今こそデザインからコードへ

コード生成により設計とプロトタイプを簡単に統合
ローコードへの移行はここ数年で加速しており、2030年までにCAGR 31.3%(Research and Markets)になると予測されています。しかし、他のツールと同様に、個人やチームが新しいものを導入するのは困難です。デザイナーはデザインツールに慣れていますが、開発者はGitHubやお気に入りのIDEを使って作業します。
しかし、既存のツールを維持しながら、そのツールとプロセスの上に軽量ツールを重ねて、ソフトウェア配信を大幅に改善できるとしたらどうでしょうか?
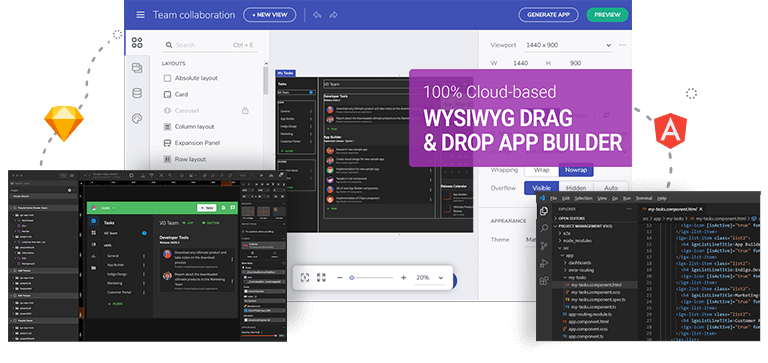
私たちは、デザインからコードへのレイヤーが既存のデザインツール (SketchおよびFigma) と統合され、開発者が Visual Studio Code、GitHub などの好みのツールを引き続き使用できると考えています。このタイプのツールは、AngularとBlazorのコード生成を統合し、市場初の WYSIWYG IDE でデザイナーと開発者のコ ラボレーションを迅速化します。
このホワイトペーパーでは、次の点について説明します。
開発チームが過負荷になる理由
ローコードツールが十分でない理由
アジャイルとデザインスプリントを使用して、デザインからコードまでをプロセスに統合する方法
なぜ今こそデザインからコードまでを扱うツールが必要なのか
読み続けて
読み続けるにはフォームに記入してください
開発チームの負担が重すぎる
開発チームは何年もの間、過負荷のバックログに対処してきましたが、2022年以降はより多くの組織がローコード/ノーコードツールを採用し、「シチズンデベロッパー」が増加すると予測しています。最近のApp Developer Magazineのトレンド記事では、シチズンデベロッパーが日常的に使用するツールがアプリ開発のさまざまな側面を担うようになると述べられています。これはすべてのエンタープライズアプリを意味するのではなく、複雑なアーキテクチャを必要としないアプリ、または厳格なSLAでミッションクリティカルと見なされないアプリを意味します。記事には次のように書かれています。
設計からコードに移行するときにコストと時間を最大限に節約する秘訣は、よく考えられた UI パターンまたは UI コントロールのセットを使用することです。これらの UI パターンまたは UI コントロールは、コードに変換してそこからカスタマイズできます。
これは、次のようなデザインからコードまでのツールに適しています。App Builder ™ UI コントロールと一般的な UI パターンにマッピングされる定義済みの設計システムにより、大幅な時間の節約が実現します。設計がコードである場合、デジタル リーダーが直面する 2 つの大きな問題に対処していることになります。
ローコードツールだけでは不十分
歴史的に、テクノロジー リーダーは過去のブラック ボックス / コード生成アプリケーションに「悩まされ」てきました。1990 年代と 2000 年代には、多くの ORM のようなツールの約束は、何よりも「過大な約束と期待外れ」でした。コードはおそらく本番環境で使用できる状態でしたが、編集できず、再利用できず、自動テスト製品にも準拠していませんでした。今日、このレガシーは、本番環境で使用できるテスト可能なコード出力でアプリの配信を真に加速できる最新のツールに悪影響を及ぼしています。

最近のInformation Week の記事で、ローコードとシチズン デベロッパーは誕生以来進化しているが、まだ成長の余地があると述べました。ローコード、ノーコード プラットフォームは、本当に進化する必要があります。特に、ローコードには、消費者向けアプリケーションと社内アプリケーションを提供するために、UX とデザインの専門家からのインプット (および UX プロセス) を含める必要があります。コードが本番環境で使用可能でテスト可能であっても、アプリケーションのエクスペリエンスがユーザーの期待を満たさなければ、その取り組み全体が失敗です。
設計チームが通常の反復設計プロセスの一部としてユーザーと関係者を参加させ、開発チームが使用可能なコードによって得られる柔軟性と組み合わせると、これらのツールの認識は変わります。テクノロジ リーダーが、たとえば、一般的なアプリ開発サイクルで数週間から数か月の時間節約などの価値を認識していれば、設計からコードまでのローコード ツールの採用は簡単な決定になります。
UI プロトタイピング、デザイン システム、ユーザー テスト、アプリ構築、コード生成を統合した当社のプラットフォームでは、絶対配置されたコンポーネントを持つ一連のSketchアートボードでさえ、人工知能ヒューリスティックによって適切な Web レイアウトに変換されます。このような複雑な問題がツールによってうまく解決されるにつれて、これらのツールに対する信頼と依存度が高まります。ガートナーとフォレスターによる以前の調査を見ると、今後 5 年間でローコードがソフトウェア構築の選択肢としてますます主流になることがわかります。企業がユーザー エクスペリエンス デザイン、ユーザー テスト、コード出力の観点からこれを検討し、ステークホルダーに優れたエクスペリエンスをより迅速に提供しようとすると、テクノロジー リーダーはローコードの動きに対抗することが難しくなります。
デザインからコードまでをプロセスに統合する
どのツールでもそうですが、個人やチームが新しいものを導入するのは困難です。しかし、既存のツールをそのままにして、軽量ツールをツールとプロセスの上に重ねて、ソフトウェアの配信を大幅に改善できるとしたらどうでしょうか。Code Magazine の記事「デザイナーから開発者への引き継ぎ時の無駄の排除」では、反復的なデザイン スプリントの概念と、これをプロセスに追加し、App Builderなどのツールを使用してデザイン スプリントのコラボレーションを支援し、最終的にデザインから実稼働アプリで使用できるコードを取得する方法について説明しました。
デザイン スプリントは、時間制限のある 5 段階のプロセスで、デザイン思考を使用して、新しい製品、サービス、または機能を市場に投入する際のリスクを軽減することを目的としています。私たちはこれをさらに一歩進め、このプロセスをアジャイル開発プロセスのスプリントのように考えています。目標は、問題に対処し、仮定を検証し、プロトタイプを作成し、開発プロセスを先取りしながら機能とエピックのユーザー テストを行うことです (2 週間、3 週間、またはそれ以上のスプリントで時間を設定できます)。つまり、アジャイルという用語はアプリケーション開発者だけにとどまらず、デジタル製品チーム全体も 含まれます。App App Builderユーザー テスト、コラボレーション、開発者 WYSIWYG を追加することで、既存のツール (SketchやFigmaなどのデザイン ツール) にこのレイヤーを追加し、開発者が Visual Studio Code、GitHub などの任意のツールを引き続き使用できるようにすることができます。

実際には、設計チームは、ステークホルダーからのフィードバックとユーザーによる設計テストに基づいて変更を加えながら、反復的に設計を作成します。ユーザーテストを伴う反復設計は、開発者よりも 1 スプリント先に設計アクティビティを実行することで、アジャイル プロセスによく適合します。スプリント 1 では、設計チームが最初の機能セットを設計し、ステークホルダーからのフィードバックを得て、ユーザーによる設計の迅速なテストを行い、設計を反復します。ユーザビリティ テストは、低忠実度のプロトタイプを使用して迅速に実施できます。開発チームは、その後のスプリントで、ユーザーによるテスト済みの最終的な設計に取り組みます。この 2 つのトラックのスプリント プロセス (1 つは設計用、もう 1 つは開発用) と、標準化されたツールおよび堅牢な設計システムを組み合わせることで、成功が保証されます。
今こそデザインからコードまでを扱うツールの時代
アプリケーションは真空中で構築されるわけではありません。複数の関係者、顧客を巻き込んだ反復的な設計プロセス、効果的なユーザー テスト、シームレスなコラボレーションが、優れた製品を生み出すのです。しかし、「開発者がデザイナーに知っておいてほしい 7 つのこと」で述べたように、「開発者の需要が高まる一方で、技術系人材が不足していることは広く知られており、開発者とデザイナーの役割、そして両者の関係は根本的に変化しています。デザイナーはかつては美しいインターフェイスを考案する責任だけを負っていましたが、現在ではユーザー向けのフロントエンド UI/UX エクスペリエンス全体を定義することが求められることが多くなっています。また、デザイナーは負担の大きい開発者の直接のゲートキーパーであるため、プロジェクトを開発に引き渡す前に、余分なコーディングや不明瞭さにつながる可能性のあるものをすべて排除することが非常に重要です。」
テクノロジーリーダーとして、プロセスだけでなく、コラボレーションやコード出力も改善できるツールを検討することが重要です。開発者を雇うのは難しく、デザイナーは Web 開発や Web レイアウトの専門家ではありません。ツールを使用すれば、こうした複雑さがなくなり、以前は数週間または数か月かかっていた作業を数分または数時間で実行できるようになります。

App Builder使用すると、設計からコード作成までアプリの作成を加速できます。チームはイノベーションを加速し、市場投入までの時間を短縮し、反復的で時間のかかる日常的なタスクを削減できます。App App Builderは、UI プロトタイピング、デザイン システム、ユーザー テスト、アプリ構築、コード生成を統合したデジタル製品設計プラットフォームで、設計のハンドオフを排除し、コストのかかる反復を減らして、真の UX 設計開発コラボレーションを実現します。
クラウドベースの WYIWYG App Builder使用すると、開発者はSketchやFigmaファイル、または事前に構築されたテンプレートを実際の UI コンポーネントにすばやくマッピングし、デザインを実際のコードとして即座にプレビューしてから、AngularまたはBlazorで本番環境対応のコードを生成し、GitHub にアップロードしたり、お気に入りの IDE にダウンロードしたりできます。