
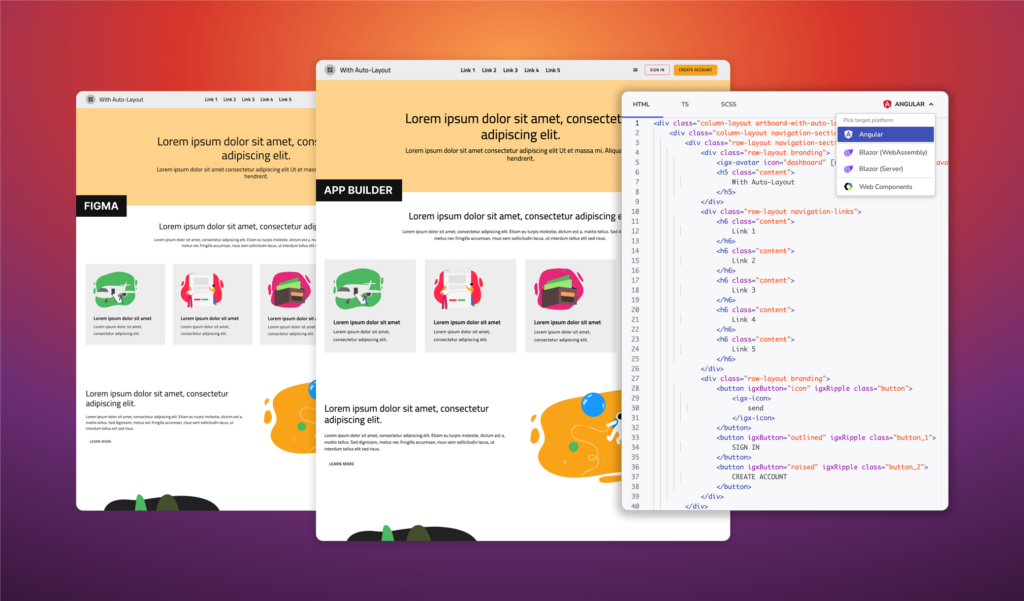
Usando Figma layout automático com App Builder para acelerar o design para o código
Aqui está um truque rápido: você pode acelerar o processo de design para código com a ajuda do low-code App Builder e Figma Auto Layout. Veja como fazer.
O layout automático é um recurso popular no Figma, uma ferramenta de design vetorial comumente usada para criar especificações de design visual. Uma razão por trás da popularidade do Auto-Layout é que ele permite criar designs que podem se adaptar ou redimensionar automaticamente com base nas alterações no tamanho do layout. Embora os designers apreciem o aspecto de redimensionamento, ele também paga dividendos ao compartilhar artefatos de entrega para desenvolvimento.
Este artigo destina-se a ajudar designers de UI/UX e desenvolvedores de aplicativos Web que trabalham em transferências e desejam aproveitar as ferramentas em torno de processos de design para código a entregar mais rápido do que nunca.
O problema com as transferências
Os artefatos de entrega representam especificações de UX usadas pelas equipes de desenvolvimento para criar a solução final. No entanto, sempre houve atrito entre os artefatos criados pela equipe de design e os requisitos do desenvolvedor. Esse atrito pode ser rastreado até layouts estáticos e especificações criadas em ferramentas de design versus layouts adaptáveis para implementação. Esse atrito é ainda mais agravado pela equipe de desenvolvimento (re)implementando manualmente os projetos com base em especificações estáticas. Isso desencadeia um processo de revisão ineficiente para verificar se a implementação corresponde às especificações do projeto.
A solução App Builder TM

O layout automático ajuda a unir os dois mundos de design e desenvolvimento quando se trata de especificar layouts de interface do usuário. Usando o dimensionamento dinâmico para elementos de interface do usuário e posicionamento relativo, os designs em Figma acabam mais próximos dos layouts da Web esperados (ou seja, CSS Flexbox). Mas isso ainda não acaba com o problema de ter que (re)implementar projetos – e onde App Builder se encaixa.
Por si só, o App Builder permite que as equipes de software projetem e gerem rapidamente aplicativos da Web para Angular, Blazor e WebComponent do zero. Para experimentos criados no Figma, App Builder funciona como um multiplicador de força, eliminando a necessidade de implementar manualmente os projetos. Se os designs forem criados usando o kit de interface do usuário do Indigo.Design para Figma, você poderá publicar os designs como aplicativos perfeitos em pixels que podem ser editados em App Builder. Em outras palavras, livrar-se de especificações estáticas e revisões tediosas. E vai um passo além - o aplicativo criado a partir do Figma usa componentes de interface do usuário profissionais, tokens de design para temas consistentes e layouts CSS Flexbox com base nas configurações de layout automático.
O que é layout automático em Figma?
O Auto Layout permite que os designers criem designs adaptáveis que podem acomodar rapidamente qualquer alteração de tamanho no layout ou no conteúdo. Dessa forma, o conteúdo projetado se expande ou diminui conforme necessário, mantendo espaçamento e alinhamento consistentes.
Dado que os usuários controlam a largura das janelas do navegador, é melhor pular o uso de altura e larguras fixas, a menos que seja necessário. Em vez disso, é melhor considerar o dimensionamento do fluido e o espaçamento relativo, de modo que o conteúdo possa refluir com base no espaço disponível. Um dos exemplos mais básicos que integra o layout automático é um botão de modo que o tamanho do botão possa ser expandido ou reduzido com base no texto adicionado.
Como usar o layout automático no Figma?
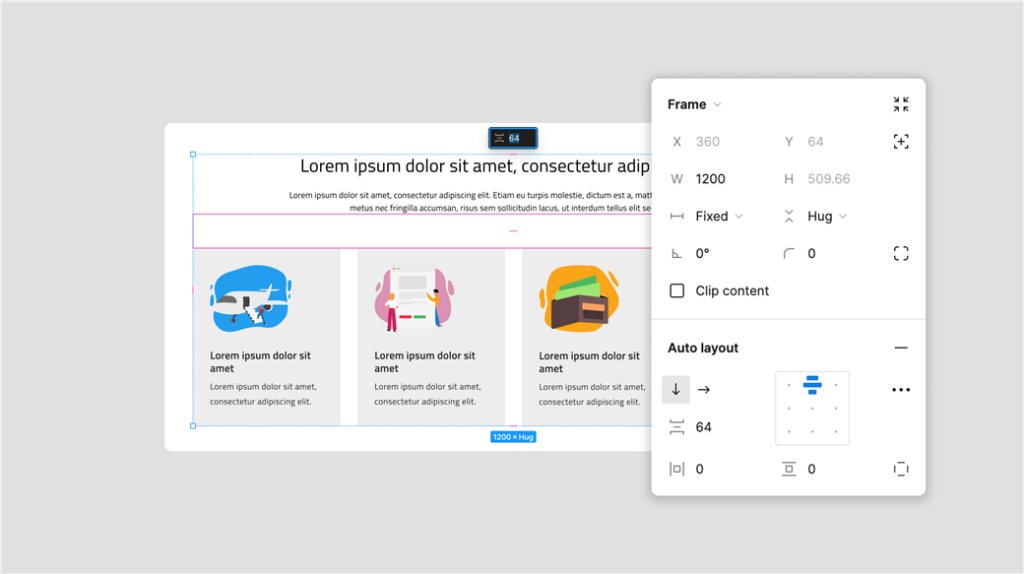
Para ativar o Layout automático, os elementos da interface do usuário devem ser adicionados a um quadro em Figma. Os quadros são como um DIV em layouts da web. Depois de habilitar o layout automático, os elementos da interface do usuário dentro do quadro são posicionados em relação uns aos outros, em vez de serem posicionados absolutos (x, y). O posicionamento dos elementos da interface do usuário em relação uns aos outros facilita a reordenação dos elementos sem a necessidade de ajustar o espaçamento.
A seguir está um resumo rápido do que está disponível quando o Layout automático está ativado:

Direção |
Define se o empilhamento de camadas filho é horizontal ou vertical dentro de um contêiner.
|
Alinhamento |
O alinhamento controla como os elementos filho são posicionados dentro de um quadro. Pode-se substituir as configurações de alinhamento para qualquer elemento filho usando a posição absoluta. A propriedade alignment pode assumir os seguintes valores:
|
Espaçamento |
Pode ser um espaçamento vertical ou horizontal com base na direção e define o espaçamento entre cada elemento filho. |
Acolchoamento |
Determina o espaço em branco ao redor dos objetos e pode ser superior e inferior, esquerdo e direito, personalizado. |
Redimensionamento |
Pode ser vertical e horizontal para itens filho de um Frame, com três valores possíveis:
|
Saiba mais sobre como usar o layout automático
Como funciona o layout automático com App Builder?
Como mencionado acima, os layouts automáticos são equivalentes aos contêineres CSS Flexbox (DIVS). E App Builder tela usa layouts Flexbox nativamente. O principal valor entregue pelo App Builder é converter seus designs estáticos em aplicativos da Web que podem ser editados na nuvem. Para obter o melhor resultado, seus projetos devem atender a quatro requisitos básicos:
- Todos os layouts são criados usando Figma Auto-Layout (com quadros)
- Os designs são criados usando componentes do kit de interface do usuário Indigo.Design
- A tipografia e as cores são definidas com base nos tokens do kit de interface do usuário
- Para extrair partes da interface do usuário como uma ilustração vetorial (SVG), marque a camada para exportação em Figma
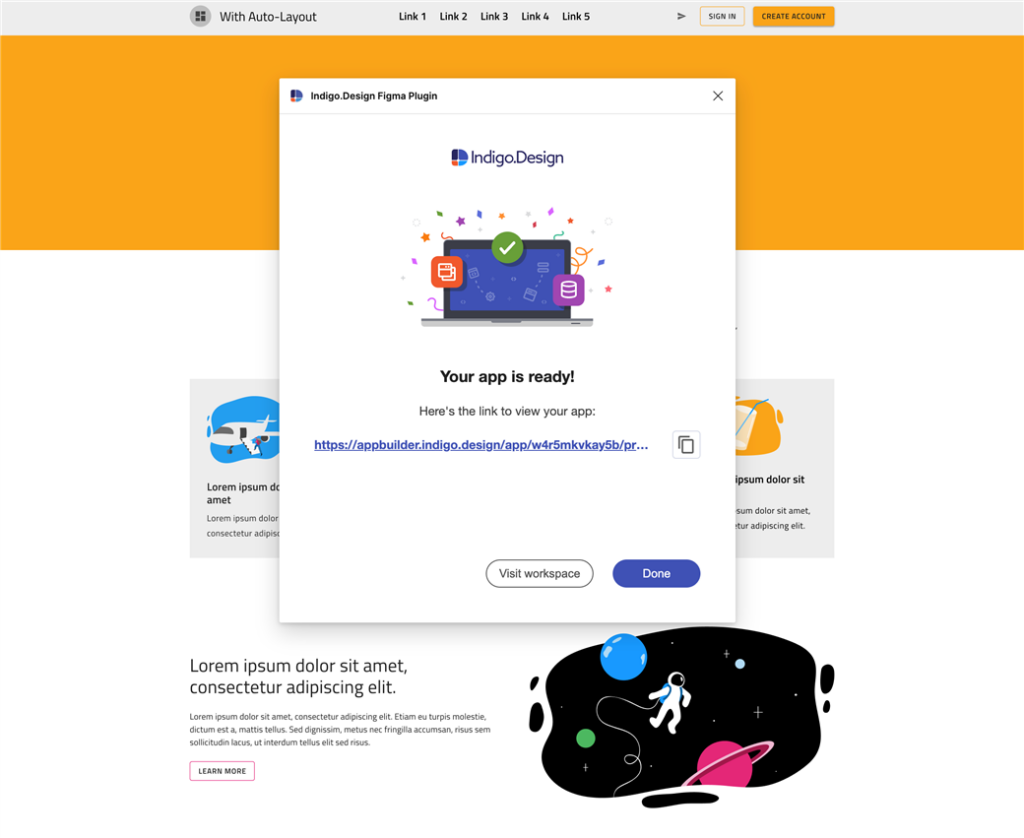
E, finalmente, você precisará do plug-in Indigo.Design Figma para exportar seus designs como um aplicativo finalizado. Confira nossa postagem anterior no blog, onde descrevemos o processo de ir do design ao código.

Acelerando o processo de design para código
Figma Auto-Layout é um recurso que ajuda os designers a criar designs de interface do usuário com mais rapidez e facilidade. Ele faz isso por:
- Ajustar automaticamente o tamanho dos objetos com base no tamanho do layout ou no conteúdo.
- Garantir que o espaçamento em seu projeto seja consistente, mesmo quando fica mais complicado.
- Ao posicionar os elementos da interface do usuário em relação uns aos outros, o design funciona bem em todos os dispositivos.
- Os desenvolvedores também vão adorar porque as especificações de design estão mais próximas do que eles esperam, especialmente para web design.
App Builder agrega valor ao processo de transferência, eliminando a necessidade de reimplementar os projetos. Isso torna o processo de ir do design ao código mais rápido e confiável. Quando os designs são publicados usando o plug-in Indigo.Design para Figma, App Builder converte automaticamente os designs estáticos em um aplicativo da web.
O aplicativo da web resultante ganha vários benefícios:
- Faz uso de layouts CSS Flexbox.
- Os componentes estáticos são substituídos por componentes de interface do usuário prontos para produção.
- Variáveis para cores e tipografia vinculadas a um tema global.
- Permite que os desenvolvedores editem o aplicativo Web e gerem o código-fonte do aplicativo para Blazor, Angular e Web Components.
Pronto para experimentar?

