Você está preso em um silo de design?

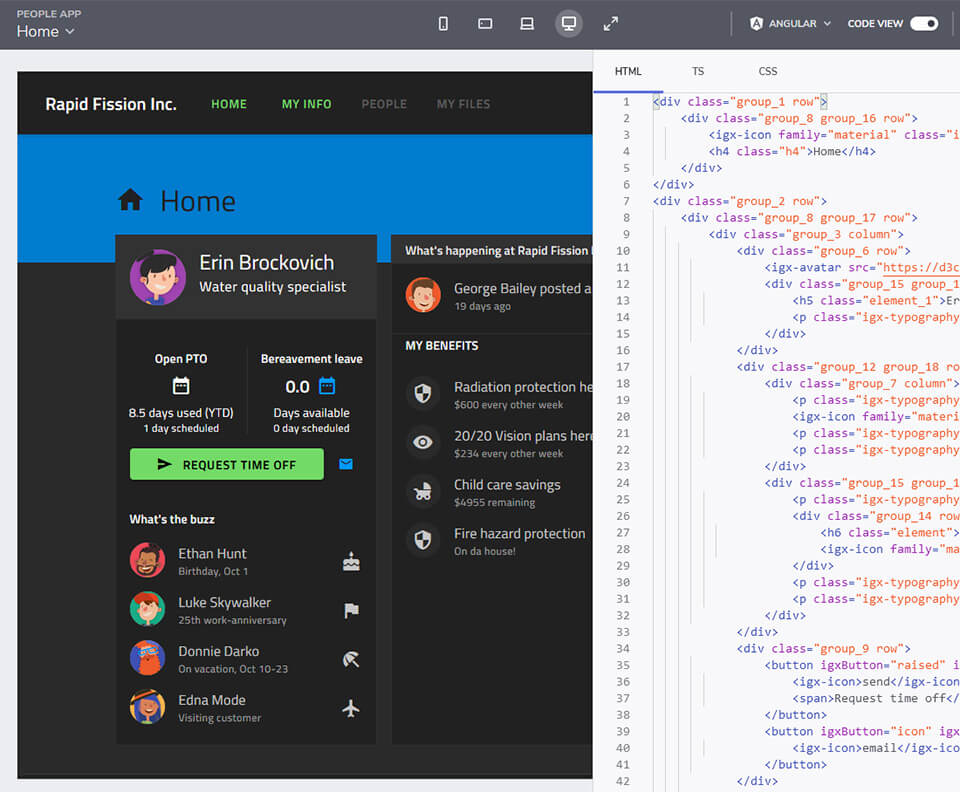
Saia com o design para o código
Começando com o lançamento oficial do Sketch em 2010, as ferramentas de design de software transformaram o design de aplicativos - tornando mais simples e rápido criar designs digitalmente, compartilhá-los com outros designers e usuários na nuvem e, eventualmente, transformá-los em protótipos funcionais.
Mas o design é apenas uma etapa no processo de transformar o design / protótipo em um aplicativo funcional. O desafio é que muitos produtos de design deixam você em um silo de design – você pode ter um protótipo, mas nenhum processo fácil para transformá-lo em um aplicativo completo. E a transferência tradicional de desenvolvimento de design é atormentada por falhas de comunicação, atrasos e erros.
O que é necessário? Um processo de design para código que permite que designers e desenvolvedores usem suas ferramentas favoritas —Sketch ou Figma para designers, por exemplo, ou Visual Studio ou um IDE favorito para desenvolvedores — mas oferece integração/extensibilidade de ferramentas em uma cadeia de ferramentas ou plataforma padronizada.
O resultado: a capacidade de pegar designs/protótipos estáticos, como arquivos Sketch ou Figma, e trabalhar com desenvolvedores para gerar rapidamente código pronto para produção em Angular ou Blazor. Este whitepaper descreverá essa integração do design ao código com mais detalhes.
Continue lendo
Preencha o formulário para continuar lendo
Os silos de design
Após o lançamento oficial do Sketch, as ferramentas de design de software evoluíram para oferecer maneiras mais rápidas e eficientes de projetar aplicativos e criar protótipos. Figma, Adobe XD e Zeplin são alguns que surgiram para desafiar Sketch.
Quando vistas de uma perspectiva, essas ferramentas contribuíram drasticamente para melhorar o processo de criação de aplicativos. Mas quando olhados de forma holística, considerando todo o processo necessário para criar um aplicativo completo, do design ao código, eles resolvem apenas parte do problema - e deixam você no que chamamos de "silo de design".
O que queremos dizer com silo de design?
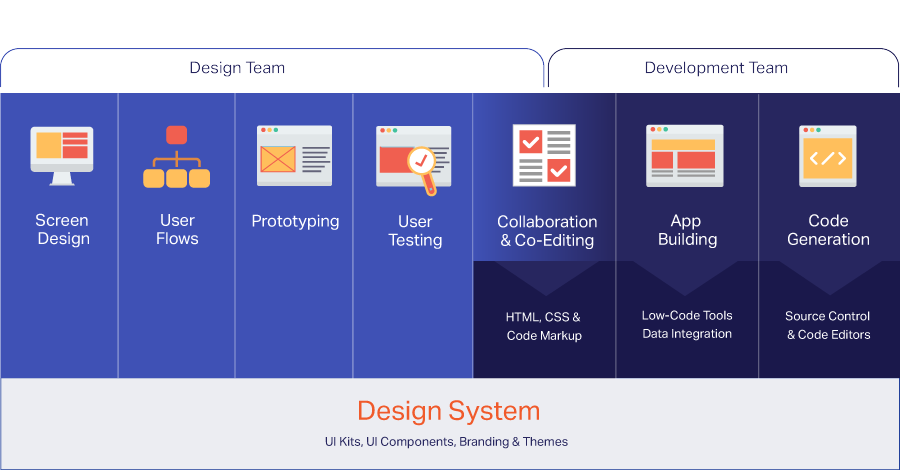
O design é apenas uma etapa em um processo de design de produto digital, que deve incluir tudo o que é necessário para criar um aplicativo funcional que atenda às necessidades do usuário-alvo - alguma combinação de design de tela, fluxos de usuário, coedição, teste de usuário, sistemas de design, prototipagem e geração de código. Também conhecido como design to code.
Os elementos desta plataforma de design de produto digital são mostrados no diagrama abaixo.
A Infragistics lançou uma plataforma completa de design de produtos digitais, chamada App Builder ™. Os primeiros testes internos mostram a capacidade de criar aplicativos até 10 vezes mais rápido quando todos esses elementos são incluídos em uma única plataforma integrada.
Quando você considera o processo completo de design para código, veja como as ferramentas de design de hoje deixam você em um silo de design:
| Sketch | Figma | Adobe XD | Zeplin |
|---|---|---|---|
| Somente Mac Sem teste de usuário Sem geração de código Colaboração limitada | Sem teste de usuário Sem geração de código | Sem teste de usuário Sem geração de código Colaboração limitada | Sem prototipagem Sem teste de usuário Sem geração de código Colaboração limitada |
Como você pode ver, a maioria dessas ferramentas de software de design carece de testes de usuário, oferece ferramentas de colaboração limitadas e nenhuma delas oferece geração de código - falhando em resolver o problema de longa data da transferência de desenvolvimento de design.
Rompendo com silos de design
Os líderes de aplicativos devem entender os principais recursos das plataformas de design de produtos digitais e implantar uma ferramenta para cobrir tudo, desde o design da tela até a geração de código.
Gartner, Technology Insight para plataformas de design de produtos digitais 1
Como mencionado anteriormente, uma solução de design para código permite que você saia dos silos de design e resolva os bloqueios de longa data que retardaram a criação de aplicativos por anos, superando as transferências lentas, propensas a erros e frustrantes que impediram a colaboração de design e desenvolvimento por anos.

Com uma plataforma de design de produto digital como App Builder, as equipes de design e desenvolvimento trabalham em uma única plataforma e compartilham um sistema de design comum, acelerando drasticamente a criação de aplicativos. Designers e desenvolvedores podem colaborar facilmente, compartilhando design de tela e protótipos, por exemplo, e visualizando o código real ou o aplicativo com componentes reais antes que o código seja gerado. Isso elimina a transferência complicada, reduz a frustração e garante que o aplicativo finalizado atenda às expectativas de todos — gerentes de produto, designers e desenvolvedores.
Aqui estão alguns dos recursos específicos que uma plataforma de design de produto digital deve oferecer:
Um sistema de design flexível – inventário de padrões de UX e diretrizes de estilo de marca que mapeiam componentes de software que podem ser reutilizados ou contextualizados para a criação de aplicativos de software.
Funciona com as ferramentas de design vetorial favoritas do seu designer, como Sketch ou Figma, com suporte total para Figma em breve.
Colabore com sua equipe, partes interessadas e clientes em iterações de design por meio de espaços de trabalho seguros com comentários encadeados em qualquer protótipo.
Testes de usuário remotos e não moderados ilimitados com análises em tempo real.
Inspecione a ferramenta (assim como o Zeplin) para obter CSS, cores, tamanho / código de posicionamento de seus projetos.
Design e construção de aplicativos WYSIWYG, com visualização de código em tempo real e geração de código para Angular e Blazor e, em breve, com React e Web Components.
Design to Code se baseia em Low Code
As soluções de design para código fazem parte do movimento low-code. Assim como as ferramentas low-code eliminam a necessidade de escrever milhares de linhas de código, uma plataforma de design de produto digital fornece os blocos de construção que eliminam o tempo, a frustração e os possíveis bugs de UX do design da tela, dos fluxos de usuários e da geração de código.
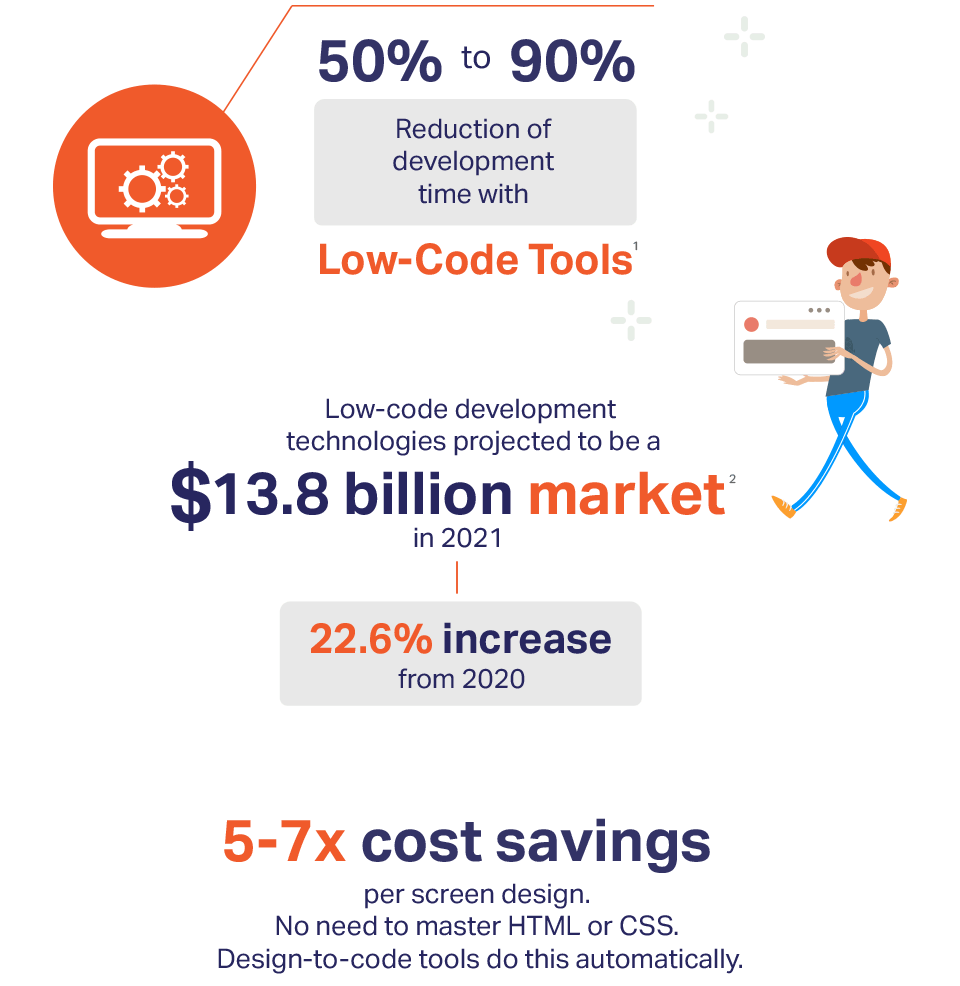
Aqui está um resumo de como as ferramentas low-code serão dramáticas para empresas e organizações de todos os tamanhos:

Plataforma Design-to-Code
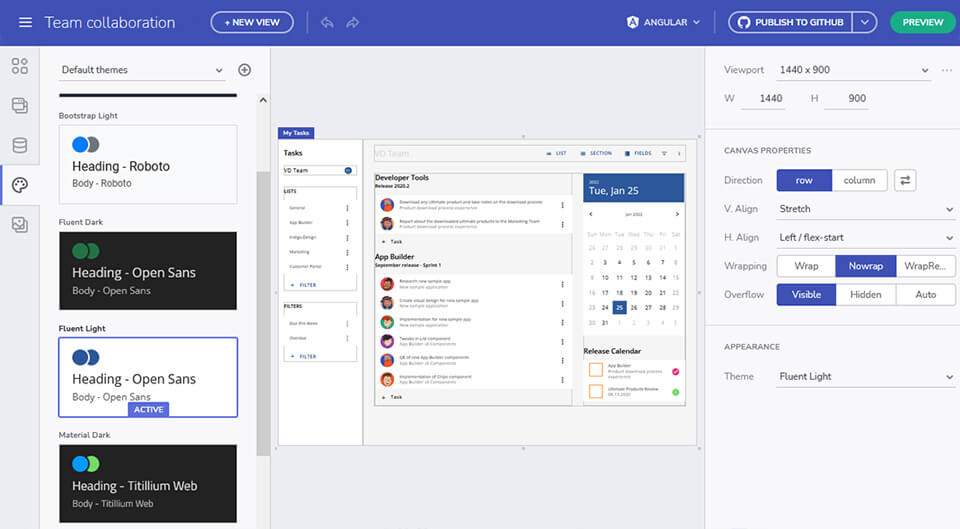
Para designers e desenvolvedores que desejam a maneira mais rápida de ir do design ao código e não estão interessados em recursos iniciais, como testes de usuários, o App Builder permite que você pegue Figma estáticos ou designs Sketch e obtenha aplicativos interativos e responsivos com componentes e estilos de interface do usuário reais. App Builder é uma ferramenta de arrastar e soltar WYSIWYG baseada em nuvem de baixo código que permite que os desenvolvedores, depois que os designers concluam seus protótipos, visualizem o código-fonte em tempo real. Quando estiver pronto, os desenvolvedores podem gerar código pronto para produção de forma rápida e fácil em Angular ou Blazor e carregá-lo em um repositório GitHub ou executá-lo no Visual Studio Code ou em seu IDE favorito.
Para designers que buscam a velocidade do design para o código, mas também desejam foco adicional no design da tela, fluxos de usuários, prototipagem e testes de usuários, eles podem usar App Builder de baixo código.


Para ver como você pode ir da ideia ao código em menos de 1 minuto, entre em contato conosco para uma demonstração hoje ou assista a este pequeno vídeo que leva um design vetorial Sketch a um código Angular utilizável, testável e atualizável!
Fontes
1. Gartner, "Technology Insight for Digital Product Design Platforms", 24 de novembro de 2020, Brent Stewart, Van Baker, Magnus Revang
2. Previsão do Gartner, fevereiro de 2021