Adobe XD UI Kit
Crafted from the ground-up to equip designers with a modern and easy-to-use arsenal of tools which allow them to design wireframes and apps, Adobe XD is one of the popular vector graphic design platforms in the market today. Along with wireframe features, designers can create hi-fidelity prototypes, collaborate across teams through the design process, configure animations and collect feedback.
Note
Download Adobe XD UI Kit, Plugin for Adobe XD and Sample apps

Adobe XD Plugin
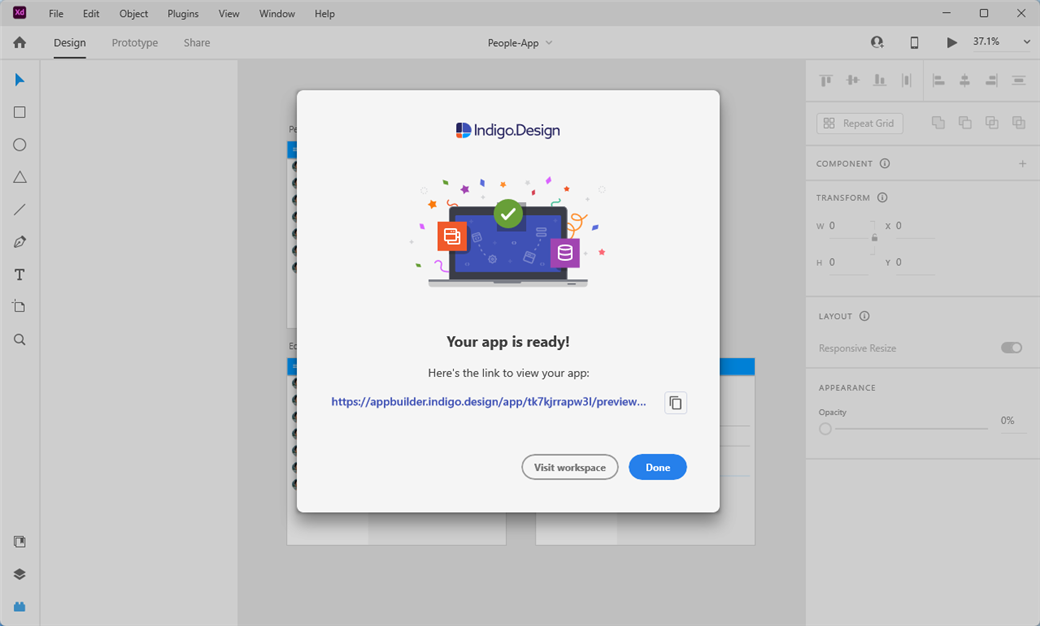
How to Convert Adobe XD to HTML Code using App Builder?
There are a couple pre-requisites to get started:
- Login to your account or start a free trial of App Builder
- Login to your account or start a free trial of Adobe XD
Once you have installed Adobe XD, you need to install the Indigo.Design App Builder plugin, which enables design to code. You can access this from the Stock & Marketplace -> Plugins in the Creative Cloud app, simply search for Indigo.Design.
Once you have installed the Indigo.Design App Builder plugin, you need a design based on the UI Kits from Infragistics. The way design to code works with App Builder is that designs in Adobe XD must be created using out UI Kits, which are full-featured, extensible and customizable libraries of UI components and UI patterns that accelerate the design phase.
When your design is ready, you can publish it to App Builder.
For more in-depth tutorial how to import your Adobe XD designs into App Builder, please refer to this blog article that shows everything with images and detailed descriptions.
Adobe XD Download assets
You can download the Adobe XD Plugin, UI kit and sample apps from the Download Assets page..
Or through the direct links below:
