
ローコードツールで開発者の生産性を向上させる方法は?
Forrester のローコード統計によると、「米国、英国、カナダ、オーストラリアの企業でデジタル トランスフォーメーション イニシアチブを担当する IT およびビジネスの意思決定者の 91% が、ローコードを使用して既存の IT 機能を改善し、俊敏性とイノベーションを促進しています」。そして今では、開発者の生産性を向上させるツールとしても使用されています。でもどうやって。

シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。
開発チームにとって最大の課題の 1 つは、承認され、適切に構築されたSketchデザインからクリーンなコードを取得することです。
デザイン チームにとって最大の課題の 1 つは、チームが複数のデザインの反復と、改訂のたびに書き換えられる無限のコード行の間を行ったり来たりすることなく、Sketchでこのデザインを伝えることです。
そこで、この記事では、Sketchデザインをほぼピクセルパーフェクトなフロントエンドに変換し、本番環境に対応したコードを生成する方法を紹介します。
始めましょう!
Sketchは、強力なネイティブ Mac アプリとクラウドのコラボレーション機能を組み合わせたデジタル デザイン アプリケーションです。このアプリは、デザイナーがデザインのアイデアからワイヤーフレーム、モックアップ、プロトタイプ、さらには生産準備が整ったアセットを作成するために必要なツールを提供します。
クラウド側では、Sketch、デザイナーがチームメイトと作業を共有し、フィードバックを取得し、プロトタイプのプレビューでアイデアをテストし、デザインを開発者に引き渡すことを簡単にする一連のコラボレーション ツールを構築しました。
Sketch-to-code は、Sketchデザインを実用的なコードに変換するプロセスを合理化し、高速化するプロセスです。これは、デザイナーが完璧に測定され、一貫して作成されたデジタル ソリューションを作成するために多大な労力を費やしても、デザイン システムが開発システムにスムーズに変換されないという、長年デザイナーと開発者を悩ませてきた課題に対処します。
以下はSketchからコードへのエクスポートの各部分です。
このプロセスは、デザイナーや開発者を長年悩ませてきた課題に対処します。デザイナーは完璧に測定され、一貫して作成されたデジタル ソリューションを作成するために多大な労力を費やしますが、デザイン システムは開発システムにスムーズに変換されません。また、開発者の中には、HTML や CSS でコーディングする習慣がない人もいます。一般的に、これは退屈な作業であり、ユーザー インターフェイスを表すだけです。
現実の世界では、デザインからコードに移行するプロセスには多くの関係者が関わり、非常に反復的なプロセスです。アートボードやビジュアル モックアップの作成、社内デザイン チームとのコラボレーション、プロトタイプの作成、実際のユーザーにとっての使いやすさを把握するためのユーザビリティ テストの実行、その後、仕様を開発者に転送し、開発者がプロ トタイプを再構築して、指定された外観になるように UI コードを作成します。
問題の一部は、デザイナーがインターフェースに手を加えるほど、開発者とのコミュニケーションが増えることです。したがって、Sketchのデザイン ファイルを渡して開発者に任せるだけでは不十分です。デザイナーは、すべての可動部分をどのようにレイアウトし、間隔を空け、スタイルを設定し、色付けし、連動させるかなどを説明するデザイン仕様を提供する必要があります。
これは、最終的にアプリがピクセルパーフェクトになることを保証する唯一の方法です。それでも、開発者が IDE に入った後は、多くの実装が必要になります。
Sketchからコードを生成するプラットフォームの利点は、デザインから直接 HTML、CSS、Angular、Blazor、Web Componentsコードを生成できることです。最適なプラットフォームにはデザイン システムが含まれており、実際の UI コンポーネントを使用してクリーンで高品質なコードを生成します。
しかし、何年も経つうちに、Sketchデザイナーがデザインを作成するのと同じくらい簡単に、デザインを完成したコード化されたアプリケーションに変換する必要性が高まり、デザイナーと開発者の引き継ぎに支障が生じ、非効率性が高まっていることが明らかになりました。
その結果、ここ数年でデザインからコードへの強力なムーブメントが生まれ、ローコード アプリ メーカーがSketchなどの他のプラットフォームが残したところを引き継いでいます。その目標は、シームレスで一貫性があり、使いやすいプロセスを作成し、Sketchデザインを簡単に使用可能なコードに変換できるようにすることです。
簡単に言うと、ローコードの WYSIWYG App Builder は、すべてに対応する完全な設計からコードまでのソリューションであるという点でユニークです。または、ガートナーが「デジタル製品設計プラットフォーム」と呼ぶものです。
「リモートワークと分散チームの時代では、リアルタイムのビジュアルコラボレーションと共同編集がイノベーションに不可欠です。デジタル製品設計プラットフォームは、デジタル製品チーム全体の新しいホワイトボードとして機能しています。」 -ガートナー、デジタル製品設計プラットフォームのテクノロジーインサイト
ドラッグ アンド ドロップApp Builderプラットフォームの利点と実現できること:
どのように動作するかをよりよく理解するために、簡単にテストすることができます。
ここでは、ドラッグ アンド ドロップでSketchデザイン ファイルからApp Builderのクリーンなコードを作成するための 5 つの簡単な手順を紹介します。
ステップ1: https://my.appbuilder.devを開く
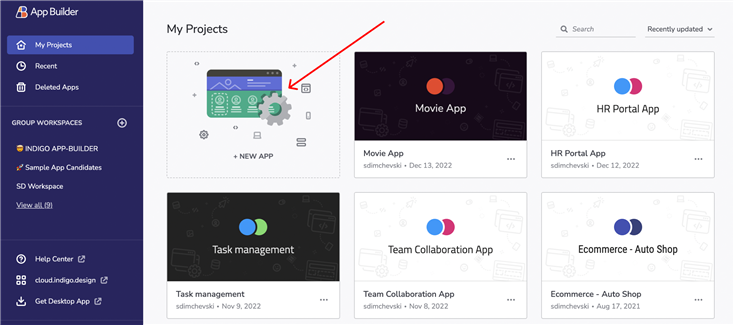
アカウントにログインするか、App Builderの無料トライアルを開始してください。ホーム画面から [新しいアプリ] をクリックして、Sketchファイルから新しいAngular、Blazor、またはWeb Componentsアプリの作成を開始します。

ステップ2:デザインのインポートタブをクリックします
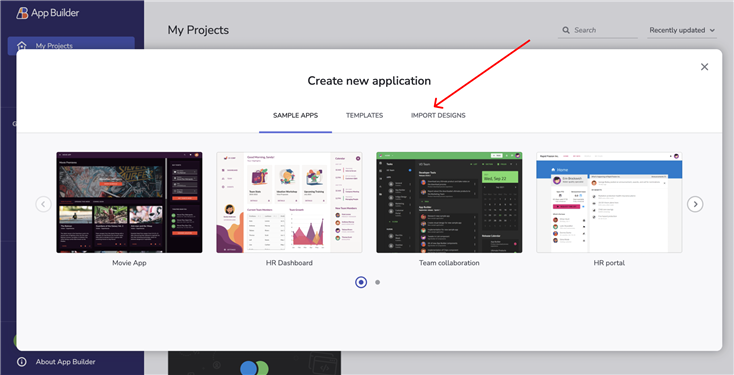
アカウントに正常にサインインしたら、「デザインのインポート」タブをクリックします。

ステップ3: Sketchファイルをドラッグする
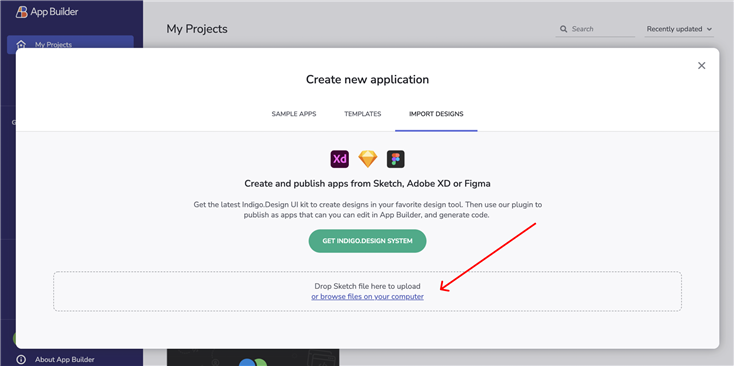
その後、選択したファイルを下のスクリーンショットにある「Sketchファイルをドロップ」領域にドラッグします。

ステップ4: App Builder Cloud IDEでデザインを確認する
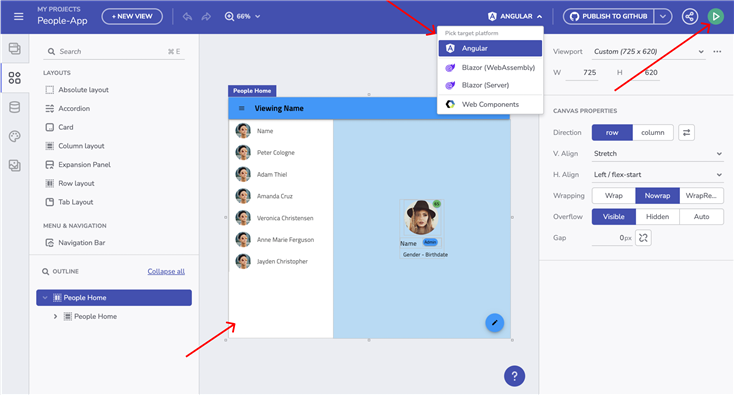
アプリの生成には数秒かかります。この時点で、IDE でデザインを確認し、ターゲット プラットフォームを選択できるようになります。

ステップ5:アプリを確認してダウンロードする
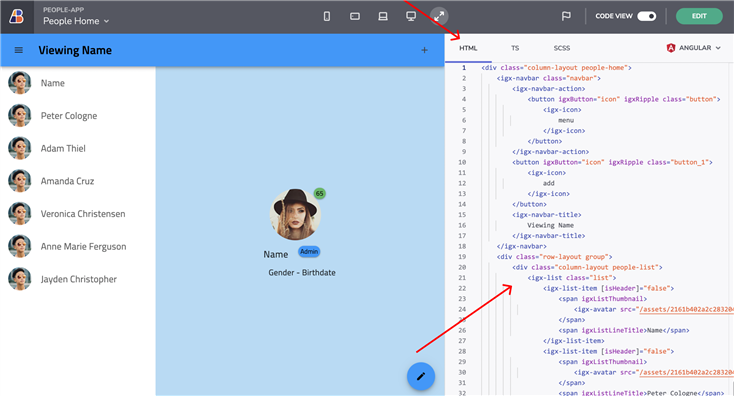
IDE の右上にある再生円形ボタンを使用して、アプリをプレビューおよび生成し、コードを確認できます。ここでは、実行中のアプリと HTML、CSS、TypeScript のコードを含むプレビュー オプションを確認できます。

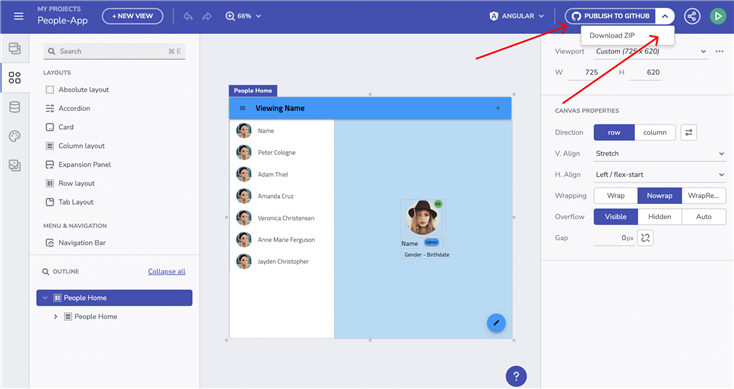
その後、コードを zip ファイルとして簡単にすばやくダウンロードしたり、GitHub に公開したりできます。

Sketchアセットのダウンロード
Sketchプラグイン、UI キット、サンプル アプリは、アセットのダウンロード ページから簡単にダウンロードできます。
または、次のリンクから:
多くの人は、Sketchファイルを HTML に変換する最良の方法は、次の理由から独自の CSS/HTML を記述することだと考えています。
どのようなアプローチであっても、時間がかかり、面倒で、エラーが発生しやすくなります。しかし、App Builderを使用してデザインからコードまでのプロセスを自動化すると、デザイン ファイルを 1 回のクリックでピクセル パーフェクトなアプリに変換できるだけでなく、重要なコード生成のボトルネックも解消されます。

ローコードApp Builder Sketchでどのように機能するかについての詳細を確認し、詳細なヘルプ ドキュメント ページで、Sketchでアートボードを構築し、プロトタイプを作成し、Visual Studio でコードを生成する方法のビデオをご覧ください。
また、App Builderの製品概要とチュートリアルを公開しました。このチュートリアルで、製品の特徴や機能について学び、使い始めることができます。

Forrester のローコード統計によると、「米国、英国、カナダ、オーストラリアの企業でデジタル トランスフォーメーション イニシアチブを担当する IT およびビジネスの意思決定者の 91% が、ローコードを使用して既存の IT 機能を改善し、俊敏性とイノベーションを促進しています」。そして今では、開発者の生産性を向上させるツールとしても使用されています。でもどうやって。

シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。

たとえば、SketchやFigmaデザイン ファイルを渡して、開発者に任せるだけでは十分ではありません。チームには、「力の倍増」として機能する単一のプラットフォーム、つまり効率的な製品設計プラットフォームが必要です。