
App BuilderでFigmaデザインを HTML コードに変換する
シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。
35 年以上にわたる信頼の UI コンポーネントと、開発者によって開発者のために構築された高性能なデータ グリッドとデータ チャートの完全なスイートを備えています。
App Builder を試してみる デモを予約する
美しく差別化されたユーザー エクスペリエンスを備えたアプリを提供し、ワンクリックで本番環境対応のコードを生成して、アプリ開発を迅速化します。
ユーザー インターフェイスの設計と開発の複雑さを排除し、手作業によるコーディングに比べてほんのわずかな時間でアプリを構築します。
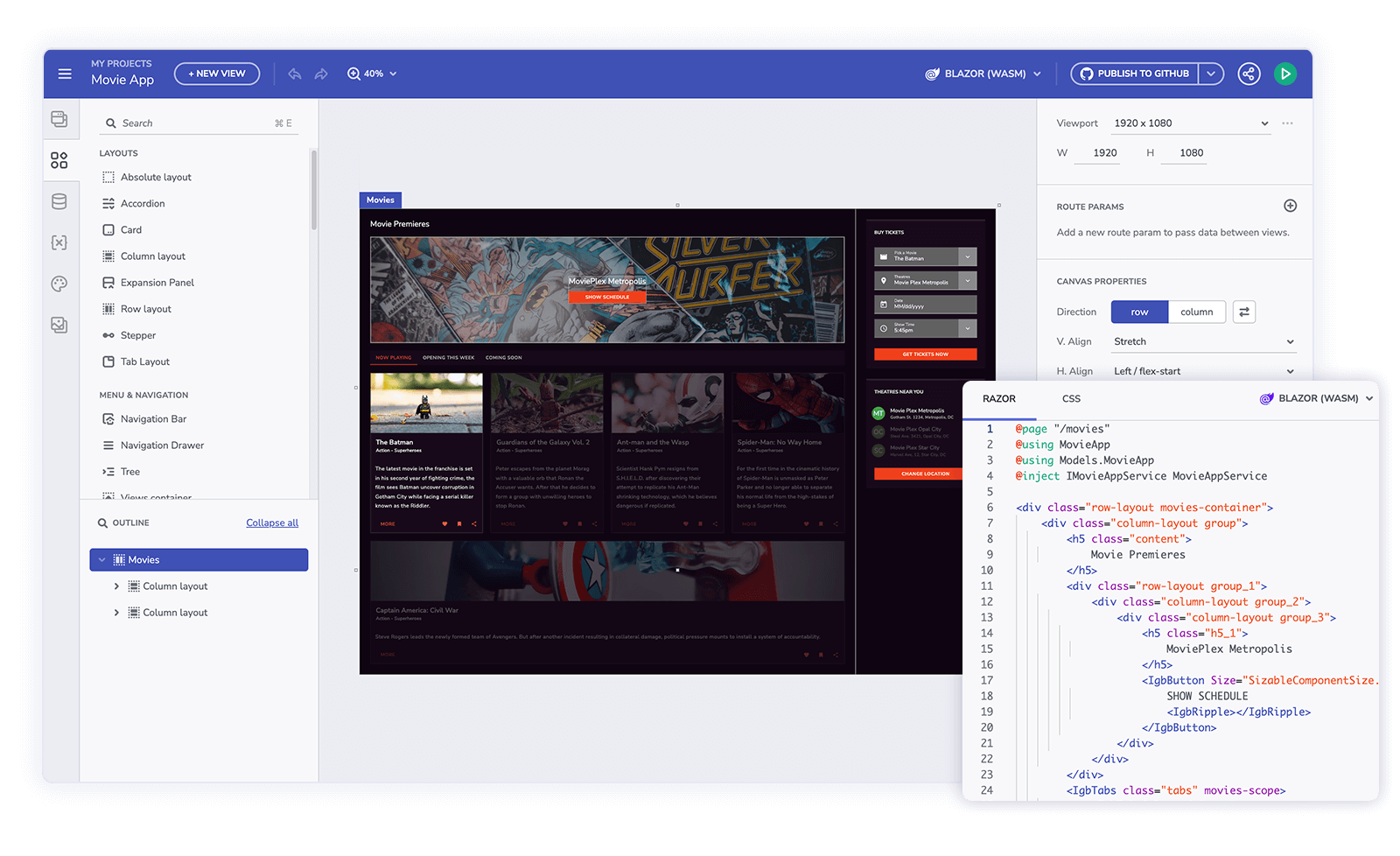
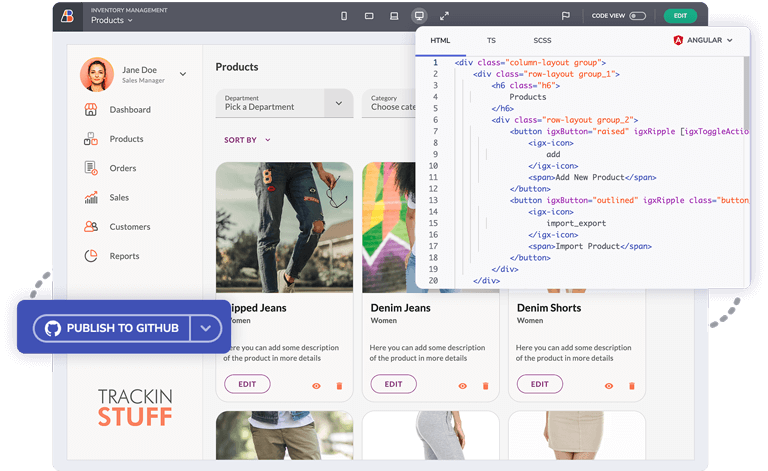
構築したものをピクセル単位で完璧に表現し、デザインをAngular、Blazor、React、Web Components用の量産準備完了コードに即座に変換します。
市場最速のグリッドやチャートなど、次のプロジェクトを開始するために必要なすべてのコントロールのツールボックスを提供します。
あらゆる REST データ ソースに接続し、Swagger UI サポートとローカルホスト データ アクセスを使用して重要なデータでデザインを明るくします。
追加されたデータソースはデータツールボックスに配置され、ユーザーは各データソースを展開/折りたたんで、含まれるテーブルと選択したフィールドを表示できます。

アプリケーションのビルド中にリアルタイムでソースコードをプレビューして確認します
すぐに簡単に本番環境対応のコードを生成し、GitHub リポジトリにアップロードして、Visual Studio Code またはお気に入りの IDE で実行できます。
顧客と同じようにアプリを体験しましょう - すぐに

将来を見据えたアプリの構築

シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。

シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。

このステップバイステップ ガイドを読んで、少ないコードで 1 回のクリックでAngularで本番環境対応のコードを生成する方法を学習してください。