
Using Figma Auto Layout With App Builder To Speed up Design to Code
Here’s a quick trick: you can accelerate the design-to-code process with the help of low-code App Builder and Figma Auto Layout. See how to do it.
Accelerate your enterprise teams’ app development by transforming Figma designs directly into fully functional web apps.
Try App Builder Book a Demo
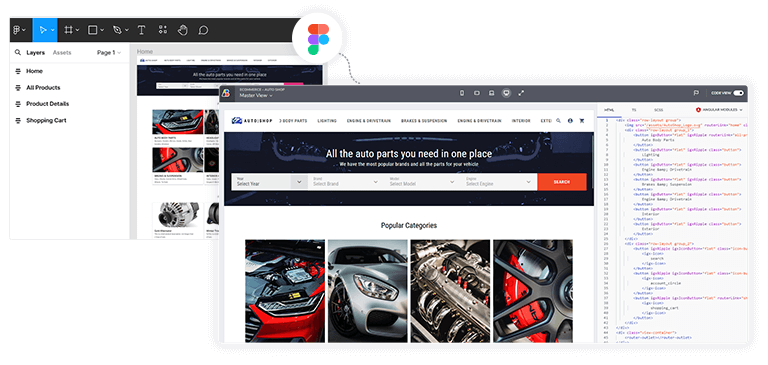
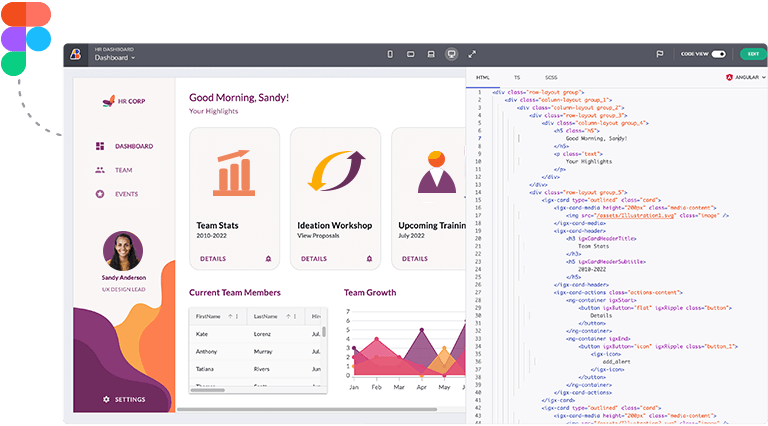
Transform your Figma files into a clean, usable code in Angular, Blazor, and Web Components (React soon). With branding and styling in a single click. This is the easiest way to export Figma to HTML.
Going from Figma to code happens in a matter of minutes. Designers can continue to create designs using familiar workflows, while developers can handle column and row layouts, add interactivity, generate production-ready code, preview it, and more.
App Builder is backed by UI Kits (like Indigo.Design) to further redefine your design-development processes for a true UX design-development collaboration. Enabling a time-efficient, and cost-effective app development cycle.
Stand up to the expectations of modern-day users. Use a robust set of UI components, patterns, styling, and customizations that will enable you to build great UIs and UX. Including the fastest Data Grids and Charts, Dock Manager and more.
The fastest way to try the Figma-to-HTML workflow is by downloading a sample file. See exactly how it’s done – from adding buttons to customizations – and learn from good practices.
Open your design or sample in Figma
Click Create App button in the plugin window
Click on the appbuilder.indigo.design link to view your app in App Builder
Review the Design in the Cloud IDE or add on top of it and click on the CODE VIEW switch to inspect the generated code
Download your HTML code as a zip file or publish to GitHub
Watch our overview video, or follow along with this step-by-step guide.

With four different themes, in both dark and light versions, you can accomplish any branding requirement. Use what’s included or implement any of the themes as a base and customize for the perfect app experience.
Material Design I Bootstrap I Fluent I Indigo.Design

Figma to HTML code refers to the process of generating responsive HTML CSS code and a live, fully functional app out of a Figma design file. And with WYSIWYG low-code App Builder this is now easier and faster than ever.
Using a Figma-to-Code platform when building a new application offers various advantages over traditional hand-coding. The advantages include:
Yes, you get the HTML result from the design, but you also get a lot more – a fully-functional and feature-rich app generated for any platform you want – Angular, Blazor, Web Components, and soon for React. In addition, you can add different screens, menus, and other features and customizations the project requires.
App Builder for Figma supports several popular platforms. These include Angular, Blazor, and Web Components but very soon you will be able to generate clean, production-ready code from a Figma design file for React too.
Yes. App Builder will transform your design into a finished, coded application. You can convert design elements to HTML elements like button, input, or select as needed, and visually edit elements, group, and organize them manually.
Yes, you can integrate Blazor code generated in low-code App Builder with your existing Blazor project. You can copy and paste the generated code directly into your existing project files, adjust it where necessary and customize it further. Always make sure to inspect and review the generated code to avoid bugs.
The code behind the app will be usable and easy to debug that has nothing to do with the spaghetti code other low-code tools typically generate. Everything that was designed can be seen in the generated app.
App Builder for Figma brings a Toolbox of reusable UI components that can be easily dragged and dropped. These include Text, Buttons, Card, Input Fields, Navigation Bars, Sliders, Tabs, and a lot more. Just everything you need for building high-functioning applications with the functionality users expect to see.
You get a Flex Responsive design that allows you to build an app with responsive behavior. Using App Builder, you can determine the size of elements and position them in the Flex layout. The positioning here is achieved with different heuristics and strategies. This allows you to transform designs into apps that are as close to those made by a developer as possible.

Here’s a quick trick: you can accelerate the design-to-code process with the help of low-code App Builder and Figma Auto Layout. See how to do it.

How to go from a simple design file to a production-ready code? It’s easy with App Builder and you now have all the ways and steps outlined in this blog post.

What is a designer-developer handoff? How much time does it typically consume of your development work? And how can teams handle it better so the design-development process runs smoothly? Here are the answers.