Modern UI Components Built for
The Most Demanding Enterprise Apps
Explore the full potential of component-driven development. Easily drag & drop from our expansive UI component toolbox to create stunning applications faster.
Try App Builder Book a Demo
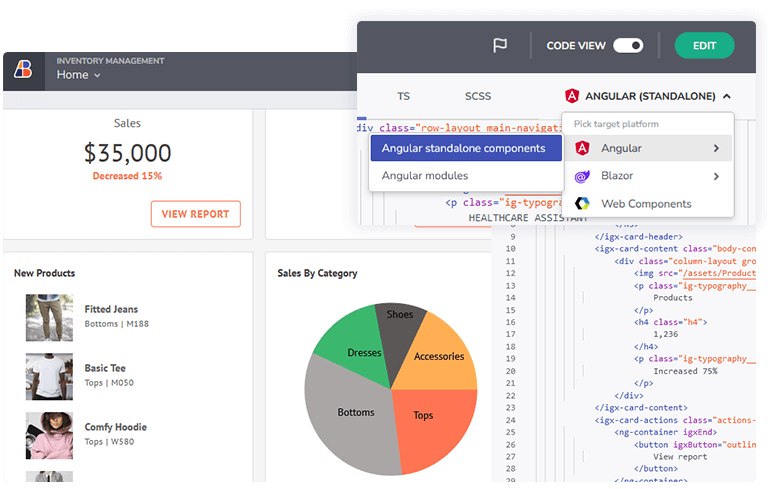
Build Your App First, Then Choose Your Framework
Redefine the way you build your next business app. Generate production-ready code from anything you’ve created for any platform with our framework-agnostic set of components.

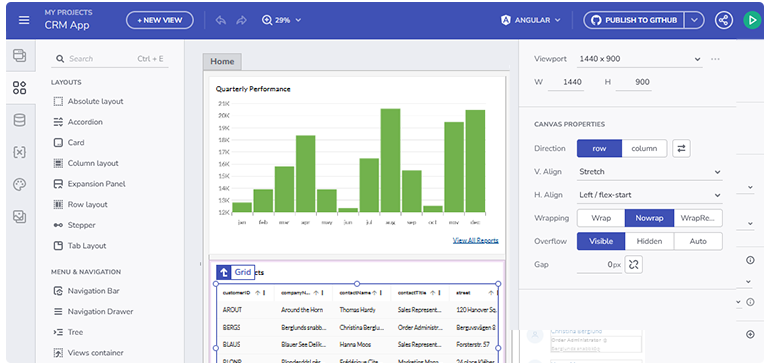
Intuitive WYSIWYG Drag & Drop IDE
Reduce the complexities of app development by leveraging the low-code WYSIWYG App Builder, allowing you to easily drag and drop any feature-rich control from our toolbox.

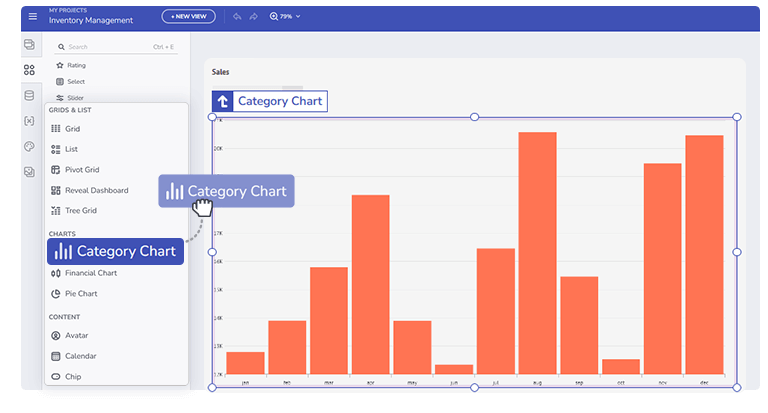
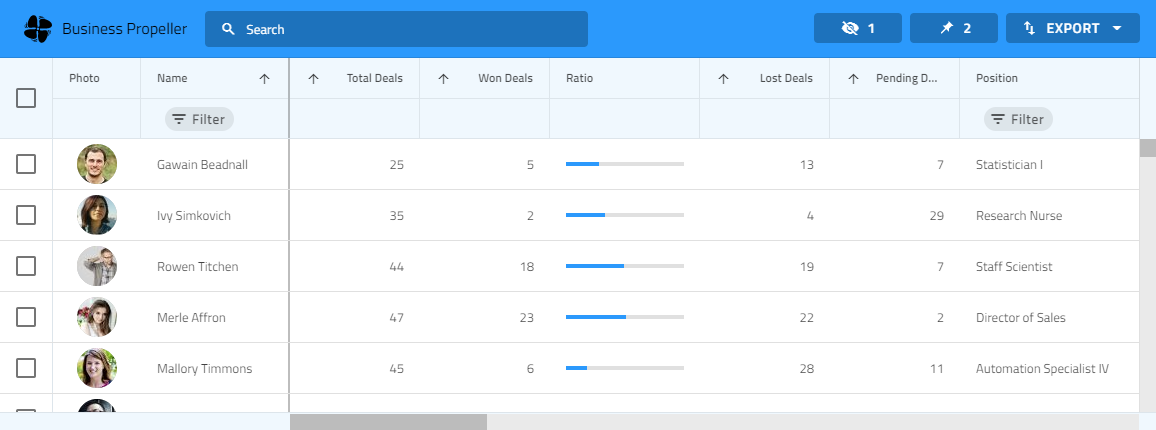
60+ Enterprise-Grade UI Controls
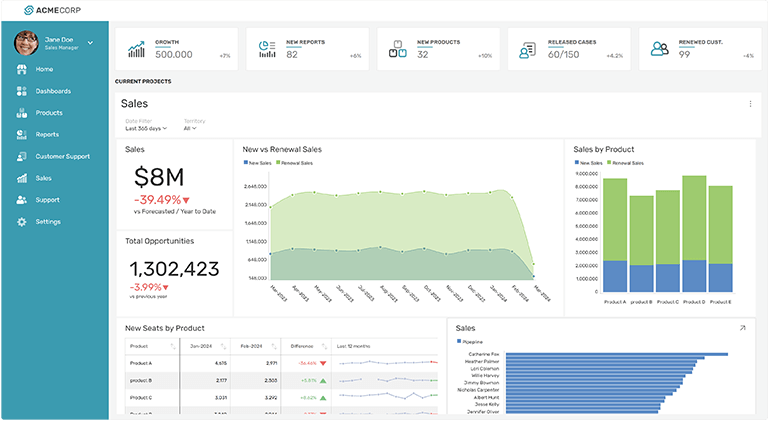
High-volume data, high-speed user interactions coupled with the most performant grids and charts on the planet that bring your data to life.



Styling & Features That Your Users Expect
Easily match your data visualizations with your company theming and branding to create a sense of visual persistency throughout the entire app. Choose from our extensive color palette that includes options that ensure full accessibility.

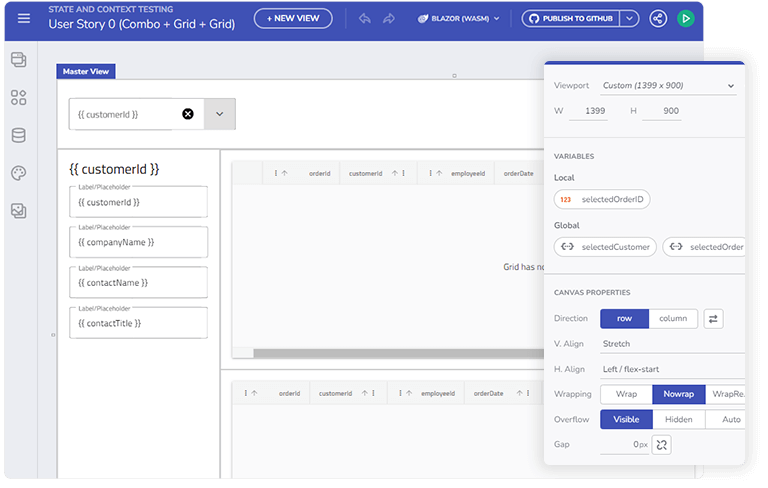
Configuring Components & App Mastery
Create apps with a more sophisticated look and feel through component-driven development. Go beyond common Master-Detail use cases. Facilitate rapid iteration, accelerate prototyping, and ensure brand consistency.