
ピボット グリッド、ツリー グリッド階層データ サポートなどを備えたApp Builderリリース
App Builderの 12 月のリリースがリリースされ、ピボット グリッド、ツリー グリッドなどの魅力的な機能強化が導入されました。
App Builder TMの12月のアップデートがここにあり、重要なアップデートが含まれています。今回、初めてApp Builderについてお知りになった方に、なぜ、あなたの組織のアプリケーション開発プロセスにおいて、このツールを重要なツールとして検討する必要があるのかを、簡単にご紹介しましょう:
- ビジュアル アプリ ビルダー - 製品マネージャー、デザイナー、開発者向けの統合プラットフォーム。
- クラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールにより、企業はこれまでよりも 80% 速く完全なビジネス アプリを設計および構築できます。
- SketchまたはFigmaデザイン ファイルから優れたAngular、Blazor、またはWeb Componentsコード(近日中にReactも登場) を生成するローコード ツールです。
Infragistics のローコードApp Builderの新機能と魅力
ピボットグリッド
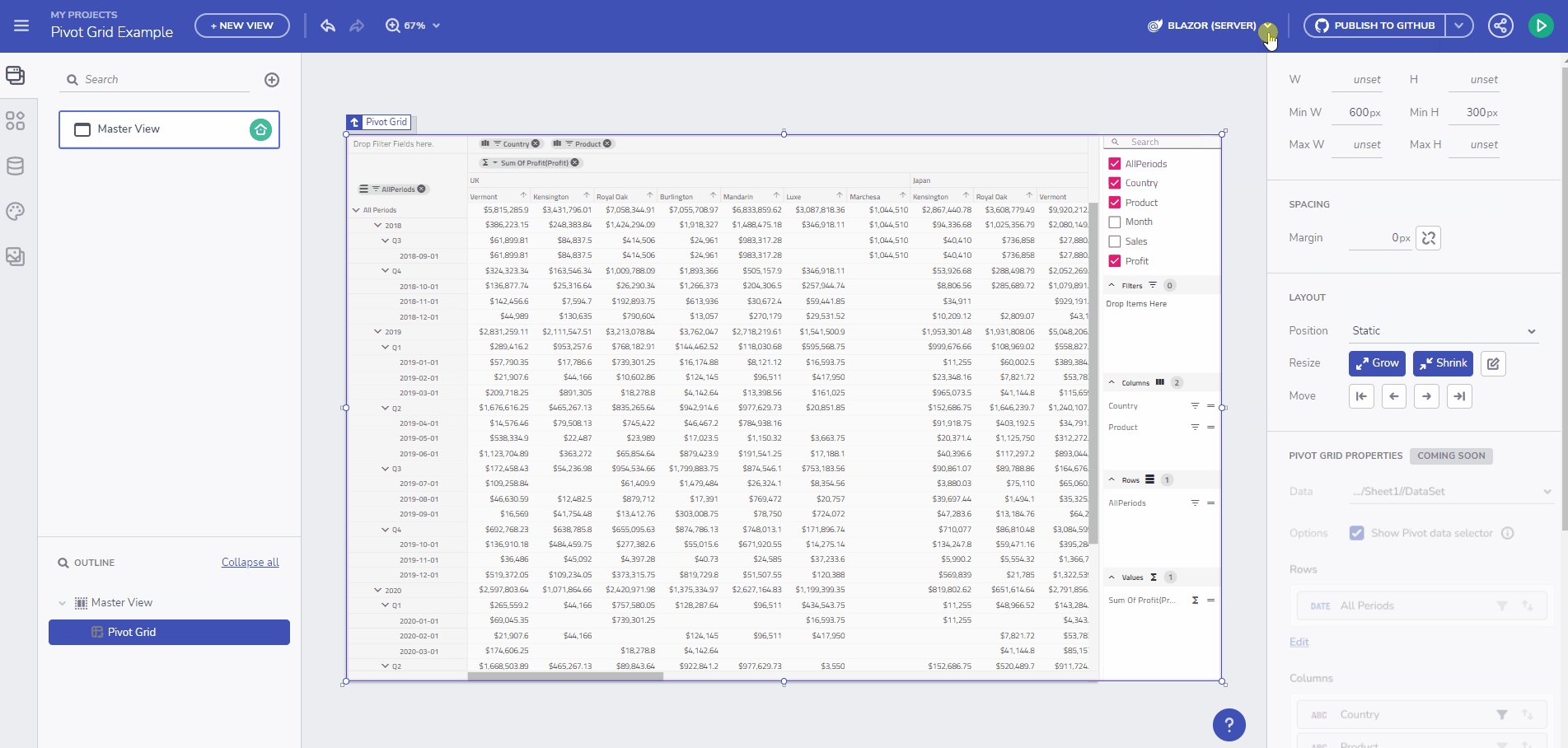
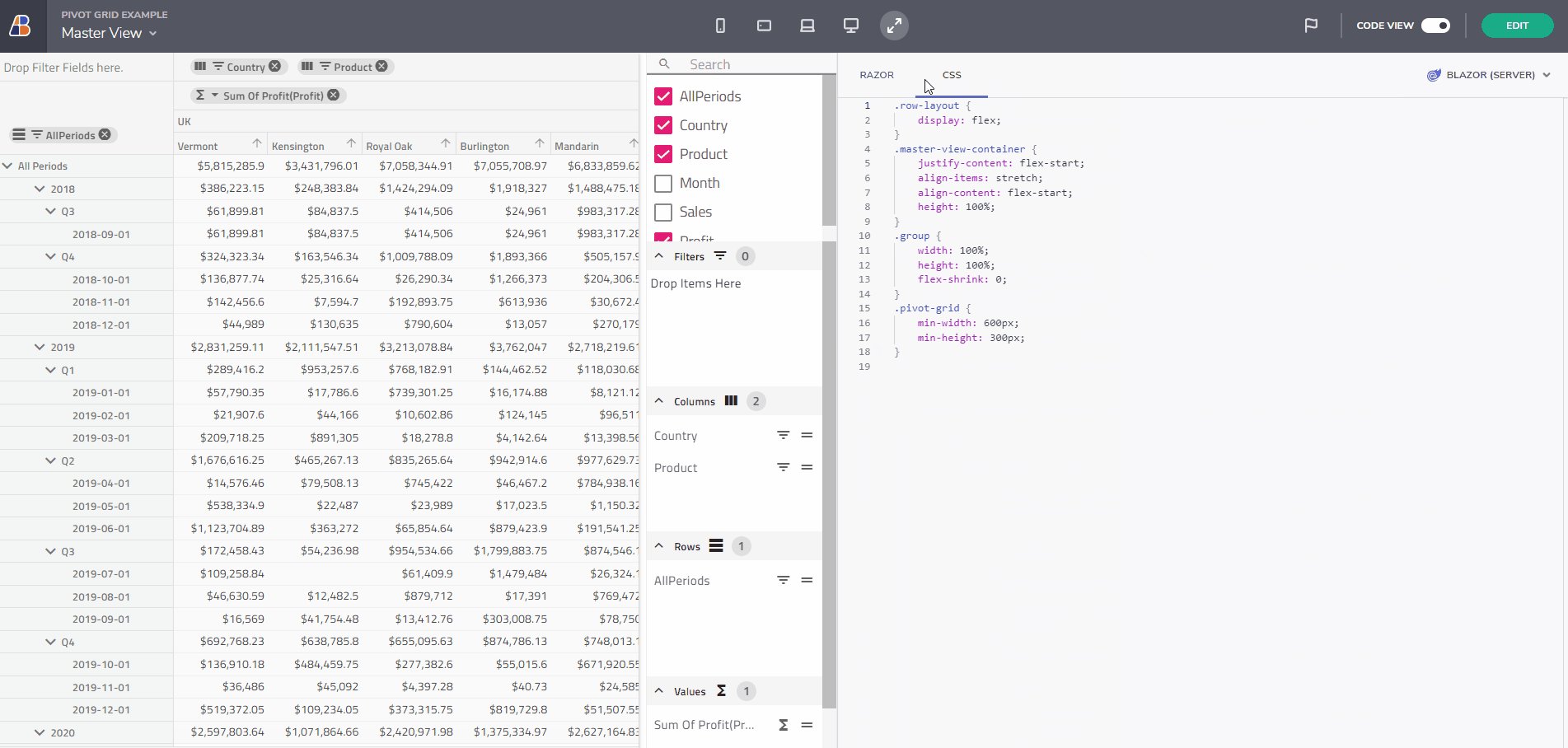
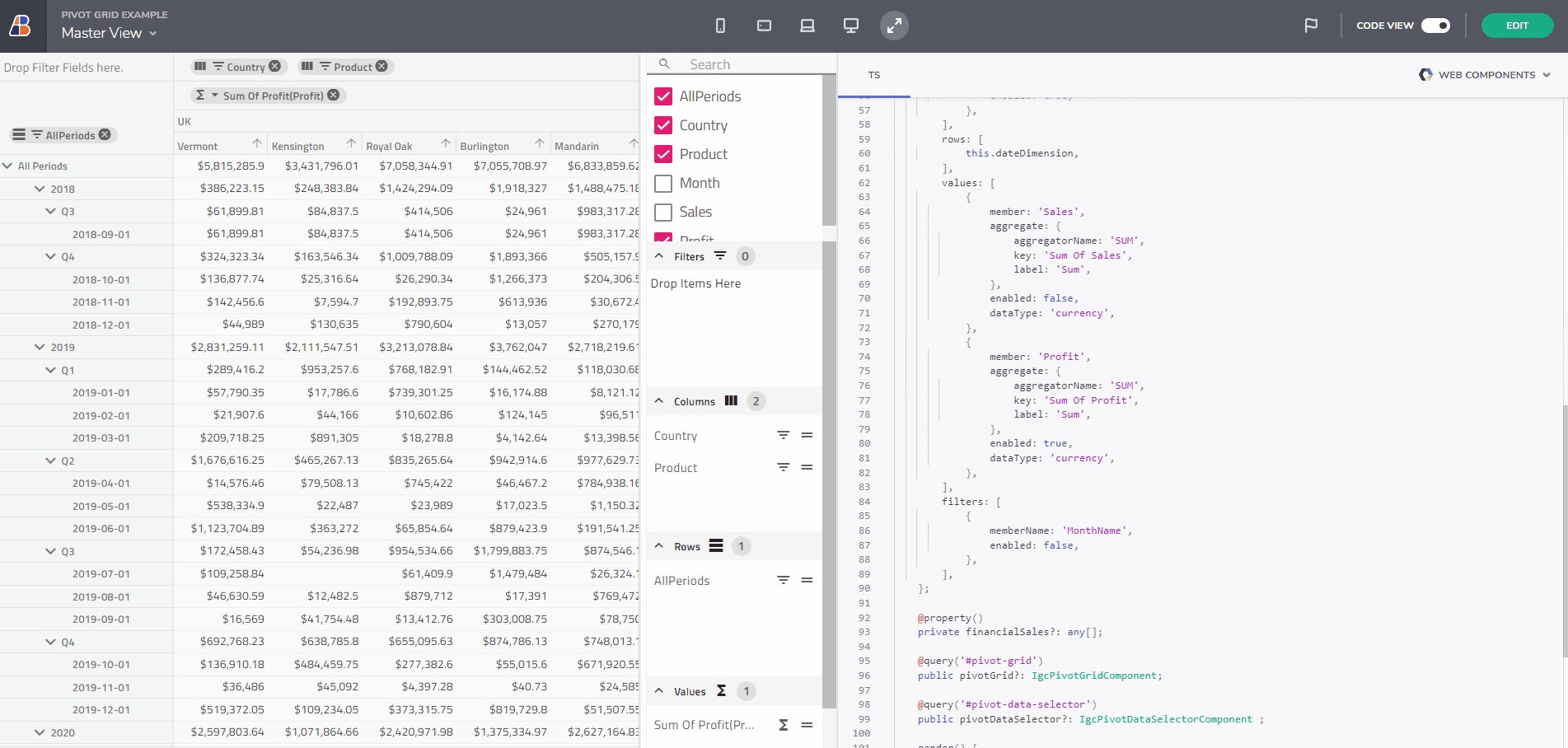
App Builder Grid のファミリーに、ピボット グリッドという新たなグリッドが加わり、さらに成長しています。グリッドはプレースホルダー要素として追加されるだけですが、エクスポート時に、大規模な多次元データを集計してクロス集計形式で表示するように構成できます。データ サマリーは、簡単かつ迅速に並べ替え、グループ化、またはフィルター処理できます。このようなデータには、合計、平均、その他の統計情報を含めることができます。

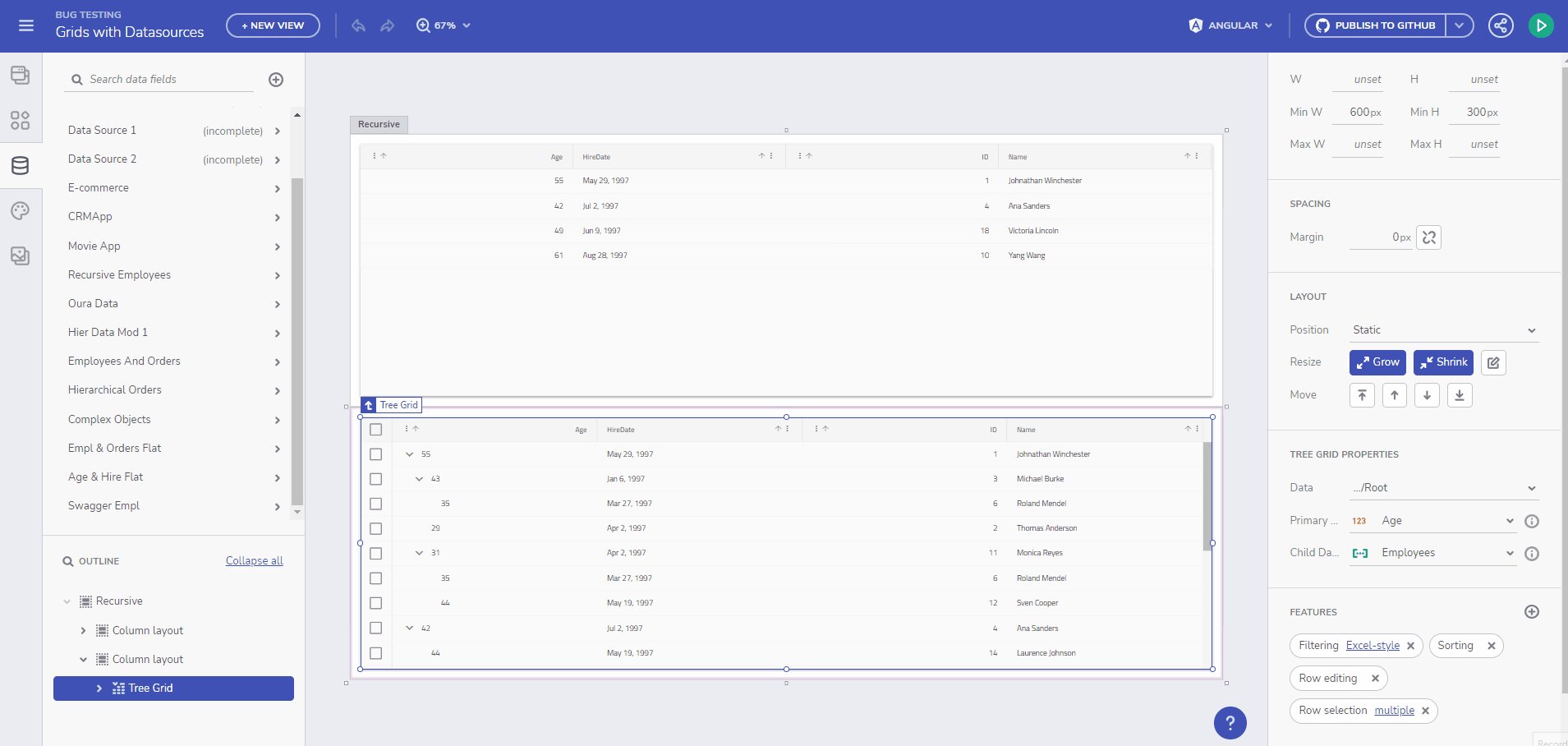
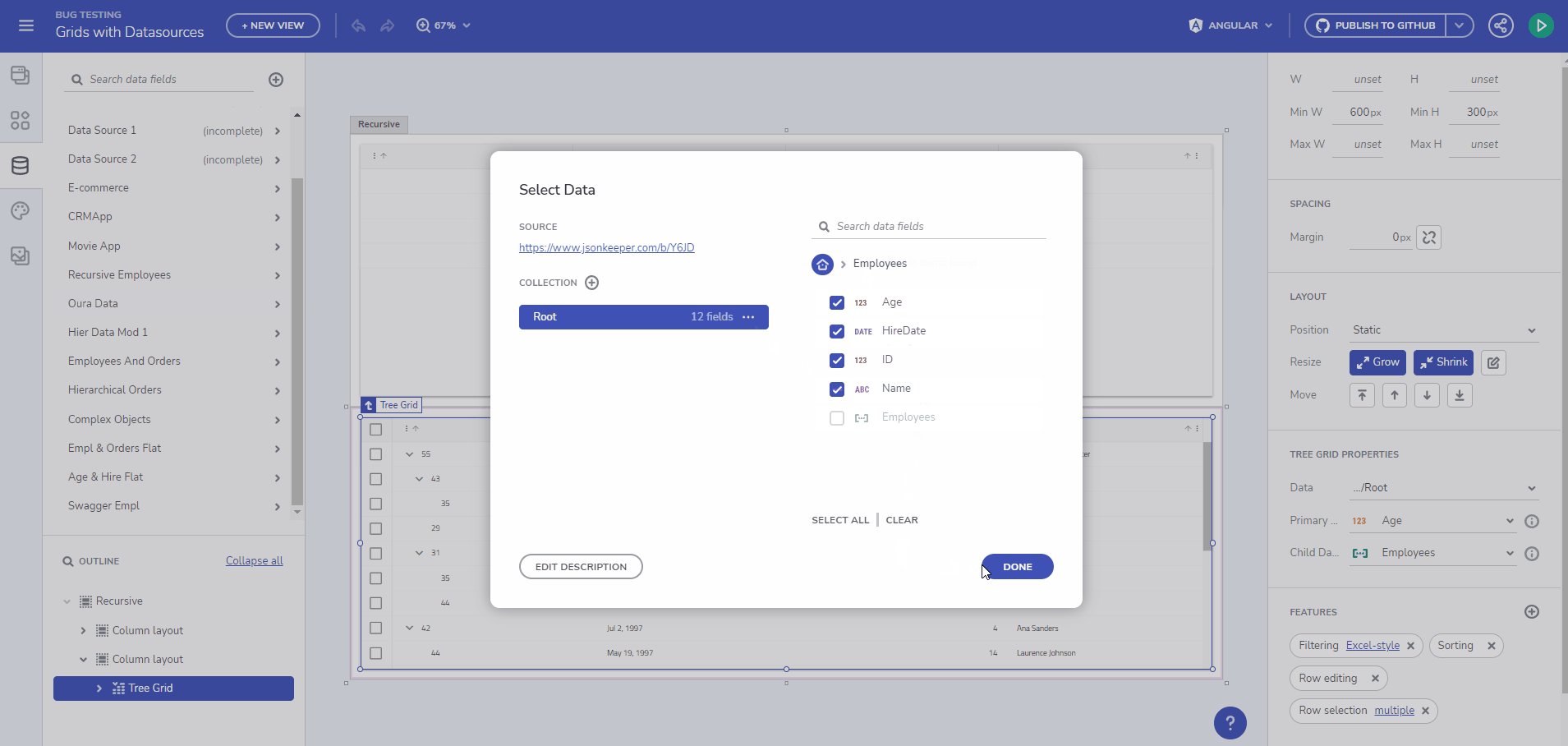
ツリーグリッドコンポーネントの階層データサポート
TreeGrid の以前のバージョンでは、ルート レベルのコレクションのみを使用できました。現在は、次のことが可能です。
- 階層データ構造へのバインド- データ フィールド プロパティ自体が配列をサポートしています。
以下のツリー グリッドの例の階層データ サポートを参照してください。
[
{
"EmployeeID": 9,
"LastName": "Dodsworth",
"FirstName": "Anne",
"Orders": [
{
"OrderID": 11058,
"ShipAddress": "Forsterstr. 57",
"ShipCity": "Mannheim"
}
],
....
}
]
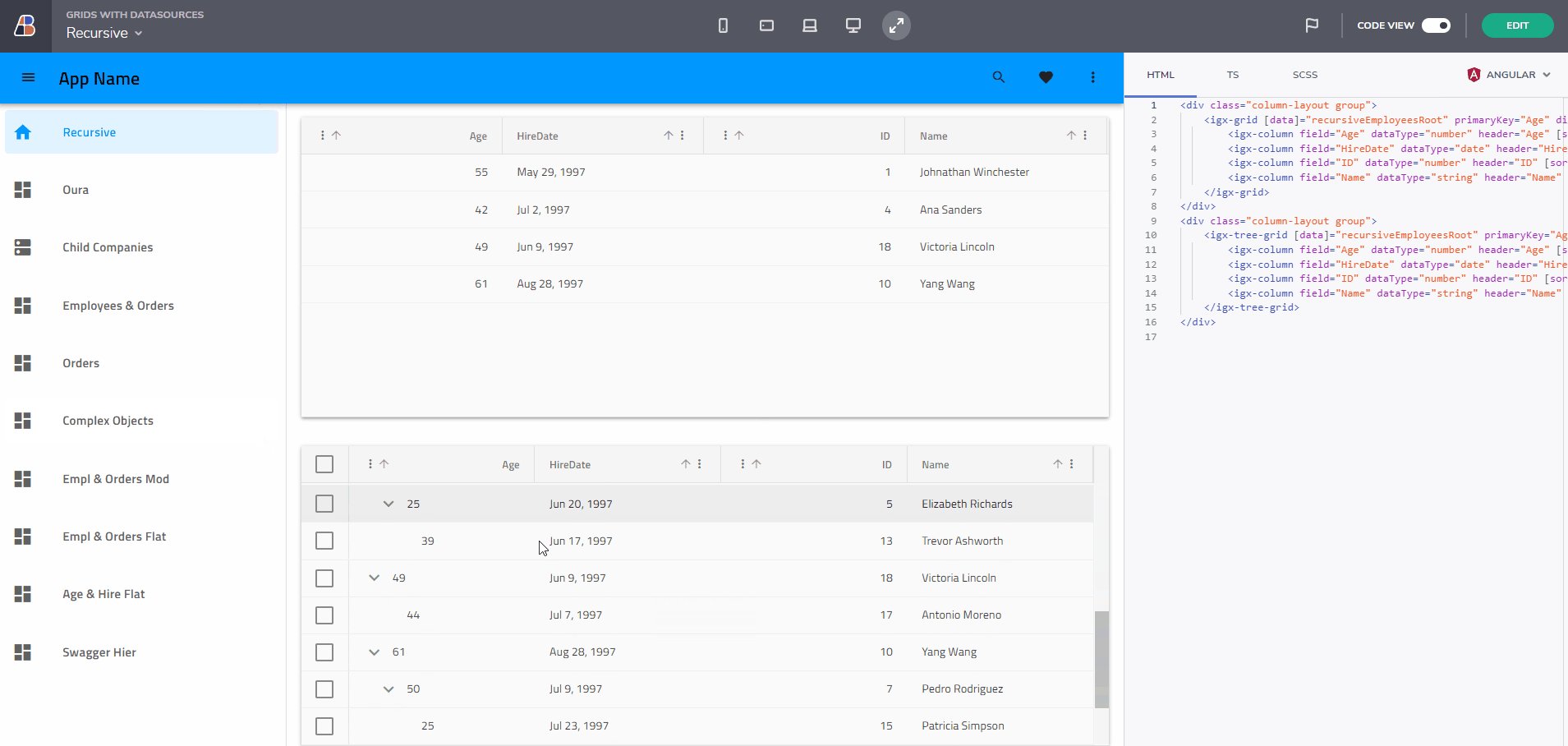
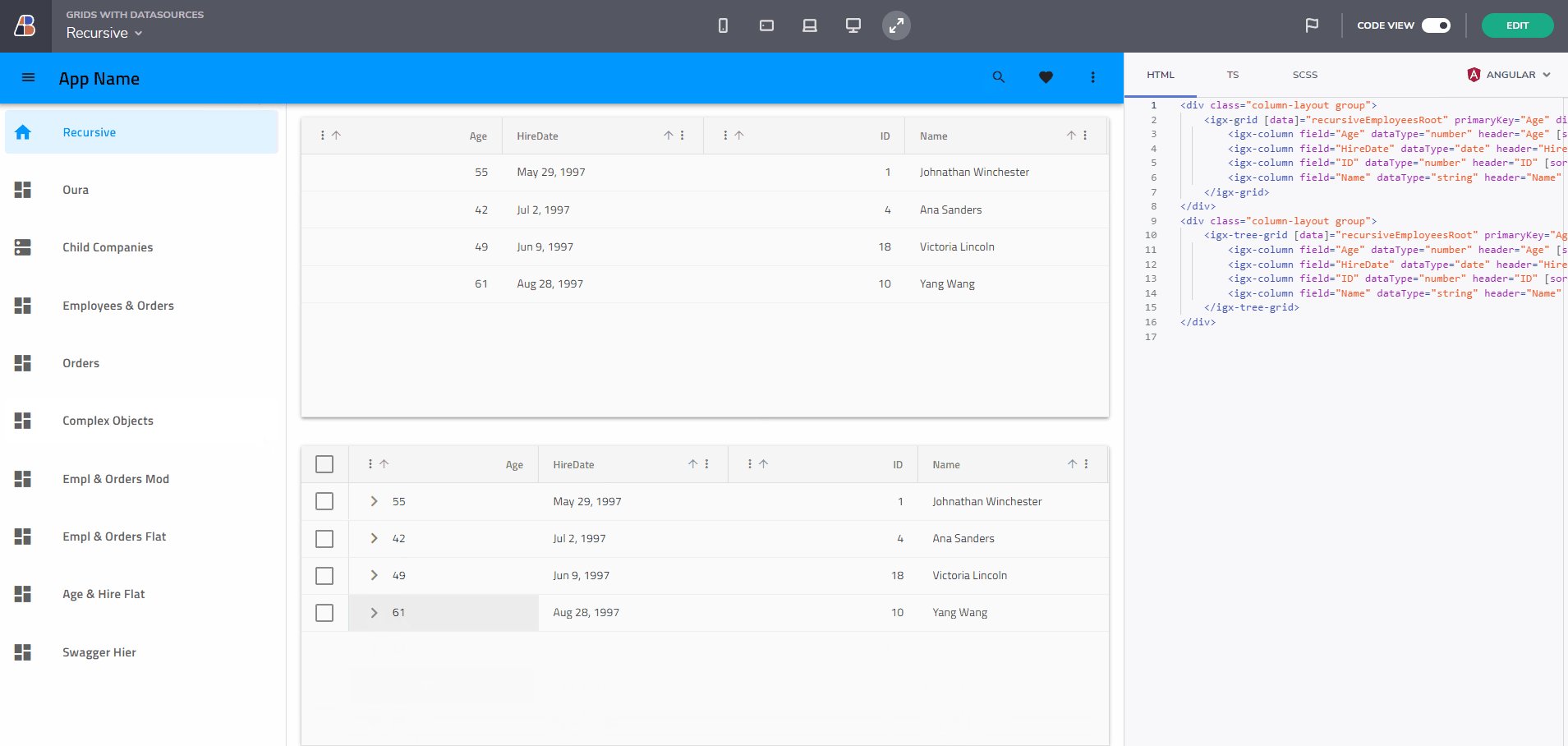
- 自己参照階層データ ソースにバインドします。ネストされた配列内のレコードのオブジェクト構造 (データ フィールド) は、ルート配列内のものと同じです。
以下のコード スニペットを参照してください。提供されたデータ ソースに基づいて、Tree Grid はバインド方法を自動的に選択することに注意してください。primaryKey と foreignKey を使用したバインドから ChildDataKey を使用したバインドへ、またはその逆になります。
[
{
"ID": 1,
"Age": 55,
"Name": "Johnathan Winchester",
"Employees": [
{
"ID": 2,
"Age": 43,
"Name": "Michael Burke"
}
]
}
]

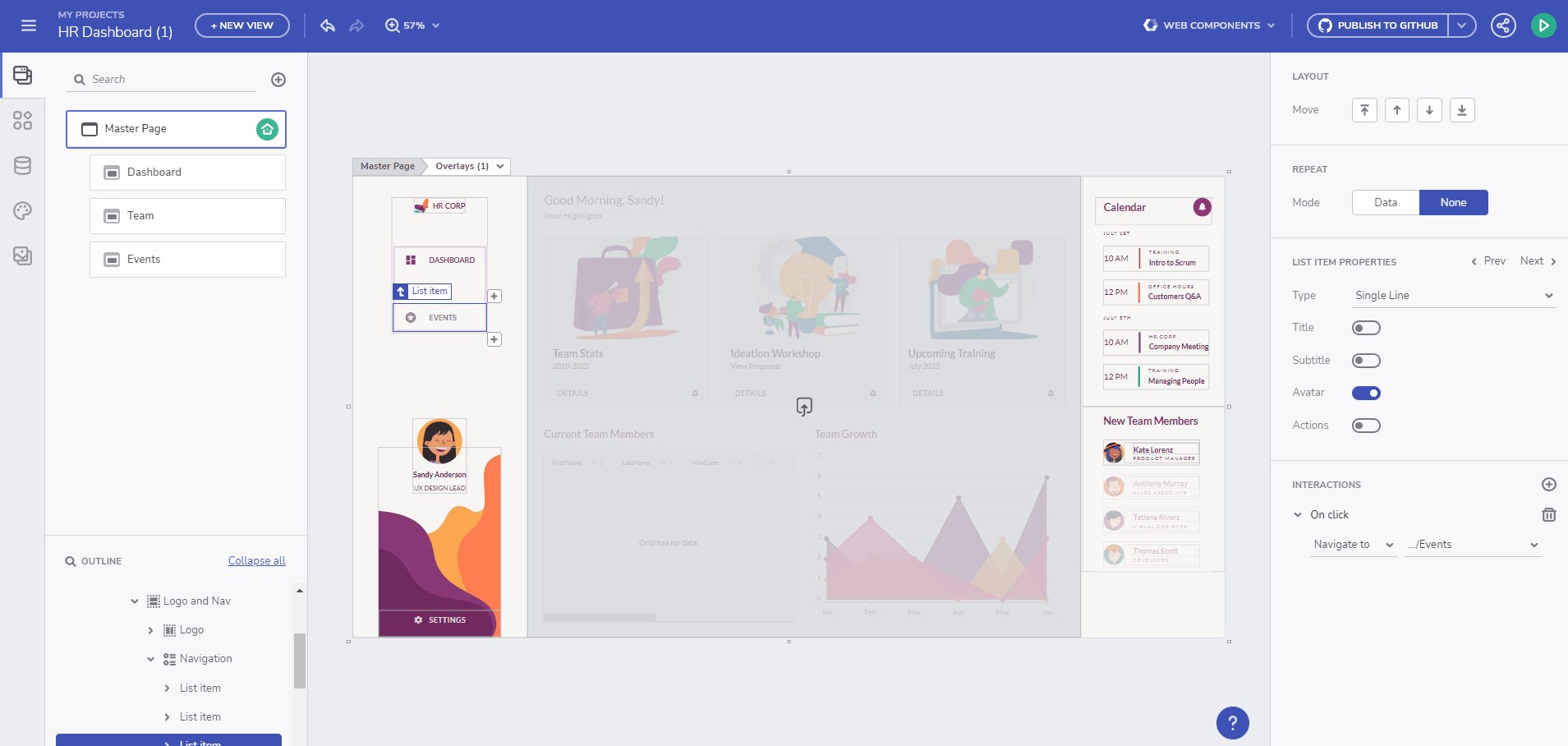
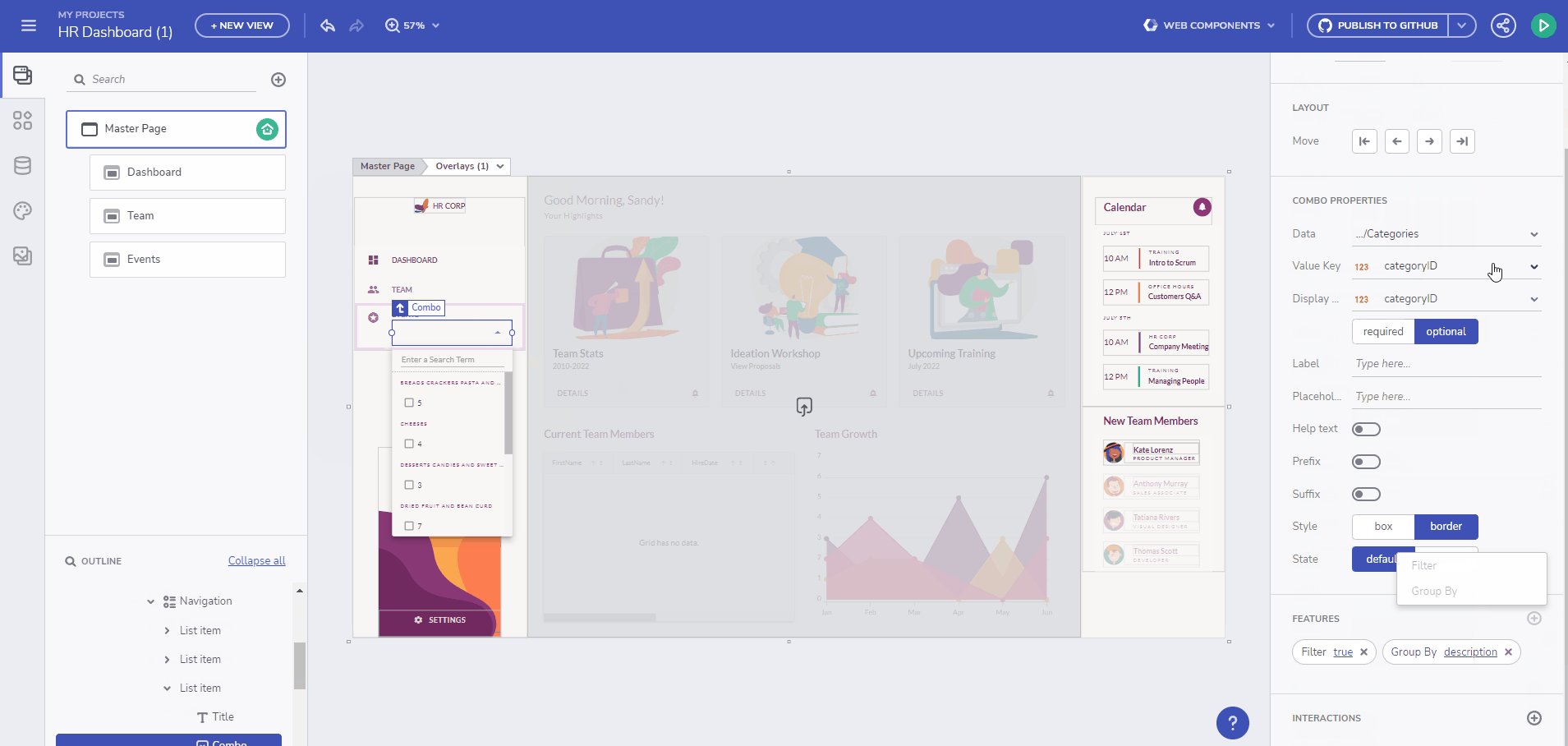
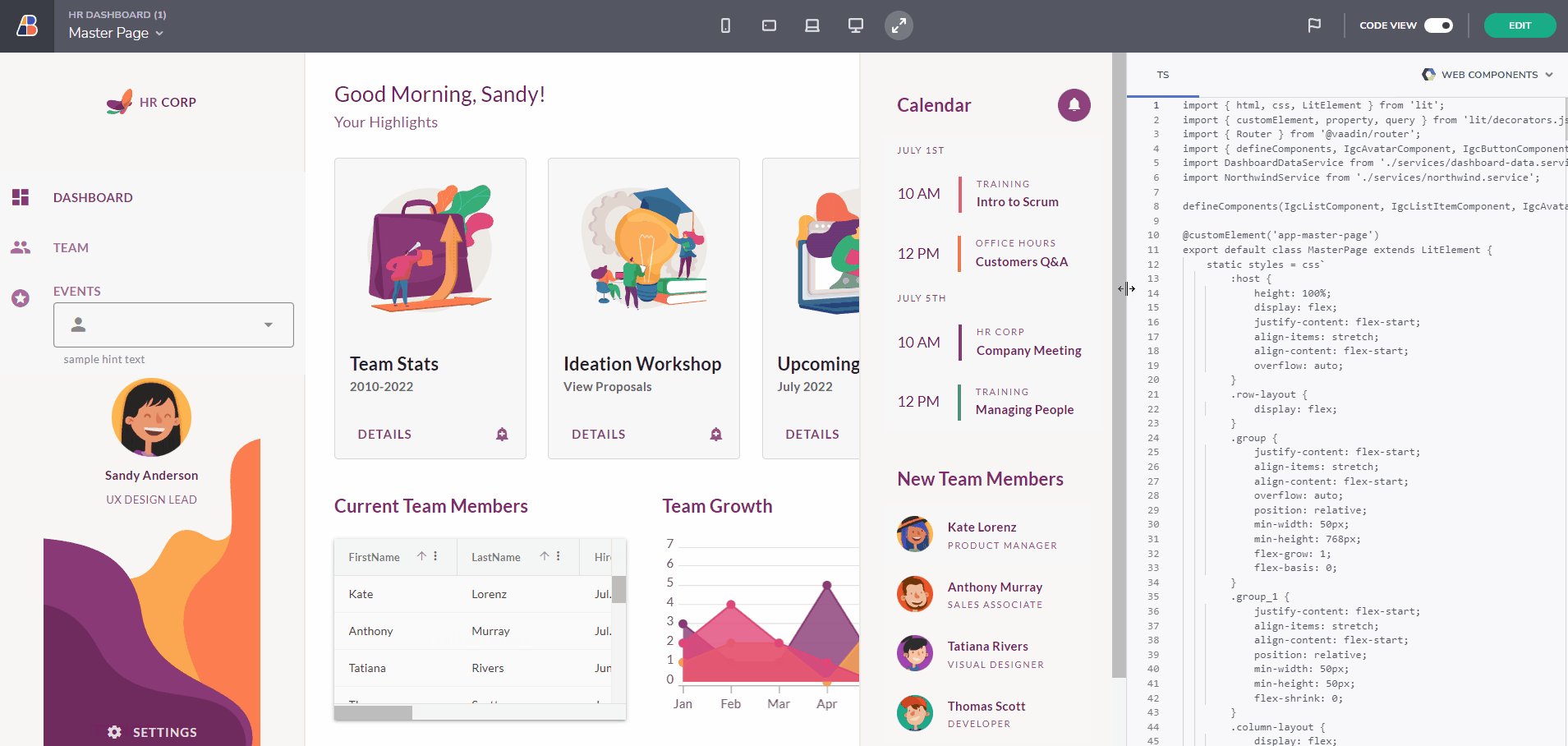
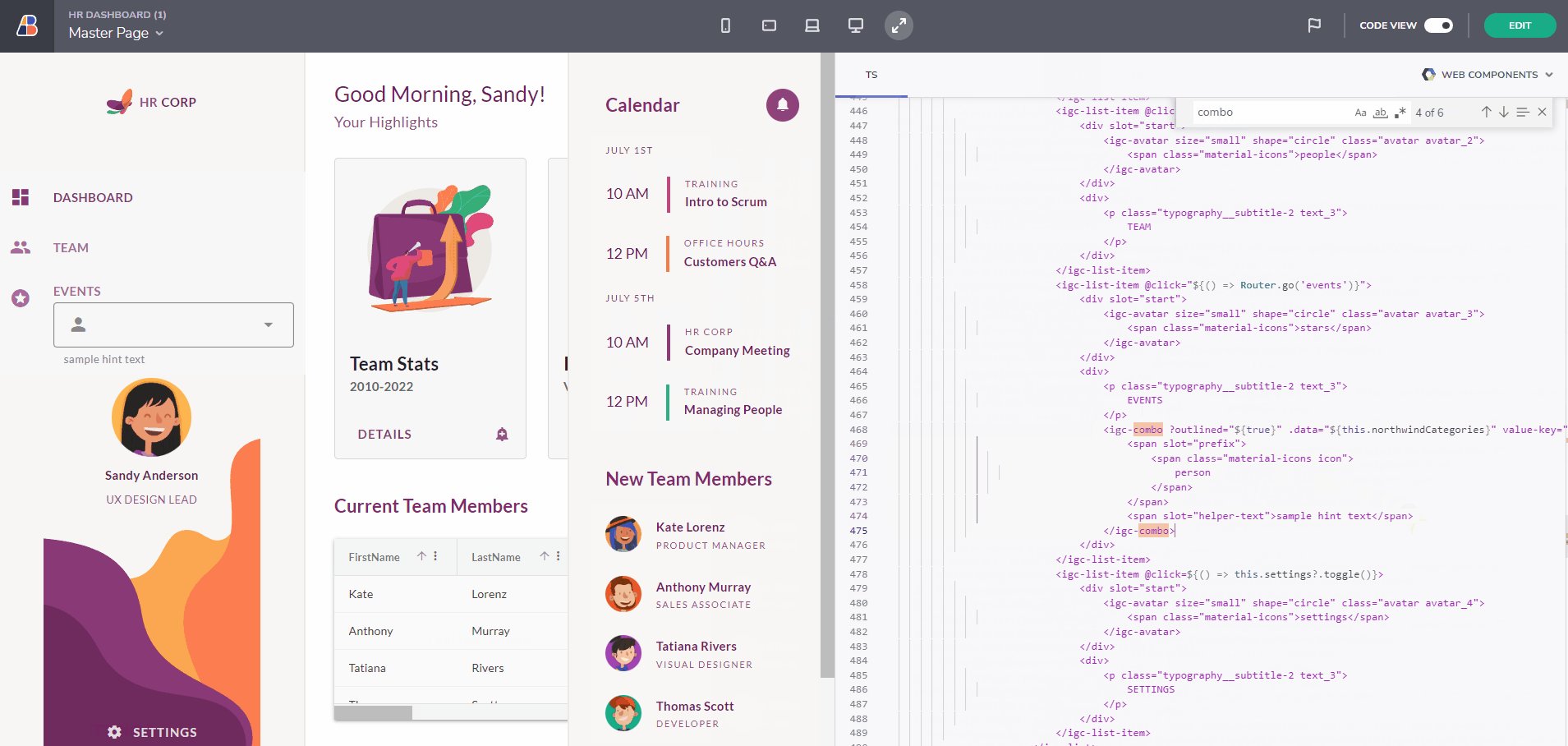
コンボコンポーネント: コード生成
AngularとWeb Componentsの両方に対して Combo コンポーネントを生成できるようになりました。Combo コンポーネントは、編集可能な機能を提供するドロップダウン リストを表し、ユーザーは定義済みのリストからオプションを選択できます。

Figma Indigo.Design UI キットとプラグイン
私たちのデザインからコードまでのストーリーは、ますます大きく、より良くなっています。新しいマテリアル用Figma Indigo.Design UIキットは、Ignite UI for Angular、Blazor、Web Components UIツールセットにマッピングされ、デザイン開発プロセスを完全に再定義します。コンポーネント、パターン、スタイル設定、カスタマイズオプションの堅牢なセットを利用できるようになったため、プロトタイプやFigmaでデザインされた任意のタイプの画面をインポートして、クリーンなコードに変換することができます。
Figma UI キット、プラグイン、またはサンプル アプリをダウンロードできるようになりました。

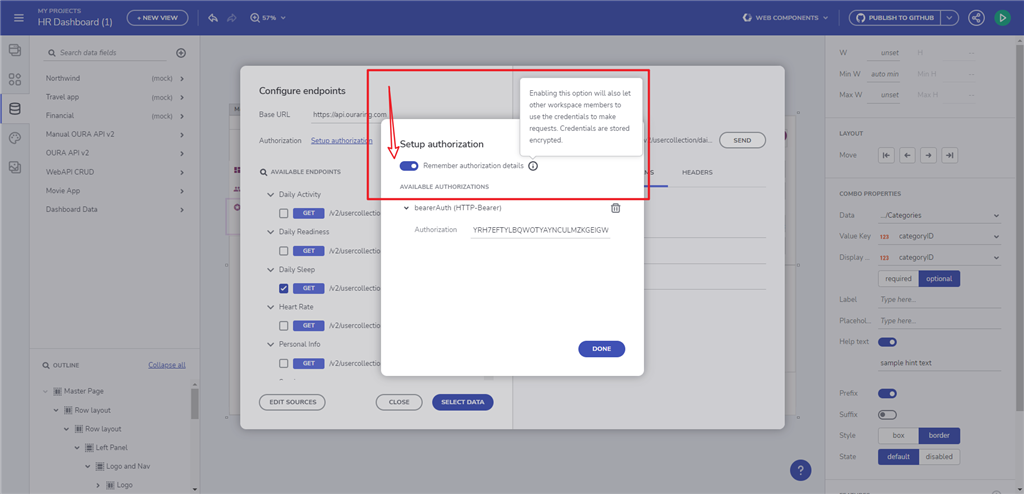
REST APIエンドポイントに接続するときに認証の詳細を記憶する
これで、認証情報を安全に保存するように設定できます。REST エンドポイントを構成するときの認証ダイアログで、「認証の詳細を記憶する」かどうかを尋ねられます。これは、URL を追加してヘッダー認証を提供する場合にも適用されます。
- スイッチを「チェック」していない場合、2 回目にアプリを開いたときに、パブリック URL/ファイルにアクセスできないため、データ ソースが最初に構成されたときに保存されたデータ スキーマに基づいてモック データが提供されます。
- 「認証の詳細を記憶する」ことに同意した場合、その情報は暗号化されて当社のサーバーに保存されます。
模擬データの詳細
モック データはブラウザのローカル ストレージに保存されます。モック データが初めて生成されると、ローカルホスト セッションに保存されます。LocalStorage には有効期限がありません。そのため、これをクリアするには、手動で手順を実行する必要があります。

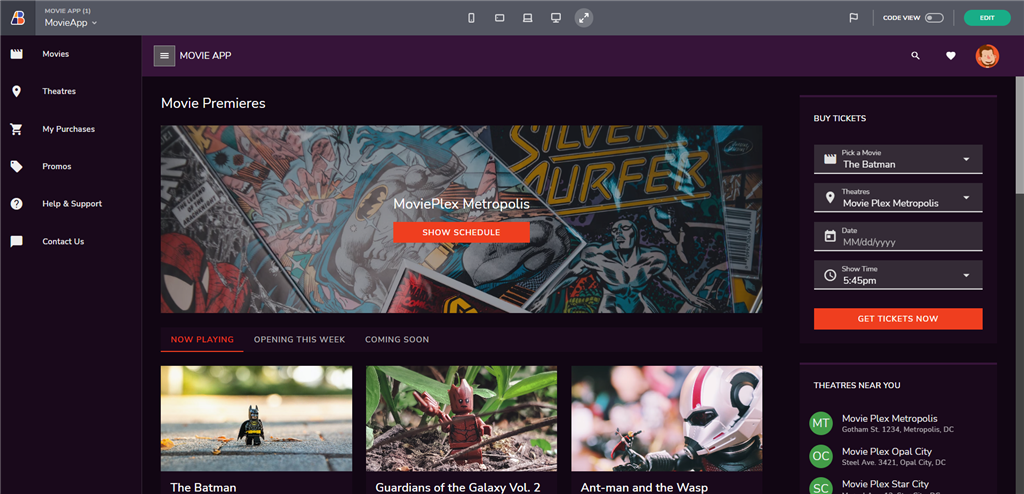
ムービーサンプルアプリケーション
映画の予約とプレミア上映の機能の UI を公開する新しいサンプル アプリケーションが追加されました。このアプリケーションでは、ナビゲーション ドロワー、ドロップダウン、タブ、選択、日付ピッカー、リスト、ボタン、アバターなどのコンポーネントの使用方法や、多数の美しいレイアウトも示されています。

興味深い記事
私たちが最近取り組んでいる記事のリストをご覧ください:
- ローコードツールでミッションクリティカルなエンタープライズソフトウェアの複雑さを軽減
- 迅速なアプリケーション開発とは
- 設計からコードまでのソリューションの説明
- UI コンポーネント ライブラリ – 構築 vs 購入
まとめ
簡単に説明すると、これらはApp Builderの 6 月のアップデートで確認できるすべての新機能とコンポーネントです。詳細が必要な場合は、次のページをご覧ください。
もちろん、私たちが何かを見逃していると感じたり、質問がある場合は、zkolev@appbuilder.devにご連絡ください。
最後に、最新の Infragistics Ultimate 22.2 製品リリースに伴うApp Builderの魅力的な新しい調整とアップグレードをすべて確認したい場合は、以下の簡単な概要をご覧ください。

