
ツリー グリッド、列プロパティなどを備えたApp Builderのリリース
App Builderのもう一つの素晴らしいリリースがリリースされました。まったく新しいツリー グリッド、列プロパティなどが提供されます。こちらをご覧ください。
App Builder TMの10月のアップデートがここにあり、重要なアップデートが含まれています。今回初めてApp Builderについてお知りになった方に、なぜこのツールを組織のアプリケーション開発プロセスにおける重要なツールとして検討すべきなのかを簡単にご紹介しましょう:
- ビジュアル アプリ ビルダー - 製品マネージャー、デザイナー、開発者向けの統合プラットフォーム。
- クラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールにより、企業はこれまでよりも 80% 速く完全なビジネス アプリを設計および構築できます。
- SketchまたはFigmaデザイン ファイルから優れたAngular、Blazor、またはWeb Componentsコード(近日中にReactも登場) を生成するローコード ツールです。
ローコードApp Builderの新機能と魅力
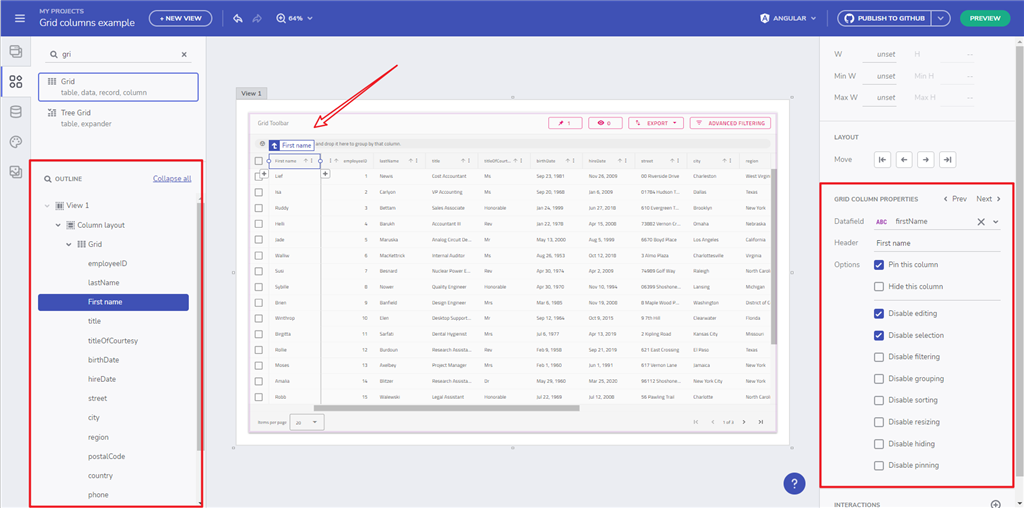
グリッド列の構成
グリッドでは、各列が子コンポーネントとして公開されるようになり、エンド ユーザーがすべての列を操作できるようになり、次の機能も公開されます。

- 各列には、単純な文字列ではなく、推論された列タイプが付属しており、コードのエクスポート時にそれが目立ちます。
- キーボードの矢印キーとアウトライン パネルを使用して列を並べ替えます。
- 列ヘッダーを選択し、そのタイトルまたはデータ フィールドを変更します。
- コードのエクスポート時にテンプレート化したり、既存のデータ フィールドにバインドしたりできる新しい (空の) 列を追加します。
- 「Del」キーまたはアウトライン パネルを使用して列を削除します。
- アウトライン パネルを使用して列を非表示にします。
- デザイン サーフェイスから列のサイズを変更できるようになります。
AB の次のバージョンでは、編集、フィルタリング、ピン留めなどの列ベースの機能の有効化/無効化を追加する予定です。
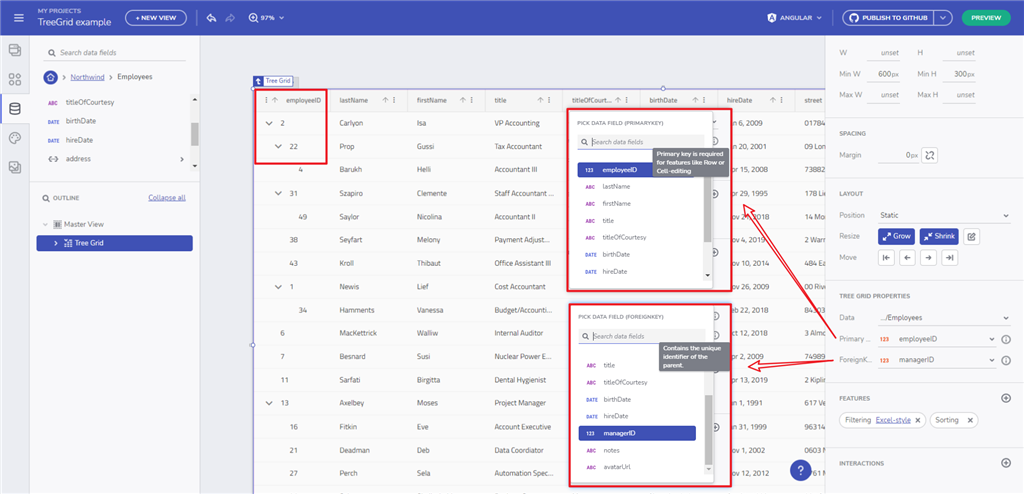
ツリーグリッド
Ignite UI Angular Tree Grid は、フラット データを簡単に表示および操作するために使用されます。わずかなコードでデータをすばやくバインドしたり、さまざまなイベントを使用してさまざまな動作をカスタマイズしたりできるようになりました。このコンポーネントは、データの選択、Excel スタイルのフィルタリング、並べ替え、ページング、テンプレート、列の移動など、豊富な機能を提供します。
Tree Grid の最初のバージョンではフラットなデータ バインディングのみがサポートされているため、データ オブジェクトには主キーと外部キーが含まれている必要があります。主キーは現在のデータ オブジェクトの一意の識別子であり、外部キーはその親の一意の識別子です。この場合、元のデータ ソースを含むツリー グリッドのdataプロパティはフラットなコレクションになります。公式 Tree Grid ドキュメント。

階層型データ ソース バインディングは次の反復で計画されており、まもなくリリースされる予定です。
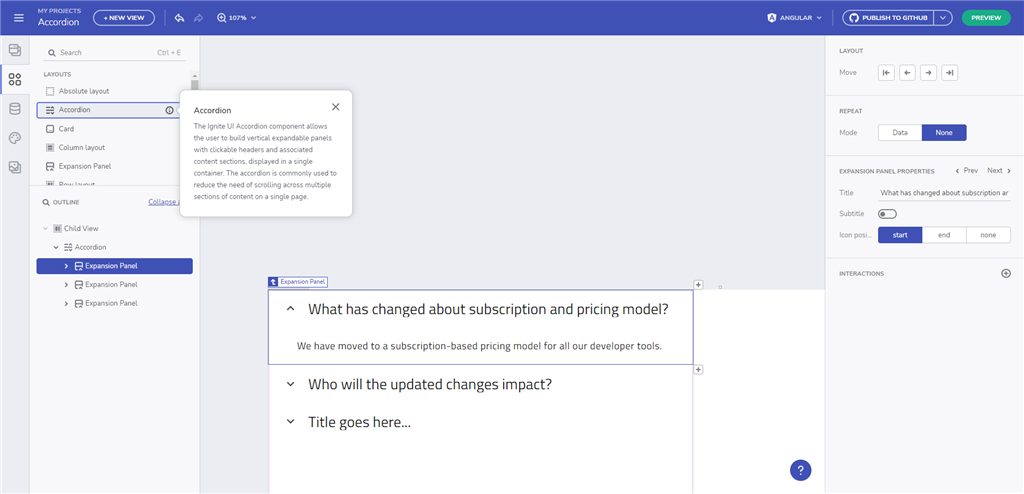
アコーディオン
このリリースでは、アコーディオン コンポーネントも追加しました。これは、クリック可能なヘッダーと関連するコンテンツ セクションを 1 つのコンテナーに表示した垂直展開可能なパネルを構築するための GUI コンポーネントです。アコーディオンは、1 つのページ上の複数のコンテンツ セクションをスクロールする必要を減らすためによく使用されます。

ライセンスコードのエクスポート
現在生成できるコードには 2 つの種類があります。
1.ライセンス ユーザーの場合、アプリ生成時にAngularコンポーネントのライセンス パッケージが使用されます。これは、アプリケーションのダウンロードとGitHub への公開の両方に適用されます。
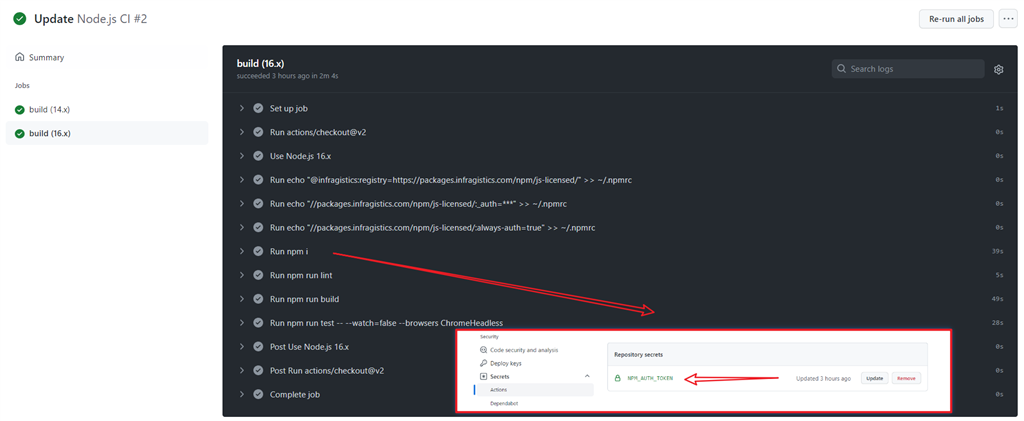
アプリケーションが GitHub に公開されると、プロジェクトをビルドして基本的なテストを実行する CI が追加されます。また、ライセンス パッケージを使用するために GitHub CI から必要な NPM_AUTH_TOKEN も公開します。

2.トライアル ユーザーの場合、アプリ生成時にAngularコンポーネントの無料トライアル パッケージが使用されます。これは、アプリケーションのダウンロードとGitHub への公開の両方に適用されます。
プロジェクトが Ignite UI Angularの試用版を使用している場合にフルライセンス パッケージにアップグレードする方法、およびライセンスされた npm フィードを使用するために環境と CI を設定する方法については、ライセンス FAQ およびインストール ドキュメントを参照してください。
あるいは、ライセンス フィードへのガイド付きログインを実行するには、`npm run infragistics-login` を実行します。
トピックはここで入手できます。
OpenAPIの改善
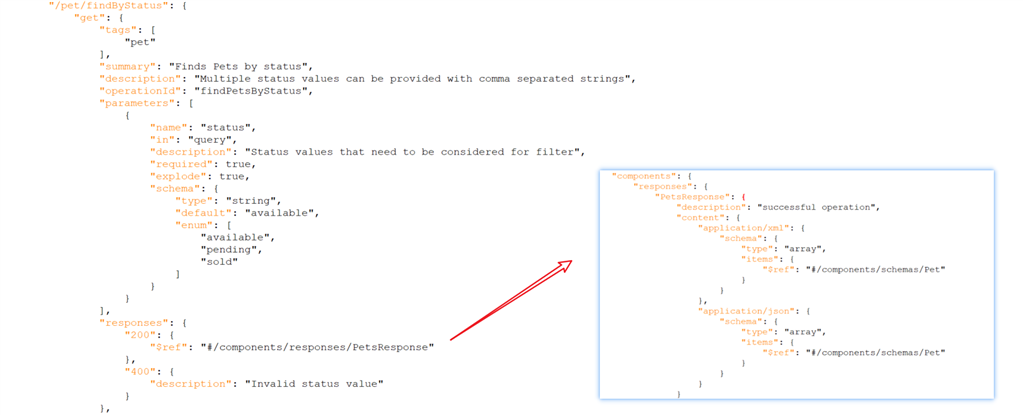
- 参照オブジェクトのサポート– AB は、仕様内の他のコンポーネントを内部および外部で参照できるようにオブジェクトをサポートするようになりました。
参照オブジェクトはJSON 参照によって定義され、同じ構造、動作、ルールに従います。

- 解析されたテーブル スキーマのサイズに制限を追加しました (ドキュメント)
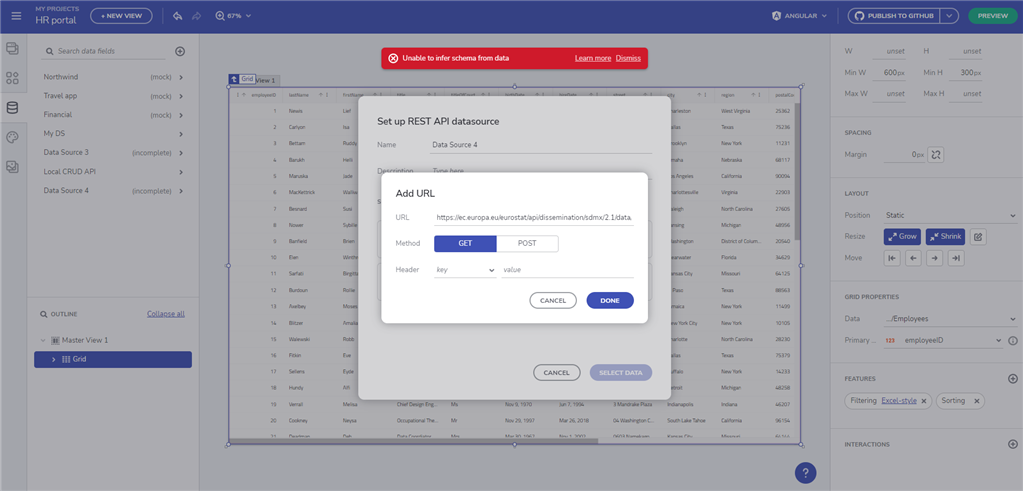
「データからスキーマを推測できません」– このエラー メッセージは、データ ソースの解析されたテーブル スキーマのサイズが大きすぎる場合 (5 MB を超える場合) に表示されます。次の場合に発生する可能性があります。
– 通常の REST エンドポイントを追加します。
– Swagger データソースのエンドポイントをチェックする場合。
– またはデータソースが更新されたとき。
これはデータに対する制限ではないことに注意してください。たとえば、行数が 50 MB を超える場合でも、スキーマ (データの形状) が 5 MB 未満で表現できる限り、App Builderそれを読み込みます。

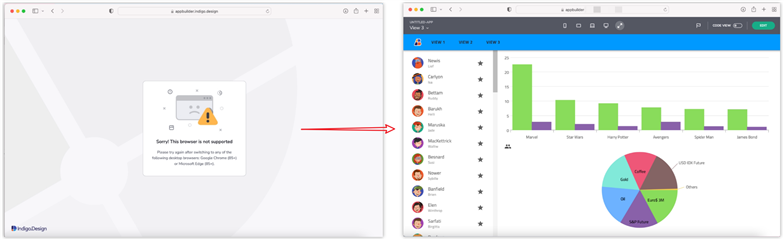
Safariブラウザの完全サポート
App Builder、MacOS SafariとMobile Safariの両方をサポートするようになりました。

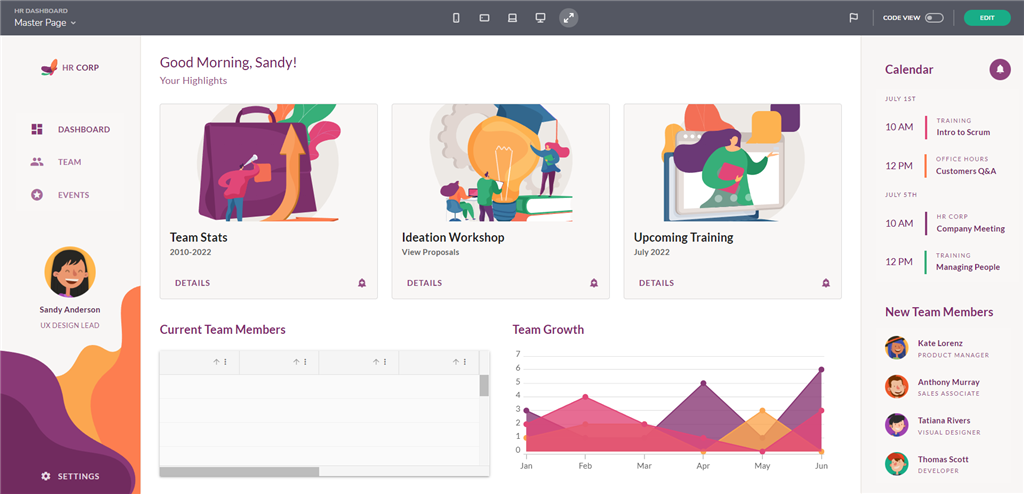
HRダッシュボードのサンプル
グリッド コンポーネントとチャート コンポーネントを含む新しいサンプル アプリケーションが追加されました。アプリケーションでは、リスト、カード、ダイアログ、美しいレイアウトなどの他のコンポーネントの使用方法も示されています。

興味深い記事
私たちが最近取り組んでいる記事のリストをご覧ください:
- ローコードツールでミッションクリティカルなエンタープライズソフトウェアの複雑さを軽減
- 迅速なアプリケーション開発とは
- 設計からコードまでのソリューションの説明
- UI コンポーネント ライブラリ – 構築 vs 購入
まとめ
簡単に説明すると、これらはApp Builderの 6 月のアップデートで確認できるすべての新機能とコンポーネントです。詳細が必要な場合は、次のページをご覧ください。
もちろん、私たちが何かを見逃していると感じたり、質問がある場合は、zkolev@appbuilder.devにご連絡ください。
最後に、最新の Infragistics Ultimate 22.2 製品リリースに伴うApp Builderの魅力的な新しい調整とアップグレードをすべて確認したい場合は、以下の簡単な概要をご覧ください。

