
App Builder Release: AI, CSS Grid Layout, & More
In August we are marking another milestone for App Builder - a new release that now introduces App Builder AI, CSS Grid Layout, and other improvements. Read more in the blog post.
Streamline the interaction between user inputs and your application’s response and transform your approach to hierarchical data presentation.
See App Builder in Action Book a Demo
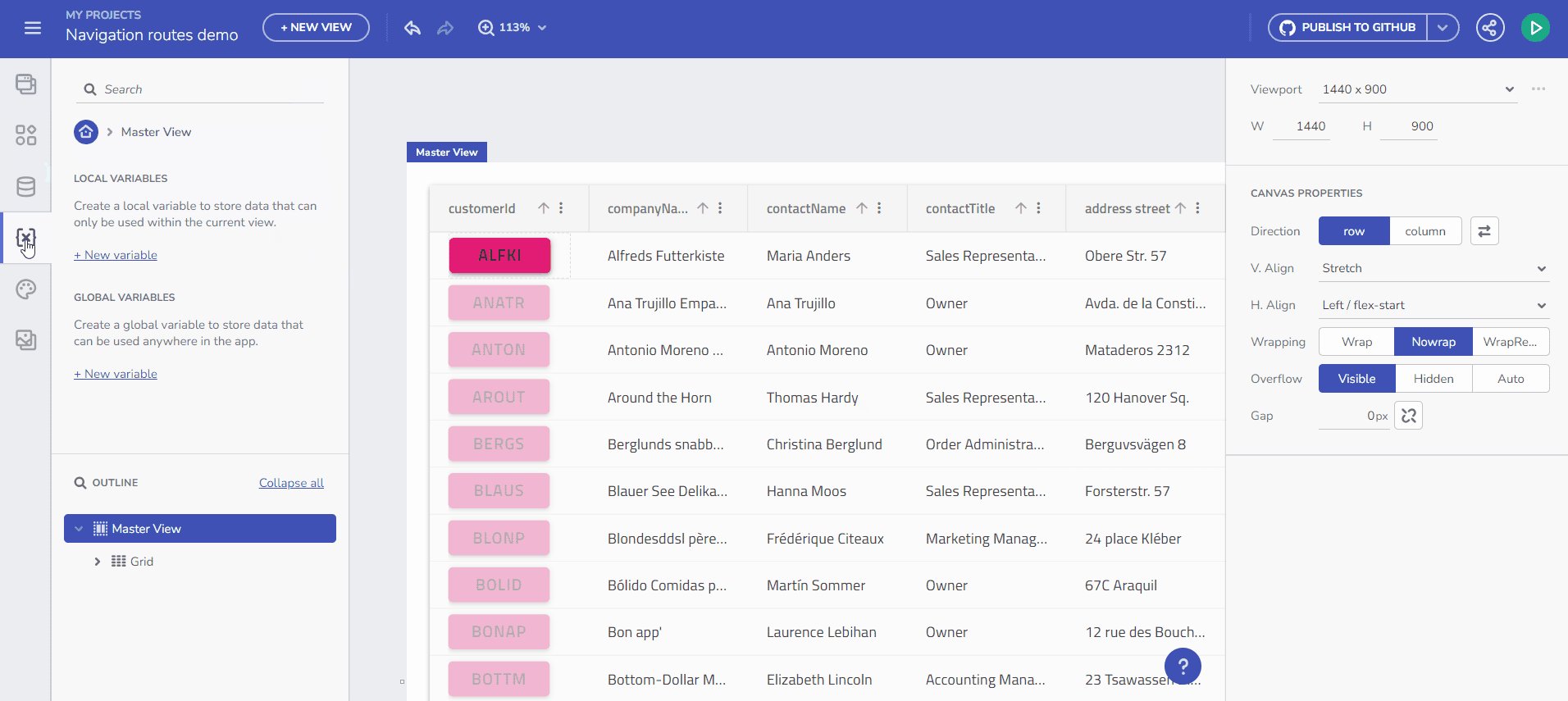
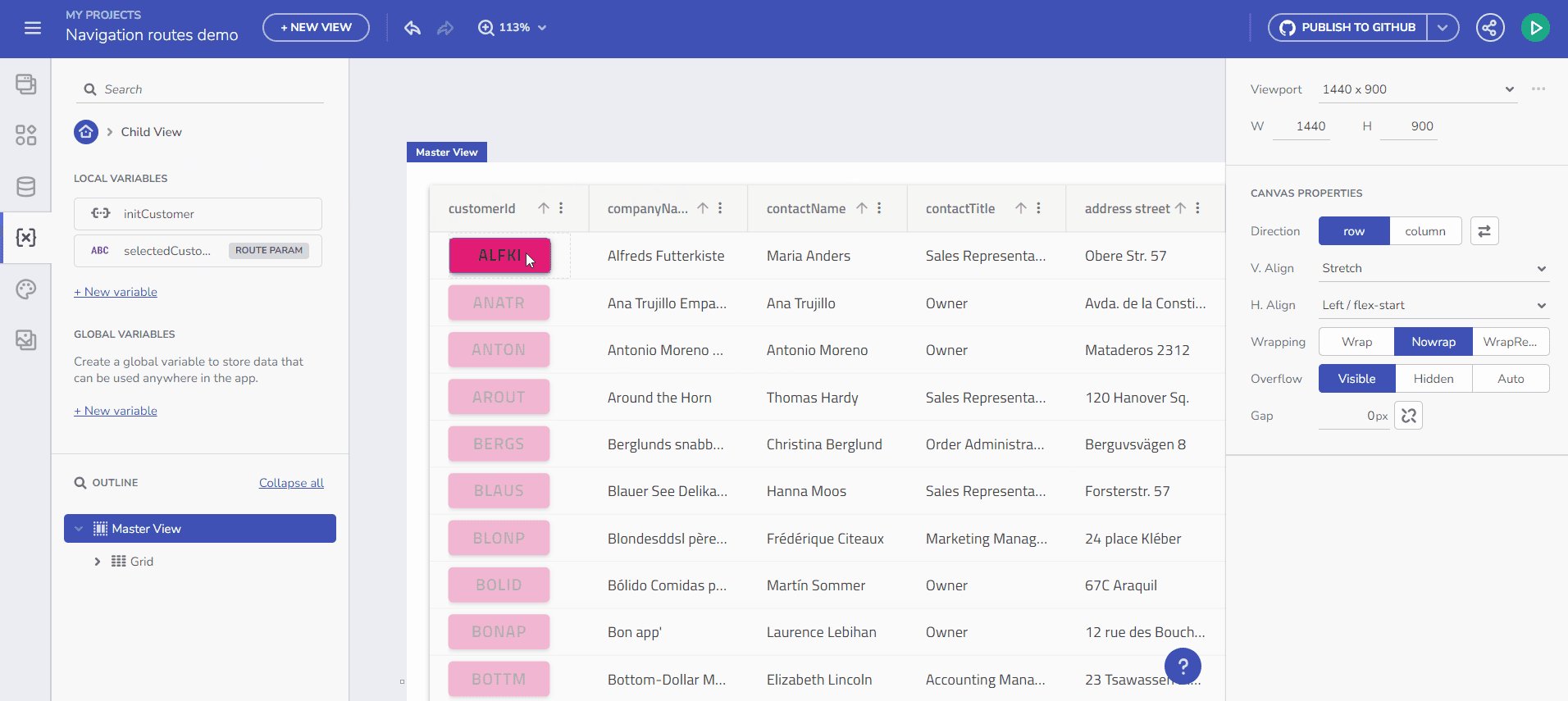
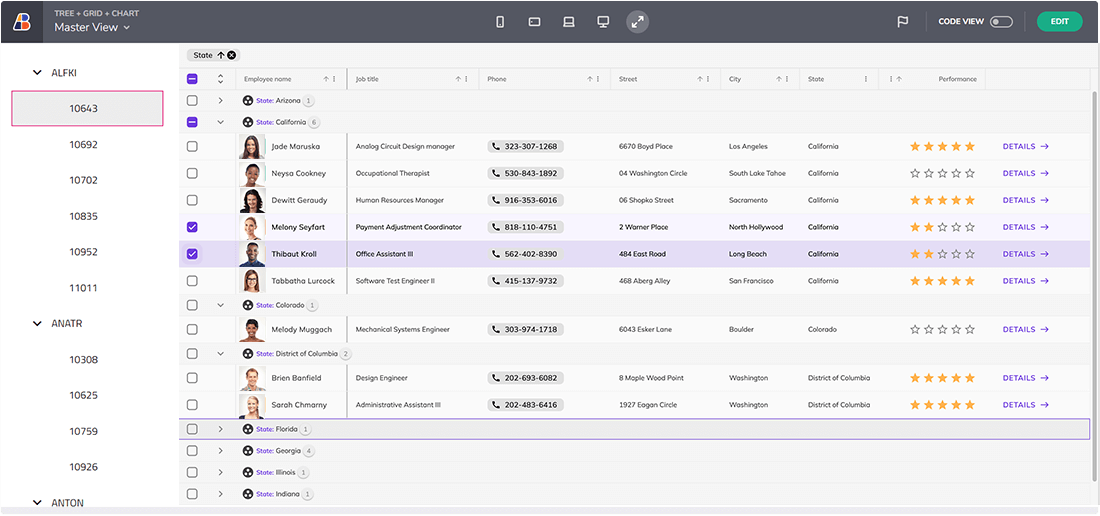
It’s time to go beyond common use cases for handling records in your project. Bring your apps to life, enabling the Master-Detail pattern, allowing you to display extended details about a single record.

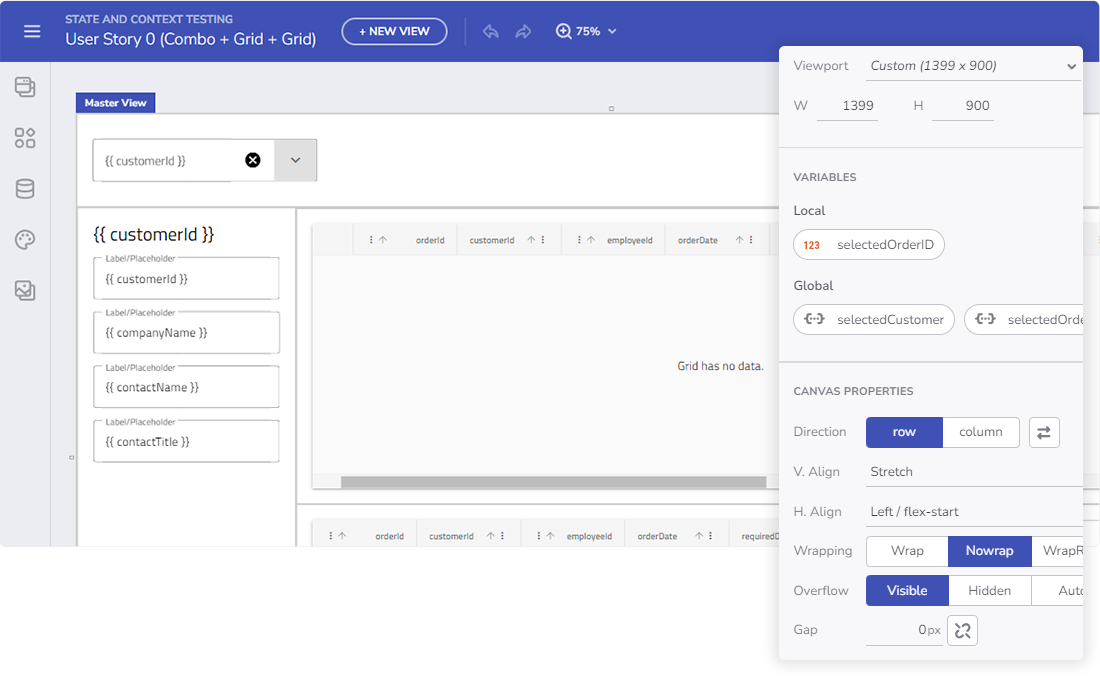
Maintain a seamless flow of information and enable users to quickly scan through a list of items. Show a well-structured Master view with UI elements that are shared across all Child views for improved flexibility.

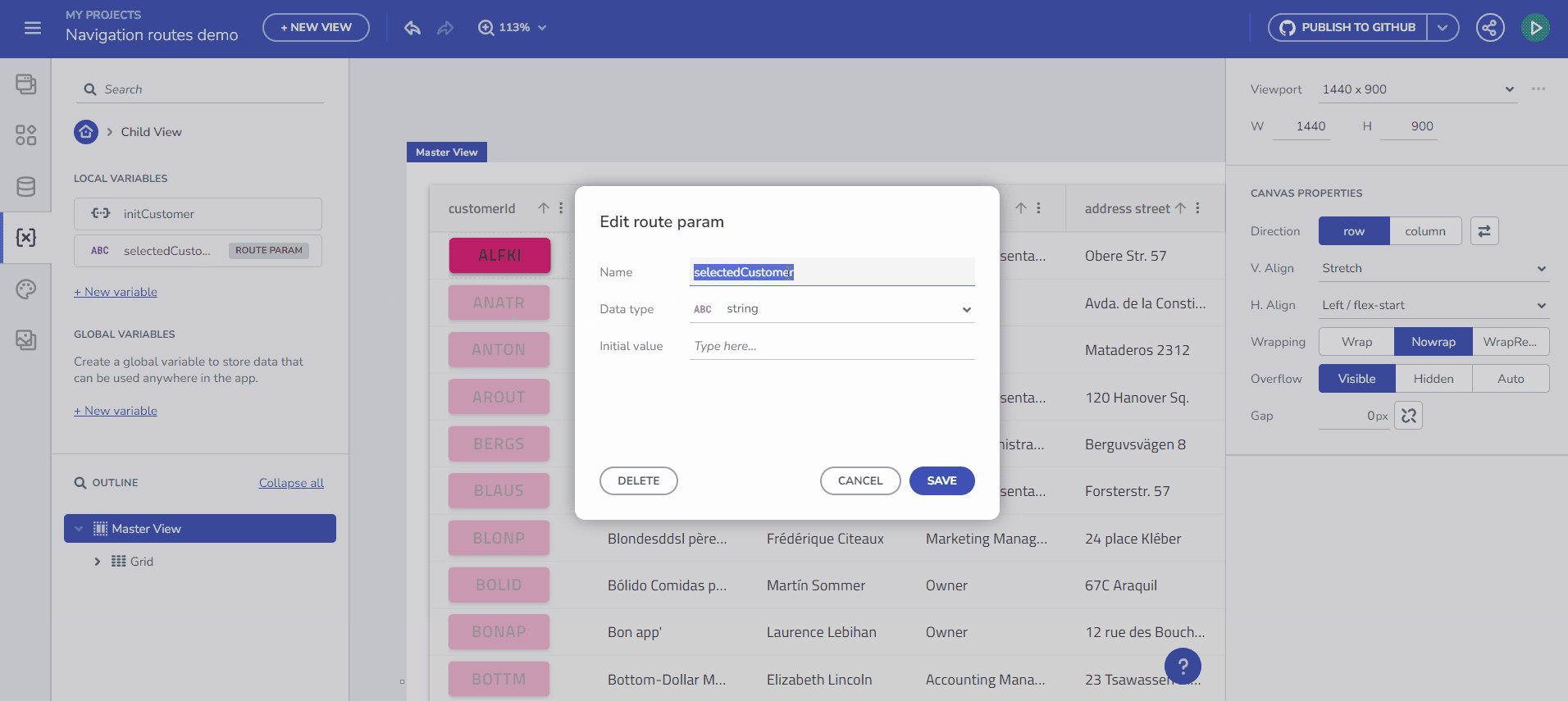
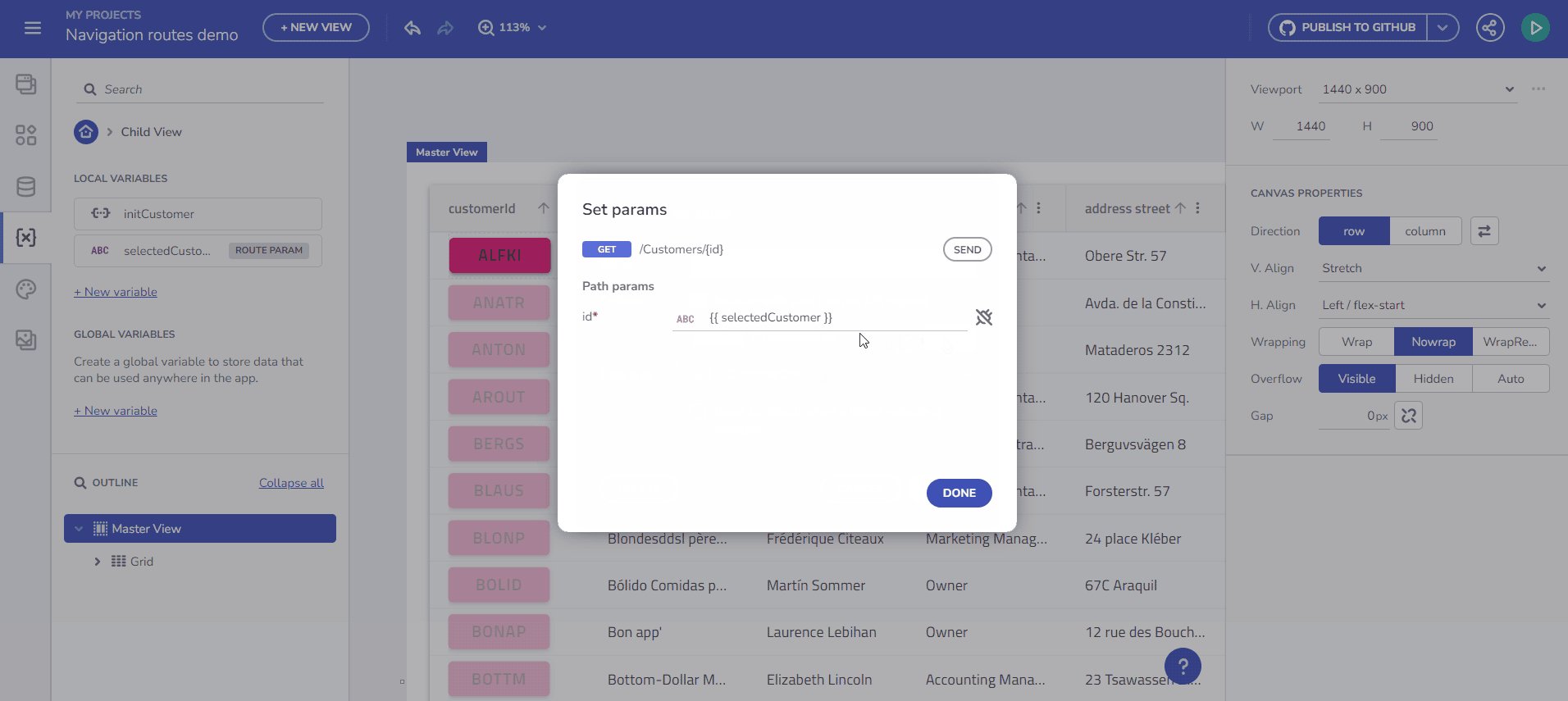
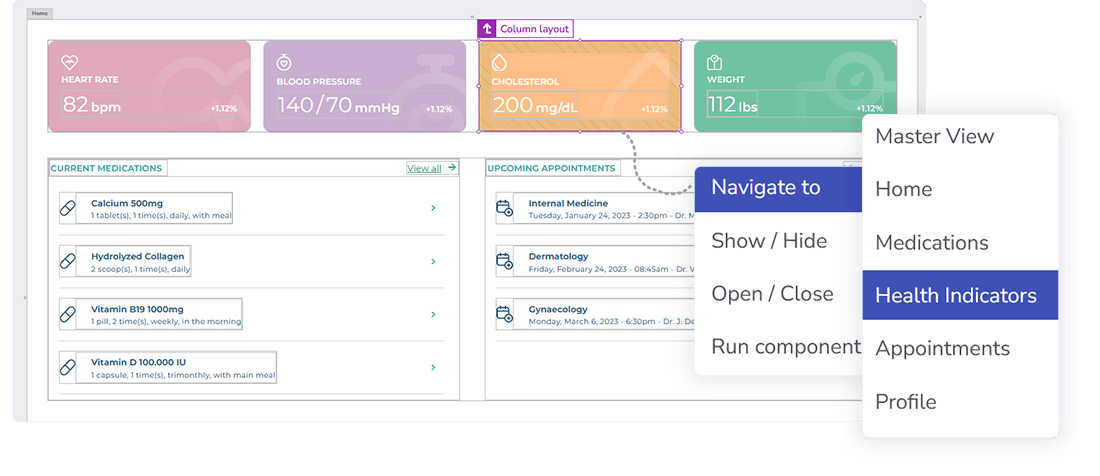
Quickly navigate and interact with your app by easily setting up routing for your components. Simply pick a component, create an interaction for it, and pick the destination view to create seamless and user-friendly navigation within your apps.

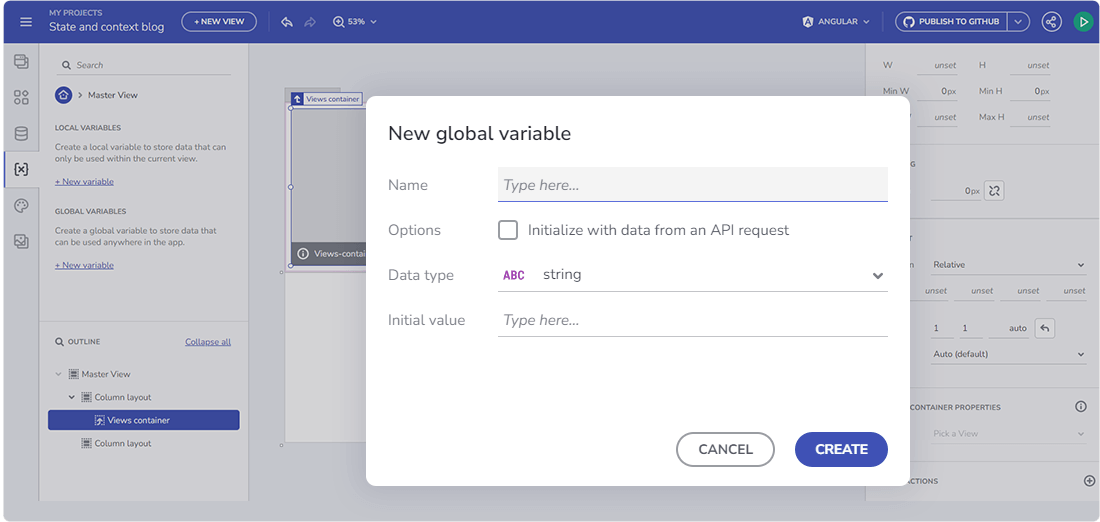
Use Global and Local Variables to pass data the way you need. It’s the glue and core of your data interaction and state management. Now with String, Number, Boolean, Date, Object, and Array.


In August we are marking another milestone for App Builder - a new release that now introduces App Builder AI, CSS Grid Layout, and other improvements. Read more in the blog post.

With its cloud-based visual builder, low-code capabilities, and new features, App Builder is a must-have tool for any organization. See the latest updates.

Want to build Master-Detail Style applications? You can now do it with low-code App Builder. Read more.