
O que é desenvolvimento rápido de aplicativos
O Desenvolvimento Rápido de Aplicativos (ou o modelo RAD), em essência, é uma estratégia ágil de desenvolvimento de projetos que fornece um processo super flexível e adaptável à forma como você projeta e constrói soluções de software. E aqui você pode aprender mais sobre isso e por que implementá-lo.
As metodologias tradicionais de desenvolvimento, como a abordagem em cascata, não são mais suficientes. Mas o modelo RAD sim.
Especialmente quando as empresas trabalham com equipes de pequeno e médio porte e buscam fornecer soluções rapidamente para atender às demandas de negócios, iteração e testes mais rápidos, mitigação de riscos, tempo de lançamento no mercado acelerado e mais produtos concluídos no prazo e dentro do orçamento. Ou quando eles querem estabelecer práticas em que os usuários se envolvam extremamente no ciclo de vida do produto com menos processos tediosos, como lidar com código clichê ou designs inviáveis para reduzir coisas críticas como:
- Alienação e insatisfação dos requisitos
- Falta de comunicação entre departamentos
- Correções de bugs caras mais tarde
- Escassez de desenvolvedores qualificados e produtividade limitada
- Codificação manual propensa a erros
Então, como exatamente o rápido desenvolvimento de software aumenta seus esforços e resultados de programação?
O que é Desenvolvimento Rápido de Aplicativos (RAD)?
O Rapid Application Development (ou o modelo RAD), em essência, é uma estratégia ágil de desenvolvimento de projetos que fornece um processo super flexível e adaptável às suas equipes para que possam criar soluções de software. Ele substitui as abordagens prolongadas e focadas no plano combinadas com especificações de design rígidas e, em vez disso, prioriza a prototipagem e o feedback rápidos.
A ideia é adaptar-se rapidamente a problemas, oportunidades e atualizações, ao mesmo tempo em que é capaz de tomar decisões baseadas em dados e basear o design e o desenvolvimento da solução em requisitos e conhecimentos adquiridos em processos anteriores ou em andamento.
Ao longo dos anos, porém, essa metodologia e seu conceito mudaram (e continuam a mudar). O que é compreensível, considerando o simples fato de que se trata de adaptações, flexibilidade e mudanças de acordo com projetos, pessoas, tecnologia e tempo.
Olhando para o modelo de desenvolvimento rápido de aplicativos em sua "infância" nos anos 80, ele foi concebido pela primeira vez por Barry Boehm em seu artigo de 1986, "A Spiral Model of Software Development and Enhancement". Orientada para o risco, essa metodologia inovadora promoveu uma nova filosofia de desenvolvimento de software que combinava elementos de diferentes modelos para um único projeto, incluindo prototipagem em cascata, incremental, evolutiva e muito mais.
Essa alternativa inicial de desenvolvimento rápido de software foi uma resposta à metodologia em cascata particularmente limitante e rígida que segue os requisitos predefinidos de um paradigma de implementação de solução. E se não era aplicável décadas atrás, imagine como o modelo tradicional está obsoleto e desencorajador de mudanças agora?
É claro que a abordagem inovadora foi levada ainda mais longe por outros pioneiros da programação, como James Martin, James Kerr e Richard Hunter, e a extensão em que foi aplicada em software amadureceu e continua a amadurecer significativamente.
Mesmo assim, alguns princípios básicos de desenvolvimento permanecem os mesmos e todos derivam do conceito comum de que as pessoas não estão construindo um edifício. Eles estão construindo software. E o software evolui. Ele tem a flexibilidade de alterar e se tornar um produto que reflete mais de perto as necessidades dos usuários finais. Para fazer isso, como líder de equipe ou CTO, você precisa utilizar certas etapas e fases do RAD que provaram ser uma fórmula bem-sucedida para criar soluções de melhor qualidade.
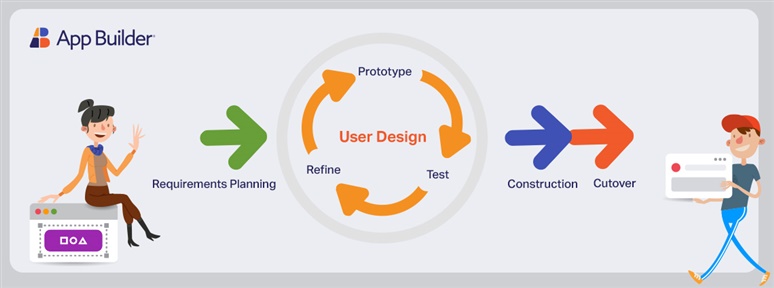
Fases rápidas de desenvolvimento de aplicativos
A fórmula vencedora mencionada acima consiste em 4 etapas rápidas de desenvolvimento de aplicativos:
- Requisitos do plano
- Design e entrada do usuário
- Construção rápida
- Finalização

Estágio 1: Delinear a "essência" do produto é o primeiro passo no processo RAD. É quando CTOs, CIOs, proprietários de produtos, gerentes, desenvolvedores e designers se reúnem para resumir o escopo, as necessidades, o propósito, os possíveis obstáculos e outras especificidades do projeto. Mas eles mantêm os requisitos flexíveis o suficiente para que possam passar por atualizações mais facilmente, se necessário.
Estágio 2: Esta é uma fase RAD contínua que dura do início ao fim e geralmente está associada à prototipagem e teste. Os usuários trabalham ao lado de sua equipe técnica para dar feedback sobre as formas como o sistema tem funcionado até agora, resolver deficiências, esclarecer recursos, funcionalidades e fluxos de usuários que precisam ser alterados/mantidos, definir o quão intuitivo e fácil de usar o software está se tornando e assim por diante.
Estágio 3: Aqui é quando os recursos e funcionalidades são finalizados e os desenvolvedores começam a trabalhar na construção do produto com base no feedback coletado na fase anterior. Uma das principais diferenças entre o RAD e outros modelos fica mais perceptível na fase de construção rápida precisamente, pois apresenta aos programadores os módulos que já foram discutidos, construídos e testados nos protótipos. Portanto, é uma grande economia de tempo.
Estágio 4: Após o teste final, treinamento do usuário, ajustes finos da interface, avaliações de qualidade e estabilidade, o produto passa da aprovação para o ambiente ao vivo.
Vantagens e desvantagens do desenvolvimento rápido de aplicativos
Vantagens do modelo RAD – ou os aspectos que farão você passar da cascata para o ágil
- Reduz o risco de projetos inviáveis que se tornam complexos demais para serem executados.
- Elimina problemas e bugs no início do ciclo de vida do projeto, em vez de quando o sistema já está implementado.
- Permite revisões rápidas e permite que os usuários experimentem protótipos, forneçam feedback construtivo e identifiquem possíveis melhorias com mais eficiência.
- Convida os usuários durante todo o processo e não apenas no início/fim, o que elimina as discrepâncias de design e UX com mais facilidade.
- O sistema pode ser construído em módulos e funcionalidade por funcionalidade, permitindo testes mais detalhados e insights sobre o aspecto comercial pretendido.
- Fornecer software de melhor qualidade e mais utilizável por meio de protótipos bem testados e projetos RAD normalmente leva menos tempo para ser concluído e progredir lado a lado com a experiência do usuário.
- Minimiza a fase de planejamento e nutre iterações de protótipo em ritmo acelerado.
- Os gerentes de projetos e as partes interessadas podem monitorar melhor o progresso e os resultados, porque o projeto geralmente é dividido em partes e tarefas mais gerenciáveis.
- Elimina a codificação manual propensa a erros e incentiva a reutilização de código com a fácil integração de ferramentas e automação low-code/no-code.
Desvantagens – ou as coisas a ter em mente antes de pular direto para o ágil
- Pode resultar em ignorar a arquitetura do sistema e diminuir a ênfase nos requisitos não funcionais (NFRs).
- Não aplicável a equipes e projetos de grande escala que exigem controle total e melhor planejamento.
- É mais difícil e disperso de gerenciar devido à sua flexibilidade e natureza iterativa.
- Funciona em 100% apenas para sistemas modulares.
- Pode exigir reuniões muito frequentes devido a ciclos potencialmente recorrentes de protótipos.
- Alguns processos de back-end e melhores práticas são comprometidos devido ao foco na fachada – o front-end voltado para o usuário (isso pode ser eliminado com o uso de ferramentas de desenvolvimento low-code, mas mais sobre isso segue abaixo).
Para que é melhor e por que/quando você pode querer implementá-lo
Reduzi alguns cenários e casos de uso que ajudarão você a decidir se o modelo RAD é adequado para você e sua equipe. Então, quando escolher e utilizar?
- Para desenvolver software orientado por requisitos de interface do usuário.
- Quando você deseja garantir escalabilidade e melhor desempenho, permitindo que sua equipe de desenvolvimento adicione e use protótipos em vez de/além das especificações de design e crie e mostre o projeto em módulos.
- Acompanhar as inovações do mercado, agilizando o processo de desenvolvimento. Isso envolve a substituição de processos em cascata focados no plano que geralmente são lentos para eliminar e recuperar falhas potencialmente catastróficas no desenvolvimento e implementação de processos adaptativos que se concentram no desenvolvimento de unidades com tempo e espaço suficientes para testes de usuários, feedback e insights de UX acionáveis.
- Ao trabalhar normalmente com equipes de projeto de pequeno a médio porte, o objetivo é permitir que elas trabalhem juntas com mais eficiência e cubram tudo, desde a coleta rápida de feedback até a implementação de iterações e o desenvolvimento de aplicativos.
- Usuários dispostos a se envolver no processo de desenvolvimento de software desde o início e permanecer durante todo o ciclo de vida do produto para fornecer feedback.
- Caso as equipes estejam bem (e sejam bem-vindas) em reiterar com a frequência que o projeto permitir, sem ter que iniciar o processo de desenvolvimento de design do zero todas as vezes.
- Se você e sua equipe quiserem agir com base em dados e evidências para detectar os principais fatores de risco e ajustar os processos de acordo. Por exemplo, avalie protótipos, identifique gargalos e complexidades de design em termos de implementação e, em seguida, dedique tempo para refatorar o sistema.
- Ao planejar o trabalho/adotar a reutilização de código para nutrir velocidade e eficiência, alocando assim os conjuntos de habilidades dos desenvolvedores para outras tarefas mais complexas para obter a máxima eficiência.
Eu, pessoalmente, como e para que devo usar o RAD?
Três razões:
Em primeiro lugar, quando almejo a eficiência de tempo e custo.
Ter mais tempo para aspectos cruciais do meu trabalho é muito importante hoje em dia. Combinado com o custo do desenvolvimento de software, não é surpresa que a metodologia RAD seja tão popular. Para mim, trabalhar em projetos de pequeno ou médio porte requer processos prontos para uso com um clique que economizarão % suficiente do tempo para começar. Como sabemos, geralmente o processo mais demorado é começar algo, como PoC, implementação de design, implantação e assim por diante.

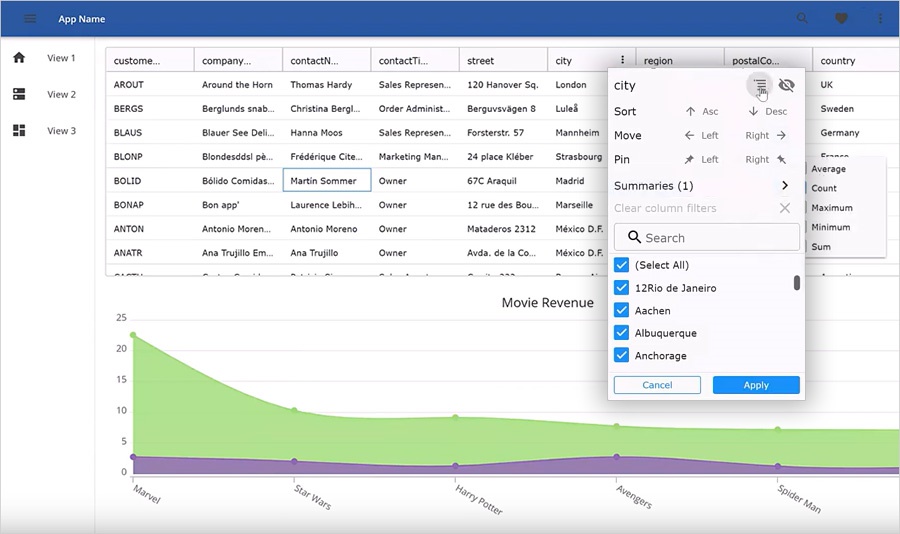
Em segundo lugar, o rápido desenvolvimento de software me permite usar plataformas low-code como o App Builde r que se integram facilmente ao processo, acelerando tudo, desde o design até o código.
Não espero uma solução que "faça tudo e esqueça", mas sim estabeleça as bases de um aplicativo. Mas a razão pela qual essas plataformas são tão úteis e valiosas é que elas eliminam a necessidade de criar uma estrutura de projeto/repositório do zero, fazer todo o código clichê para vinculação de dados, gerenciar o roteamento e o tema do aplicativo, lidar com todas as etapas iniciais para configurar componentes visuais e o layout real do aplicativo nas diferentes telas e partes visuais dentro dessas telas. Ele também funciona muito bem com outras ferramentas como Indigo.Design, convertendo Sketch em código e Figma arquivos em aplicativos completos e formando uma solução completa de design para código.
Por fim, posso até reduzir algumas das desvantagens mais dolorosas do RAD.
Mencionei antes que os fabricantes de aplicativos também intervêm para eliminar desvantagens, como o back-end comprometido. Como? App Builder, por exemplo, pode me capacitar a desenvolver APIs da web com muito mais facilidade, trabalha com componentes reais do sistema, garante a integridade dos dados, lida com a vinculação de dados e, por último, gera código pronto para produção em Angular e Blazor com um único clique.
Um grande fator de bônus é quando o aplicativo é aprovado pelas partes interessadas muito mais rapidamente. Dessa forma, posso gastar mais tempo na lógica de negócios real do aplicativo, que geralmente é a implementação de back-end.
Plataformas como App Builder realmente se encaixam nesse tipo específico de processo de desenvolvimento de aplicativos porque contribuem para a flexibilidade e aceleram os ciclos do produto usando funcionalidades de baixo código. Esta combinação, RAD + App Builder, é capaz de reduzir 80% do tempo de desenvolvimento e descartar o seguinte redesenho dos POCs que às vezes precisam ser retrabalhados várias vezes.
Todas essas etapas do processo são atendidas dentro da plataforma. E em vez de lidar com um ou mais sprints e uma concepção ou fase de pesquisa de descoberta que inicialmente expandem o projeto de duas para quatro semanas, reduzo tudo para um ou dois dias usando a plataforma.

Em uma nota final: exemplos de ferramentas de desenvolvimento rápido de aplicativos
O RAD pode ser uma forma de agilizar e melhorar as operações de desenvolvimento de software, mas é, na verdade, uma metodologia. Não é uma ferramenta ou uma linguagem de programação. É por isso que escolhi várias plataformas que podem simplificar certos processos de design e desenvolvimento de produtos digitais.
Aqui está a lista.
5 Ferramentas para design e prototipagem
5 Ferramentas para teste e feedback
5 Ferramentas para desenvolvimento rápido de aplicativos

