
트리 그리드, 열 속성 등을 갖춘 App Builder 출시
새로운 트리 그리드, 열 속성 등을 제공하는 또 다른 훌륭한 App Builder 릴리스가 출시되었습니다. 여기를 읽어보세요.
App Builder TM의 10월 업데이트가 여기에 있으며 여기에는 중요한 업데이트가 포함되어 있습니다. App Builder에 대해 처음 배우는 경우 이를 조직의 애플리케이션 개발 프로세스에서 핵심 도구로 고려해야 하는 이유를 빠르게 공유하겠습니다.
- 시각적 앱 빌더 – 제품 관리자, 디자이너, 개발자를 위한 통합 플랫폼입니다.
- 기업이 이전보다 80% 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원하는 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구입니다.
- Sketch 또는 Figma 디자인 파일에서 화려한 Angular, Blazor 또는 Web Components 코드 (곧 React 예정)를 생성하는 로우 코드 도구입니다.
로우 코드 App Builder의 새롭고 흥미로운 모든 것
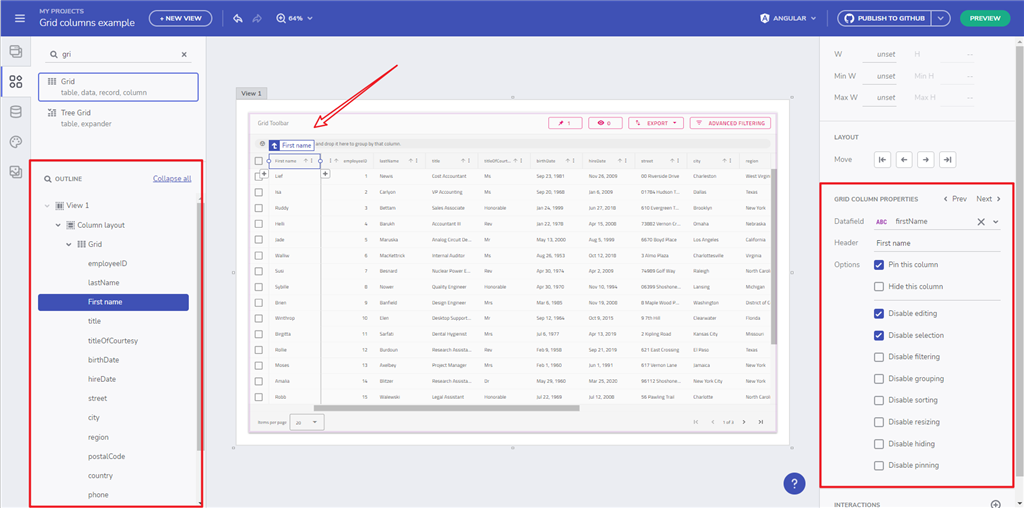
그리드 열 구성
이제 그리드는 최종 사용자가 모든 열과 상호 작용할 수 있도록 각 열을 하위 구성 요소로 표시하고 다음 기능을 표시합니다.

- 각 열은 코드 내보내기 시 눈에 띄는 일반 문자열이 아닌 추론된 열 유형과 함께 제공됩니다.
- 키보드 화살표 키와 개요 패널을 통해 열을 재정렬합니다.
- 열 머리글을 선택하고 제목이나 데이터 필드를 변경합니다.
- 코드 내보내기 시 템플릿으로 만들거나 기존 데이터 필드에 바인딩할 수 있는 새(빈) 열을 추가합니다.
- "del" 키를 사용하거나 개요 패널을 통해 열을 삭제합니다.
- 개요 패널을 통해 열을 숨깁니다.
- 디자인 화면에서 열 크기를 조정할 수 있습니다.
AB의 다음 버전에서는 편집, 필터링, 고정 등과 같은 열 기반 기능을 활성화/비활성화하는 기능을 추가할 계획입니다.
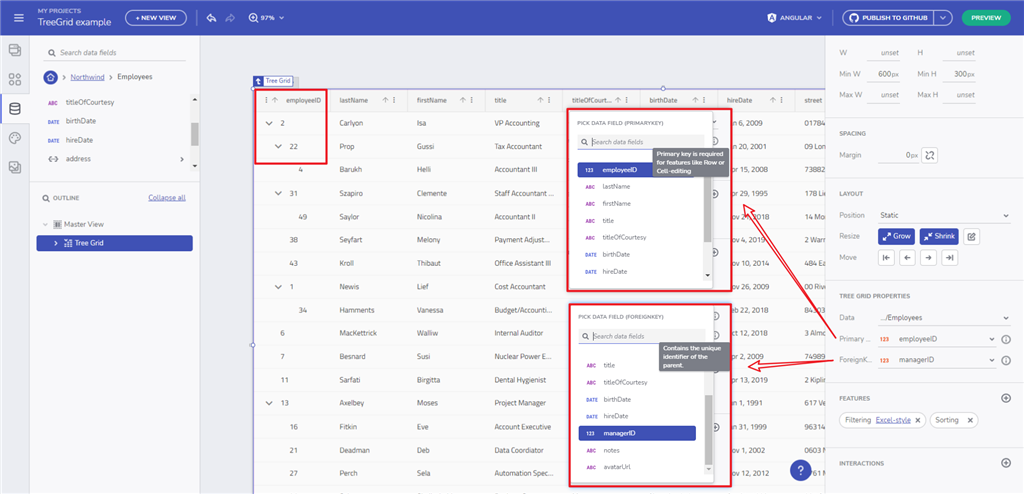
트리 그리드
Ignite UI Angular 트리 그리드는 플랫 데이터를 쉽게 표시하고 조작하는 데 사용됩니다. 이제 아주 적은 코드로 데이터를 빠르게 바인딩하거나 다양한 이벤트를 사용하여 다양한 동작을 사용자 지정할 수 있습니다. 이 구성 요소는 데이터 선택, Excel 스타일 필터링, 정렬, 페이징, 템플릿 및 열 이동과 같은 다양한 기능을 제공합니다.
트리 그리드의 첫 번째 버전은 플랫 데이터 바인딩만 지원하므로 데이터 개체에는 기본 키와 외래 키가 포함되어야 합니다. 기본 키는 현재 데이터 개체의 고유 식별자이고 외래 키는 상위 개체의 고유 식별자입니다. 이 경우 원래 데이터 소스가 포함된 트리 그리드의 data 속성은 플랫 컬렉션이 됩니다. 공식 트리 그리드 문서.

계층적 데이터 소스 바인딩은 다음 반복을 위해 계획되어 있으며 곧 출시될 예정입니다.
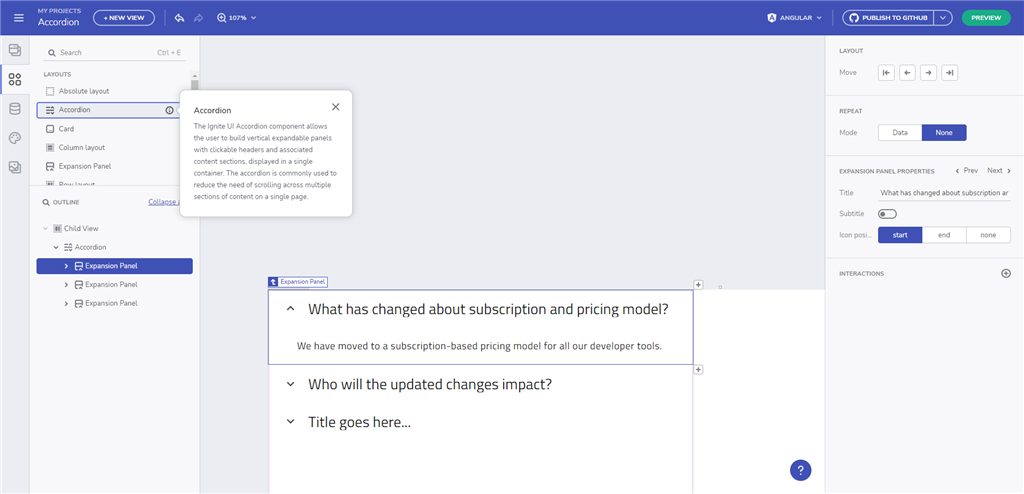
아코디언
이번 릴리스에는 Accordion 구성 요소도 추가되었습니다. 클릭 가능한 헤더와 관련 콘텐츠 섹션이 단일 컨테이너에 표시되는 수직 확장형 패널을 구축하기 위한 GUI 구성 요소입니다. 아코디언은 일반적으로 단일 페이지에서 콘텐츠의 여러 섹션을 스크롤할 필요성을 줄이는 데 사용됩니다.

라이센스 코드 내보내기
이제 생성할 수 있는 코드에는 두 가지 유형이 있습니다.
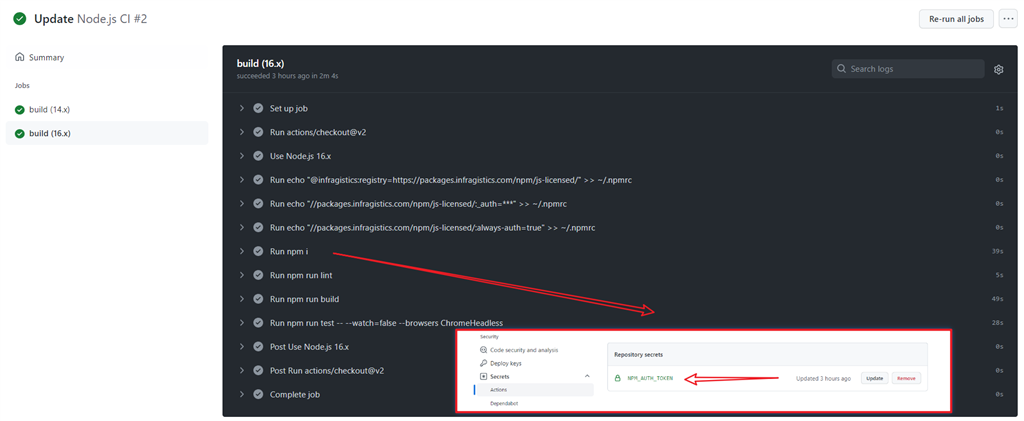
1. 사용이 허가된 사용자 인 경우 Angular 구성 요소의 사용권이 부여된 패키지가 앱 생성 시 사용됩니다. 이는 애플리케이션 다운로드와 GitHub에 게시 모두에 적용됩니다.
애플리케이션이 GitHub에 게시되면 프로젝트를 빌드하고 기본 테스트를 실행하는 CI를 추가합니다. 또한 라이선스가 부여된 패키지를 사용할 수 있도록 GitHub CI에서 필요한 NPM_AUTH_TOKEN을 게시합니다.

2. 평가판 사용자 인 경우 Angular 구성 요소의 무료 평가판 패키지가 앱 생성 시 사용됩니다. 이는 애플리케이션 다운로드와 GitHub에 게시 모두에 적용됩니다.
프로젝트가 Ignite UI Angular의 평가판을 사용하는 경우 전체 라이선스 패키지로 업그레이드하는 방법, 라이선스가 부여된 npm 피드를 사용하도록 환경 및 CI를 설정하는 방법에 대한 자세한 내용은 라이선스 FAQ 및 설치 설명서를 참조하세요.
또는 라이선스가 부여된 피드에 대한 안내 로그인을 위해 `npm run infragistics-login`을 실행하세요.
여기에서 주제를 확인할 수 있습니다.
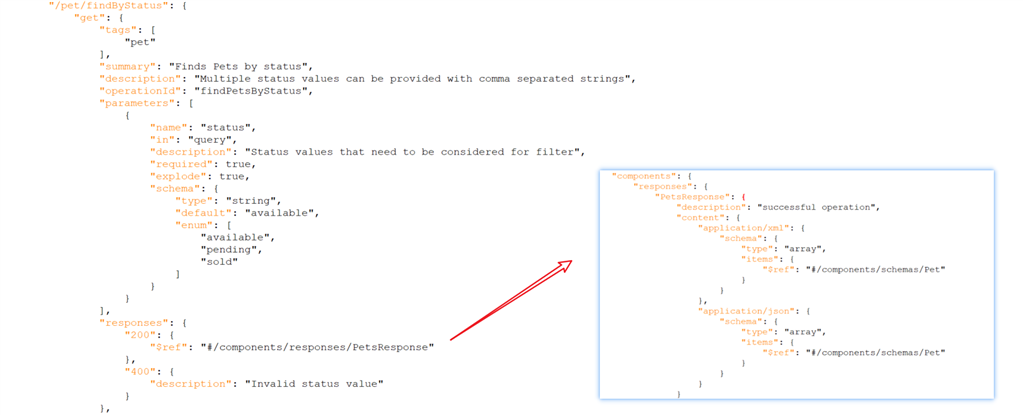
OpenAPI 개선
- 참조 개체 지원– AB는 이제 사양의 다른 구성 요소를 내부 및 외부적으로 참조할 수 있는 개체를 지원합니다.
참조 개체는 JSON 참조로 정의되며 동일한 구조, 동작 및 규칙을 따릅니다.

- 구문 분석된 테이블 스키마의 크기에 대한 제한이 추가되었습니다(docs).
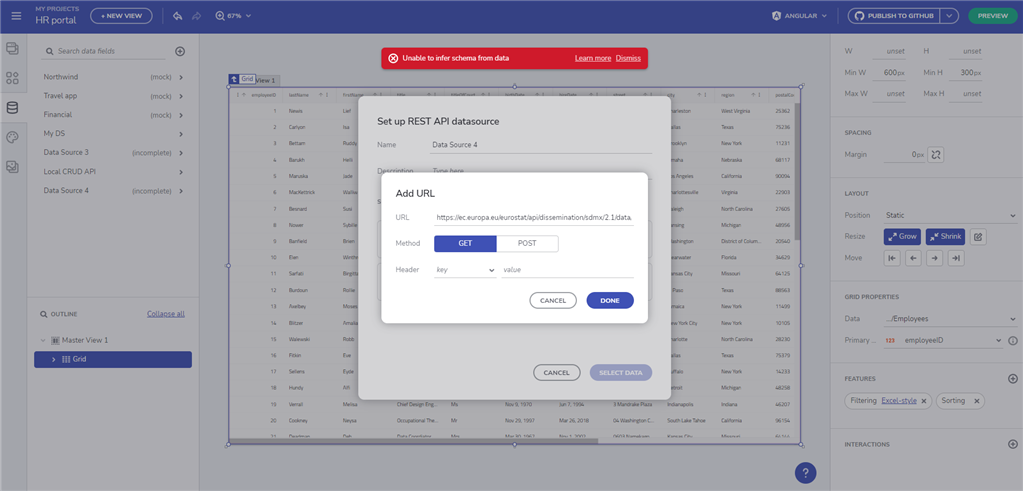
“데이터에서 스키마를 추론할 수 없습니다”– 이 오류 메시지는 데이터 소스의 구문 분석된 테이블 스키마 크기가 너무 큰 경우(5MB 이상) 표시됩니다. 다음과 같은 경우에 트리거될 수 있습니다.
– 일반 REST 엔드포인트를 추가합니다.
– Swagger 데이터 소스의 끝점을 확인할 때.
– 또는 데이터 소스가 업데이트되는 경우.
이는 데이터에 대한 제한이 아니라는 점을 명심하세요. 예를 들어, 50MB 이상의 행이 있을 수 있지만 스키마(데이터 모양)가 5MB 미만으로 표시될 수 있는 한 App Builder 이를 로드합니다.

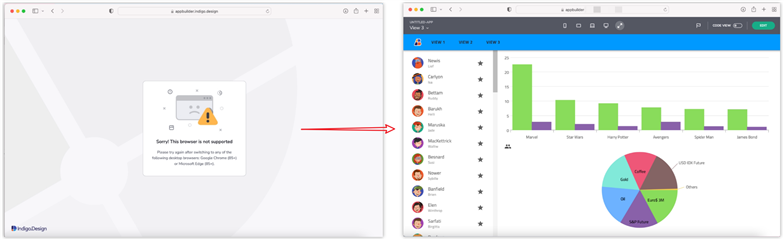
전체 Safari 브라우저 지원
App Builder 이제 MacOS Safari와 Mobile Safari를 모두 지원합니다.

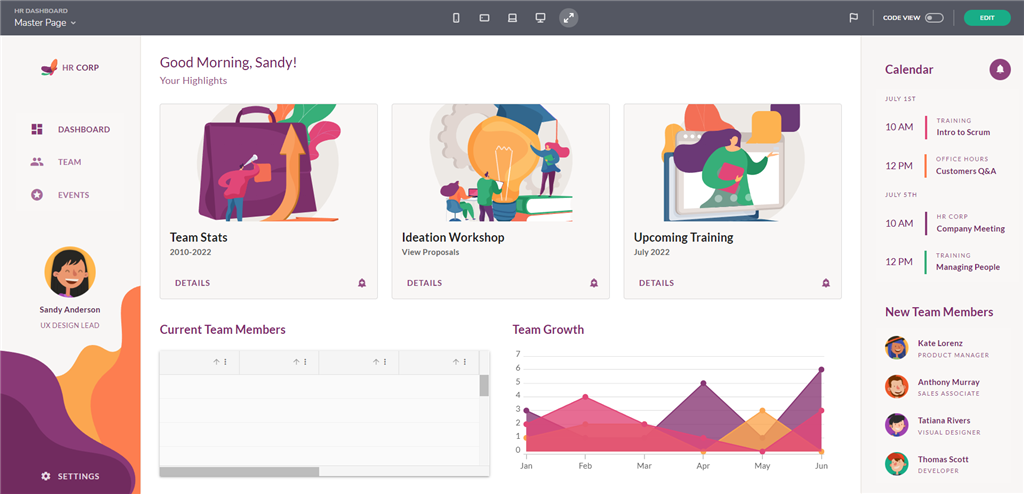
HR 대시보드 샘플
그리드 및 차트 구성 요소를 포함하는 새로운 샘플 애플리케이션이 추가되었습니다. 이 애플리케이션은 목록, 카드, 대화 상자 및 아름다운 레이아웃과 같은 다른 구성 요소의 사용법도 보여줍니다.

흥미로운 기사
최근에 작업한 기사 목록을 확인하세요.
마무리
간략하게 설명하면 App Builder 6월 업데이트에서 볼 수 있는 모든 새로운 기능과 구성 요소입니다. 더 자세한 내용이 필요하시면 다음을 확인해 보시기 바랍니다.
물론, 우리가 놓친 것이 있다고 생각되거나 질문이 있는 경우 zkolev@appbuilder.dev에 한 줄만 남겨주세요.
마지막으로, 최신 Infragistics Ultimate 22.2 제품 출시와 함께 App Builder의 모든 흥미롭고 새로운 조정 및 업그레이드를 확인하려면 아래의 빠른 개요를 시청하세요.

