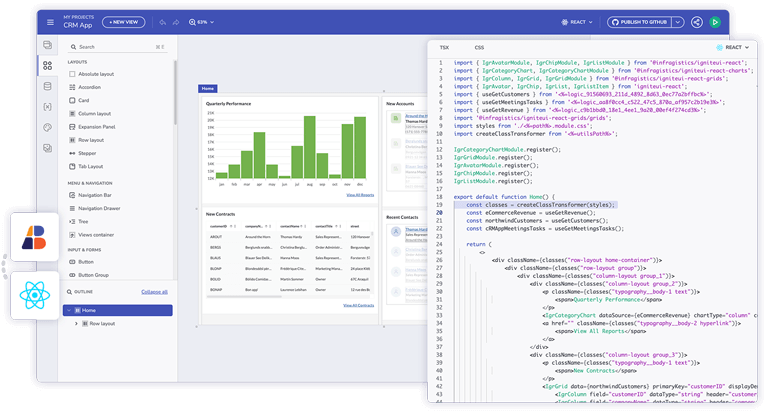
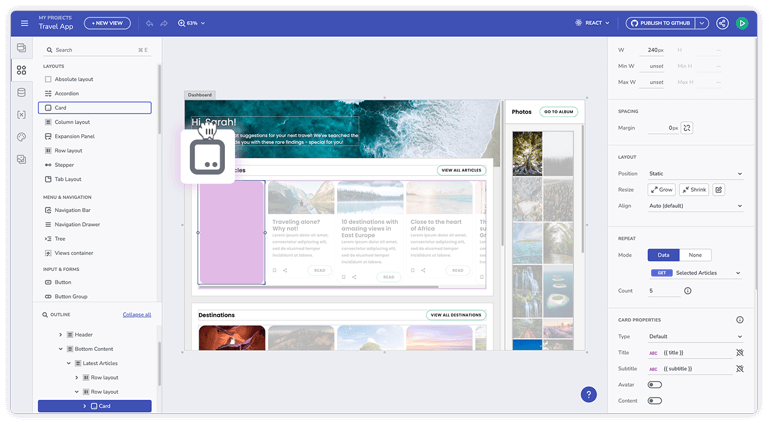
Os recursos de dados App Builder permitem que você adicione, edite e use fontes de dados externas no aplicativo que você está desenvolvendo. Por padrão, App Builder for React vem com uma fonte de dados Northwind simulada que os usuários podem usar como referência.
Você pode configurar fontes de dados da REST API usando definições de arquivo OpenAPI (Swagger) fornecendo uma URL de REST API direta para o arquivo de definições ou importando um arquivo Swagger (JSON/YAML). Uma vez conectado, mapeie os dados da API para os componentes do seu aplicativo e personalize como e quando as chamadas de API são feitas.
Além disso, App Builder também fornece uma UI para executar operações CRUD de dentro da grade. Isso é bem fácil, pois a Grade fornece Edição de Células, Edição de Linhas, Adição de Linhas e Exclusão de Linhas UI prontas para uso.



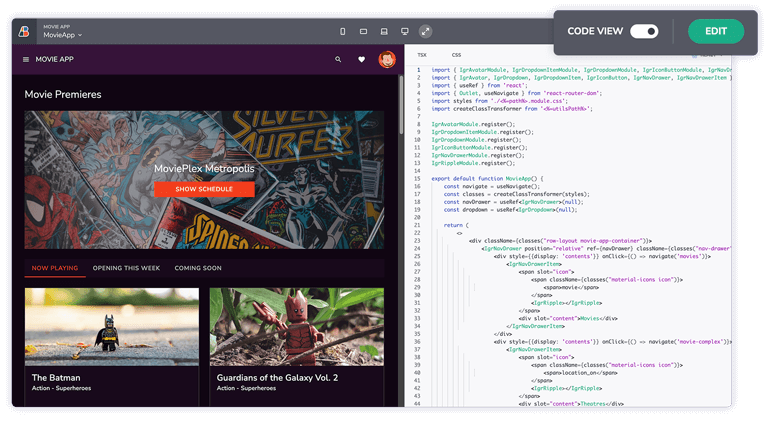
 CONSTRUTOR DE APLICATIVOS PARA REACT
CONSTRUTOR DE APLICATIVOS PARA REACT