
デザイナーと開発者の引き継ぎに関する包括的なガイド
デザイナーと開発者の引き継ぎとは何でしょうか? 開発作業では通常、どのくらいの時間がかかりますか? また、デザイン開発プロセスがスムーズに進むように、チームはどのように対処すればよいでしょうか? 答えはここにあります。
スタートアップ企業であれ、既存のテクノロジー大手企業であれ、あるいはその中間の企業であれ、一連の引き継ぎ、やり取り、反復を経ずに、アイデアから発売まで製品を実現することは事実上不可能です。
摩擦の主な原因は、デザイナーと開発者が製品を作成する際に従来非常に異なるタスクを実行することです。そのため、最も成熟した製品チームでさえも悩まされることが多いのが、デザイナーと開発者間の引き継ぎです。
今日は、設計から開発への引き継ぎについて詳しく説明し、次のようなソリューションの使用方法を説明します。
- 部門横断的なチーム間の完璧でより良いコミュニケーション。
- 豊富な UI キットと開発機能を備えた自動化ツールを使用します。
- すべてのデザインアセットの保存場所などの詳細を明確にすることで、チームがそれらをすばやく簡単に追跡できるようになります。
したがって、これらのハンドオフを処理する方法をすべて学びたい場合は、このガイドが最適です。
開発者の引き継ぎとは何ですか? また、どこで分割されますか?
開発者への引き継ぎは、デジタル製品の開発プロセスにおいて、設計やプロトタイプが開発者に実装される準備が整った段階であり、最も重要でありながらもイライラする段階であることがよくあります。
デザイナーと開発者の引き継ぎに関する問題の 1 つは、用語自体にあるかもしれません。「引き継ぎ」とは、デザインが開発者に引き継がれ、製品を実現するのは開発者の責任になることを意味します。しかし、製品がユーザーに使用されない限り、デザインは完成しません。したがって、デザイナーと開発者がデザインと開発のフェーズ全体を通じてコミュニケーションをとることが不可欠です。
従来のワークフローでは、デザイナーは発見段階と開発段階の間でサイロ化して作業し、概要に基づいてピクセルパーフェクトなモックアップを作成します。その後、クライアントの承認を得た後、それを開発者に渡します。このプロセスには問題がつきものです。デザイナーは完璧に測定され、一貫性のあるデジタルソリューションを作成するために多大な労力を費やしますが、デザインとデザインシステムは開発システムにスムーズに変換されないからです。
問題の一部は、デザイナーが UI に対して行う作業が増えるほど、開発者とのコミュニケーションが増えることです。したがって、たとえばSketchデザイン ファイルを渡して開発者に任せるだけでは不十分です。デザイナーは、すべての可動部分をどのようにレイアウトし、間隔を空け、スタイルを設定し、色を塗り、連動させるかなどを説明するデザイン仕様を提供する必要があります。これが、アプリが最終的にピクセル パーフェクトになるようにする唯一の方法です。それでも、IDE に入った後は、開発者側で多くの実装が必要になります。
開発者は、通常、退屈な作業で UI を表現するだけの HTML と CSS でコーディングする習慣がありません。Web アプリを機能させる裏側にはさらに多くのコードがあり、すべての開発者が UI マークアップの記述に精通していたり 、学習に興味を持っているわけではありません。開発者がこのような立場に追い込まれると、急峻な学習曲線によってプロジェクトにかかる時間が長くなり、その結果生じるやり直しやデバッグによってコストが制御不能に陥ります。
デザイナーと開発者のコ ミュニケーションを改善する
私たちは長年にわたり、デザイナーと開発者の間の溝を詳しく調べ、改善することで引き継ぎを迅速化し、争いを減らし、より円滑にできる領域を特定してきました。良好なコミュニケーションはほぼすべての関係において鍵となるため、デザインから開発者へのスムーズな引き継ぎにはそれが必須条件であることは当然です。コミュニケーションの溝は、あらゆる種類の問題や誤解につながる可能性があります。同じ目標に対する解釈が異なる場合さえあり、混乱を招いたり、まったく悪い UX につながる可能性があります。そして、どの製品チームにもそのような時間はありません。
デザイナーと開発者のコ ミュニケーション不足によって生じる一般的な問題は次のとおりです。
- デザイナーと開発者の間の不必要な複数のフィードバックループ
- 予期せぬ品質保証の問題、または予想よりも時間がかかるQAの問題
- 重複するスキルを活用できない
- コラボレーションを容易にする可能性のある新しいツールを適切に活用できない。
デザインシステムを使用する
「デザイン システムは投資です。多くの企業は、デザイン システムがないことで生じる非効率性が耐え難いほどひどくなるまで、デザイン システムに専念する人材を雇用しません。」
– ダイアナ・マウンター、GitHub
デザイン システムとは、簡単に言えば、UX パターンとブランド スタイル ガイドの計画的なインベントリを表し、ソフトウェア アプリケーションの構築に再利用またはコンテキスト化できる一致するソフトウェア コンポーネントとして実現されます。デザイン システムは、コンテンツ、ページ テンプレート、さらにはユーザー フローの作成に関する音声とトーンのガイダンスを含めるように拡張することもできます。デザイン システムは、各組織の特定のアプリケーション ドメインと使用コンテキストに合わせて手作りされます。何よりも、アプリケーションを構築するときに製品チームにとって唯一の信頼できる情報源として機能し、設計と開発の間のコラボレーション契約を表します。
デザイン システムがなければ、デザイナーは自分の作業を制限する明確なパラメーターを持ちません。デザイナーは創造性を発揮しすぎて矛盾を生み出し、ユーザー エクスペリエンスを悪化させたり、開発者を苛立たせたりする可能性があります。これらすべてがハンドオフ プロセスの妨げになります。

開発者を早期に関与させる
前述のように、チームが犯す一般的な間違いは、デザイナーが最初に作業を完了するのを待ってから、製品設計を開発者に渡すことです。これは混乱を招くだけでなく、少し見下したような感じにもなります (「さあ、終わりました。さようなら!」)。
引き継ぎをより成功させるためのベストプラクティスは、次の手順で開発者を早期に参加させることです。
- 最初のアイデア出しの議論にプロジェクトのリード開発者(または少なくともUI開発者)を参加させる
- 画面デザインとインタラクションデザインが議論されるすべての会議に開発を含める
- 代理店の場合は、クライアントとの電話会議に開発を含める
- デザイン要素が Web アプリケーションやモバイル アプリケーション、デスクトップ アプリケーションにどのように変換されるかについて、開発者からの洞察を求めます。
- 初期の設計アイデアを開発者に伝え、コードの潜在的な問題を特定して調整しやすくなるようにする
ランチをしたり、リモートで集まったり
全員が孤立して作業するのではなく、少なくとも時々は全員を集めてください。チーム全員で一緒に昼食をとるように促すことは、自発的なアイデアの共有に向けた大きな一歩です。さらに、物理的に可能であれば、同じ機能で作業しているチーム メンバーを同じ部屋に集めることを検討してください。
デザイナーと開発者が別々の場所で作業している場合は、定期的に仮想会議を設定して、作業の進捗状況について話し合ってもらいます。ちょっとした人間同士の交流が、作業環境や製品の成果に驚くほど大きな効果をもたらします。
また、完全な設計からコードまでのシステムによって、プロセスの早い段階でデザイナーと開発者の関与を劇的に強化できる方法についても簡単に説明します。
デザインファイルと必要なすべてのアセットを提供する
各デザイナーの責任の一部は、開発者が成功できるように準備することです。
これを達成するために役立つ最初の方法の 1 つは、開発者に必要なすべての設計ファイルとアセットを提供することです。計画を振り返ってみましょう。すべてを Dropbox、Google Drive、またはその他のツールで行うことに同意しませんでしたか? アセットの保存場所を伝え、不足している部分、質問、懸念事項に対処するためにコミュニケーション ラインを開いたままにしておきます。
引き継ぎミーティングを開催する
引き継ぎミーティングは、設計チームと開発チームの間で適切な引き継ぎを実行する最も効果的な方法の 1 つです。すべてをオープンにし、重要な質問に対処し、チーム全体を今後の仕事に意欲的に取り組ませるのに最適な方法です。双方の奇妙な点や疑問を徹底的に話し合い、開発、品質保証、リリースの各フェーズで何が起こるか準備します。明確なタイムラインと期待を設定し、各フェーズが確実に完了するように担当する特定の担当者を指名します。
学習するための新しいリソースを提供することで、基本的なスキルと概念の相互理解を促進することを検討してください。たとえば、デザイナーがコーディングの基礎を学習して、一部のデザインを機能的なコードに変換できない理由をより深く理解するように促します。同時に、開発者がデザインについて、またさまざまなデザイン要素の使用方法についてより深く学ぶのに役立ちます。
Figma開発者ハンドオフ
Figmaのようなツールは合理的な開発者ハンドオフを約束するが、実際にはそうではない。Figma developer handoff やSketch developer handoff の問題点は、開発者にとって本当に重要なことのうち、最も複雑でない部分を行っていることだ。開発者ハンドオフツールでは、開発者のゴールは、開発時間を最小化し、複雑なUIのコーディング時間を短縮し、チームの生産性を加速することである。FigmaやSketchにあるこれらの開発者ハンドオフ・スキームのほとんどは、画面上の特定のUI要素に対するHTMLやCSS(または「マークアップ」)の純粋なコピー・ペーストである。開発者は、レイアウトやUI要素の配置、デザインツールから「ハンドオフ」されたUI要素のコードが正しいことを確認するなど、複雑なスクリーンコードを書く必要があります。

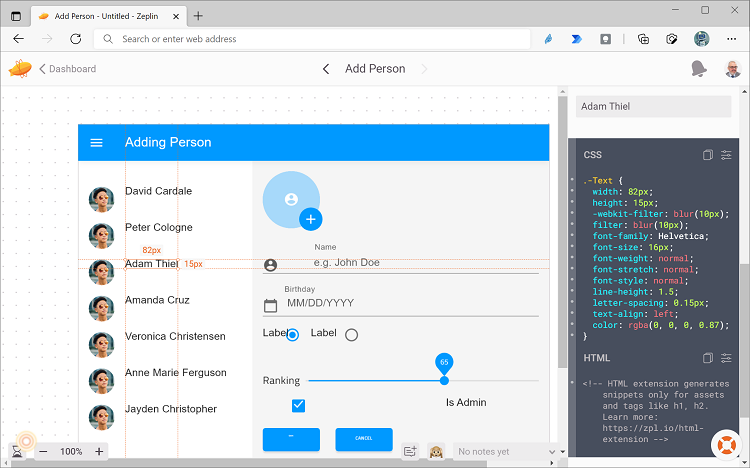
FigmaやSketchでの開発者のハンドオフの典型的な例
ローコードApp Builder ™を使用すると、Figma開発者ハンドオフやSketch開発者ハンドオフと同じ概念が得られますが、読み進めると、当社のツールがこの開発者ハンドオフを別のレベルに引き上げていることがわかります。

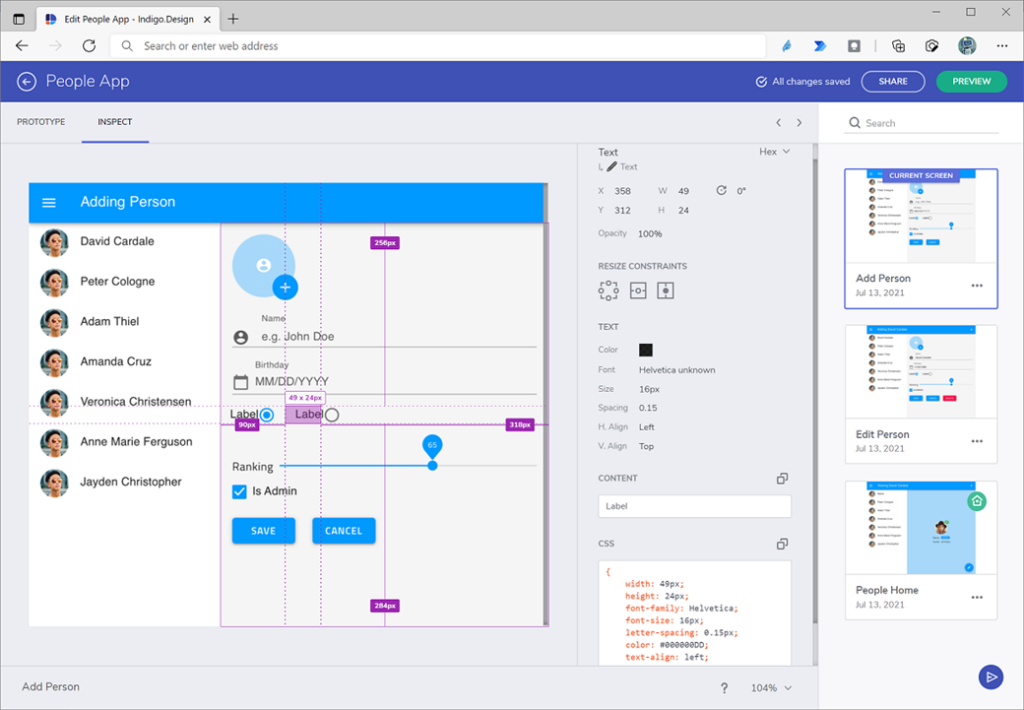
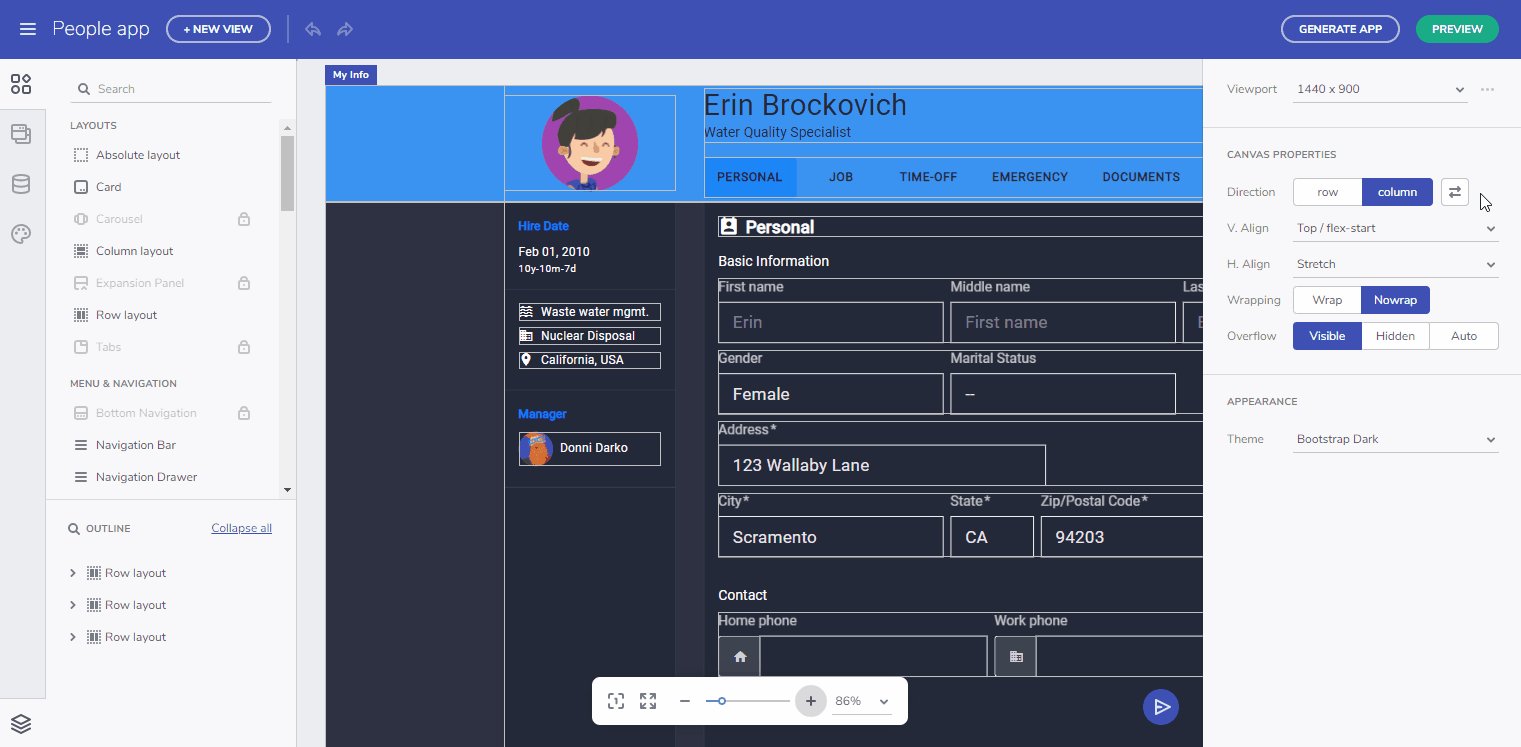
App Builderでのコード マークアップ/赤線ツールの例。
App Builder開発者のハンドオフ
先ほど簡単に触れたように、デザインから開発者への引き継ぎを改善する上で重要なのは、デザインを効率的に HTML コードに変換することです。多くのデザイン プラットフォームは、デザイン部分にほぼ専ら焦点を当てており、プラグインやその他の回避策を使用して開発者向けのデザイン ファイルを準備しています。
しかし、設計からコードまでに焦点を当てたプラットフォーム全体があったらどうでしょうか。つまり、設計とプロトタイピングを可能にするだけでなく、1 回のクリックで完全なピクセルパーフェクトなAngularコードも生成できる単一のデジタル開発プラットフォームがあったらどうでしょうか。
Sketchを例にすると、これはどのように見えるでしょうか?
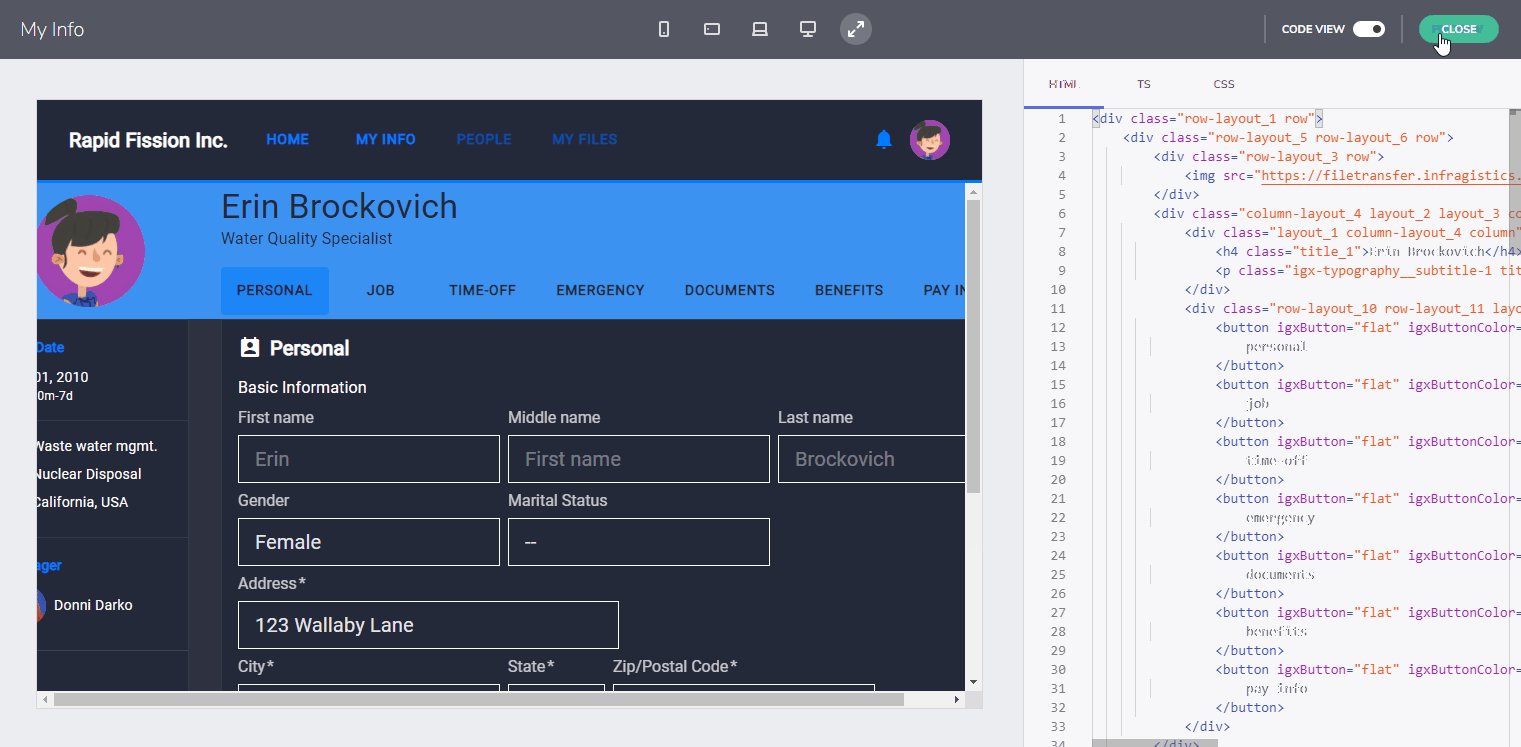
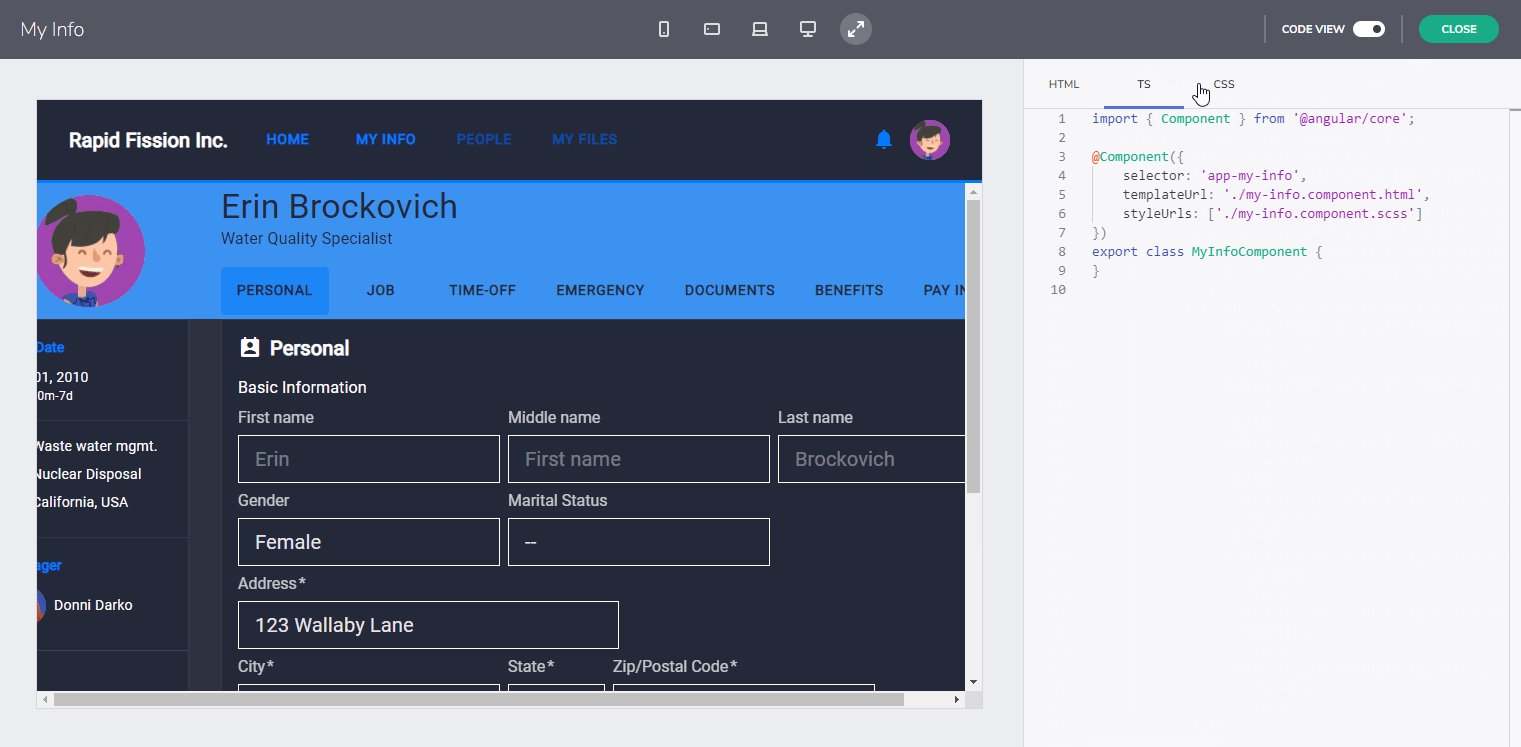
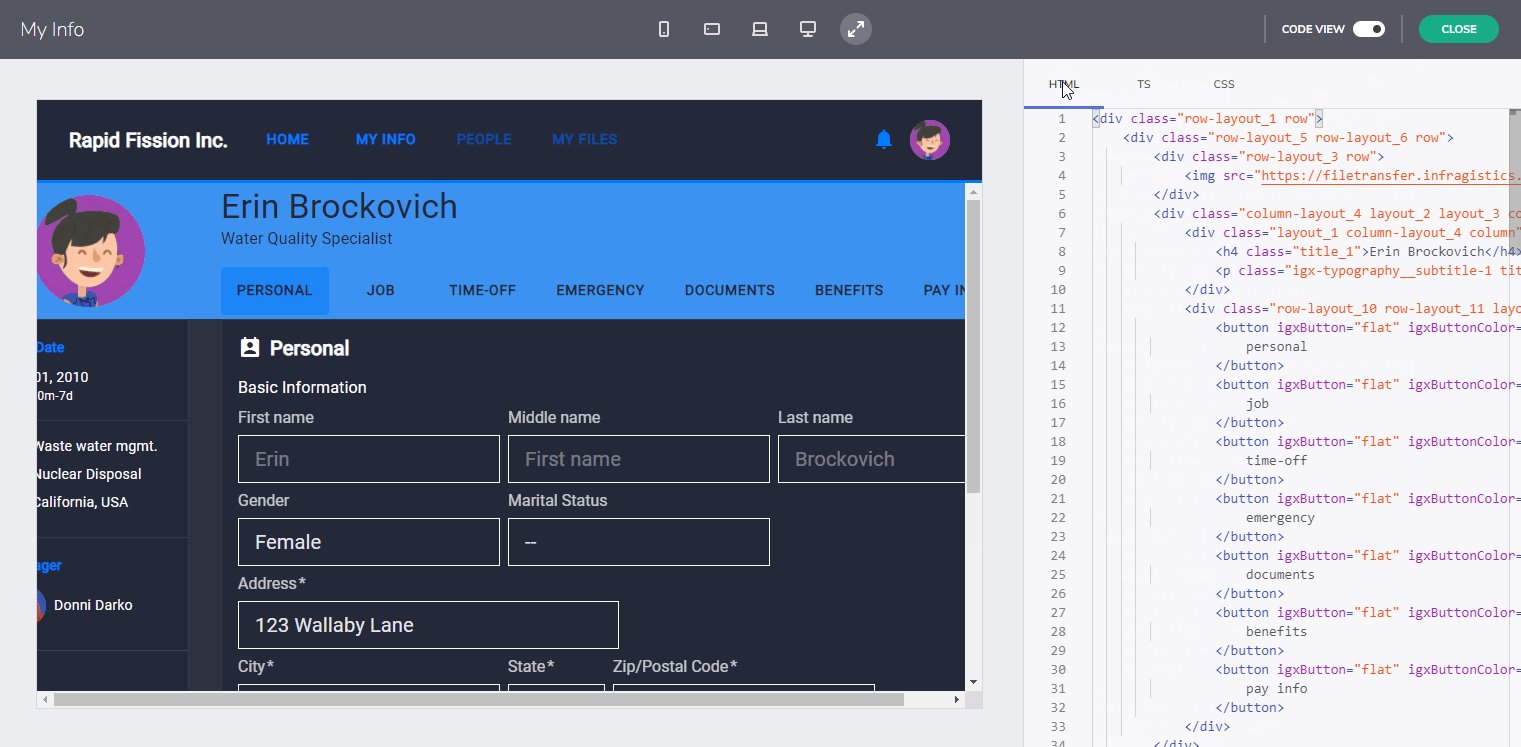
App BuilderとSketch用 UI キットを使用すると、Sketchで作成するすべてのもの (Figmaでも利用可能) でデザイン システムが使用されるため、すべてのスタイルとテーマの仕様が実際のAngularコンポーネントと一致します。ボタンをクリックするだけで、デザインから高品質の HTML、CSS、Angularコードを直接生成できます。

App Builderは、デザインからコードを作成するための 2 つのオプションがあります。
- Visual Studio Code プラグインを使用してコンポーネントまたは画面を選択し、クラウドベースのサービスでコードを生成して既存のAngularアプリに挿入します。
- SketchファイルをApp Builderのワークスペースに直接ドラッグし、WYSIWYG デザイナーを使用してデザインの編集を続けるか、1 回のクリックでコードを取得します。

開発者が本当に求めているのは、アプリですぐに使用できる、本番環境に対応したコードです。
以下はSketchコードのエクスポートの一部です。
- すべてのSketchアセットはプロジェクトファイルからインポートされます
- すべてのデザインに HTML 出力用に構造化されたレイヤーがあるわけではないので、高品質の HTML 出力を実現するために、必要に応じてデザイン要素を分析および再構築するツールを使用することが重要です。
- 必要に応じてデザイン要素をボタン、入力、選択などの HTML 要素に変換し、要素を視覚的に編集し、手動でグループ化および整理することができます。
- デザインを公開して他のユーザーと共有し、誰もが HTML/CSS 出力をダウンロードできるようにすることができます。
- これは HTML と CSS のみに依存し、出力に Javascript を使用したり想定したりしません。開発者は、出力 HTML をAngular、React、VueJS、またはその他のフロントエンド ライブラリで使用できます。
App Builder際立っているのは、コードの品質です。Infragistics は、最高品質の UI コンポーネントを作成するという課題に後から参入したわけではありません。30 年以上にわたって取り組んできました。リアルタイムの金融取引、大規模インフラストラクチャの電力変換、IoT データのストリーミングを処理するために、毎日当社のグリッドとチャートを利用する Fortune 500 企業向けのコンポーネントを構築してきました。
私たちは、使用可能でデバッグ可能、そして長期間の使用に耐える、クリーンな本番環境対応コードを生成します。また、デザイン ツールの互換性、デザイン システム、UI キット、プロトタイピング、ユーザー テスト、100% 本番環境対応のコード生成など、パッケージ全体が提供されます。
障壁を打ち破る
企業は、より優れたアプリをより早くリリースするには引き継ぎの障壁を減らす必要があることを認識しており、多くの活動が行われています。新しいアプローチでは、「引き継ぎ」という概念をなくし、デザイナーと開発者がより早く、より頻繁に共同作業を開始することに重点を置く必要があります。直接またはリモートで集まり、コミュニケーションを増やし、一緒に問題を解決し、デザイン システムやデザイン ツー コード ソフトウェアなどのツールを使用して、出荷までの時間を大幅に短縮します。特に、デザイン ツー コード ソフトウェアは、デザイナーと開発者が参照できる 1 つの場所を提供することで、コミュニケーション不足やエラーを減らし、フラストレーションのレベルを下げるのに役立ちます。また、利害関係者、テスター、ユーザーなど、デジタル製品の設計プロセスに関わるすべての人が、誰もが満足できる最終製品に、より簡単かつ効果的に貢献できるようになります。
当社の WYSIWYG App Builder設計からコードまでのスピードアップにどのように役立ち、実際の設計から開発者への引き継ぎをどのように実現するかを確認するには、この短いビデオを見て試用版にサインアップしてください。または、以下の包括的なApp Builder製品の概要とチュートリアルを見て、その機能と性能をすべて理解し、使い始めることができます。
ご質問がある場合は、jasonb@infragistics.comまでメールをお送りください。ぜひご相談ください。

