From Design to Code in a Click
Enable rapid creation of high-performance web apps. Convert designs to production-ready code instantly with real UI components, branding, and styling.
Try App Builder Book a Demo
Using a Common App Model
Describe apps in a framework-agnostic way. Build and switch applications from one technology to another on the fly – Angular, React, Web Components, or Blazor.
Seamless Design Import
Use the Figma UI kit that maps to our robust UI toolset and make static designs full-featured. Bring a pixel-perfect and editable application to life in a manner of days, not weeks.
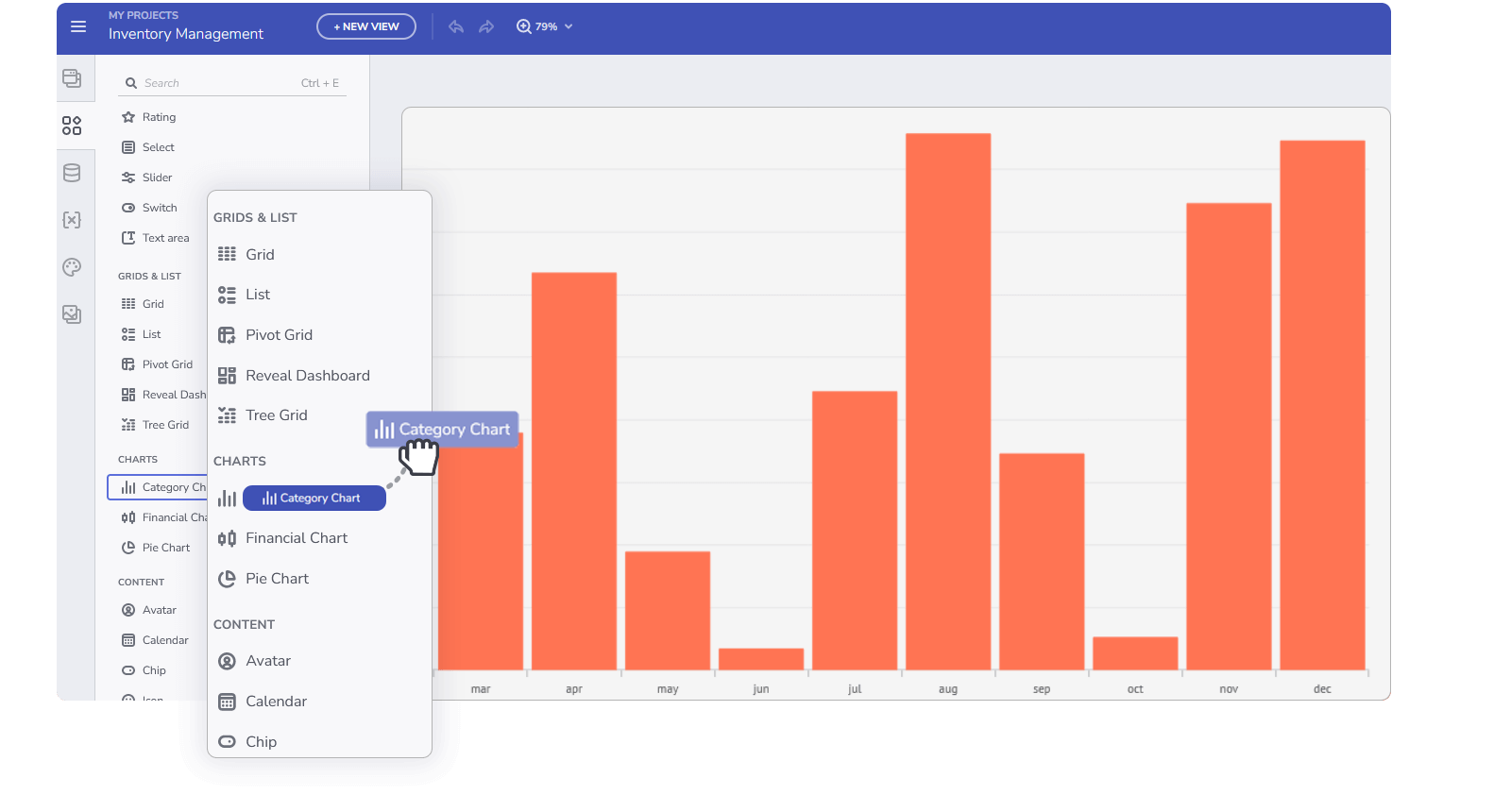
With a Rich UI Library
Leverage 65+ customizable controls to optimize UI/UX development. Drag, drop, and tailor charts, grids, forms, and more. Match requirements and refine user experience.
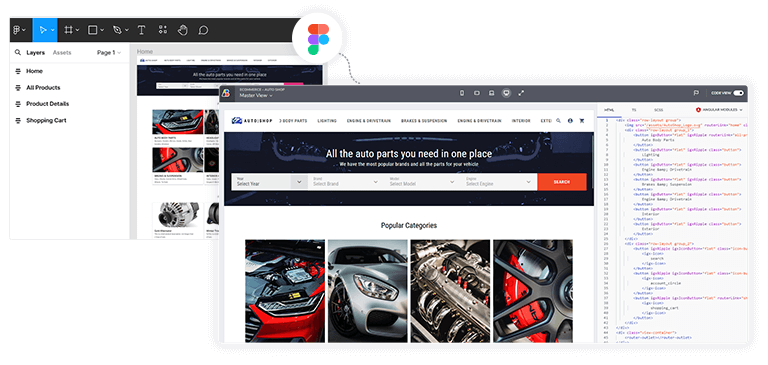
App Preview & Code Inspection
See your app in action – interact and test functionality in real time! Review structure, syntax, and performance. Finally, download the full source code as a ZIP file or upload it to GitHub.
Accelerate the Design Phase
Move right into software implementation without writing any code, while still preserving design structures, behaviors, and styles. Transform Figma files into real, usable code, eliminating the designer-developer handoff.
Simplified Drag-And-Drop Workspace
The intuitive WYSIWYG visual IDE enables you to quickly create layouts, modify themes, and interactions, manage data binding and API integrations, and more. Ensure pixel-perfect design implementation, minimizing hand-coding.
For Design Consistency and App Scalability
App Builder integrates Indigo.Design – a comprehensive design system – and robust UI components to make the design-to-code transition seamless. Turn designs into interactive prototypes, create POCs, or generate high-performance, professionally designed web applications in a click.

Streamlining Your Design-to-Code Process
-
Our design-to-code approach empowers you with developer freedom.
-
Switching frameworks can be done at any stage of the design-development cycle.
-
With full component and feature-parity across frameworks.
-
Integrated gen AI features for image and data source generation.
-
Providing drag-and-drop interface to design
visually. -
Code generation in a click for Angular, React, Web Components, and Blazor.

No Limitations – You Own the Code
With code flexibility, you can integrate additional code to your app and vice-versa – code fragments of the generated code can be integrated in external projects. There are no vendor lock-in limitations or proprietary functionality.
No Need for Extensive Coding Knowledge
Design, handoffs, coding, iteration, testing, deployment – it feels too time-consuming. Automate all of it with App Builder’s design-to-code capabilities. Craft powerful, enterprise-grade apps no matter your technical expertise.
Frequently Asked Questions
Design to code is the process that transforms your design into a fully functional, executable application or ready-to-use code. It bridges the gap between design and development by automating the conversion of visual layouts into clean, production-ready code. This approach minimizes manual coding and reduces the risk of errors, allowing teams to focus on building features and refining the user experience. By leveraging the right tools, teams can streamline development, eliminate handoffs, iterate quickly, and bring applications to market faster.
By reducing the need for hand-coding, eliminating repetitive tasks, and providing the necessary UI/UX tools that automate the process, the design-to-code tool can streamline app development by 80%. Key advantages include:
- Customizable UI components – Access a rich library of components such as charts, grids, layouts, and theming options.
- Code generation and preview – Producing editable and easy-to-inspect code for different popular frameworks.
- Framework-agnostic controls – That can be easily reused across apps and technologies like Angular, Blazor, Web Components, and React.
- Ability to scale and always innovate – With integrated AI features like App Builder AI or ability to convert design files to code in a click.
- Doesn’t require advanced technical know-how – Democratizes app development, allowing developers of different skill levels to build web apps using intuitive WYSIWYG development environment and drag-and-drop components.
App Builder is the only WYSIWYG low-code tool that streamlines everything from design to code. It is designed for companies of different sizes and teams with different technical backgrounds. There is a comprehensive library of 65+ UI components, including the fastest grids and high-performance charts for every scenario.
Key features include:
- Code generation with real-time code preview
- App Variables and Navigation management
- REST API integration for CRUD operations and working with big data
- Cross-platform accessibility
- A complete design system – Indigo.Design
- App Builder AI functionality
App Builder doesn’t require extensive coding know-how. With the intuitive WYSIWYG development environment and reusable components, anyone can build great UX and modern-day web applications. The tool is an ideal solution for citizen developers as well.
Currently, App Builder supports Figma design files. You get a robust set of components, patterns, styling, and customization options, enabling you to convert Figma design to code.
With App Builder, users can easily produce pixel-perfect code for Angular, React, Web Components, and Blazor. The code generation process happens in a click with the ability to inspect it right away or switch from one framework to another.
Yes, the generated code is production-ready. However, direct code editing within App Builder is not supported. Customizations to the generated code can only be made after exporting the code to your preferred development environment.
Yes, App Builder is designed to integrate seamlessly with a variety of existing development workflows, ensuring flexibility and scalability. Whether your team works with Agile, CI/CD pipelines, or component-based UI frameworks, App Builder is there to help.
- Agile: Quickly prototype and generate code for rapid iteration in sprints.
- CI/CD: Integrate generated code into your CI/CD pipeline for faster deployment, or even sync generated code with GitHub.
- UI Frameworks: Generate code that can be integrated into frameworks like Angular, Blazor, Web Components, and React.
- Design Handoff: Convert UI designs into production-ready code for easier developer collaboration.
- Low-Code: Extend basic low-code apps with custom code.
- Microservices: Generate front-end code that can be used by backend APIs.
App Builder allows developers to instantly generate code, significantly reducing the time spent on coding from scratch. Developers can choose from prebuilt samples and easily customize them with branding, rich behaviors, and data integration options. Pre-built layouts and a variety of other tools further streamline development, helping teams move faster and more efficiently.
Thanks to AI Views generation capabilities, developers can now use text prompts to create specific Page layouts and components iteratively, refining designs until they achieve the perfect Page View. This dynamic, AI-assisted process simplifies interface design and enhances customization, reducing development time even further.
Yes, App Builder offers a 14-day free trial. Once it ends, you can directly purchase the product to access the full capabilities. If you need more time to evaluate, feel free to reach out to our Sales department, and consider a small extension of the trial to help with your decision.

