
Reactコード生成: ステップ バイ ステップ ガイド
最新のApp Builderリリースでは、エキサイティングな改善が行われましたが、最も期待されていたのはReactコード生成でした。また、このステップバイステップガイドでは、数回のクリックで本番環境に対応したReactコードを生成する方法を示します。

Blazorコード生成とは何ですか? ローコードApp Builderを使用してクリックするだけでこれを活用するにはどうすればよいですか? このステップバイステップ ガイドで答えを見つけてください。
Blazorは、AngularやReactなどのフレームワークで作成されたアプリと同じような、最新のシングルページ アプリケーション (SPA) アプリを構築するための、大規模な .NET 開発者コミュニティに対する Microsoft の回答です。Blazorより前、Microsoft は世界で最も人気のある Web フレームワークである ASP.NET Web Forms を出荷していました。Microsoft によって長い間廃止されていたため、.NET 開発者の唯一の選択肢は Razor Pages と ASP.NET MVC アプリケーションでした。これらは人気はあったものの、最新の Web 開発者の「残り」がシングルページ アプリケーション フレームワークで使用していたものと競合することはありませんでした。Blazorにより、Microsoft / .NET コミュニティは、.NET Framework へのアクセス、C# の使用機能など、必要なものがすべて揃ったフレームワークを手に入れました。最新の Web アプリを作成するために JavaScript を学ぶ必要もなくなりました。
Blazorは、開発者が JavaScript ではなく純粋な C# スキル、HTML コード、Razor 構文を使用してインタラクティブな Web UI を作成できるようにする、無料のオープンソース Web フレームワークです。このフレームワークへの関心が高まったのは、2021 年 5 月に Microsoft がBlazor 3.2 とBlazor WebAssembly をリリースし、ReactやAngularなどのプラットフォームが従うアプリケーションを作成するための SPA (シングル ページ アプリケーション) パターンに一致させたときです。クライアント コードとサーバー コードの両方が C# で記述されているため、ユーザーはBlazorコードと .NET ライブラリを簡単に共有できます。さらに、Blazorコードは定型句が少なくなるように最適化されており、使い始めるのが非常に簡単です。
弊社のブログには、BlazorとAngular、BlazorとReact、Blazor Server と Web Assemblyの違いを詳しく説明した 3 つの記事が掲載されています。ご興味がおありでしたら、詳細をご確認ください。
コード生成、特にBlazorコード生成は、コンパイラがアプリケーションの動作コードを自動的に生成するプロセスであり、これにより、手作業によるコーディングで発生する時間、労力、エラーが削減されます。このようなコンパイラは、ソース コードを入力として受け取り、それをマシン コードに変換します。この場合、コード ジェネレーターはApp Builder ™です。
注: Blazor (およびAngular) 用のWYSIWYG ローコード アプリ開発ツールの詳細については、以下のApp Builder製品の概要とチュートリアルをご覧ください。
App Builderを初めて知る方のために説明すると、これはデザインからコード生成まですべてのプロセスを処理する包括的な WYSIWYG ドラッグ アンド ドロップ アプリ メーカーです。この製品の主な特徴は次のとおりです。
.NET 6 では、コード生成オプションとしてBlazorを使用したApp Builderサポートが正式に開始されました。つまり、簡単なドラッグ アンド ドロップで任意のBlazor UI を作成し、次のサポート対象コンポーネントの運用可能な Razor、C#、CSS コードをすべてクリックするだけで取得できるようになりました。
ステップ1: App Builderを起動する

次に、App Builderを使用してBlazorコードを生成するには、まずApp Builderプロファイルに直接ログインしてプラットフォームを起動する必要があります。2 番目のオプションを選択すると、ホーム画面にリダイレクトされ、そこから [アプリ] タブの 3 つのコア製品 (プロトタイプ、ユーザビリティ テスト、App Builderにそれぞれアクセスできます。
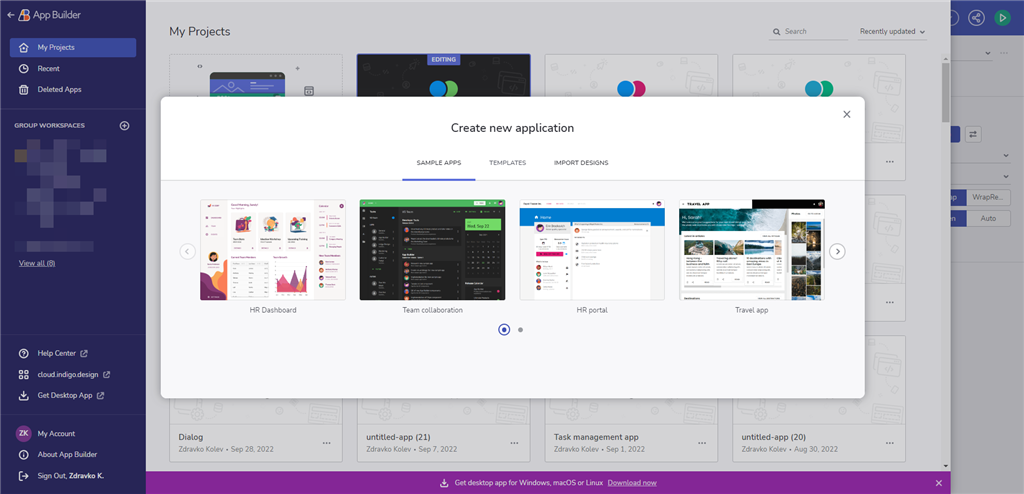
ステップ 2: Blazorアプリの開始 – サンプル アプリ、既定のレイアウト、またはインポート デザインから選択します

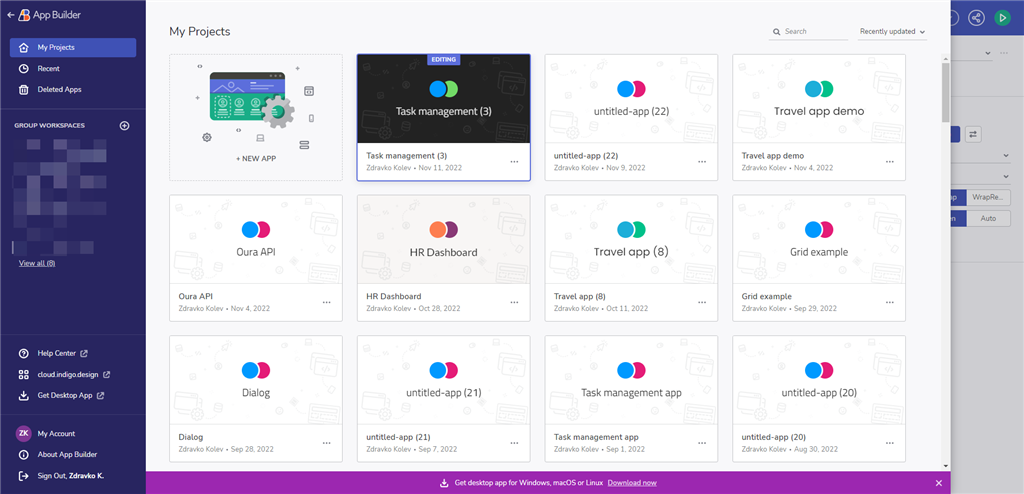
App Builderホーム画面から、新しいアプリを起動したり、既存のアプリをプレビューまたは編集したりできます。コンテキスト メニューから、既存のアプリの名前を変更したり、複製したり、アーカイブしたりすることもできます。
新しいBlazorアプリを起動するには、次の 4 つの方法があります。
App Builderに入ると、プラットフォームを離れることなく、デザイン時にアプリ内サイド メニューからアクティブなアプリ間を簡単に切り替えたり、ワークスペースに戻ったりすることができます。
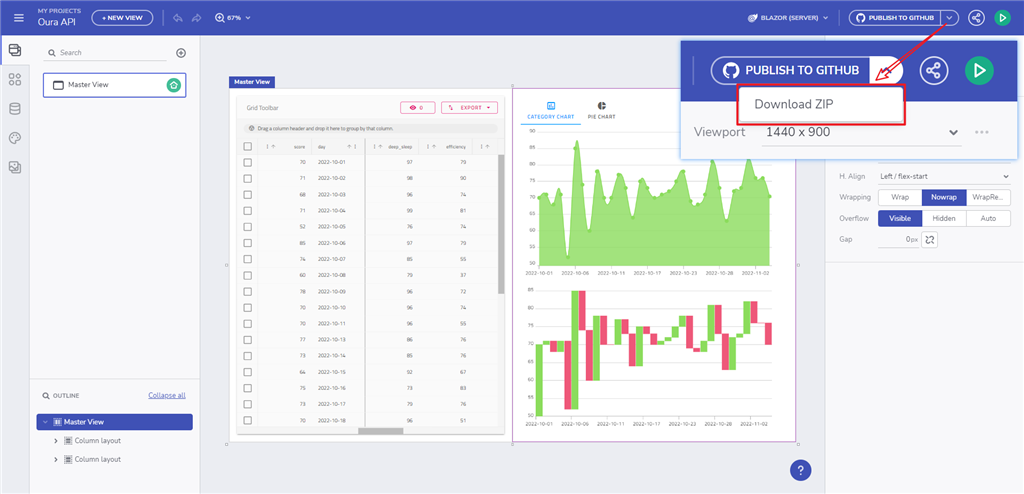
ステップ3: Blazor WASMまたはBlazor Serverを選択する
Blazorアプリケーションの設計を確定し、コードをプレビューする前に、ナビゲーション バーの [GitHub に公開] および [プレビュー] アクション ボタンのすぐ横にある [プラットフォーム ピッカー] ドロップダウンに注目してください。Blazorのコードを生成するには、Blazor WASM] または [サーバー] オプションを選択します。ピッカーは選択内容を記憶し、次回App Builderに移動すると、希望するフレームワークが事前に選択されます。
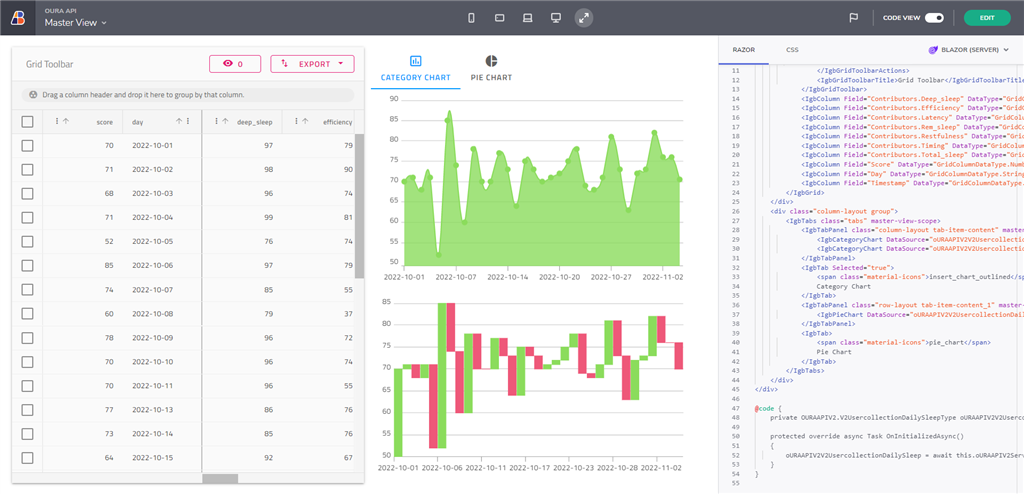
ステップ4: Blazorコードのプレビュー
生成されるBlazorアプリ コードをプレビューするにはどうすればよいでしょうか。コード ビューをオンに切り替えて、デザインと並べて表示します。読み取り専用モードですが、生成されたコードの品質を確認するのに役立ちます。次に、プレビューをクリックすると、コード プレビューが表示され、これが Razor ページであることがわかります。すべてのコントロール定義、div などが表示されます。もちろん、Blazorコード タグ、表示している特定のページのレイアウトの CSS も表示されます。

ステップ5: GitHubに公開するか、Zipファイルとして保存する
「編集」に戻ると、GitHub に公開するか、zip ファイルとしてダウンロードするかを選択できます。

コード ビューでは、HTML、CSS、TS を個別に表示できます。これにより、マークアップと CSS を記述してピクセル パーフェクトなものを作成する手間が省かれ、時間が節約されます。詳細については、包括的な開発者向けドキュメントを確認し、Blazorのサポート用App Builderを参照してください。
App Builder、デザイン サーフェイスとプレビュー ウィンドウにライブ実行中の Web アプリケーションを表示します。つまり、デザイン サーフェイスでアプリに変更を適用すると、基盤となるBlazorコードとアプリケーション モデルがリアルタイムで更新されます。生成されたBlazorアプリケーション コードは、プレビュー ウィンドウでいつでも表示できます。また、生成されたアプリケーションは、完全なアプリケーション コード リポジトリとしていつでもダウンロードでき、任意のコード エディターで開くことができます。その後、App Builderを使用して設計したアプリケーションをローカル マシンでビルドして実行し、生成されたコードに追加の変更を加えることができます。ただし、Blazorアプリケーションのコードがダウンロードされると、ローカルで行われた変更はApp Builderユーザー スペースに反映されないことに注意してください。
ただし、多くの方がAngular好んでいることは承知しています。これがフレームワークである場合は、App Builderを使用してAngularで本番環境対応のコードを生成することもできます。
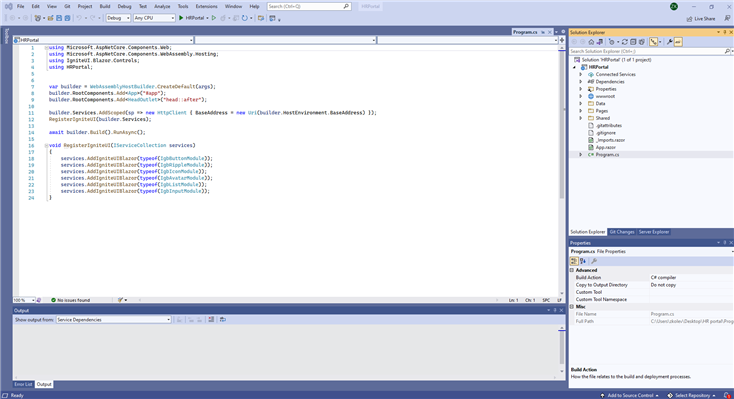
アプリケーションをダウンロードしたら、.csprojファイルを開いてください。最初に気づくことの1つは、Blazor WebAssembly/Serverアプリを生成していることです。WASMアプリは、WebAssemblyベースの.NETランタイム上のブラウザで直接実行されます。Blazor WebAssemblyアプリは、AngularやReactのようなフロントエンドJavaScriptフレームワークと同様に機能します。
注: .NET ランタイムは、アプリ アセンブリおよび必要な依存関係とともにアプリとともにダウンロードされます。ブラウザー プラグインや拡張機能は必要ありません。

これで、 F5 キーを押すだけで完了です。アプリをローカルで実行しています。App App Builderで設計したものに追加していきましょう。

WYSIWYG App BuilderやIgnite UI for Blazorなどの主要なフレームワークの最新リリースやアップグレードを常に最新の状態に保ちたい場合は、ブログ記事をフォローし、タグで記事をフィルタリングしてください。

最新のApp Builderリリースでは、エキサイティングな改善が行われましたが、最も期待されていたのはReactコード生成でした。また、このステップバイステップガイドでは、数回のクリックで本番環境に対応したReactコードを生成する方法を示します。

この記事では、簡単に使い始められる、完全に機能する 3 つのBlazorサンプル アプリケーションについて説明します。カスタマイズをいくつか追加すると、独自のアプリケーションになります。

このステップバイステップ ガイドを読んで、少ないコードで 1 回のクリックでAngularで本番環境対応のコードを生成する方法を学習してください。