
Como criar Angular aplicativo do zero em 10 minutos?
App Builder fornece a melhor e mais rápida maneira de criar aplicativos Angular modernos. Veja as etapas neste artigo.
Esta é a primeira vez que você usa Angular para seu projeto? Você está começando a construir um aplicativo Angular do zero? E ainda está se perguntando sobre o que é todo esse burburinho Angular? Nesta postagem do blog, ajudaremos você a encontrar as respostas para essas perguntas e mostraremos como criar um aplicativo rico em recursos no Angular passo a passo.
Como criar um novo projeto no Angular?
Angular fornece uma maneira fácil de dar um pontapé inicial no seu aplicativo do zero com a ajuda do Angular CLI. Ao executar dois comandos simples, o CLI instala todos os pacotes npm Angular necessários e outras dependências. Isso geralmente leva apenas alguns minutos. O CLI cria um novo espaço de trabalho e um aplicativo Welcome simples pronto para ser executado.
npm install -g @angular/cli ng new my-app
Observação: Se você é novo no Angular, saiba que, para usar a estrutura, deve conhecer o seguinte:
Para instalar Angular no seu sistema local, você precisará:
- Node.js
- Um gerenciador de pacotes npm – como Angular, a CLI Angular e os aplicativos Angular dependem de pacotes npm para vários recursos e funções.
Aqui você pode encontrar informações detalhadas sobre os pré-requisitos necessários para configurar seu ambiente.
Na Infragistics, oferecemos uma maneira ainda mais fácil de iniciar seu aplicativo do zero, oferecendo a opção de escolher entre uma variedade de modelos de aplicativos que apresentam visualizações de navegação, grade e gráfico, telas de login/registro e muito mais. Para obter mais detalhes, confira o guia passo a passo sobre como usar a CLI da interface do usuário do Ignite.
Como criar um aplicativo Angular com nosso App Builder?
O App Builder permite que você inicie o desenvolvimento de aplicativos com facilidade e permite que você execute muitos dos processos do ciclo de desenvolvimento dentro dele. Um dos principais recursos do nosso criador de aplicativos low-code é seu conceito integrado de página única.
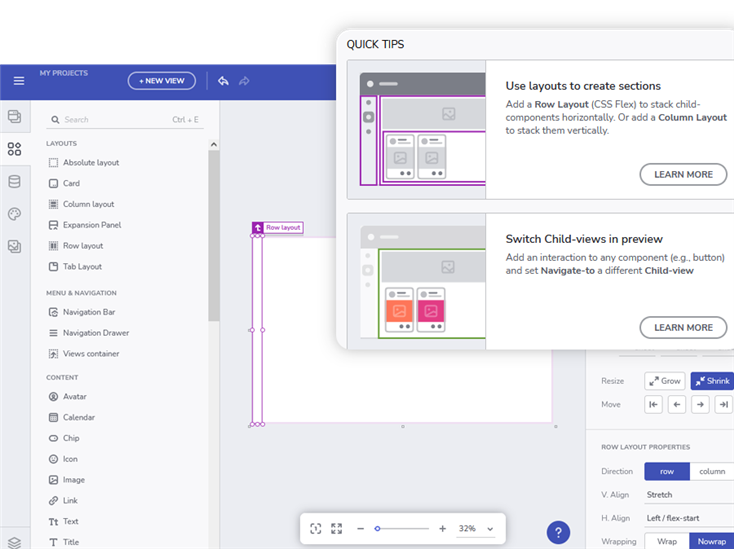
Esta ferramenta de arrastar e soltar WYSIWYG fornece uma ótima experiência de integração para novos usuários. Você poderá usar tutoriais em vídeo abrangentes e orientação detalhada do usuário na forma de dicas rápidas. O recurso de dicas rápidas visa educar gradualmente os usuários sobre os conceitos e aceleradores disponíveis para eles, sem atrapalhar. Eles são acionados quando o usuário conclui uma determinada ação no App Builder. Por exemplo, soltar um layout de linha da caixa de ferramentas.

Depois de iniciar o App Builder para Angular, você verá uma janela pop-up sugerindo um rápido tour de integração. Em seguida, vem a caixa de diálogo criar novo projeto, oferecendo quatro maneiras de iniciar seu novo aplicativo:
- Crie a partir de Sketch / Figma design existente– você pode fazer upload de um design Sketch / Figma em nosso criador de aplicativos e continuar trabalhando nele, sem a necessidade de recriar tudo do zero.
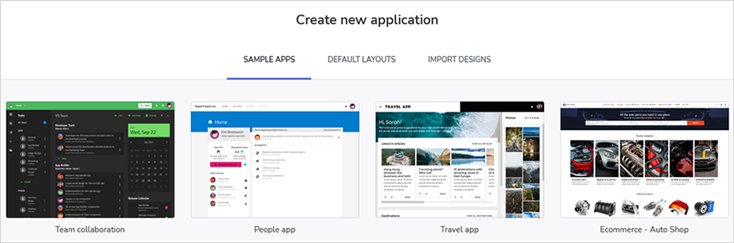
- Use aplicativos de amostra– você pode escolher entre aplicativos que já foram criados usando o App Builder mas pode modificá-los da maneira que desejar em seu próprio espaço de usuário. Isso também permitirá que você visualize o código gerado para um aplicativo maior sem precisar começar do 0 para criar o seu próprio.
- Layouts padrão– isso lhe dá a opção de escolher um layout básico predefinido e iniciar seu novo aplicativo a partir daí.
- Em branco– permite que você inicie seu aplicativo Angular do zero. Lembre-se de que essa opção é adequada para pessoas que já trabalharam com o App Builder e desejam criar algo diferente dos aplicativos de amostra disponíveis e layouts pré-criados.
Diferentemente de uma abordagem de design baseada em páginas, App Builder permite que você crie visualizações separadas que são injetadas ou alternadas dependendo de como os usuários navegam.
Para ver esta ação, você pode criar um novo aplicativo usando o botão criar novo aplicativo.
Em seguida, selecione um dos layouts padrão que mostra uma navegação superior definida e roteamento básico.

Outra maneira de fazer isso é usar um dos aplicativos de exemplo predefinidos e começar a criar seu próprio aplicativo a partir daí:

A guia Caixa de ferramentas à esquerda fornece acesso aos componentes Angular disponíveis para que você possa escolher os melhores para seu aplicativo. Depois de selecionar o que deseja, você pode simplesmente arrastá-lo e soltá-lo na tela de design.
Quando seu aplicativo estiver pronto, você pode prosseguir e selecionar Preview. Isso abrirá seu aplicativo no modo de visualização, de onde você pode interagir e sentir os componentes reais.
A partir deste ponto, você pode baixar seu aplicativo ou publicá-lo no GitHub. O que você escolher resultará em um aplicativo Angular completo.

Para obter informações mais detalhadas sobre como usar as funcionalidades App Builder, consulte nossa documentação oficial, onde você pode encontrar uma explicação robusta sobre como usar os Layouts e todos os componentes Angular prontos que fazem parte da Caixa de Ferramentas. Também há informações sobre como vincular seus dados e aplicar diferentes temas de aplicativos quando necessário.
Aplicativos Angular e por que desenvolvedores e empresas são tão atraídos por eles?
Os aplicativos Angular são Single Page Applications (SPAs) que são fáceis de desenvolver graças aos componentes, recursos e serviços baseados em Material do framework que podem ser importados sem interromper a lógica do aplicativo de forma alguma. Ao criar um aplicativo Angular, você aproveita uma plataforma que está sendo constantemente atualizada e aprimorada pelas equipes do Google, então você sabe que qualquer coisa que você construir permanecerá atualizada com:
- Dispositivos e navegadores modernos e sua capacidade de oferecer suporte a funcionalidades variadas
- Quaisquer requisitos empresariais para uma solução escalável e pronta para empresas
- A evolução constante das expectativas dos usuários quanto ao tempo de carregamento rápido, interação e design
Existem muitos exemplos de aplicativos Angular– desde soluções fintech, passando por painéis de marketing, até planejadores de projetos e tarefas – que se tornaram uma norma no desenvolvimento de aplicativos com coisas como:
- API intuitiva para criação de temas e branding fáceis
- Alto desempenho
- Experiência de navegação na web móvel com tempo de espera zero
- Base de código fácil de manter
- Funcionalidades prontas para uso
- Capacidade de ser reaproveitado como pedaços de código reutilizáveis
Com mais de 150.000 sites atuais usando Angular, até mesmo mercados populares, instituições financeiras globais e corporações gigantes de tecnologia como IBM, Upwork, Deutsche Bank, PayPal, Forbes, The Guardian, Gmail e YouTube estão entre os usuários ativos.
Por que escolher um App Builder para seu projeto Angular?
Com a imensa pressão sobre as empresas de TI para criar soluções inovadoras, contemporâneas e confiáveis mais rápido do que nunca, a necessidade de plataformas de automação digital de última geração torna-se cada vez mais essencial. Vistos como um impulsionador do desenvolvimento, eles capacitam as organizações a reduzir o tempo de desenvolvimento em 50% a 90%, permitir a transformação digital competitiva por meio de processos e resultados inteligentes e "oferecer proativamente o que os clientes esperam e os rivais temem"1, de acordo com a 451 Research.
Assim, nos últimos anos, um número crescente de empresas de software tem renovado continuamente a maneira como constroem produtos digitais na tentativa de permanecer digitalmente transformados. E eles fazem isso adotando abordagens low-code e plataformas de design e desenvolvimento. Esses tipos de criadores de aplicativos e kits de interface do usuário são instrumentos poderosos que simplificam e reduzem a complexidade por trás do design e desenvolvimento da interface do usuário.

Não importa se você inicia seu aplicativo Angular do zero ou escolhe uma biblioteca de elementos e modelos personalizáveis pré-criados, aqui estão os motivos pelos quais você deve usar uma ferramenta de criação de aplicativos:
- Melhora a comunicação entre designer e desenvolvedor e melhora a colaboração da equipe
- Elimina silos e transferências que retardam os esforços de criação de aplicativos
- Economiza tempo, esforço e dinheiro, pois você não é forçado a codificar manualmente cada aspecto da IU
- Reduz tarefas chatas, repetitivas e demoradas
- Acelera a maneira como você cria e entrega designs
- Oferece integração perfeita com Sketch e Figma
- Transforma designs de forma eficiente em código HTML, TypeScript e CSS limpo
- Garante prototipagem, testes e visualização ao vivo mais fáceis do aplicativo em execução
- Permite que você extraia coisas como serviços de terceiros, fontes de dados extras e segurança e conformidade adicionais
- Ajuda a estabelecer uma única fonte de verdade para equipes de produtos ao criar aplicativos
- Fornece excelentes recursos de aprendizagem para mostrar como criar um aplicativo Angular

