
App Builderリリース – Infragistics Ultimate 23.1 の新機能
より多くの機能と性能、まったく新しい UI コントロール、より優れた設計開発プロセス、インタラクティブなデータ視覚化エクスペリエンス。これらすべてが最新の 23.1 Launch に含まれています。
本日の発売により、Infragistics App Builder TM Ultimate 23.1をお届けできることを大変嬉しく思います。新機能と UI コントロール、より多くの機能、より優れた設計開発プロセス、インタラクティブなデータ視覚化エクスペリエンス。すべてが含まれています。
各アップデートについて詳しく見ていきましょう。
または、このクイックApp Builder 23.1 リリースの概要をご覧ください。
グリッド列テンプレート – ヘッダー、表示、および編集
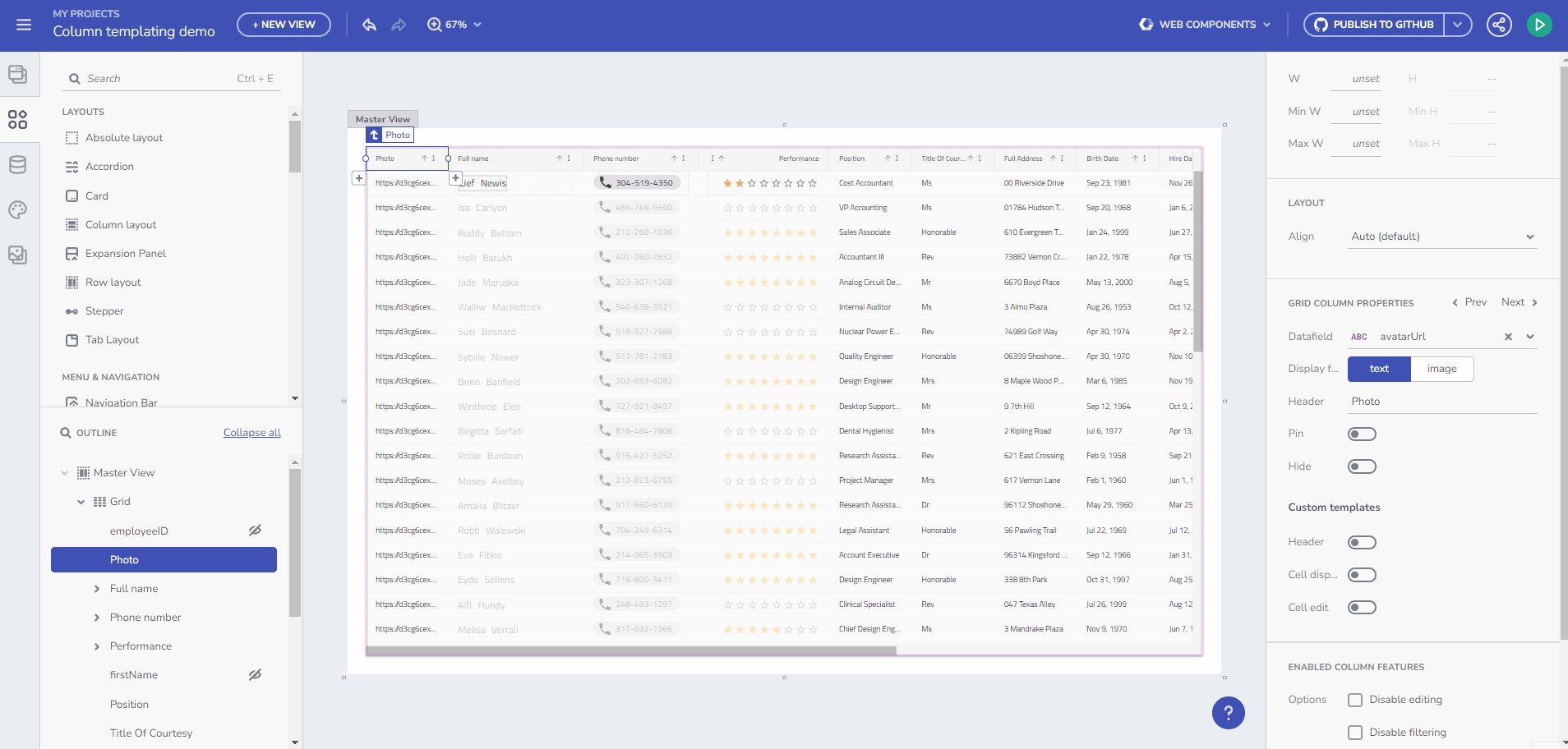
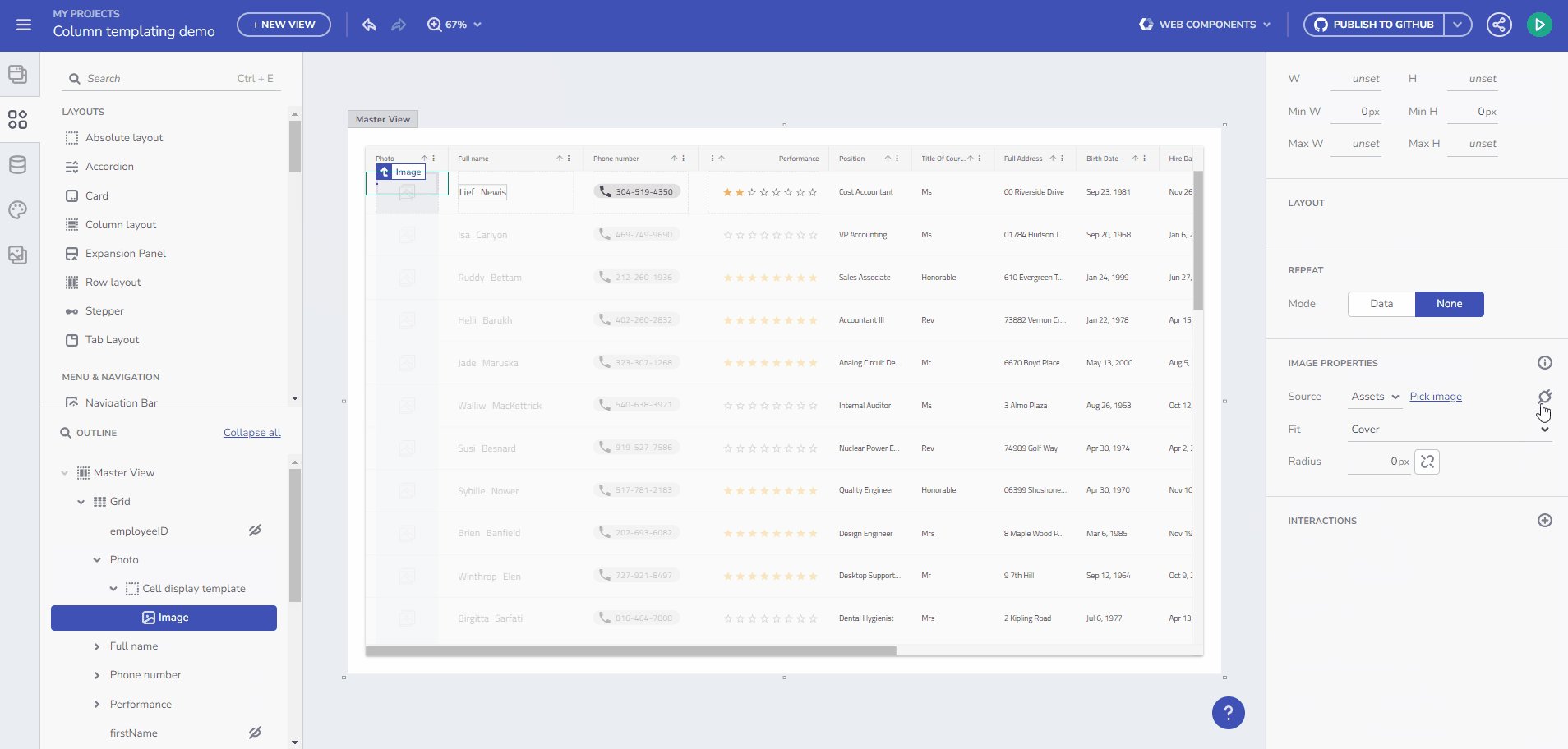
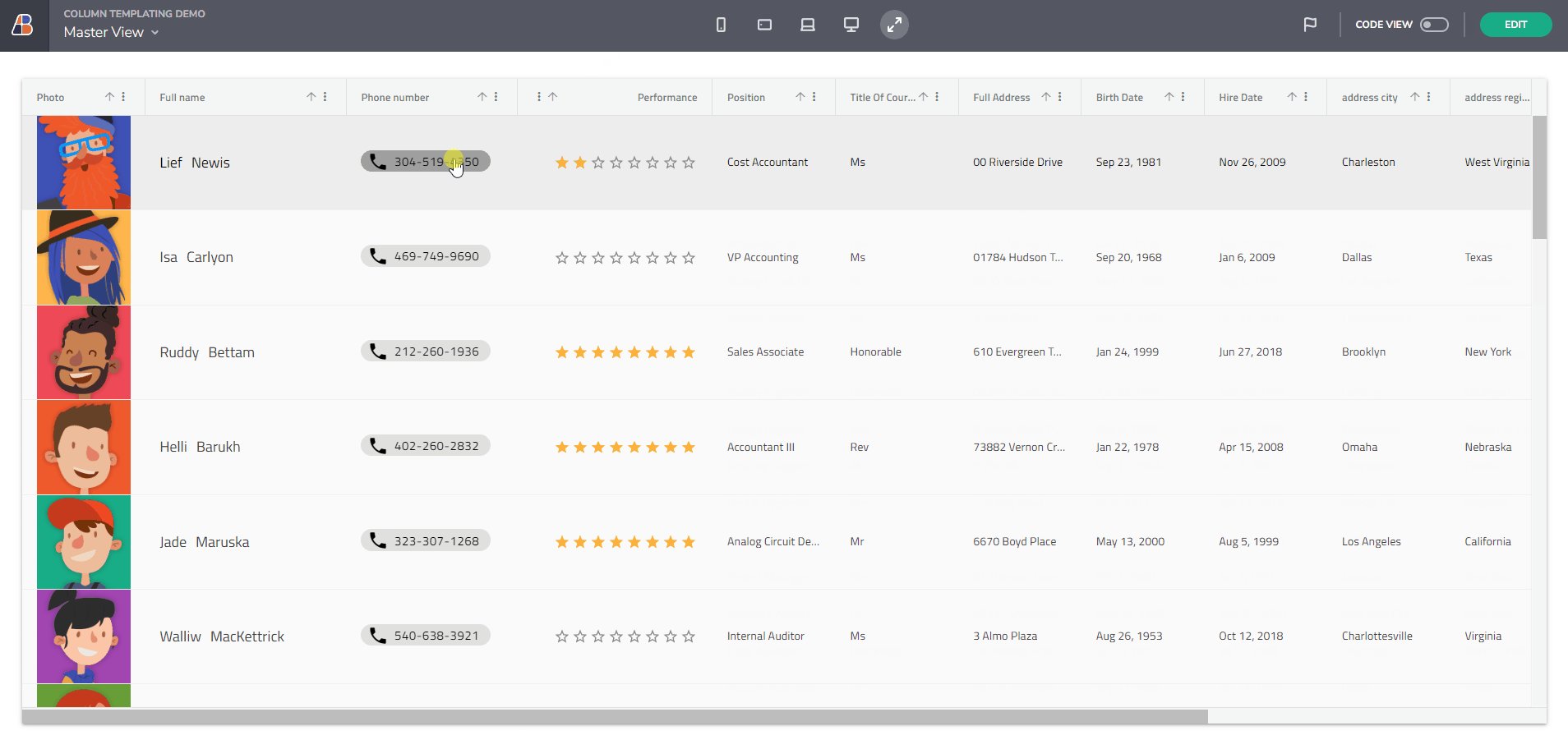
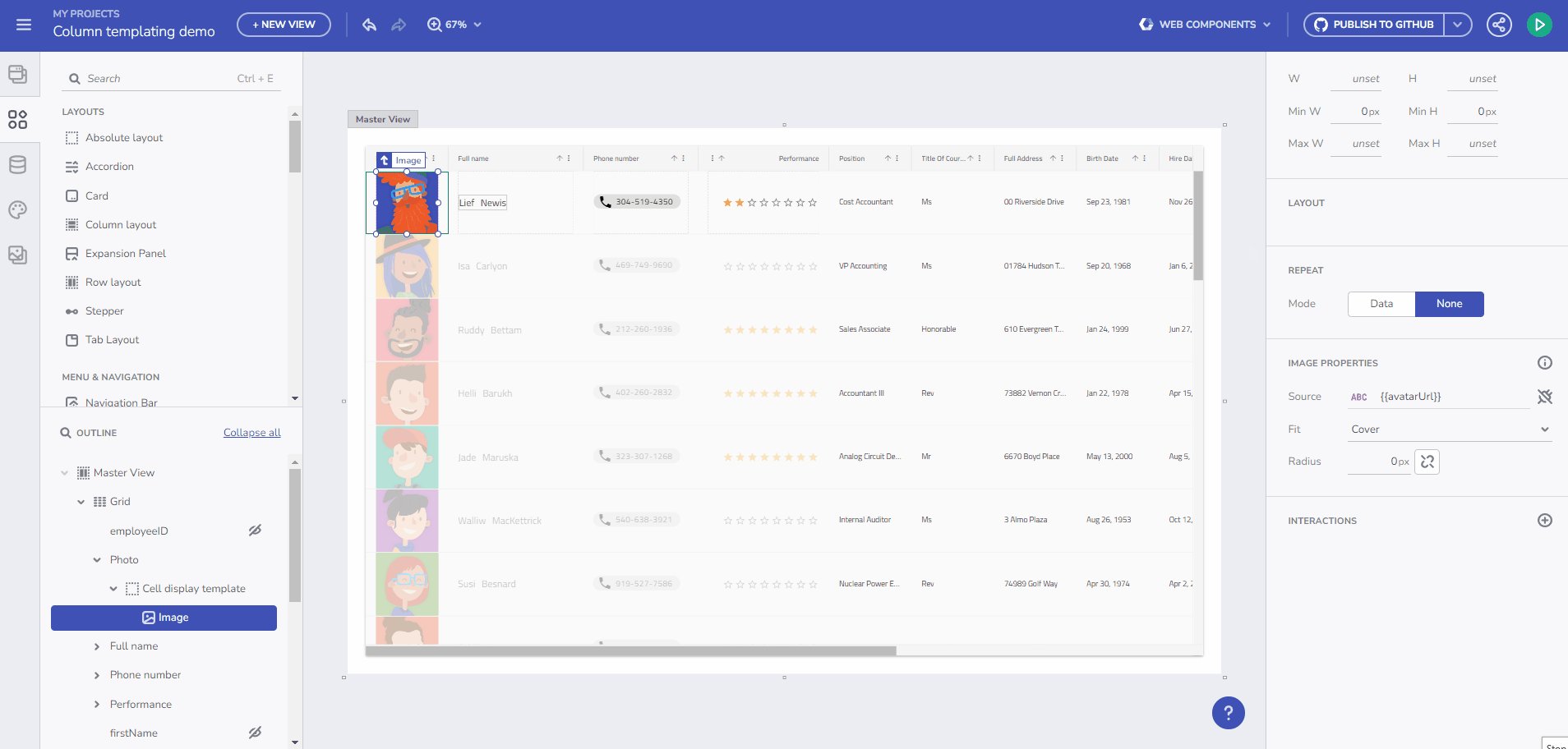
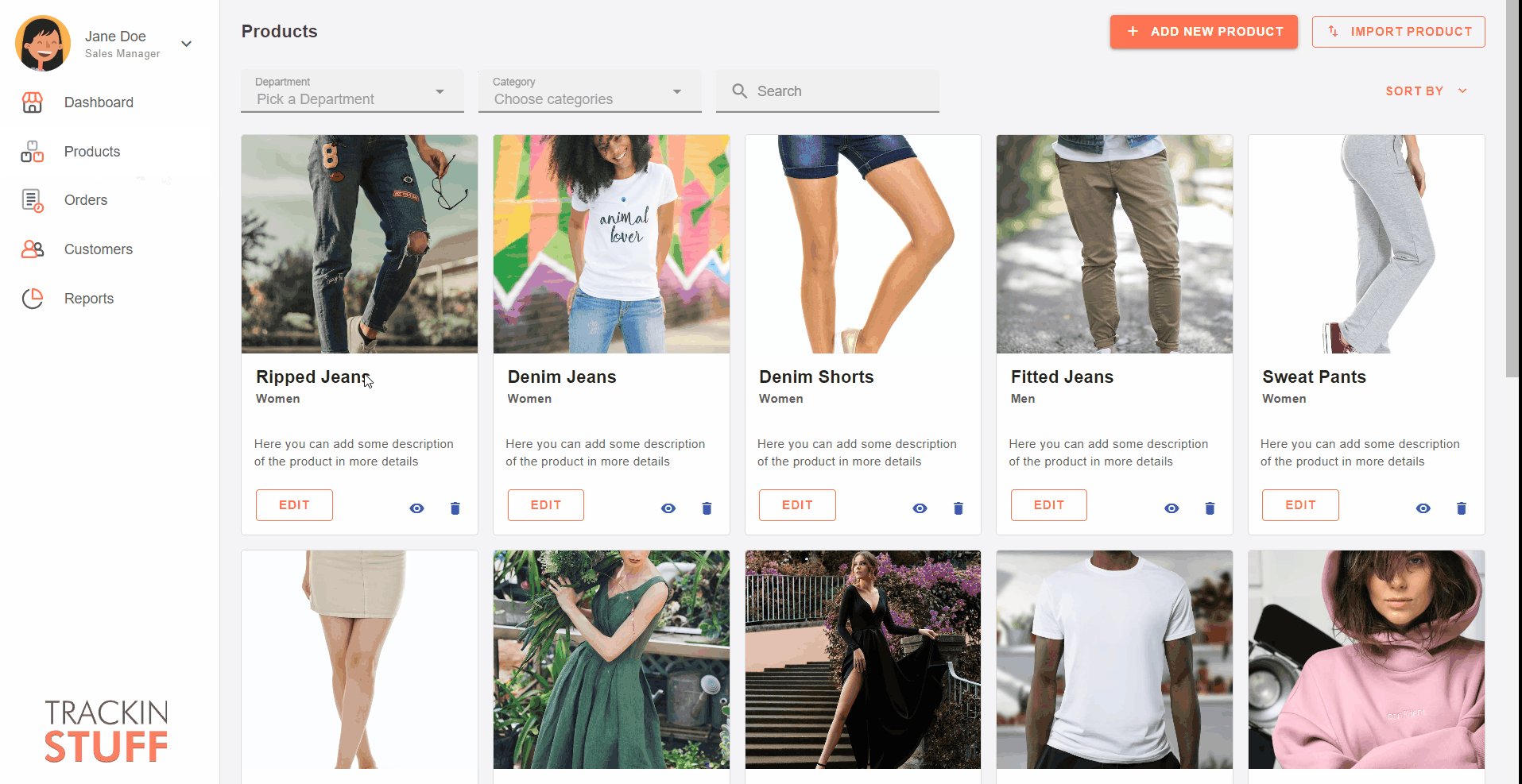
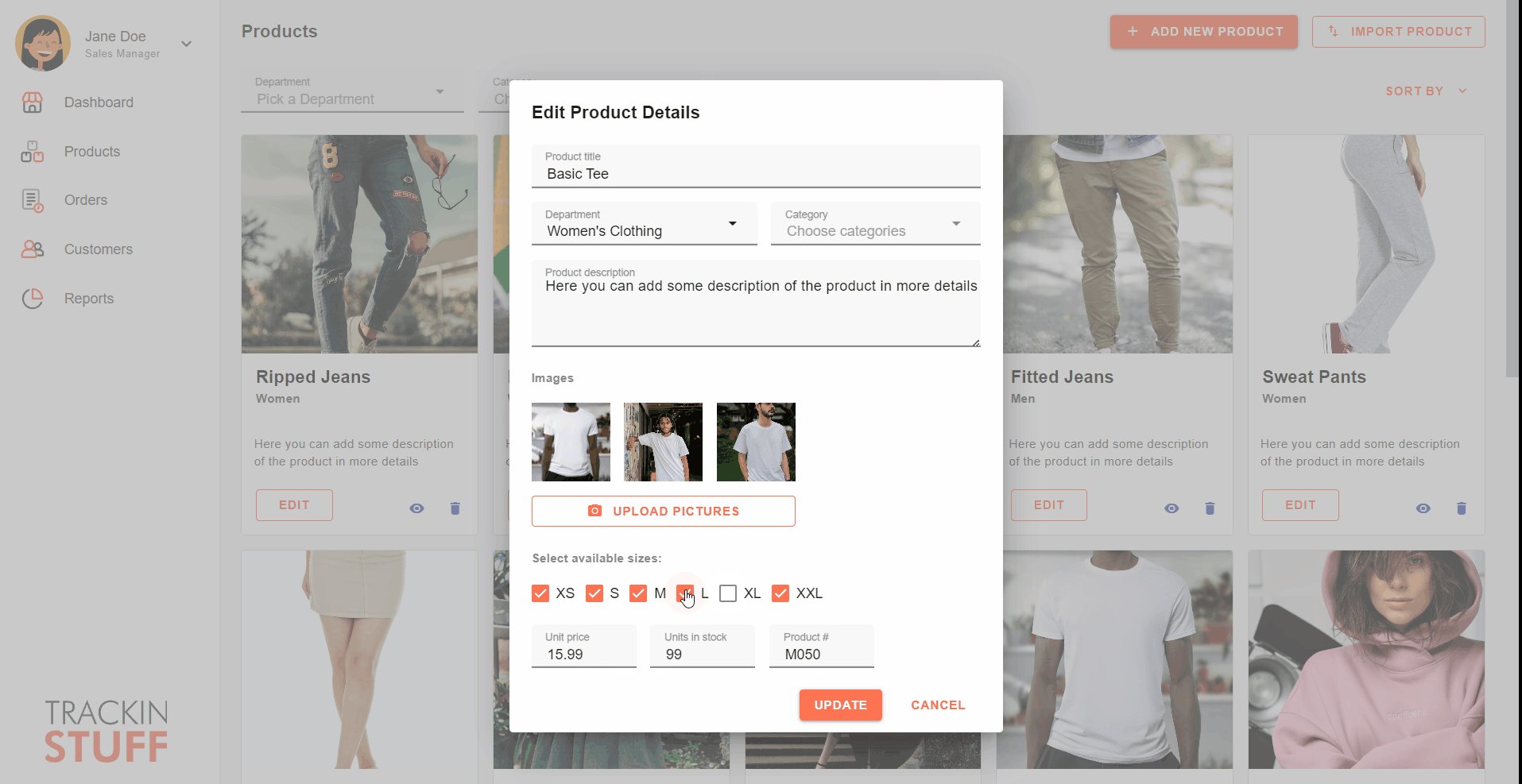
グリッド列ごとに独自の列テンプレートを作成する方法を公開したことをお知らせします。姓と名、住所の詳細 (番地、市区町村、郵便番号など) に異なるフィールドを持つデータ ソースがあるとします。これで、これらすべてを 1 つのセル表示値に結合し、表示される列を減らすことができます。以下に、さらにいくつかの例を示します。
- URL データフィールドをカスタム画像コンポーネントに関連付けることができるようになりました。
- 評価コンポーネントを表示し、特定の数値に関する視覚的な手がかりを提供します。
- 特定の列に電話番号が含まれていることをより視覚的に示す方法を提供します。
上記は、列テンプレートがもたらす力のほんの一例です。下の画像は、上記の例が実際にどのように機能するかを示しています。
グリッド列ヘッダー、セル、およびセル編集は、使用可能なテンプレート オプションです。

ダッシュボードを表示
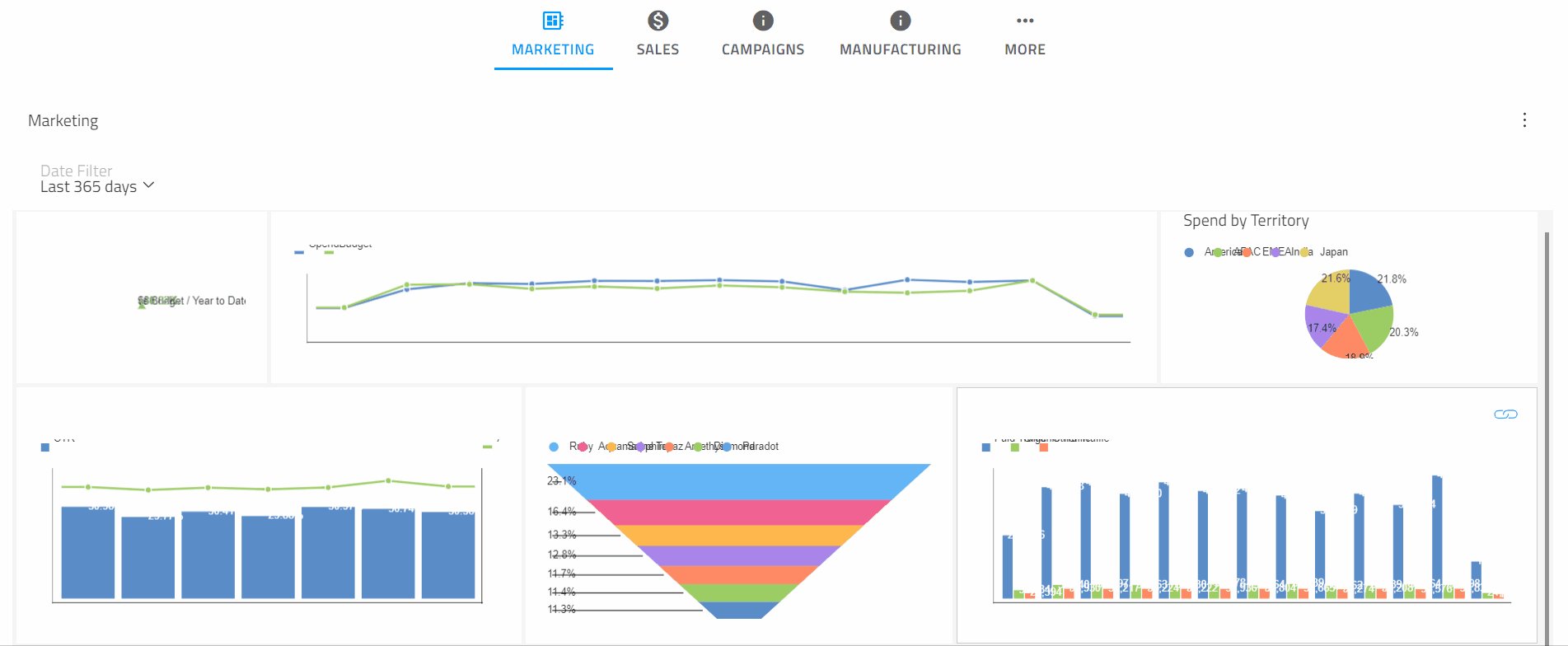
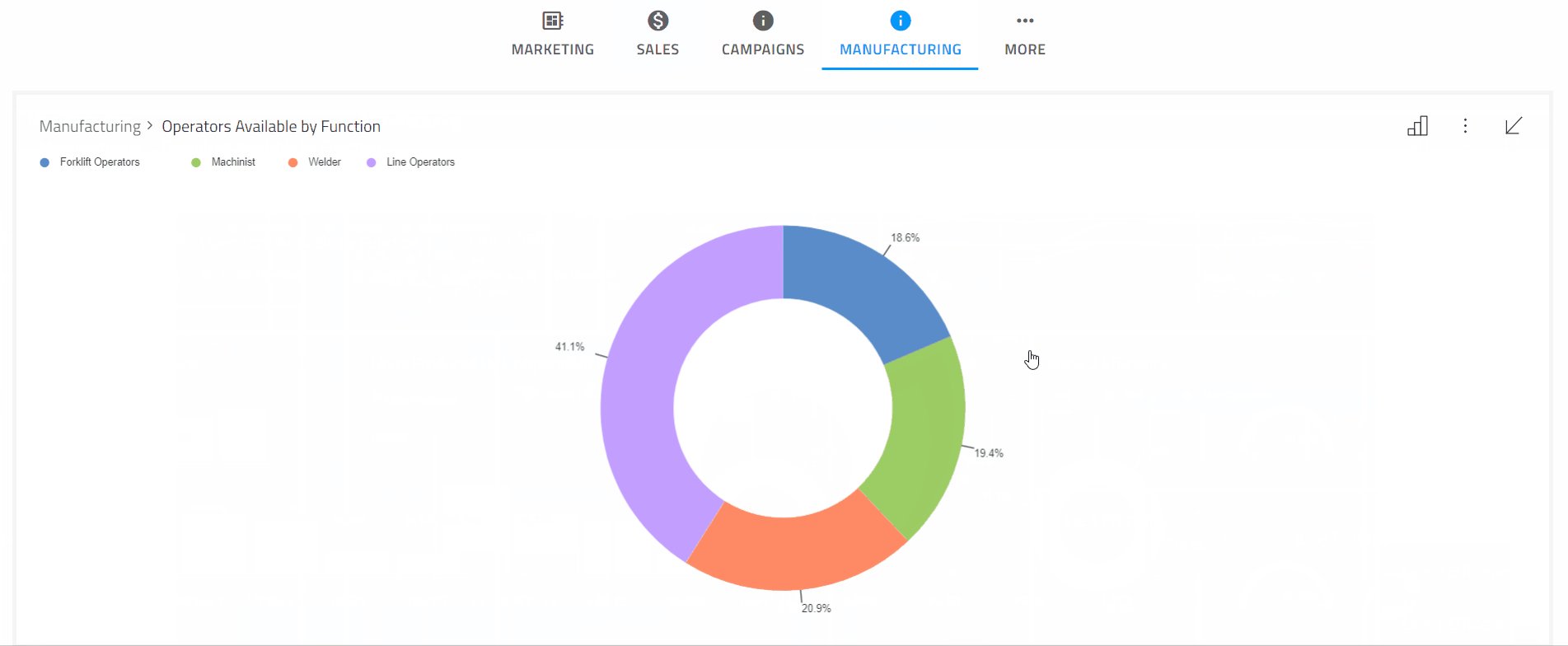
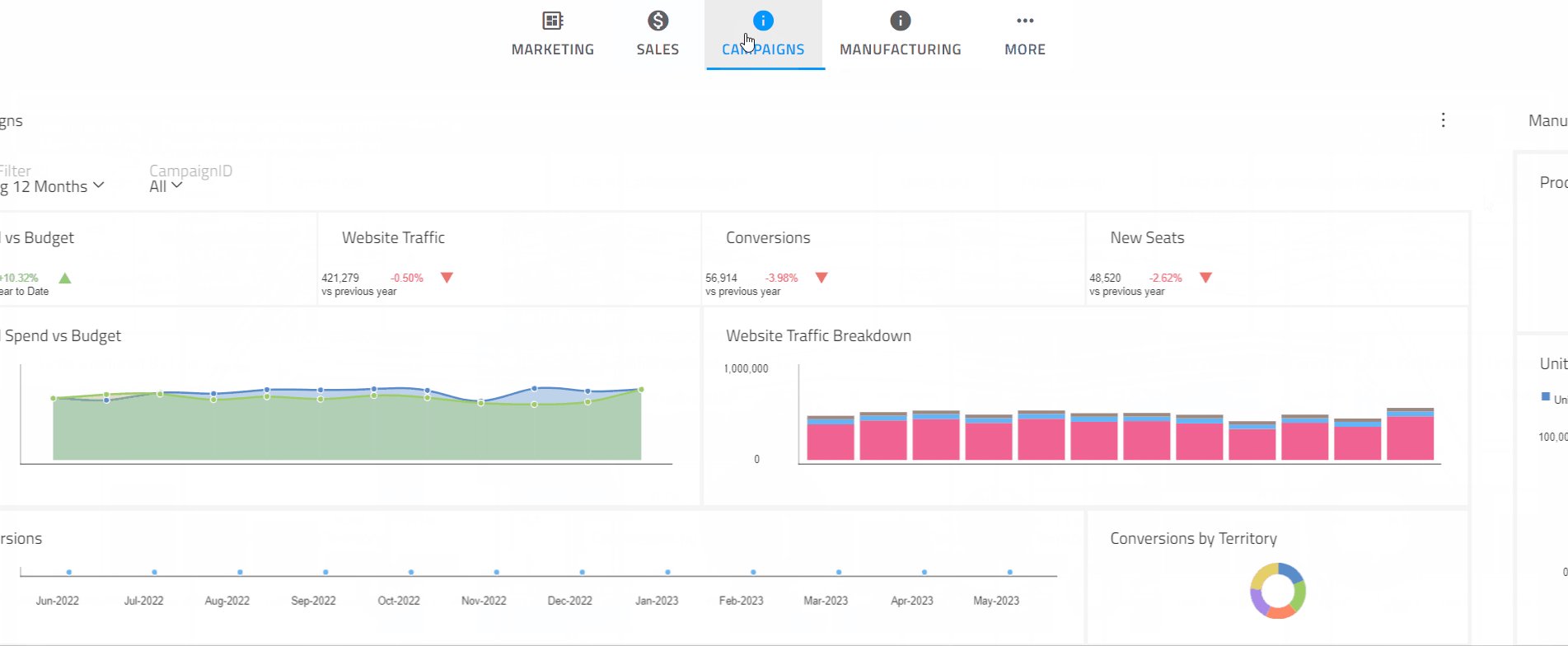
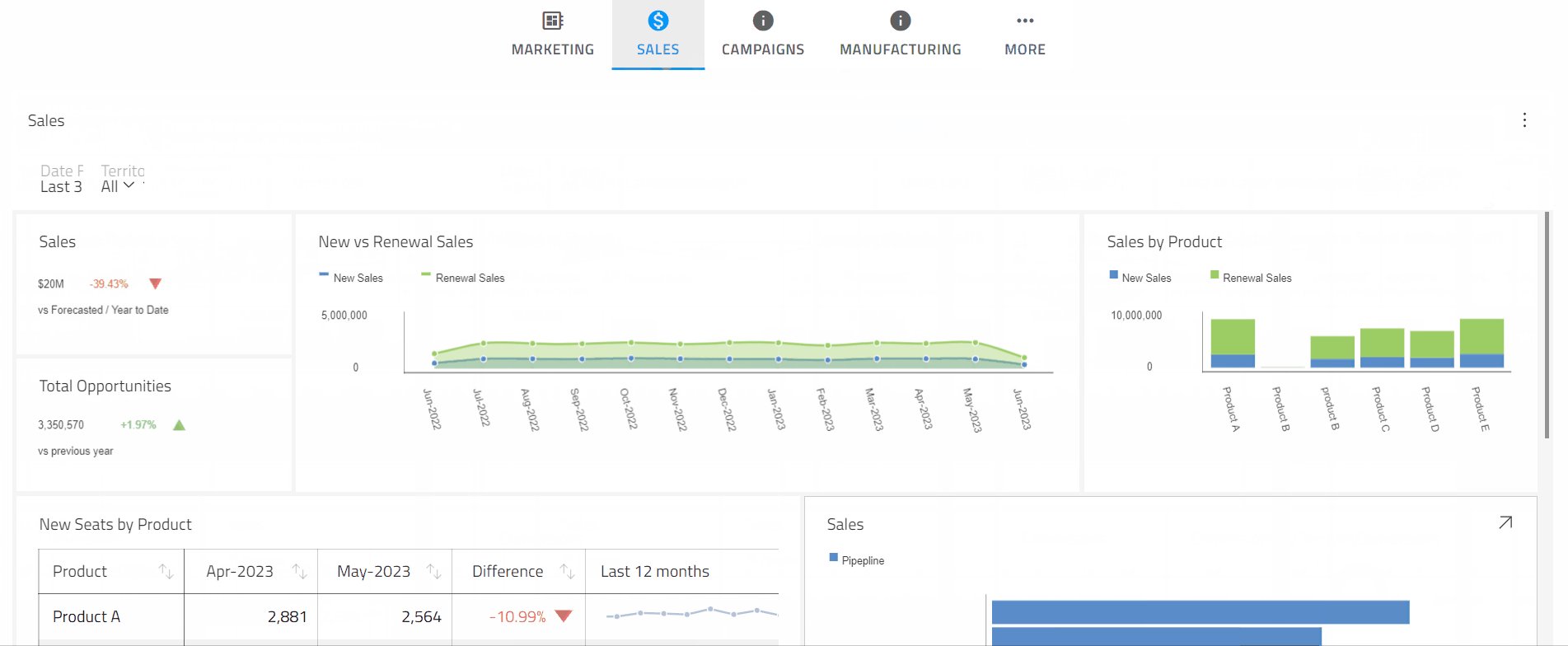
App Builder Toolbox から直接Reveal Dashboard を追加し、データをホストしているReveal Server SDKへの URL を指定できるようになりました。App Builderは、WYSIWYG App Builderが要求と応答を送受信するサーバーのエンドポイントである baseURL を取得するクライアント アプリケーションと考えてください。
ダッシュボードの表示が読み込まれると、使用可能な 4 つのオプション (マーケティング、販売、キャンペーン、製造) からダッシュボード名を指定できます。テスト目的でのみ独自のサーバーをホストしています。エクスポートすると、試用版サーバーの「https://samples.revealbi.io/upmedia-backend/reveal-api/」(ベースURL)への参照が表示され、デモ目的でマーケティングダッシュボードのみが公開されます。
Revealのパワーを披露するこのライブアプリケーションをご覧ください。

概要の公開
Revealは、組み込み型アナリティクスに特化したビジネス・インテリジェンス・ソリューションです。Reveal を使用すると、次のことができます。
- フル機能のセルフサービスダッシュボードと最新のレポートを提供します。
- 任意のJavaScriptフレームワーク(React、Angular、Vue JS、Web Components、Blazorなど)、Windowsフォーム、またはWPFアプリケーションで使用できます。
- ブランド体験に合わせてUXをカスタマイズします。
- ほぼすべてのデータソースに接続して、ダッシュボードに入力します。
- パブリックまたはプライベートのクラウド、またはJava、ASP.NET、またはNode.jsバックエンドの独自のオンプレミスサーバーにデプロイします。
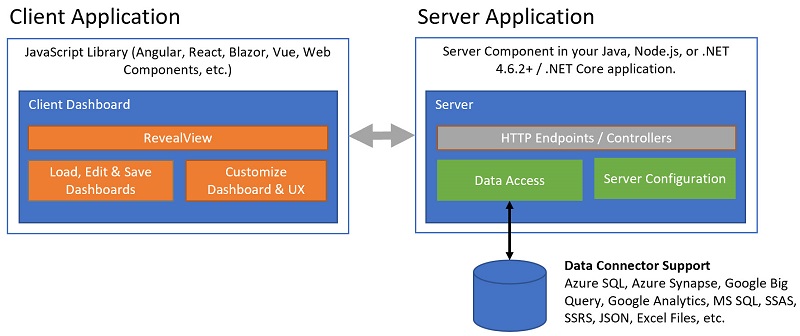
Reveal には、クライアント アプリケーションへのダッシュボードの配信を可能にする 2 つのコア コンポーネントがあります

Figma自動レイアウト
更新されたFigma UI Kitでは、デザイナーがFigmaで自動レイアウトを使用してデザインを作成した場合、App Builderパーサーはこれを利用し、それを考慮してアプリのレイアウトを構築します。自動レイアウトを使用しない場合、パーサーはデフォルトで絶対レイアウトになります。
ここでは、App Builderで自動レイアウトを使用してFigmaデザインからコードまでのスピードアップについて詳しく説明しています
Figma Auto-Layout は、Figma内の Flexbox レイアウトの実装です。デザイナーへの公開方法は少し異なりますが、デザインされたレイアウトとWebレイアウトを橋渡しすることを目的としています。これについては、この記事で説明しています。
どのようなメリットがありますか?
- Designer では、Figmaでデザインを作成するときに、アートボード全体を自動レイアウトとして設定することから始めて、自動レイアウトが有効になります。
- ネストされたフレームを使用し、各フレーム内で自動レイアウトも有効にします。
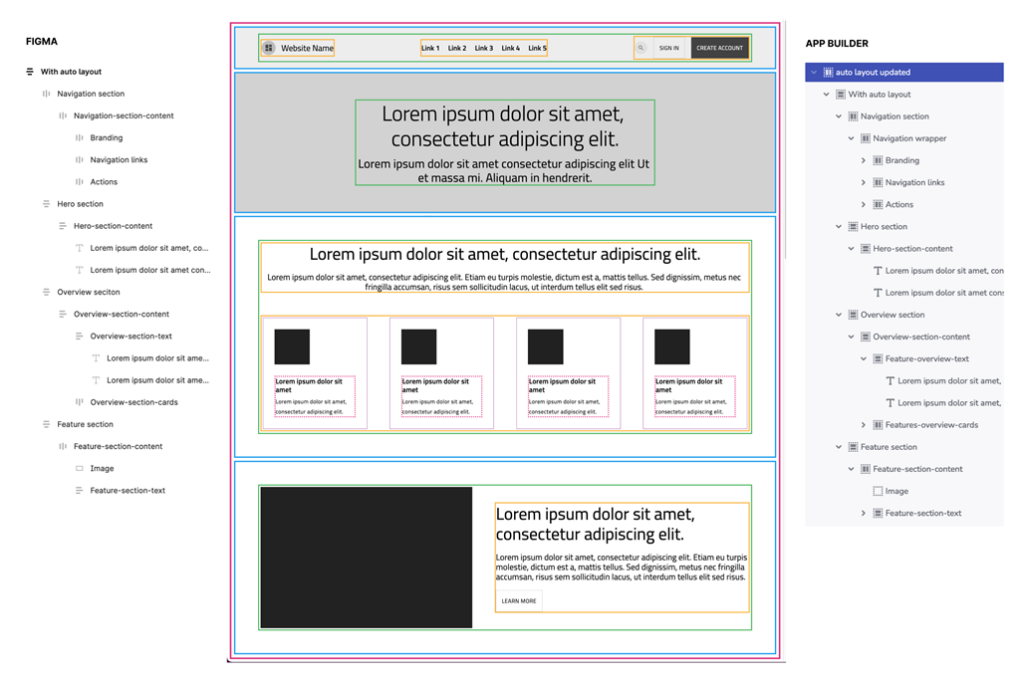
次のデザイン例を見て、フレームをApp Builderのレイアウトにマッピングする方法を確認しましょう。

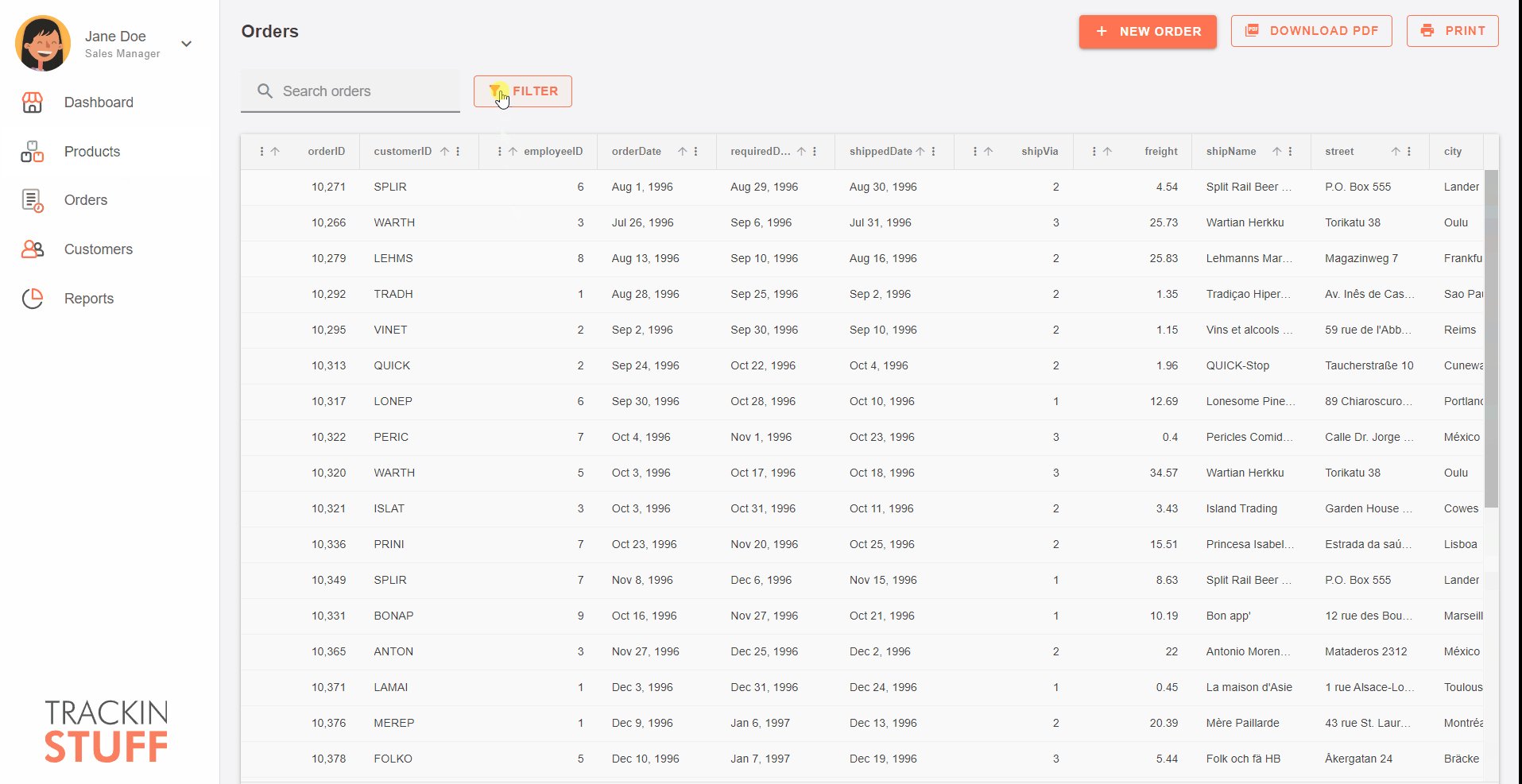
グリッド CRUD アクション
App Builder Grid の機能は、Web API 呼び出しによるグリッドの作成、読み取り、更新、削除アクションによってさらに強化されています。これらをグリッド編集アクション ボタンに結び付けて、リアルタイムの Web API 更新を活用できるようになりました。コード生成時に、App Builderは、リソースの作成、取得、更新、および削除のための API 呼び出しを処理するために必要なサービスを作成します。
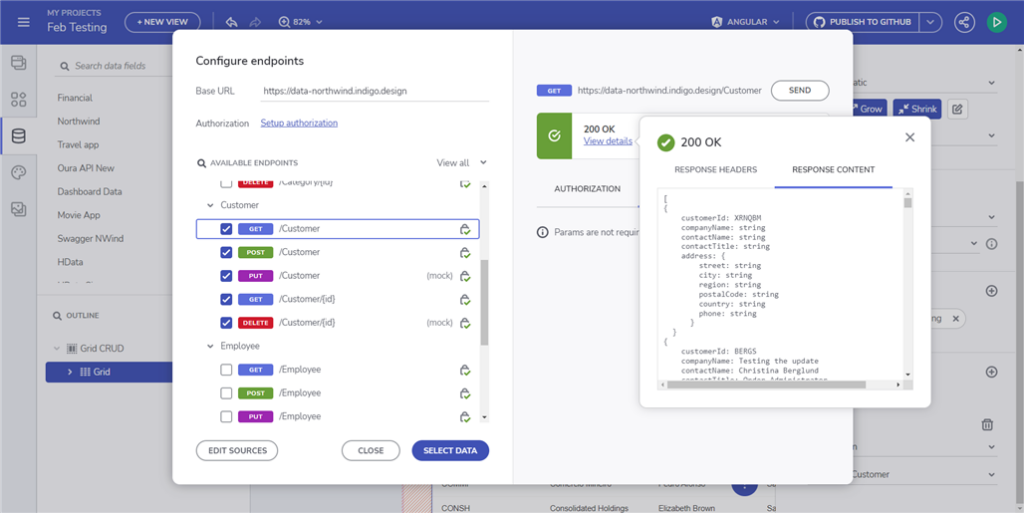
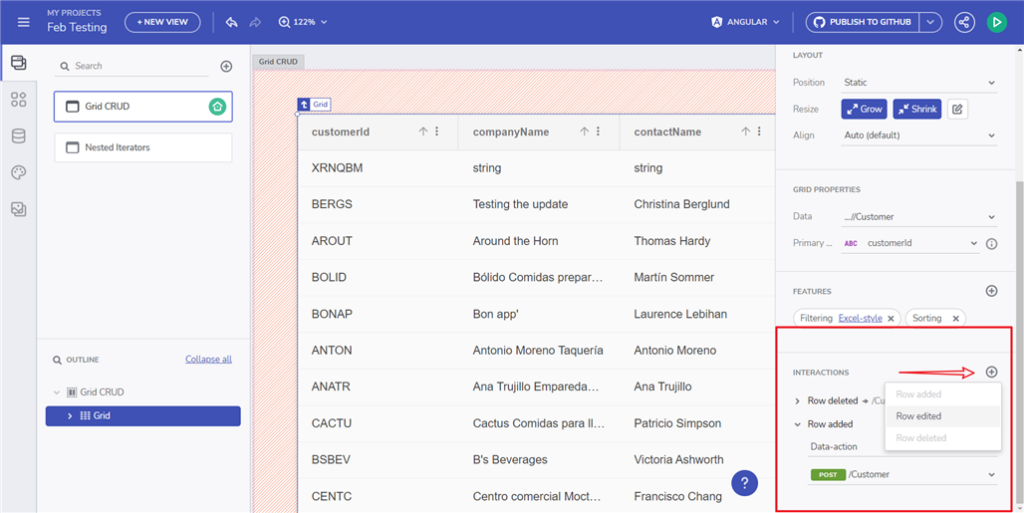
Grid が Customers テーブル (Swagger パスの画像 1) にバインドされている場合、そのような操作を追加したときに顧客が使用できるメソッドが [データの相互作用] セクションに読み込まれます(画像 2)。


ここでは、グリッドCRIDアクションの詳細をお読みください。
Hierarchical Iterators バインディングのサポート
ツリー、カード、コンテナなどのコンポーネントに適用できます。以下の例は、単純なツリーとツリーグリッドを階層構造を持つデータソースにバインドする方法を示しています。

ここでは、Hierarchical iterators バインディングのサポートについて詳しく説明します。
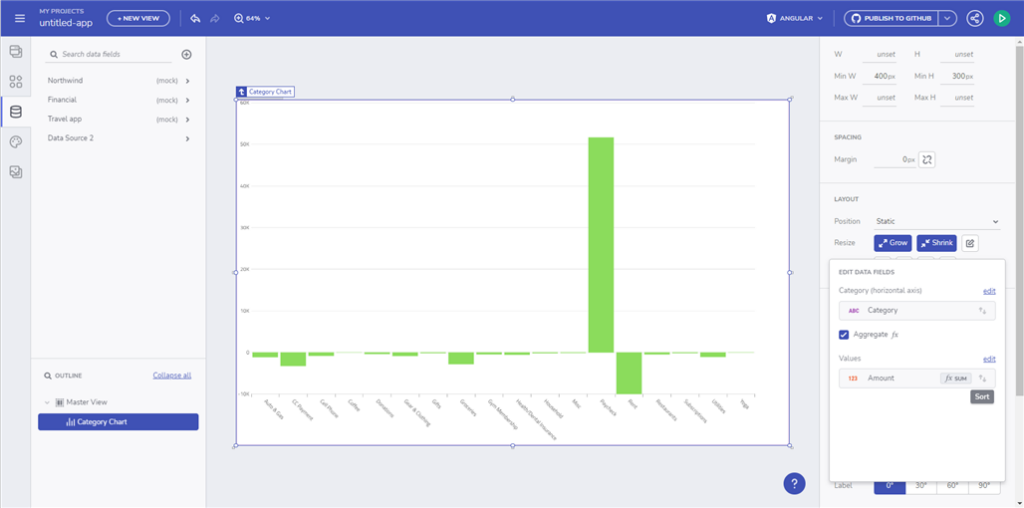
グラフ集計機能
繰り返しラベルが存在する場合に、カテゴリ グラフでデータをグループ化および集計できるようになりました。この機能の基本的な考え方は、グリッドと非常によく似ています。カテゴリ(食料品、家庭、レストラン) でグループ化し、Amount列の最大値を取得するとします。そのデータをカテゴリ グラフに割り当ててから、グループを [カテゴリ] に指定し、最大金額の集計を指定できます。

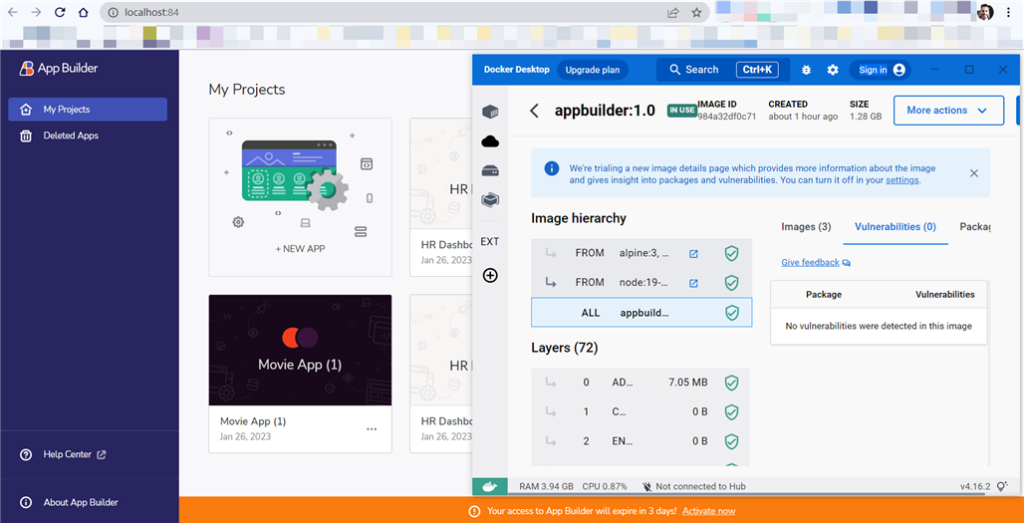
新しいオンプレミス バージョン
App Builderオンプレミス ソフトウェアは、各組織固有のデータ セキュリティ、メンテナンス、ストレージ、ソフトウェア開発のニーズに対応します。オンプレミス版のApp Builderは、組織が独自のインスタンスを使用して独自のインフラストラクチャで実行し、内部の担当者のみがアクセスできるようにすることで、このようなクラウドベースのプラットフォームに簡単にアクセスできるようにする方法を提供します。

新しいサンプル・アプリケーション
以下に、追加されたアプリケーションを示し、さまざまな機能の UI を公開しています。
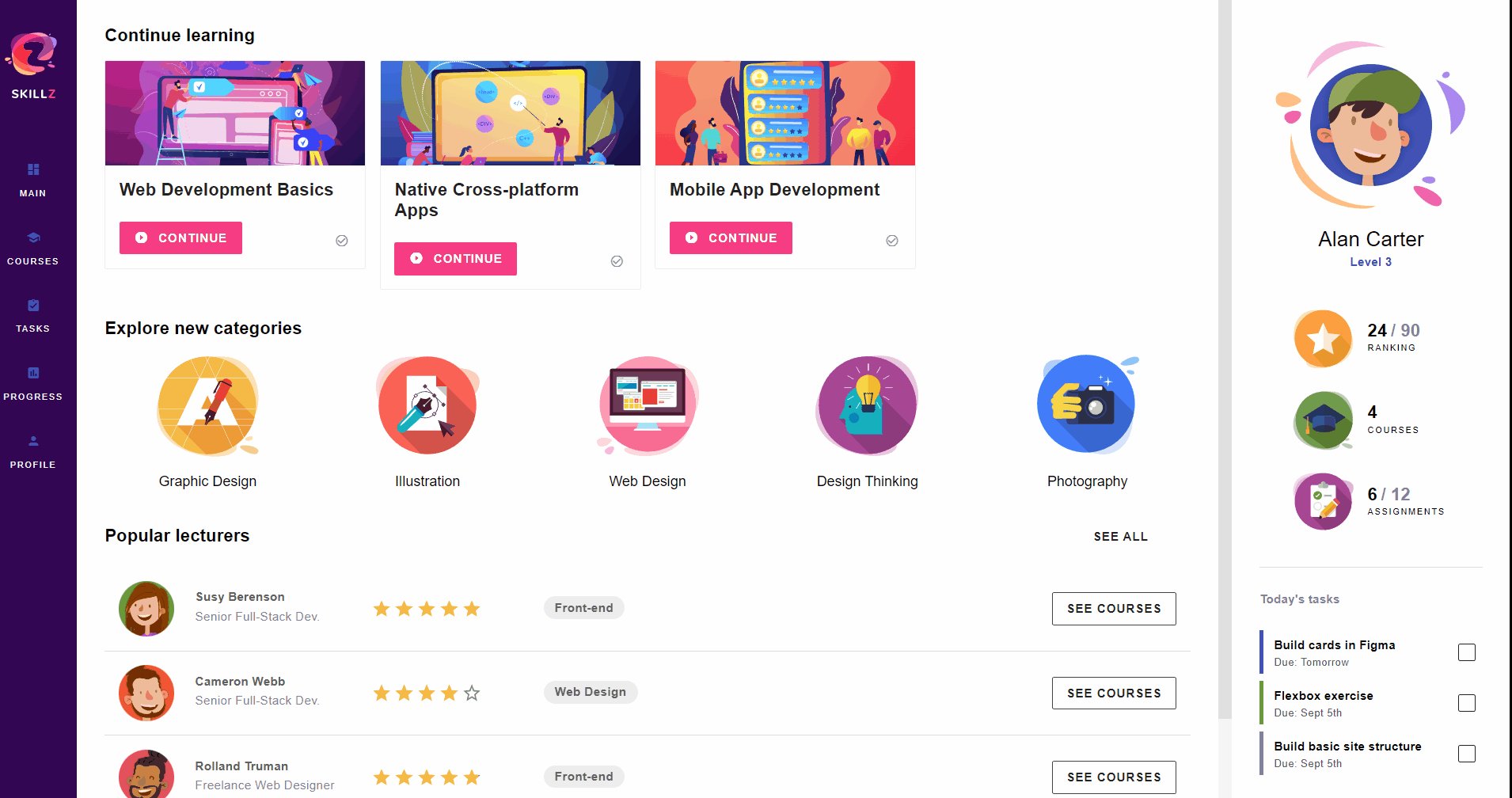
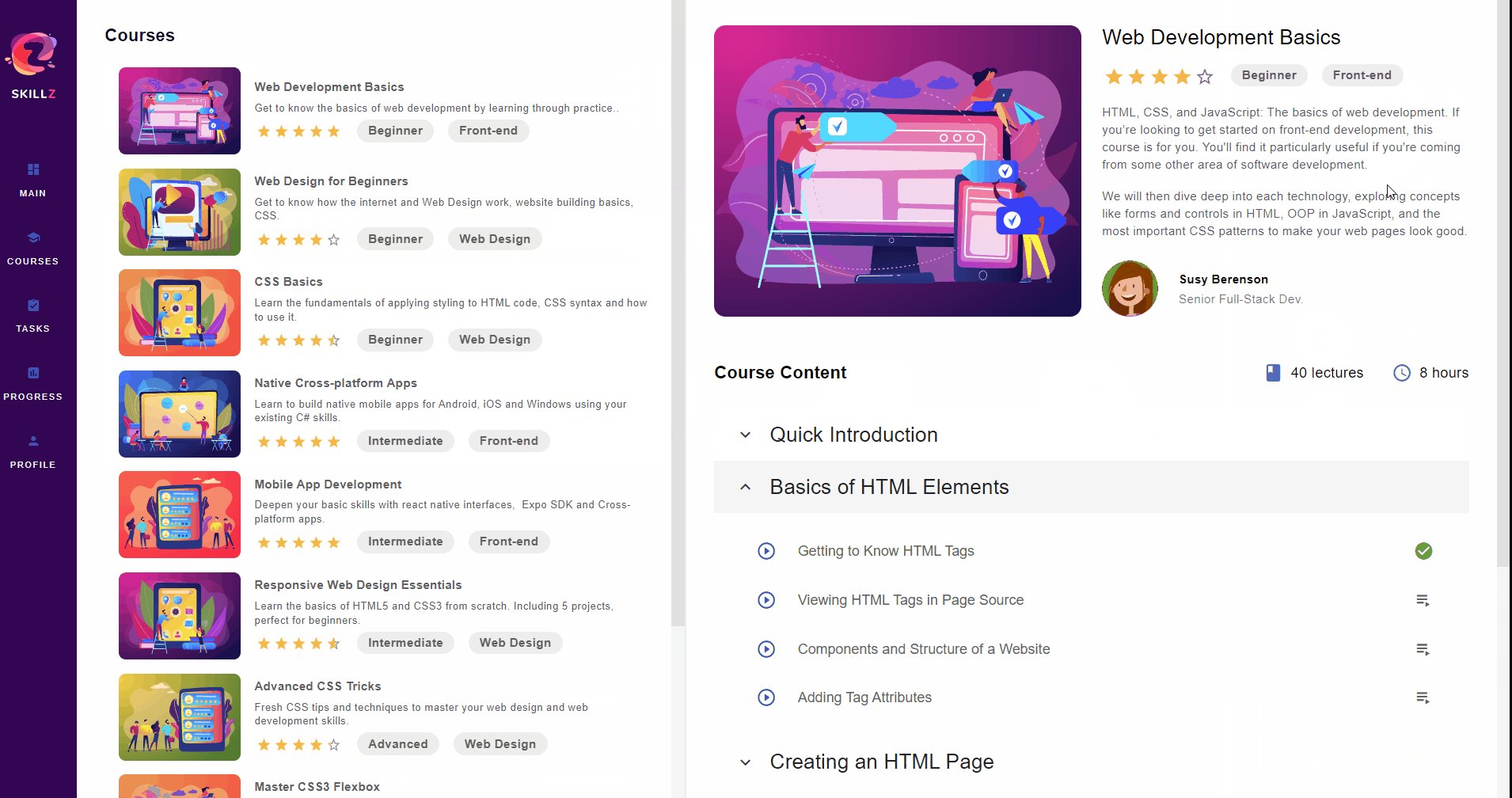
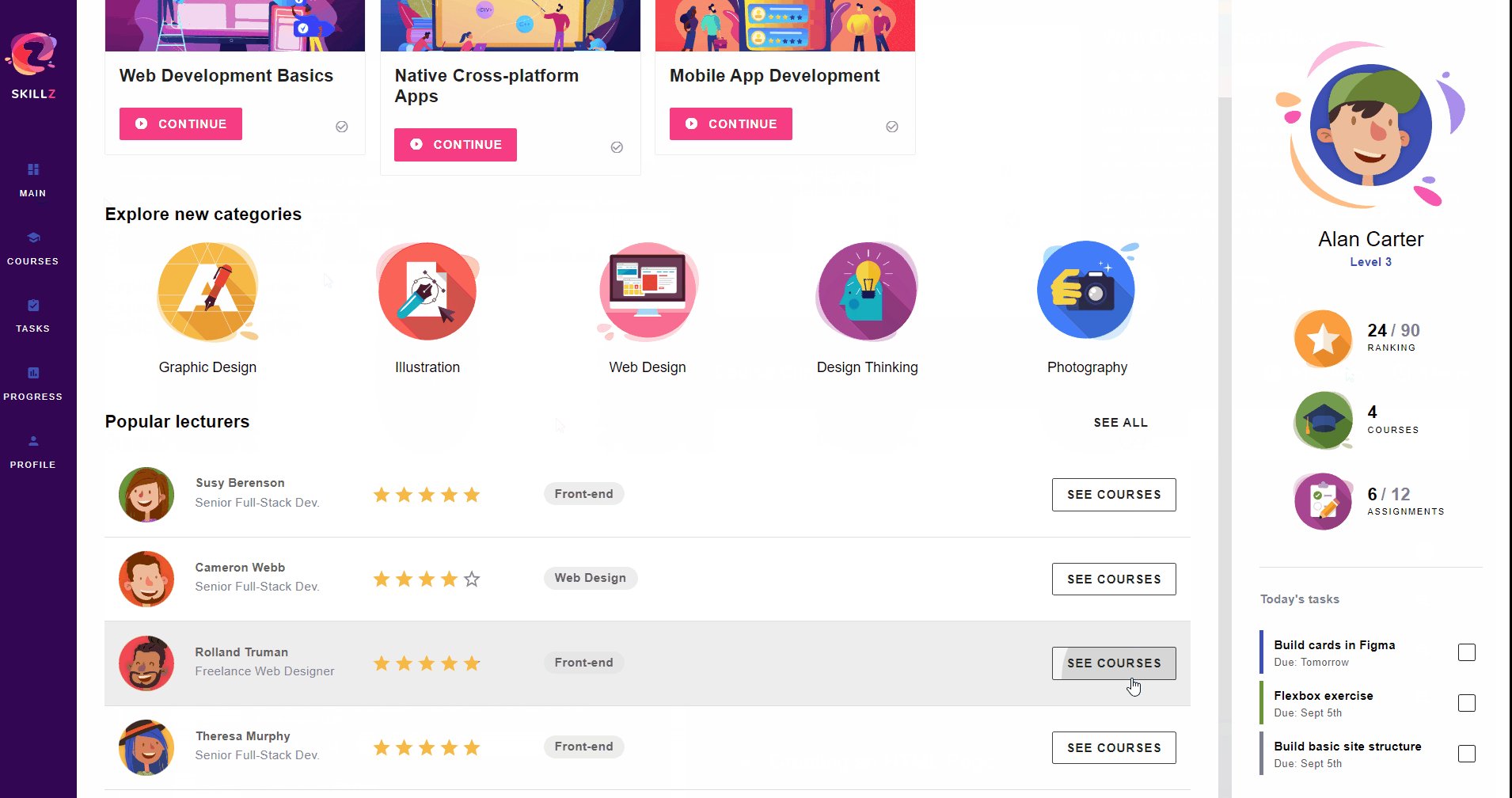
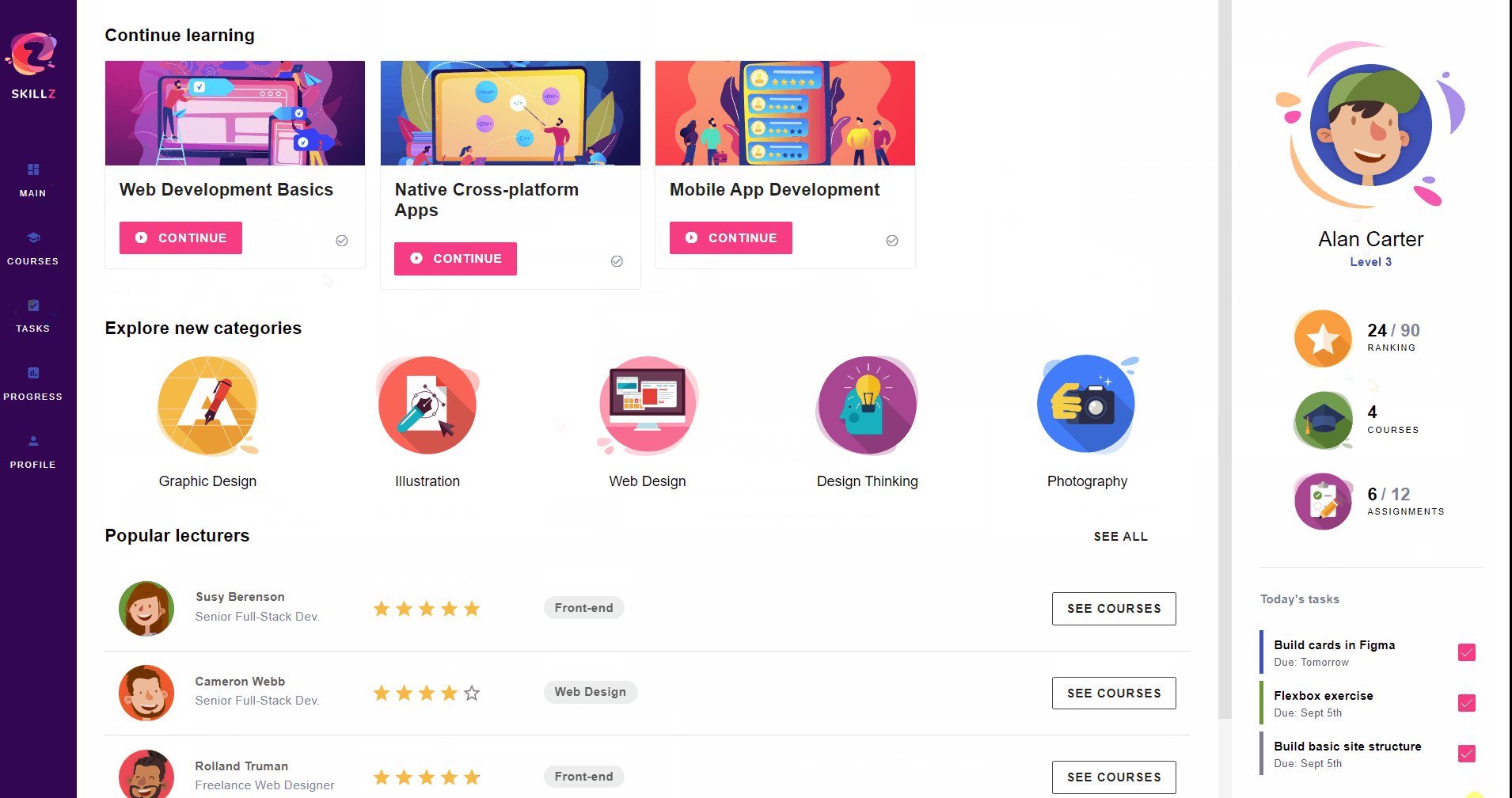
学習ポータル
人気のあるトピックやインストラクターに基づいてコースの進捗状況を追跡するための学習管理アプリ。RESTにバインドされたカスタムリストとアダプティブレイアウトを備えています。

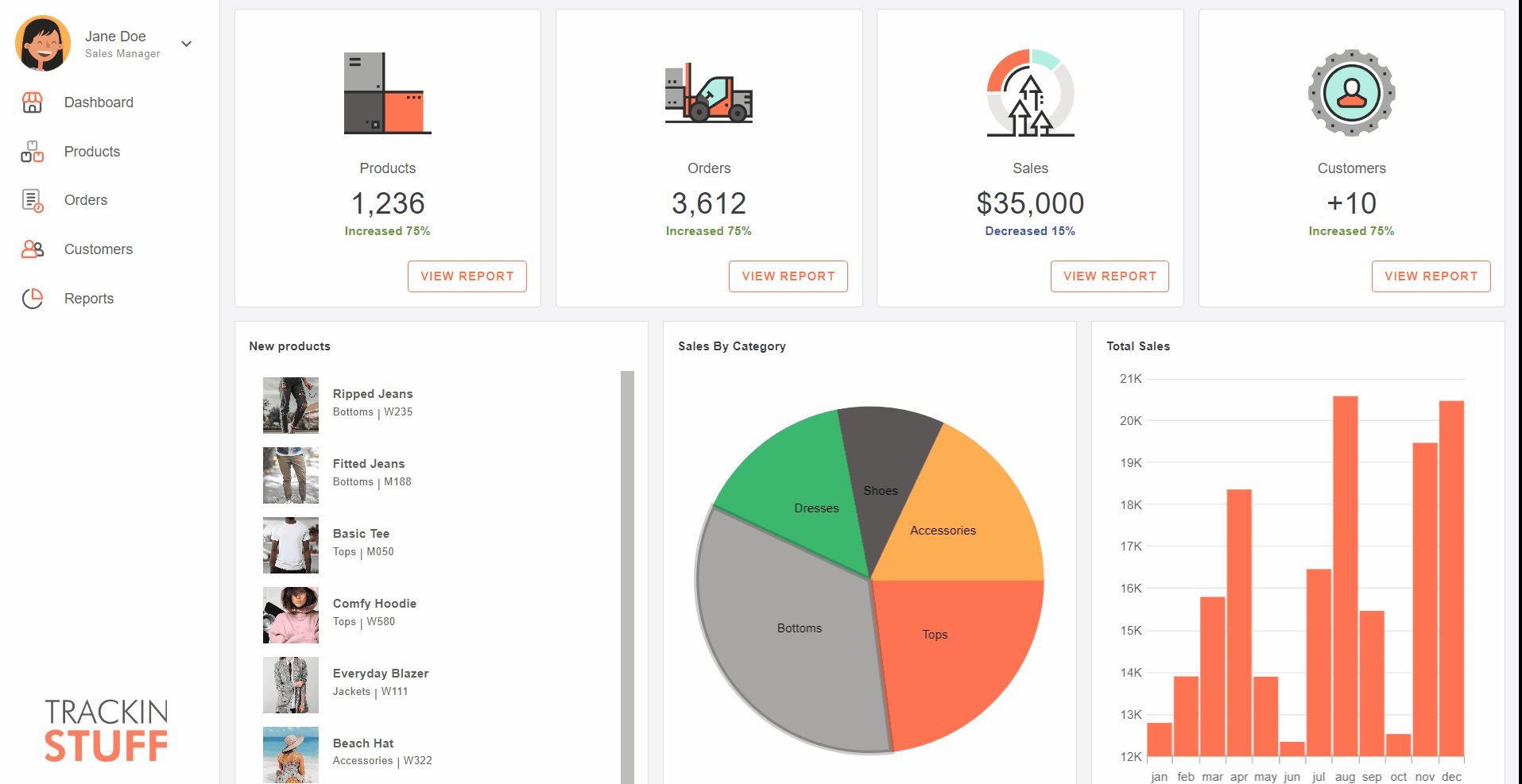
在庫管理
在庫レベルを管理し、在庫のある製品を確認するためのレポートダッシュボード。ルーティングとカテゴリチャートのカスタムサイドナビゲーションを使用して、パフォーマンスをレポートします。

App Builderドキュメント
ドキュメントはすべての製品に不可欠であり、ヘルプドキュメントの改善にかなりの時間を費やしてきました。新しいコンポーネントごとにトピックを追加しました。
- アコーディオン – アコーディオンは、コンパクトなスペースで大量の情報を管理し、ユーザーが特定の情報に選択的に集中できるようにするためによく使用されます
- 円グラフ – 各セクション (円グラフ) には、基になるデータ値に比例した円弧の長さがあります。カテゴリは、100 または 100% の一部として分析される合計値に対する値の割合に基づいて、他のカテゴリに比例して表示されます。円グラフは小さなデータセットに適しており、読みやすく、理解しやすいです。
- 評価 – このコンポーネントを使用すると、ユーザーは製品、サービス、ページ、その他のエンティティなどのアイテムまたはエクスペリエンスに評価を適用できます。評価には、1 人のユーザーまたは集計された星評価を表示でき、ユーザーが独自の星評価を設定できるようにするために使用されます。
- ステッパー – プロセスまたはワークフローを段階的に表示するために使用できる便利な UI 要素で、ユーザーはプロセスのどこにいて、どのステップが残っているかを簡単に理解できます。現在、ステッパーコンポーネントはFigmaでのみサポートされています。Sketchでは、近い将来追加される予定です。
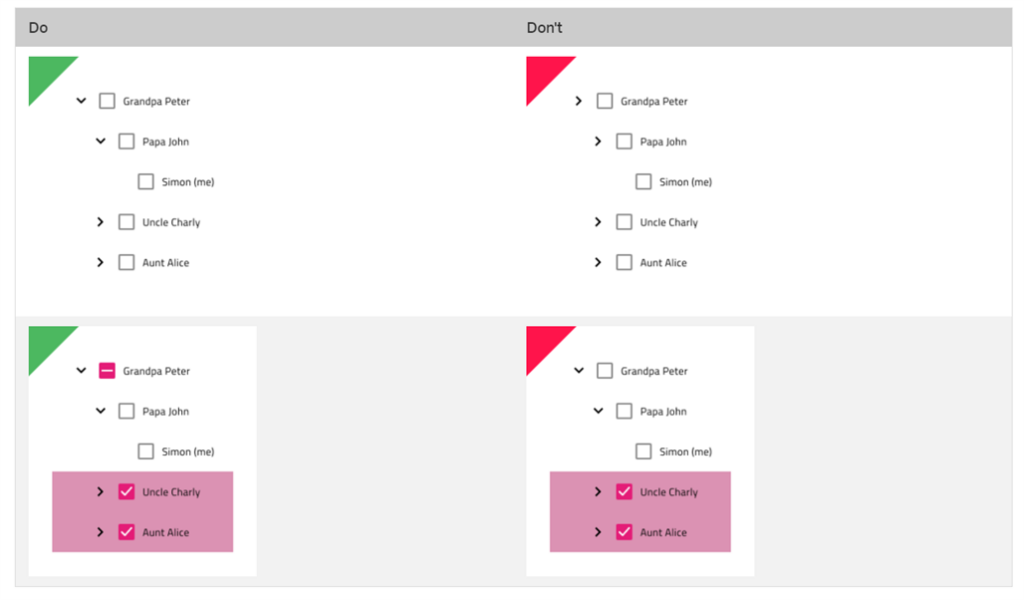
- ツリー – カテゴリ間の階層関係を視覚的に表現し、リスト構造で表します。Tree コンポーネントは、Comfortable、Cosy、Compact の 3 つのディスプレイ密度をサポートします。簡単なヒント: Тree Nodesを展開したら、必ずExpand Iconの状態を「Expanded」に切り替えてください。ツリーノードの子の一部(すべてではない)が選択されている場合は、親ノードのチェックボックスの状態を不確定な状態に切り替えてください。

また、以下に関連するトピックも更新されました。
- スタイリング –App Builderは、Ignite UI for Angularコントロールにもマップされるすべての 60+ UI コンポーネントをスタイリングするための精巧な手段を提供します。Angular製品のテーマ エンジンを使用すると、わずか数行のコードで製品全体のスタイルを変更できるカスタム カラー テーマを作成できます。App Builderでは、これらのテーマ設定メカニズムも実装されているため、ユーザーは数回クリックするだけでアプリの完全な外観を変更できます。
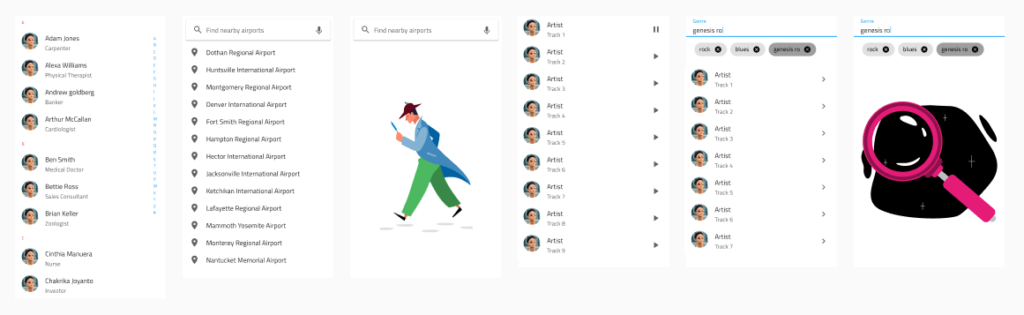
- UIパターン– 180+ の UI パターンがあり、同じレスポンシブ Web デザインの動作とテーマ機能で強化されています。UI パターンは、ライブラリのFigmaとSketchの別々のページにまたがっています。以下は、連絡先リスト、検索可能リストとフィルター可能なリスト、一致する結果が見つからない場合のリストの空の状態など、いくつかのリスト パターンのスニペットです。

その他の改善点
- 親レイアウト (CSS Flex-box) で定義された V.align と H.align をオーバーライドする Align-self プロパティを追加しました。
- 行/列/絶対レイアウトコンポーネントの丸めを設定するためのBorder-radiusプロパティを追加しました
- ブラウザーでアプリ名をページ タイトルとして表示する
- 新しいデータ・コレクションを追加するときにすべてのデータ・フィールドを選択する
- [新しいアプリケーションの作成] ダイアログを最大化するオプションを追加
- 自動レイアウトを使用するFigmaデザインから CSS Flexbox レイアウトを作成するためのレイアウトヒューリスティックを改善しました。
- テーマパレットとダークテーマを使用してアプリを作成するようにプラグインを更新しFigma。
- Figmaデザインファイルからアプリを作成する際に、SVGとPNGを画像アセットとして自動的に抽出します。
- App Builderメニューのドロップダウンを統合し、デザインシステムのリソースをダウンロードし、Discordチャンネルに参加できます。
- Combo、Select、およびDialogコンポーネントの新しいコード生成 (Blazor)
- ライセンスのないコードのエクスポート用の新しいトグル
- バグ修正と全般的な改善
まとめ!
ご覧のとおり、Infragistics Ultimate 23.1 リリースには多数の新機能とアップデートがあり、美しさとシンプルさを構築する方法を一度に 1 つずつ大幅に改善、合理化、最新化します。
このリリースの各部分の詳細は、こちらで確認できます:
- Angular–変更履歴とアップデート
- App Builder–変更ログと新機能
さらに詳しい情報が必要な場合は、以下をご覧ください。
すべてを体験するには、カスタマーポータルにアクセスして最新バージョンを入手してください。いつものように、私たちは常にあなたのフィードバックを得て、あなたが追加したいものや推奨したいものを聞くことを楽しみにしています。ですから、zkolev@appbuilder.devまでメールでご連絡いただき、インフラジスティックスでお客様に価値を提供し続けるお手伝いをさせていただきます。


