
로우 코드 도구로 미션 크리티컬 기업 소프트웨어의 복잡성 감소
미션 크리티컬 비즈니스 소프트웨어 개발을 덜 복잡하게 만드는 방법을 알고 계십니까? 그렇지 않은 경우 블로그 게시물에 설명된 해결 방법이 있습니다.
미션 크리티컬 비즈니스 소프트웨어를 구축하는 것은 복잡합니다. 하지만 이러한 복잡성을 줄일 수 있는 기회가 있을까요? 대답은 간단합니다. 예, 물론입니다!
어떻게?
로우코드/노코드를 사용하여 코드 생성 도구를 사용합니다.
코드 생성 기술이 작동하는 방식과 앱 개발 프로세스를 가속화하는 방법을 더 잘 이해하기 위해 몇 가지 로우 코드 용어 설명과 세부 사항을 살펴보겠습니다.
코드 생성이란 정확히 무엇이며 소스 코드는 어떻게 생성됩니까?
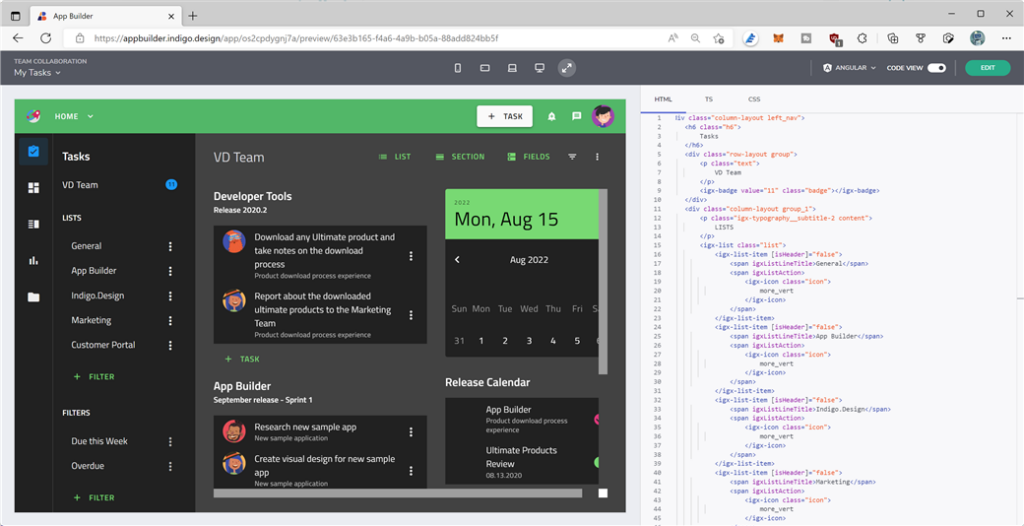
코드 생성은 모든 로우코드/노코드 개발 플랫폼에 필수적입니다. 오늘날 대부분의 코드 생성 플랫폼은 웹 브라우저 내에서 쉽게 실행할 수 있고, Visual Studio와 같은 IDE로 실행할 수 있으며, 클라우드 기반 CI/CD 워크플로를 통해 배포할 수 있는 소스 코드(HTML, Razor, JS, Angular Blazor WASM/Server)를 출력합니다.

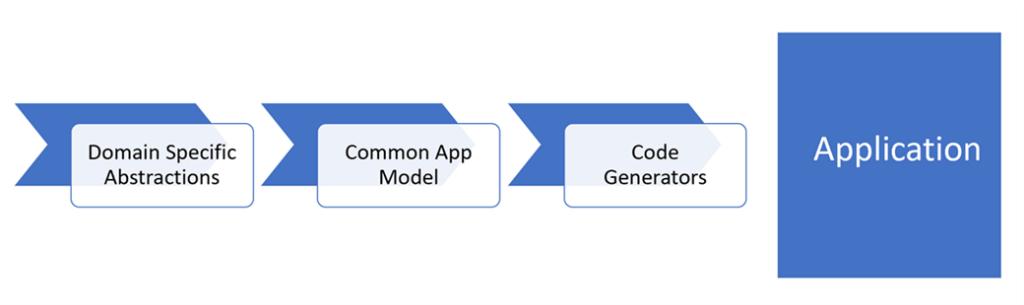
소스 코드가 생성되는 방식은 전적으로 기본 플랫폼 메커니즘과 프레임워크에 구애받지 않는 방식으로 앱을 설명하는 능력에 따라 달라집니다. 성공적인 시스템을 위해서는 몇 가지 요소가 필요합니다.
- 디자이너나 개발자가 애플리케이션을 구성하는 데 사용할 수 있는 비즈니스 개체, UI 컨트롤 등의 도메인별 언어/앱 플랫폼에서 사전 정의된 추상화입니다.
- 추상화 계층의 객체를 받아들이는 정의된 공통 모델입니다.
- 공통 모델에서 원하는 애플리케이션 프레임워크/언어를 출력하는 코드 생성 팩토리입니다.
이 프로세스는 다음과 같습니다.

시스템의 중요한 부분은 공통 애플리케이션 모델을 사용하여 프레임워크별 코드를 생성하고 라우팅, 루프, 전환 및 동작과 같은 표준 프로그래밍 패턴을 처리하는 실제 코드 생성기입니다.
그러나 해결하려는 문제를 이해하는 프로덕션 지원 앱을 제공하려면 소스 코드를 컴파일하는 것 이상이 필요합니다. 아이디어, 디자인, 프로토타이핑, POC, 핸드오프, 사용자 및 유용성 테스트를 포함하여 모든 앱이 초기에 거치는 주기와 반복 프로세스가 있으며 피드백, 개발 및 배포를 기반으로 다시 재설계할 수도 있습니다.
그러나 코드 생성 플랫폼은 이러한 디자이너-개발자 핸드오프 연결 끊김, 잠재적인 버그 및 기술 기술 격차를 없애기 위해 개입합니다.
코드 생성 도구: 정의 및 사용 이유
본질적으로, 코드 없는 도구는 충분한 코딩 경험이 있든 없든 누구나 강력한 최신 애플리케이션을 만들 수 있는 직관적인 시각적 인터페이스를 제공합니다. 이러한 코드 생성 도구는 일반적으로 개발 팀의 단일 정보 소스로 작동하여 소프트웨어 제작 방식을 자동화하고 속도를 높입니다. 시장에 나와 있는 최고의 사례에는 포괄적인 UI 라이브러리, 재사용 가능한 구성 요소, 디자인, 프로토타입 제작, 사용자 및 유용성 테스트, 앱 개발 자동화 기능, 반복 및 깔끔한 코드 생성을 위한 핵심 기능이 포함되어 있습니다.
예를 들어 Figma 디자인을 가져오거나 처음부터 새 앱을 시작하는 것부터 Angular 코드 또는 Blazor 코드로 변환하는 것까지 전체 앱 개발 주기를 간소화하여 결국 픽셀 단위가 완벽한 앱을 보장합니다. 그리고 최신 코드 생성 도구의 가장 큰 강점은 무거운 수동 코딩을 줄이고 반복적인 코드를 제거한다는 것입니다.
비즈니스 관점에서 볼 때 이러한 코드 생성 도구는 개발자, PM, 비즈니스 소유자를 돕기 위한 진보적인 개발 기술 및 도구로 채택됩니다.
- 반복적인 수동 작업을 제거하여 앱 제작 속도, 품질 및 고성능을 보장합니다.
- 다양한 산업(핀테크, 임상 연구, 생명공학, 문화 및 엔터테인먼트 등)에서 끊임없이 증가하는 혁신 요구에 부응하세요.
- 다기능 팀을 하나로 모으고 더 나은 팀 협업을 촉진하여 하나의 힘을 배가하고 앱 개발을 단순화하는 역할을 합니다.
- IT 신입사원과 코딩 경험이 거의 없는 주니어 프로그래머를 참여시켜 숙련된 개발자 부족 문제를 해결하고 이들에게 새로운 프로젝트를 효율적으로 수행할 수 있는 자동화 도구와 제어 기능을 제공합니다.
- 디지털 혁신을 통해 비즈니스 가치를 높이고 ROI를 높이세요.
그리고 앱 즉시 완전히 바뀔 수 있는 빠르게 변화하는 IT 세계에서 기업은 모든 장점을 갖춘 코드 생성 도구를 생존의 핵심 요소로 인식하기 시작했습니다.
그렇다면 엔터프라이즈 웹 개발을 위한 코드 생성 도구를 사용하면 어떤 이점이 있습니까?
1. 개발 워크플로 속도 향상
현실을 직시합시다. 설계에서 코드를 거쳐 출시 시간까지 진행하는 데 몇 달, 심지어 몇 년이 걸리며, 하위 프로세스 및 소프트웨어 개발 모범 사례와 함께 디자이너-개발자 핸드오프, POC, 반복, 테스트 및 버그 수정을 처리합니다. 그러나 코드 생성기는 엄청나게 발전했습니다. 이제 코드가 어떻게 보여야 하는지에 대한 모범 사례가 포함되어 있으며, 지침 및 표준을 따르고, '작동'할 뿐만 아니라 애플리케이션 수명 동안 프로덕션 준비, 테스트 및 유지 관리가 가능한 출력을 제공합니다. 이러한 성숙한 엔터프라이즈 코드 생성 플랫폼은 개발 시간을 몇 달 또는 몇 년이 아닌 며칠 또는 몇 주로 단축합니다.
다음이 있습니다:
- 직접 코딩하지 않으므로 수정해야 할 UI/UX 버그가 적습니다.
- 모든 CI 파이프라인과의 원활한 통합.
- 직관적인 드래그 앤 드롭 개발 경험.
- 사전 정의된 패턴, 템플릿, UI 컨트롤, 디자인 시스템을 사용하여 프로세스를 중심으로 도구를 제공합니다.
- 확장성, 탄력성, 보안, 데이터 암호화와 같은 다양한 클라우드 기반 소프트웨어 이점을 제공합니다.
- 실시간으로 코드를 미리 보고 검사하는 기능.
- 데이터 바인딩으로 확장되는 코드 없는 접근 방식입니다.
2. Fusion 팀 간의 협업 향상
로우코드/노코드 앱 개발 플랫폼을 통해 기업은 앱 개발 수명주기를 민주화하고 더 많은 사람(디자이너, 프로그래머, PM, 비즈니스 분석가 및 이해관계자 포함)이 단일 프로젝트에서 더 쉽게 작업할 수 있도록 합니다. 이러한 도구는 단일 정보 소스 역할을 하여 아이디어 구상, 커뮤니케이션, 관리, 문서화, 설계, 프로그래밍, 개발 및 배포와 같은 작업 시간을 줄여줍니다.

3. 전문가 부족과 같은 비즈니스 과제를 극복하는 데 도움이 됩니다.
숙련된 직원에 대한 수요가 공급을 초과하는 오늘날의 치열한 고용 시장에서 조직은 부족한 기술을 해결하고 문제를 해결하며 비용을 절약할 수 있는 새로운 솔루션으로 전환하고 있습니다. 더 적은 리소스로 더 빠르게 애플리케이션을 구축하려는 요구를 충족할 수 있는 혁신에 대한 요구가 점점 커지고 있습니다.
코드 생성 도구를 사용하면 원격으로라도 새 프로젝트에 참여할 수 있는 프로그래머의 수와 잠재력이 늘어납니다. 이러한 기술을 통해 PM은 템플릿, 모듈, 화면 디자인 및 기타 사전 구축되어 바로 사용할 수 있는 기능을 사용하여 덜 복잡하고 반복적인 작업을 처리할 수 있는 코딩 경험이 거의 없는 일반 개발자나 개발자에게 프로젝트를 쉽게 아웃소싱할 수 있습니다.
4. Sketch 및 Figma와 같은 디자인 도구와 완벽하게 작동합니다.
엔터프라이즈 웹 개발에서는 개발 팀이 휠을 재발명하고 디자인을 처음부터 직접 코딩하지 않고는 디자인을 코드로 만들 수 없기 때문에 제공 프로세스가 느려집니다. 팀이 디자인에서 코드까지 더 많이 이동할 수 없다는 점은 마감일을 놓치는 주요 원인이지만 더 나쁜 것은 구현에서 디자인의 의도를 놓치는 것입니다. 그러나 최신 코드 생성 도구에는 개발자가 무겁고 호환되지 않는 생산 준비 코드를 리팩터링하지 않고도 Sketch 디자인(또는 기타 디자인 파일)을 완전한 기능의 템플릿/앱으로 변환할 수 있는 통합 기능이 있습니다.
5. 가장 많이 사용되는 최신 앱 개발 프레임워크 지원
Angular, Blazor 또는 React에서 기능이 풍부한 앱을 개발하는 것은 코드 생성기가 개입할 때 확실히 더 쉬워졌습니다. 어째서? 대부분의 로우코드/노코드, 코드 생성 도구에는 Angular, Blazor, React 및 기타 프레임워크용 UI 라이브러리를 통합하는 WYSIWYG 앱 설계 및 구성이 함께 제공됩니다. 재사용 가능한 빌딩 블록은 모든 기능을 갖춘 소프트웨어를 빠르게 구성합니다. 다음으로, 한 번의 클릭으로 이 소프트웨어는 Angular 앱에서 Blazor 앱으로 전환하여 각각 Blazor 코드를 생성할 수 있습니다. 물론 프로젝트와 개발 팀이 만들고자하는 것에 따라 다릅니다.
주요 기사 내용:
코드 생성 도구는 모든 설계에서 코드 프로세스를 간소화하는 데 이상적인 도구가 될 정도로 발전했습니다. 엔터프라이즈 웹 개발을 돕는 방식은 다음과 같습니다.
- 오류가 발생하기 쉬운 수동 코딩을 제거합니다.
- 사전 정의된 패턴, 템플릿, UI 컨트롤, 디자인 시스템을 통해 프로세스 관련 도구를 제공합니다.
- 단일 정보 소스로 작업하여 융합 팀의 협업과 작업을 개선합니다.
- IT 전문가 부족 문제를 해결하고 모든 유형의 프로젝트에 시민 개발자를 초대합니다.
- 한 번의 클릭으로 Sketch 또는 Adobe XD 디자인을 통합하고 이를 깔끔한 코드로 변환할 수 있습니다.
- 최신 Blazor, Angular, Web Components 또는 React 앱에 대한 재사용 가능한 구성 요소 및 WYSIWYG 개발 환경을 제공하고 각 프레임워크 간에 쉽게 전환할 수 있습니다.

