コードをプレビューする
コードをプレビューしてアプリを生成する
生成されたコードをプレビューし、Angular アプリとして作業をダウンロードすることは、1 つのアプリケーションをデザインした後の最後のステップです。すべてのスタイリングおよびレイアウト プロパティを使用してアプリケーションが生成されると、デザインおよび開発のユーザー ストーリーが完成します。
コードをプレビューする
プレビュー モードでは、実行中のアプリであるかのようにデザインを操作できます。たとえば、ビューポートのサイズを変更して、コンポーネントの配置がどのように動作するかを確認できます。しかし、開発者に提供する真の価値は、生成されようとしているアプリ コードをプレビューすることです。これを確認するには、コード ビューをオンに切り替えて、デザインと並べて表示します。読み取り専用モードですが、生成されたコードの品質を確認するのに役立ちます。

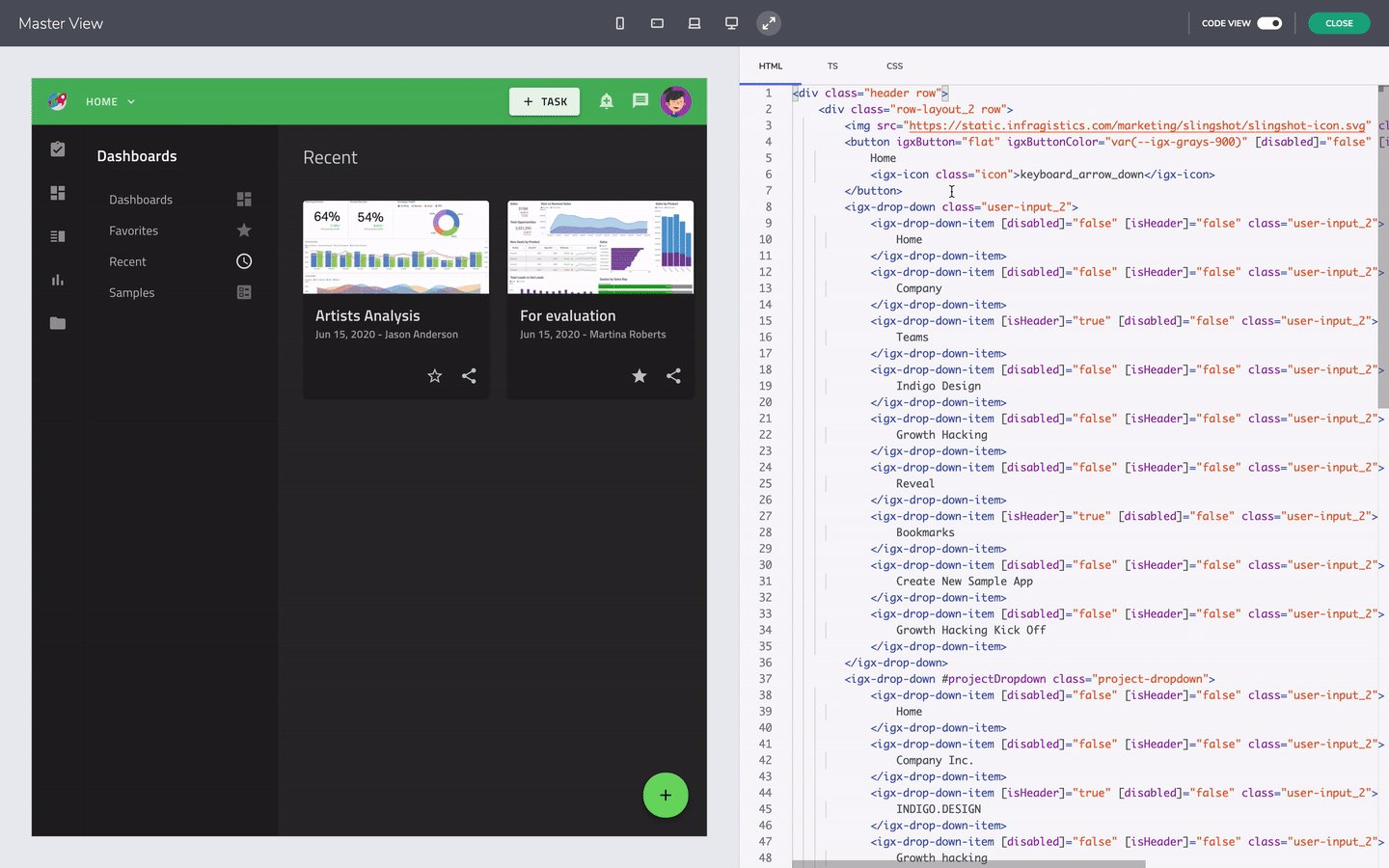
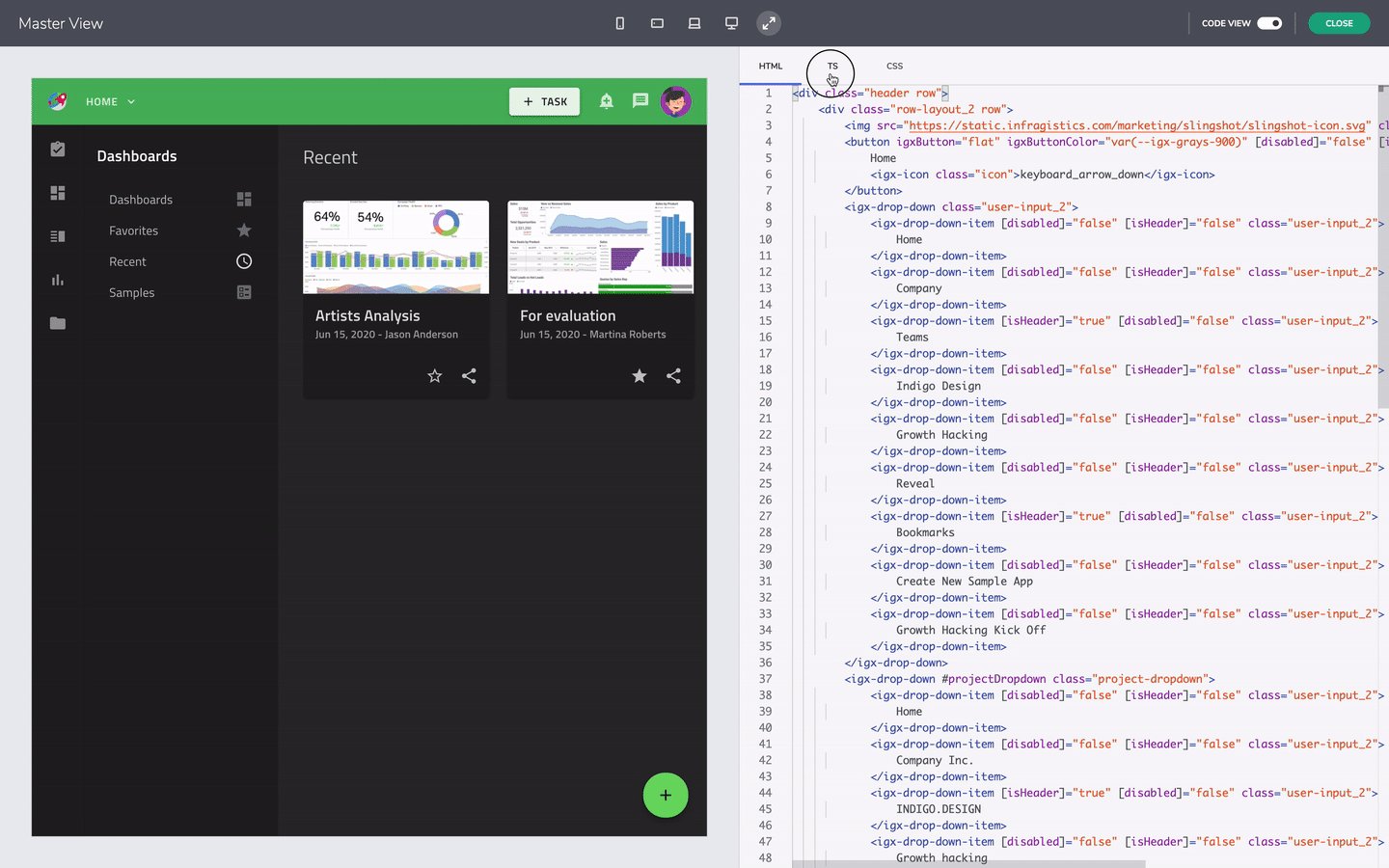
プレビュー モードでコードを表示する
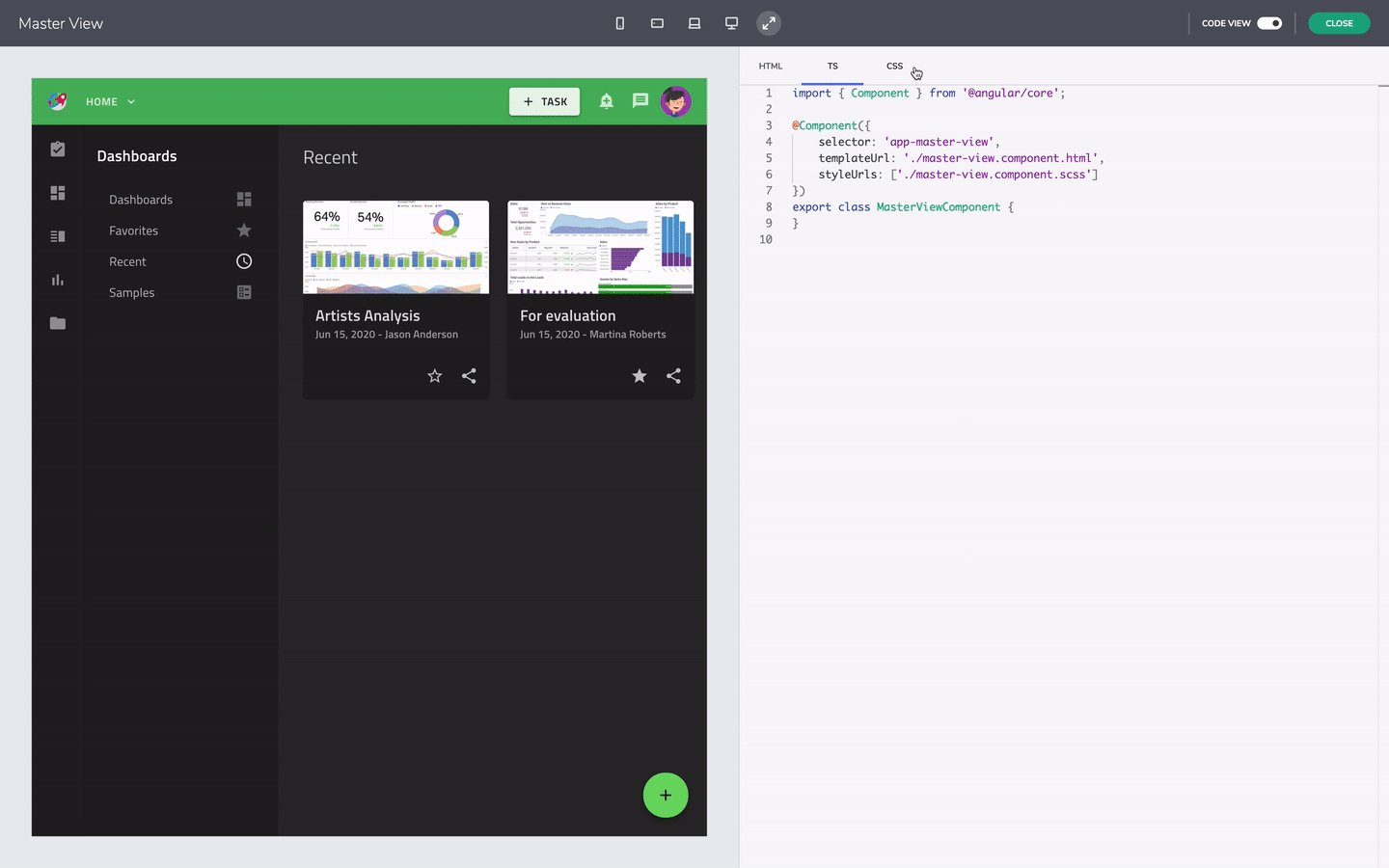
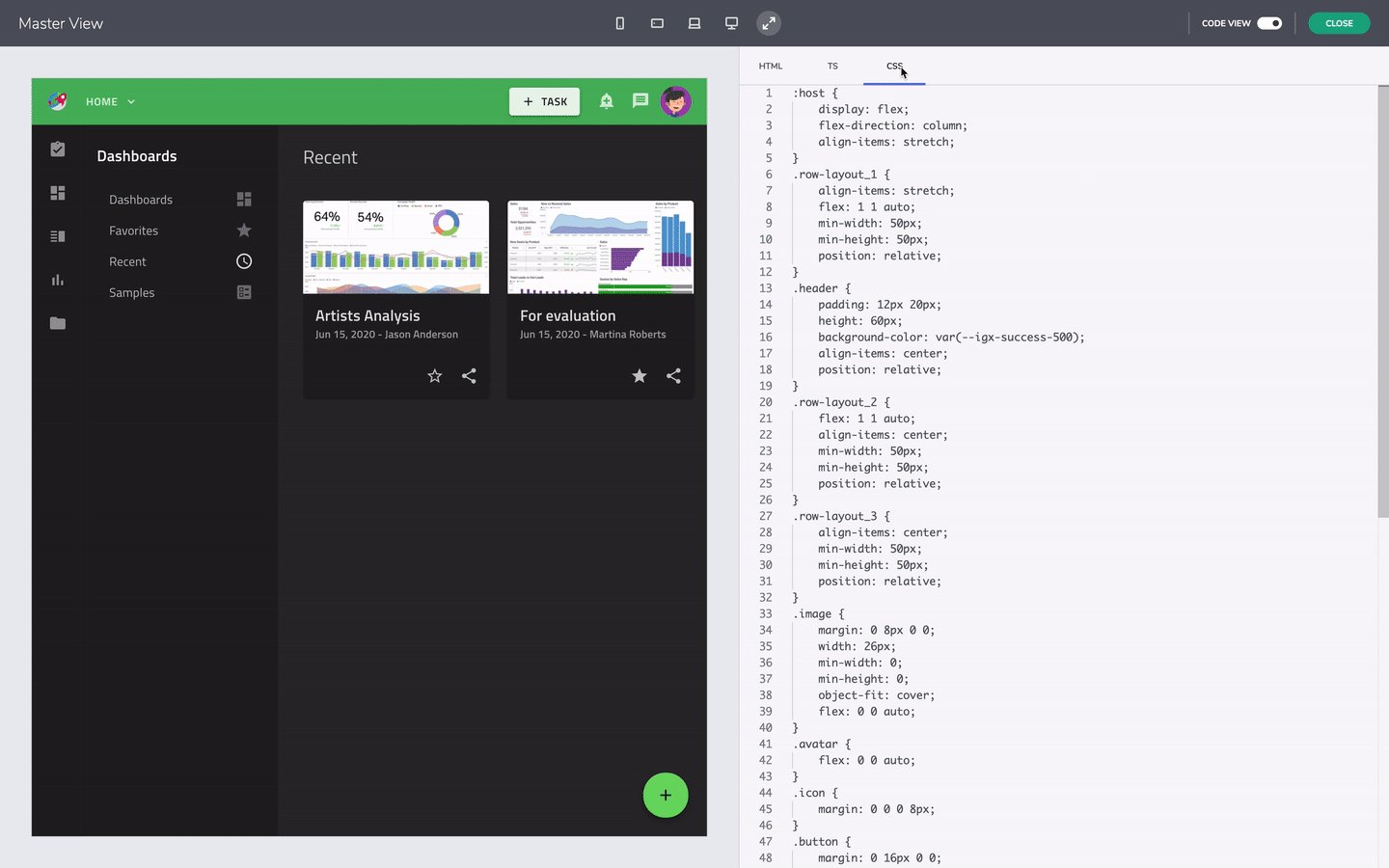
コード ビューでは、HTML、CSS、および TS を個別に表示できます。また、これにより、マークアップと CSS を記述してピクセル パーフェクトなものを作成する手間が省けるため、時間を節約できます。生成されたコードは、実際の開発者コンポーネント (この場合は Ignite UI for Angular) を使用するため、バックアップするための包括的な開発者向けドキュメントがあることを確認できます。さらに、開発者がビジュアル資産を検査してビジュアル仕様を抽出する必要があるハンドオフをスキップしています。これには通常、デザイナーと開発者の間で多くのコミュニケーションが必要であり、1 つのデザインを複数回研磨する必要があります。

プレビュー モードで HTML、CSS、Typescript ファイルを表示する
