
Using Figma Auto Layout With App Builder To Speed up Design to Code
Here’s a quick trick: you can accelerate the design-to-code process with the help of low-code App Builder and Figma Auto Layout. See how to do it.
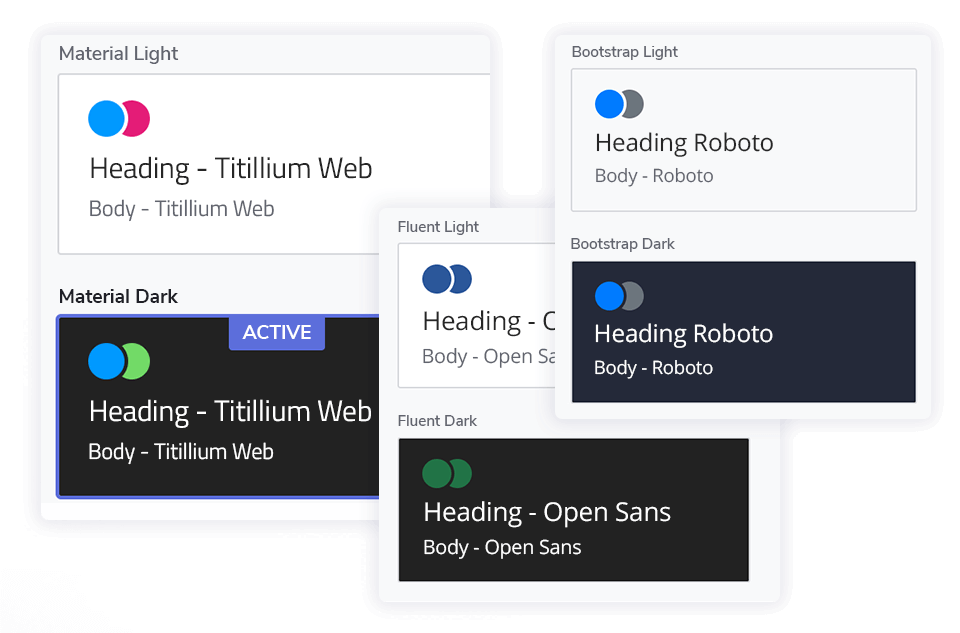
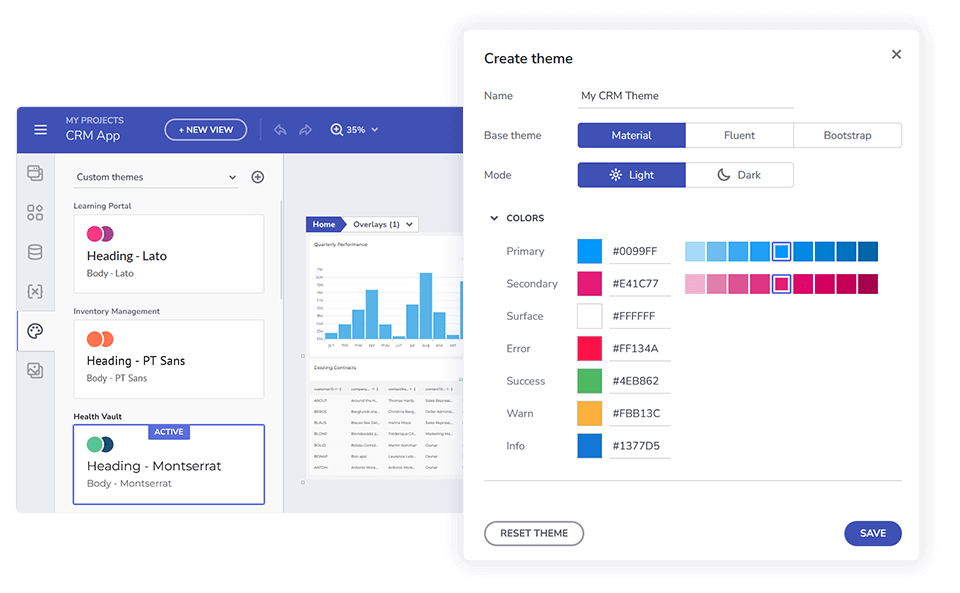
Use pre-built themes and typography or customize further to match your own style and corporate branding.
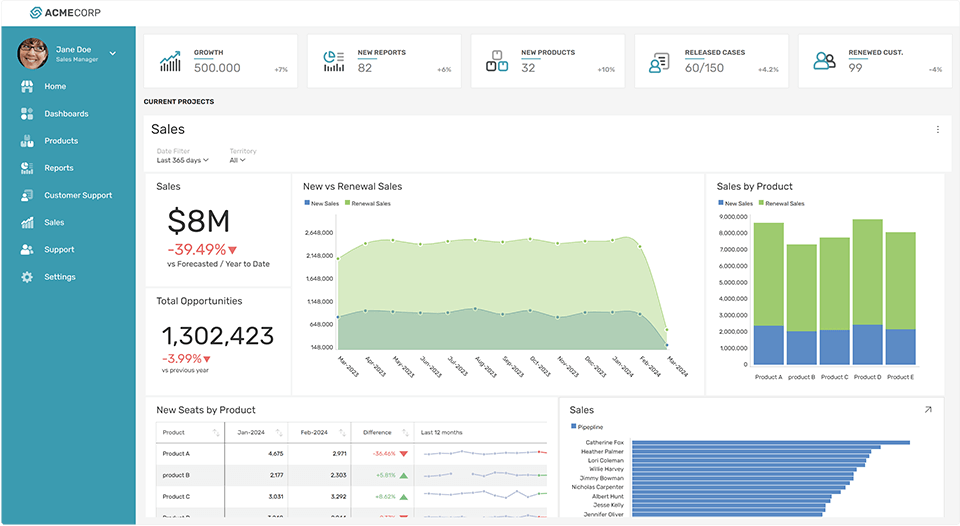
Try App Builder Book a DemoDon’t let not having a design team slow down your app development. With App Builder, you can start with a pre-built template and then enhance your design with customizations. Tailor every aspect of the new app to match your ideas and project requirements.

Leverage our ready-to-use themes. Whether you’re aiming for a modern feel, more traditional look, or something entirely unique – you can effortlessly refine the app.

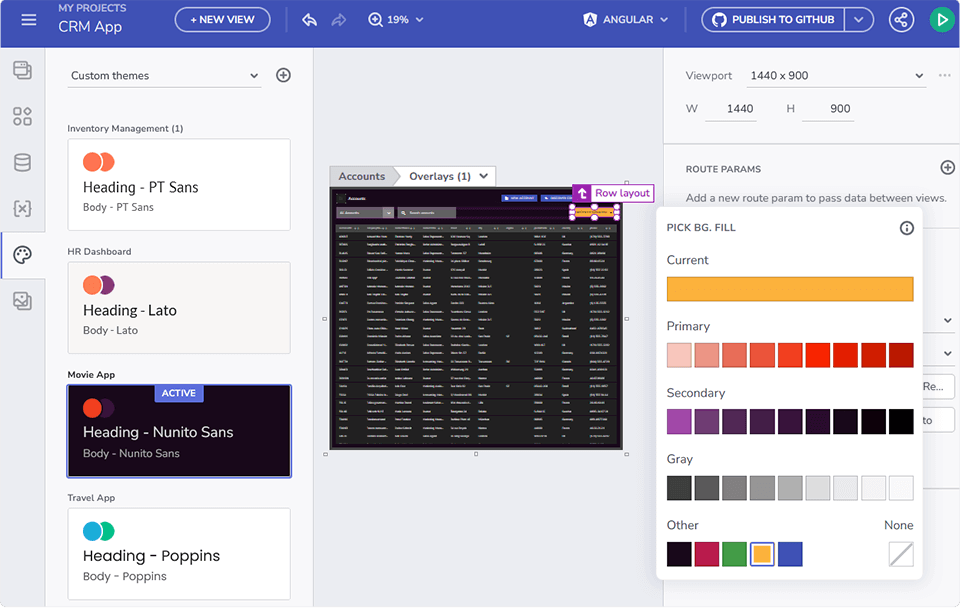
Take full control and tailor the look and feel of anything you build with low code. Select and configure different panels, styles, layouts, typography, pre-built theme widgets.

Create a sense of visual persistency and adjust the colors of your app on a per-control, per-screen, or per-app basis. Great vision, cohesive design – your apps will be more than just appealing.


Here’s a quick trick: you can accelerate the design-to-code process with the help of low-code App Builder and Figma Auto Layout. See how to do it.

How to go from a simple design file to a production-ready code? It’s easy with App Builder and you now have all the ways and steps outlined in this blog post.

How to go from a simple design file to a production-ready code? It’s easy with App Builder and you now have all the ways and steps outlined in this blog post.