
Angular & Blazorアプリケーションでの Swagger UI の使用App Builder
少し前に Swagger UI をリリースしましたが、今回はそれをAngularおよびBlazorアプリケーションで使用する方法をご紹介します。チュートリアルをお読みください。
この投稿では、App BuilderのAngularアプリとBlazorアプリに Swagger UI を使用して、Web API のデータをApp Builder (tm) の UI コントロールにすばやく簡単にバインドする方法を学習します。しかし、まずはSwaggerとその利点全般、OpenAPI仕様、Swagger UIについてお話ししましょう。それでは、実際のチュートリアルに移ります。
さあ始めます。
Swaggerとは?
Swaggerは、API の設計、開発、テスト、監視などを支援するオープンソース ツールです。
Swagger には、次の 3 つのオープンソース ツールが含まれています。
- Swagger Codegen - OpenAPI 仕様定義からサーバー スタブとクライアント SDK を生成します。
- Swagger エディター – OpenAPI 仕様を使用して API を設計するための API エディター。
- Swagger UI – 対話型 UI で OpenAPI 仕様の定義を視覚化します。
そして、3つの商用/有料ツール:
- SwaggerHub – すべての REST API を 1 つのコラボレーション プラットフォームで設計および文書化します。
- SwaggerHub Enterprise – プロジェクト、スタイル チェック、再利用可能なドメインを使用して API を標準化します。
- Swagger Inspector – ブラウザから API 定義を数秒でテストおよび生成します。
Swagger は、RESTful Web サービスの記述、生成、使用、および視覚化のための仕様である OpenAPI 仕様 (以前の名称は Swagger 仕様) をサポートするように構築されています。Swagger に付属するツールを使用すると、開発者はほとんど手間をかけずに API を簡単に記述および文書化できます。OpenAPI では、次のような API 全体を JSON ファイルに記述します。
- エンドポイント
- 操作パラメータ
- 認証方法
- 応答
- 連絡先
- ライセンス
- 安全
- 利用条件
- その他の有用なメタデータ
現在、BlazorアプリやAngularアプリを開発している場合は、APIも開発しています。Swagger を使用してアクセス可能な API を使用すると、API がBlazorおよびAngularアプリケーションにもたらすすべてのサービスと機能のバックエンド実装とクライアント側での使用の両方が簡素化されます。ここでは、Swaggerが提供するものとその利点を詳しく見ていきます。
Swaggerの利点は何ですか?
- APIドキュメントをサーバー側とクライアント側の両方と同期します。
- 開発者と非開発者 (PM、エンド クライアントなど) の両方に使用できます。
- Swagger REST API ドキュメントを生成できます。
- Swagger REST API と対話できます。
- API依存のプロセスを自動化し、ドキュメントをチームメイトと共有できます。
- JSON および XML 形式の応答をサポートします。
- これは、さまざまなツールがAPIに関する情報を簡単に読み取るのに役立ちます。
- 包括的なツールを使用して、APIをインタラクティブで検出可能にします。
- OpenAPI 仕様を使用して API をさまざまなシステムやプラットフォームに統合できます。
Swagger の人気と、Visual Studio 2022 および .NET 6 API プロジェクトでは Swagger UI が既定でインストールされて使用されるという事実により、Swagger OpenAPI 定義の読み取りを完全にサポートし、App Builderでの Web API の使用を簡略化しました。
Swagger UIとは何ですか?
Swagger UI を使用すると、開発者、テスター、またはエンド ユーザーは、視覚的でインタラクティブな Web ページを介して API と対話できます。 Web ページは OpenAPI 仕様から自動的に生成され、Visual Studio などのツールを使用すると、1 行のコードで API の自動生成された JSON 定義に基づいて Swagger UI ページを生成できます。
App Builder Swagger UI では、クラウドベースの Swagger 定義を指定することも、OpenAPI を記述する JSON または YAML ファイルをアップロードすることもできます。App Builderでは、エンドポイント、パラメーター、入力などを管理したり、グリッド、リスト、コンボ、その他すべてのバインド可能なコンポーネントなどのApp Builderコンポーネントによって後で使用されるデータを取得して選択したりできます。
Swagger UIの使い方は?
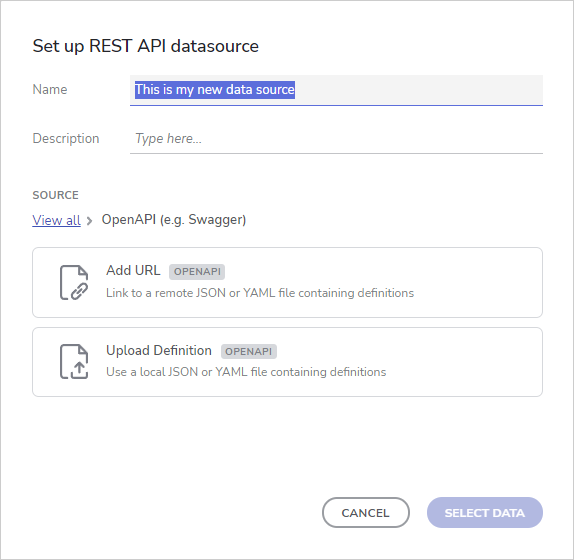
App Builder Swagger UI では、ファイルをアップロードするか URL を指定することで、Swagger 定義を簡単にロードできます。「データ ソースの追加」フローに既に慣れている場合は、新しいアプローチに違いはありません

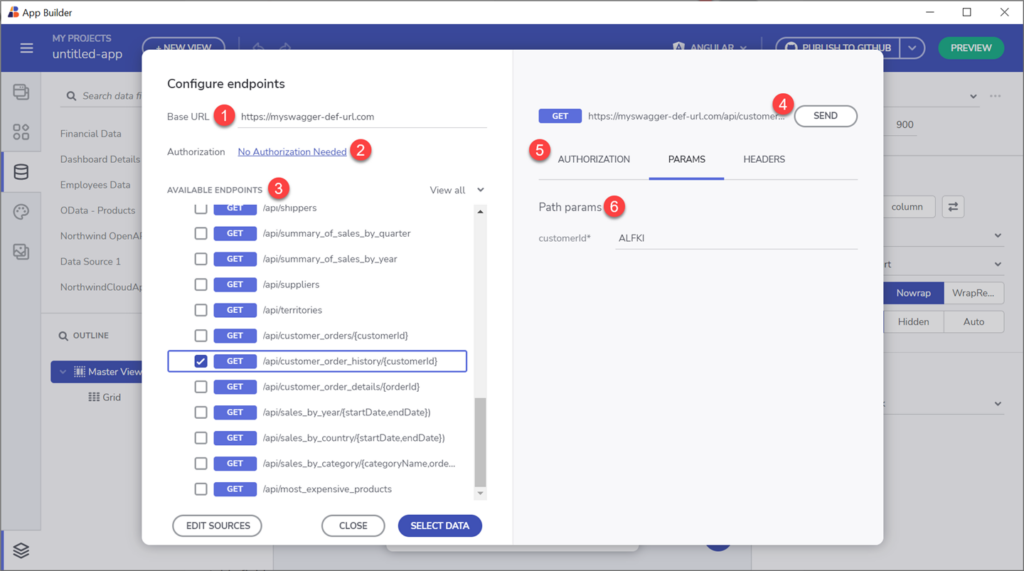
Swagger 定義が読み込まれると、[エンドポイントの構成] ダイアログが表示されます。
[エンドポイントの構成] ダイアログの左側は、次の要素で構成されています。
- ベース URL – その値がファイル定義に存在する場合、自動的に入力できます。
- 承認 – 必要に応じて認証キーを指定します
- エンドポイントツリービュー – 利用可能なすべてのエンドポイントが、そのタイプ(GET、PUT、POSTなど)とともにここに読み込まれます。
- [送信] ボタンで URL を要求し、i を選択する前に接続をテストするために使用できます。
- 権限、パラメータ、およびヘッダーのタブ要素 – 必要な場合は、そのようにマークされます
- 情報メッセージまたは必須フィールドを表示するタブコンテンツセクション。

エンドポイントを選択し、必要な認証とパラメータを(必要に応じてエンドポイントに基づいて)設定すると、後でデータ消費コンポーネントへの接続に使用される特定のデータフィールドの選択に進むことができます。これについては、次のセクションで詳しく説明します。
AngularおよびBlazorアプリでSwaggerを使用する方法は?
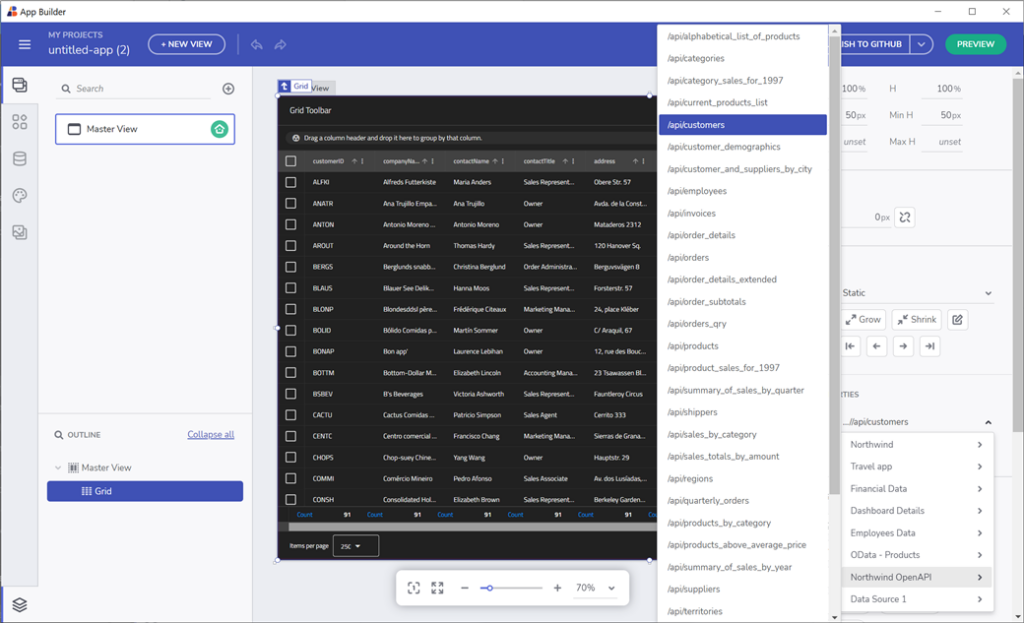
Swagger データ・ソースが追加されると、ユーザーは特定のデータ・フィールドをコンポーネント・セクションに接続できます。これを行うには、まずコンポーネント (グリッド、カード、コンボ ボックス、またはその他のデータ バインド コンポーネント) を選択し、次にメニューを下にスクロールして、接続先のデータ ソースからテーブルを見つけて選択します。最後に、コンポーネント セクションを選択したテーブル フィールドに接続します。
コンポーネントのデータバインディングの詳細については、App Builderのヘルプドキュメントページでデータの使用を参照してください。

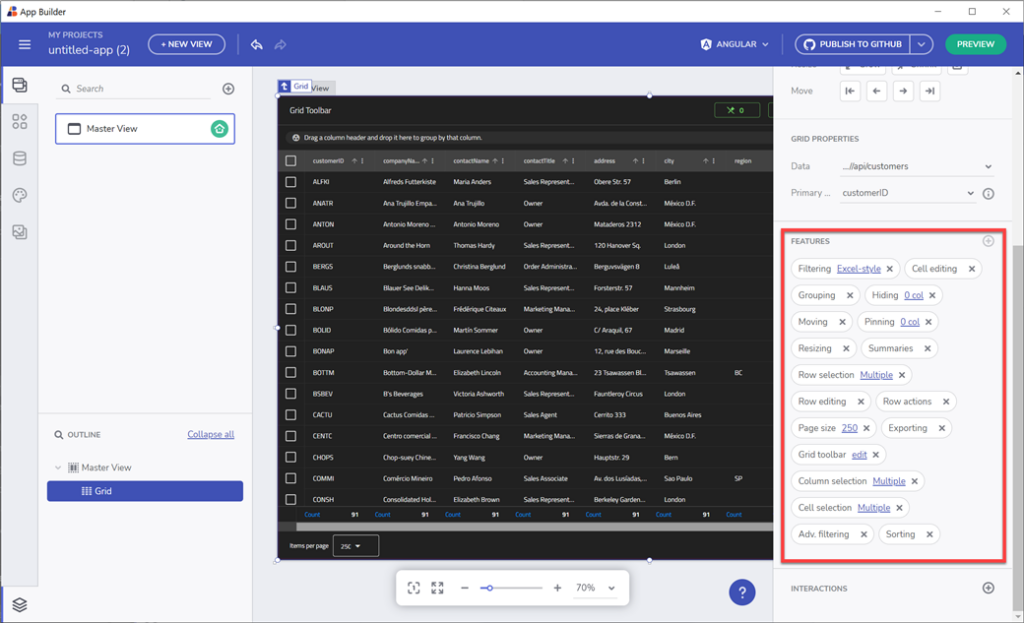
データ バインディングをサポートする各コントロールには、データの表示方法をカスタマイズできるプロパティ エディターの追加プロパティがあります。例えば、Grid コンポーネントには Primary key プロパティがあり、Combo Box コンポーネントには Value/Display キープロパティがあります。データ バインディングに関して興味深いコンポーネントの 1 つが、カード コンポーネントです。データソースの各レコードをバインドし、それを個別のコンポーネント(または「count」プロパティで設定できる特定の数のレコード)として表す繰り返しモード(データ)を指定できます。

アプリ コンポーネントのデータ バインディングの準備ができたら、プレビュー コードを確認するか、すぐに使用できるアプリケーションを直接ダウンロードします。ニーズに基づいて、Angularアプリの開発とBlazorアプリの作成とコード生成を選択できます。生成されたコードを確認すると、プロセスに沿って設定したエンドポイントURLに基づいてリクエストを処理するデータサービスが表示されます。以上です!
その他のリソース:
App Builderを使用して、REST API データを含む Swagger UI をUI グリッドまたはBlazor UI グリッドAngular簡単にバインドする方法を示すこのビデオをご覧ください。
Ignite UI のAngular Data Grid とBlazor Grid はフル機能のコンポーネントであり、バインドされたデータを一連の行と列として視覚化できます。データ選択、Excelスタイルのフィルタリング、並べ替え、ページング、テンプレート、列の移動、Excel、CSV、pdf形式へのエクスポートなど、多数の機能が満載です。
フル機能のAngular UI グリッドをゼロから作成する方法については、次のビデオをご覧ください。
また、まだ行っていない場合は、今すぐApp Builderを試して、プロジェクトを zip ファイルとしてダウンロードしたり、GitHub で公開したりできるAngularまたはBlazorアプリとコードのリアルタイム プレビューを確認してください。

