アプリを生成する
Note
Ignite UI App Builder でデザインされたアプリケーションは、ダウンロードするか、GitHub リポジトリに直接アップロードできます。
コードのプレビューと生成について
Angular コード生成を備えた App Builder が市場に出てから数か月が経ちましたが、.NET 6 リリースでは Blazor コード生成を開始し、現在では Web コンポーネント コード生成もサポートしています。
プラットフォーム ピッカー ドロップダウンは、[GitHub に公開] と [プレビュー] アクションボタンの隣のナビゲーション バーにあります。[Blazor Server/Blazor Web Assembly] オプションを選択して Blazor のコードを生成するか、[Angular] で生成したアプリとコードのプレビューを表示します。Web Components オプションも利用できます。

コード生成のプラットフォームの選択
すべてのスタイリングおよびレイアウト プロパティを使用してアプリケーションが生成されると、デザインおよび開発のユーザー ストーリーが完成します。現在、Ignite UI App Builder には、すべてのアプリケーション ファイルを GitHub リポジトリにアップロードするか、パッケージとしてダウンロードしてローカルで実行するオプションがあります。
ライセンス コードのエクスポート
ライセンス ユーザー
ライセンス ユーザーの場合、アプリ生成時に Ignite UI for Angular のライセンス版パッケージが使用されます。これは、アプリケーションのダウンロードと GitHub への公開の両方に適用されます。
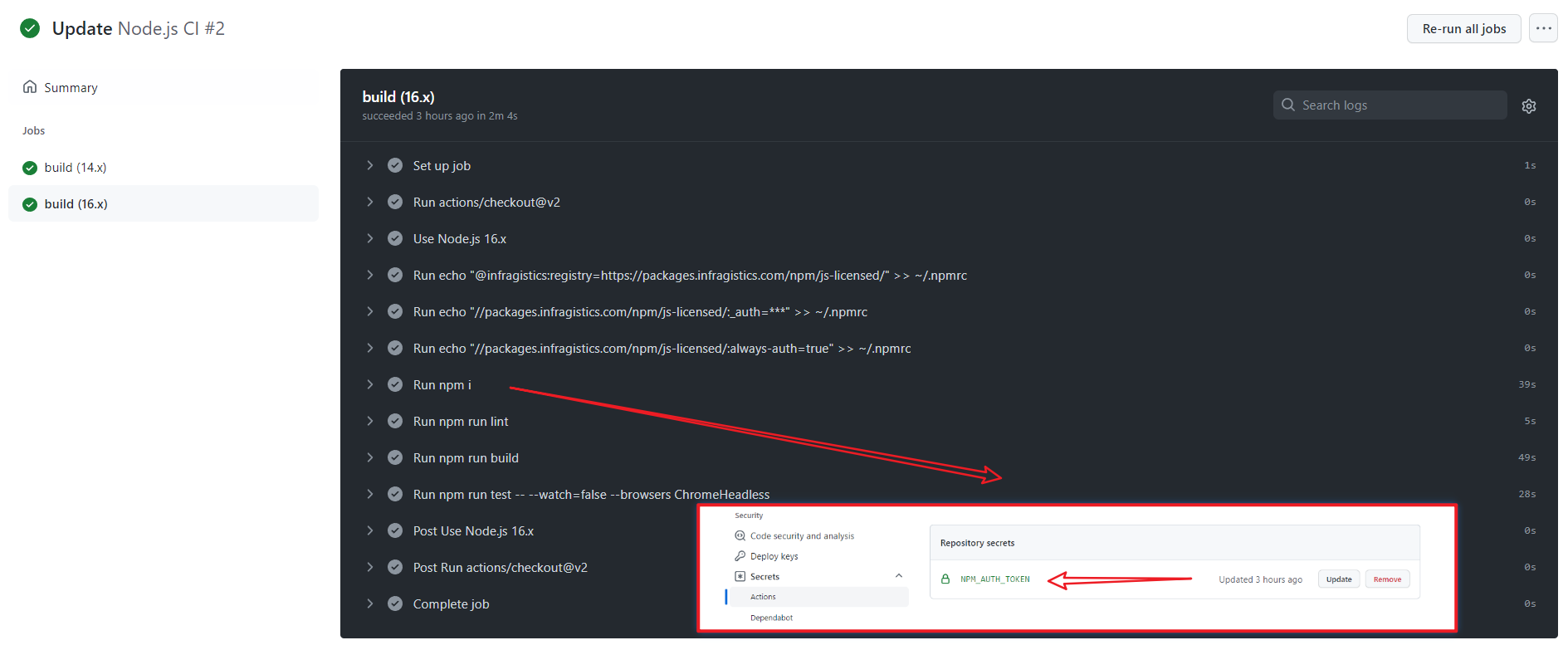
アプリケーションを GitHub に公開する際、プロジェクトのビルドと、基本テストを実行する CI を追加します。ライセンス版パッケージを使用するために GitHub CI から必要な NPM_AUTH_TOKEN も公開します。

NPM 認証トークン
トライアル ユーザー
トライアル ユーザーの場合、アプリ生成時に Ignite UI for Angularの無料トライアル版パッケージが使用されます。これは、アプリケーションのダウンロードと GitHub への公開の両方に適用されます。
フル ライセンス パッケージにアップグレードする方法 (プロジェクトが Ignite UI for Angular のトライアル版を使用している場合)、および、ライセンス版の npm フィードを使用するように環境と CI をセットアップする方法については、ライセンス FAQ とインストール ドキュメント を参照してください。
あるいは、npm run infragistics-login を実行するとライセンス フィードへのログインが案内されます。
サポートされているコンポーネント
現在、AppBuilder は Angular と Blazor のコード生成をサポートしています。以下は、プラットフォームごとにサポートされているコンポーネントのリストです:
| コンポーネント | Angular | Blazor | Web Components |
|---|---|---|---|
| レイアウト | |||
| Absolute Layout | ✔️ | ✔️ | ✔️ |
| Card | ✔️ | 🚧 | 🚧 |
| Column Layout | ✔️ | ✔️ | ✔️ |
| Expansion Panel | ✔️ | ✔️ | ✔️ |
| Row Layout | ✔️ | ✔️ | ✔️ |
| Tab Layout | ✔️ | ✔️ | ✔️ |
| Divider | ✔️ | ❌ | ❌ |
| メニューおよびナビゲーション | |||
| Navigation Bar | ✔️ | ✔️ | ✔️ |
| Navigation Drawer | ✔️ | 🚧 | 🚧 |
| Views Container | ✔️ | ✔️ | ✔️ |
| コンテンツ | |||
| Avatar | ✔️ | 🚧 | 🚧 |
| Calendar | ✔️ | ✔️ | ✔️ |
| Chip | ✔️ | ✔️ | ✔️ |
| Icon | ✔️ | 🚧 | 🚧 |
| Image | ✔️ | ✔️ | ✔️ |
| Link | ✔️ | ✔️ | ✔️ |
| Text | ✔️ | ✔️ | ✔️ |
| Title | ✔️ | ✔️ | ✔️ |
| 入力およびフォーム | |||
| Button | ✔️ | ✔️ | ✔️ |
| Button Group | ✔️ | ❌ | ❌ |
| Checkbox | ✔️ | ✔️ | ✔️ |
| Combo | ✔️ | ❌ | ❌ |
| Date Picker | ✔️ | 🚧 | 🚧 |
| Drop Down | ✔️ | ✔️ | ✔️ |
| Floating Action Button | ✔️ | ✔️ | ✔️ |
| Icon Button | ✔️ | 🚧 | 🚧 |
| Input Group | ✔️ | 🚧 | 🚧 |
| Radio Group | ✔️ | 🚧 | 🚧 |
| Select | ✔️ | ❌ | ❌ |
| Slider | ✔️ | ✔️ | ✔️ |
| Switch | ✔️ | ✔️ | ✔️ |
| Text Area | ✔️ | ❌ | ❌ |
| Rating | ✔️ | ❌ | ✔️ |
| グリッドおよびリスト | |||
| Grid | ✔️ | 🚧 | 🚧 |
| Tree Grid | ✔️ | 🚧 | 🚧 |
| List | ✔️ | ✔️ | ✔️ |
| Tree | ✔️ | ✔️ | ✔️ |
| 通知 | |||
| Badge | ✔️ | ✔️ | ✔️ |
| Banner | ✔️ | ❌ | ❌ |
| Dialog Window | ✔️ | ❌ | ❌ |
| Snackbar | ✔️ | ✔️ | ✔️ |
| Reveal Dashboard | ✔️ | ❌ | ❌ |
注: 部分的に生成されたコンポーネントは 🚧 でマークされます。Blazor コンポーネントの既知の問題および制限の詳細については、Blazor サポートを参照してください。
その他のリソース
- Blazor サポート
- アプリケーションを GitHub にアップロードする
- アプリケーションをローカルで実行する
- アプリケーション コードのプレビュー
- Indigo.Design はじめに
- App Builder コンポーネント
