
App Builder Release – O que há de novo no Infragistics Ultimate 23.1
Mais recursos e capacidades, novos controles de interface do usuário, melhores processos de desenvolvimento de design e experiência interativa de visualização de dados. Está tudo incluído no último lançamento 23.1.
Com o lançamento de hoje, estamos muito entusiasmados em colocar o Infragistics App Builder TM Ultimate 23.1 em suas mãos. Novos recursos e controles de interface do usuário, mais recursos, melhores processos de desenvolvimento de design e experiência interativa de visualização de dados. Está tudo incluído.
Vejamos cada atualização com mais detalhes.
Ou, se preferir, você pode assistir a esta rápida visão geral da versão App Builder 23.1.
Modelagem de coluna de grade - cabeçalho, exibição e edição
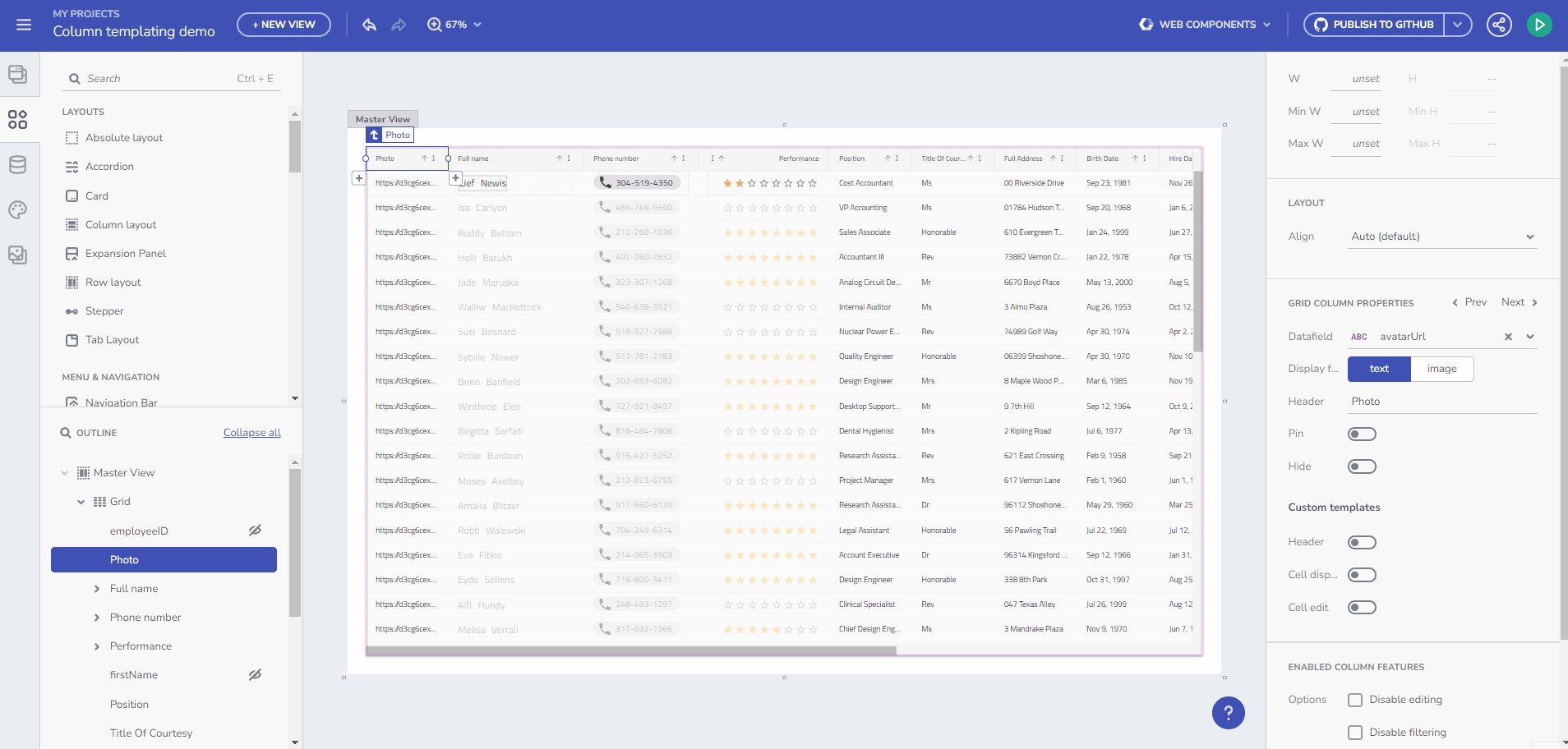
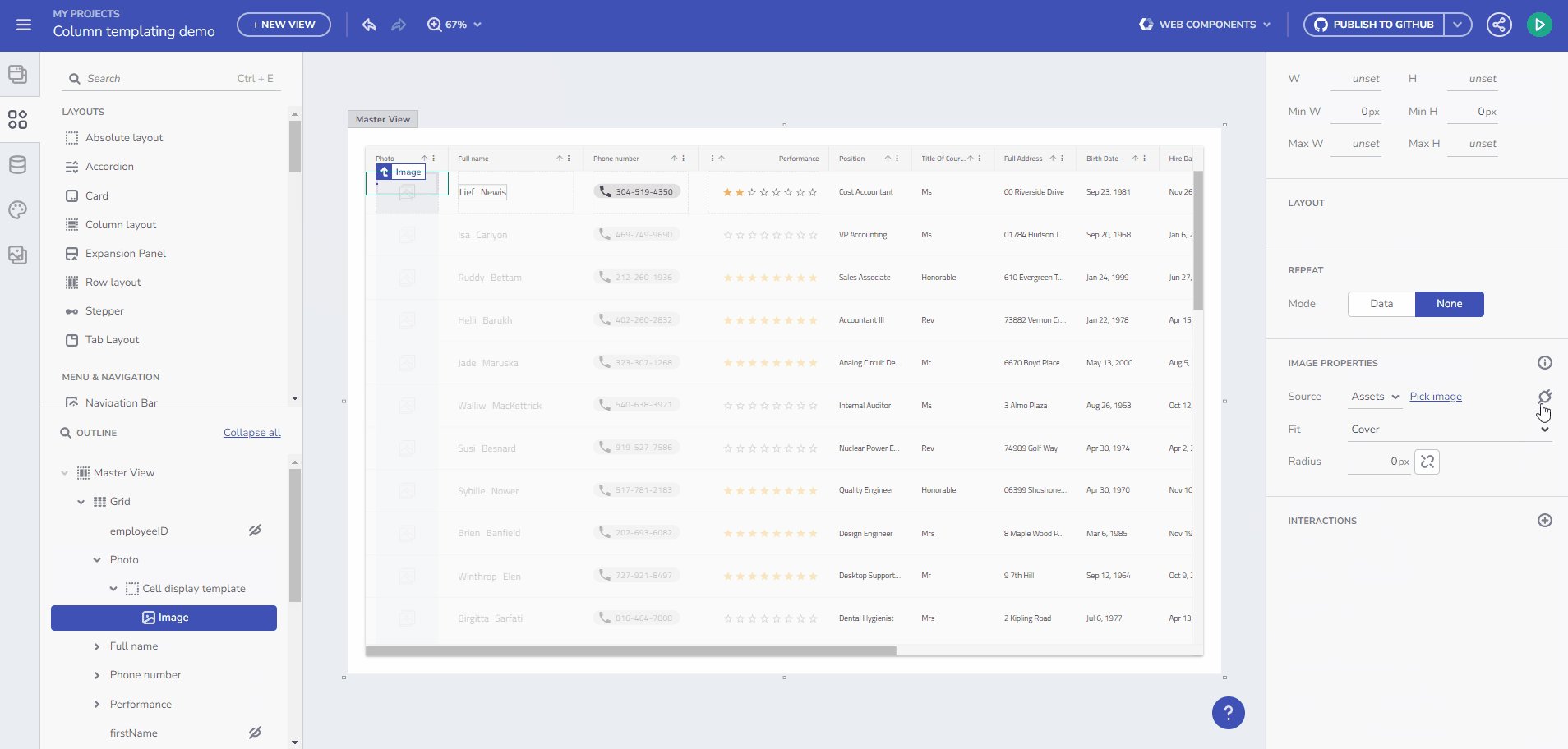
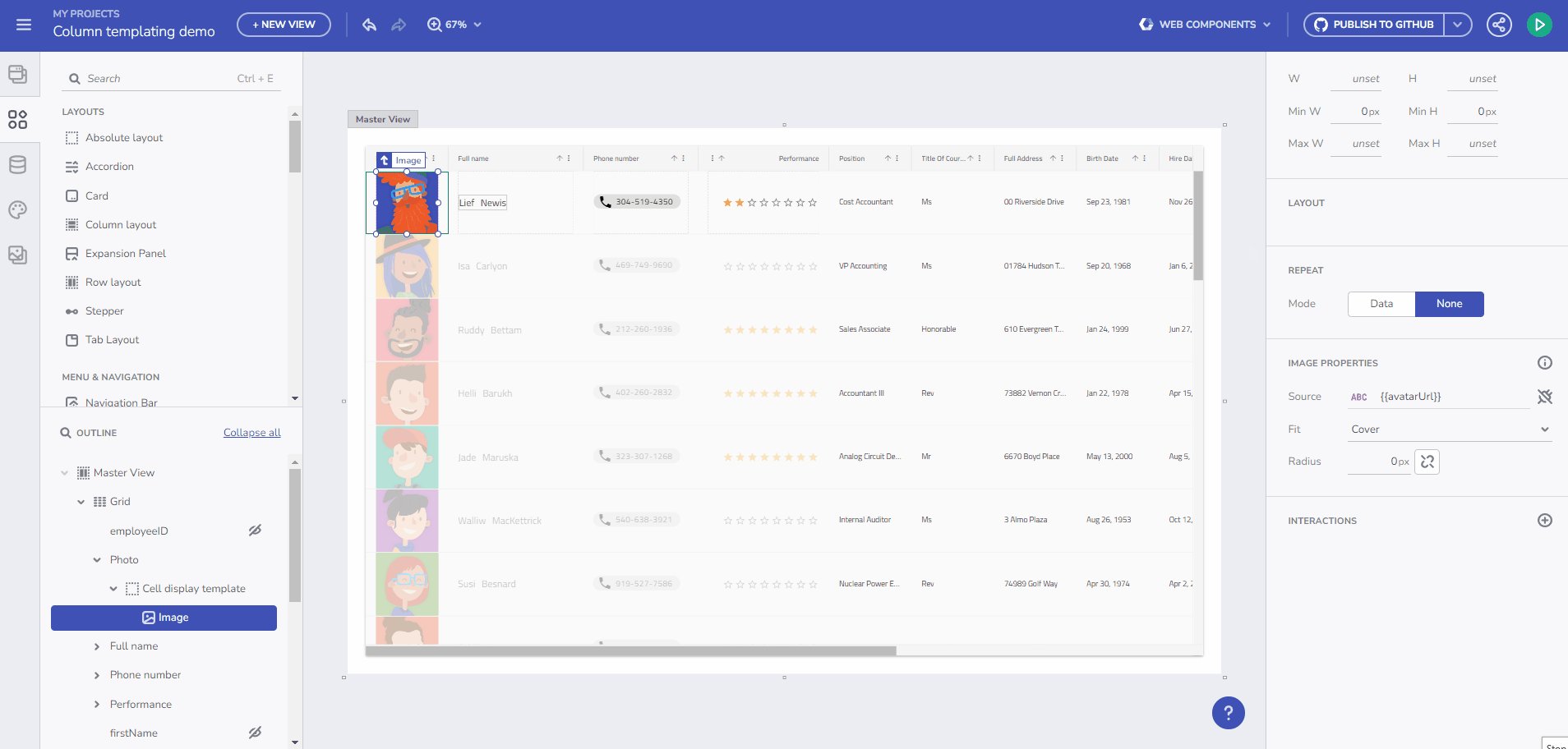
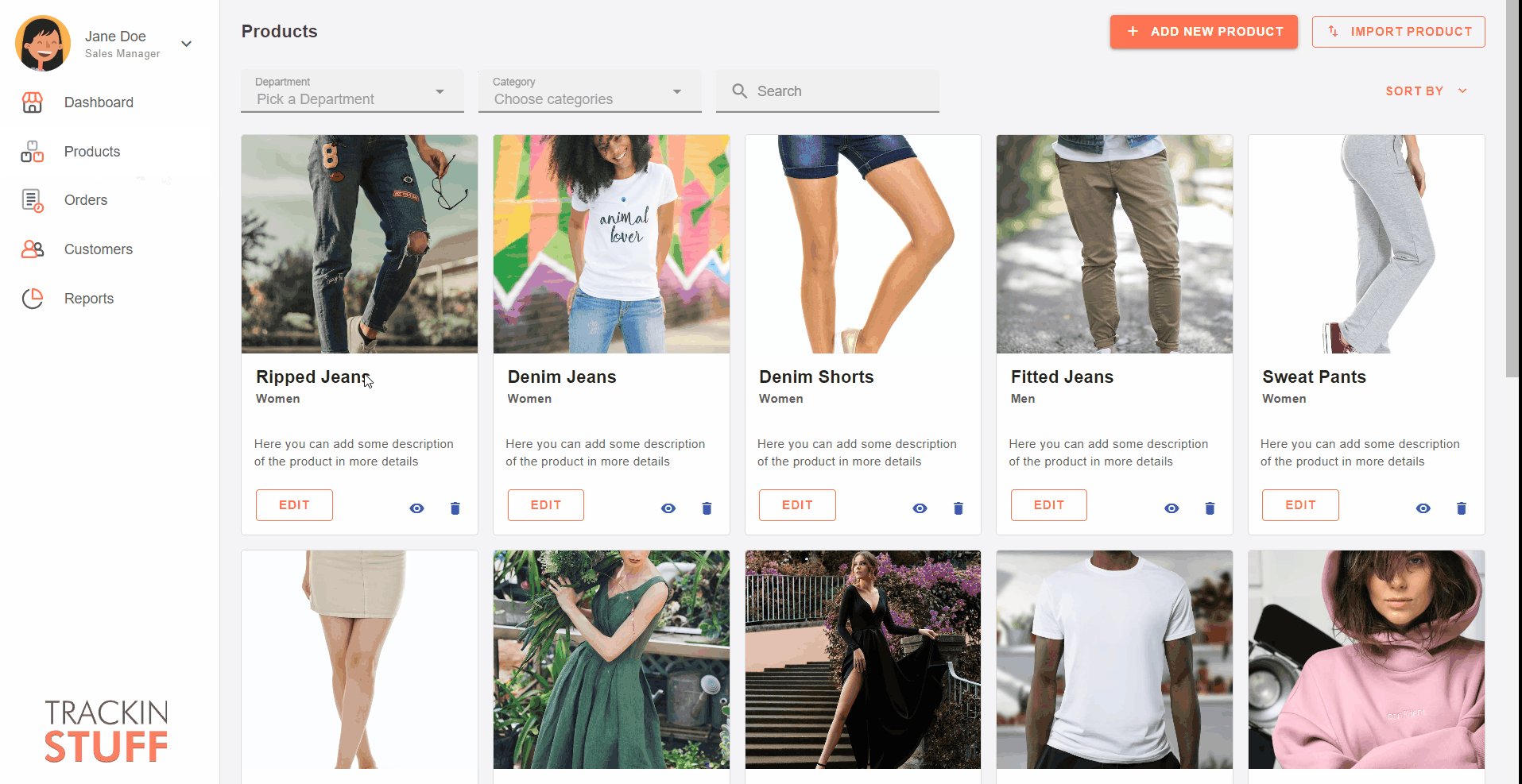
Fico feliz em compartilhar que agora expomos uma maneira de criar seu próprio modelo de coluna para cada uma das colunas de grade. Imagine que você tenha uma fonte de dados com campos diferentes para Nome e Sobrenome e detalhes de endereço, como rua, cidade e CEP. Agora você pode combinar todos eles em um valor de exibição de célula e reduzir as colunas visíveis. Mais alguns exemplos podem ser encontrados abaixo:
- Os campos de dados de URL agora podem ser associados a um componente de imagem personalizado.
- Mostre um componente Classificação e dê uma pista visual sobre determinados valores numéricos.
- Forneça uma maneira mais visual de indicar que determinada coluna contém números de telefone.
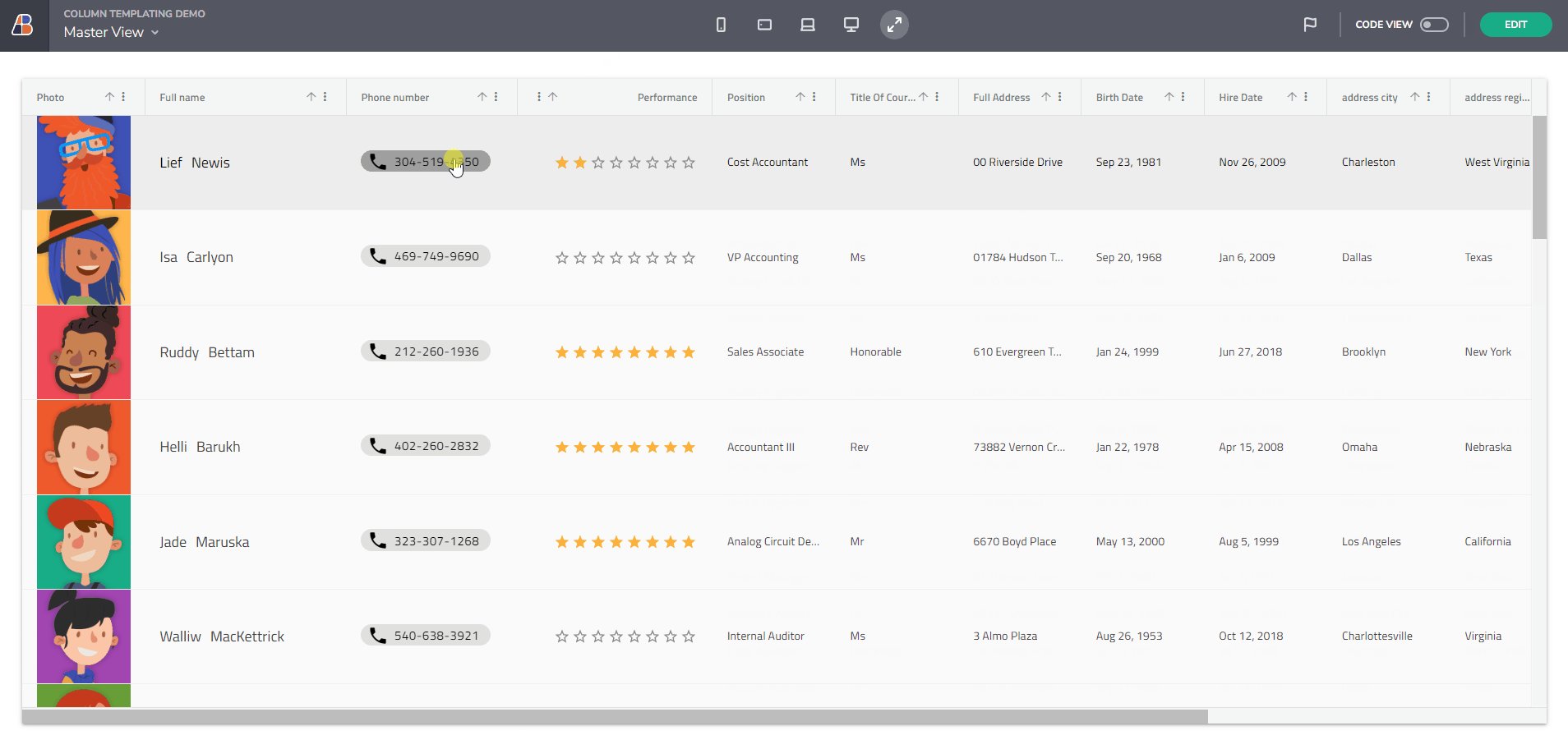
Acima estão apenas alguns exemplos do poder que os modelos de coluna oferecem. A imagem abaixo mostra como os exemplos acima funcionam em ação.
Demonstração ao vivo do recurso de modelagem de coluna.
Cabeçalho da coluna da grade, Célula e Edição de célula são as opções de modelos disponíveis.

Painel do Reveal
Agora você pode adicionar um Painel do Reveal diretamente da Caixa de Ferramentas do App Builder e especificar sua URL para o SDK do Reveal Server que hospeda seus dados. Considere o App Builder como um aplicativo cliente que obtém um baseURL, que é o ponto de extremidade do servidor do qual o App Builder WYSIWYG enviará/receberá as solicitações e respostas.
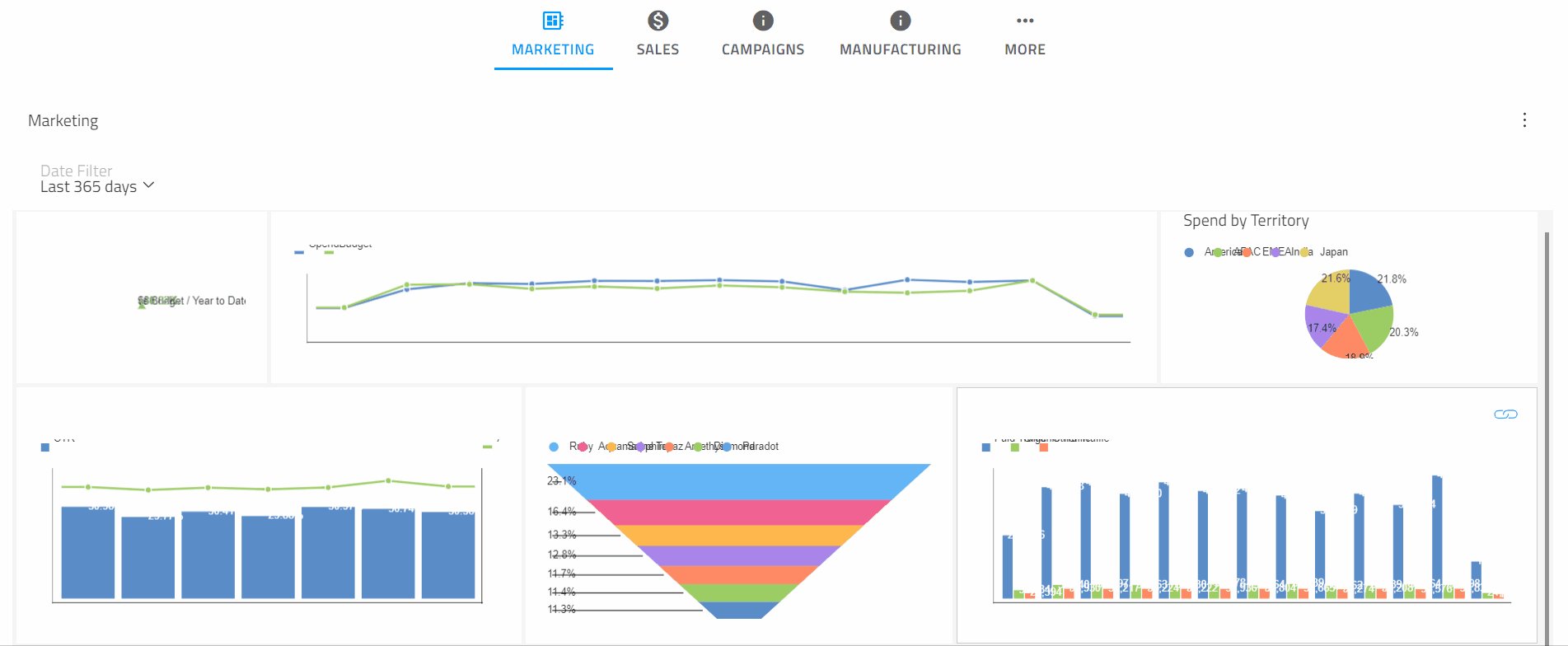
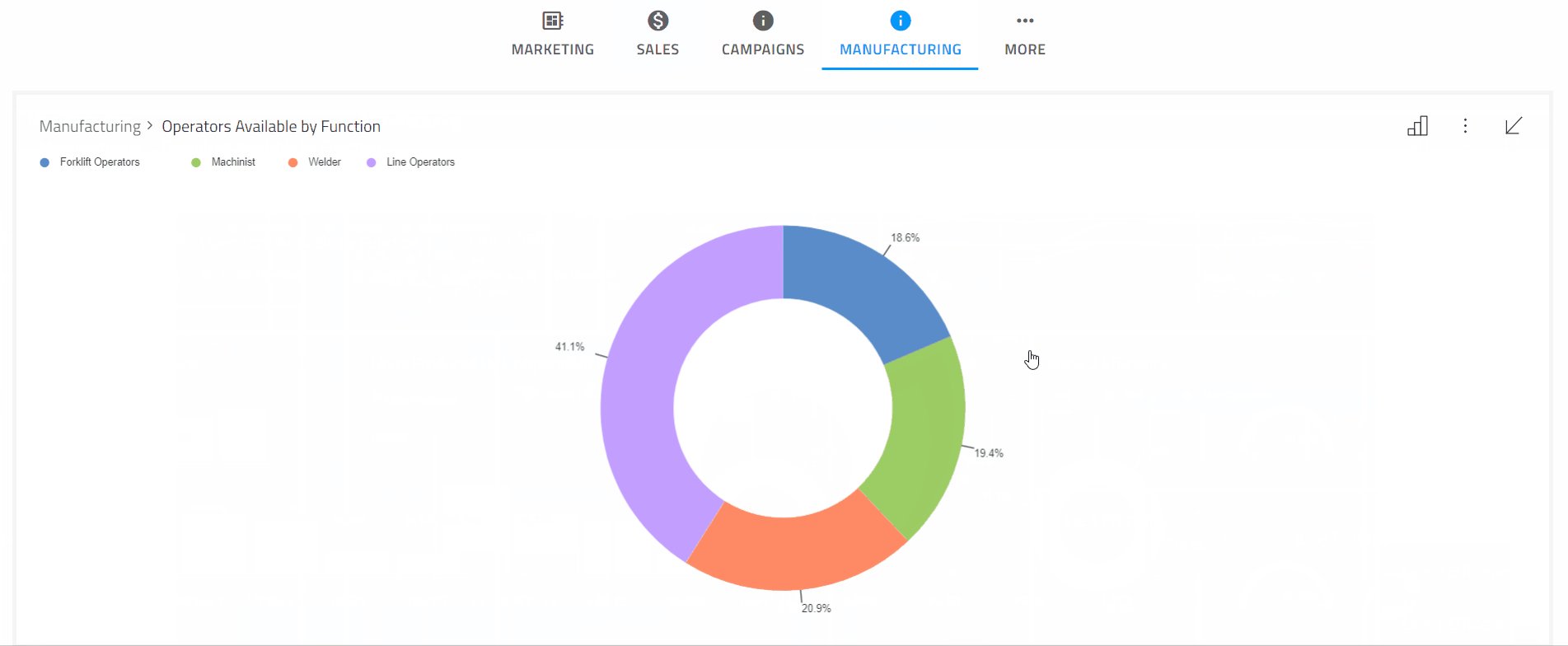
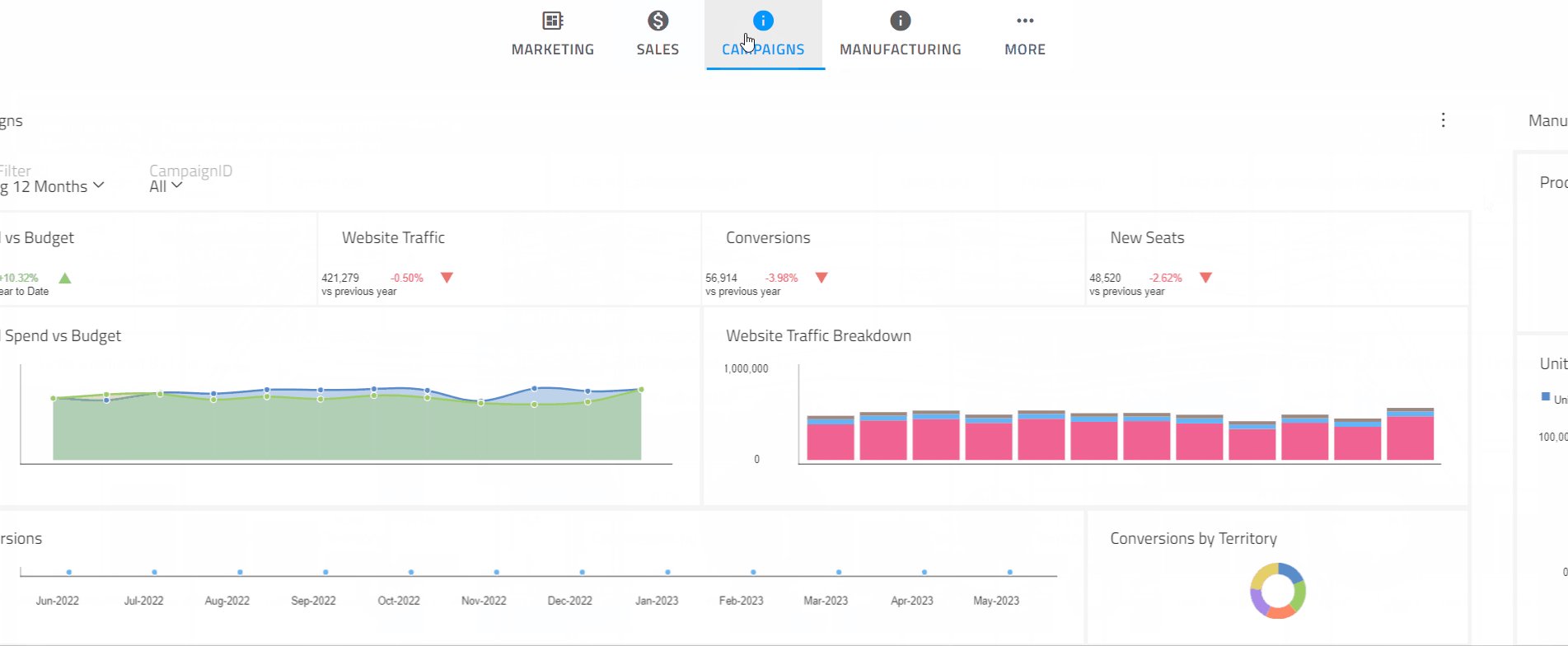
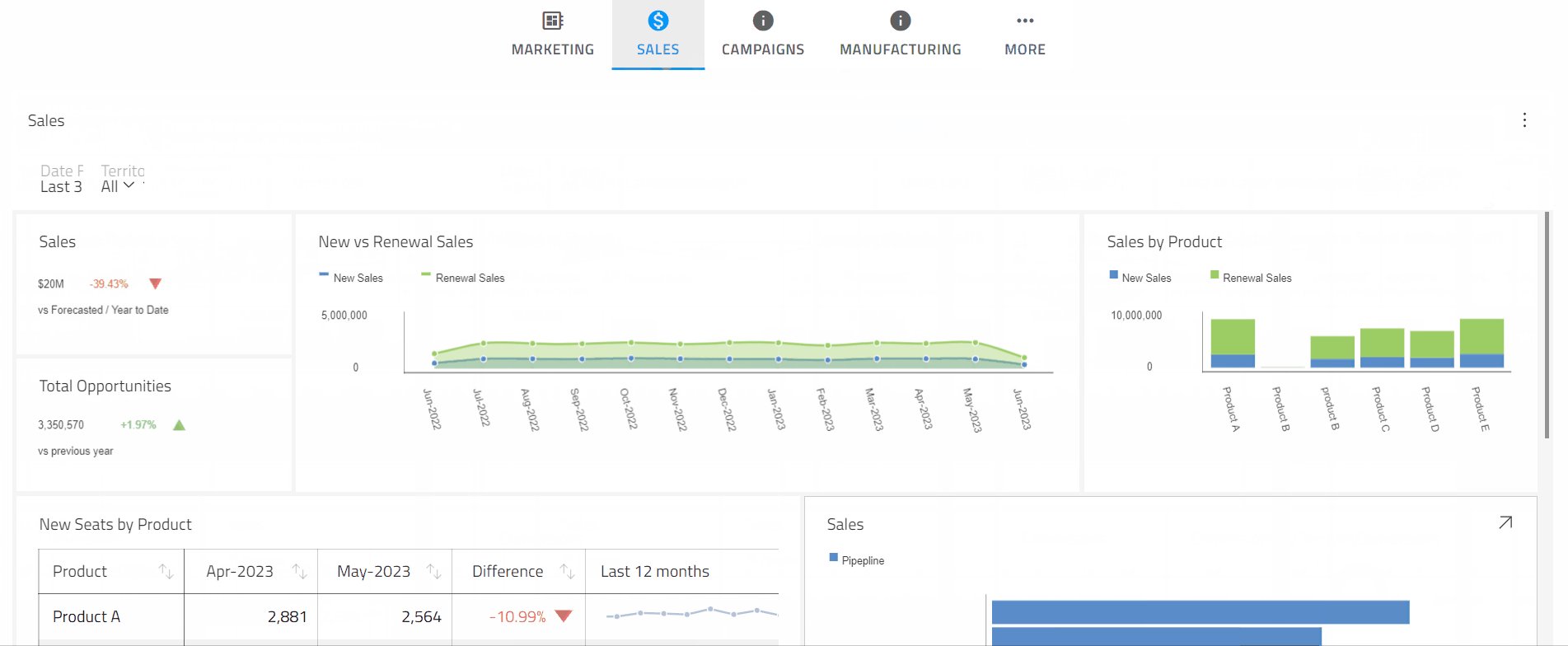
Quando o painel do Reveal é carregado, pode especificar um nome de painel entre as quatro opções disponíveis –Marketing, Vendas, Campanhas e Fabrico. Nós hospedamos nosso próprio servidor apenas para fins de teste. Após a exportação, você receberá uma referência ao nosso Servidor de Avaliação "https://samples.revealbi.io/upmedia-backend/reveal-api/" (URL base), expondo apenas o painel de Marketing para fins de demonstração.
Confira este aplicativo ao vivo mostrando o poder do Reveal.

Visão geral do Reveal
O Reveal é uma solução de business intelligence desenvolvida especificamente para análises incorporadas. Com o Reveal, você pode:
- Forneça painéis de autoatendimento completos e relatórios modernos.
- Use em qualquer estrutura JavaScript (como React, Angular, Vue JS, Web Components ou Blazor), Windows Forms ou aplicativo WPF.
- Personalize a experiência do usuário para corresponder à experiência da sua marca.
- Conecte-se a praticamente qualquer fonte de dados para preencher seus painéis.
- Implante em qualquer nuvem – pública ou privada – ou em seus próprios servidores locais em um back-end Java, ASP.NET ou Node.js.
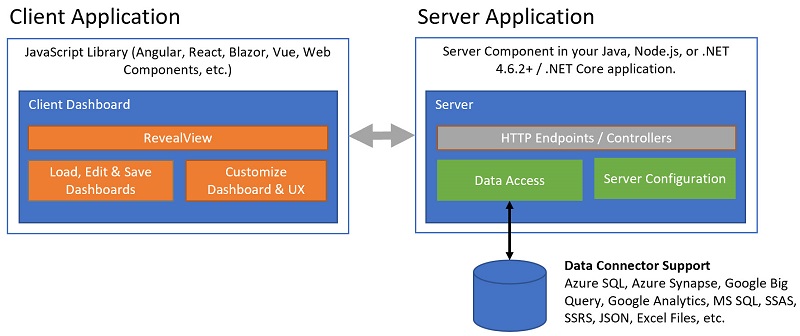
O Reveal tem 2 componentes principais que permitem a entrega de painéis para seu aplicativo cliente

Figma Layout automático
Com o Kit de Interface do Usuário do Figma atualizado, se um designer usar o Layout Automático no Figma para criar um design, o analisador App Builder utilizará isso e considerará isso para criar o layout do aplicativo. Se o layout automático não for usado, o analisador usará o layout absoluto como padrão.
Aqui você pode encontrar mais sobre como usar Figma layout automático com App Builder para acelerar o Design to Code
O Figma Auto-Layout é uma implementação de layouts Flexbox dentro de Figma. Embora seja exposto de forma um pouco diferente para os designers, a intenção é unir layouts projetados com Web-Layouts. Isso foi explicado neste artigo.
Quais são os benefícios?
- O Designer ativa o Layout automático ao criar designs no Figma, começando com a configuração de toda a prancheta como Layout automático.
- Faz uso de quadros aninhados, também com o layout automático ativado em cada quadro.
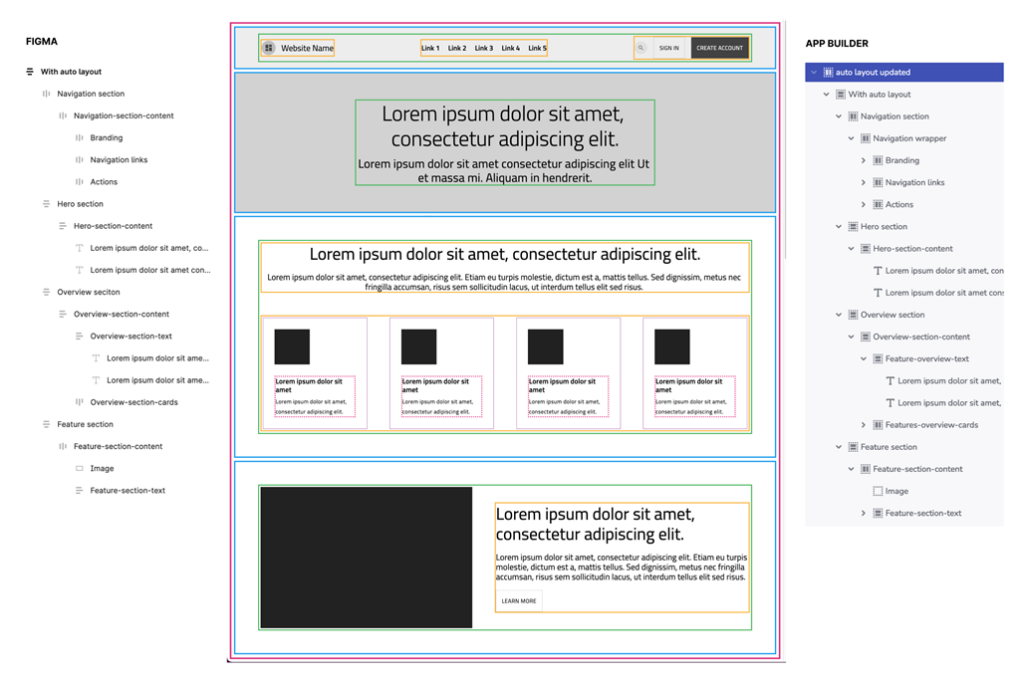
Vejamos o exemplo de design a seguir para ver como os quadros podem ser mapeados para layouts em App Builder.

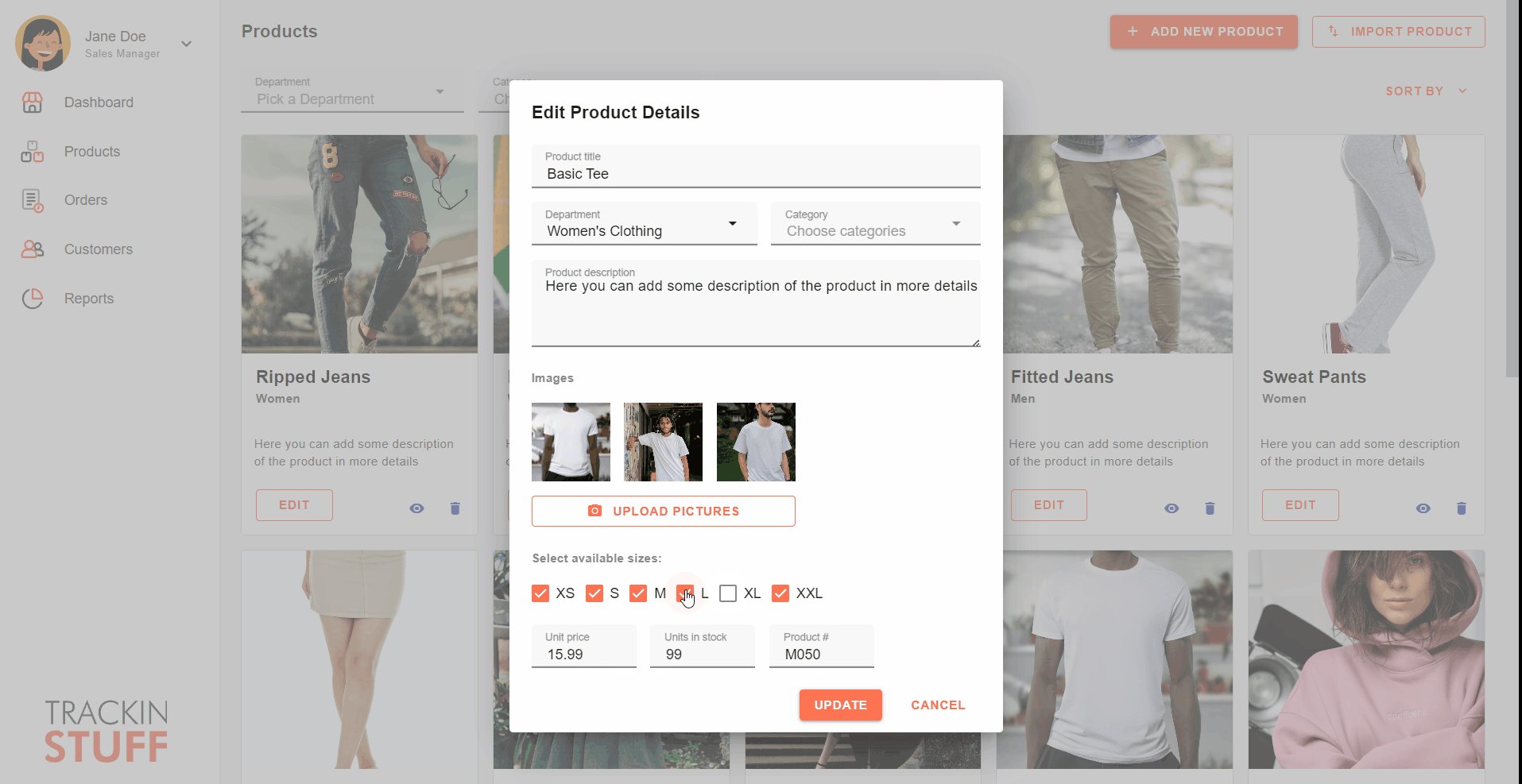
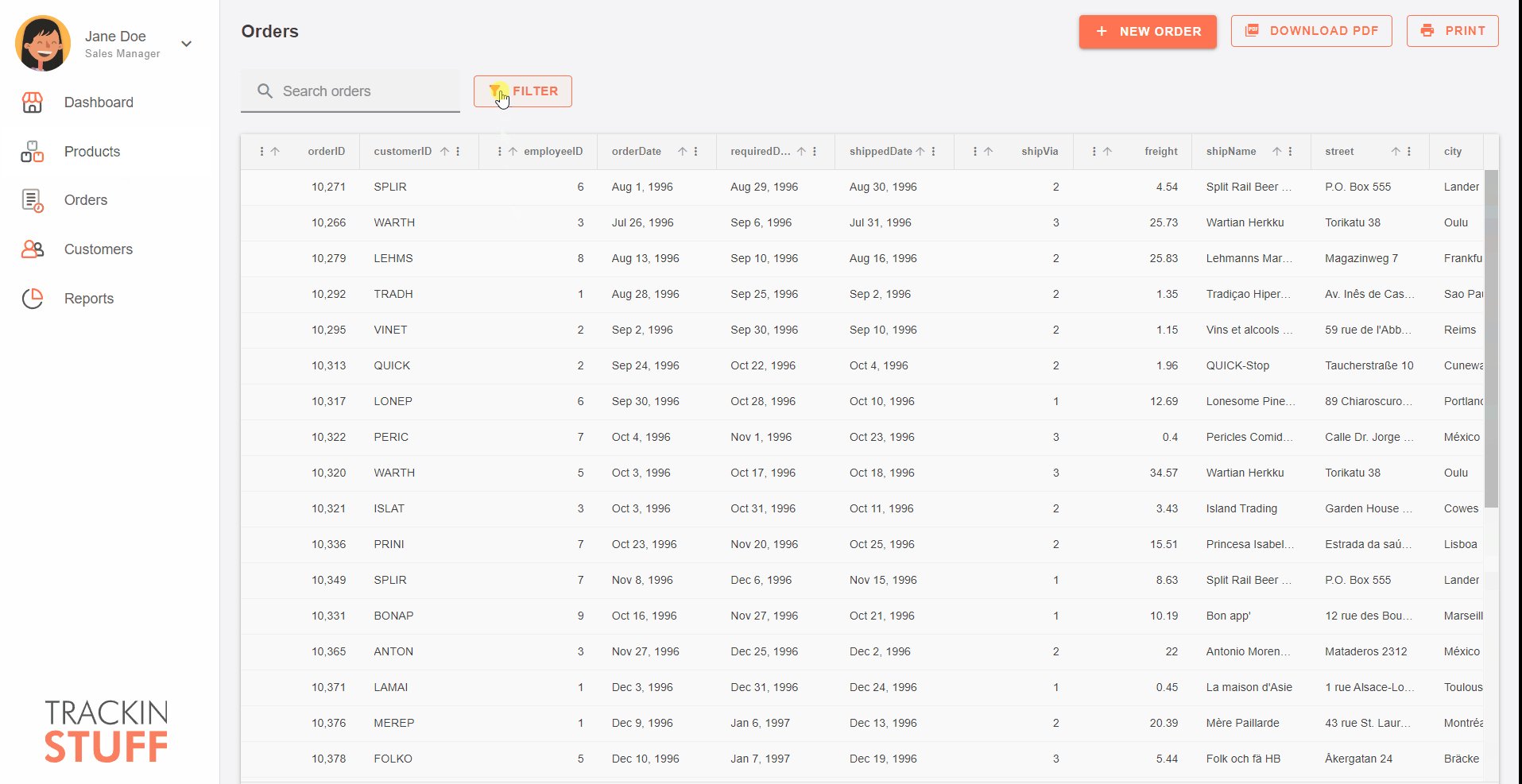
Ações CRUD de grade
As funcionalidades do App Builder Grid estão crescendo com mais uma – ações de Criar, Ler, Atualizar e Excluir com chamadas de API Web. Agora você pode conectá-los aos botões de ação de edição de grade e aproveitar as atualizações da API Web em tempo real. Após a geração do código, o App Builder criará os serviços necessários para lidar com as chamadas de API para Criar, Obter, Atualizar e Excluir um recurso.
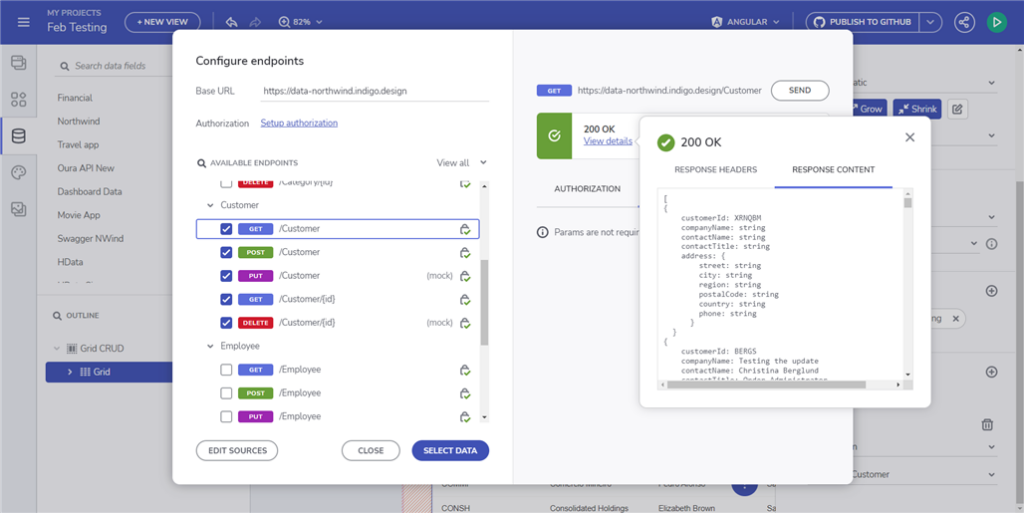
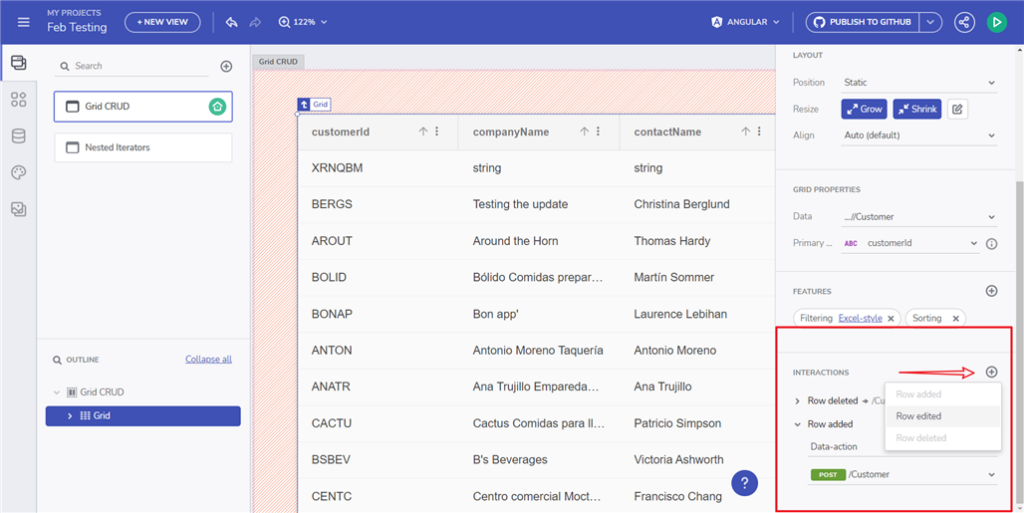
Se a Grade estiver vinculada a uma tabela Clientes (Imagem 1 do caminho do Swagger), a seção Interações de Dados será carregada com os métodos disponíveis para clientes ao adicionar essa interação (Imagem 2).


Aqui você pode ler mais sobre as ações do Grid CRID.
Suporte à associação de iteradores hierárquicos
Aplicável a componentes como Árvore, Cartões e Contêineres. O exemplo abaixo mostra como uma Árvore simples e uma Grade de Árvore podem se associar a fontes de dados com uma estrutura hierárquica.

Aqui você pode ler mais sobre o suporte à associação de iteradores hierárquicos.
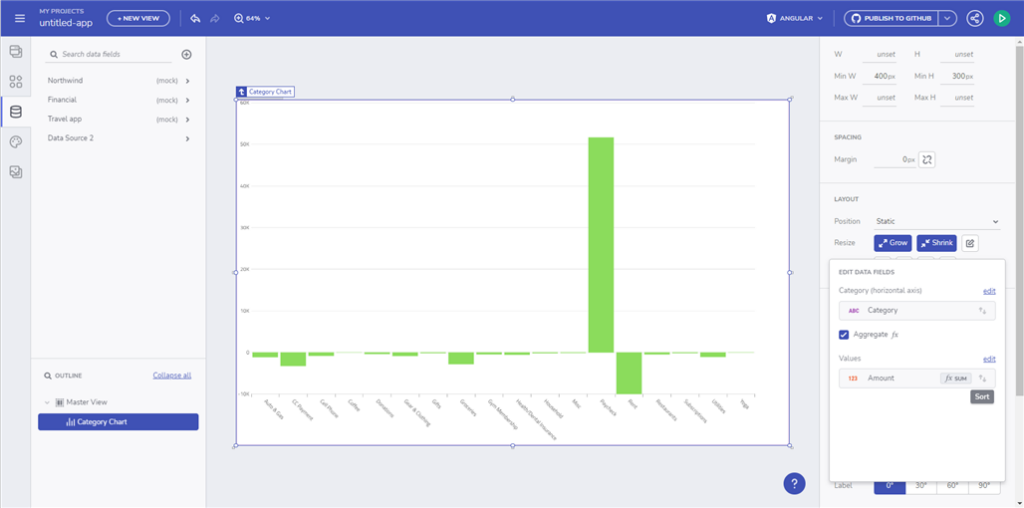
Recurso de agregações de gráficos
Agora você pode agrupar e agregar dados em um gráfico de categoria quando rótulos repetidos estiverem presentes. A ideia básica para esse recurso é muito semelhante a uma grade. Digamos que você queira agrupar por Categoria (mantimentos, casa, restaurantes) e, em seguida, obter o valor máximo da coluna Valor. Você pode atribuir esses dados ao gráfico de categorias e, em seguida, especificar o grupo como Categoria e resumos para o valor máximo.

Leia mais sobre o novo recurso de agregações de gráficos.
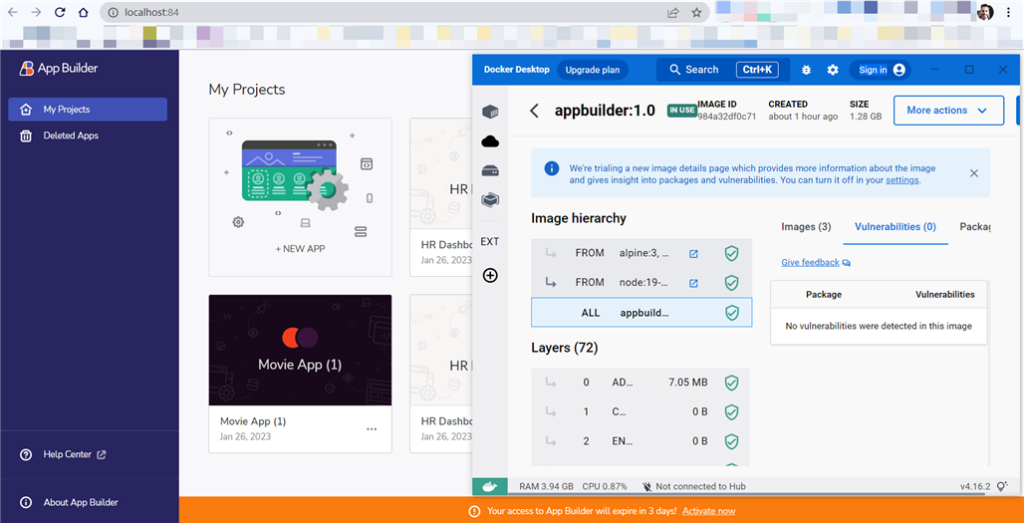
Nova versão local
App Builder software local atende às necessidades exclusivas de segurança de dados, manutenção, armazenamento e desenvolvimento de software de cada organização. A versão local do App Builder fornece uma maneira fácil para as organizações acessarem essas plataformas baseadas em nuvem, permitindo que elas usem sua própria instância e a executem em sua própria infraestrutura e sejam acessíveis apenas por pessoal interno.

Novos aplicativos de amostra
Abaixo você pode ver os aplicativos que foram adicionados, expondo uma interface do usuário para uma variedade de funcionalidades.
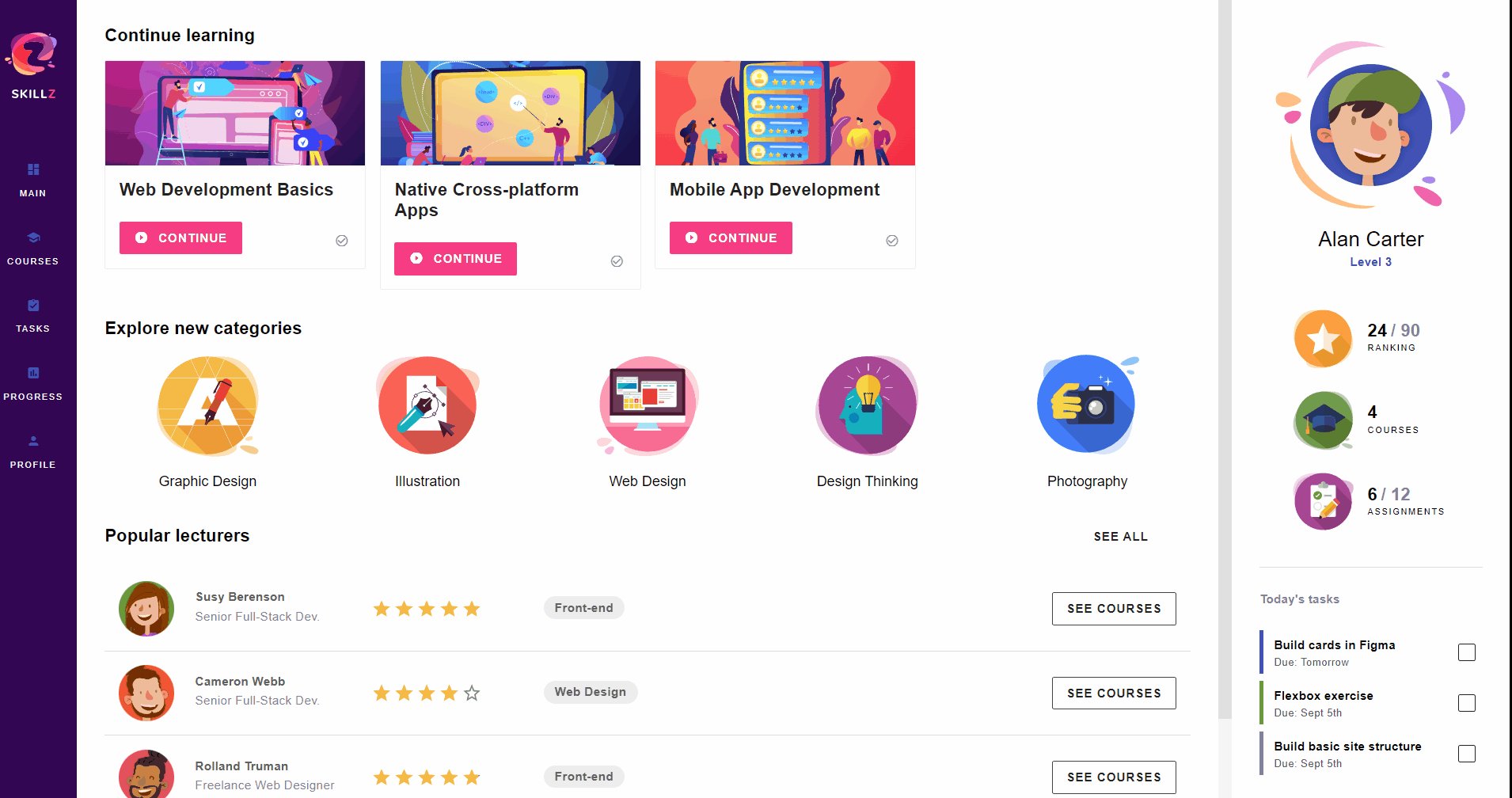
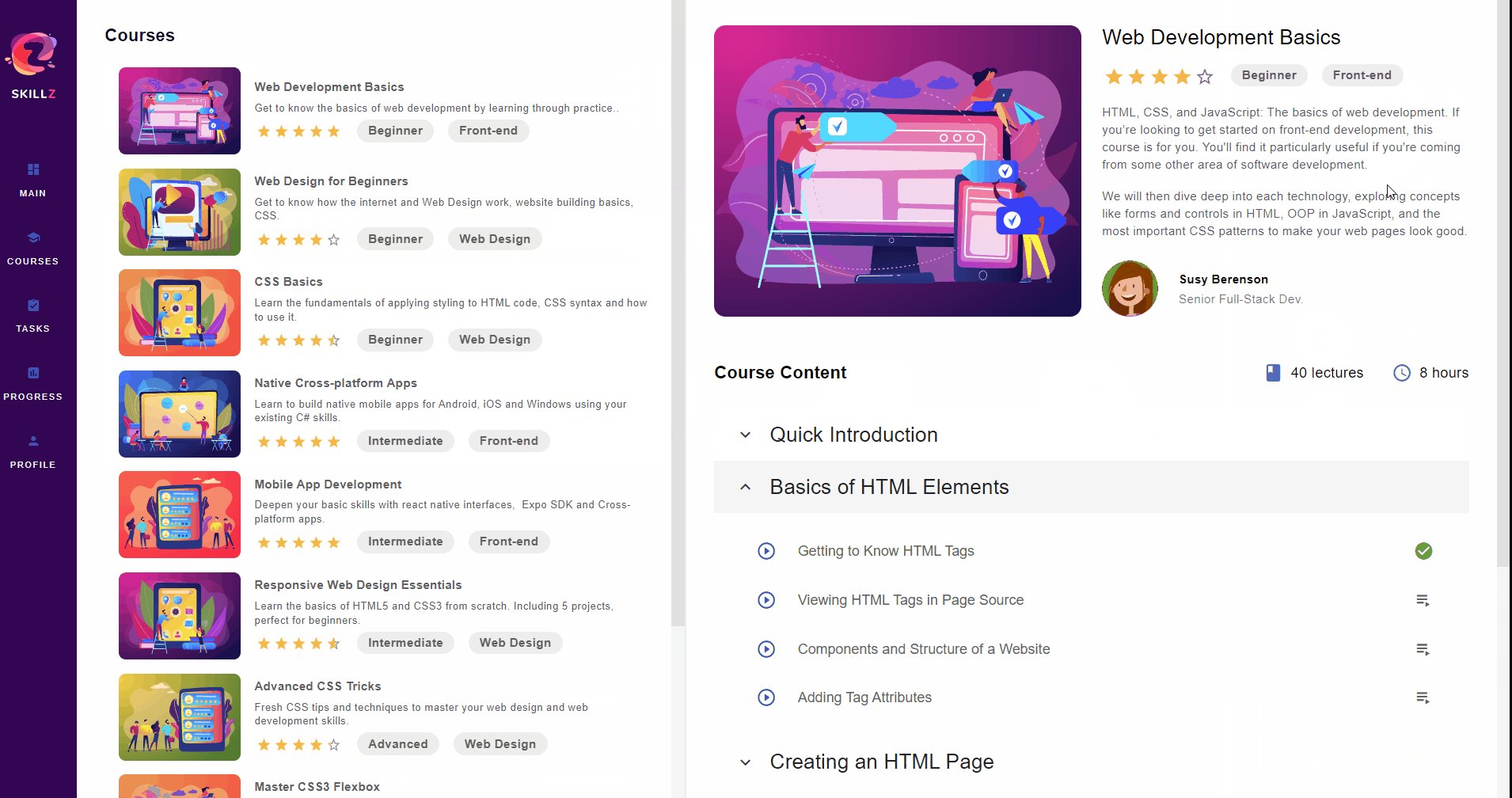
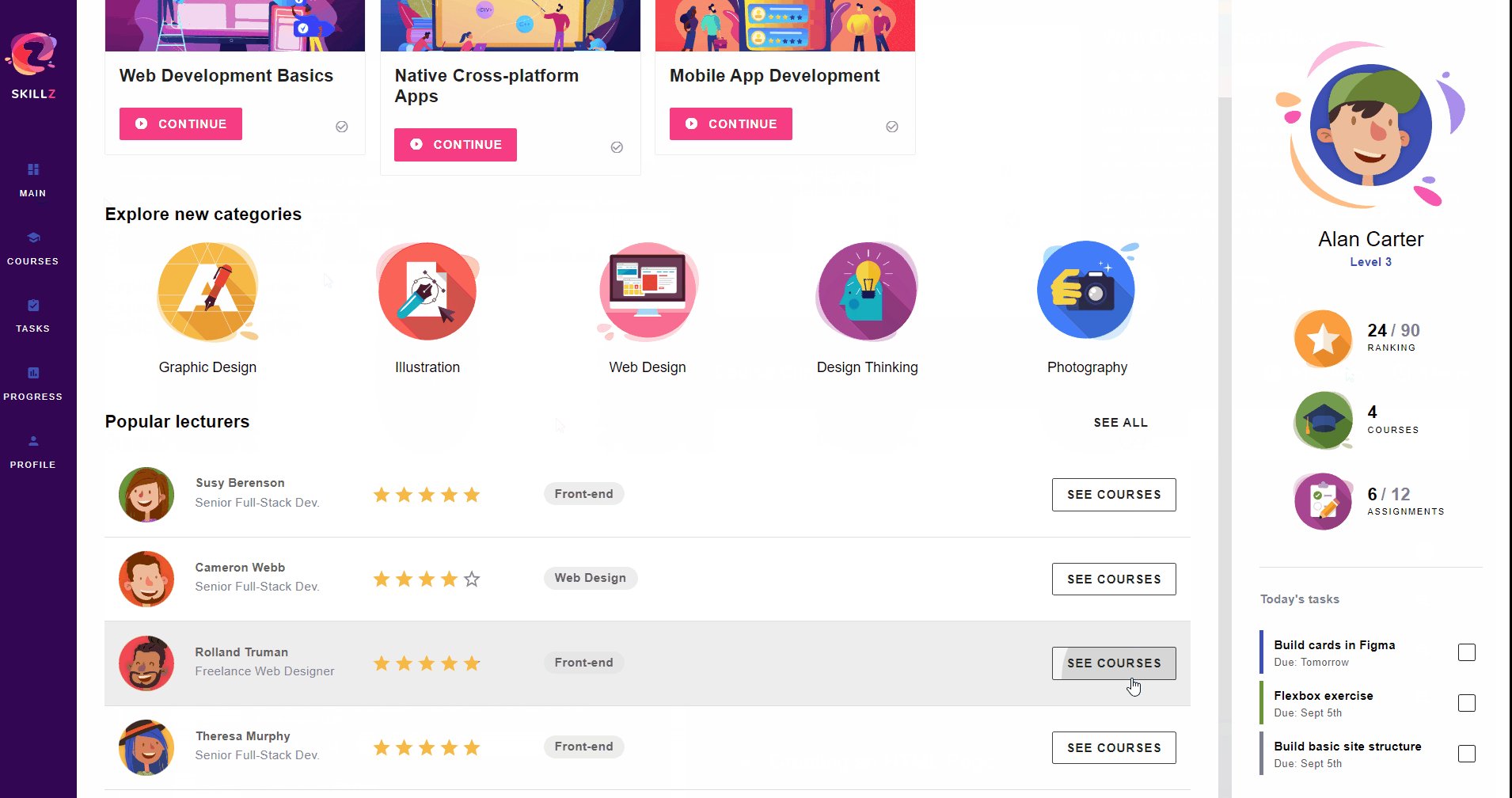
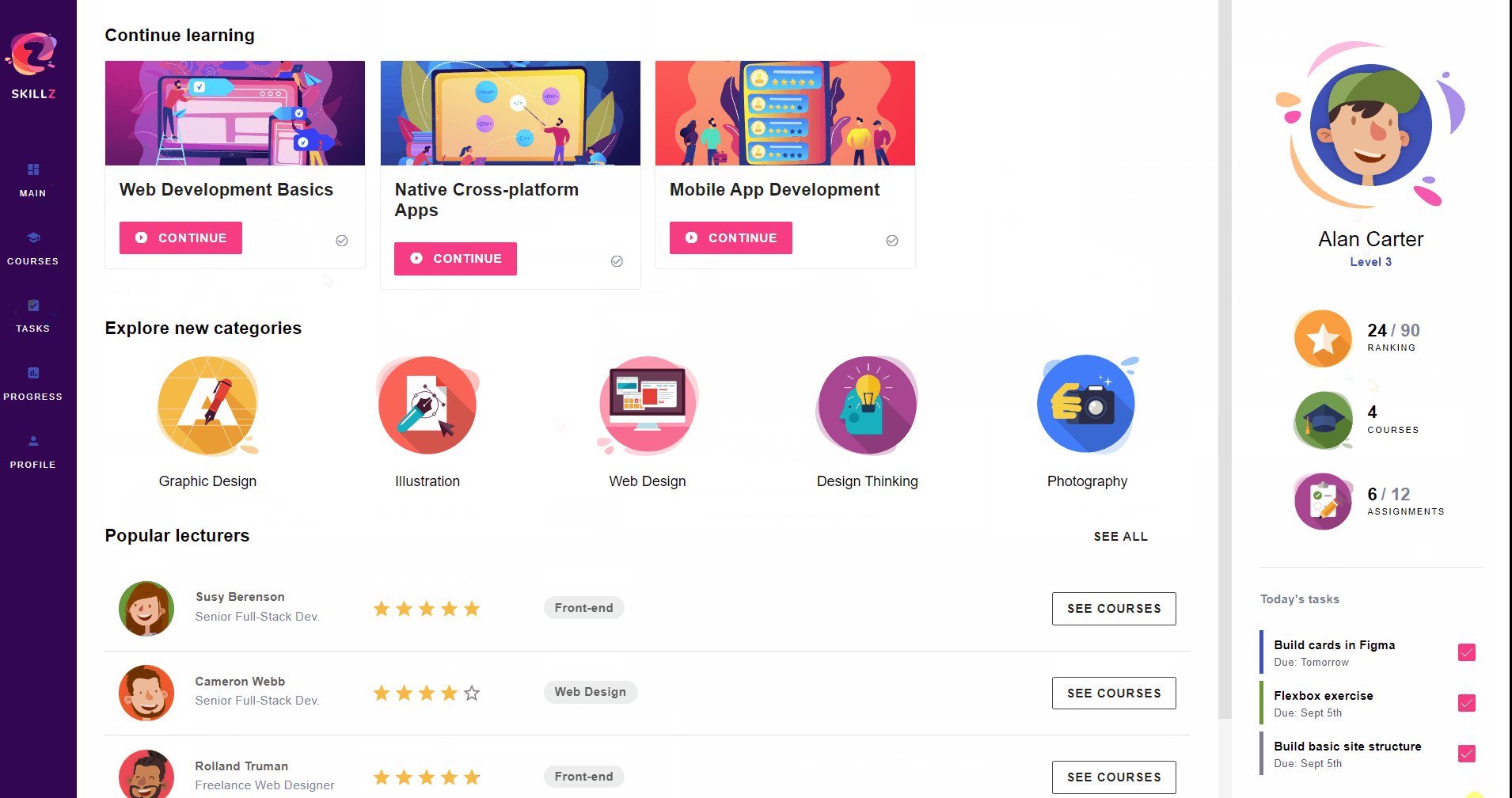
Portal de Aprendizagem
Aplicativo de gerenciamento de aprendizado para acompanhar o progresso dos cursos com base em tópicos ou instrutores populares. Apresenta listas personalizadas vinculadas a REST e layouts adaptáveis.

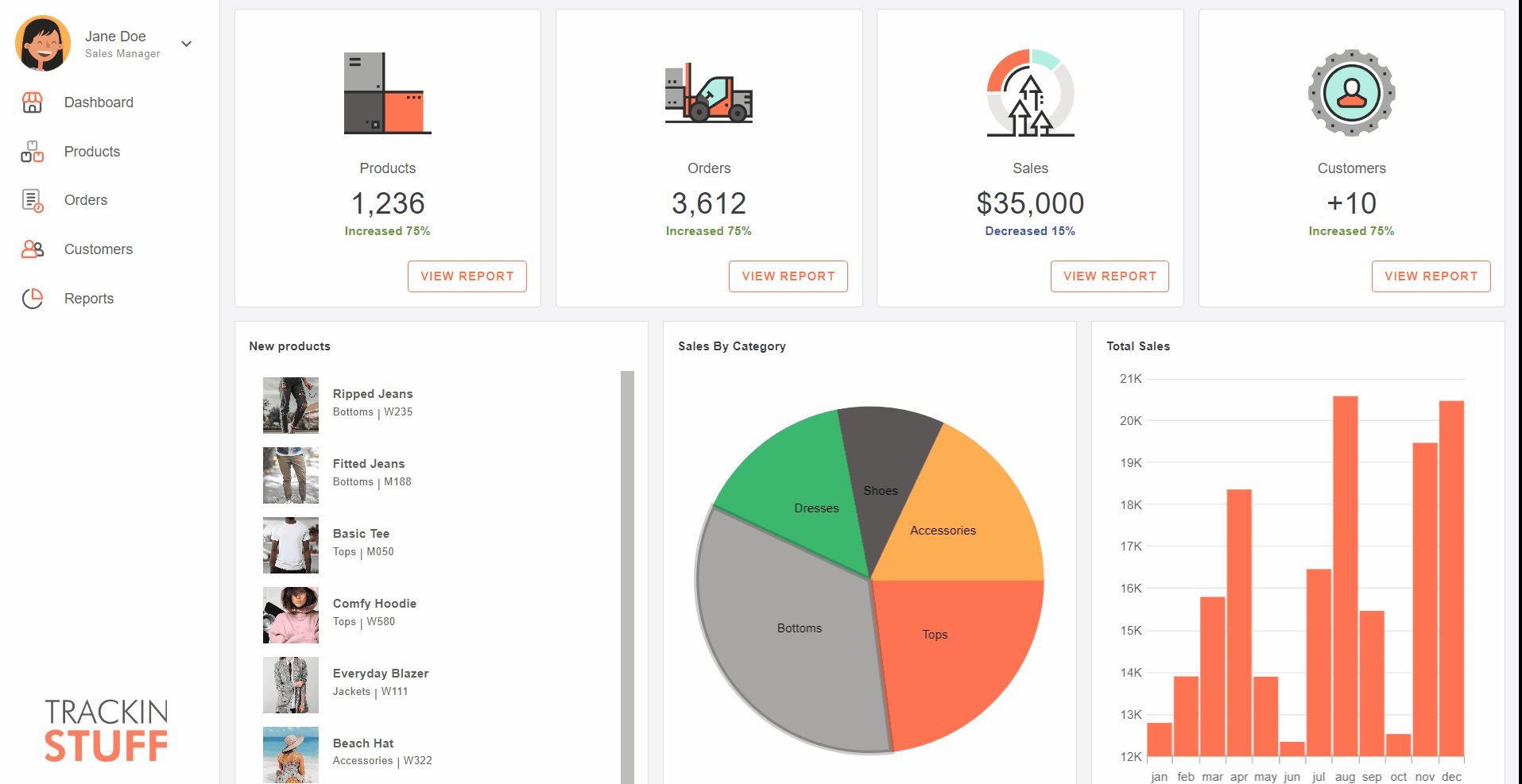
Gerenciamento de estoque
Um painel de relatórios para gerenciar os níveis de estoque e revisar os produtos em estoque. Usa navegação lateral personalizada para gráficos de roteamento e categoria para relatar o desempenho.

Documentação App Builder
A documentação é vital para todos os produtos, e investimos bastante tempo para melhorar nossos documentos de ajuda. Adicionamos tópicos para cada um dos novos componentes:
- Acordeão – Os acordeões são frequentemente usados para gerenciar uma grande quantidade de informações em um espaço compacto e permitir que os usuários se concentrem em informações específicas seletivamente
- PieChart – Cada seção, ou fatia de pizza, tem um comprimento de arco proporcional ao seu valor de dados subjacente. As categorias são mostradas em proporção a outras categorias com base em sua porcentagem de valor em relação ao valor total que está sendo analisado como partes de 100 ou 100%. Os gráficos de pizza são apropriados para pequenos conjuntos de dados e são fáceis de ler e entender.
- Classificação – O componente permite que os usuários apliquem uma classificação a um item ou experiência, como um produto, serviço, página, outra entidade e muito mais. A classificação pode exibir a classificação por estrelas de um único usuário ou uma agregação e é usada para permitir que os usuários definam sua própria classificação por estrelas.
- Passo a passo – Elemento de interface do usuário útil que pode ser usado para exibir um processo ou fluxo de trabalho passo a passo, permitindo que o usuário entenda facilmente onde está no processo e quais etapas são restantes. Atualmente, oferecemos suporte ao componente Stepper apenas no Figma. Em Sketch, será adicionado em um futuro próximo.
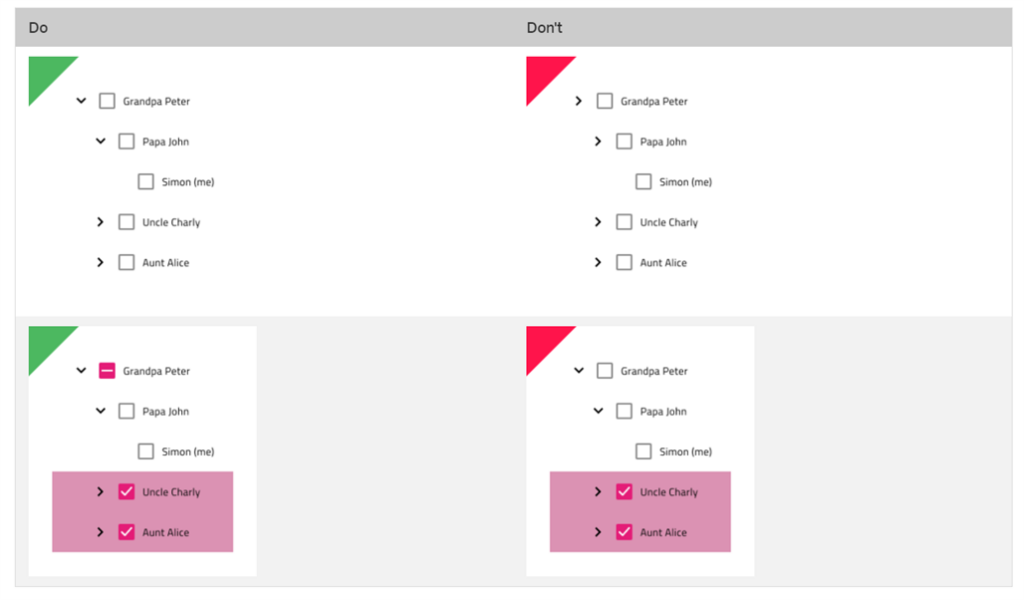
- Árvore – Usada como uma representação visual da relação hierárquica entre as categorias, apresentada em uma estrutura de lista. O componente Árvore suporta três densidades de exibição – Confortável, Aconchegante e Compacto. Uma dica rápida: Certifique-se de mudar o estado do ícone de expansão para "Expandido" quando tiver expandido os nós de rede. Se alguns dos filhos (mas não todos) de um nó de árvore estiverem selecionados, certifique-se de alternar o estado da caixa de seleção do nó pai para um estado indeterminado:

Além disso, atualizamos tópicos relacionados a:
- Estilo –App Builder fornece meios elaborados para estilizar todos os 60+ componentes da interface do usuário que também são mapeados para controles Ignite UI for Angular. O mecanismo de temas em nosso produto Angular permite a criação de temas de cores personalizados que podem reestilizar todo o produto em apenas algumas linhas de código. App Builder também implementa esses mecanismos de temas para permitir que os usuários alterem a aparência completa de seus aplicativos com apenas alguns cliques.
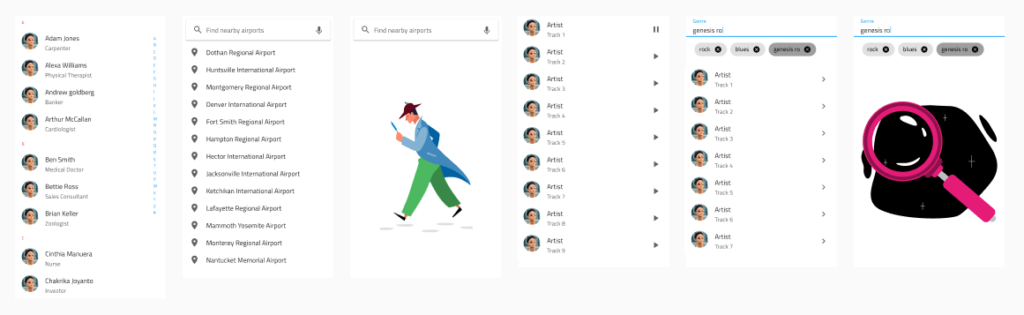
- Padrões de interface do usuário– Existem 180+ padrões de interface do usuário aprimorados com o mesmo comportamento de web design responsivo e recursos de temas. Os padrões de interface do usuário podem ser encontrados espalhados por páginas separadas da biblioteca em Figma e Sketch. Abaixo está um trecho de alguns dos padrões de lista, como uma lista de contatos, listas pesquisáveis e filtráveis e estados vazios de lista quando nenhum resultado correspondente é encontrado:

Outras melhorias
- Adicionada a propriedade Align-self para substituir V.align e H.align definidos no layout pai (CSS Flex-box).
- Adicionada a propriedade Border-radius para definir o arredondamento para componentes de layout de linha/coluna/absoluto
- Mostrar o nome do aplicativo como título de página no navegador
- Selecionar todos os campos de dados ao adicionar uma nova coleta de dados
- Adicionada opção para maximizar a caixa de diálogo Criar novo aplicativo
- Heurística de layout aprimorada para criar layouts CSS Flexbox a partir de designs Figma que usam layout automático.
- Atualizado Figma plugin para criar aplicativos usando a paleta de temas e o tema escuro.
- Extraia automaticamente SVG e PNG como ativos de imagem ao criar aplicativos a partir de arquivos de design Figma.
- Menu suspenso unificado no menu App Builder para baixar os recursos do sistema de design e participar do nosso canal Discord.
- Nova geração de código para componentes Combo, Select e Dialog (Blazor)
- Nova alternância para exportação de código não licenciado
- Correções de bugs e melhorias gerais
Embrulhar!
Como você pode ver, há muitos novos recursos e atualizações com a versão 23.1 do Infragistics Ultimate que irão melhorar, simplificar e modernizar significativamente a forma como você cria beleza e simplicidade, um aplicativo de cada vez.
Temos detalhes para cada parte deste lançamento e você pode conferi-los aqui:
- Angular–Changelog & Updates
- App Builder–Registro de alterações e o que há de novo
Se precisar de mais detalhes, recomendamos que você confira nosso:
Para experimentar tudo, visite o portal do cliente e obtenha a versão mais recente. Como de costume, estamos sempre ansiosos para receber seus comentários e ouvir o que você deseja adicionar ou recomendar. Então, por favor, envie-me um e-mail para zkolev@appbuilder.dev e deixe-me saber como podemos ajudá-lo a continuar agregando valor aos seus clientes com a Infragistics.


