
App Builder Lançamento com 10+ Recursos de Grade, Dicas Rápidas e Mais
Veja o que há de novo na versão de setembro do nosso App Builder low-code . Novo componente Grid, Snackbar e muito mais.
A atualização de setembro do App Builder está aqui e inclui algumas atualizações significativas. Durante os últimos meses, a equipe de produto tem se concentrado em enriquecer nossa ferramenta WYSIWYG baseada na web não apenas com novos componentes, mas também com aprimoramentos na integração do GitHub e na experiência de integração.
Se esta é a primeira vez que você aprende sobre App Builder, deixe-me compartilhar rapidamente novamente por que você deve considerá-lo como uma ferramenta fundamental no processo de desenvolvimento de aplicativos em sua organização:
- Um construtor de aplicativos visuais – a plataforma unificada para gerentes de produto, designers e desenvolvedores.
- Ferramenta de arrastar e soltar WYSIWYG baseada em nuvem que ajuda as empresas a projetar e criar aplicativos de negócios completos 80% mais rápido do que nunca.
- Uma ferramenta low-code que produz Angular brilhantes, Blazor ou código Web Components (React em breve) do seu design.
As atualizações da versão de setembro vêm em três fatores principais: novos recursos, melhorias e atualizações de manutenção.
Características
Componente de grade
A versão mais recente inclui 10+ novos recursos de componentes de grade, incluindo classificação, filtragem, edição de célula/linha, seleção, agrupar por e muito mais. Encontre mais detalhes em Documentação / Documentos da API /Documentos de design.

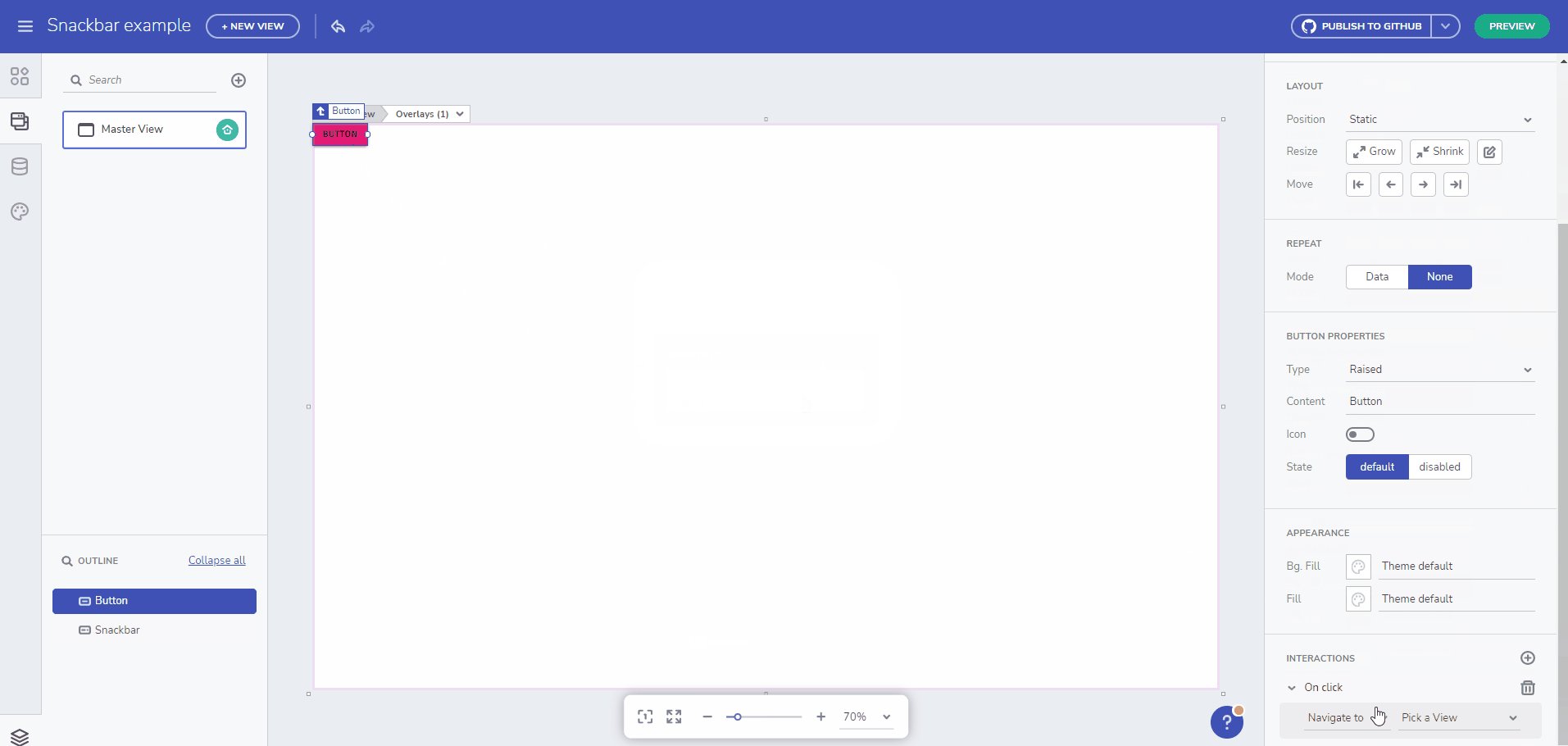
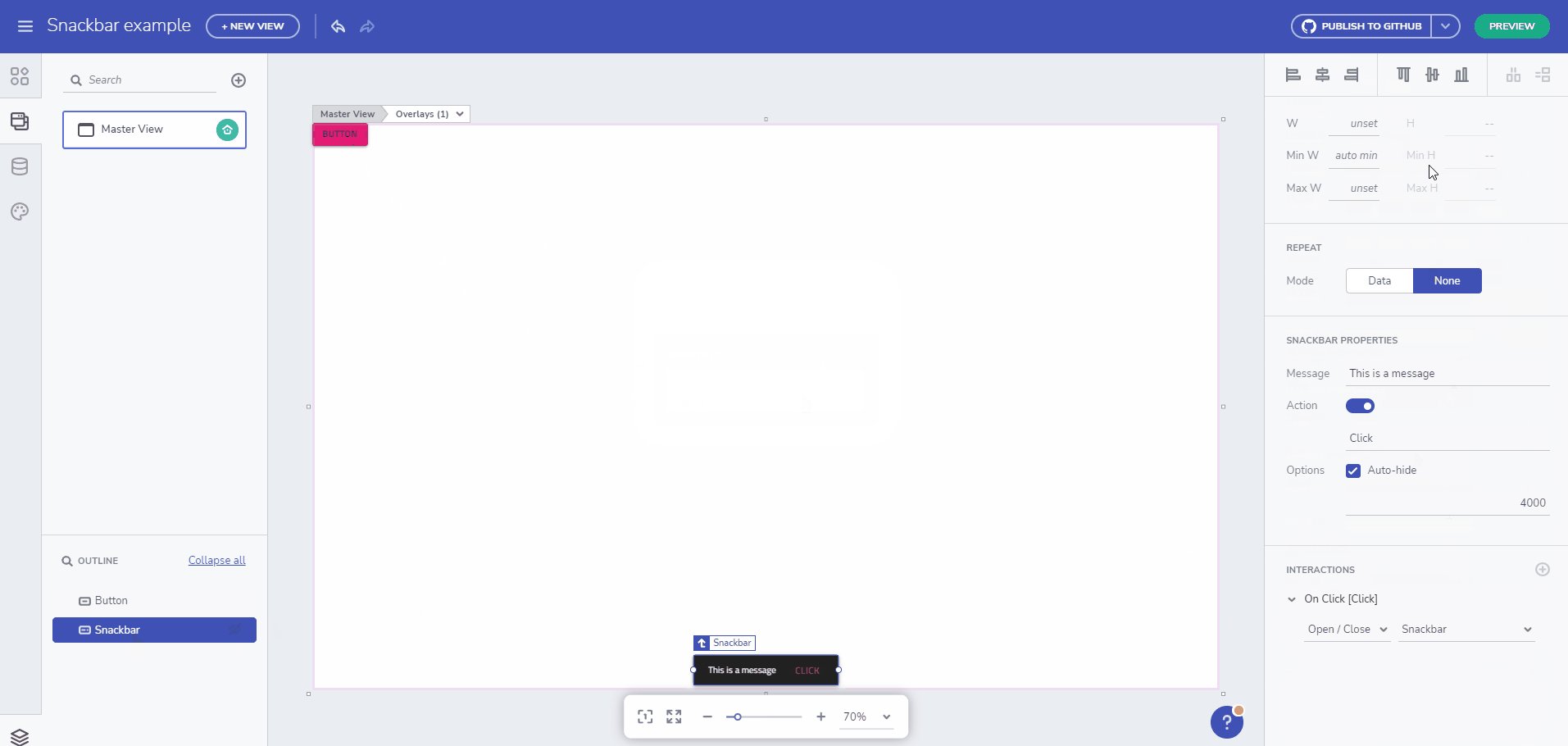
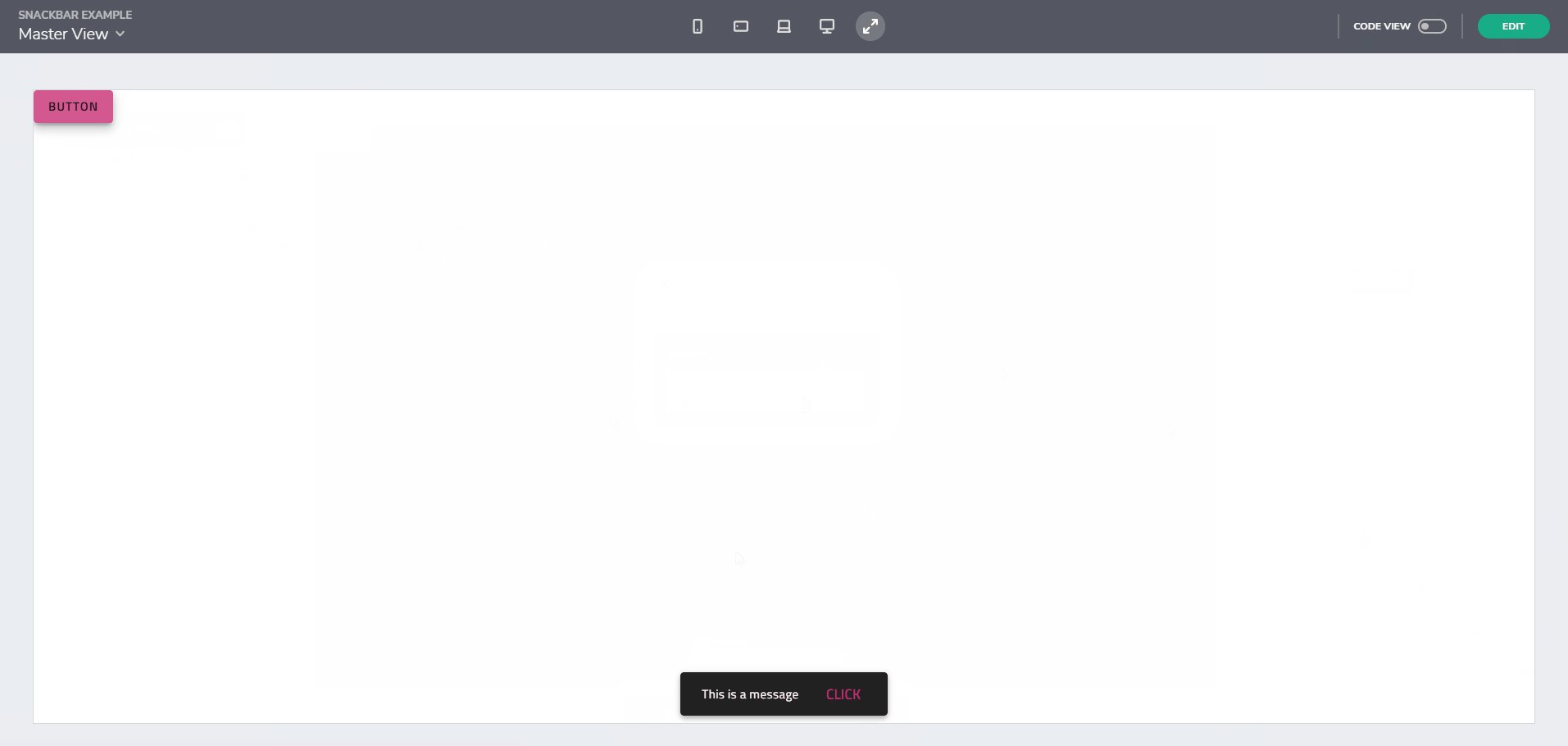
Snackbar adicionado à caixa de ferramentas de componentes
Esse componente fornece informações sobre uma operação com uma mensagem de linha única, que pode incluir uma ação. A mensagem Snackbar aparece acima de todos os outros elementos e está posicionada na parte inferior central da tela.

Melhorias na experiência de integração
- Dicas rápidas– O recurso de dicas rápidas visa educar gradualmente os usuários sobre os conceitos e aceleradores disponíveis. As dicas rápidas são acionadas quando o usuário conclui uma determinada ação no App Builder, como redimensionar um componente ou adicionar uma nova exibição secundária.

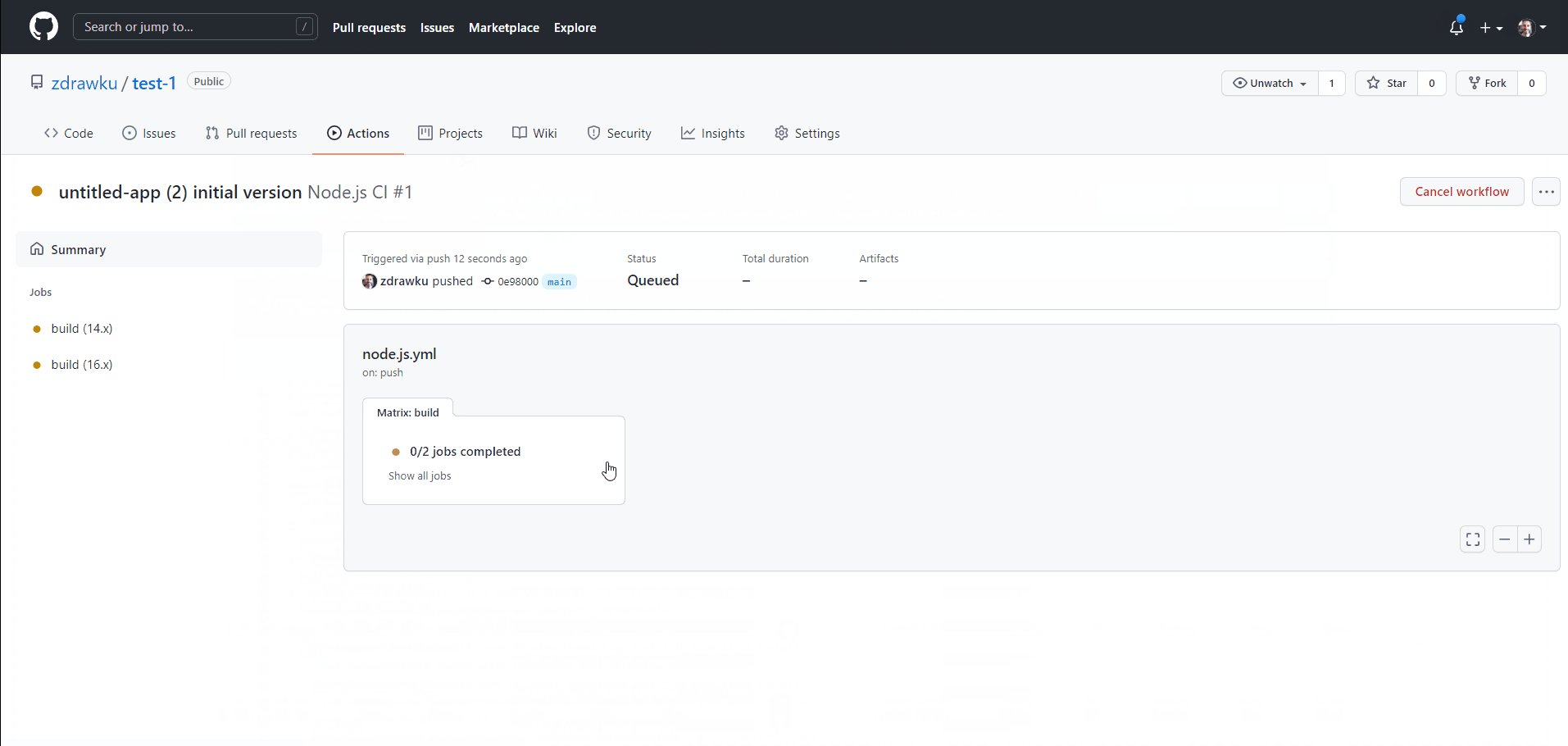
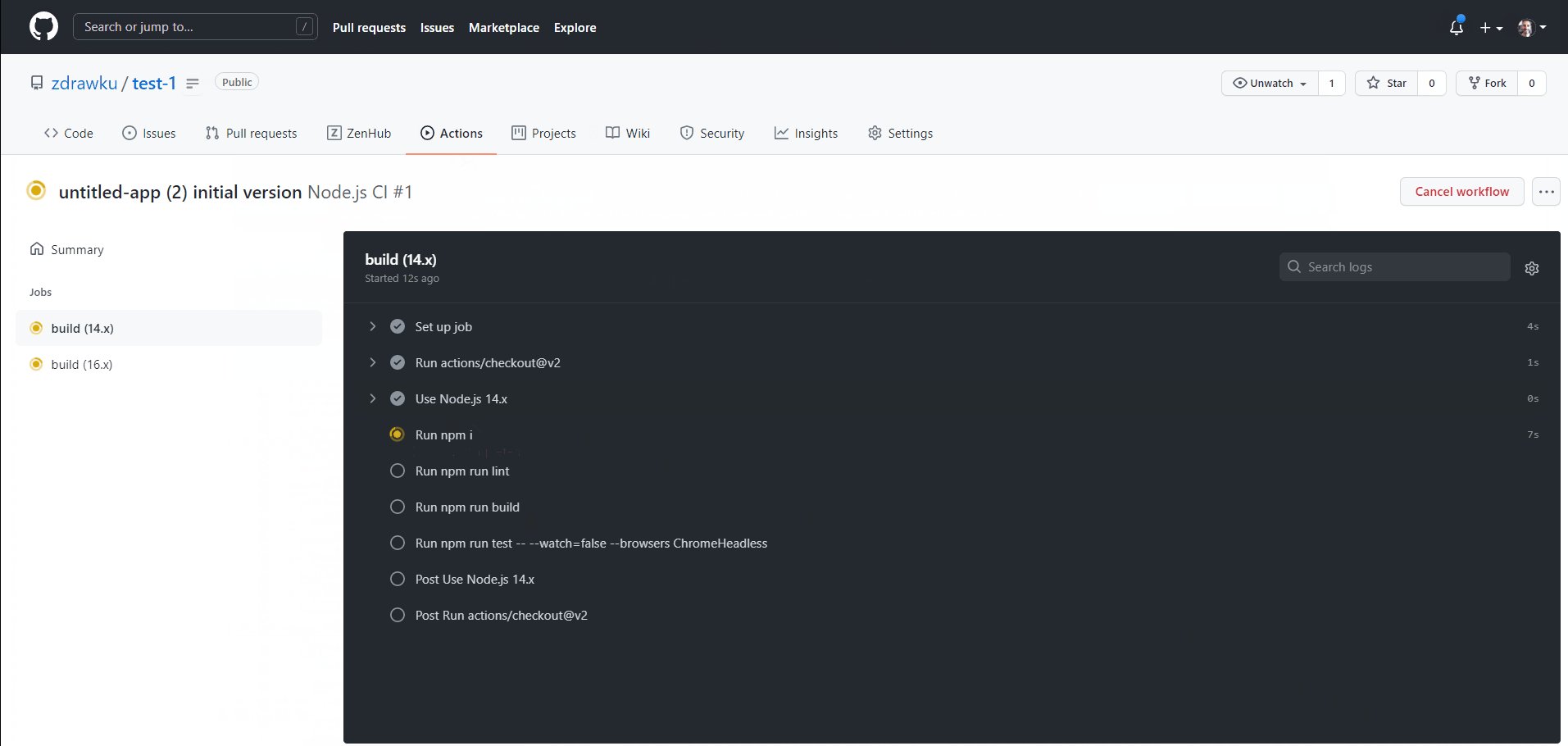
Github –App Builder agora lida automaticamente com a configuração de compilação e teste
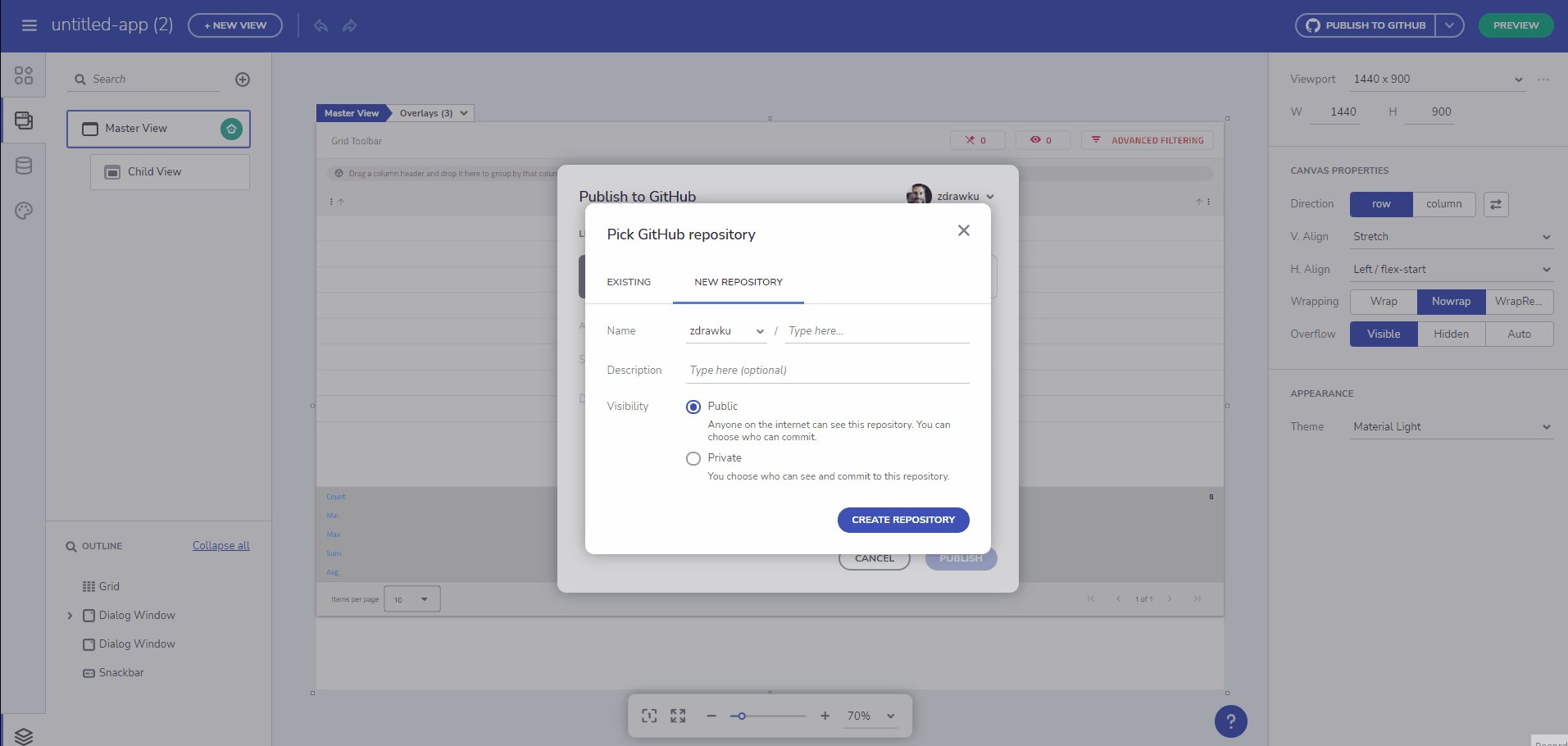
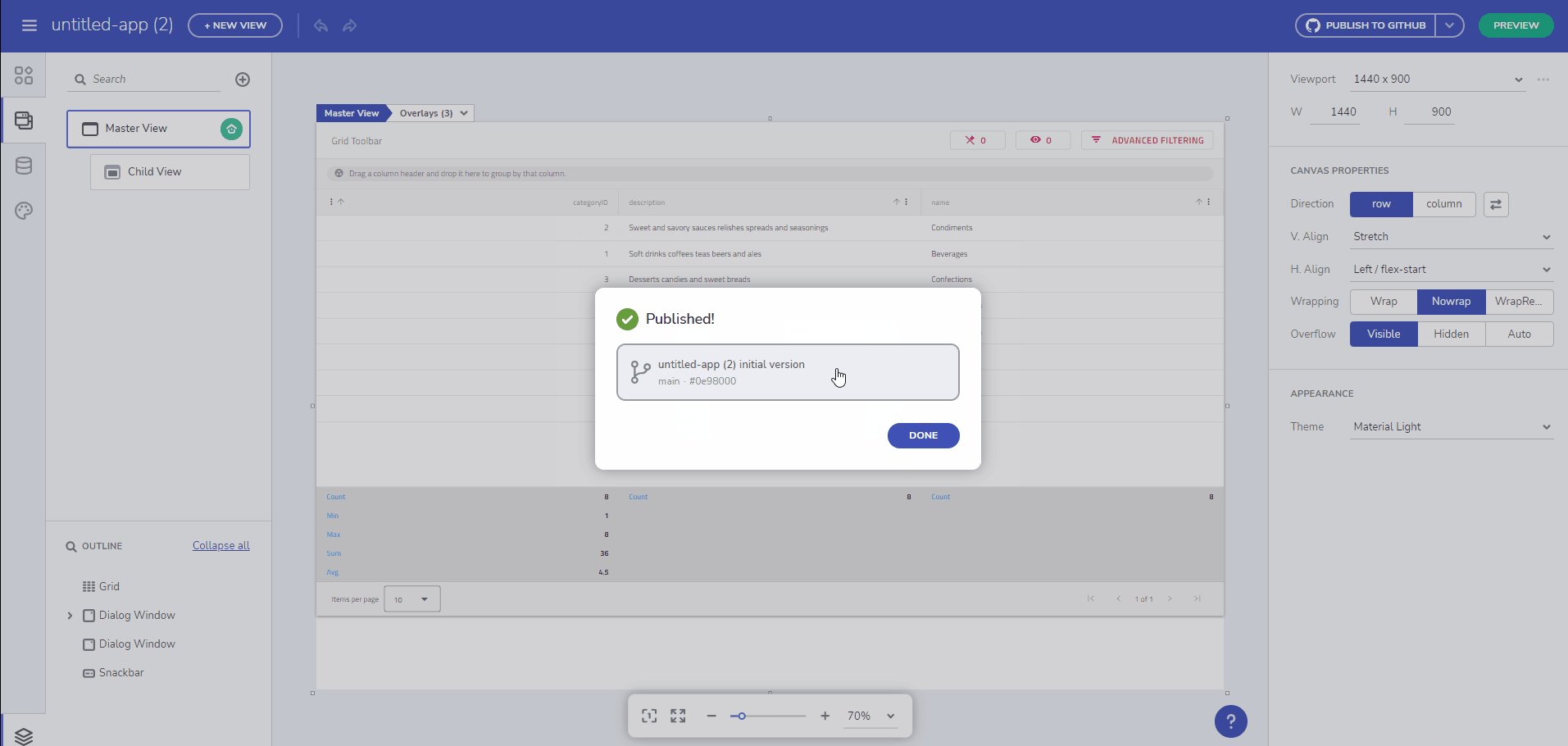
O GitHub Publish agora adiciona um fluxo de trabalho que faz uma instalação limpa de dependências de nó, armazena em cache/restaura-as, compila o código-fonte e executa testes em diferentes versões do nó. Portanto, quando estiver pronto com o aplicativo, basta selecionar o botão "Publicar no GitHub", nomear seu repositório e fazer o upload do projeto. Quando o processo de upload for concluído, você poderá verificar todos os seus arquivos e criar o fluxo de trabalho no GitHub.

Melhorias
- O botão "Gerar aplicativo" agora é "Publicar no GitHub".
- A caixa de diálogo "Criar novo aplicativo" agora vem em dois tamanhos. Um para monitores maiores e outro para monitores menores. Nova seção para obter ativos para Sketch ou Figma.
- Todos os aplicativos de exemplo foram atualizados com miniaturas significativas que representam capturas de tela reais e com uma breve descrição de texto do aplicativo ao passar o mouse.
- Carregamento aprimorado de temas ao carregar Sketch arquivo para geração de aplicativos.
Atualizações de manutenção e correções de bugs
- Tempos de carregamento aprimorados para aplicativos e ajustes gerais de desempenho ao usar o App Builder.
- Corrigidos erros com elementos repetidos de dados.
- Correção de população da lista de fontes de dados para elementos associáveis.
- Correções gerais de bugs.
Embrulhar
Resumidamente, esses são todos os novos recursos e componentes que você verá na atualização de setembro do App Builder. Se precisar de mais detalhes, recomendamos que você verifique a documentação atualizada.


