
3 Blazor App Examples You Can Use Right Away
This article explores three fully functional Blazor sample applications that get you started with ease. Add some customizations, and they will become your own.
 APP BUILDER FOR BLAZOR
APP BUILDER FOR BLAZORBuild and deploy feature-rich apps without compromising on functionality, scalability, and performance.
Try App Builder Book a Demo
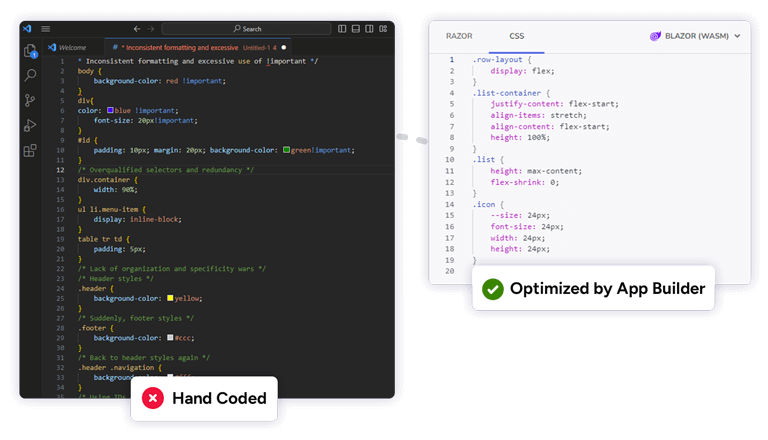
Achieve seamless functionality with significantly fewer lines of Blazor code by leveraging pre-built templates and reusable components for a well-structured app.

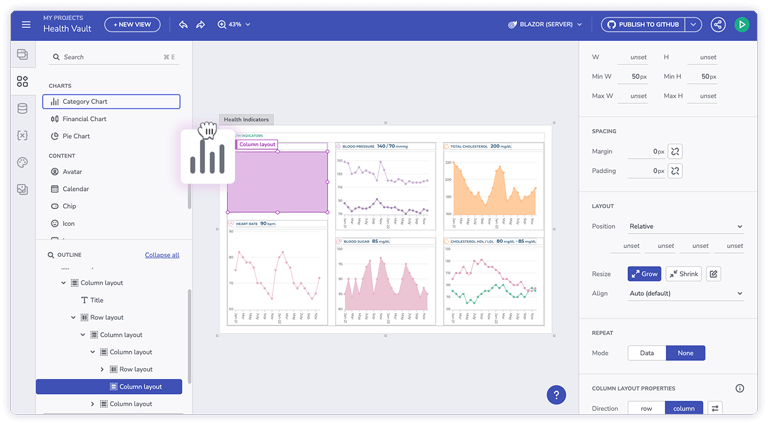
Empowering developers of any skill level to create stunning Blazor apps with a drag & drop interface that provides the means to configure whatever is required, with ease. Including a complete toolbox of 65+ UI components – highlighted by the fastest grids and charts.

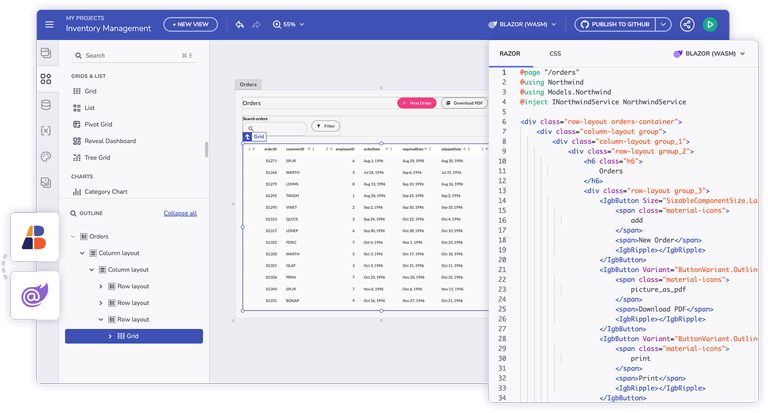
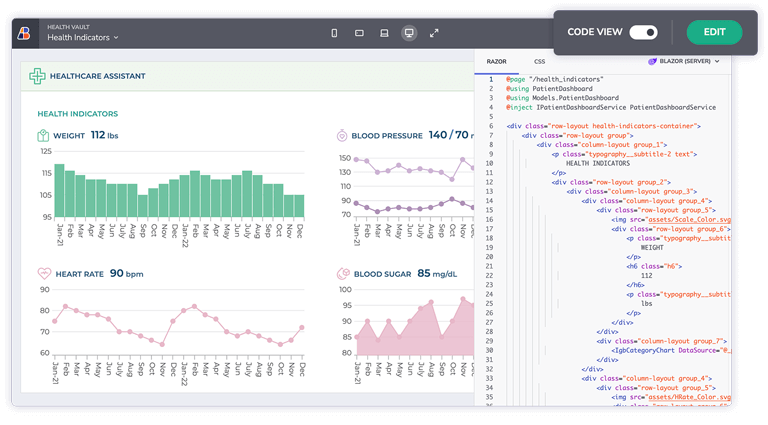
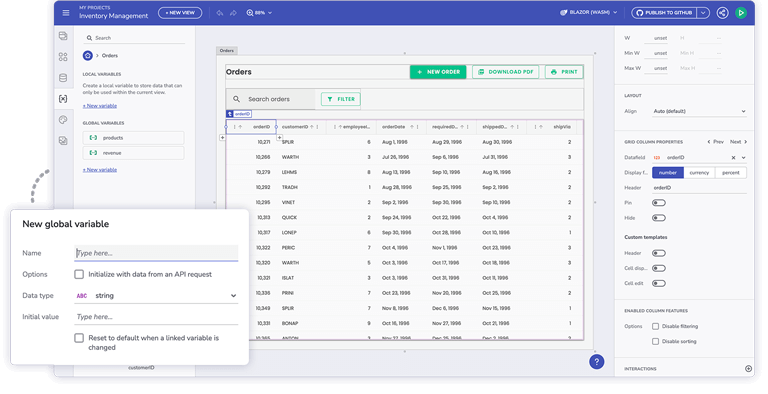
Generate production-ready Razor, C#, and CSS for a high-performant Blazor WebAssembly and Blazor Server app. With instant app preview, you can toggle between design and code views for a comprehensive understanding of the app logic – Razor pages, control definitions, divs, and more.

Transform complex coding tasks into seamless, visually-driven experiences, with the features every customer expects: data entry, full CRUD operations, master-details, local & global variables, routing and route parameters, and more.

Explore these inspiring app samples now to optimize your efficiency and get your Blazor projects to a new level.
Blazor App Builder is a low-code tool that automatically creates code for your Blazor apps. It leverages Razor templates to generate real UI components, reducing development time and errors that typically result from hand-coding. Our App Builder provides a straightforward WYSIWYG app building interface with a drag-and-drop functionality for easer use. Also provided – data binding, grid CRUD, themes, and more.
There are a lot of advantages of using platforms like App Builder. From a developer’s perspective, it can significantly speed up development time, ensure code consistency, and reduce bugs. It’s a great tool for large-scale applications and team projects.
C-level executives, Development Team Leaders, and Enterprise Architects can use Blazor App Builder for digital transformation, business growth, and optimization of app building processes for Blazor apps.
Other benefits of using our low-code tool as a Blazor App Builder include:
Collaboration, flexibility, and continuous delivery
User-friendliness and ease of use
Framework-agnostic approach to building apps and ability to switch from one framework to another in a click
65+ reusable components that can be easily customized further to match branding and requirements
Integrates a design system working with Sketch and Figma
Ability to generate code and preview it side by side with the app
GitHub integration
Blazor App Builder is just another way of saying that App Builder enables teams to build Blazor apps. It provides real Blazor components and lets teams generate production-ready Blazor code in a click.
App Builder allows you to start creating an app without writing code and then it generates the app in a click. The generated code is production-ready, easy to maintain, and matches platform conventions. You can create the app UI using a WYSIWYG design surface and add/configure components for the desired framework. Then, if you want, you can add more logic by generating the app and extending it in your IDE using our developer documentation and a detailed API documentation too.
App Builder officially supports both Blazor WASM and Server code generation options. You can build any Blazor UI with simple drag & drop and get production-ready Razor, C#, and CSS code in a single click for the components you need.
Customizing the generated Blazor code happens quickly and easily. The way Blazor App Builder does that is by enabling developers to customize the code in the platform only upon code generated app.
Yes, you can integrate Blazor code generated in low-code App Builder with your existing Blazor project. You can copy and paste the generated code directly into your existing project files, adjust it where necessary and customize it further. Always make sure to inspect and review the generated code to avoid bugs.
Yes. With Blazor App Builder, teams can import a Sketch or Figma design file and transform it to production-ready code for Angular, Blazor, and Web Components (soon for React). To do it, just drag and drop your Sketch file into the “Create from existing design” area. Then make any necessary customizations. If you want to generate code from a Figma design file, then you will need to use the Figma Plugin.
The low-code tool’s intuitive user interface, visual development environment, and availability of a drag-and-drop functionality make App Builder simple so anyone can start with it. And with the available learning resources (video tutorials, how-to guides, webinars, comprehensive documentation, help from the support team), getting used to using it is easy and fast.

This article explores three fully functional Blazor sample applications that get you started with ease. Add some customizations, and they will become your own.

How to go from a simple design file to a production-ready code? It’s easy with App Builder and you now have all the ways and steps outlined in this blog post.

What is Blazor code generation? How can you take advantage of it in a click using low-code App Builder? Find the answers in this step-by-step guide.