
App Builder Lançamento com grade de árvore, propriedades de coluna e muito mais
Outro grande lançamento do App Builder já está disponível, oferecendo novas propriedades de Grade de Árvore, Coluna e muito mais. Leia aqui.
A atualização de outubro do App Builder TM está aqui e inclui atualizações significativas. Se esta é a primeira vez que você aprende sobre App Builder, deixe-me compartilhar rapidamente por que você deve considerá-lo como uma ferramenta fundamental no processo de desenvolvimento de aplicativos para sua organização:
- Um construtor de aplicativos visuais – a plataforma unificada para gerentes de produto, designers e desenvolvedores.
- Ferramenta de arrastar e soltar WYSIWYG baseada em nuvem que ajuda as empresas a projetar e criar aplicativos de negócios completos 80% mais rápido do que nunca.
- Uma ferramenta low-code que produz Angular brilhantes, Blazor ou código Web Components (React em breve) a partir de seus arquivos de design Sketch ou Figma.
Tudo o que há de novo e empolgante no App Builder low-code
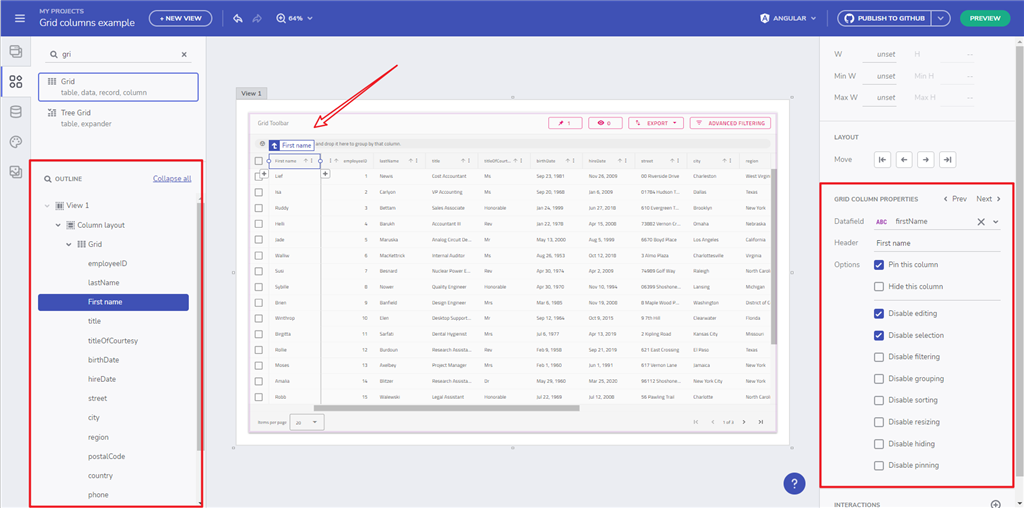
Configuração de colunas de grade
A Grade agora expõe cada Coluna como um componente filho, permitindo que o usuário final interaja com todas as colunas e expõe as seguintes funcionalidades:

- Cada coluna vem com o tipo de coluna inferido, não como uma cadeia de caracteres simples, que é perceptível na exportação do código.
- Reorganize as colunas com as teclas de seta do teclado e por meio do painel de estrutura de tópicos.
- Selecione um cabeçalho de coluna e altere seu título ou campo de dados.
- Adicione uma nova coluna (vazia) que pode ser modelada na exportação de código ou vinculada a um campo de dados existente.
- Exclua a coluna com a tecla "del" ou através do painel de contorno.
- Oculte uma coluna no painel de estrutura de tópicos.
- Ser capaz de redimensionar a coluna da superfície de design.
A próxima versão do AB planeja adicionar ativação/desativação de recursos baseados em colunas, como edição, filtragem, fixação e muito mais.
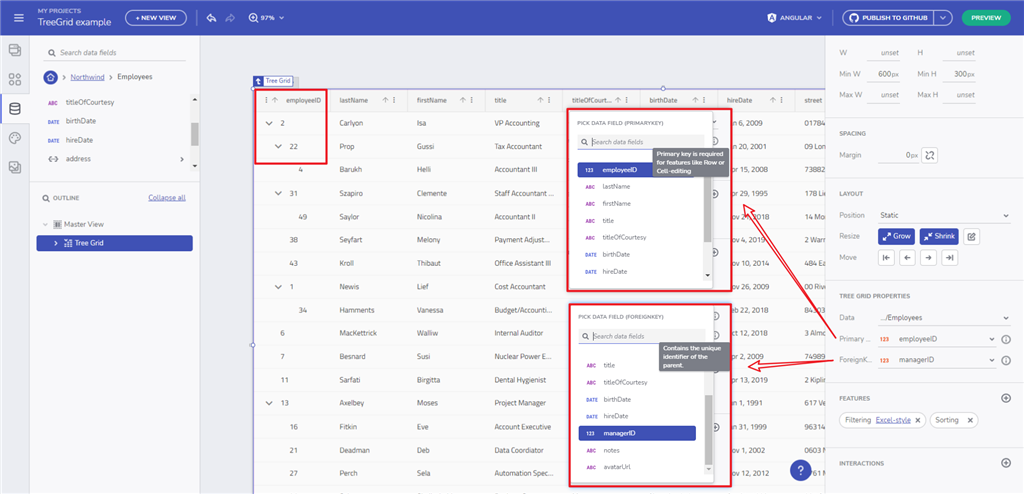
Grade de árvore
A interface do usuário do Ignite Angular a grade de árvore são usadas para exibir e manipular dados simples com facilidade. Agora você pode vincular rapidamente seus dados com muito pouco código ou usar uma variedade de eventos para personalizar diferentes comportamentos. Este componente fornece um rico conjunto de recursos, como seleção de dados, filtragem de estilo do Excel, classificação, paginação, modelagem e movimentação de colunas.
Como a primeira versão da Grade de Árvore dá suporte apenas à associação de dados simples, os objetos de dados devem conter uma chave primária e uma chave estrangeira. A chave primária é o identificador exclusivo do objeto de dados atual e a chave estrangeira é o identificador exclusivo de seu pai. Nesse caso, a data propriedade de nossa grade de árvore que contém a fonte de dados original será uma coleção simples. Documentação oficial do Tree Grid.

A associação hierárquica da fonte de dados está planejada para as próximas iterações e será lançada em breve.
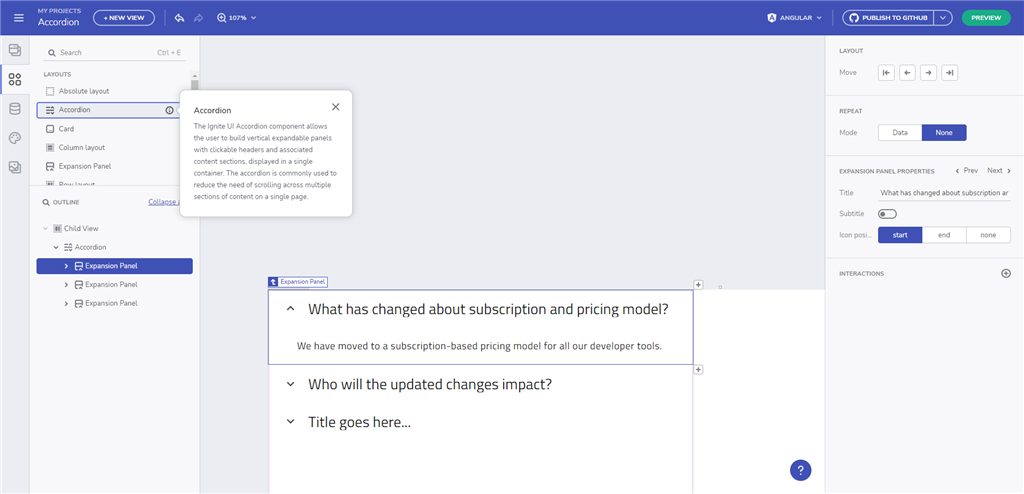
Acordeão
Com esta versão, também adicionamos um componente Acordeão. É um componente GUI para a construção de painéis verticais expansíveis com cabeçalhos clicáveis e seções de conteúdo associadas exibidas em um único contêiner. O acordeão é comumente usado para reduzir a necessidade de rolar por várias seções de conteúdo em uma única página

Exportação de código licenciado
Existem dois tipos de código que agora podem ser gerados:
1. Se você for um usuário licenciado, os pacotes licenciados de Angular componentes serão usados na geração do aplicativo. Isso se aplica ao download do aplicativo e à publicação no GitHub.
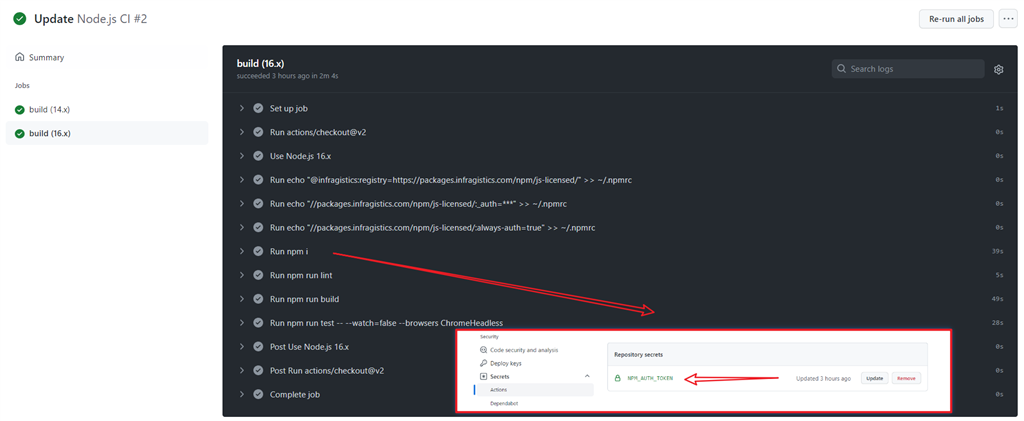
Quando o aplicativo é publicado no GitHub, adicionamos um CI que criará seu projeto e executará testes básicos. Também publicamos NPM_AUTH_TOKEN que é necessário do GitHub CI para poder usar o pacote licenciado.

2. Se você for um usuário de teste, o pacote de teste gratuito de Angular componentes será usado na geração do aplicativo. Isso se aplica ao download do aplicativo e à publicação no GitHub.
Consulte as Perguntas frequentes sobre a licença e a documentação de instalação para obter informações sobre como atualizar para o pacote licenciado completo, se o projeto estiver usando uma versão de avaliação do Ignite UI Angular e como configurar seu ambiente e CI para usar nosso feed npm licenciado.
Como alternativa, execute 'npm run infragistics-login' para um login guiado em nosso feed licenciado.
Tópico disponível aqui.
Melhorias no OpenAPI
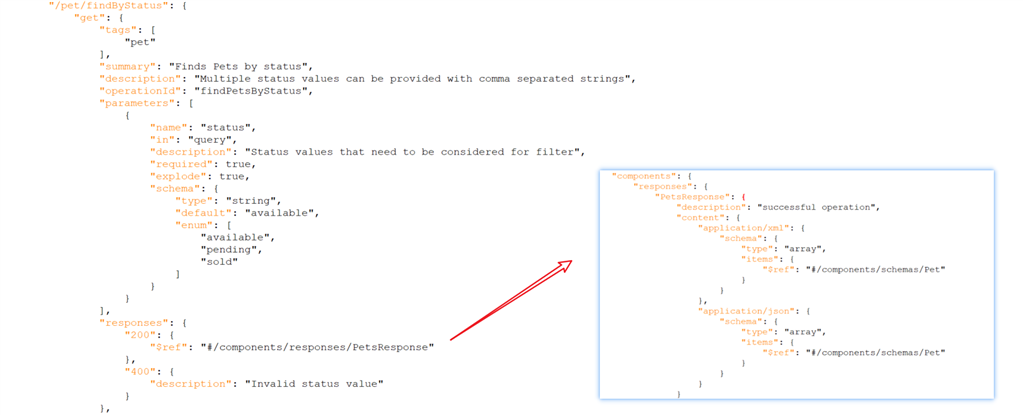
- Suporte a objetos de referência– AB agora suporta objetos para permitir a referência a outros componentes na especificação, interna e externamente.
O Objeto de Referência é definido pela Referência JSON e segue a mesma estrutura, comportamento e regras.

- Adição de limitação para o tamanho do esquema de tabela analisado (documentos)
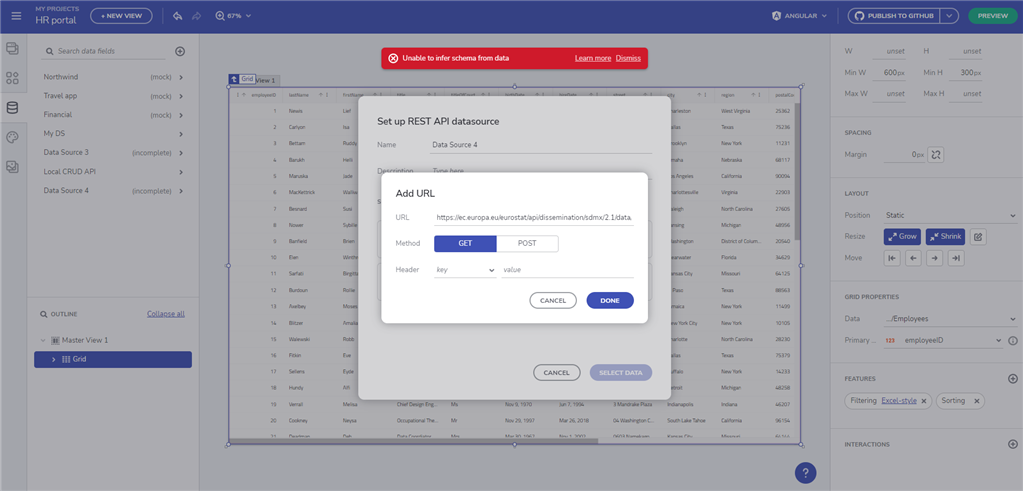
"Não é possível inferir o esquema dos dados": essa mensagem de erro será mostrada quando o tamanho do esquema da tabela analisada da fonte de dados for muito grande (mais de 5 MB). Pode ser acionado quando:
– Adicionando um endpoint REST regular.
– Ao verificar endpoints de uma fonte de dados do swagger.
– Ou quando a fonte de dados é atualizada.
Lembre-se de que isso não é uma restrição aos dados. Por exemplo, pode ser com mais de 50 MB de linhas, embora desde que o esquema (forma dos dados) possa ser representado em menos de 5 MB, o App Builder o carregará.

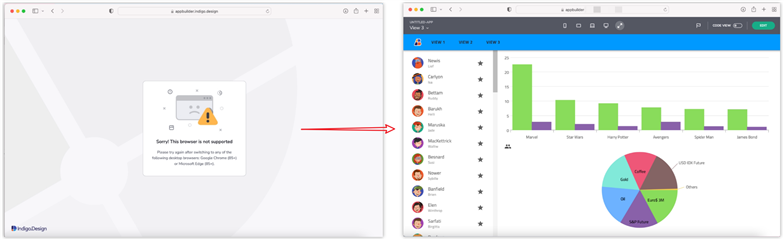
Suporte completo ao navegador Safari
O App Builder agora suporta MacOS Safari e Mobile Safari.

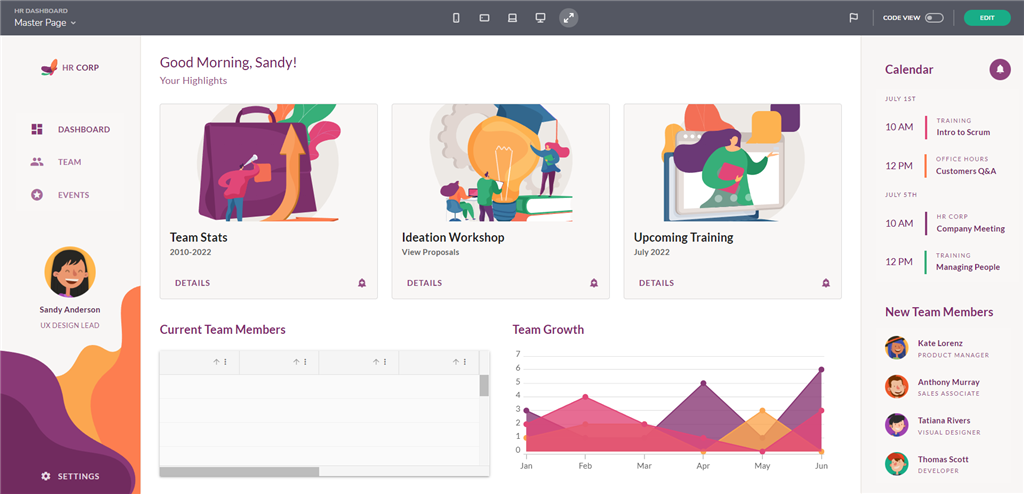
Exemplo de painel de RH
Um novo aplicativo de exemplo foi adicionado que inclui componentes de Grade e Gráfico. O aplicativo também está mostrando o uso de outros componentes como Lista, Cartão, Caixa de diálogo e belos layouts.

Artigos Interessantes
Confira a lista de artigos que temos trabalhado ultimamente:
- Reduza a complexidade do software corporativo de missão crítica com ferramentas de baixo código
- O que é desenvolvimento rápido de aplicativos
- Soluções de design para código explicadas
- Bibliotecas de componentes da interface do usuário – Build vs Buy
Embrulhar
Resumidamente, esses são todos os novos recursos e componentes que você verá na atualização de junho do App Builder. Se precisar de mais detalhes, recomendamos que você confira nosso:
Claro, se você acha que perdemos alguma coisa ou tem uma pergunta, basta nos enviar uma mensagem para zkolev@appbuilder.dev.
Por fim, se você quiser ver todos os novos ajustes e atualizações empolgantes em App Builder com o lançamento mais recente do produto Infragistics Ultimate 22.2, assista à rápida visão geral abaixo.

