Figma UI キット
最新の Indigo.Design UI Kit for Material は、Ignite UI for Angular、Blazor、および Web Components の UI ツールセットに対応し、デザイン開発プロセスを完全に再定義します。コンポーネント、パターン、スタイリング、およびカスタマイズ オプションの強力なセットを利用できるようになり、プロトタイプまたは Figma で設計された任意のタイプの画面をインポートして、クリーンなコードに変換できるようになりました。最も素晴らしい点は、すべての静的なデザインが、シングル クリックで実際の UI コンポーネント、ブランディング、およびスタイリングを備えたインタラクティブでレスポンシブなアプリになることです。
Note
Figma UI キット、Figma 用プラグイン、およびサンプル アプリをダウンロード。

Figma UI キット
Figma スターター ユーザーと Figma プロフェッショナル ユーザーとしてのキットの使用
Indigo.Design UI Kit for Material は、ユーザーが選択した Figma プランに関係なく、誰でも使用できます。ただし、注意すべき特定の制限があります。
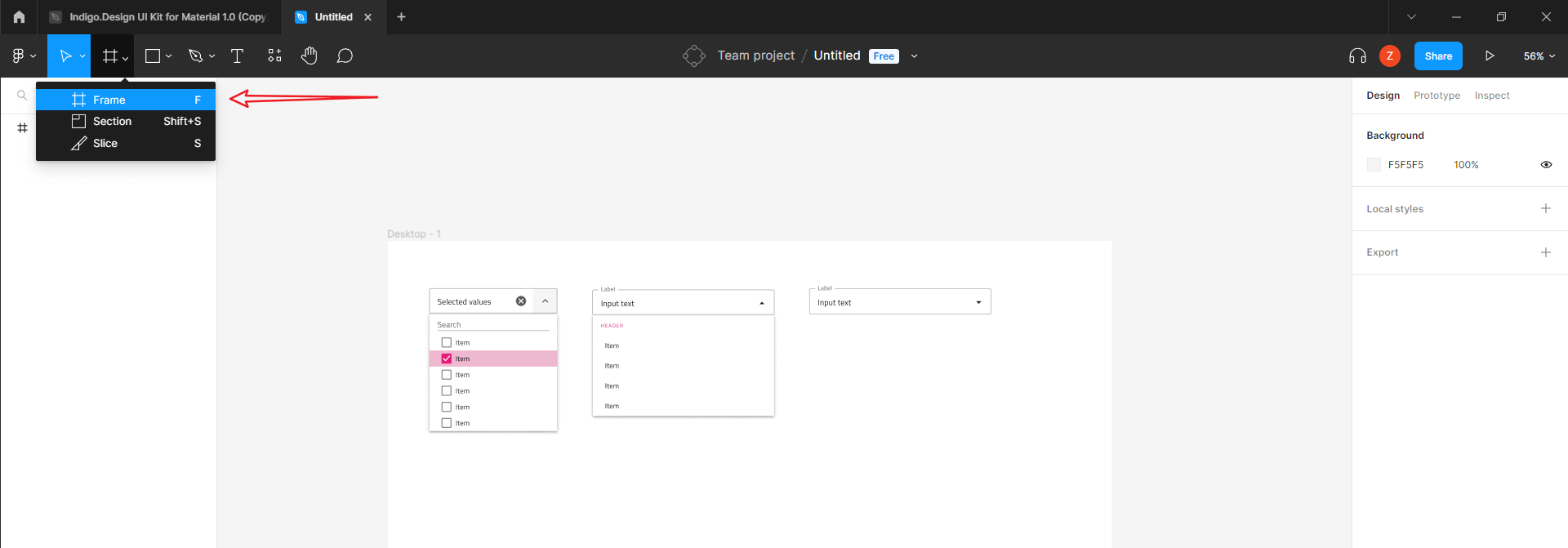
特定のデバイスまたは画面サイズ用にデザインしている場合は、デザイン用のコンテナーを作成することをお勧めします。ここでフレームの出番です。フレームを使用すると、キャンバスの領域を選択してデザインを作成できます。

フレームを追加する
Figma プロフェッショナル ユーザー アカウント
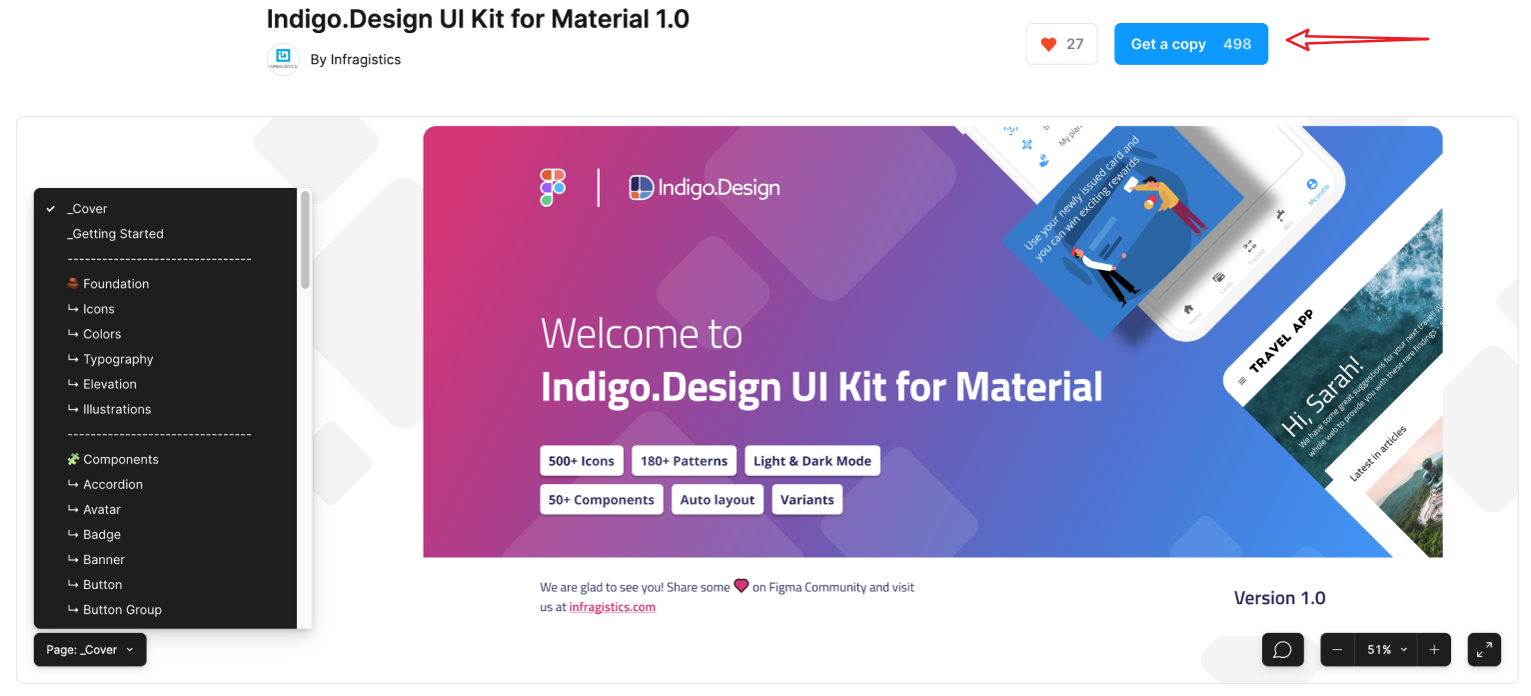
Figma プロフェッショナル アカウントのユーザーの場合、Indigo.Design UI Kit for Material を使用する方法は、Figma コミュニティから UI キットの複製を作成するだけです。ファイルを複製すると (Get a copy)、[Recent files] に配置されます。

Indigo.Design UI キット
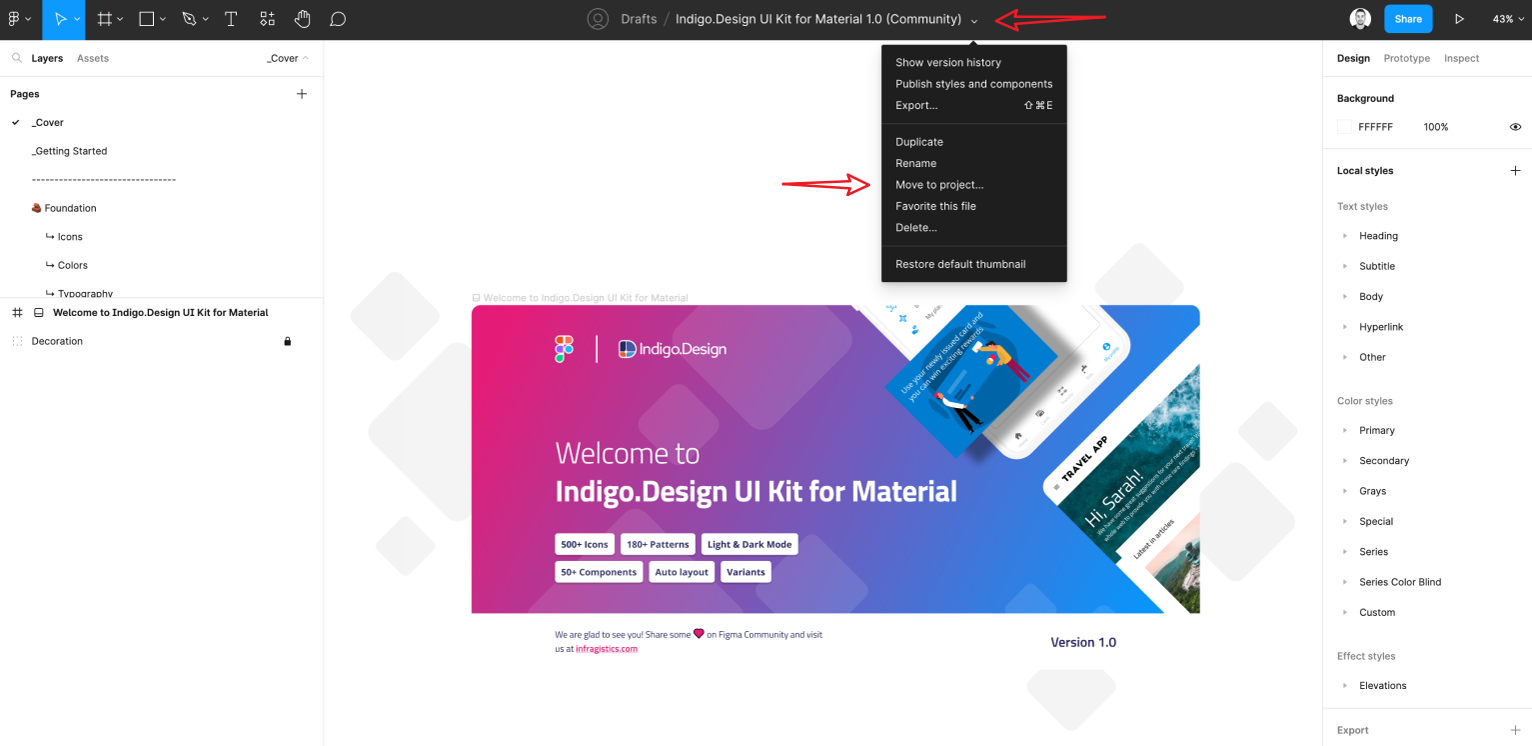
ファイルをチーム スペースに移動するには、ファイルを開き、ファイル名の横にある下向き矢印を使用する必要があります。

プロジェクトに移動
ファイルの名前のすぐ隣に、ファイルの移動先のチームの名前が表示されていることがわかります。たとえば、個人用ファイルです。

個人用ファイル
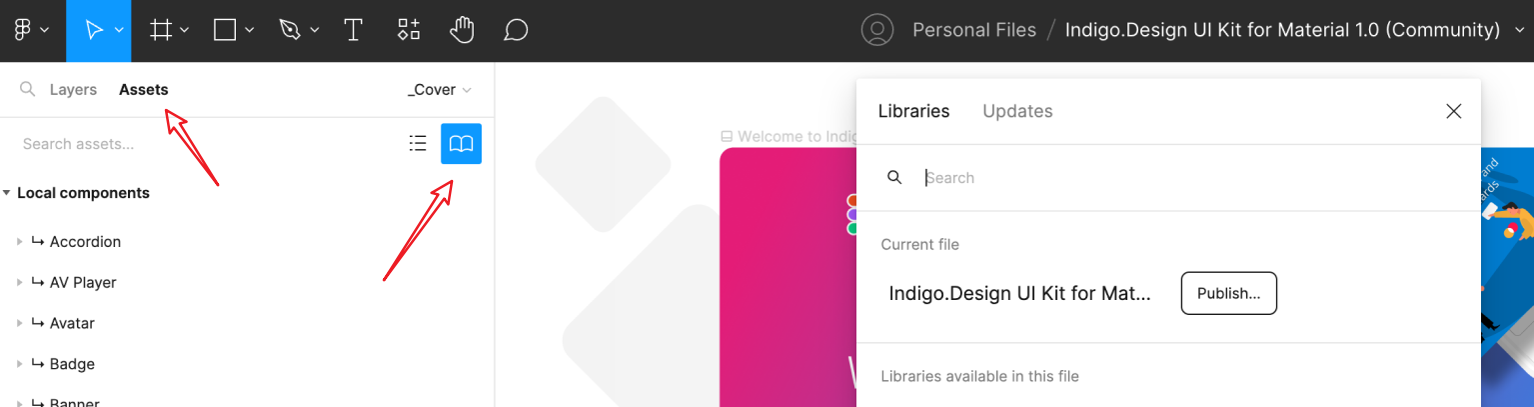
ファイルを移動したら、ファイルを開いて [アセット] パネルに移動します。チーム ライブラリ アイコンをクリックすると、このファイルをライブラリとして公開できるようになります。これにより、すべてのスタイル、タイポグラフィ、およびコンポーネントがチームの他のメンバーに配布されます。以降、プロジェクトを開始、またはチーム スペース内の既存のプロジェクトで作業を継続するときはいつでも、このライブラリをアクティブにして、プロジェクト内で直接使用することができます。

公開
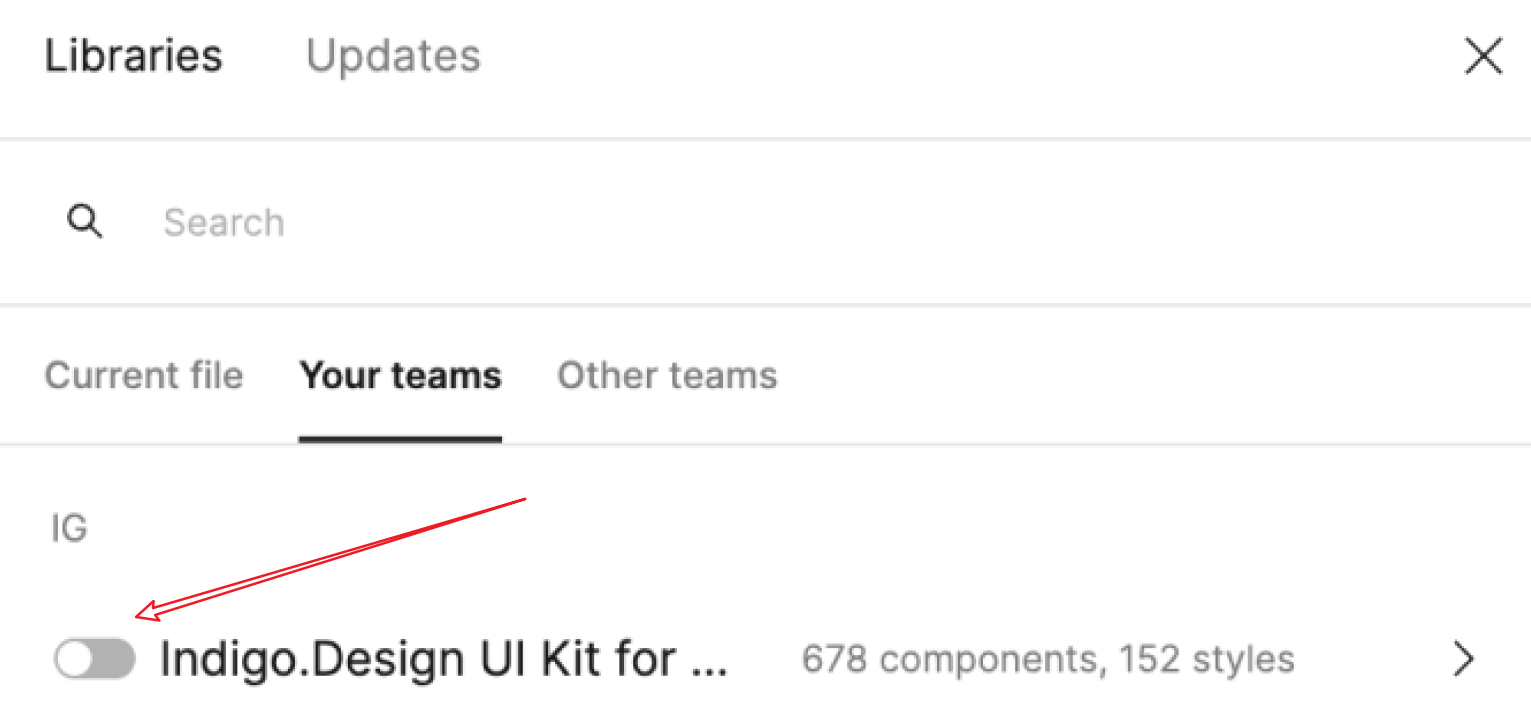
[アセット] > チーム ライブラリ アイコン > スイッチを使用してライブラリを有効にします。

チーム
Figma スターター (無料) のユーザー アカウント
Figma スターターのユーザーの場合も、UI キットの使用方法はほぼ同じです。Figma コミュニティからファイルを複製したら、それを Recent files (最新のファイル) からチーム スペースに移動する必要があります。ファイルを開き、ファイル名のすぐ横にある下向き矢印を使用して、ファイルをチーム スペースに移動します。Figma スターター プランを使用すると、使用できるプロジェクトは最大 3 つまで、および、プロジェクトごとに 3 つのファイルしか含めることができないことに注意してください。ファイルを移動したら、次の手順でファイルを開き、[アセット] パネルに移動します。チーム ライブラリ アイコンをクリックすると、このファイルをライブラリとして公開できるようになります。これにより、カラー スタイルとタイポグラフィのみがチームの他のメンバーに配布されます。
これからは、プロジェクトを開始するか、チーム スペース内の既存のプロジェクトで作業を続けるたびに、このライブラリをアクティブにして、プロジェクト内で直接使用することができます。[アセット] > チーム ライブラリ アイコン > スイッチを使用してライブラリを有効にします。

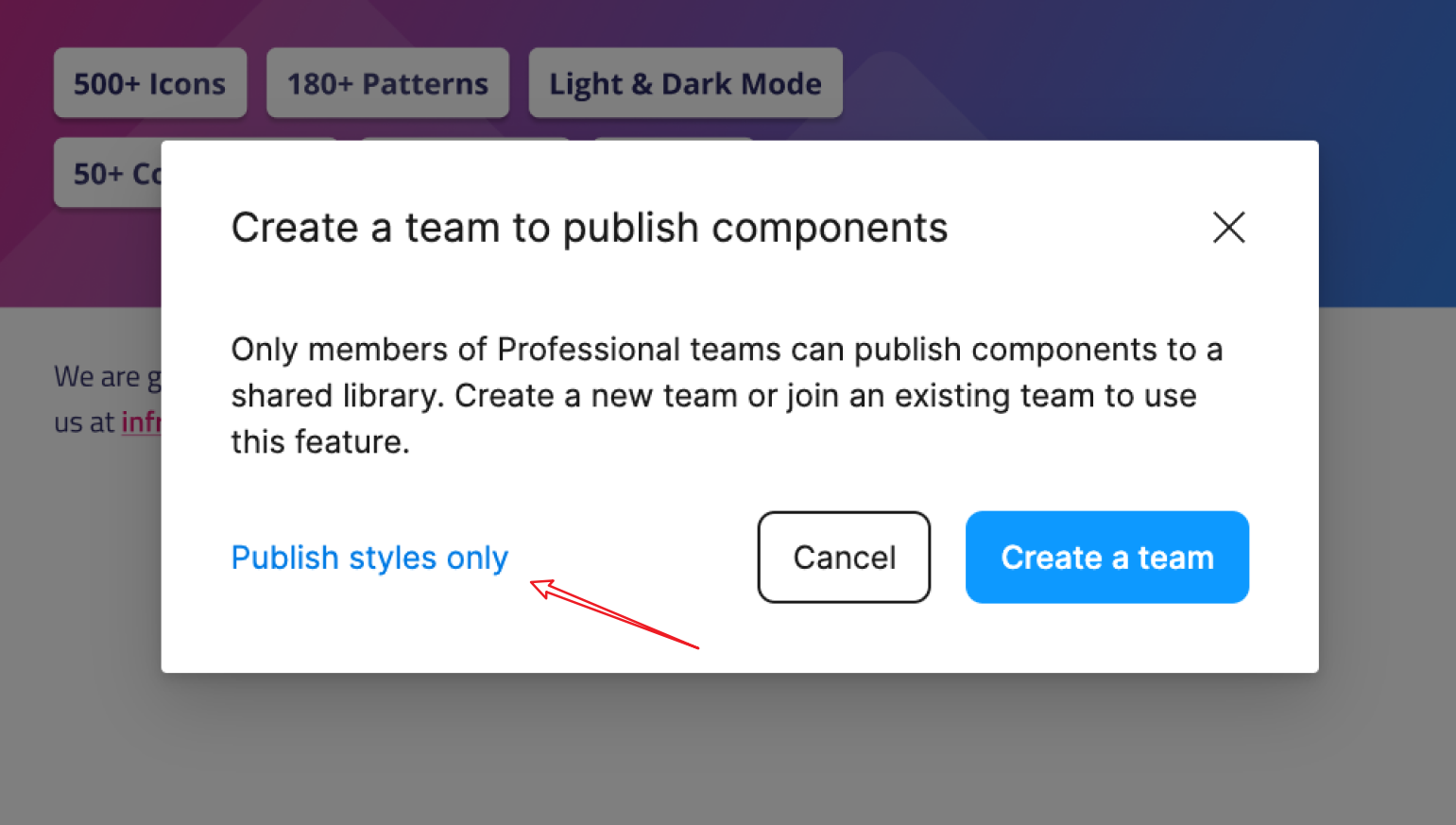
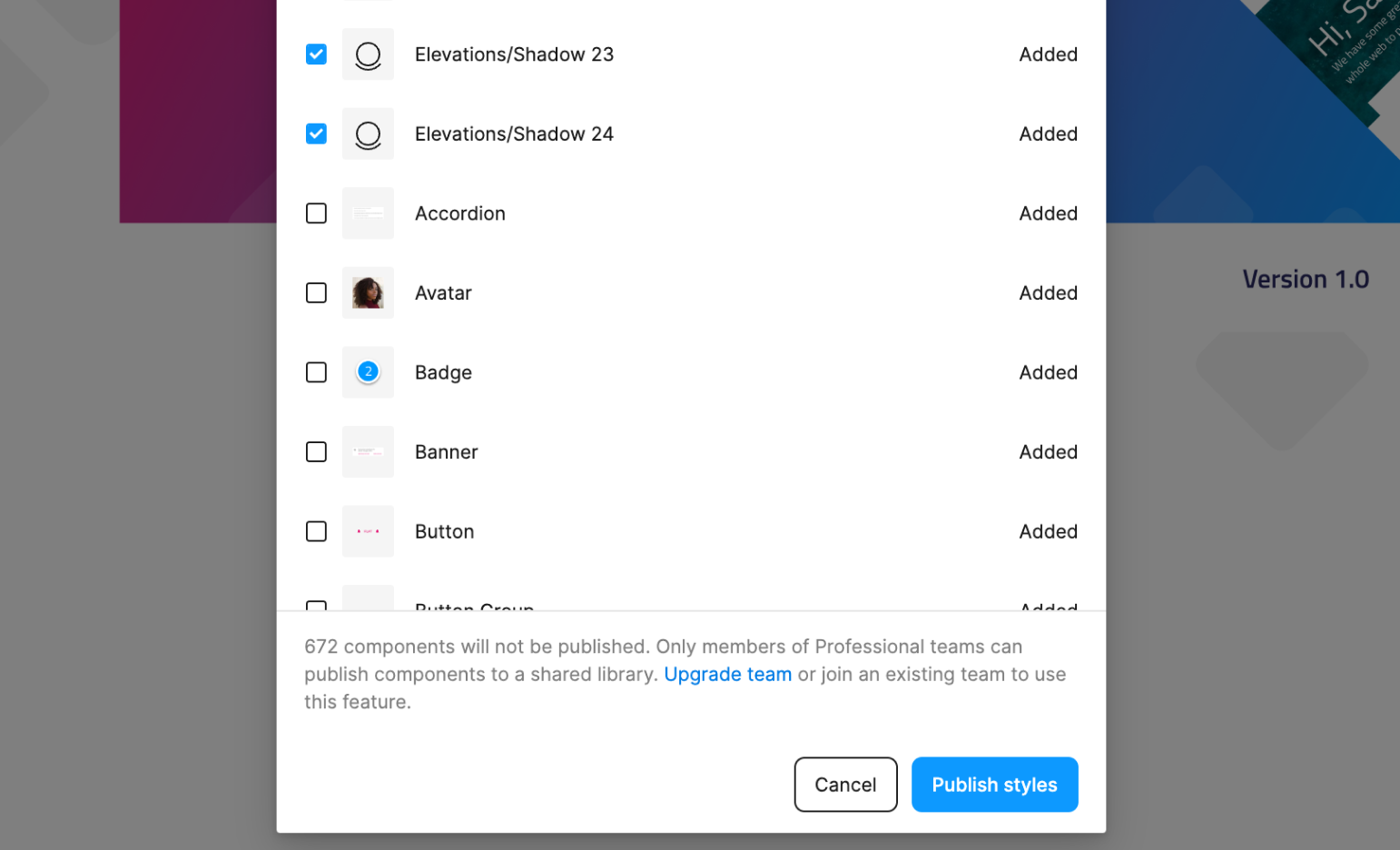
スタイルのみの公開

スタイルの公開
ここがプロフェッショナル プランとの違いです。Figma スターター ユーザーは、[アセット] パネルからライブラリのコンポーネントを直接使用することはできません。そのため、UI キット ファイルから必要なすべてのコンポーネントをコピーして、プロジェクト ファイルに貼り付ける必要があります。これにより、UI キット ライブラリとコピーしたコンポーネントとの間のリンクが解除されるため、UI キット内で行った更新は、プロジェクト ファイル内でコピーして貼り付けたコンポーネントに直接適用されません。自動的に更新できるのは、カラー スタイルとタイポグラフィ スタイルのみです。UI キットからボタンをコピーし、それをプロジェクト内に貼り付けたあとで、外観を変更したい場合は、ボタンを切り離して、その変更をプロジェクト ファイルにローカルに適用できます。または、UI キット ファイル内でその変更を適用し、ボタン コンポーネントを再度コピーして、プロジェクト ファイル内に貼り付けることもできます。次に、同じ名前のコンポーネントが重複しないように、古いボタンを削除する必要があります。
Figma アセットのダウンロード
Figma プラグイン、UI キット、およびサンプル アプリはアセットのダウンロード ページからダウンロードできます。
または、以下の直接リンクから:
既知の問題と制限
- ダーク モードは、App Builder へのインポート時に解析されません。現在、ダーク モードの定義やオプションは提供されていません。
- Figma のファイル モデルは閉じられています。ファイル自体のコンテンツはバイナリであり、App Builder は
.figファイルから直接読み取ることができません。import storyを実現するには、Figma アプリを開き、プラグイン API (Indigo.Design プラグイン) を使用してファイル モデルとそのコンテンツを読み取る必要があります。ここから、内部ヒューリスティックが AppBuilder の入力モデルを構築し、インポート ストーリーの取り込みを完成させることができます。 - Figma スターター ユーザーと Figma プロフェッショナル ユーザーとしてキットを使用した場合の違い。
