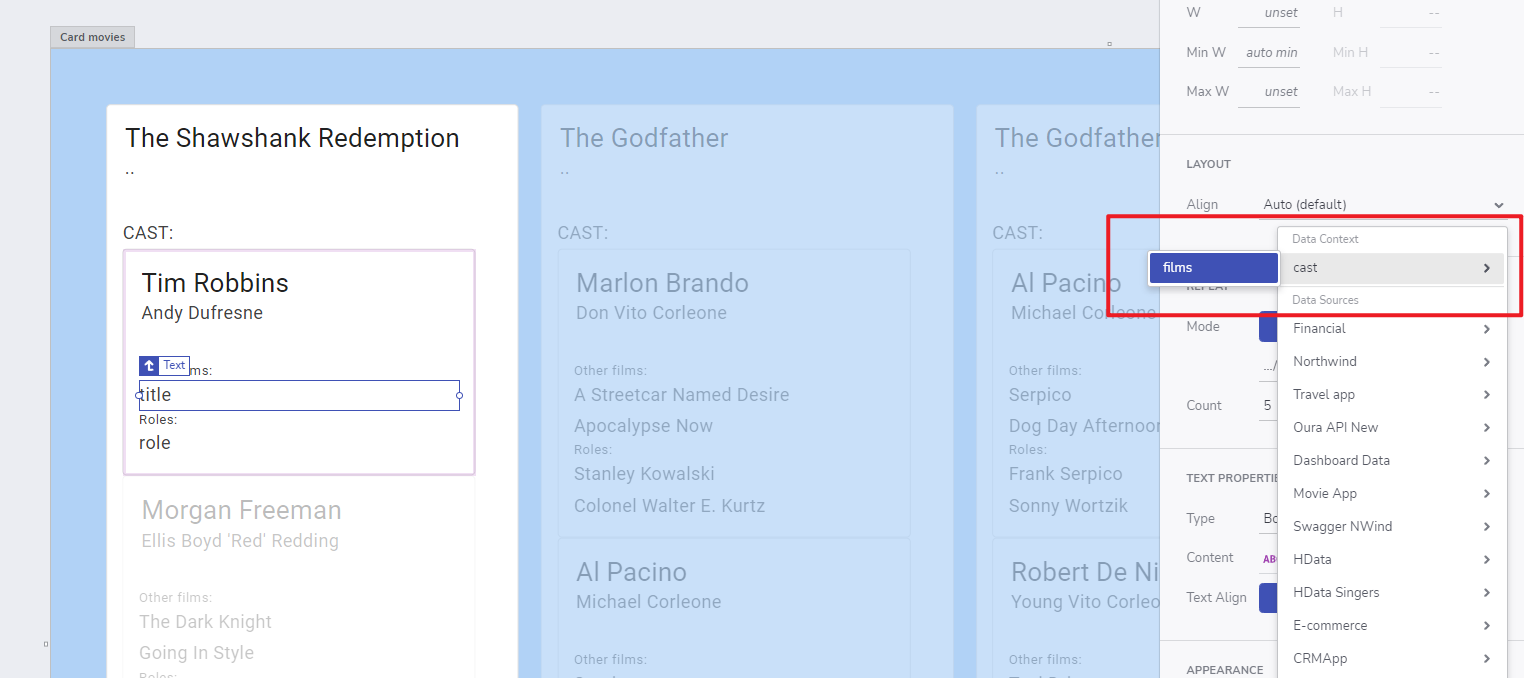
さらに 1 段階深く、Cast -> Films コレクションに移動できます。

1 段階深いデータ コンテキスト
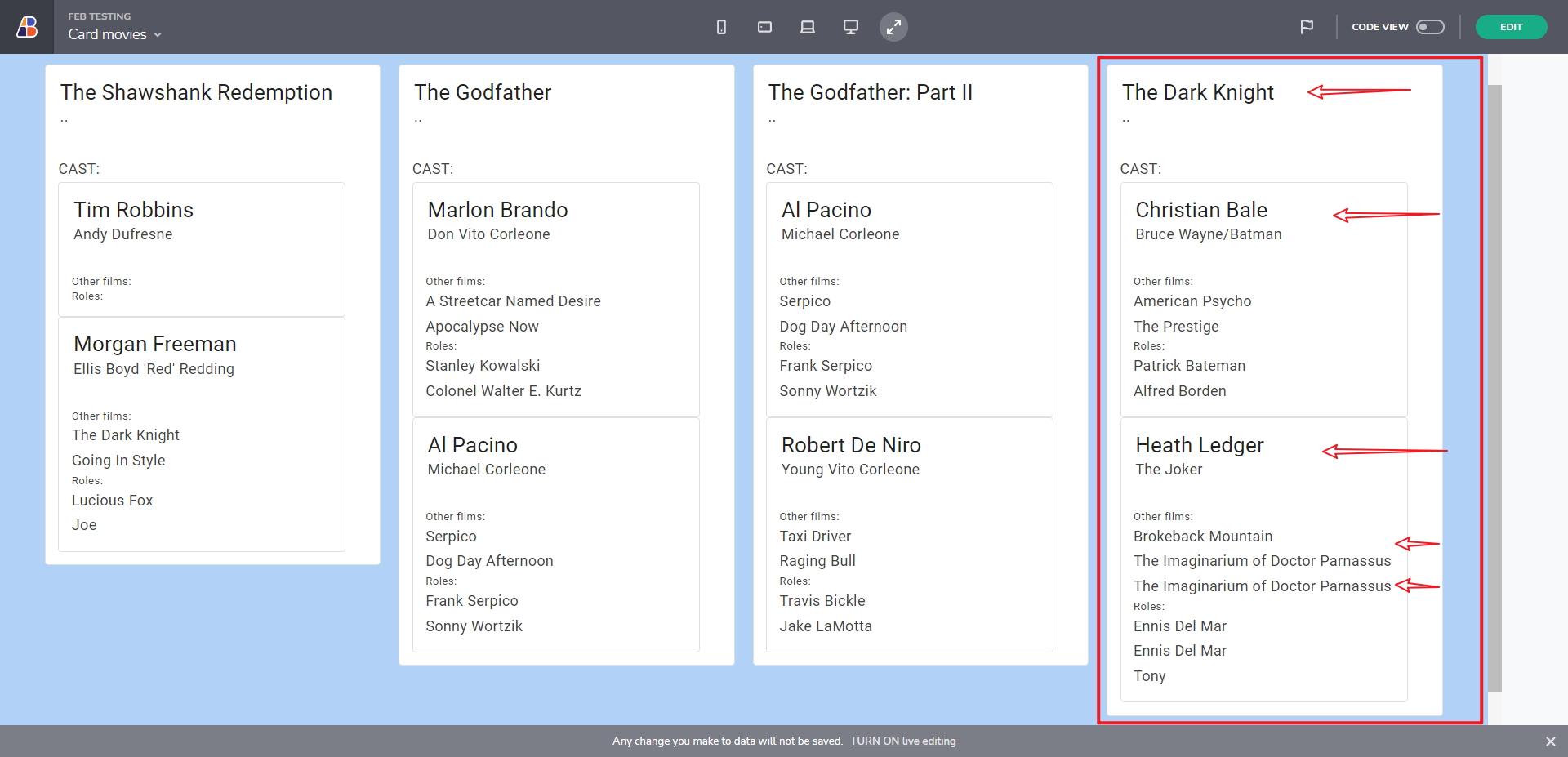
上記の階層データ ソースの最終結果は次のようになります。

階層バインドの結果
Tree やその他のコンテナーなどのコンポーネントにも適用できます。以下の例は、単純な Tree と Tree Grid を階層構造を持つデータ ソースにバインドする方法を示しています。

ネストされたリピータの例
Tree コンポーネントを確認してみましょう。ルート要素と子要素を特定の階層レベルにバインドするために、繰り返し: Data オプションを使用します。Tree は宣言型コンポーネントであり、(ツリー ルート レベルで) データ入力バインドを持たないため、ノード階層を指定し、階層データ セットを反復処理することによって宣言します。ノードをデータ モデルにバインドして、展開された状態と選択された状態が基になるデータにも反映されるようにすることができます。
既知の問題と制限
データからスキーマを推測できません
このエラー メッセージは、データ ソースの解析されたテーブル スキーマのサイズが大きすぎる (5MB 以上) 場合に表示されます。以下の場合に発生します。
- 通常の REST エンドポイントを追加する場合。
- Swagger データ ソースのエンドポイントをチェックする場合。
- または、データ ソースが更新された場合。
これはデータ量の制限ではありません。たとえば、50MB を超える行があったとしても、*スキーマ (以下の注) が 5MB 未満で表現できていれば、App Builder はそのデータを読み込めます。
Note
スキーマ: データ ソースのすべてのテーブルのデータの定義
データからスキーマを推測できません
ローカル ネットワーク ソースからの定義のダウンロード/アップロード
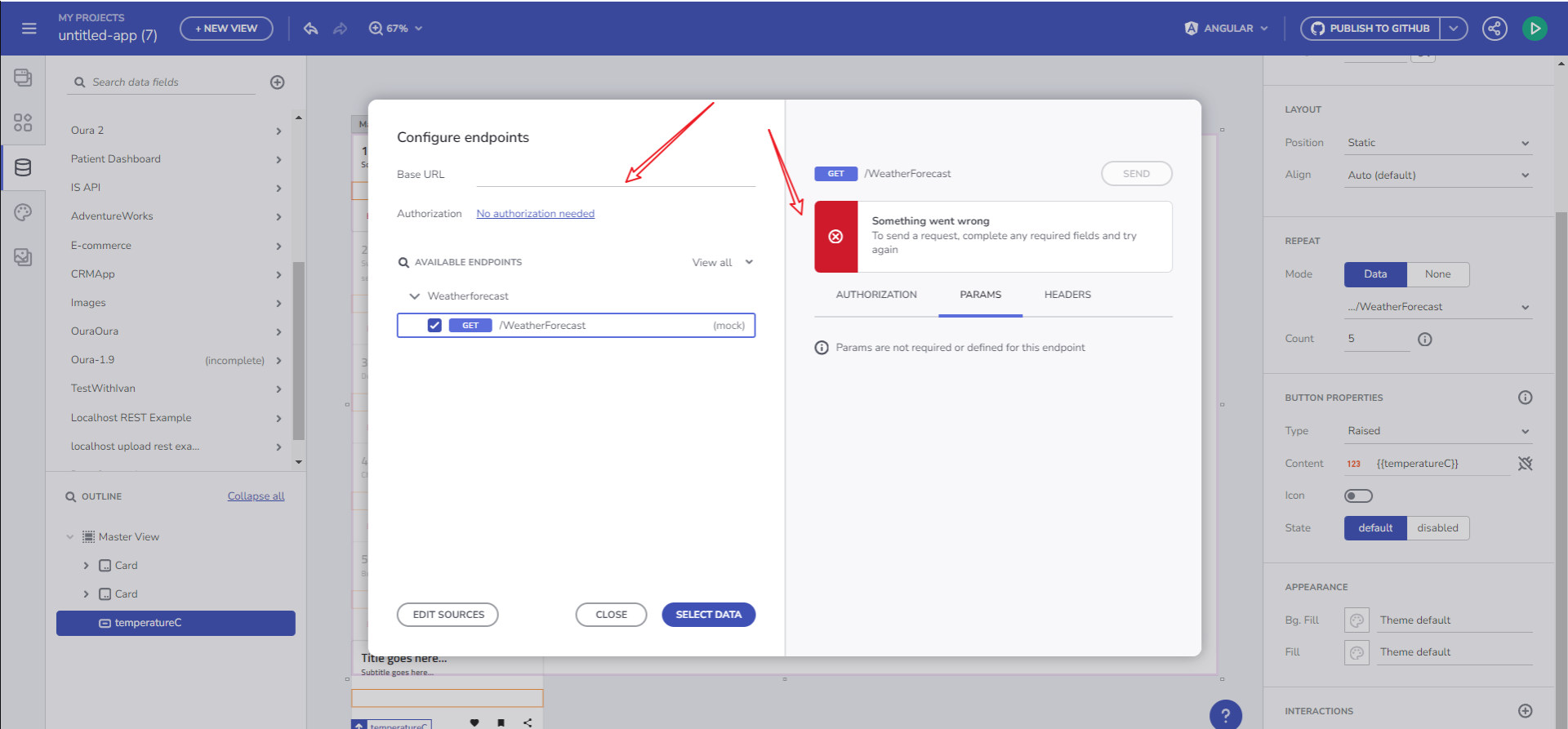
ダウンロードされた OpenAPI ファイルにはサーバー URL 情報が含まれていないため、サーバーのベース アドレスを推測できません。これは、URL 追加ソースを通じてローカル ホスト URL を直接指定せず、代わりに定義としてアップロードした場合に発生し、空のベース URL が取得されます。

欠落しているベース URL
この問題を解決するには、Solution/Program.cs ファイルにサーバーのホストに対する相対的なサーバーのベース アドレスを追加する必要があります。
app.UseSwagger(c =>
{
c.PreSerializeFilters.Add((swagger, httpReq) =>
{
// Adding server base address in the generated file relative to the server's host
swagger.Servers = new List<OpenApiServer> { new OpenApiServer { Url = $"{httpReq.Scheme}://{httpReq.Host.Value}" } };
});
});
その他のリソース
- App Builder コンポーネント
- App Builder インターフェイスの概要
- 単一ページとナビゲーション
- App Builder コンポーネント
- Flex レイアウト
- Desktop アプリの実行方法
- アプリを生成する
