インターフェイスの概要
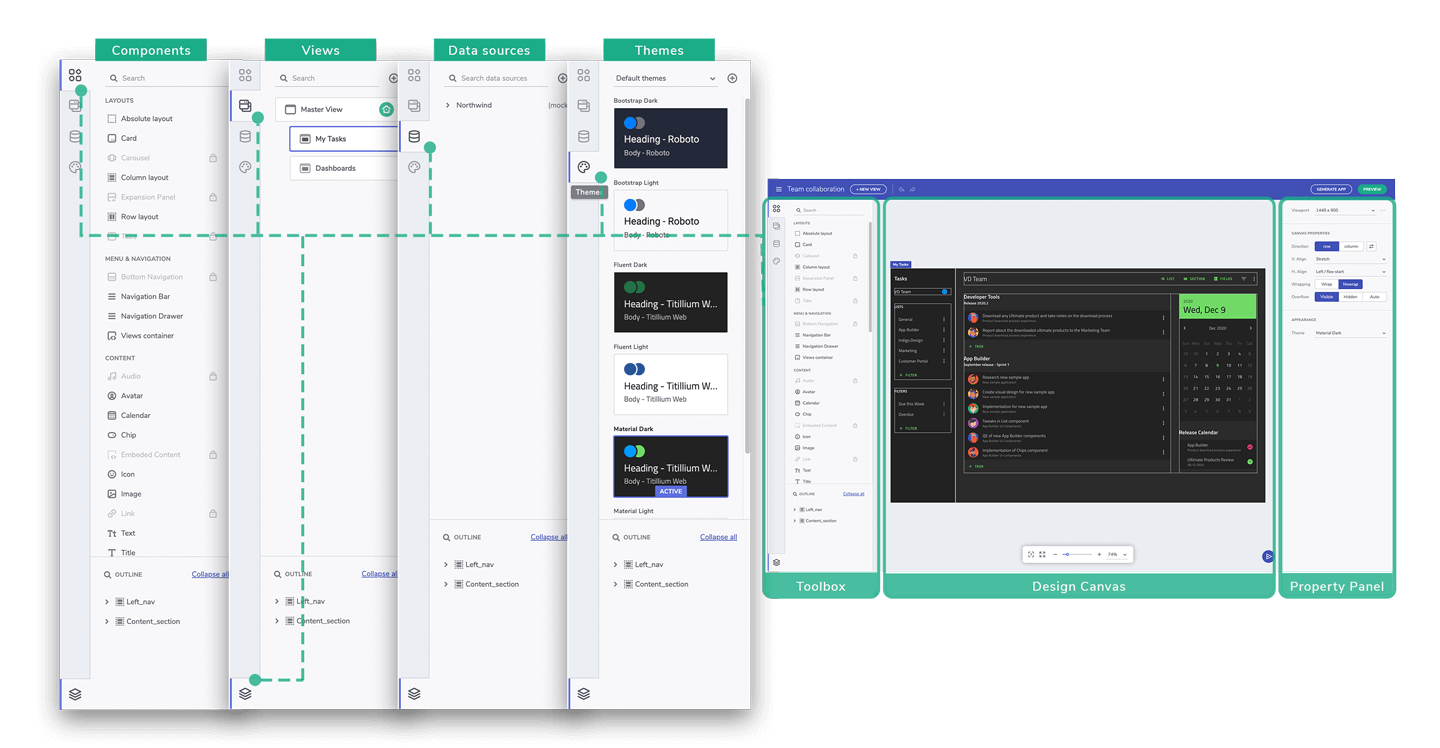
App Builder のインターフェースは、すでに慣れているほとんどのデザイン ツールのインターフェースに似ていますが、多少違いがあります。しかし、すぐにそれに慣れるでしょう。 App Builder には 4 つの主要なセクションがあります。

インターフェース画面パーツ
ツールボックス
ツールボックスは左側のセクションであり、[コンポーネント]、[ビュー]、[データ]、[テーマ]、および [アウトライン] 用の 5 つのタブが含まれています。[コンポーネント] タブでは、デザイン キャンバスに追加して使用できるように構成できる、App Builder で使用可能なすべてのコンポーネントにアクセスできます。コンポーネント リストの上部にある検索入力により、特定のコンポーネントを簡単に見つけることができます。[コンポーネント] タブの下に、[ビュー] タブがあります。[ビュー] タブでは、親子関係で表示されるアプリケーションのすべてのビューを見つけることができます。3 番目のタブは [データ] です。これは、すべてのデータソースと関連オプションが配置されている場所です。使用可能なすべてのデータソースを表示および編集し、新しいデータソースを追加できます。4 番目のタブでは、すべてのテーマ機能と、使用可能なすべての事前構成済みテーマにアクセスできます。独自のテーマを作成および編集して、すばやく切り替えることができます。最後の [アウトライン] タブには、選択したアプリ ビューのコンポーネントの詳細な階層が表示されます。
デザイン キャンバス
画面の中央には、アプリケーションがデザインされているデザイン キャンバスがあります。ツールボックスから追加するコンポーネントをドラッグアンドドロップまたはダブルクリックするだけで、デザイン中のアプリケーション ビューの一部としてデザイン キャンバスに表示されます。下部には、事前定義されたズーム値、実際のサイズに設定、フィットするようにズームなどの便利なオプションを備えたズーム バーが表示されます。ズーム バーの右側には [ご意見の送信] ボタンがあり、アプリのデザイン プロセスを中断することなく、App Builder から直接フィードバックや機能リクエストを送信できます。
プロパティ パネル
画面の右側には、Viewport、デザイン キャンバス、およびコンポーネント関連のオプションを備えたプロパティ パネルがあります。コンポーネントを選択すると、プロパティ パネルのプロパティを使用して、コンポーネントのサイズ、位置、レイアウト、間隔を編集し、データ リピーターやインタラクションを追加できます。プロパティ パネルには、各コンポーネント タイプに固有のプロパティが表示されます。

