Modern UI Components Built for The
Most Demanding Enterprise Apps
Easily drag & drop from our expansive UI component toolbox to create stunning applications faster.
Try App Builder Book a Demo
Build Your App First, Then Choose Your Framework
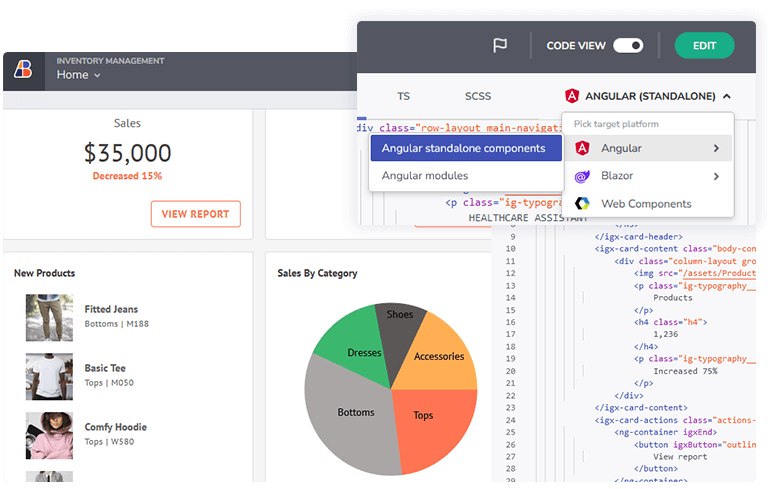
Redefine the way you build your next business app. Generate production-ready code from anything you’ve created for any platform with our framework-agnostic set of components.

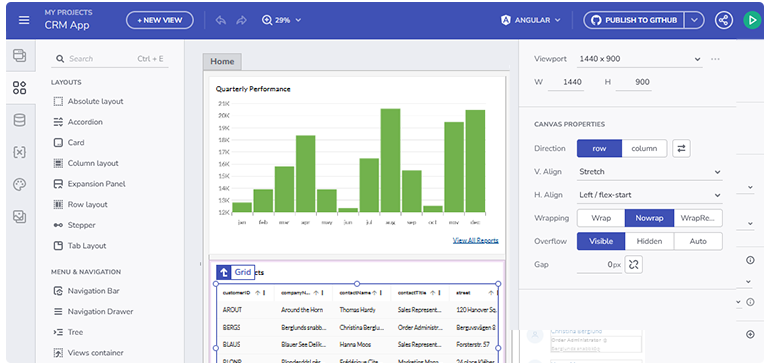
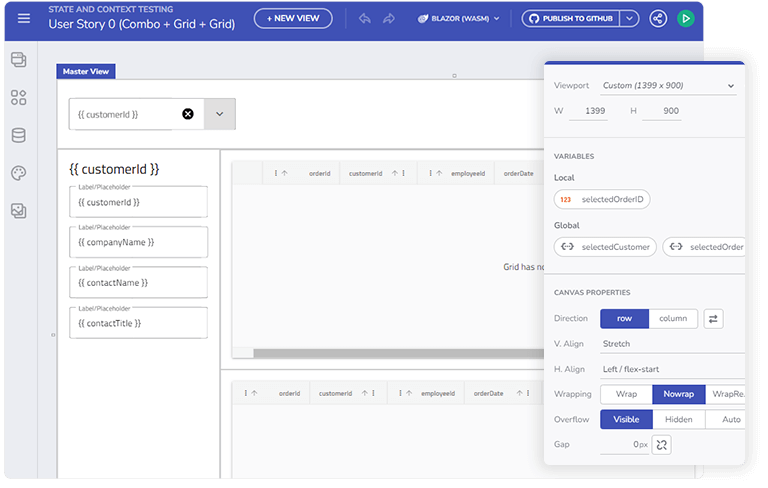
Intuitive WYSIWYG Drag & Drop IDE
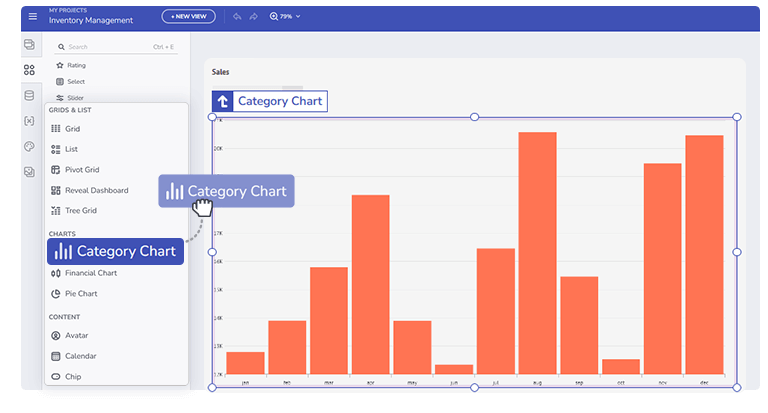
Reduce the complexities of app development by leveraging the low-code WYSIWYG App Builder, allowing you to easily drag and drop any feature-rich control from our toolbox.

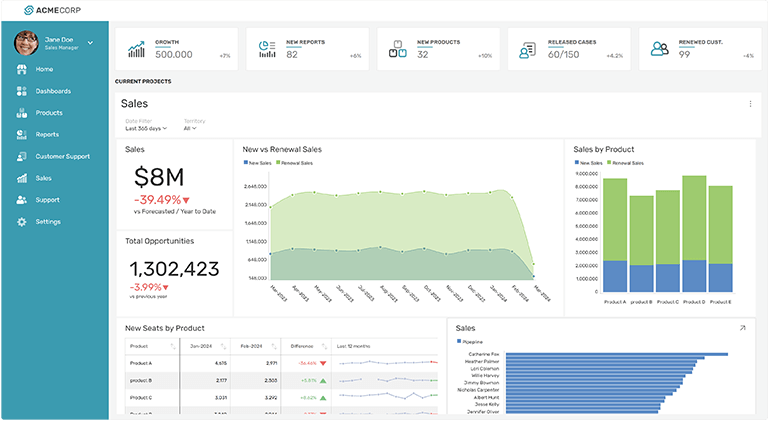
65+ Enterprise-Grade UI Controls
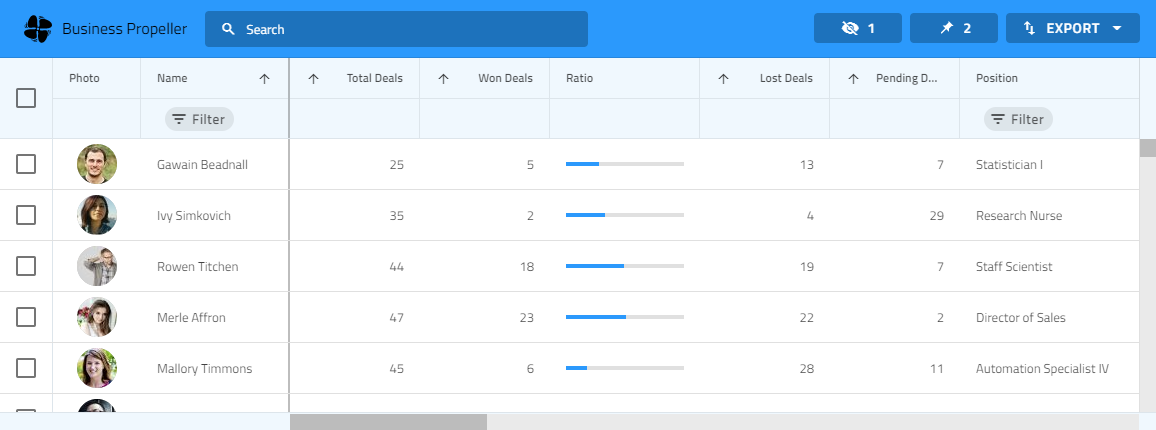
High-volume data, high-speed user interactions coupled with the most performant grids and charts on the planet that bring your data to life.

Styling & Features That Your Users Expect
Easily match your data visualizations with your company theming and branding to create a sense of visual persistency throughout the entire app. Choose from our extensive color palette that includes options that ensure full accessibility.

Configuring Components & App Mastery
Create apps with a more sophisticated look and feel going beyond common Master-Detail use cases. Facilitate rapid iteration, accelerate prototyping, ensure brand consistencies.

Frequently Asked Questions
Other benefits of using Blazor code generation platform include:
- Prioritizes collaboration, flexibility, and continuous delivery
- User-friendliness and ease of use
- Framework-agnostic approach to building apps and ability to switch from one framework to another in a click
- Brings 65+ reusable components for Angular, Blazor, Web Components (soon for React) that can be easily customized further to match branding and requirements
- Integrates a design system working with Sketch and Figma
- Ability to generate code and preview it side by side with the app
- GitHub integration
Then, if you want, you can add more logic by generating the app and extending it in your IDE using our developer documentation, and a detailed API documentation too.






























