
App Builder Versão: Aplicativos de estilo mestre-detalhe usando variáveis e eventos
Deseja criar aplicativos de estilo mestre-detalhe? Agora você pode fazer isso com App Builder de baixo código . Leia mais.
App Builder se destaca na criação de interfaces de usuário com estruturas modernas. Ele permite que você vincule dados reais e execute operações CRUD, mas agora vai além disso. Com a versão mais recente, introduzimos novos conceitos, como variáveis, gerenciamento de estado e eventos de seleção, para dar vida aos seus aplicativos, permitindo padrões ausentes, como Master-Detail.
Mestre-Detalhe em App Builder: Visão geral
Inicialmente, esse recurso foi planejado para seguir os conceitos básicos da interface de design mestre-detalhe. Mas evoluiu para algo muito mais. Em essência, é uma forma de apresentar uma lista de registros e permitir que o usuário os gerencie facilmente. Geralmente compreende duas visões:
- Uma é a lista mestra de registros
- O outro é usado para exibir dados estendidos sobre um único registro
Você usa esse padrão de interface do usuário em seu trabalho e atividades diárias. Exemplos comuns de interfaces de usuário de detalhes principais são o Facebook Messenger, todos os clientes de e-mail como Outlook e Gmail e 80% dos sites de reserva de voos.

Graças aos componentes avançados da interface do usuário definidos no App Builder, agora fornecemos as ferramentas para criar designs mais complexos que vão além dos casos de uso comuns de detalhes mestres.
Isso é possível através de um novo conceito que introduzimos – Variáveis de aplicação. Essas variáveis e as novas ações de evento são a cola e o núcleo do armazenamento de dados e do gerenciamento de estado. Isso significa que você pode vincular o evento de um componente a essas variáveis e usar o contexto para tornar seu aplicativo mais dinâmico e dinâmico.

O novo recurso abrange estes elementos-chave estabelecidos pelo padrão Master-Detail:
- Painel principal: conforme explicado anteriormente, uma área que contém uma lista de itens ou qualquer coisa que possa iniciar o carregamento de outras partes do aplicativo.
- Painel de detalhes: essa área mostra os detalhes do item específico selecionado na área do painel Primário. Pode consistir em uma variedade de componentes que interagem entre si, com o objetivo de mostrar o máximo de informações possível com base nos dados fornecidos.
- Interações: trata-se das interações entre os itens no mestre e seus detalhes. Por exemplo, se você selecionar um item no mestre, os detalhes poderão ser exibidos no painel ao lado do painel Mestre ou em um pop-up, ou você poderá fazer uma busca detalhada em mais páginas. Você pode classificar amplamente as interações em contexto, detalhamentos e pop-ups.
Vamos mergulhar em mais detalhes sobre os novos recursos.
Nota: Para o passo a passo abaixo, usaremos a Northwind WebAPI.
1. Gerenciando Variáveis
Simplificando, agora você pode passar dados entre componentes em seu aplicativo por meio de:
- Variáveis globais– usadas para passar dados entre visualizações
- Variáveis locais– usadas para passar dados entre componentes da mesma visualização
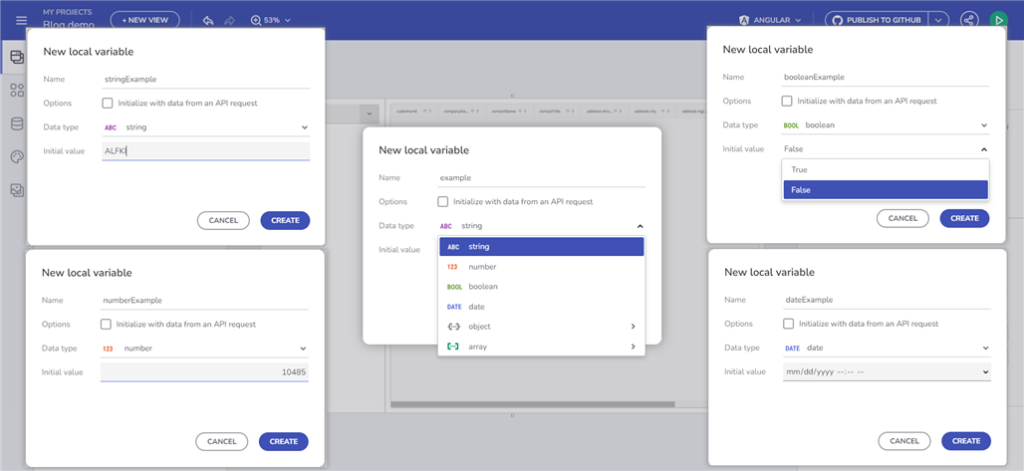
As variáveis podem ser do tipo String, Number, Boolean, Date, Object e Array.
Para qualquer um dos tipos primitivos, você pode especificar um valor Padrão com um editor de valores. Quanto a Array e Object, você pode escolher um endpoint ou tipo de Schema no menu suspenso. Listamos esses esquemas com base nos esquemas de fonte de dados disponíveis em seu aplicativo.

Há duas maneiras de começar a trabalhar com variáveis:
1.1. Através do manipulador de eventos para o componente específico que usará a variável
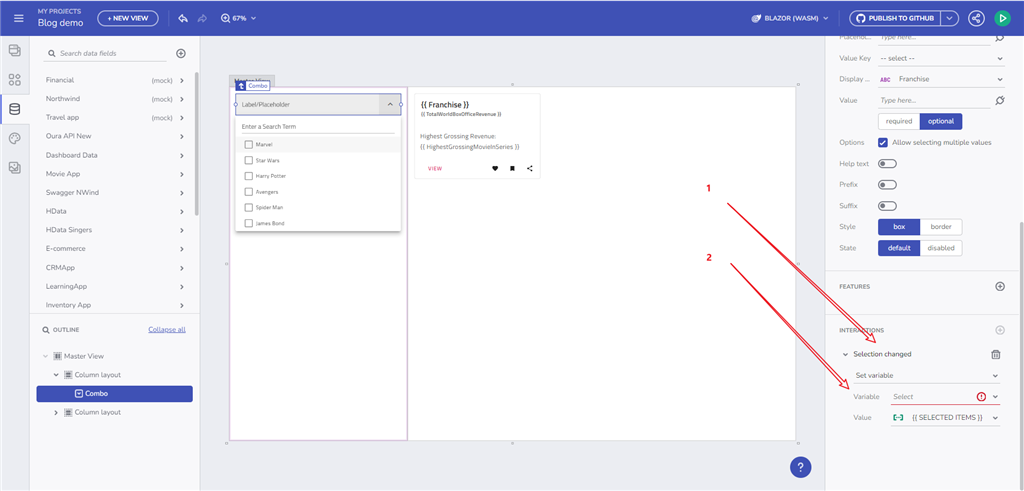
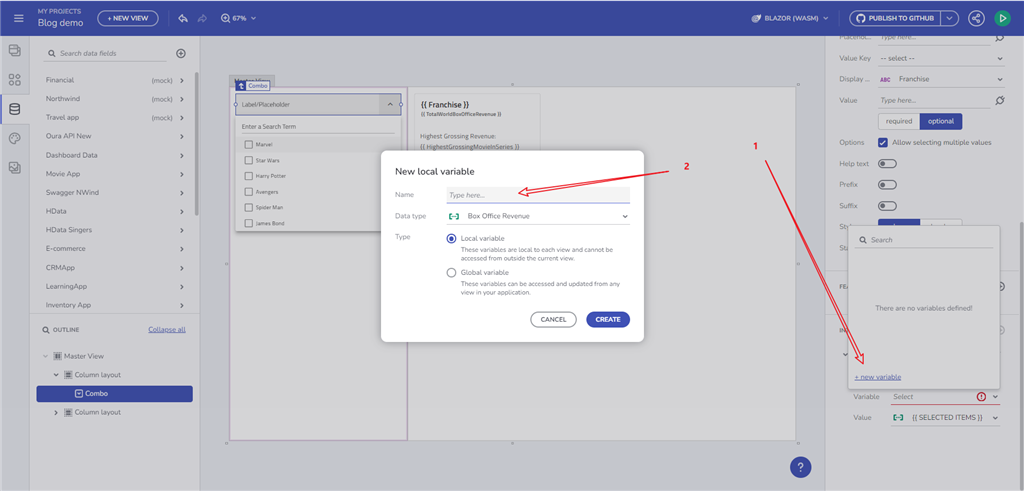
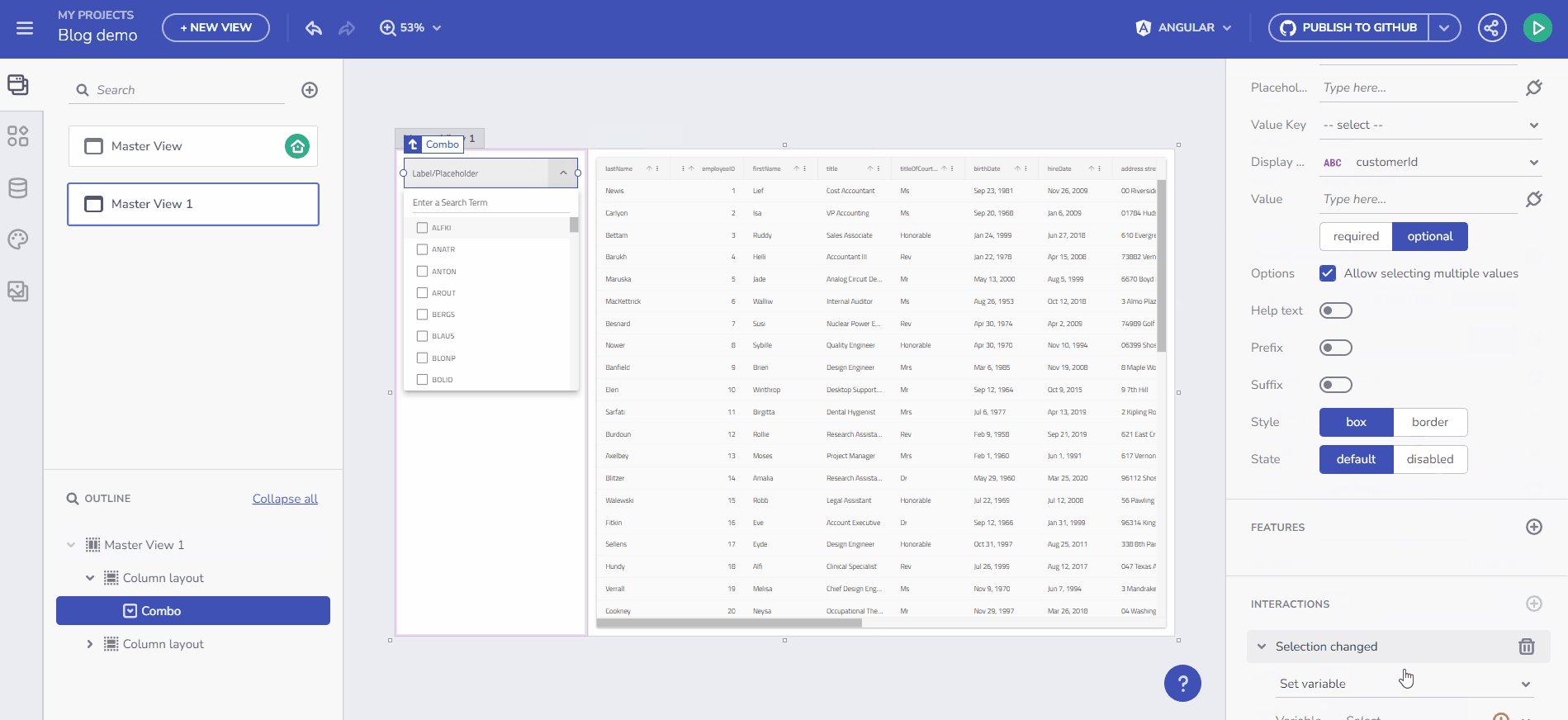
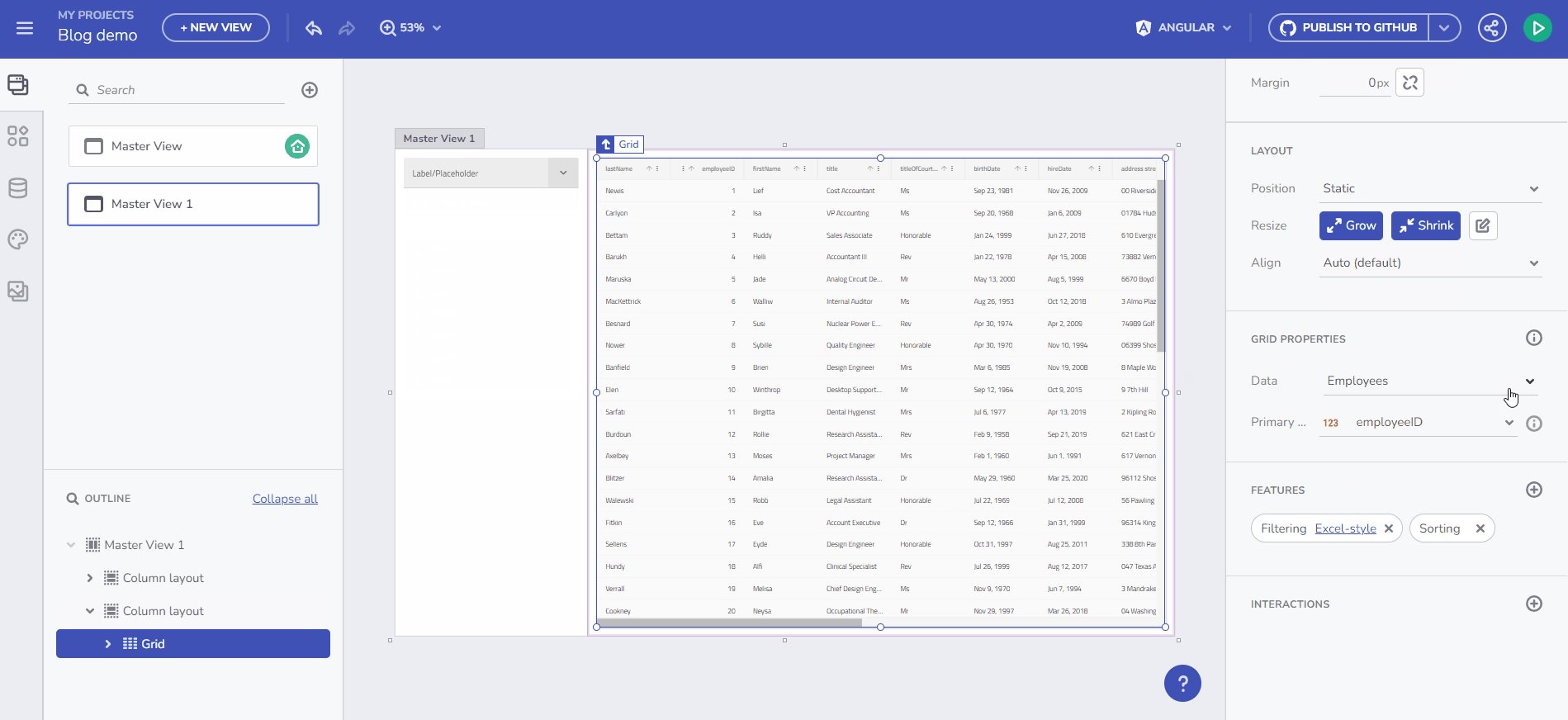
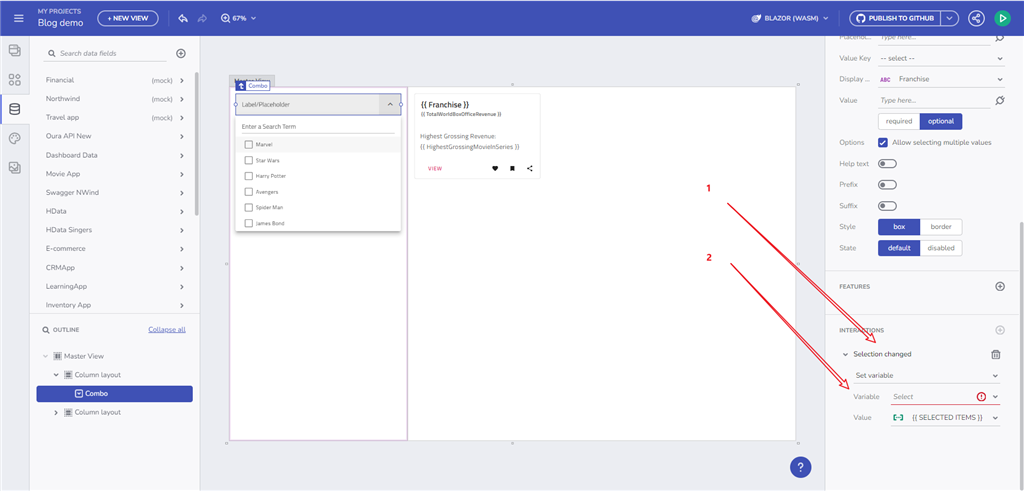
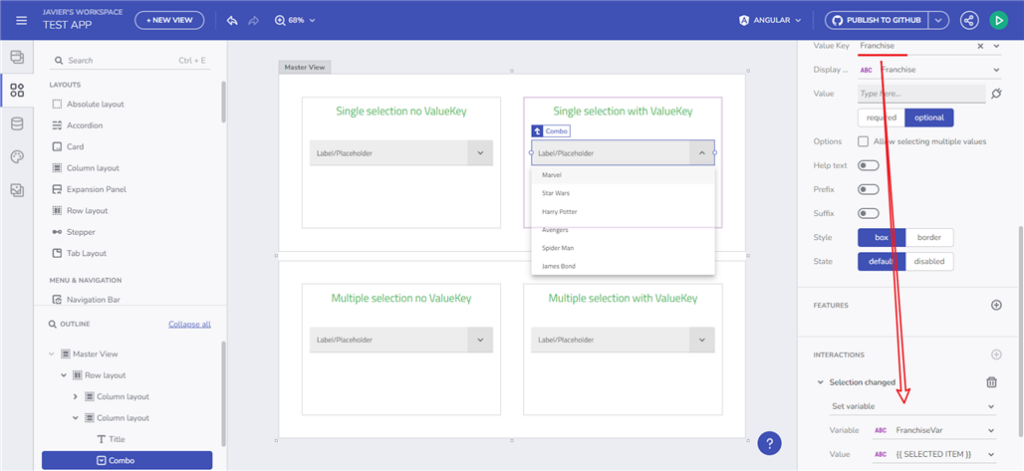
Por exemplo, se você adicionar um Combo vinculado à tabela Filmes e adicionar um manipulador de eventos Seleção alterada com Definir ação variável, poderá escolher o campo Variável e usar o botão "+ nova variável".

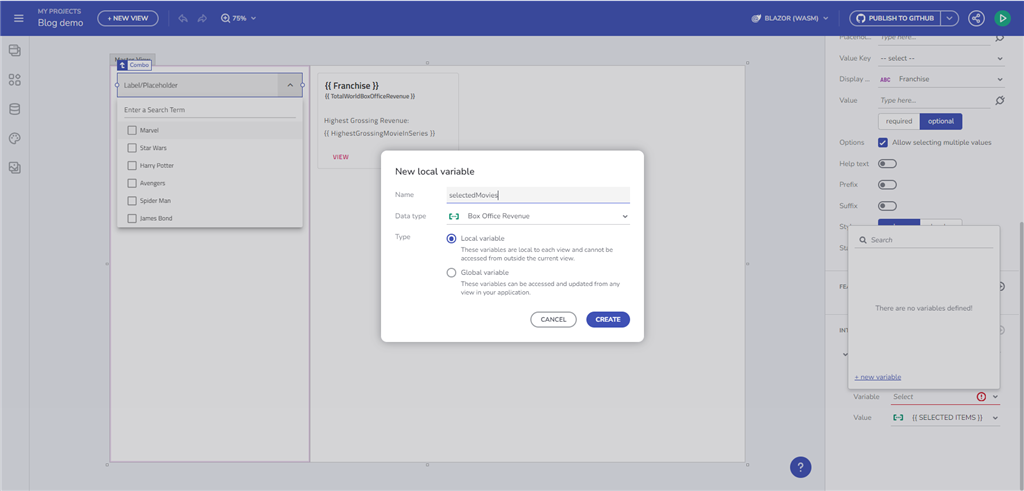
Clicar aqui abrirá a caixa de diálogo Nova variável com o tipo de dados já preenchido para você, com base no tipo de fonte de dados de combinação (receita de bilheteria) e no modo de seleção de combinação. Por que? Se o modo de seleção única for especificado, espera-se que a variável use um único objeto (Receita de bilheteria) e se o modo de seleção múltipla for usado, ela deve usar uma matriz de objetos (Matriz de receitas de bilheteria), como é no nosso caso.

Consideramos isso como o principal fluxo de criação de variáveis, pois faz parte da criação do ciclo de vida do aplicativo:
.. você começa com um componente
.. vinculá-lo à data
.. Adicionar um evento
.. aperte-o a uma determinada ação (ação Definir variável)
.. criar uma variável para preservar o estado
.. e use essa variável posteriormente em seu aplicativo

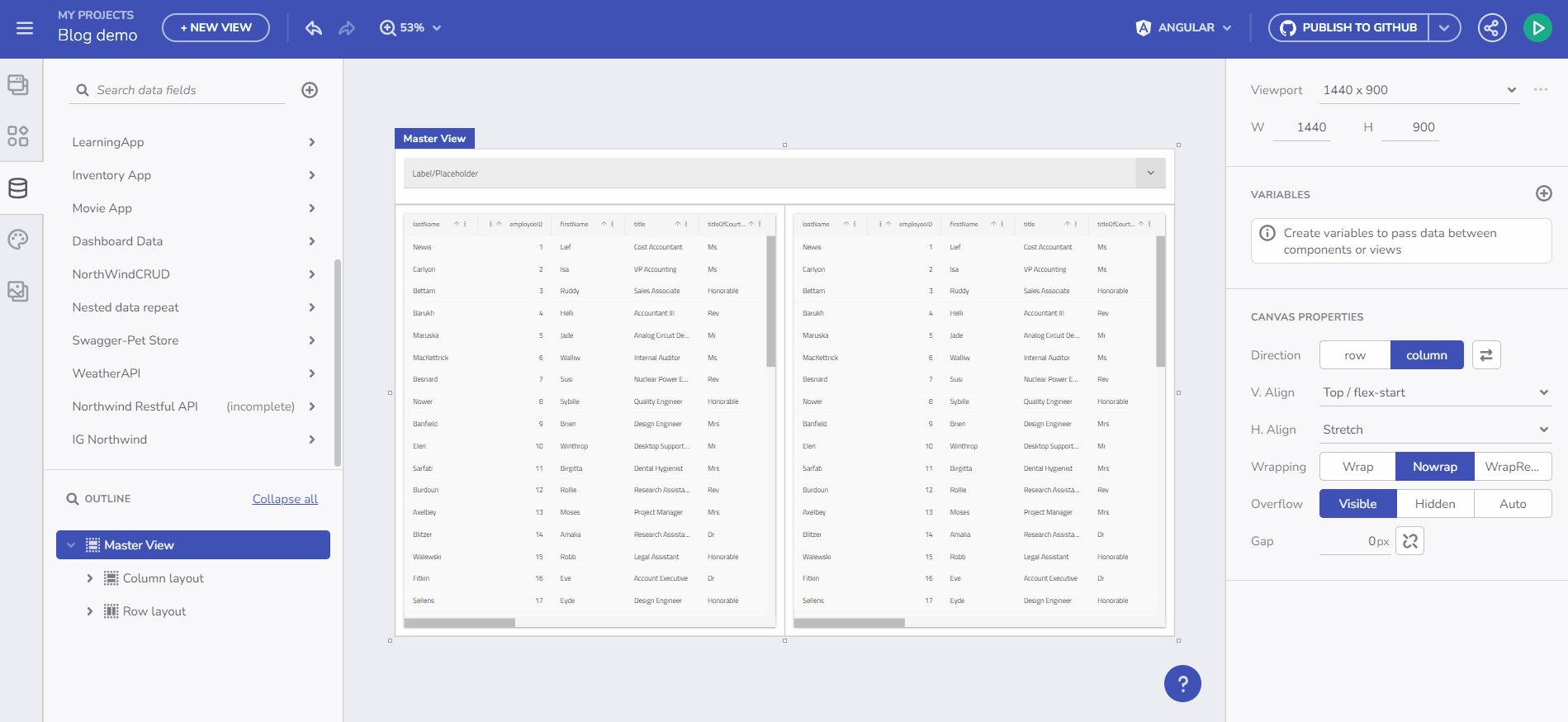
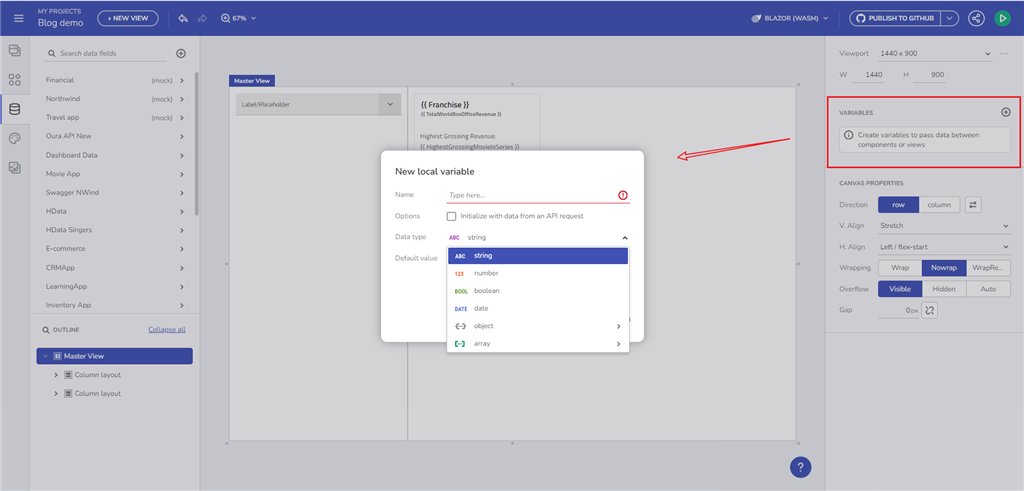
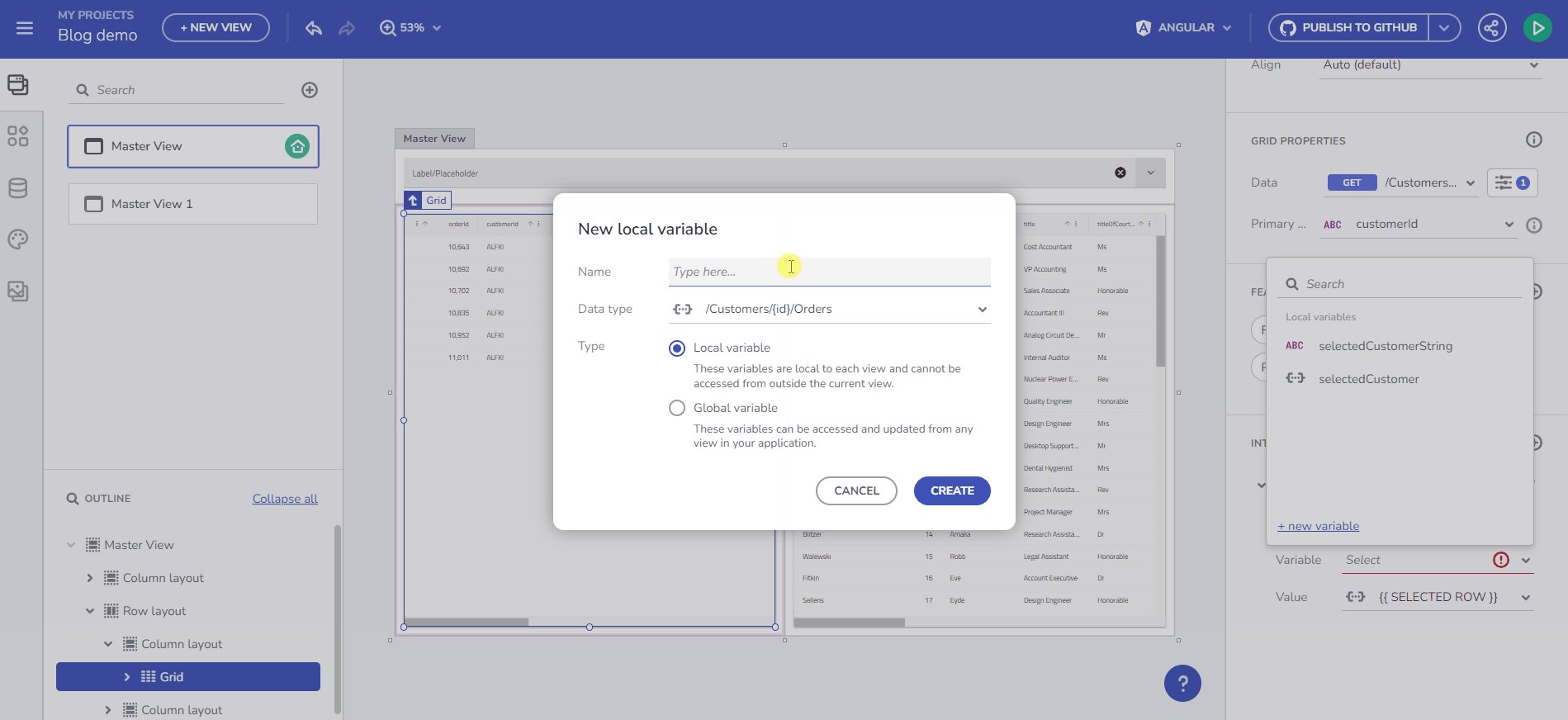
1.2. Crie uma variável através da seção Variáveis.
A partir daí, você pode abrir uma caixa de diálogo para criar e editar variáveis. Há uma validação em vigor que o guiará pelo processo de nomenclatura. Há duas maneiras de definir um tipo de variável, seja especificando-o como um tipo do predefinido no menu suspenso ou por meio da inicialização automática de uma solicitação de API (selecionando um endpoint). Com essa opção, o Tipo de Dados será escolhido automaticamente com base no tipo de dados Esquema do ponto de extremidade selecionado.

Na seção abaixo, você encontrará mais detalhes sobre como usar as variáveis.
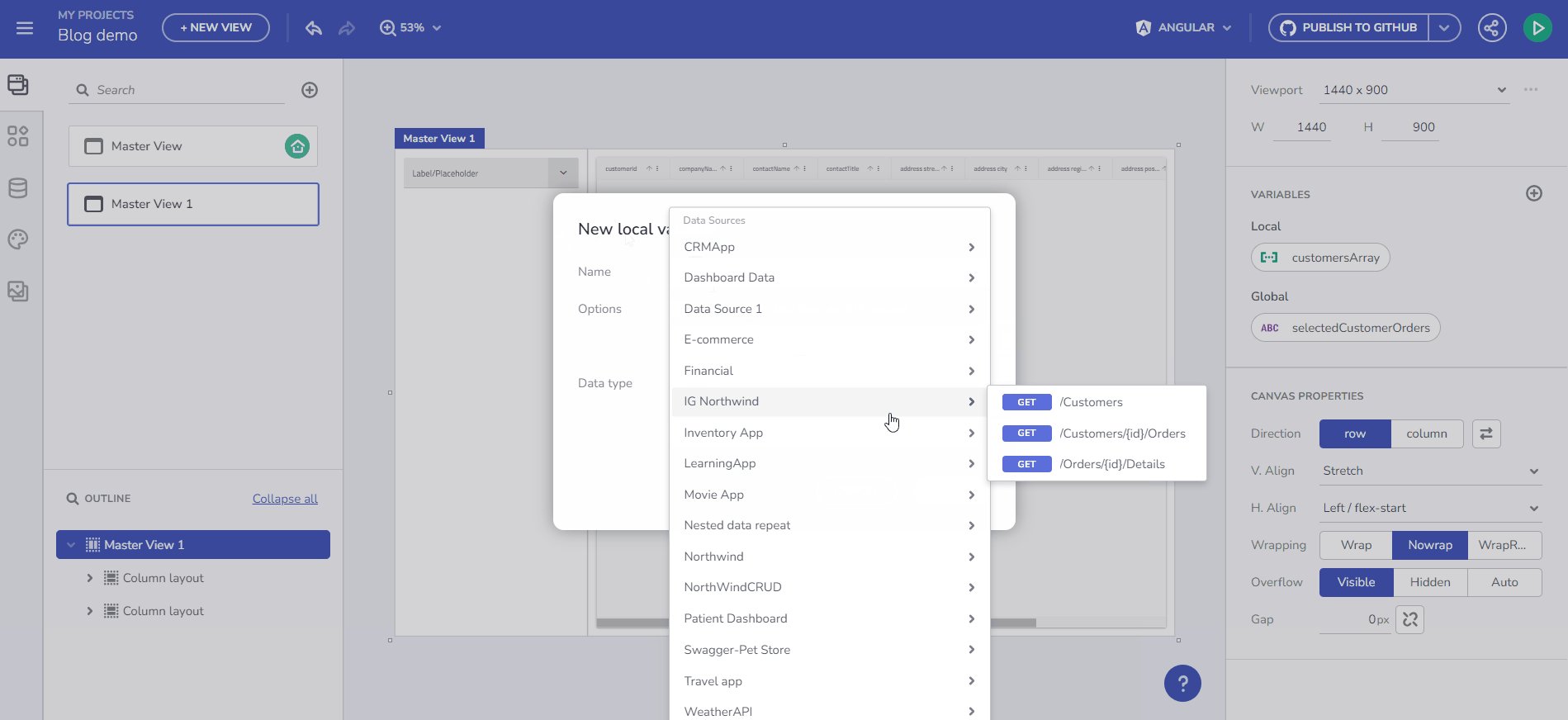
1.3. Inicializar dados de um endpoint
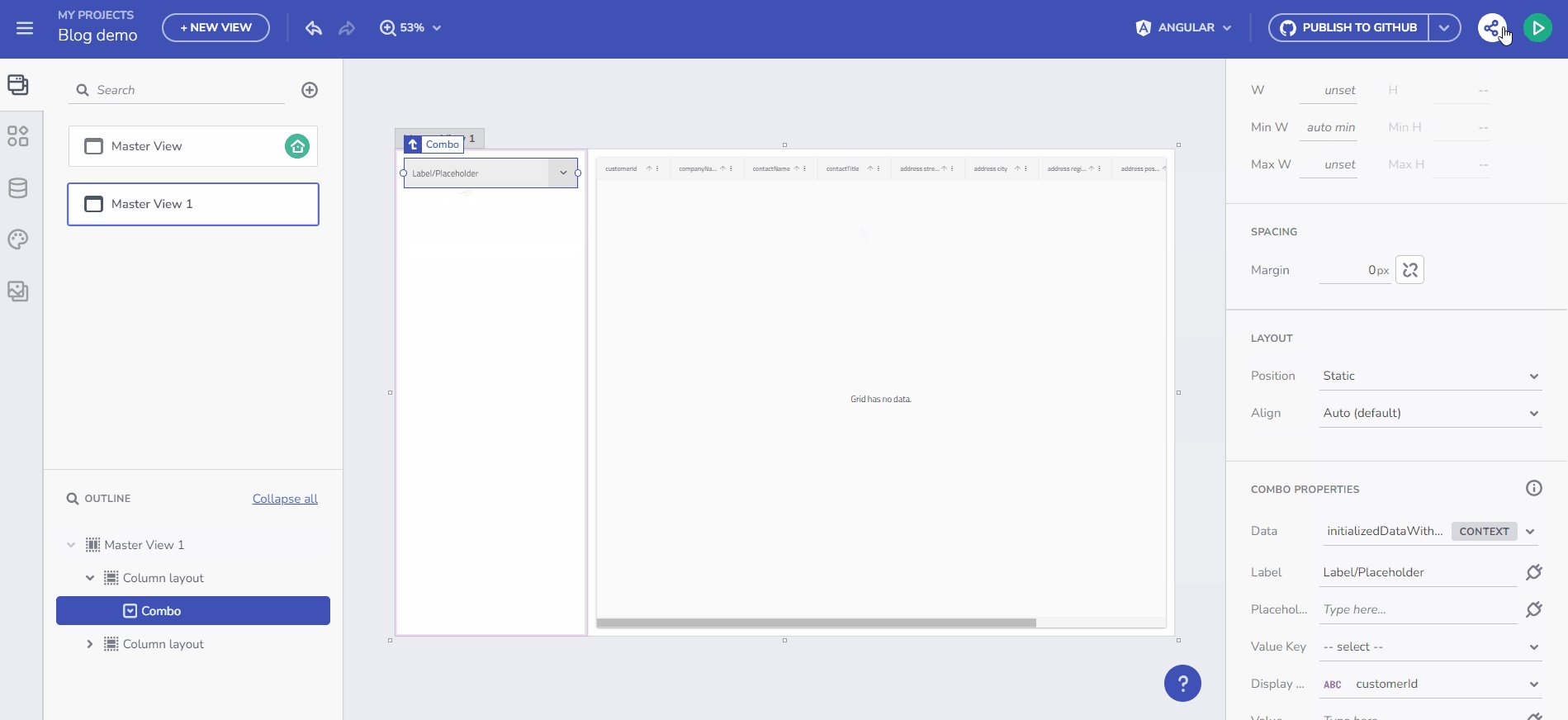
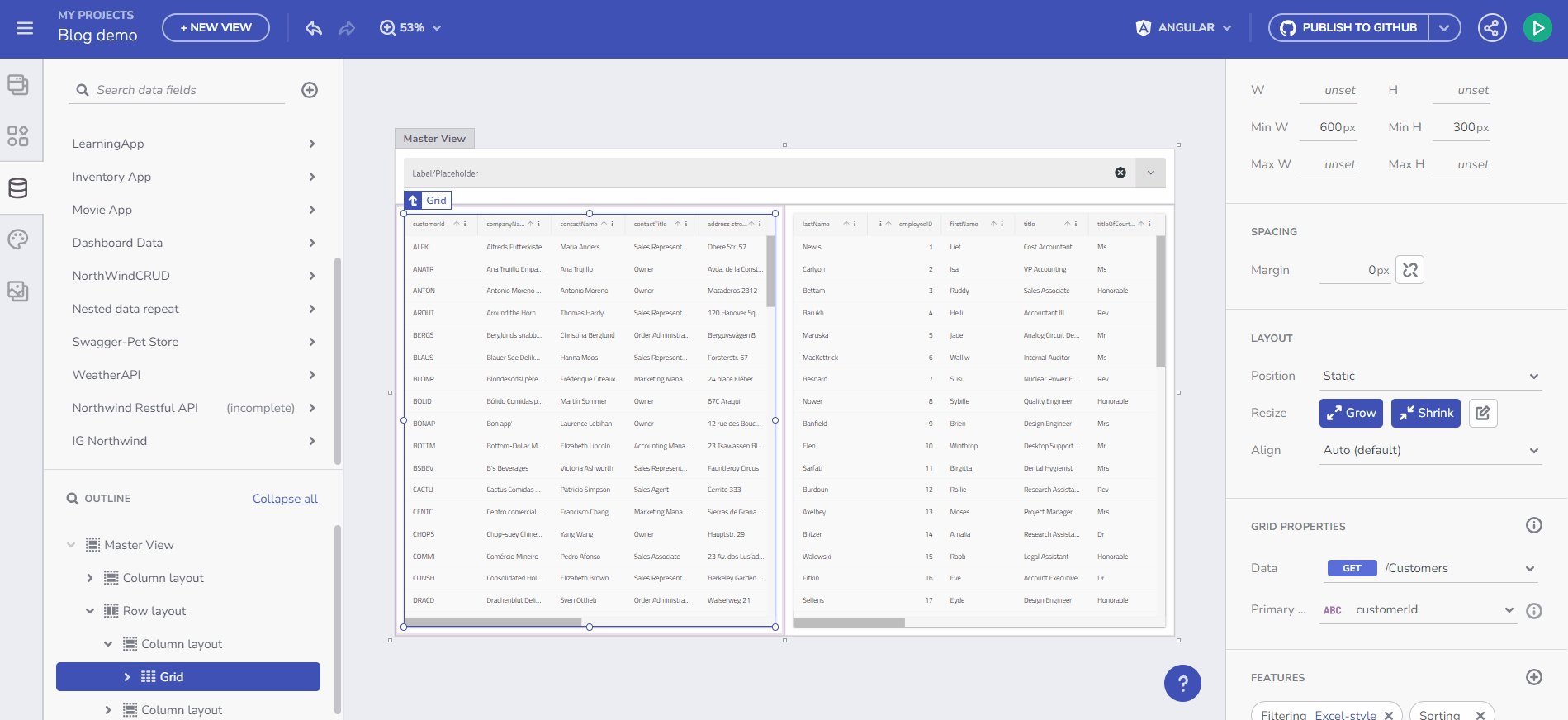
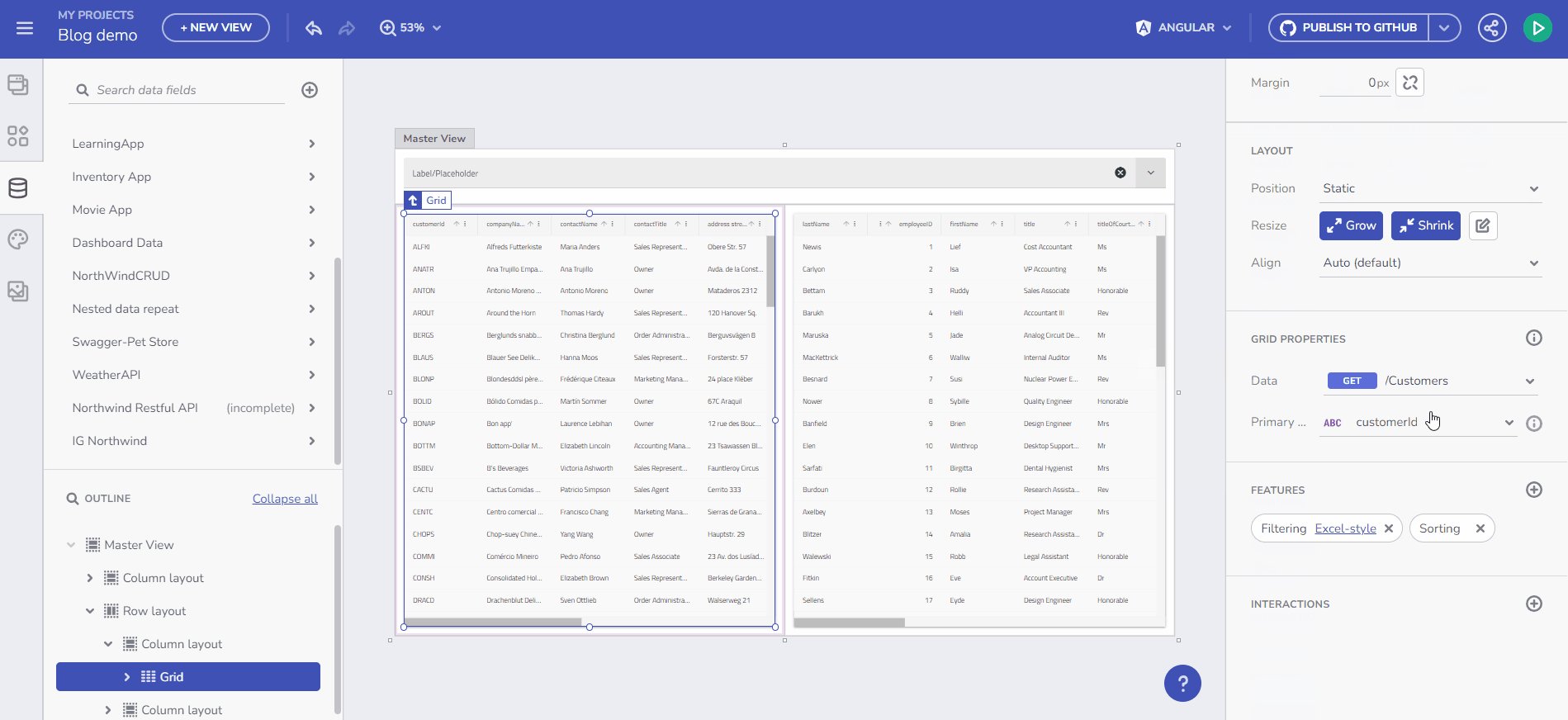
Agora você pode armazenar dados em uma variável e usá-los no contexto de dados para qualquer um dos componentes existentes. Ele também detecta automaticamente qual é o tipo de variável com base no ponto de extremidade escolhido. Obtemos essas informações do Esquema de Dados.
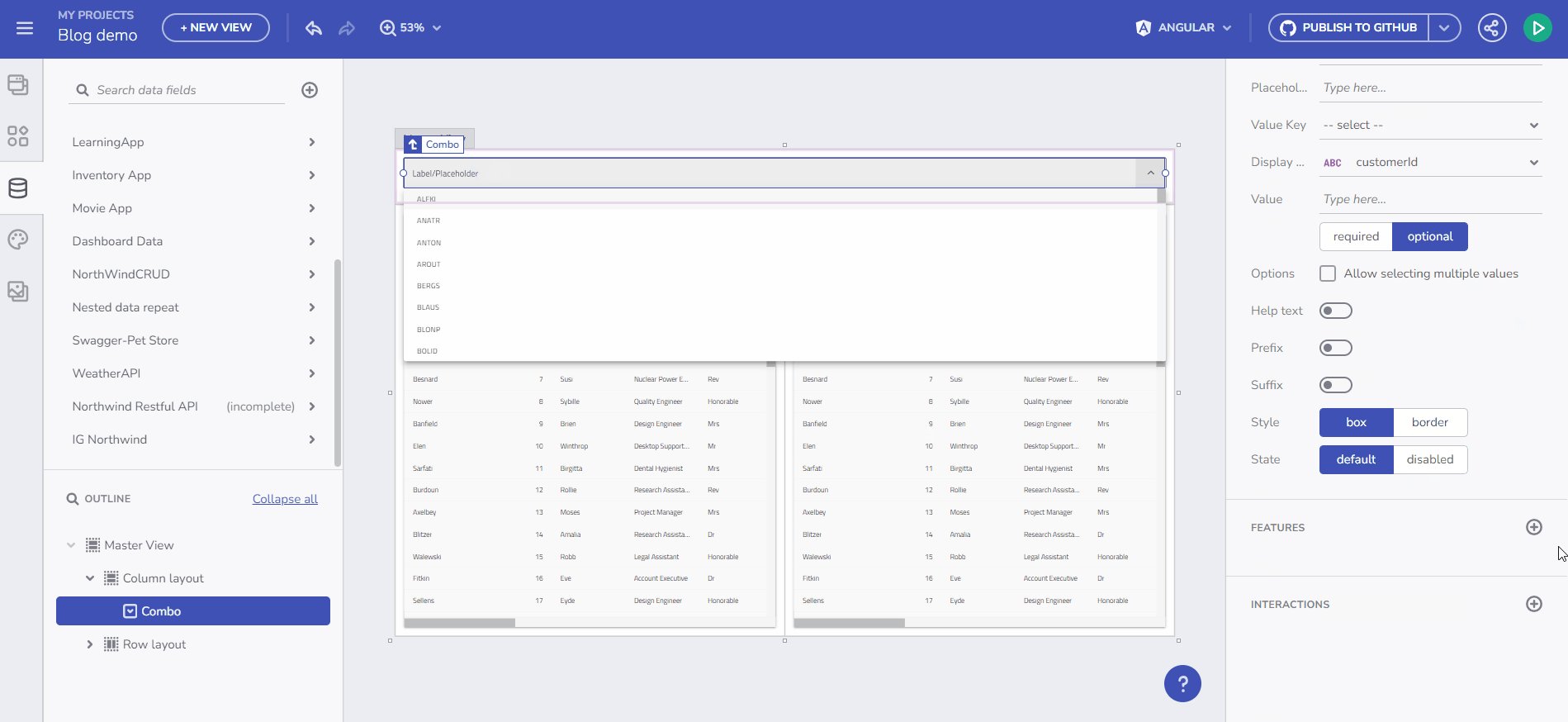
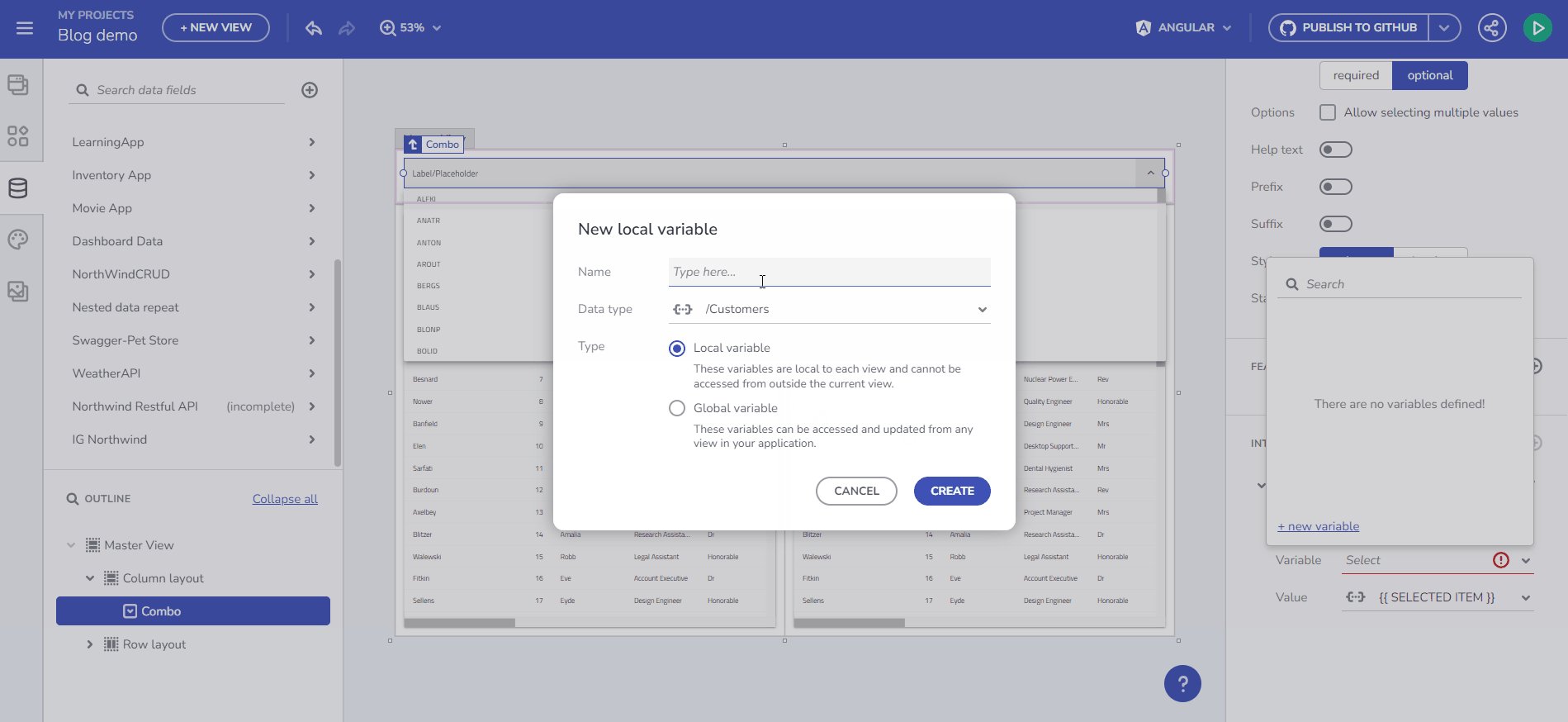
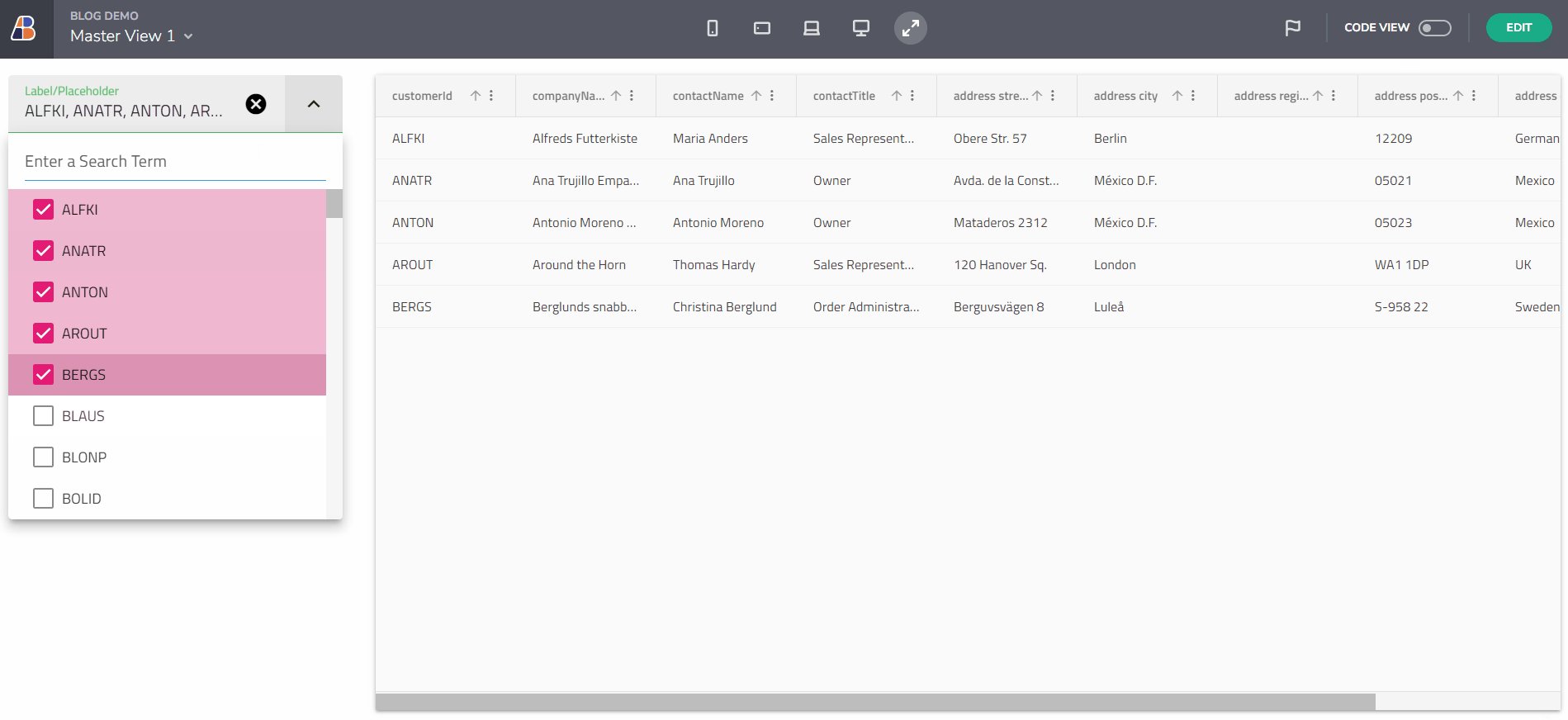
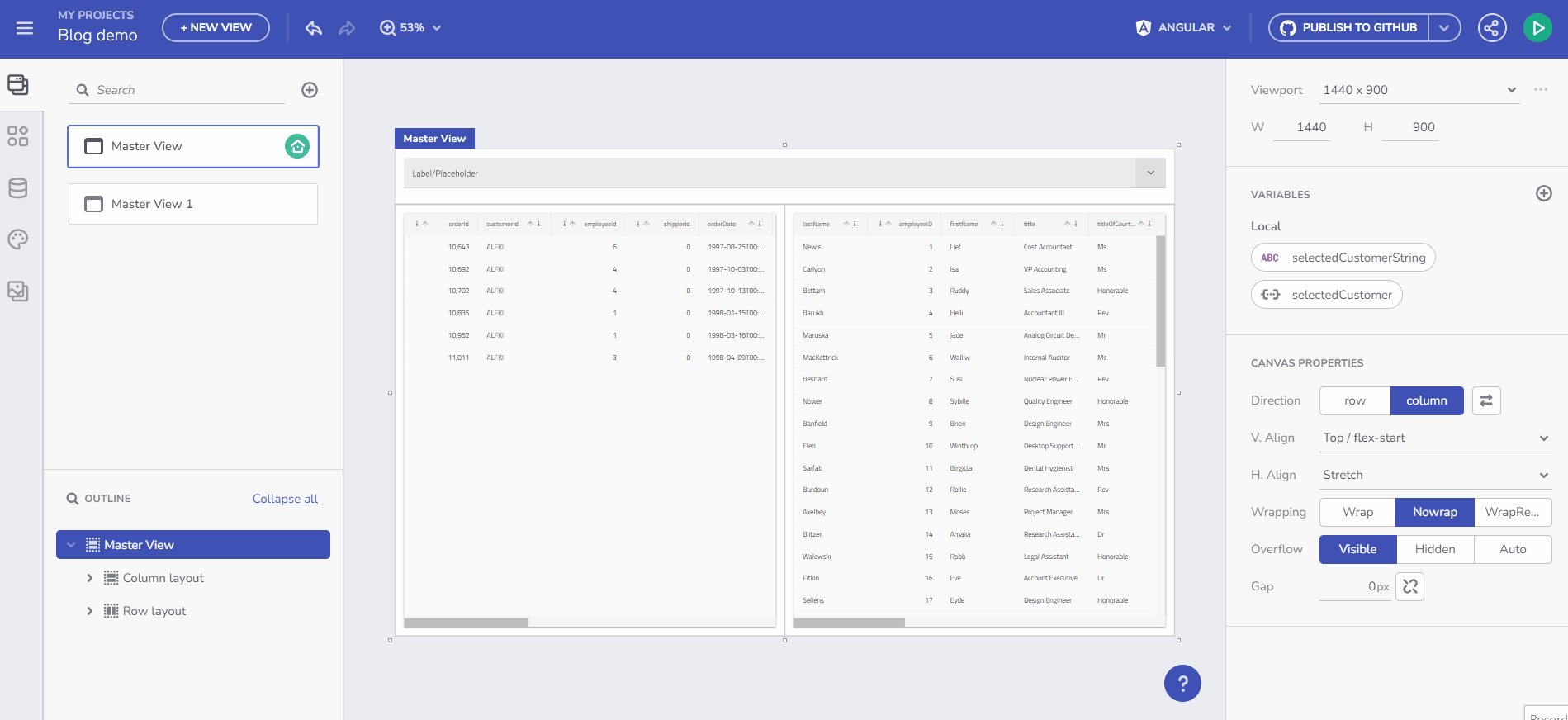
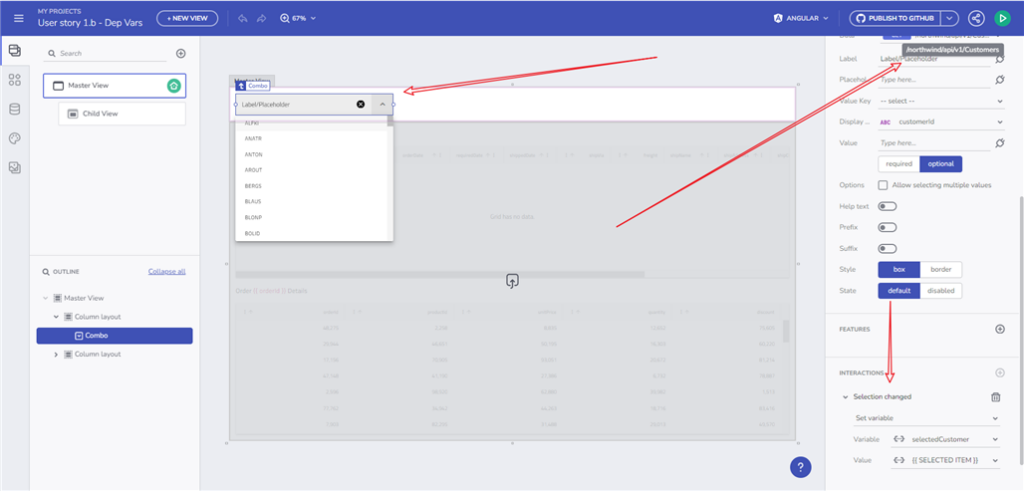
Vejamos o exemplo abaixo. Estou inicializando dados de uma solicitação de ponto de extremidade /Customers e, posteriormente, associo esses dados a um componente Combo. O tipo de inferência é Matriz de Clientes.

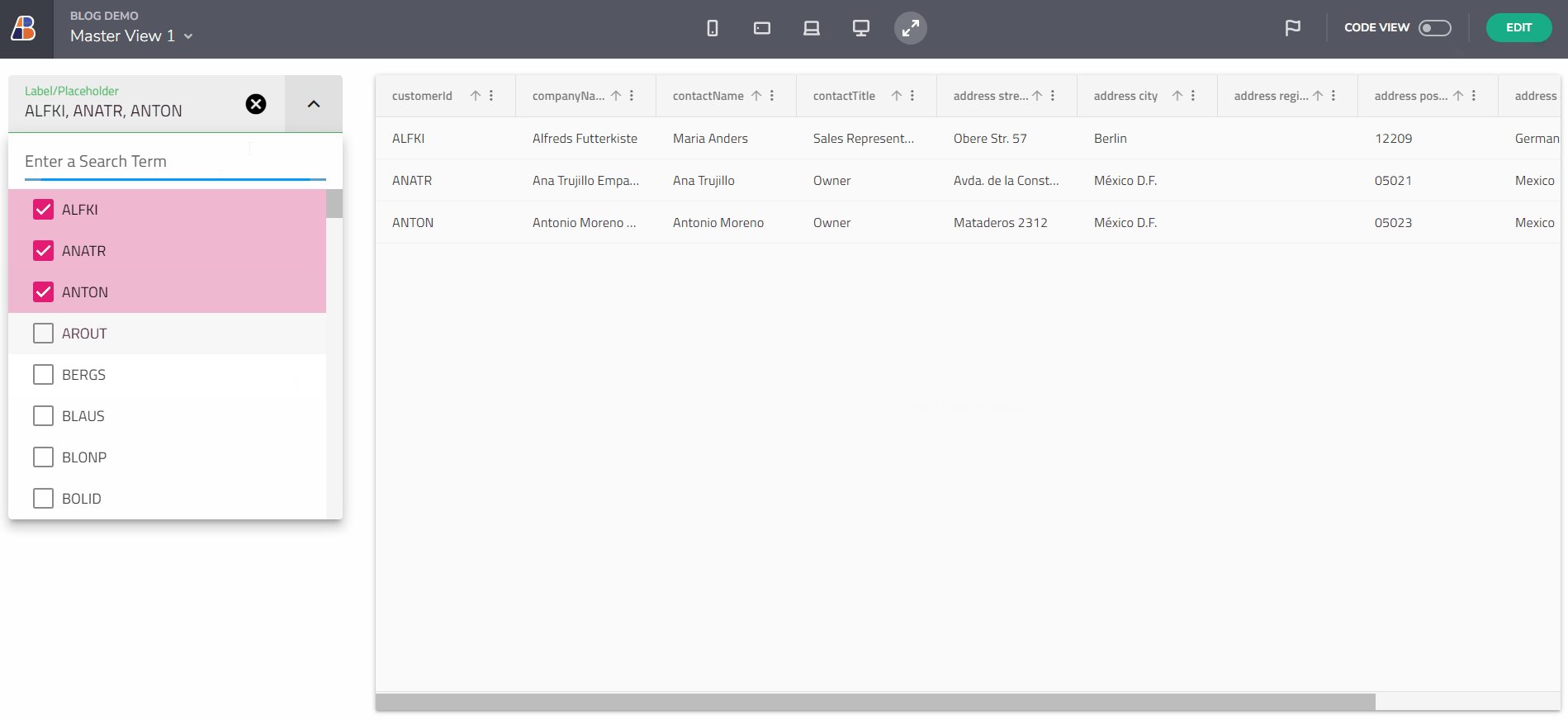
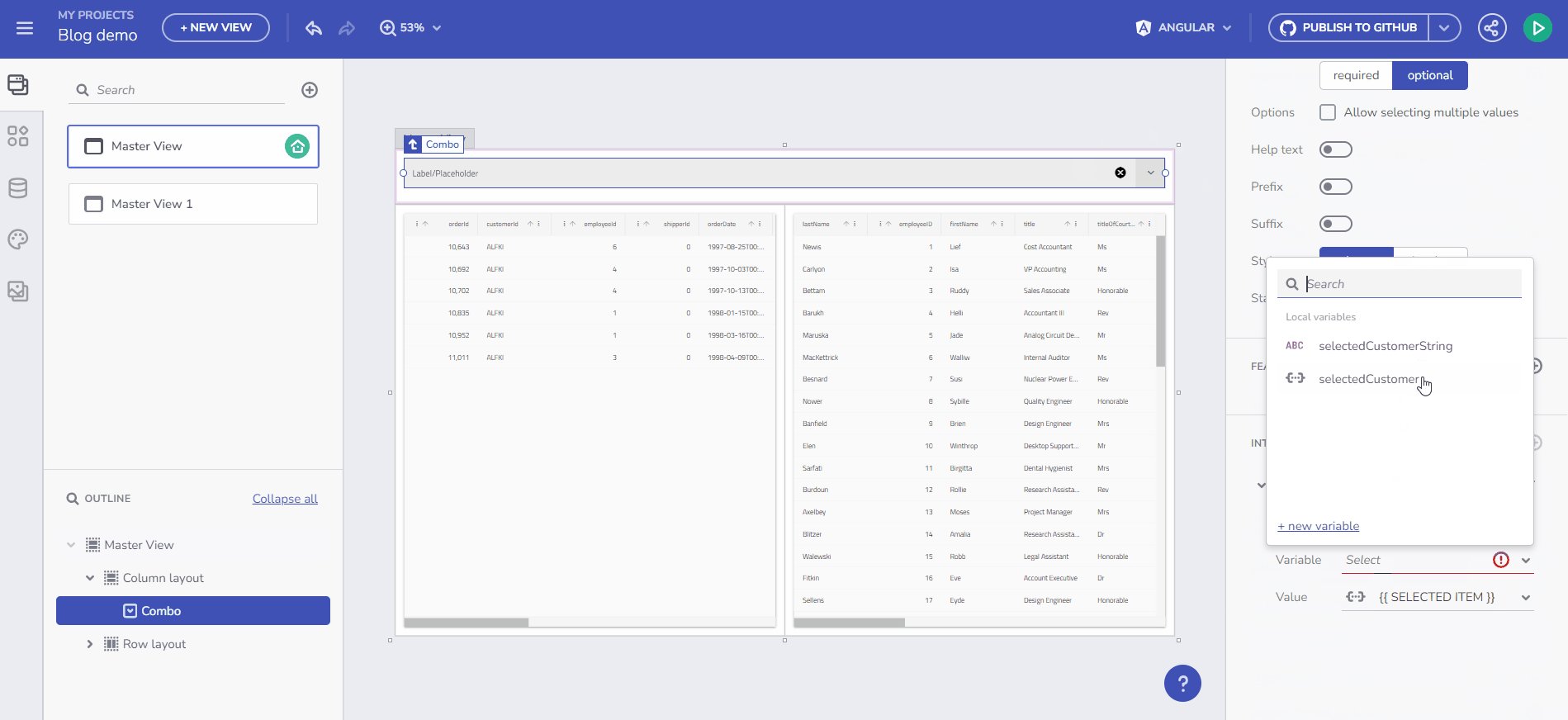
1.4. Defina um valor variável por meio do contexto do evento do componente ou do contexto de dados.
Essa funcionalidade permite que você preencha dinamicamente uma variável vazia com dados. Um exemplo seria uma variável vazia do tipo Customers Array – 'selectedCustomers'. O gif abaixo mostra como criar essa variável e começar a preenchê-la com dados após a alteração da seleção do valor do Combo. A etapa final desse cenário seria vincular um componente Grid, por exemplo, à matriz 'selectedCustomers'.

Um cenário semelhante é listado como parte da próxima seção Associação a componentes, embora o foco principal aqui seja a associação de propriedades em vez de definir um valor de variável.
2. Opções de encadernação expandidas
Quando falo sobre ligação a componentes, quero dizer ligação às propriedades reais da configuração do componente. A vinculação real ocorre por meio de um ícone de plugue mostrado em cada propriedade de componente vinculável. Vejamos o exemplo a seguir. Anteriormente, para definir um Título e Subtítulo de um componente Cartão, você tinha que iterar por meio de uma matriz de dados e só então um contexto de dados aparecerá como uma opção de vinculação, o que permitirá definir um campo de dados específico. Agora, as variáveis fornecem um contexto que permite que qualquer componente se vincule a ele, não apenas a um contexto de dados repetidos. Portanto, você pode criar qualquer tipo de variável e vinculá-la a um cartão simples sem um repetidor de dados.
2.1. Dados repetidos através de uma variável do tipo array
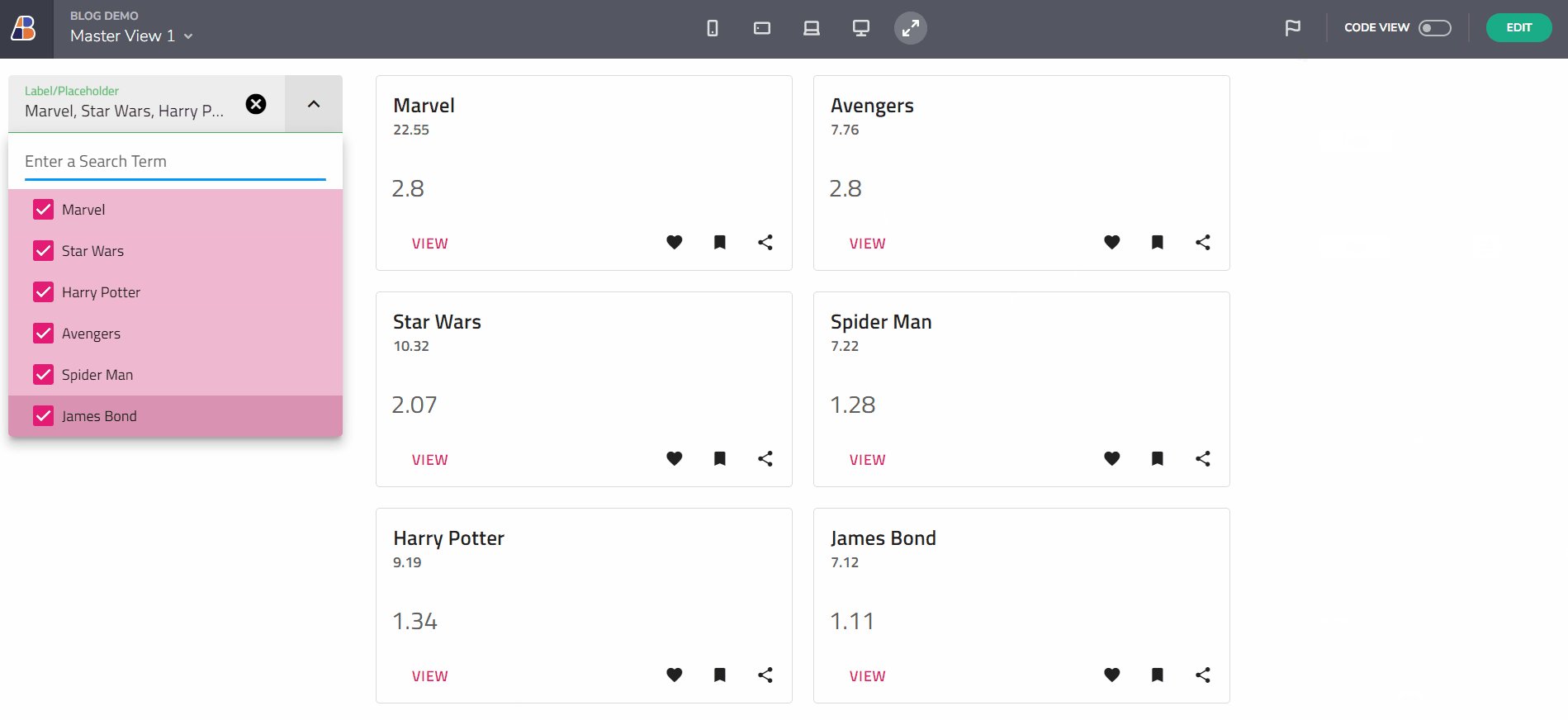
Imagine que eu tenho uma coleção de filmes e quero mostrar uma lista de detalhes sobre os filmes de bilheteria de maior bilheteria com base na seleção múltipla que realizo. Como posso fazer isso?
- Associe a coleção Movies a um componente com vários recursos de seleção (Combo) e siga o fluxo que abordamos acima de adicionar um manipulador de eventos e a ação Set Variable.

- Crie uma variável Array vazia do tipo Box Office Revenue. O Tipo de Dados será preenchido previamente para mim com base na Fonte de Dados fornecida para o componente Combo.

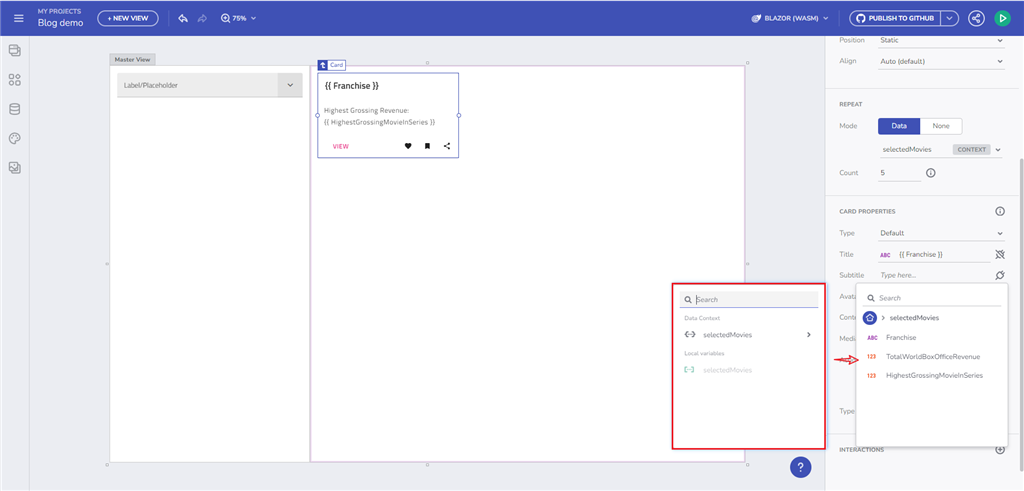
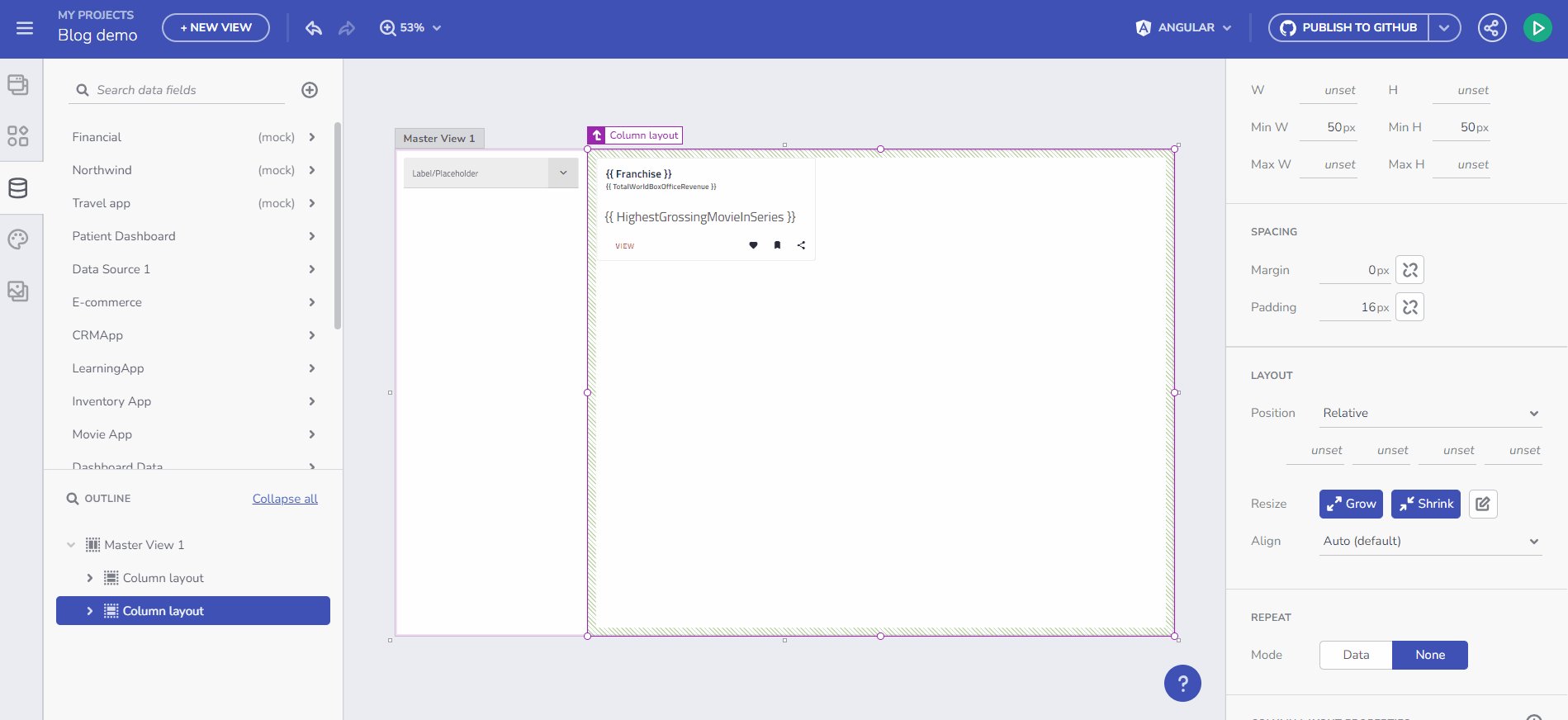
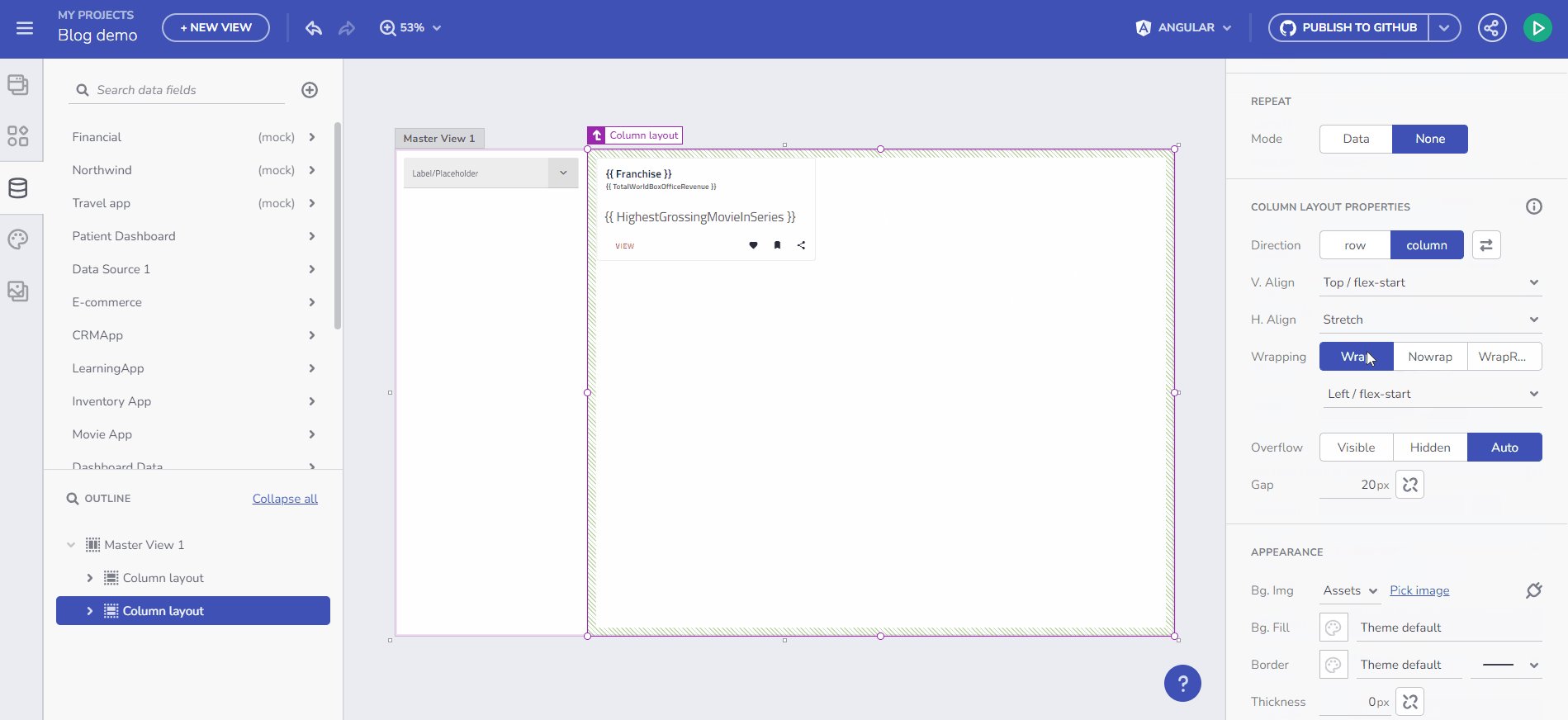
- Adicione um componente de cartão e vincule-o à variável recém-criada "selectedMovies". Vincule as propriedades Título e Subtítulo aos campos de dados do Contexto de dados:

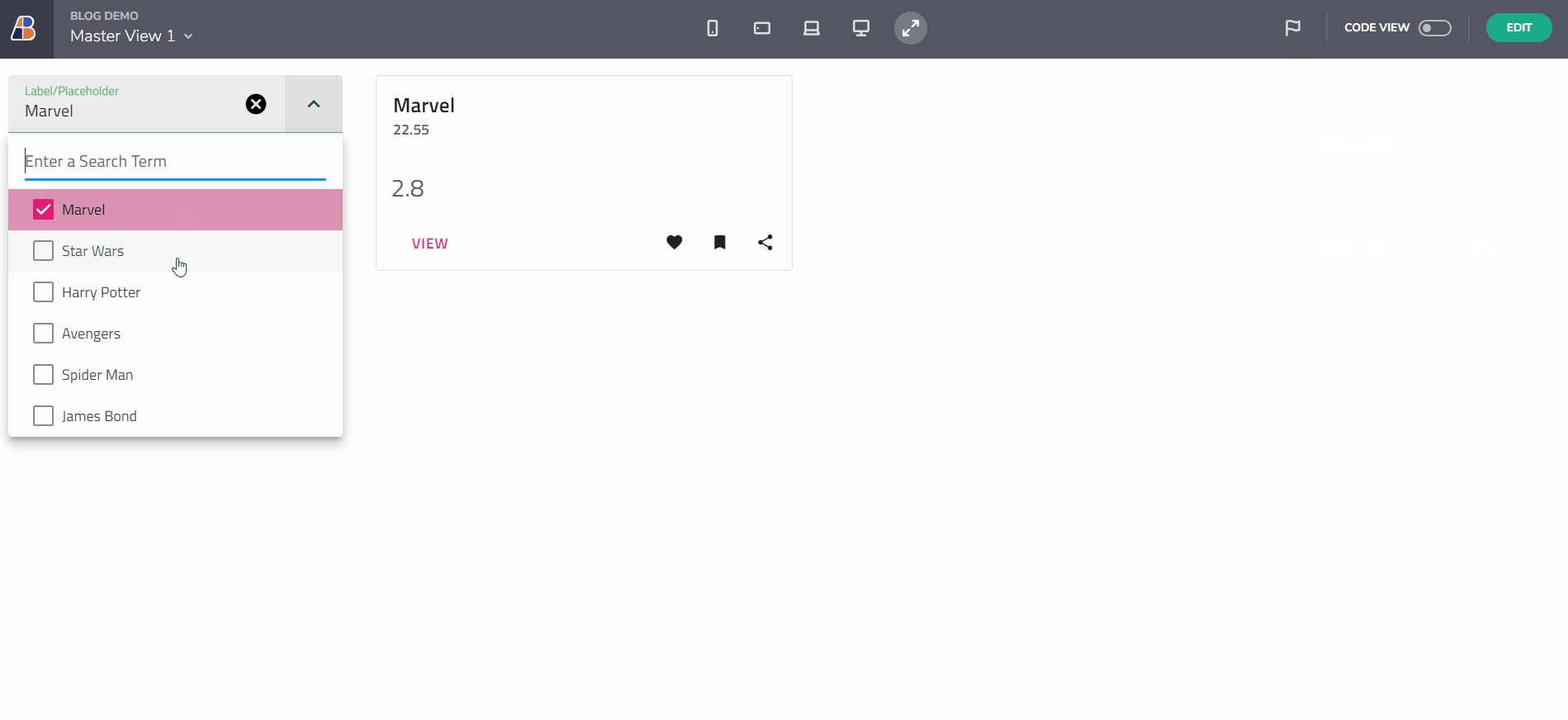
Aqui está o resultado de nossas mudanças:

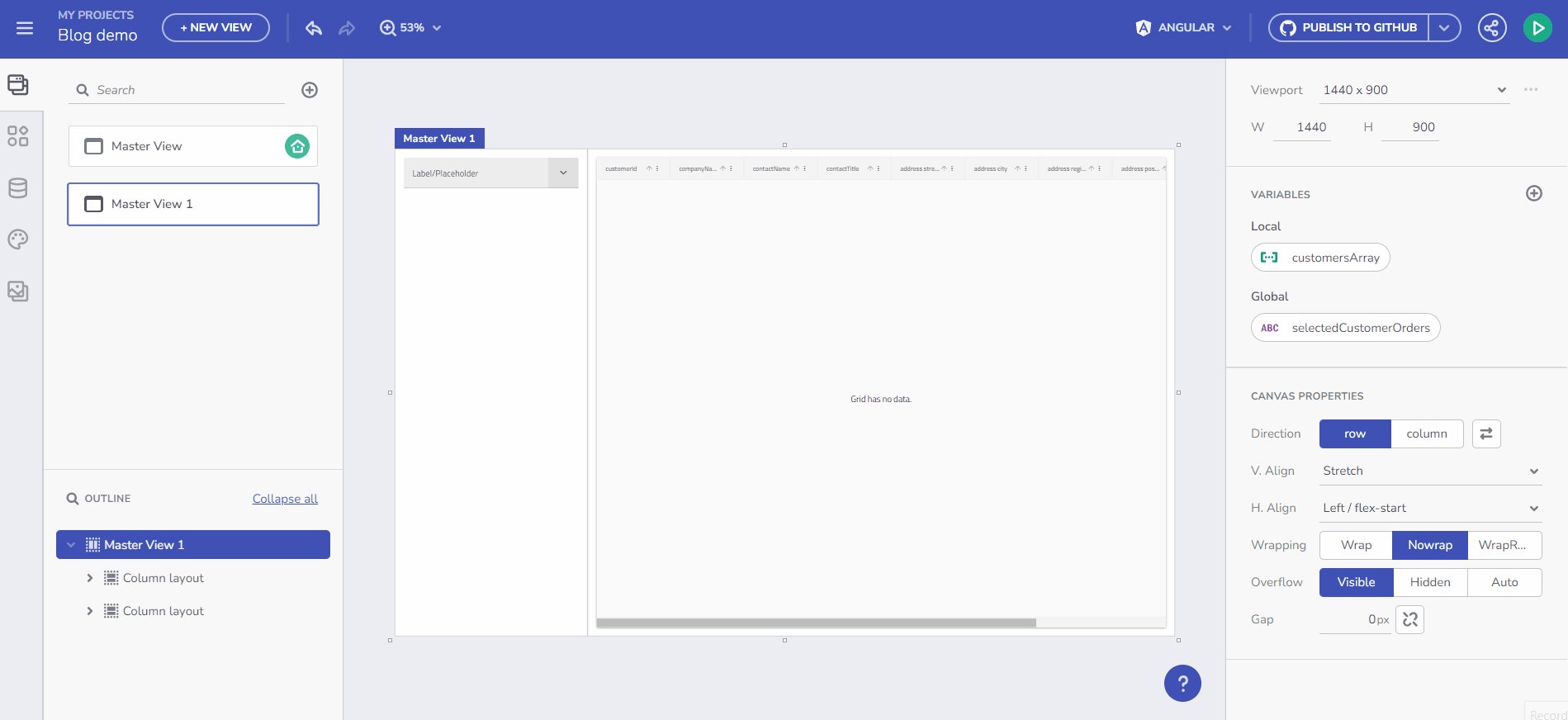
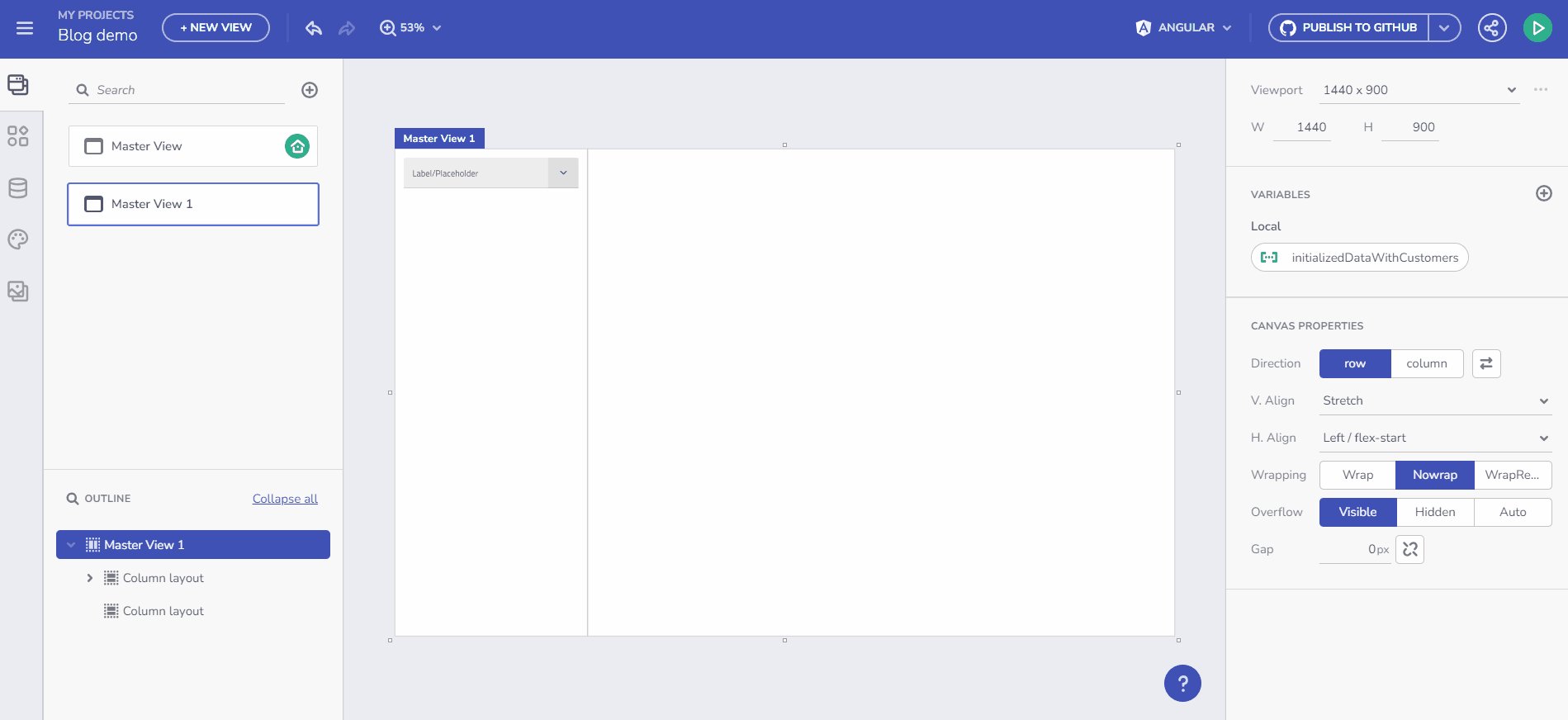
2.2. Comunicação cross-view com variáveis globais.
Então aqui está o que sabemos:
- As variáveis globais são usadas para transmitir dados entre visualizações.
- As variáveis locais são usadas para passar dados entre componentes da mesma exibição.
Isso significa que você pode usar variáveis globais em diferentes exibições mestre e filho. Se você criar uma variável global em uma visualização, ela também ficará visível em todas as outras visualizações.
3. Vinculação de parâmetros de URL para solicitações de dados e repetidores
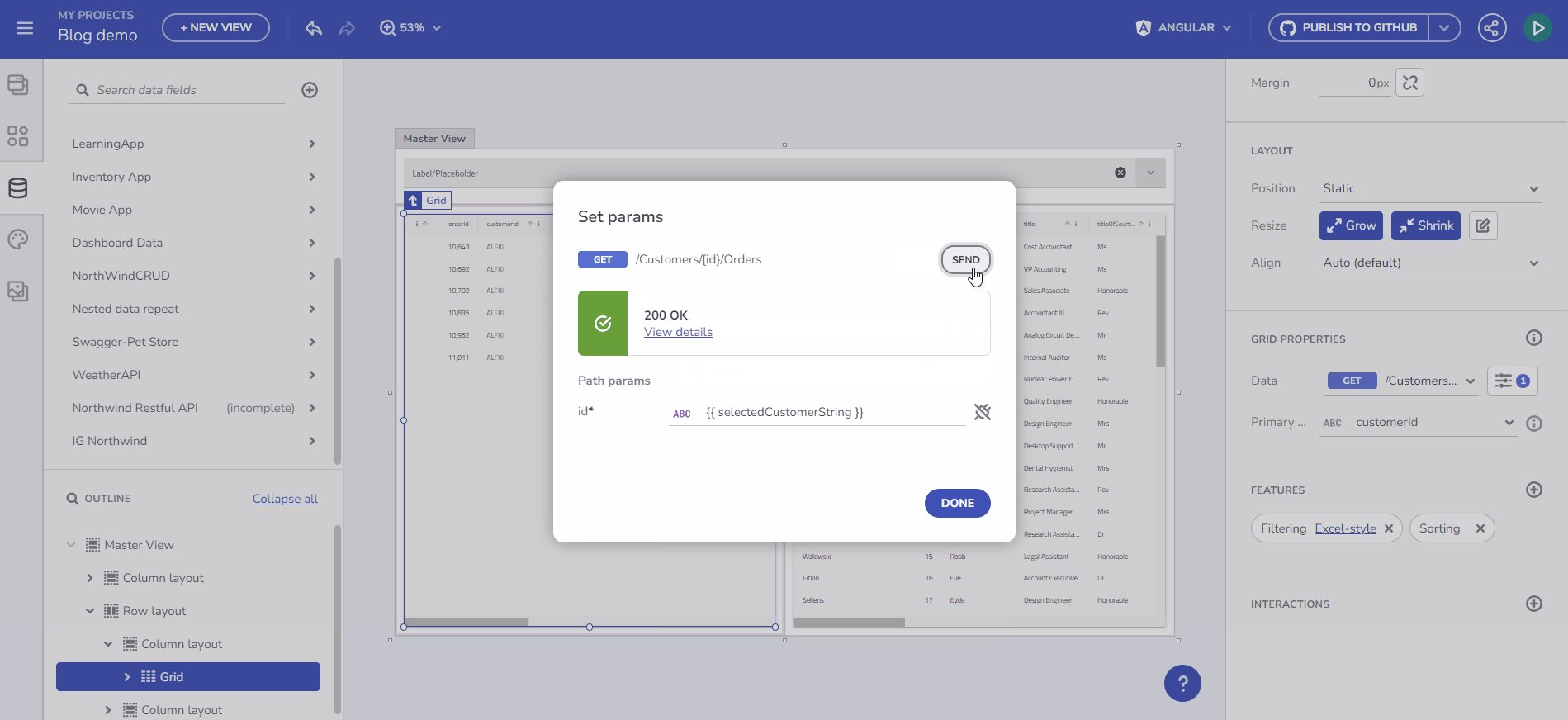
3.1. Solicitações de dados
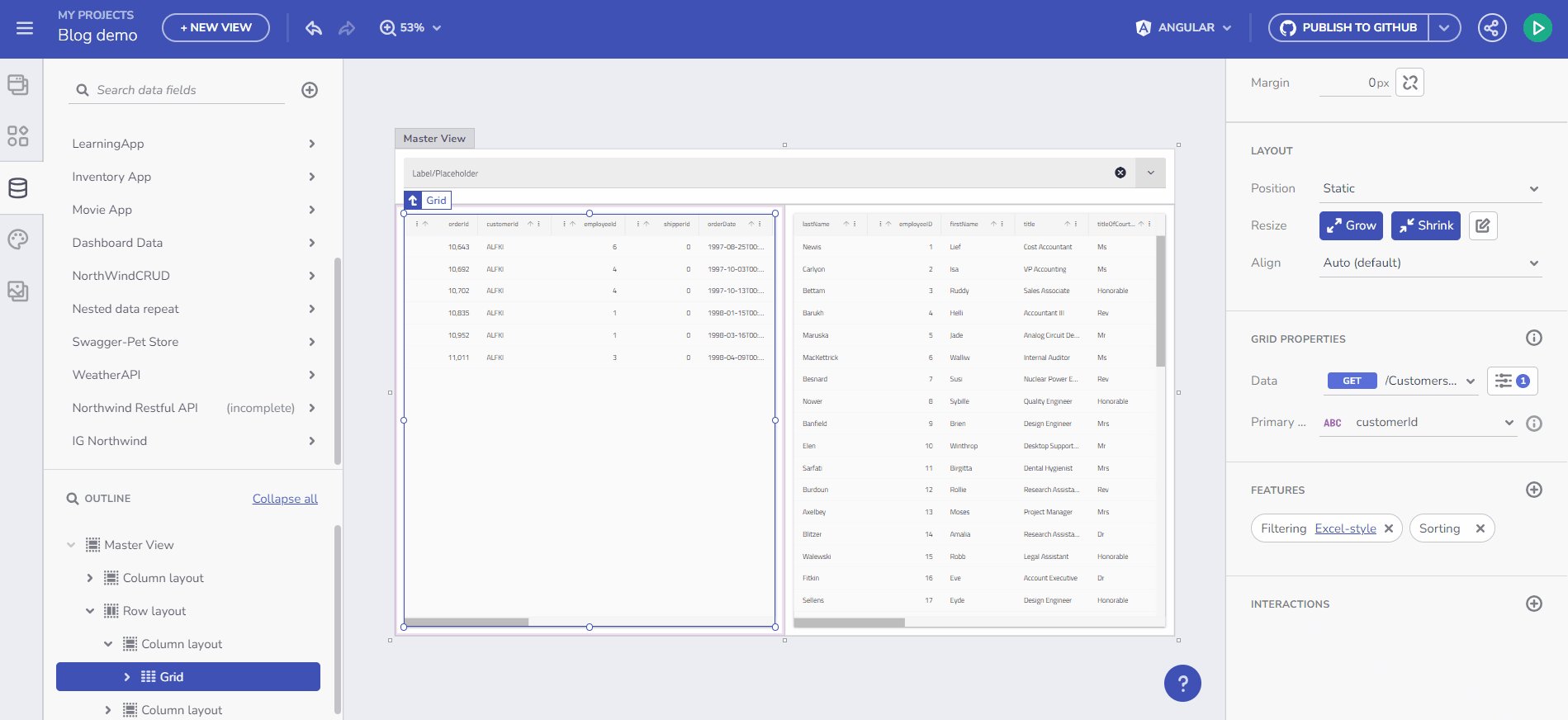
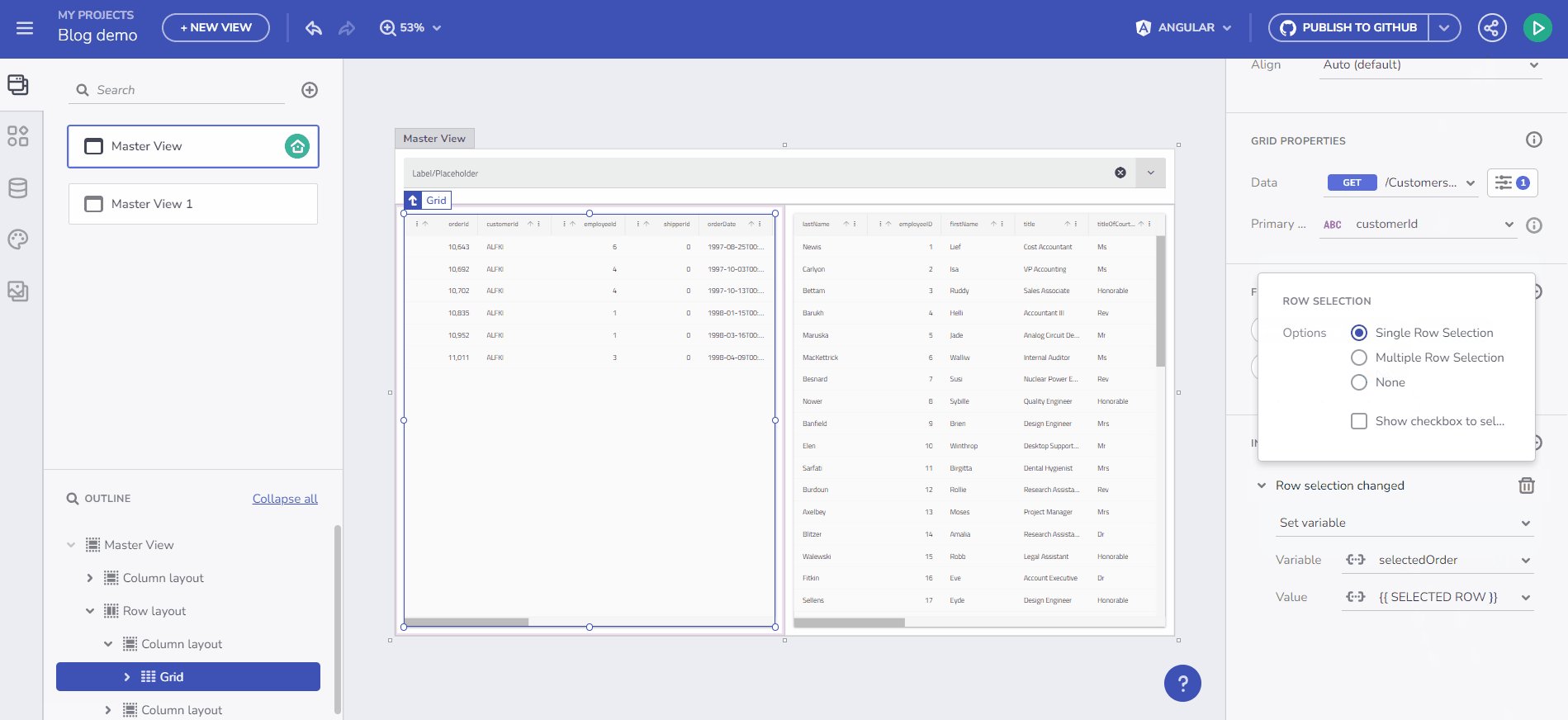
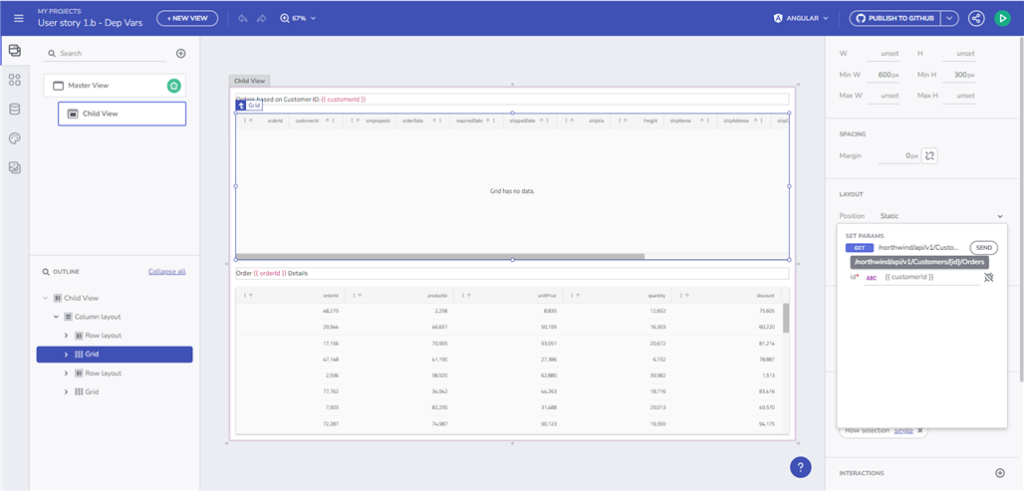
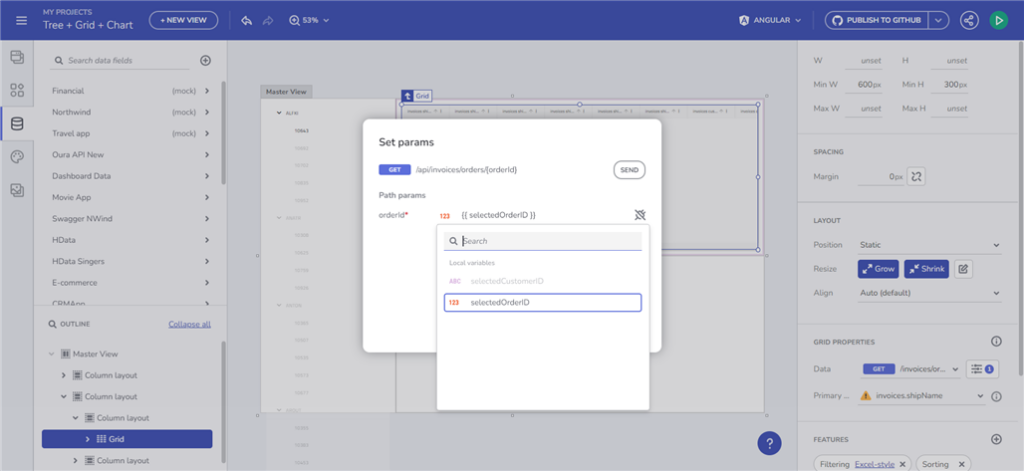
Se você especificar o ponto de extremidade de dados que espera parâmetros de caminho/consulta, agora você pode especificá-los e, uma vez presentes, uma solicitação de dados será feita buscando os dados com base no parâmetro fornecido. Exemplo com Grid vinculado a Pedidos de Clientes, com base no parâmetro de caminho "CustomerID"

3.2. Repetidores de dados
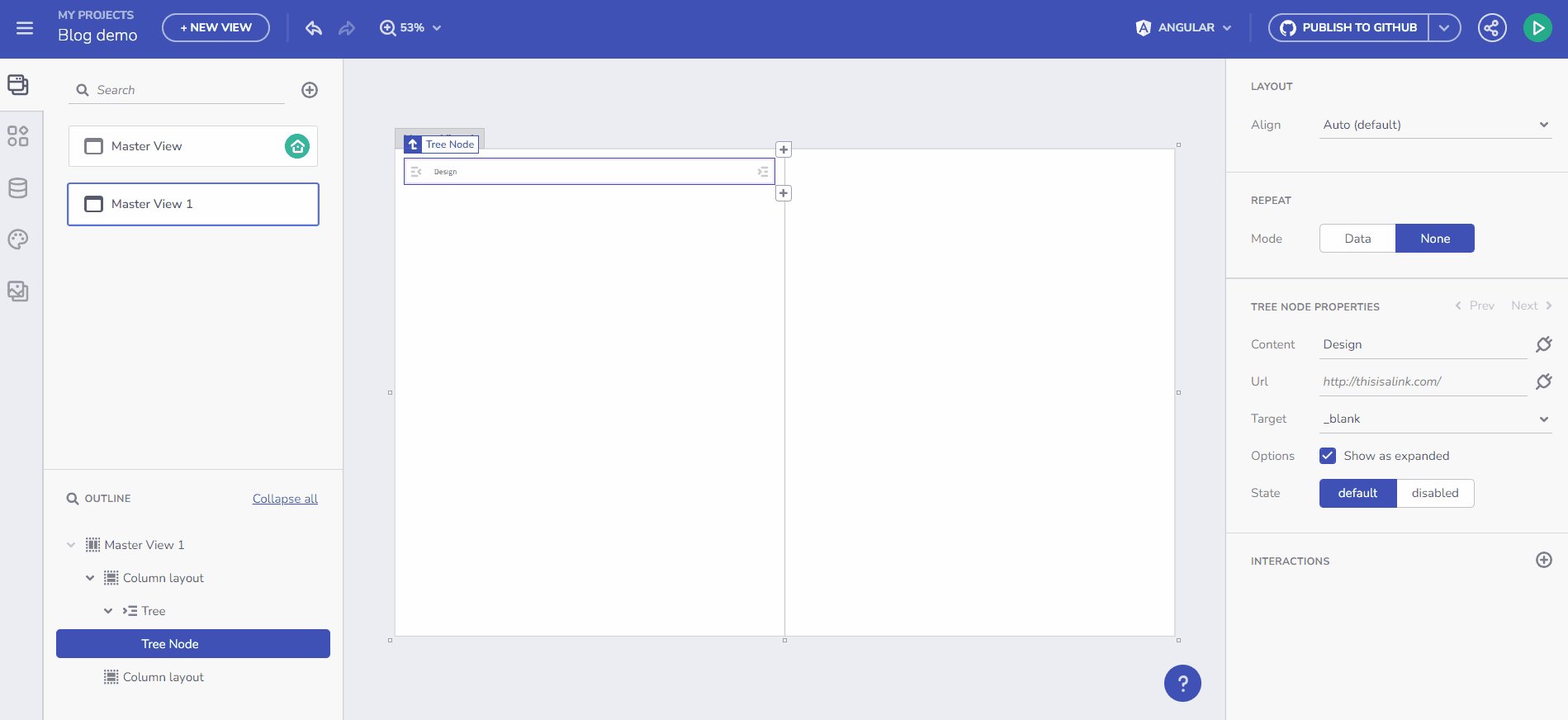
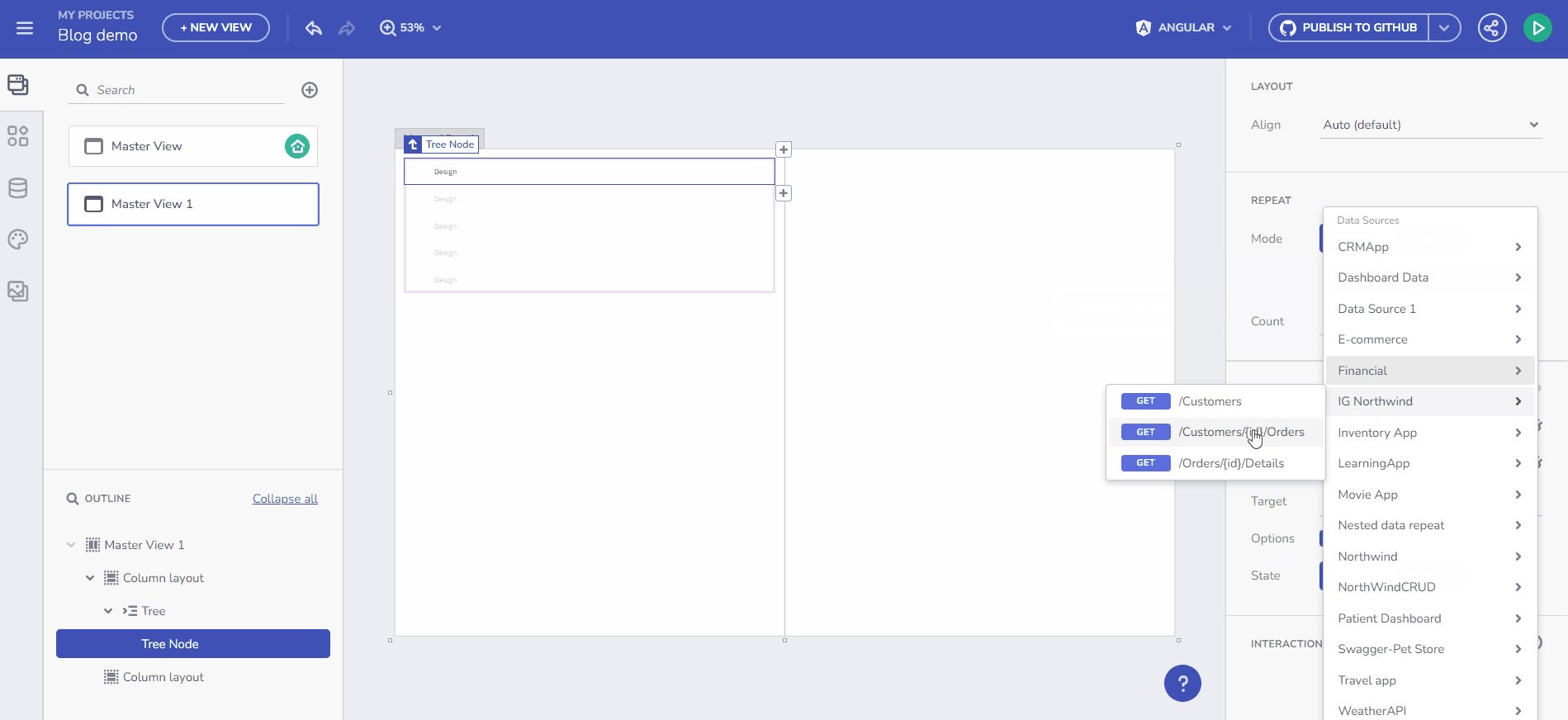
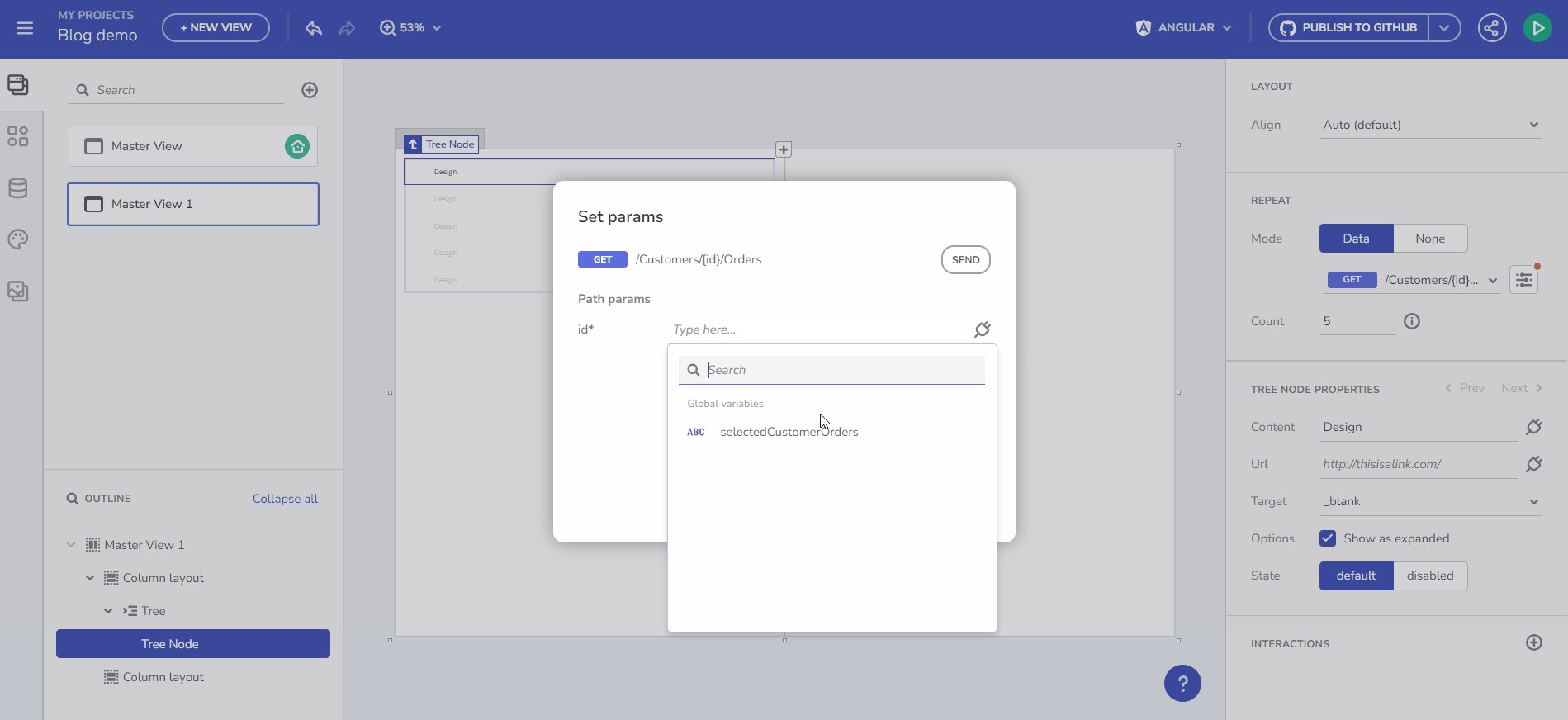
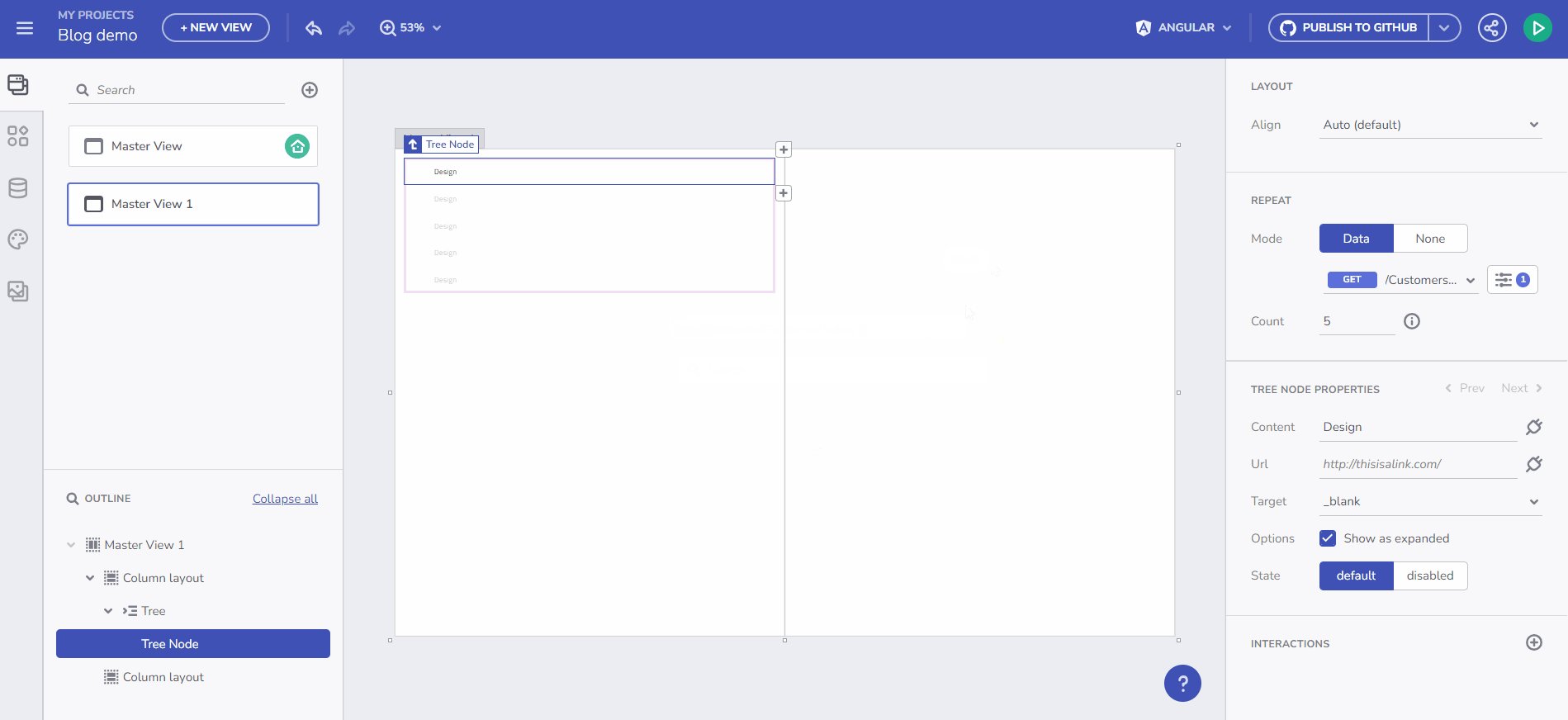
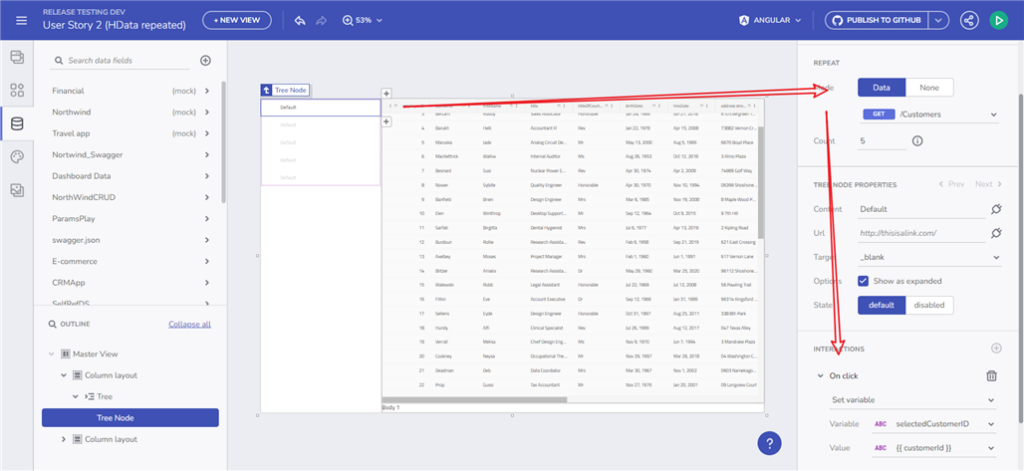
Outro exemplo seria repetir um componente de nó de árvore por meio da coleção Orders buscada com base na ID do cliente selecionada. Observe a diferença, agora nós a associamos a um contexto de repetição de dados.

4. Trabalhando com eventos
Atualmente, expomos manipuladores de eventos de componentes que podem ser usados no contexto do gerenciamento de variáveis. Tais eventos são:
- Evento de seleção alterada– para o componente Combo
- Evento de seleção de linha alterada– para o componente Grade.
- Evento de clique– Contexto de dados para Definir variável com evento de clique (todos os componentes existentes na caixa de ferramentas).
Os componentes Grade e Combo expõem uma maneira de definir os modos de seleção. Alteramos dinamicamente o tipo de variável com base no modo de seleção.
Aqui está um exemplo: um componente Combo vinculado a uma matriz de clientes com um modo de seleção único passará um objeto de cliente pelo contexto de evento para o item selecionado.

Cada parte componente do App Builder tem um manipulador de eventos OnClick que pode ser usado no contexto de uma variável. No caso do item Selecionar, se houver dados repetidos vinculados a ele, você poderá acessar o Contexto de dados de um item específico por meio da ação Ao clicar -> Definir variável e usá-lo para modificar um valor de Variável. Exemplo com uma árvore abaixo:

Uma nota para o uso do Combo com 'valueKey' definido. A maneira como o combo funciona é passar um valor primitivo no evento Selection changed. Se, por exemplo, um CustomerID do tipo Number for definido, os argumentos do evento passarão o CustomerID. Se CustomerName estiver definido, ele passará uma cadeia de caracteres.

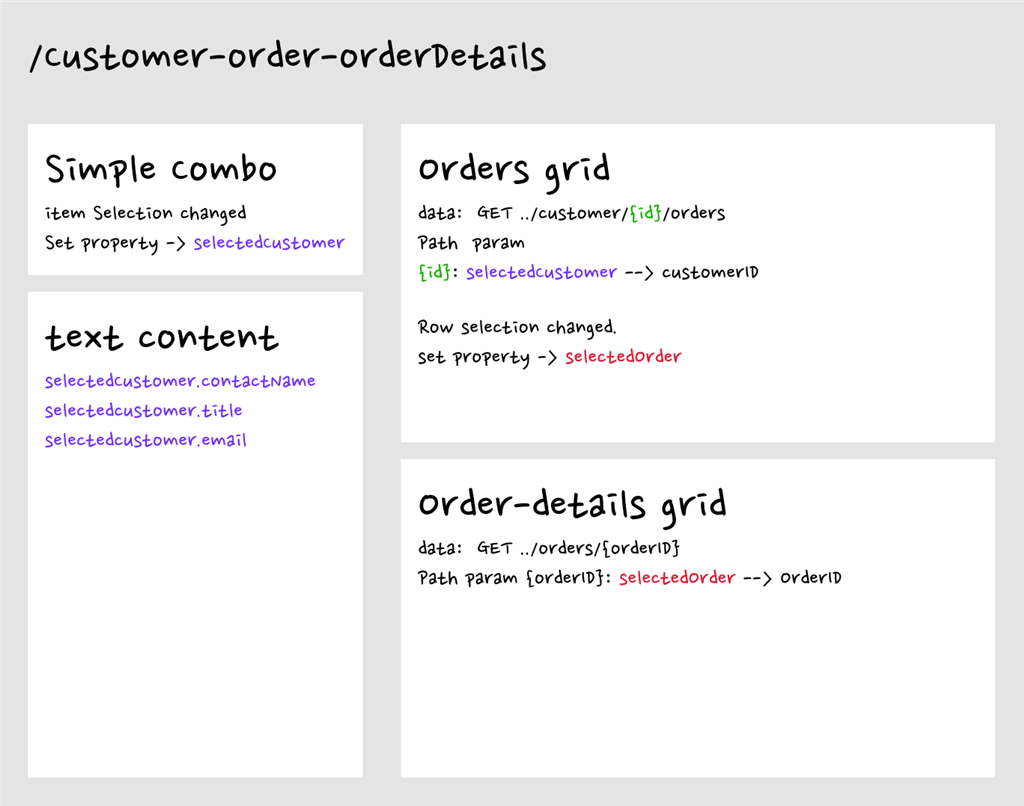
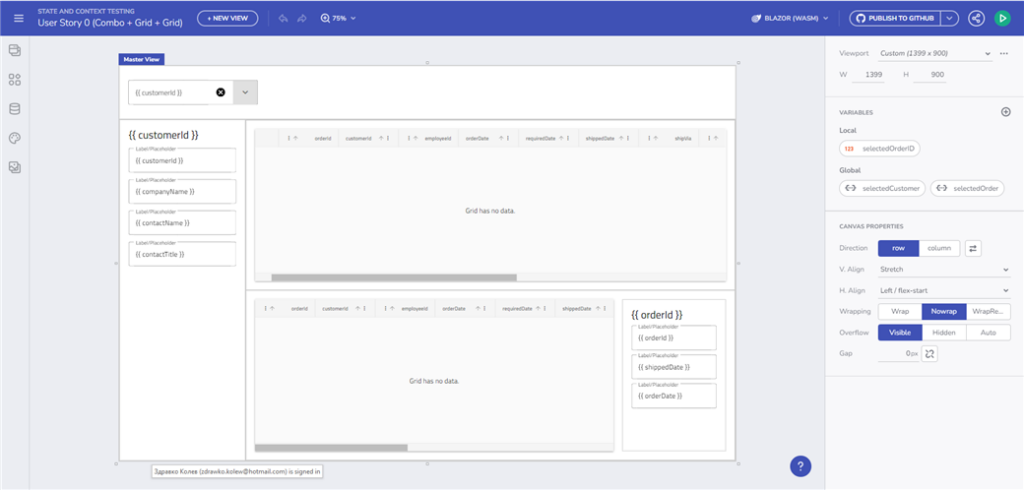
5. Exemplos passo a passo
Abaixo, você pode encontrar casos de uso reais para dois cenários. Esses cenários cobrirão tudo o que falamos acima.
Aqui você pode conferir a visualização ao vivo do aplicativo.
Conjunto de variáveis globais de uma exibição e solicitação de grade de atualização de outra exibição por meio de um contêiner de exibições.
- Adicione uma variável Global que é definida no evento de alteração de seleção de combinação. A combinação está vinculada ao endpoint Customer
- Escolha um CustomerID no Combo
- Vá para a outra visualização, onde a Grid está vinculada a uma solicitação de API que busca pedidos com base nesse CustomerID
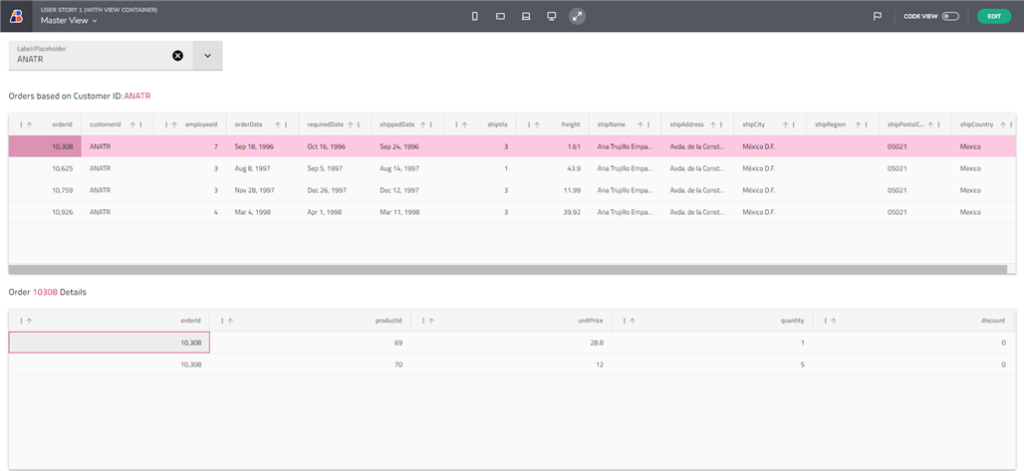
- A Grid deve ser atualizada com o CustomerID selecionado (do Combo)


- Ao clicar em Pedido na grade Pedidos, carregue outra Grade com OrderDetails
- Resultado

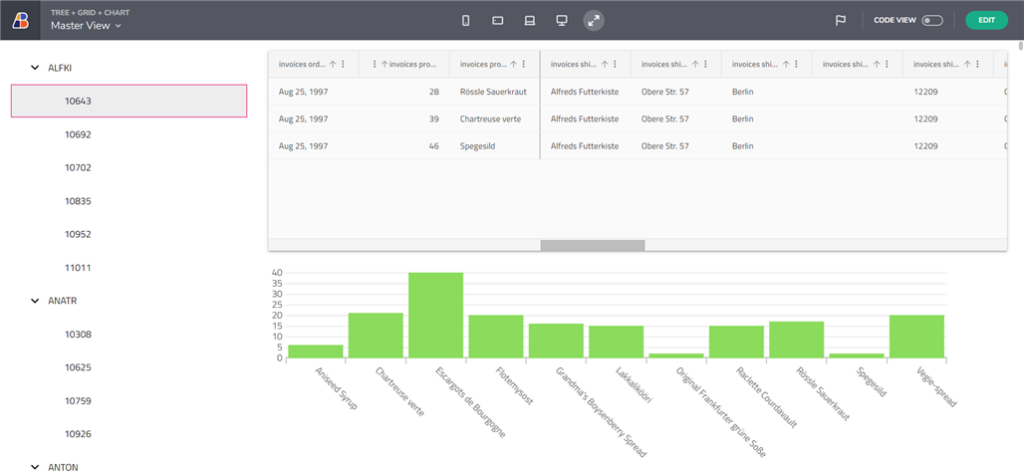
Árvore vinculada à fonte de dados hierárquica carregando dados para planilha e gráfico
Aqui você pode conferir a visualização ao vivo do aplicativo.
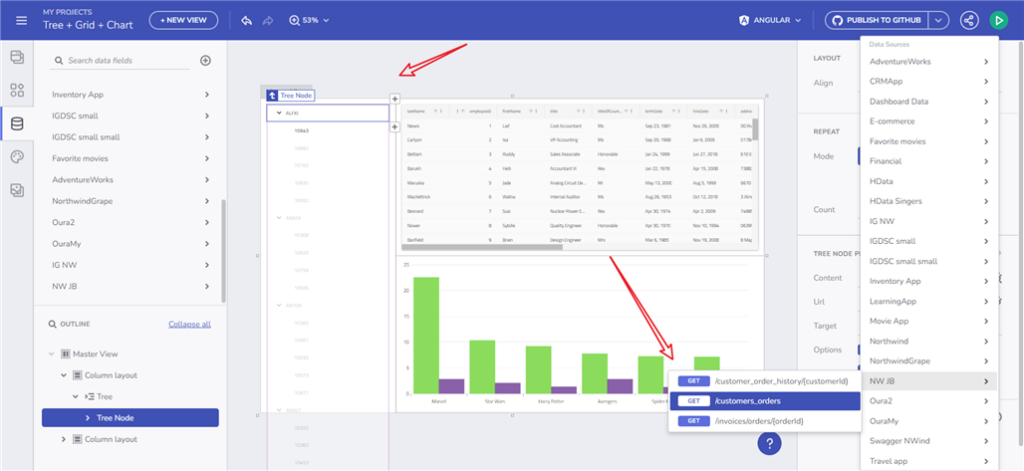
- Adicione um componente Árvore e vincule seu pai a uma fonte de dados hierárquica (contexto de dados repetidos).
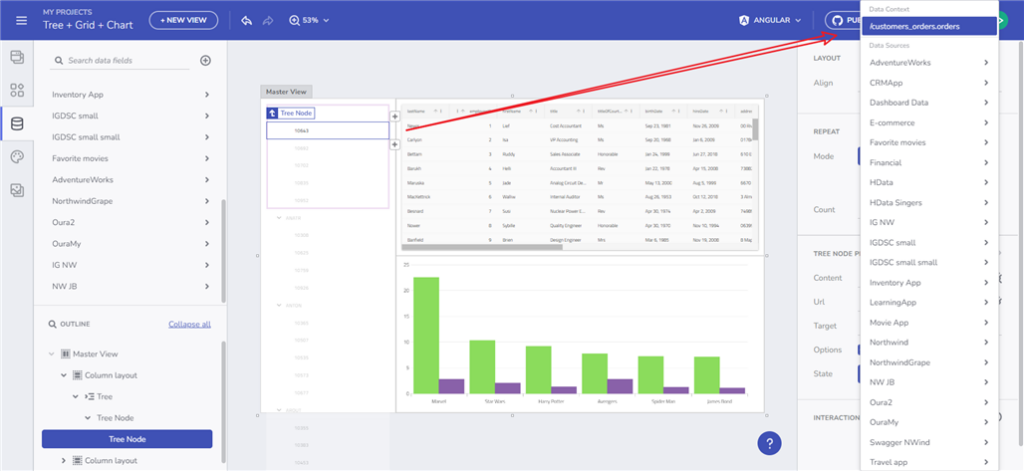
- Vincular o evento On Click do nó da árvore pai a uma ação Definir variável que armazena a variável CustomerID – String

- Adicione um nó filho Árvore e repita para o contexto de dados Pai. Vincular o evento On Click do nó da árvore filho a uma ação Definir variável que armazena a variável CódigoDoPedido – Número

- Certifique-se de que o elemento da árvore raiz mostre o Cliente e o nó da árvore filho mostre os Pedidos
- Associar uma Grid a um endpoint que busca Orders com base na variável OrderID como um parâmetro de consulta

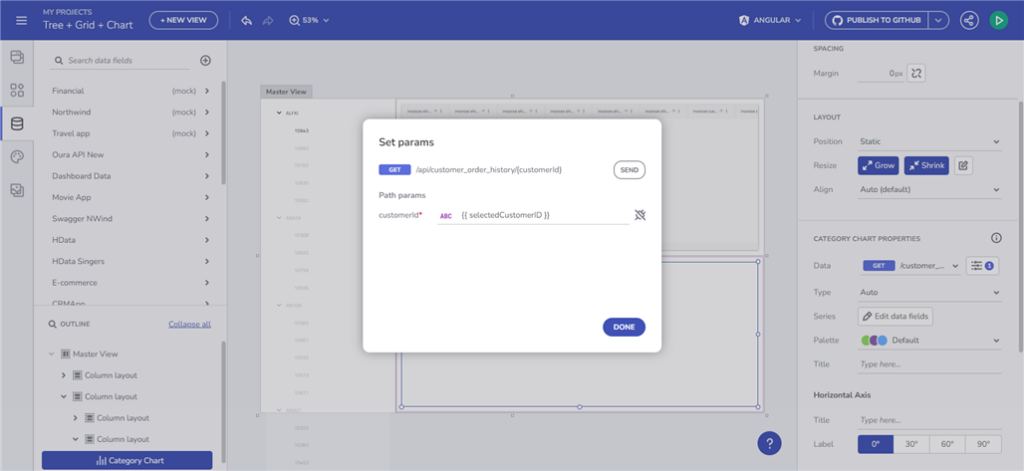
- Associar o gráfico a um ponto de extremidade que busca clientes com base na variável CustomerID como um parâmetro de consulta

- Resultado

Artigos Interessantes
Confira a lista de artigos em que temos trabalhado ultimamente:
- Converta designs Figma em código HTML com App Builder
- Angular geração de código com App Builder
- Reduza a complexidade do software corporativo de missão crítica com ferramentas de baixo código
- O que é desenvolvimento rápido de aplicativos
- Soluções de design para código explicadas
- Bibliotecas de componentes da interface do usuário – Build vs Buy
- Ações CRUD de grade, suporte a vinculação de dados aninhada, agregações de gráfico de categoria
Embrulhar!
Como você pode ver, há toneladas de novos recursos e atualizações com o Infragistics Ultimate Q4 Release que irão melhorar, simplificar e modernizar significativamente a forma como você cria beleza e simplicidade, um aplicativo de cada vez.
Temos detalhes para cada parte deste lançamento e você pode conferi-los aqui:
- Angular–Changelog & Updates
- App Builder–Registro de alterações e o que há de novo
Se precisar de mais detalhes, recomendamos que você confira nosso:
To experience everything, visit your customer portal and get the latest version. As usual, we are always excited to get your feedback and hear what you want to add or recommend. So please email me at zkolev@infragistics.com and let me know how we can help you continue delivering value to your customers with Infragistics.


