
피벗 그리드, 트리 그리드 계층적 데이터 지원 등을 포함한 App Builder 출시
App Builder의 12월 릴리스가 출시되었으며 피벗 그리드, 트리 그리드 등 흥미로운 개선 사항이 적용되었습니다.
App Builder TM의 12월 업데이트가 출시되었으며 여기에는 중요한 업데이트가 포함되어 있습니다. App Builder에 대해 처음 배우는 경우 이를 조직의 애플리케이션 개발 프로세스에서 핵심 도구로 고려해야 하는 이유를 빠르게 공유하겠습니다.
- 시각적 앱 빌더 – 제품 관리자, 디자이너, 개발자를 위한 통합 플랫폼입니다.
- 기업이 이전보다 80% 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원하는 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구입니다.
- Sketch 또는 Figma 디자인 파일에서 화려한 Angular, Blazor 또는 Web Components 코드 (곧 React 예정)를 생성하는 로우 코드 도구입니다.
Infragistics의 로우 코드 App Builder에 포함된 새롭고 흥미로운 모든 것
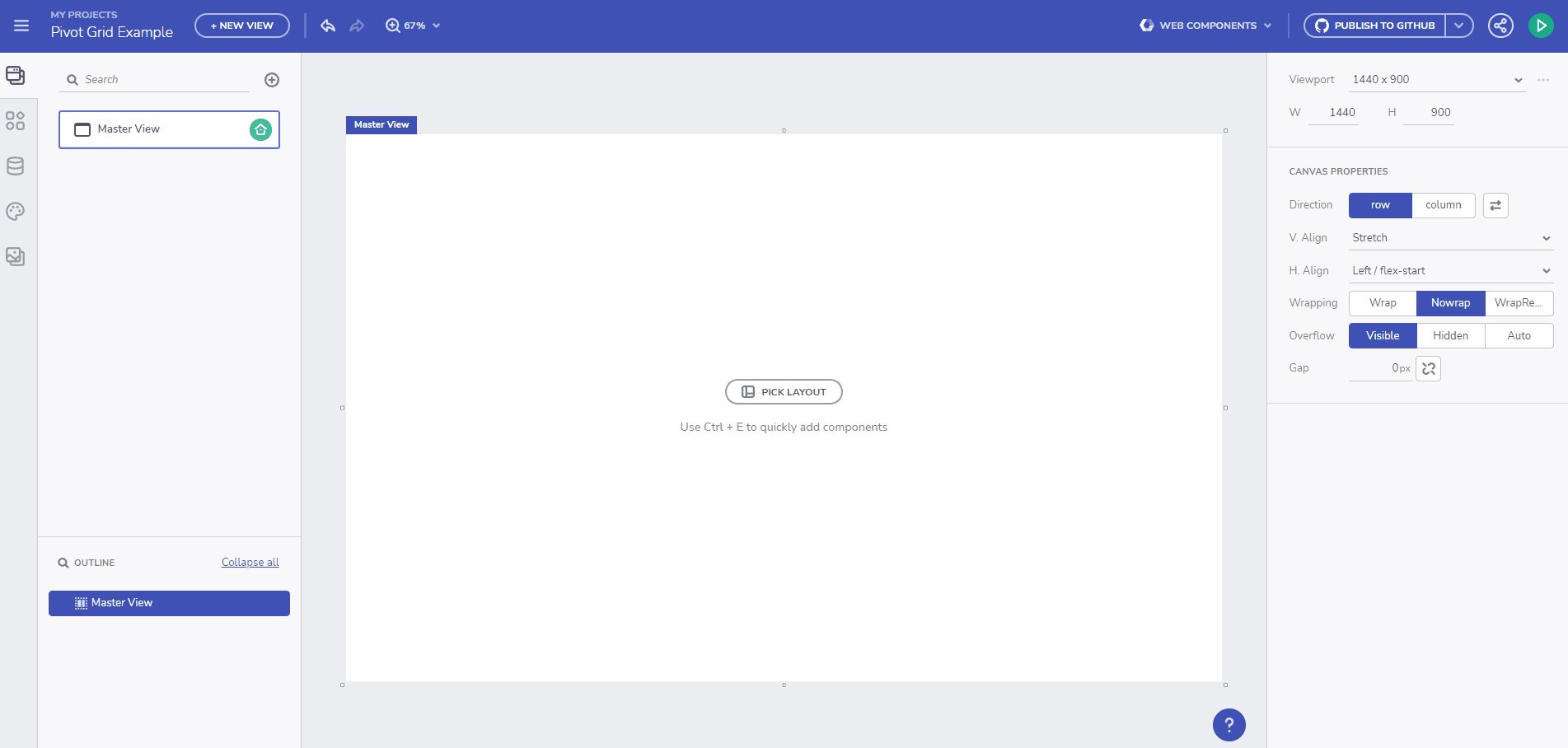
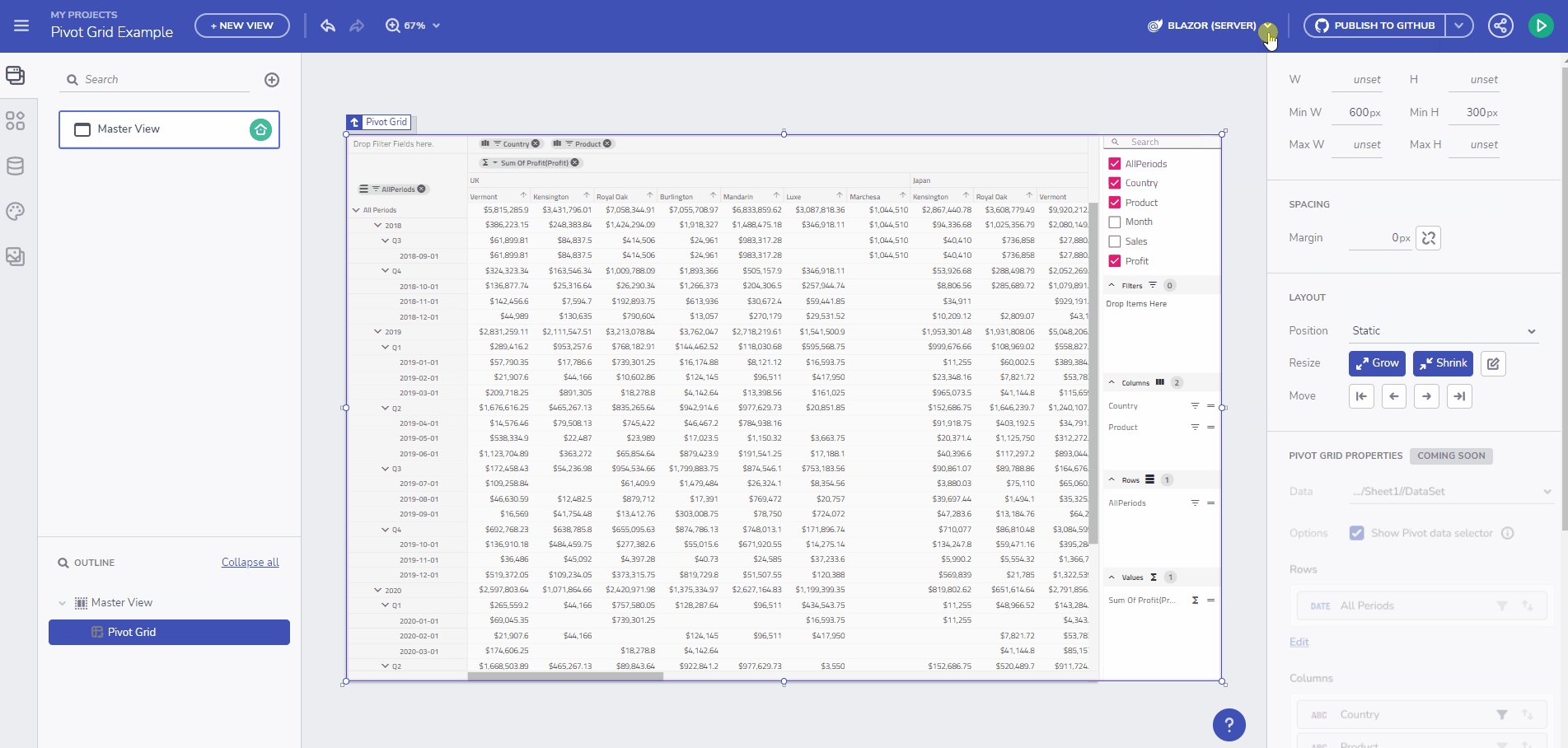
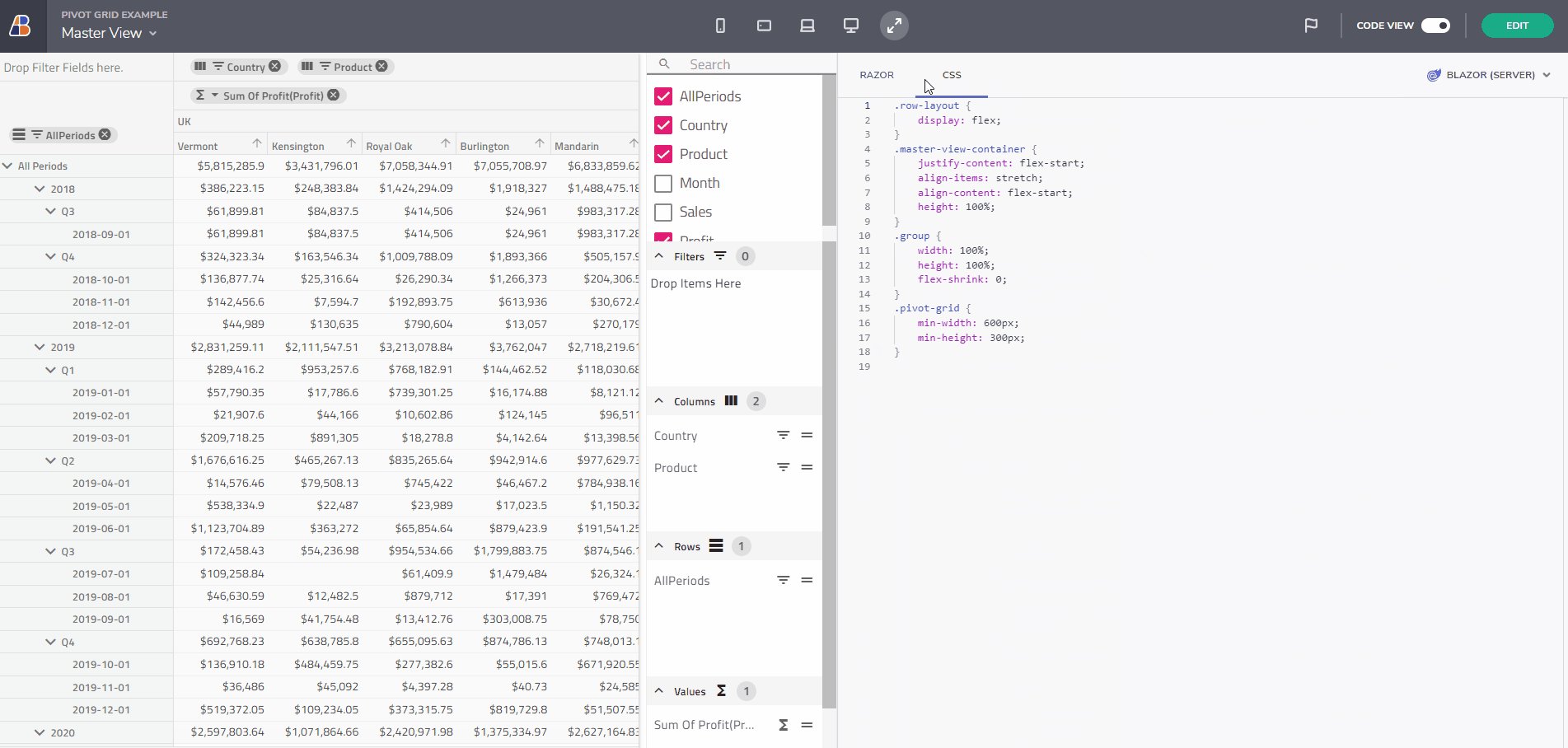
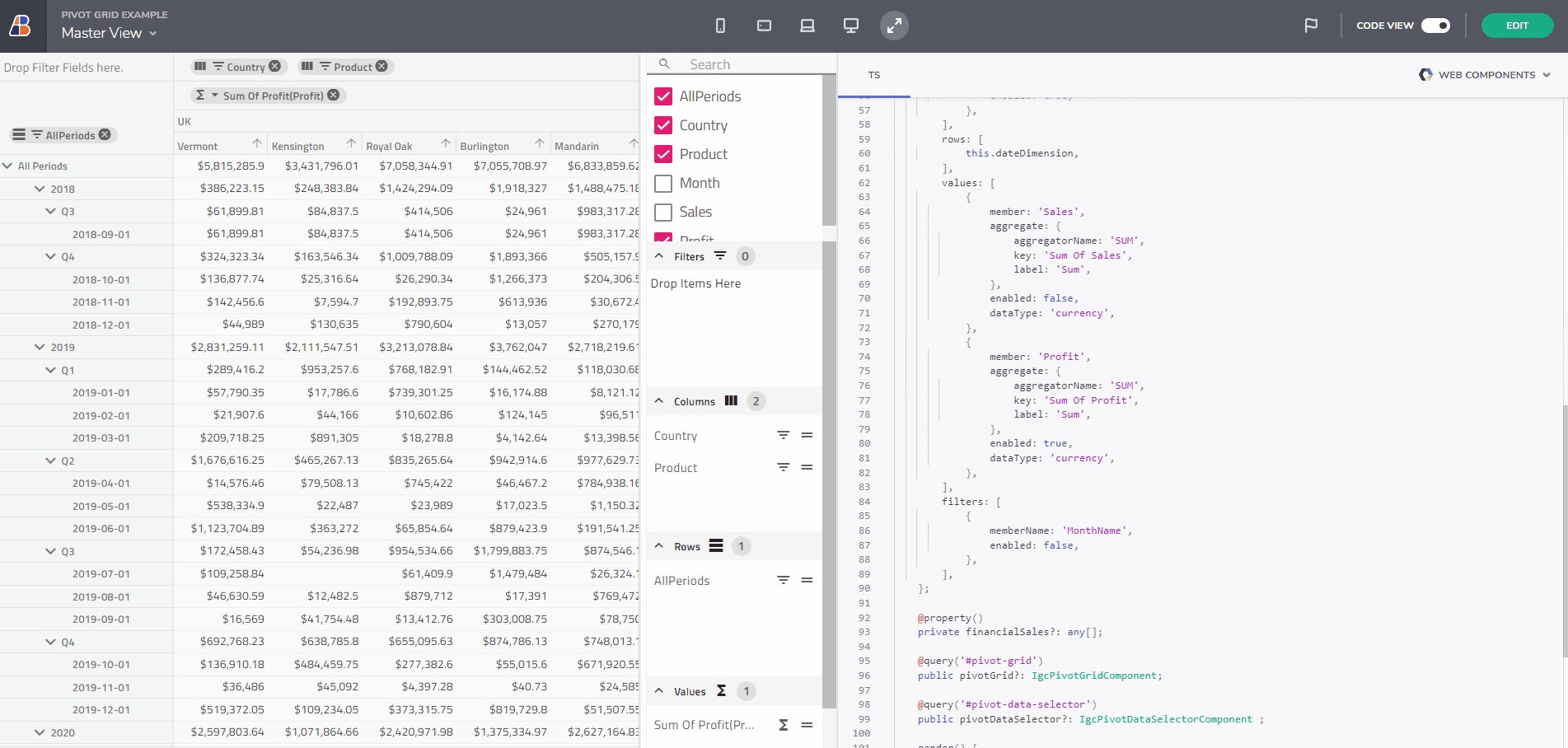
피벗 그리드
App Builder Grid 제품군은 또 다른 Pivot Grid로 성장하고 있습니다. 그리드가 자리 표시자 요소로 추가되더라도 내보낼 때 대규모 다차원 데이터를 요약하고 교차표 형식으로 나타내도록 구성할 수 있습니다. 데이터 요약을 쉽고 빠르게 정렬, 그룹화 또는 필터링할 수 있습니다. 이러한 데이터에는 합계, 평균 및 기타 통계가 포함될 수 있습니다.

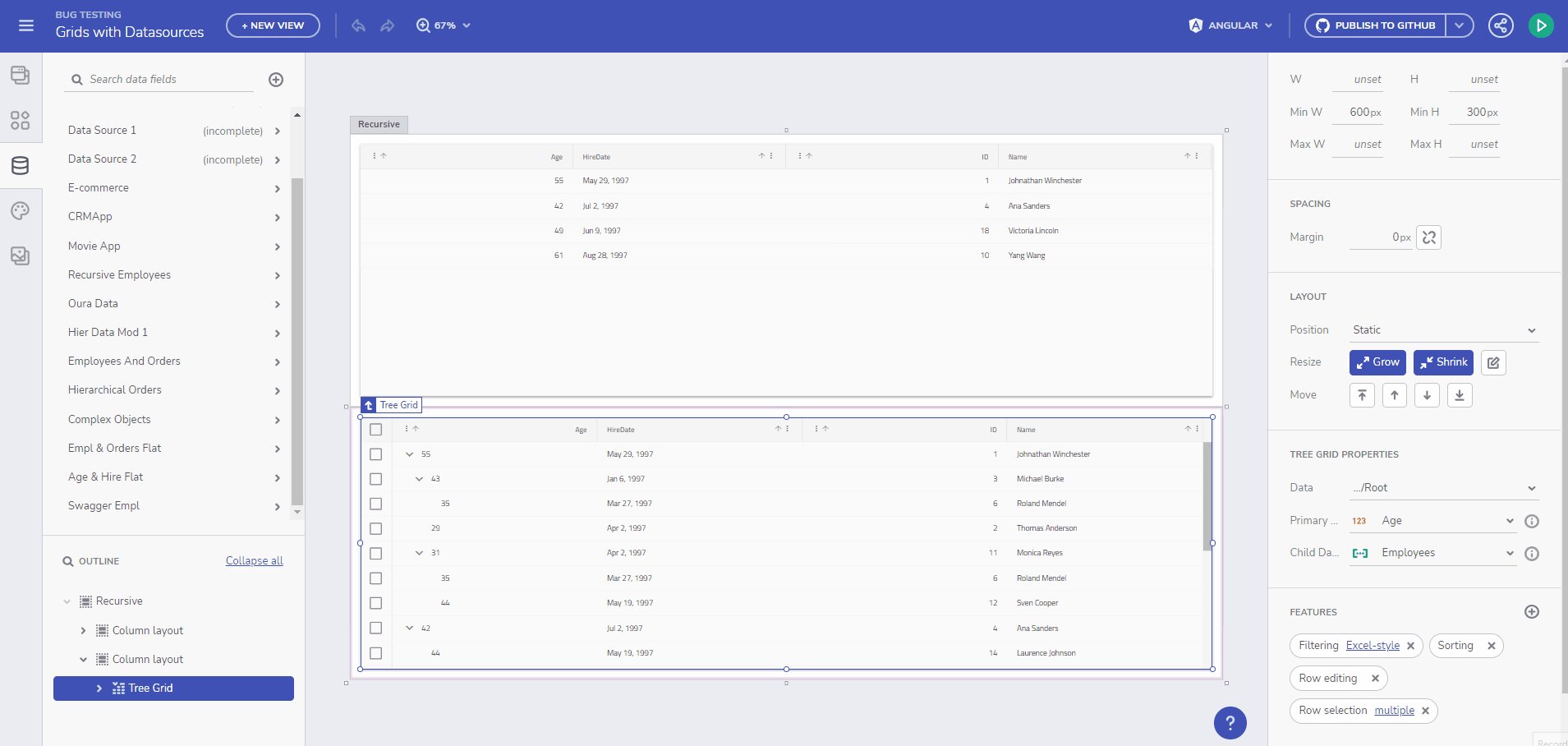
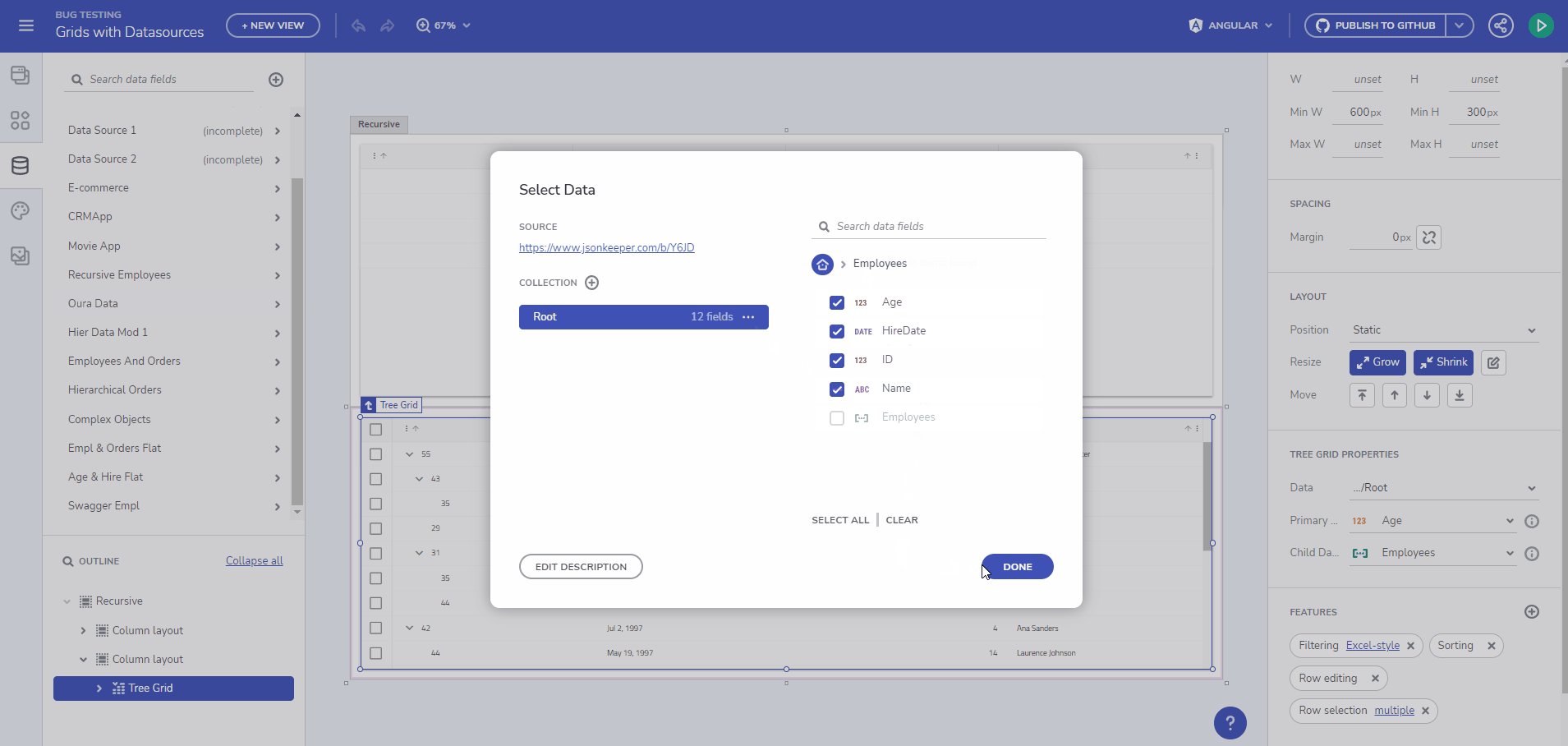
트리 그리드 구성 요소에 대한 계층적 데이터 지원
이전 버전의 TreeGrid에서는 루트 수준에서만 컬렉션을 사용할 수 있었습니다. 이제 다음을 수행할 수 있습니다.
- 계층적 데이터 구조에 바인딩– 데이터 필드 속성은 배열 자체를 지원합니다.
아래의 트리 그리드 예에 대한 계층적 데이터 지원을 참조하세요.
[
{
"EmployeeID": 9,
"LastName": "Dodsworth",
"FirstName": "Anne",
"Orders": [
{
"OrderID": 11058,
"ShipAddress": "Forsterstr. 57",
"ShipCity": "Mannheim"
}
],
....
}
]
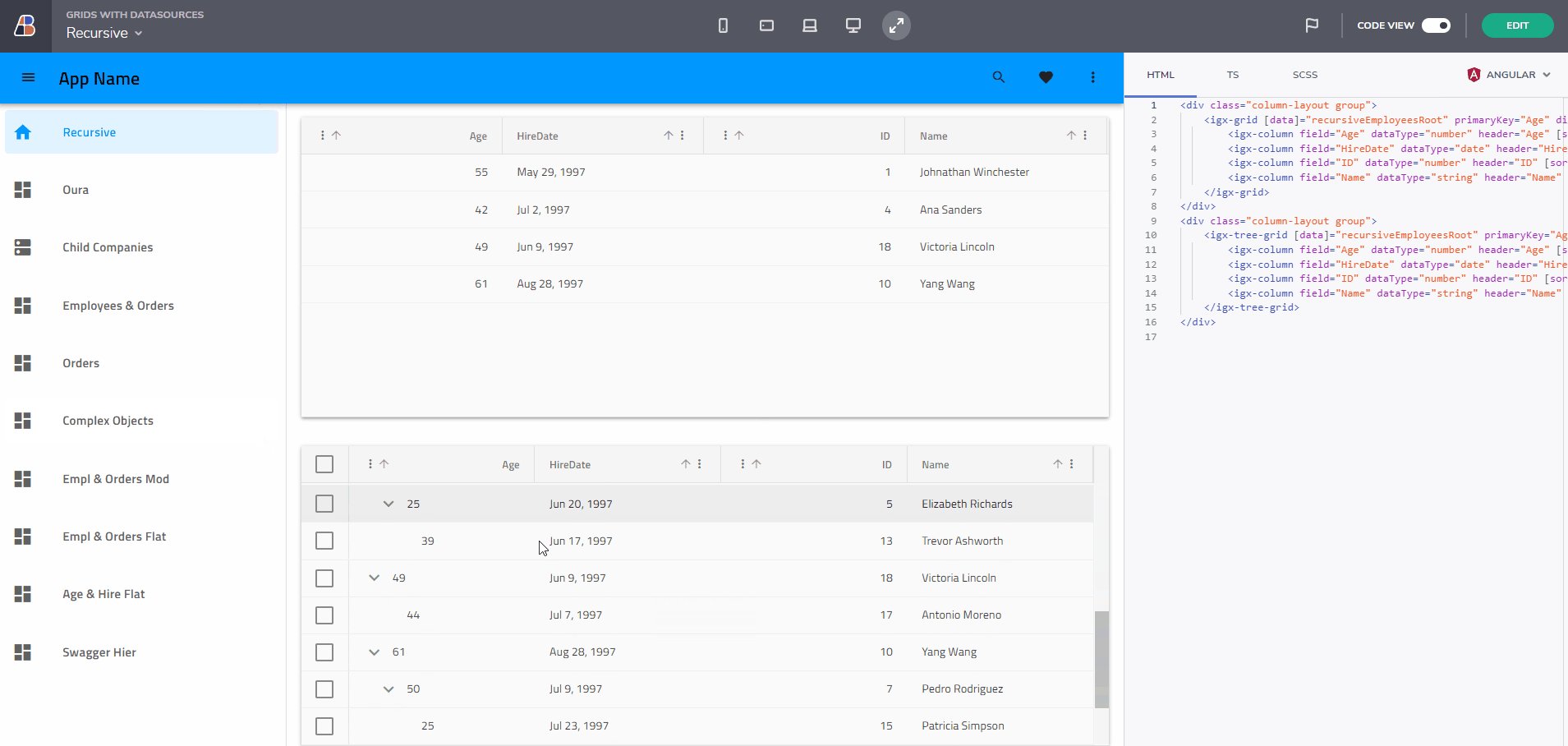
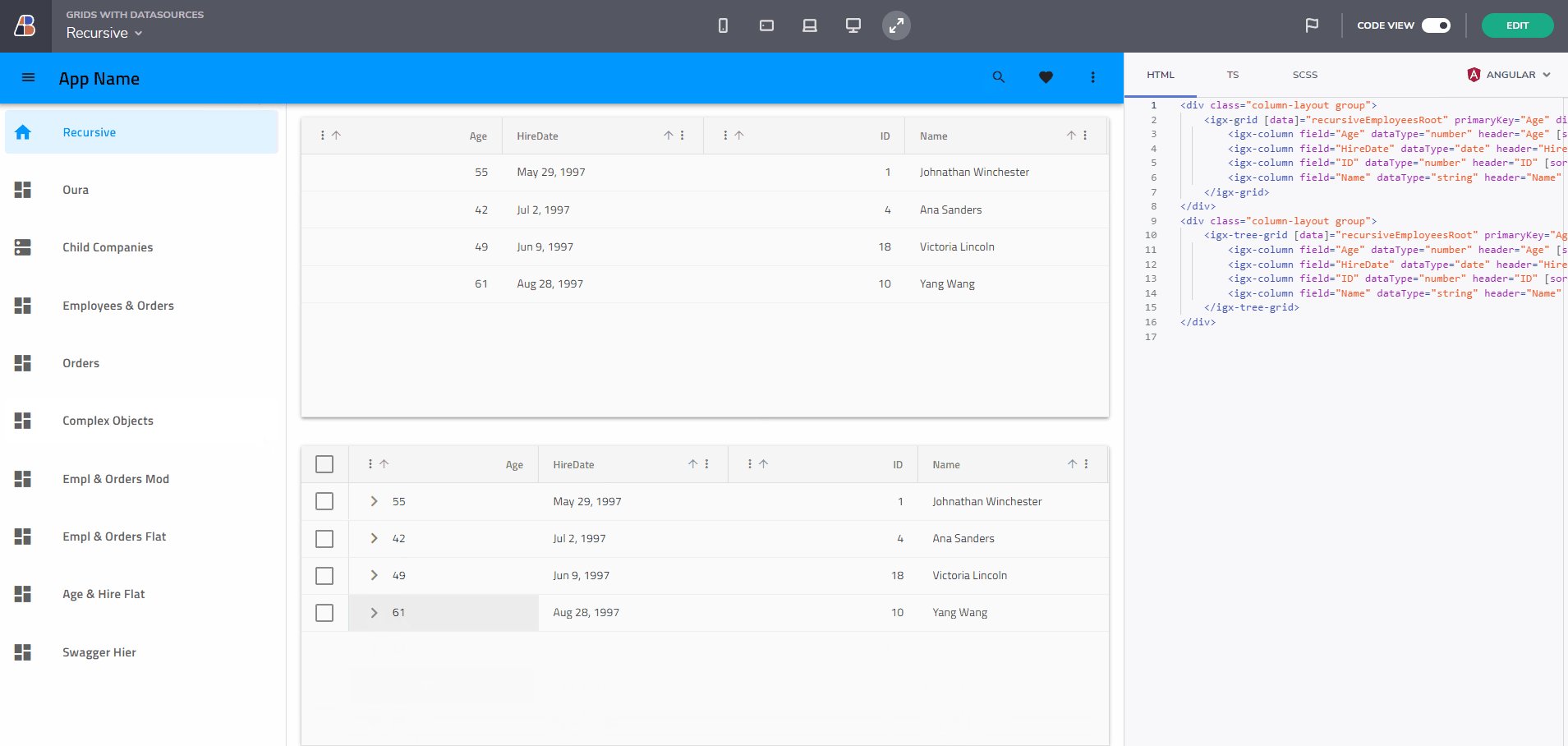
- 자체 참조 계층적 데이터 원본에 바인딩– 중첩 배열에 있는 레코드의 개체 구조(데이터 필드)는 루트 배열의 것과 동일합니다.
아래 코드 조각을 참조하세요. 제공된 데이터 소스를 기반으로 트리 그리드는 바인딩 방법을 자동으로 선택합니다. PrimaryKey 및 foreignKey와의 바인딩에서 ChildDataKey와의 바인딩으로 또는 그 반대로.
[
{
"ID": 1,
"Age": 55,
"Name": "Johnathan Winchester",
"Employees": [
{
"ID": 2,
"Age": 43,
"Name": "Michael Burke"
}
]
}
]

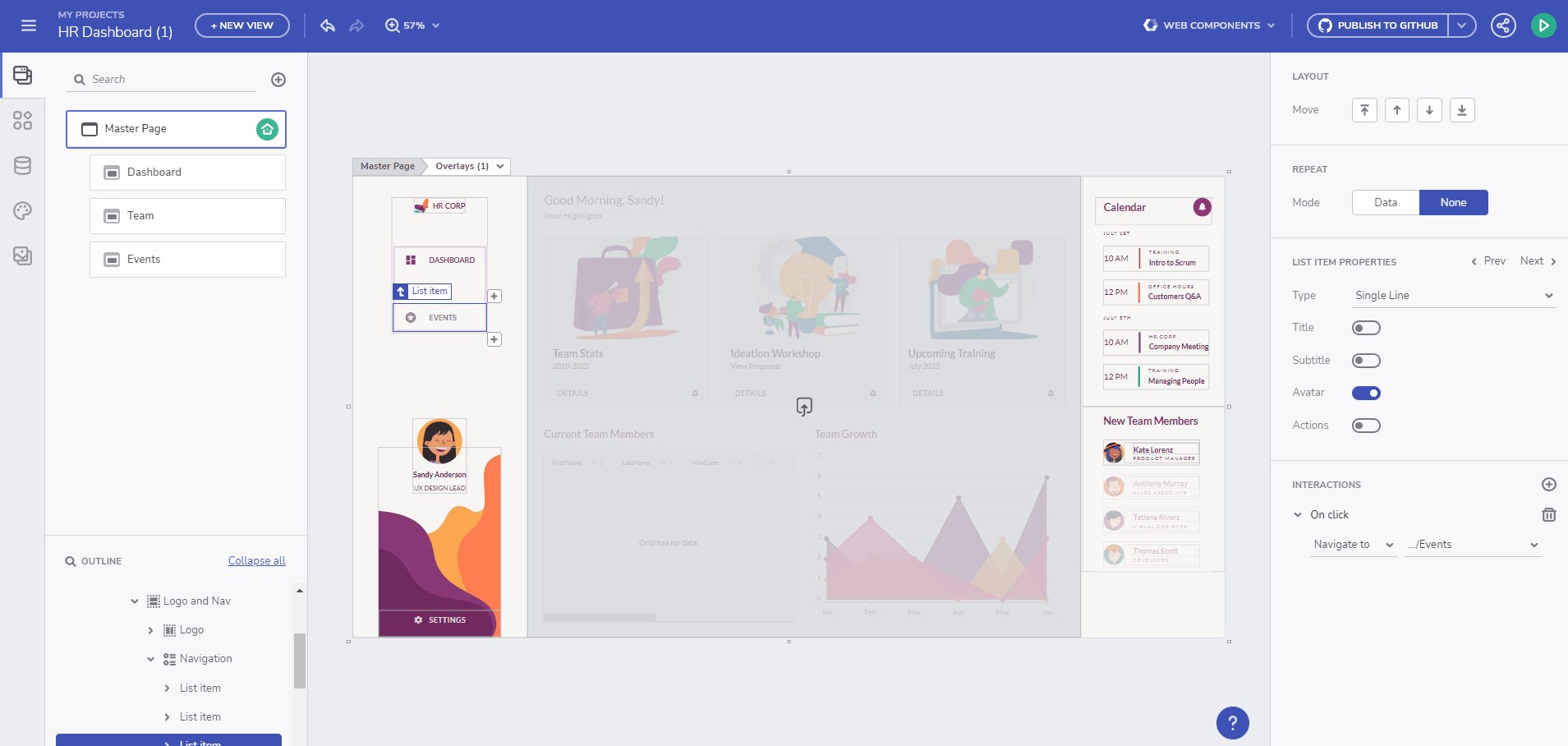
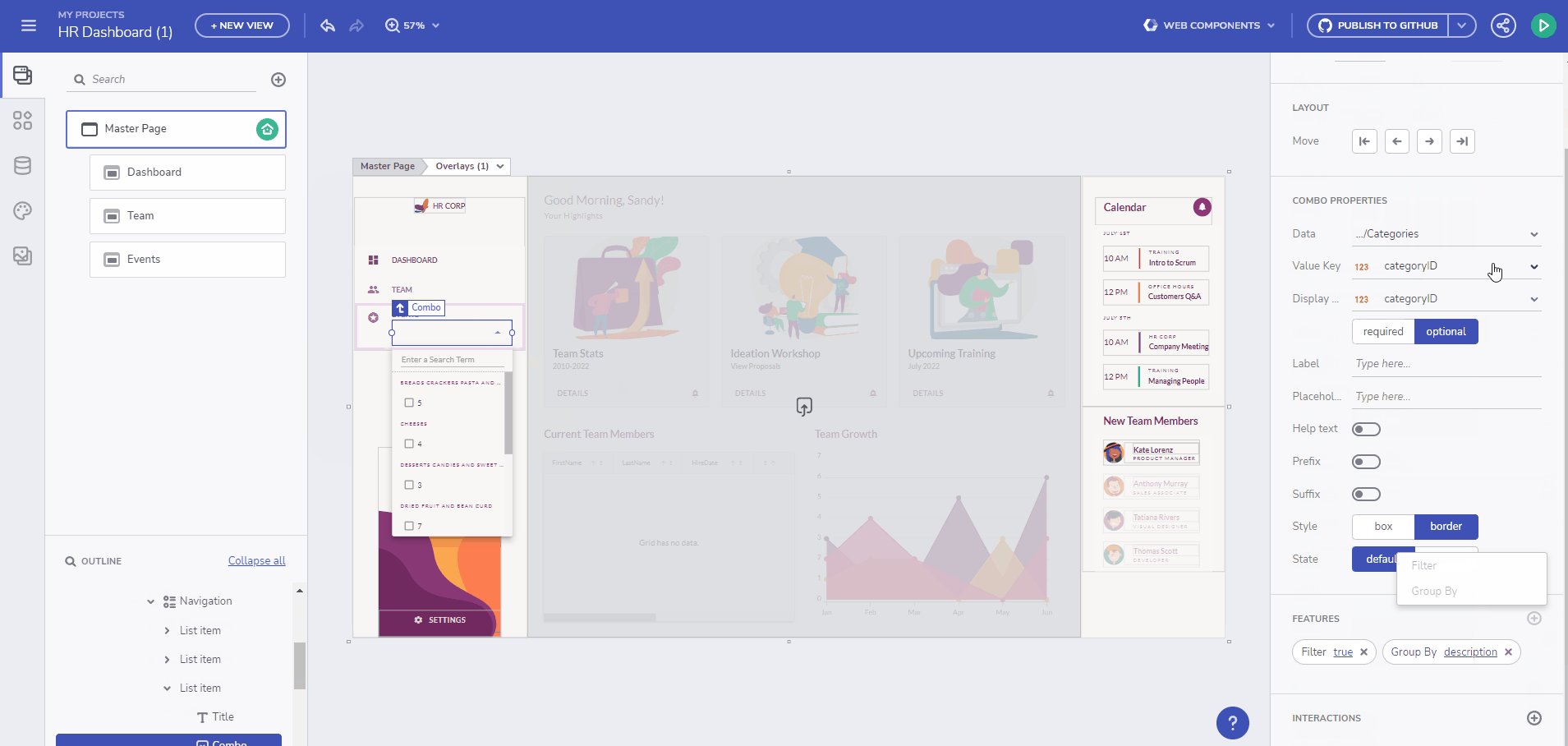
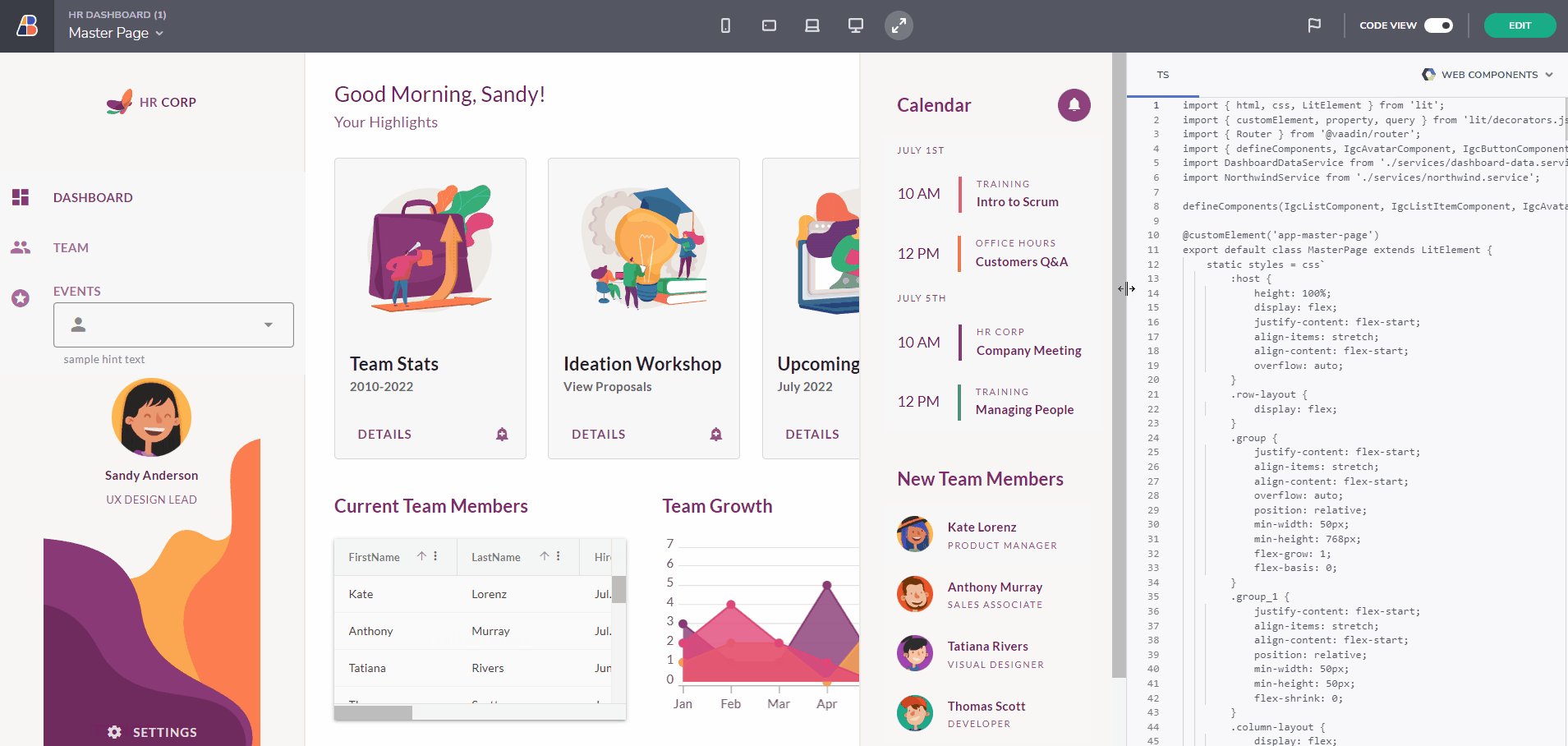
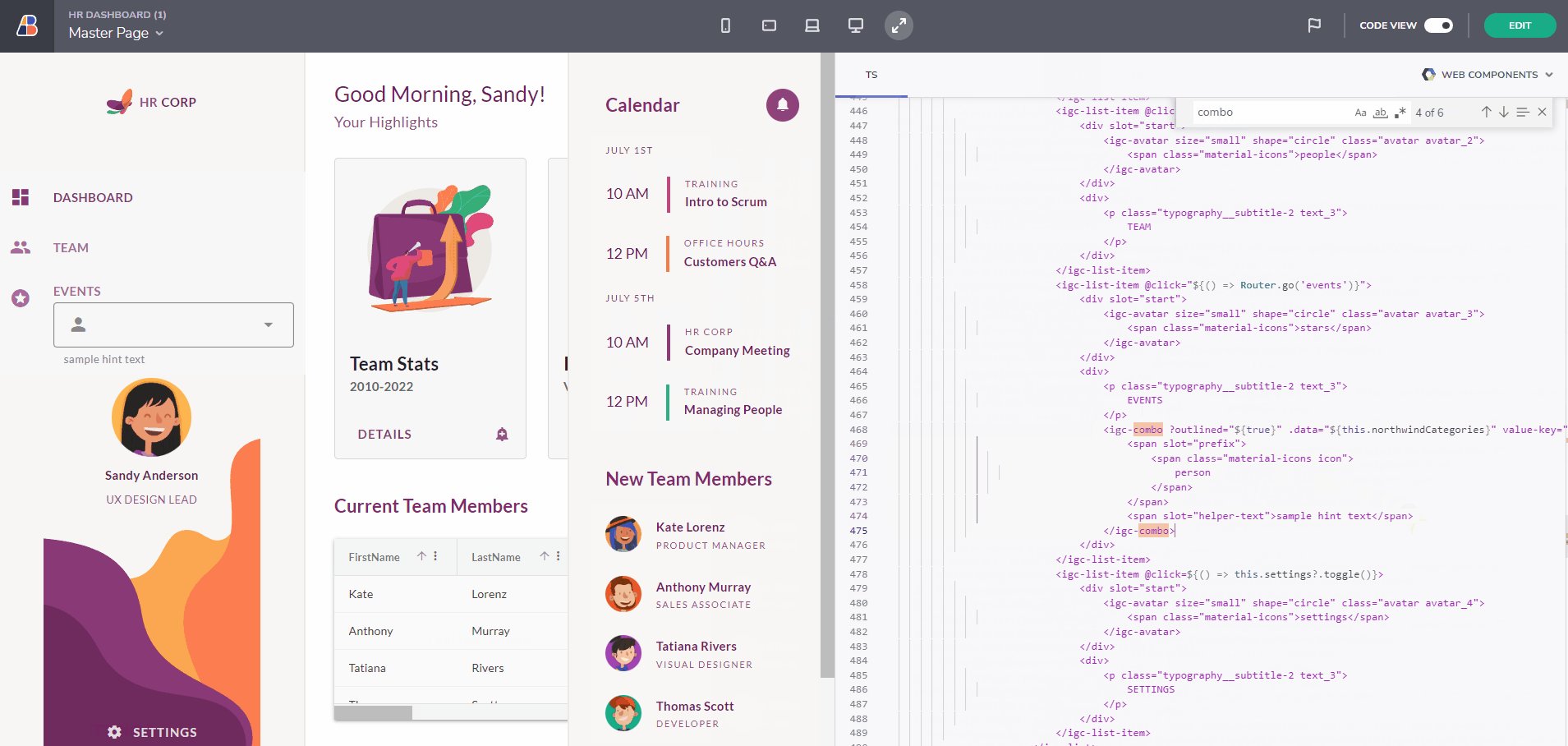
콤보 구성요소: 코드 생성
이제 Angular와 Web Components 모두에 대한 콤보 구성 요소를 생성할 수 있습니다. 콤보 구성 요소는 편집 가능한 기능을 제공하는 드롭다운 목록을 나타내므로 사용자가 미리 정의된 목록에서 옵션을 선택할 수 있습니다.

Figma Indigo.Design UI 키트 및 플러그인
우리의 Design-to-code 스토리는 점점 더 커지고 더 좋아지고 있습니다! 새로운 Figma Indigo.Design UI Kit for Material은 Ignite UI for Angular, Blazor 및 Web Components UI 툴셋에 매핑되어 디자인-개발 프로세스를 완전히 재정의합니다. 이제 강력한 구성 요소, 패턴, 스타일 및 사용자 지정 옵션 세트를 얻을 수 있으므로 프로토타입 또는 Figma로 설계된 모든 유형의 화면을 가져와서 깨끗한 코드로 변환할 수 있습니다.
이제 Figma UI 키트, 플러그인 또는 샘플 앱을 다운로드할 수 있습니다.

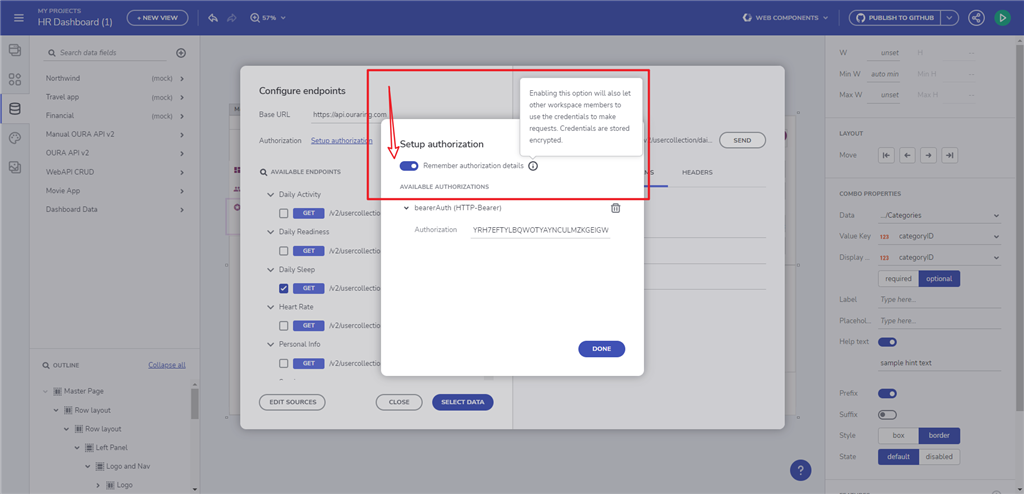
REST API 끝점에 연결할 때 권한 부여 세부 정보 기억
이제 자격 증명이 안전하게 저장되도록 설정할 수 있습니다. REST 엔드포인트를 구성할 때 인증 대화 상자에서 "인증 세부 정보 기억" 여부를 묻습니다. 이는 URL을 추가하고 헤더 인증을 제공하는 경우에도 적용됩니다.
- 스위치를 '확인'하지 않은 경우 앱을 두 번째로 열면 공개 URL/파일에 접근할 수 없으므로 저장된 데이터 스키마를 기반으로 모의 데이터를 제공합니다. 데이터 소스가 처음으로 구성되었습니다.
- "인증 세부정보 기억"에 동의하시면 해당 정보를 서버에 암호화하여 저장합니다.
모의 데이터 세부 사항
우리는 브라우저 로컬 저장소에 모의 데이터를 저장하고 있습니다. 모의 데이터가 처음 생성되면 이를 localhost 세션에 저장합니다. LocalStorage에는 만료 시간이 없습니다. 따라서 이를 삭제하려면 수동 조치를 취해야 합니다.

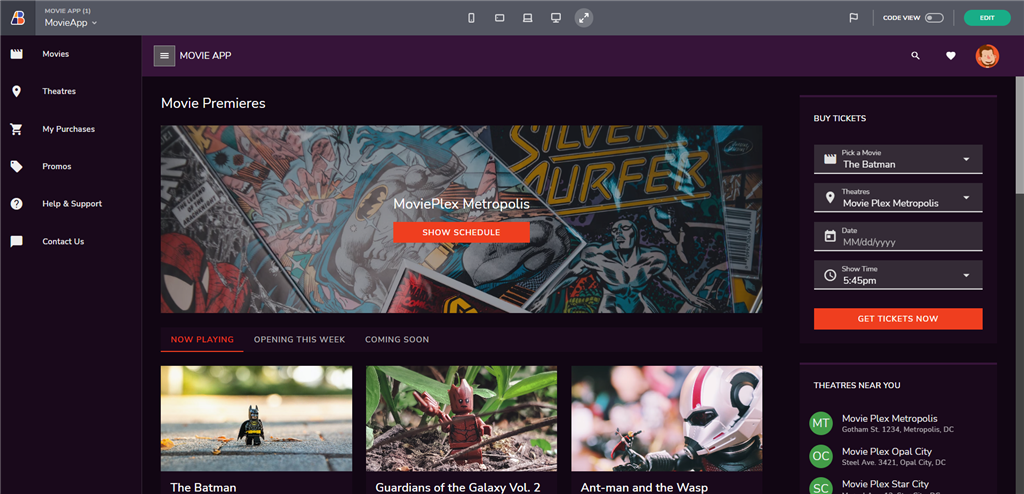
영화 샘플 애플리케이션
영화 예약 및 개봉을 위한 기능을 위한 UI를 노출하는 새로운 샘플 애플리케이션이 추가되었습니다. 또한 이 애플리케이션은 탐색 창, 드롭다운, 탭, 선택, 날짜 선택기, 목록, 버튼, 아바타 및 수많은 아름다운 레이아웃과 같은 구성 요소의 사용법을 보여줍니다.

흥미로운 기사
최근에 작업한 기사 목록을 확인하세요.
마무리
간략하게 설명하면 App Builder 6월 업데이트에서 볼 수 있는 모든 새로운 기능과 구성 요소입니다. 더 자세한 내용이 필요하시면 다음을 확인해 보시기 바랍니다.
물론, 우리가 놓친 것이 있다고 생각되거나 질문이 있는 경우 zkolev@appbuilder.dev에 한 줄만 남겨주세요.
마지막으로, 최신 Infragistics Ultimate 22.2 제품 출시와 함께 App Builder의 모든 흥미롭고 새로운 조정 및 업그레이드를 확인하려면 아래의 빠른 개요를 시청하세요.

