
Quick Start: Connect App Builder with Microsoft’s Data API Builder for Any Database
Want to quickly connect your database and build full-featured apps? This guide will show you how to connect App Builder with Microsoft's Data API Builder. Read more.
Backed by 35+ years of trusted UI components and a full suite of high-performance data grids and data charts, built by developers for developers.
Try App Builder Book a Demo
Deliver apps with a beautiful, differentiating user experience and generate production-ready code in a single click for faster app development.
Eliminate the complexity of user interface design and development to build apps in a fraction of the time compared to hand-coding.
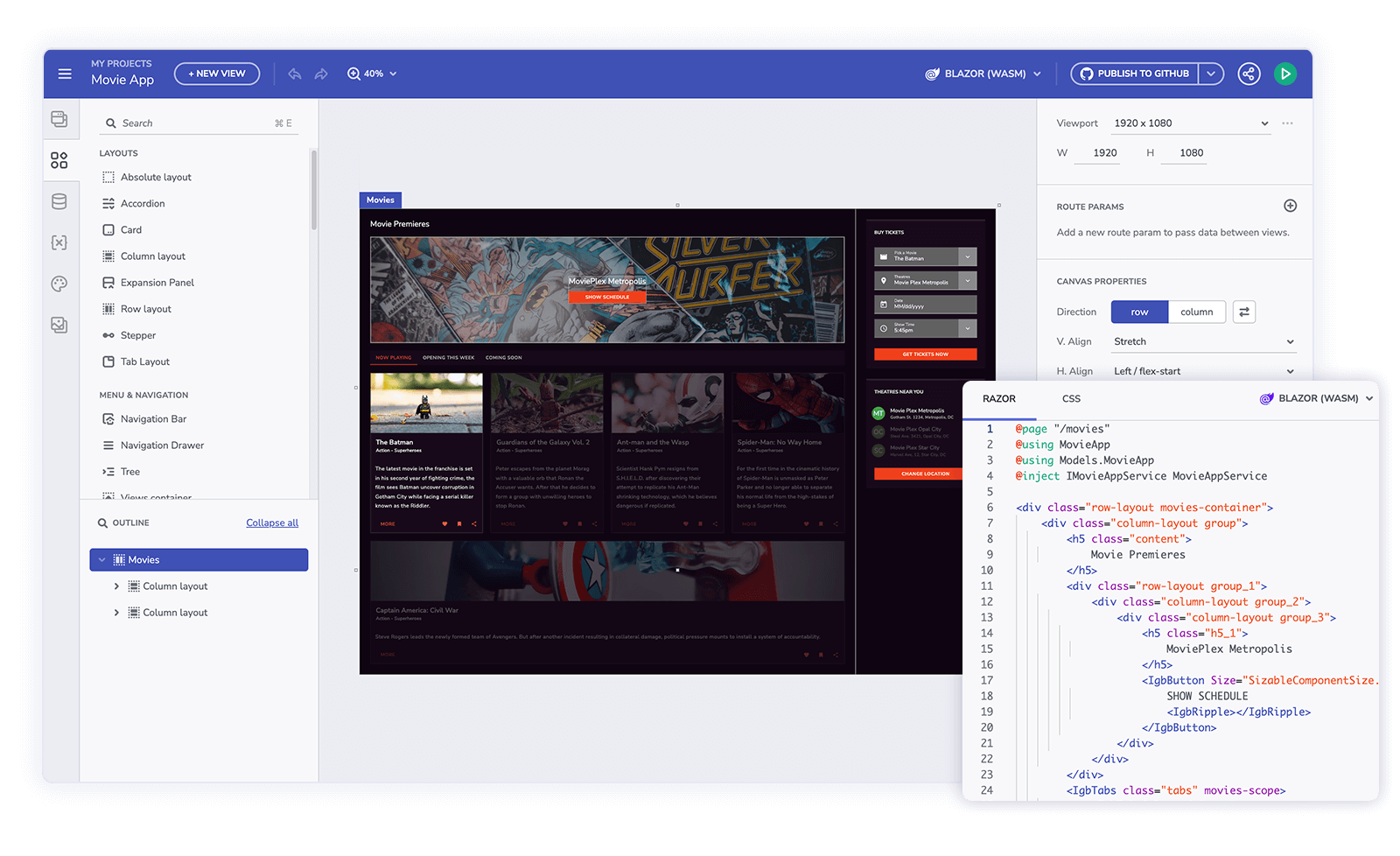
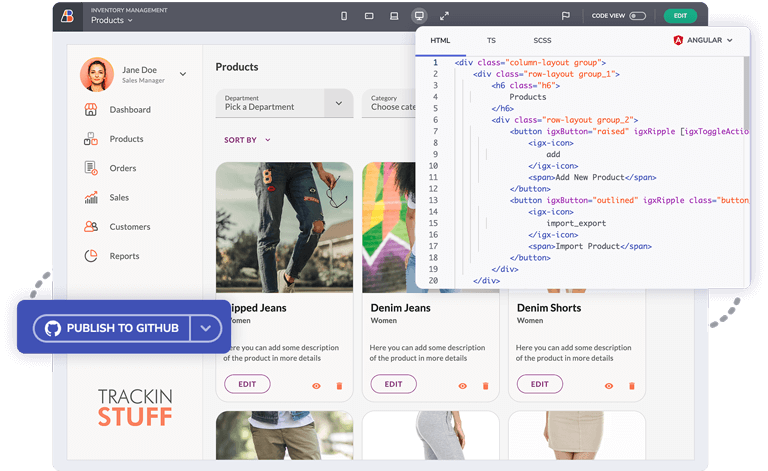
Get a pixel perfect representation of what you build – instantly convert designs into production-ready code for Angular, Blazor, React or Web Components.
Providing a toolbox of all the controls you need to kick-start your next project, including the fastest grids and charts on the market.
Connect to any REST data source and light up your design with data that matters with Swagger UI Support and Localhost data access
Added data sources are placed in the data toolbox and users can expand/collapse each data source in order to see the included tables and selected fields

Preview and see your application’s source code in real-time while you are building it
Quickly and easily generate production-ready code, upload it to a GitHub repository, run it in Visual Studio Code or your favorite IDE
Experience your app as your customers will — instantly

Build Future Proof Apps

Want to quickly connect your database and build full-featured apps? This guide will show you how to connect App Builder with Microsoft's Data API Builder. Read more.

How to go from a simple design file to a production-ready code? It’s easy with App Builder and you now have all the ways and steps outlined in this blog post.

Read this step-by-step guide to learn how to generate production-ready code in Angular in a single click with low code.