
Converta designs Figma em código HTML com App Builder
Como passar de um arquivo de design simples para um código pronto para produção? É fácil com App Builder e agora você tem todas as maneiras e etapas descritas nesta postagem do blog.
Apoiado por 35+ anos de componentes de interface do usuário confiáveis e um conjunto completo de grades de dados e gráficos de dados de alto desempenho, criados por desenvolvedores para desenvolvedores.
Experimente App Builder Agende uma demonstração
Forneça aplicativos com uma experiência de usuário bonita e diferenciada e gere código pronto para produção com um único clique para um desenvolvimento de aplicativos mais rápido.
Elimine a complexidade do design e desenvolvimento da interface do usuário para criar aplicativos em uma fração do tempo em comparação com a codificação manual.
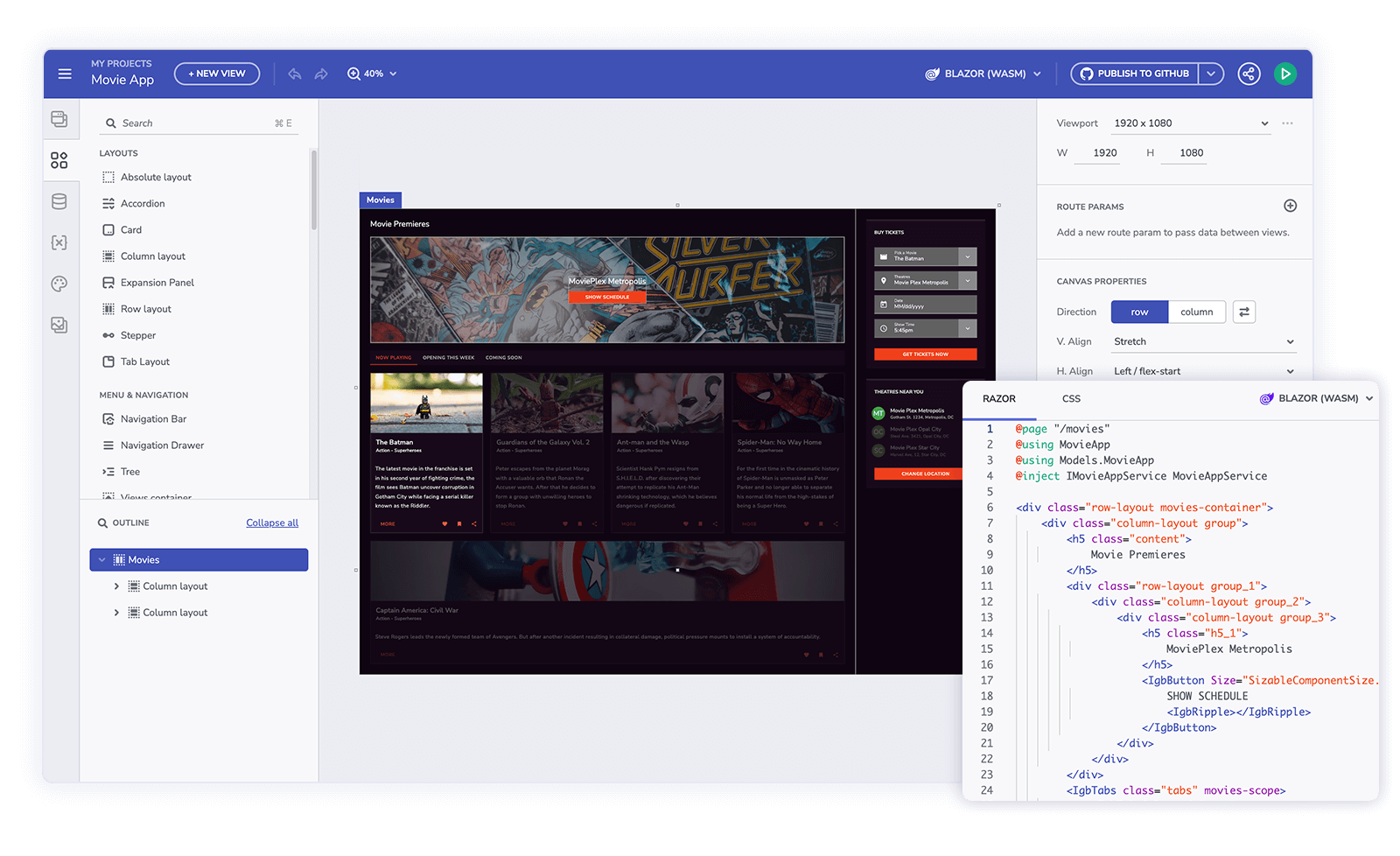
Obtenha uma representação perfeita do que você constrói - converta instantaneamente designs em código pronto para produção para Angular, Blazor, React ou Web Components.
Fornecendo uma caixa de ferramentas de todos os controles necessários para iniciar seu próximo projeto, incluindo as grades e gráficos mais rápidos do mercado.
Conecte-se a qualquer fonte de dados REST e ilumine seu design com dados importantes com o suporte à interface do usuário do Swagger e o acesso a dados do Localhost
As fontes de dados adicionadas são colocadas na caixa de ferramentas de dados e os usuários podem expandir/recolher cada fonte de dados para ver as tabelas incluídas e os campos selecionados

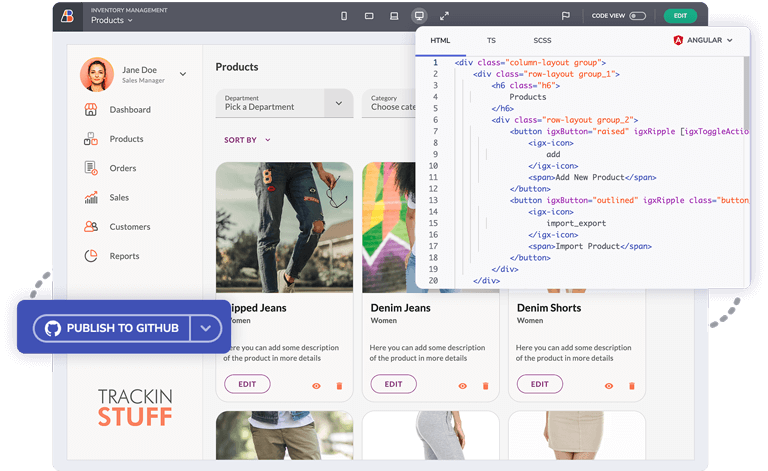
Visualize e veja o código-fonte do seu aplicativo em tempo real enquanto você o cria
Gere código pronto para produção de forma rápida e fácil, carregue-o em um repositório GitHub, execute-o no Visual Studio Code ou em seu IDE favorito
Experimente seu aplicativo como seus clientes - instantaneamente

Crie aplicativos à prova de futuro

Como passar de um arquivo de design simples para um código pronto para produção? É fácil com App Builder e agora você tem todas as maneiras e etapas descritas nesta postagem do blog.

Como passar de um arquivo de design simples para um código pronto para produção? É fácil com App Builder e agora você tem todas as maneiras e etapas descritas nesta postagem do blog.

Leia este guia passo a passo para saber como gerar código pronto para produção no Angular com um único clique com pouco código.