
ローコードツールで開発者の生産性を向上させる方法は?
Forrester のローコード統計によると、「米国、英国、カナダ、オーストラリアの企業でデジタル トランスフォーメーション イニシアチブを担当する IT およびビジネスの意思決定者の 91% が、ローコードを使用して既存の IT 機能を改善し、俊敏性とイノベーションを促進しています」。そして今では、開発者の生産性を向上させるツールとしても使用されています。でもどうやって。

場合によっては、Angularプロジェクトを最初から開始する必要はありません。サンプル アプリケーションを使用して、さらにカスタマイズすることで独自のものにすることができます。この記事では、開始するための例をいくつか紹介します。
Angular、そのスピード、パフォーマンス、効果的なクロスプラットフォーム開発、シンプルな設計アーキテクチャなどにより、他のフレームワークにはないコーディングの柔軟性を提供します。しかし、フレームワークを使い始めたばかりだとしましょう。その場合、学習曲線が急峻であったり、新しいプロジェクトをセットアップするための複数の構成ファイルやコマンドが必要であったり、構文や機能に適応する必要があったりと、課題に直面するかもしれません。アプリ開発プロセスをスピードアップし、次のプロジェクトへのインスピレーションを得たい場合、いつでもカスタマイズ可能なAngularアプリの例を使用できます。これをローコード ツールと実際の UI コンポーネント ライブラリと組み合わせると、設計からコーディングまでのサイクル全体がこれまでにないほど合理化されます。
WYSIWYG App Builderを使用して構築した 3 つのAngularサンプルを見てみましょう。
カスタマイズ可能なサンプル アプリ、UI コントロール、ローコードを使用してAngularプロジェクトを開始すると、設計開発プロセスを最適化し、市場投入までの時間を短縮するためのピボット変更を実現できるようになります。
現在、ローコード開発プラットフォームは、最小限のコーディング作業で最新のアプリケーションを開発するための迅速かつ簡単なソリューションとして機能するため、非常に人気が高まっています。そのほとんどは、複雑すぎて高度にカスタマイズされたAngularアプリを構築する場合の主力の選択肢ではないかもしれませんが、App Builderなどのより包括的なツールは、さまざまな利点を提供できるほど急速に進化しており、さまざまなユースケースに適しています。
そして、ビジュアル ツールを使用してさまざまなレイアウト、実際のUI コンポーネント ライブラリの統合、機能を試しながら、アプリの UI を設計および変更するのは非常に簡単です。ただし、リアルタイムのAngularアプリの例から始めてすぐに使用すれば、設計からコードまでのプロセスをさらに簡素化できます。具体的には、どのように行うのでしょうか。
それは有利なスタートを提供する
最善のAngularコンポーネント、すぐに使用できるテンプレート、アプリにすでに提供されている機能を活用することで、初期セットアップ フェーズの時間と労力を節約できます。すべてをゼロから始めるのではなく、初期セットアップ フェーズの適切な開始点が得られ、後で簡単に拡張できます。さらに、基本的なコンポーネントや機能の設定に投資するのではなく、アプリのカスタマイズと拡張に集中する時間が増えます。
実践的な体験です
アプリ開発のベストプラクティスのいくつかは、すぐに使えるAngular。また、通常は業界標準に準拠している。もしあなたがAngular、Angular-特有の構文、設計の可能性、全く新しいプロジェクトを開発するときに後で適用できる概念、コンポーネントが相互作用する方法、標準的な機能を実装する方法などのようなことを学び理解するのに十分な洞察を得るために、これを使用することができます。
一般的な開発タスクを排除
再利用性と、UI レイアウトの作成、コントロールの統合、データ バインディングなどの多くの一般的なタスクの抽象化は、一貫性と品質を維持するための鍵です。また、このモジュール式アプリ開発はすべてサンプル アプリに実装されているため、すべてを手に入れることができ、時間効率とコスト効率に優れた開発を実現できます。
変更やカスタマイズが簡単
サンプル アプリを出発点として、既存のコンポーネント、UI テンプレート、ロジックをアプリの要件やブランドに合わせて調整できる柔軟性が得られます。一連のインタラクティブ機能を備えているため、Angularアプリは、組織の固有のニーズに基づいてさまざまな使用シナリオに合わせてカスタマイズできます。
俊敏性、拡張性、メンテナンスのしやすさに優れています
Angularサンプル アプリの構造とアーキテクチャを活用することで、将来の機能強化、更新、メンテナンスを容易にする実証済みのフレームワークを構築できます。さらに、この方法を使用すると、開発時間を最小限に抑え、すぐにアプリの機能を最大限に活用できます。
リアルタイムプレビューがあります
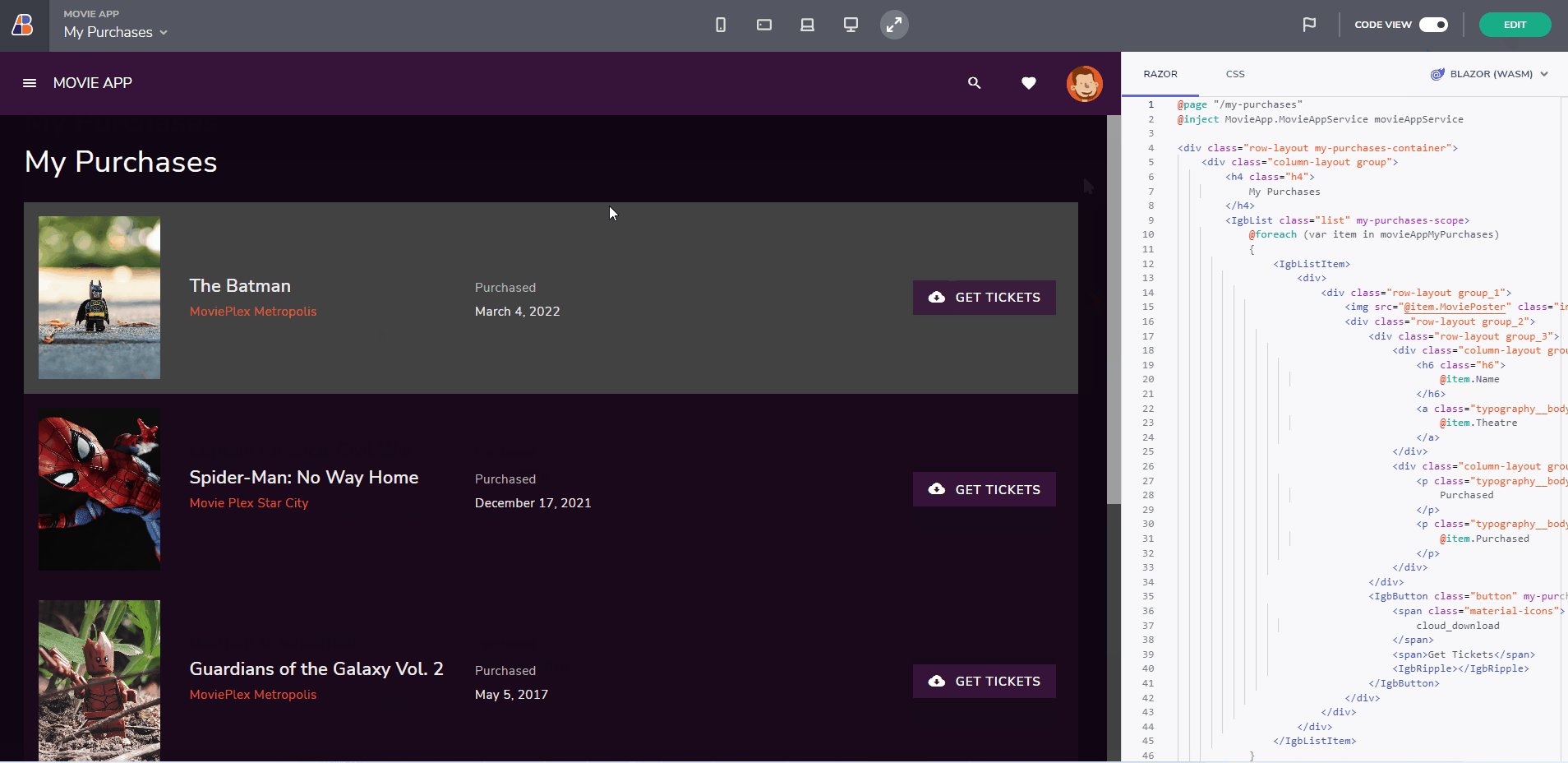
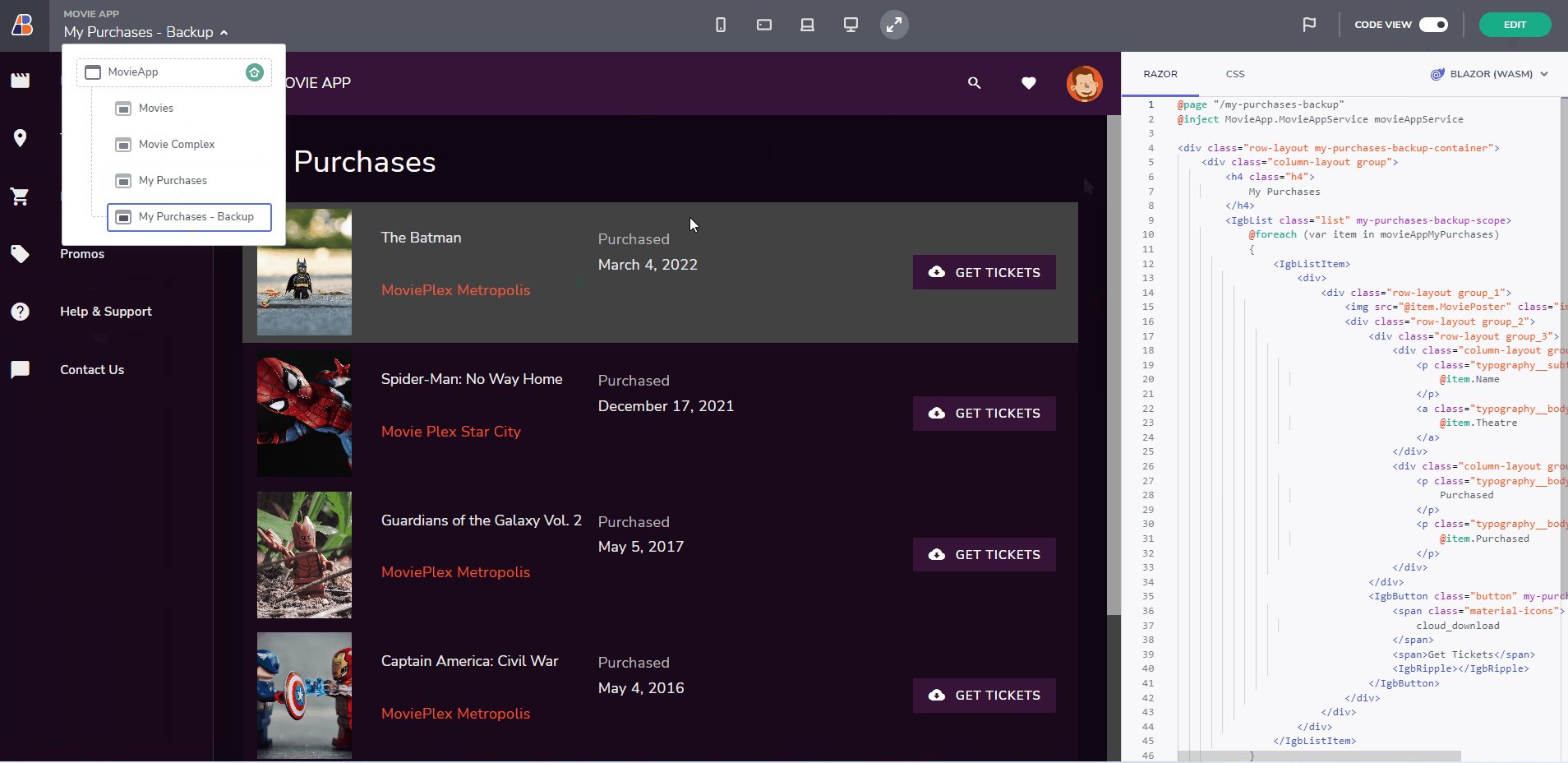
ローコードApp Builderで構築されたサンプル アプリは即時のフィードバックを提供し、アプリに加えた変更をリアルタイムで確認できます。コード プレビュー オプションを使用すると、基盤となるコードを即座に検査し、特定の機能やコンポーネントがどのように実装されているかを理解できます。さらに、特定のコード スニペットを抽出して他の目的やプロジェクトに再利用することもできます。
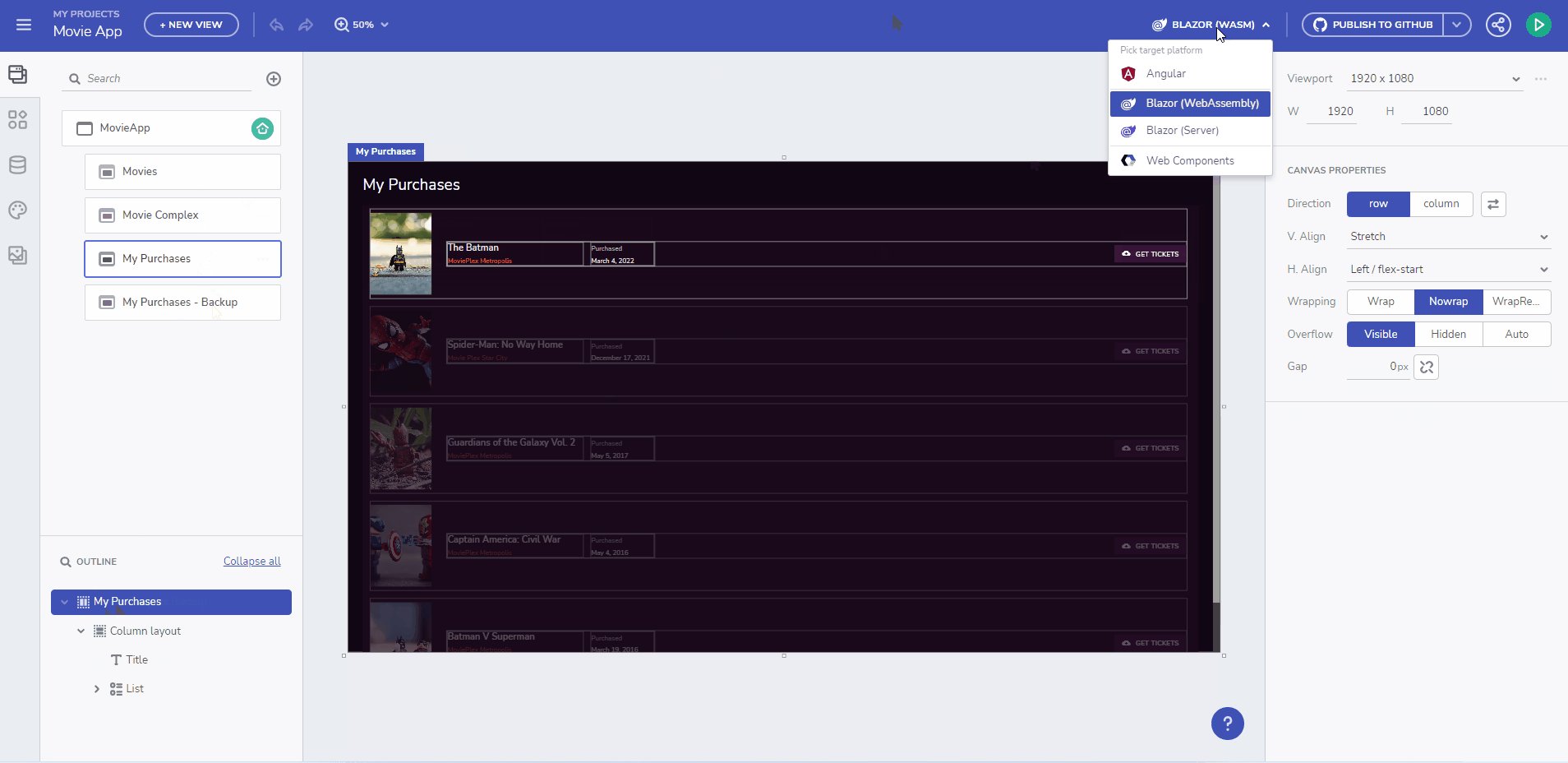
すべてのAngularアプリの例はApp Builderで構築されているため、フレームワークに依存しません。サポートされているフレームワーク (Angular、Blazor、Web Components) を簡単に切り替えて、コードを生成できます。
これは、ユーザーが人気のトピックやインストラクターに基づいてコースの進捗状況を追跡できるようにする学習管理アプリの例です。このプロジェクトでは、REST にバインドされたカスタム リストと適応型レイアウトが採用されています。このアプリケーションの作成に使用されたAngularコンポーネントには、Accordion、Avatar、Card、Checkbox、Chip、Icon、List、Rating などがあります。
学習ポータル アプリのプレビューを確認し、コードを検査します。

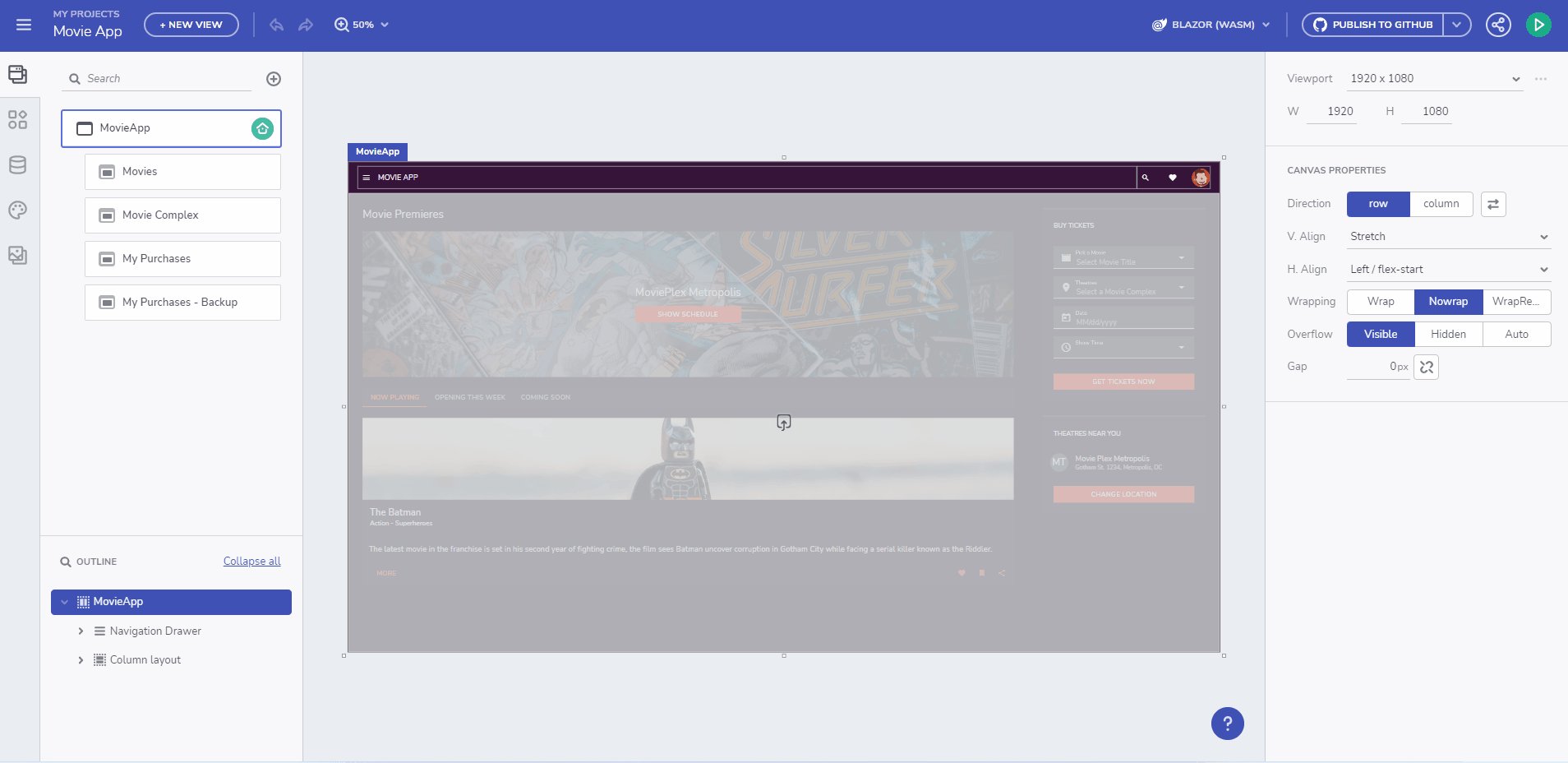
これは映画館予約アプリケーションの例です。さまざまなデータ フィルタリング オプションを備えたカスタム ドロップダウン メニューを使用して、ユーザーが事前に設定されたリストから映画の好みを選択できるようにしました。ポップアップ カレンダー、日付ピッカー、および選択コンポーネントを使用すると、希望する日付をすばやく簡単に選択できます。使用されているその他のコンポーネント:ナビゲーション ドロワー、アイコン、アイコン ボタン、アバター、タブ レイアウト、カード。
映画アプリのプレビューをチェックして、コードを調べます。

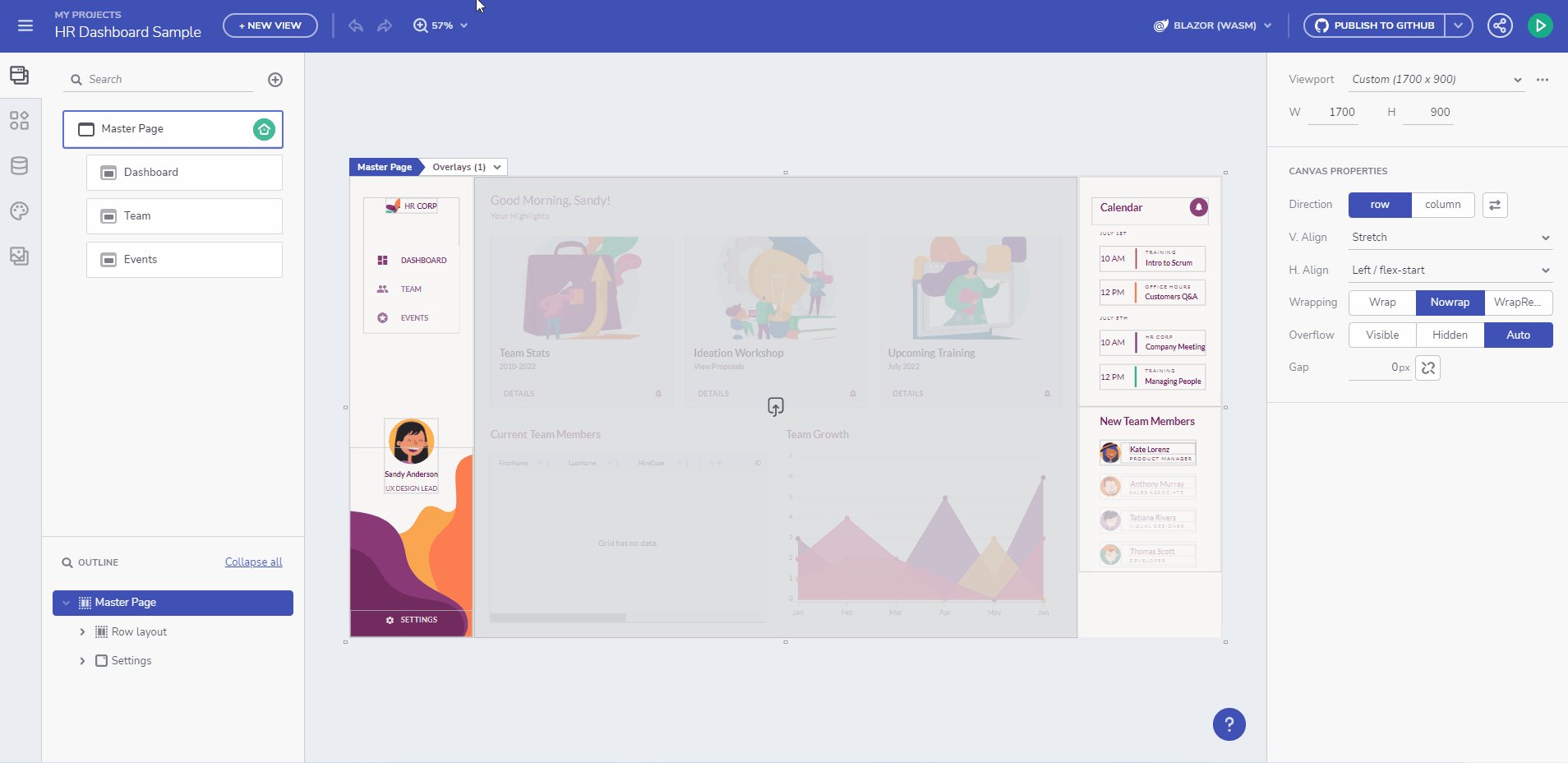
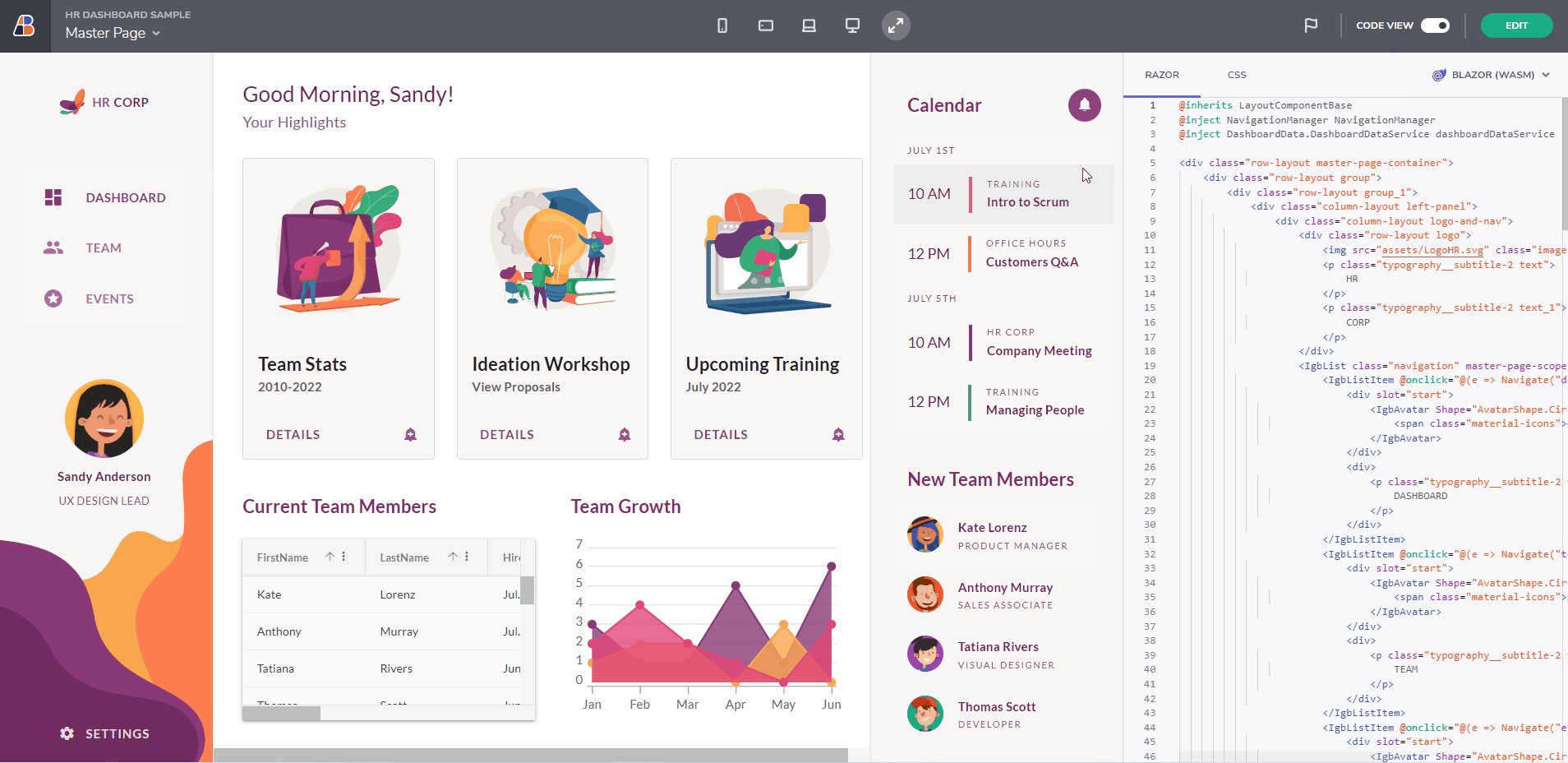
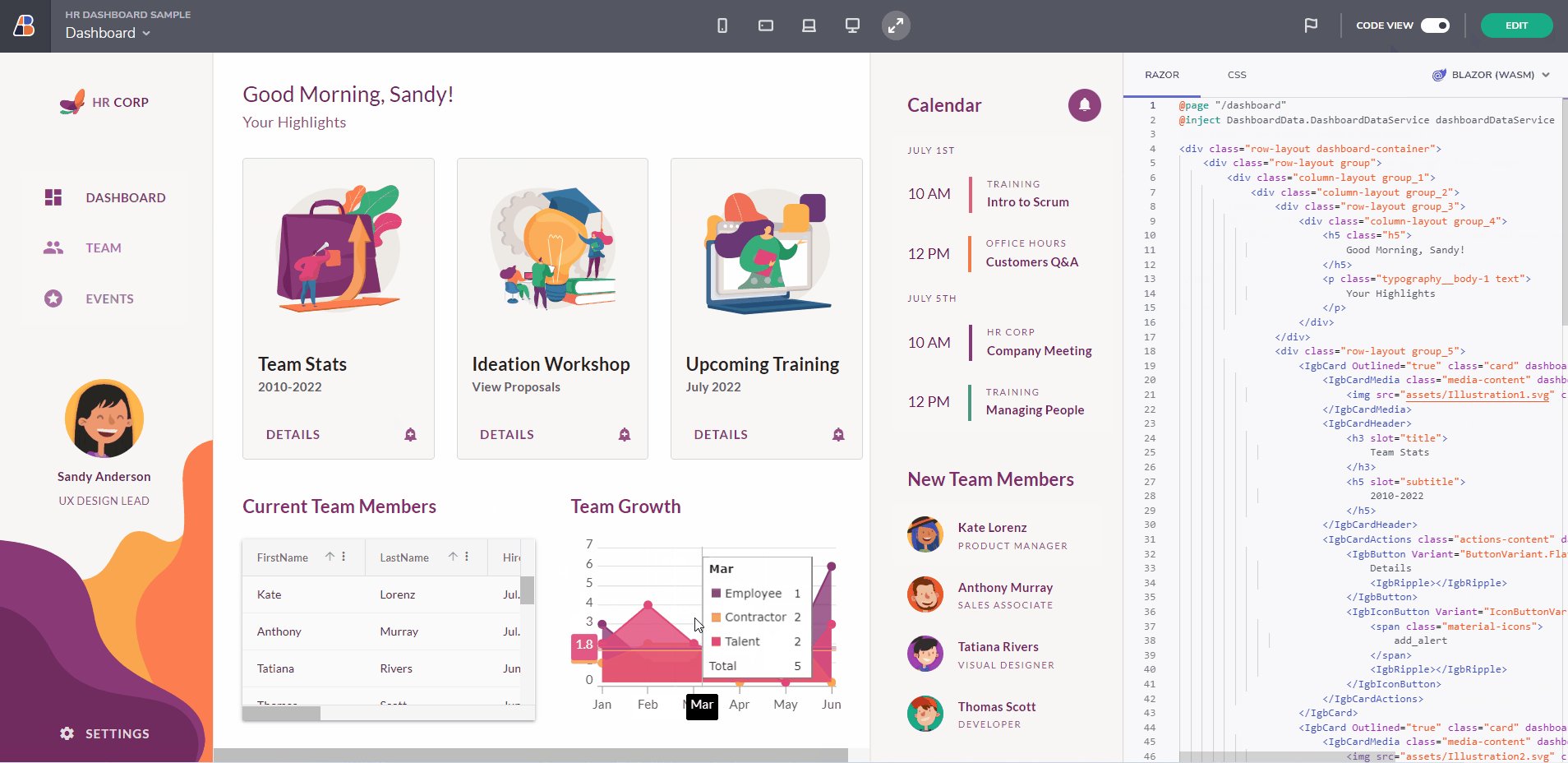
HR ダッシュボード サンプルでは、さまざまな Ignite UI コントロールがApp Builderと連携して動作し、複数のデバイスに適した包括的なビューを作成する方法を示します。このアプリの目的は、チームリーダーとマネージャーがイベントの処理、チームメンバーの管理、チームメンバーの個人情報(名前、役割固有の情報、電話番号など)のプレビューを支援することです。Ignite UI for Angularアバターコンポーネントを使用して、より視覚的に魅力的なものにし、各人物の画像を追加しました。カテゴリチャートは、統計とチームの成長などの傾向を視覚化します。HRダッシュボードアプリに使用されるその他のAngularコンポーネント:アイコンボタン、アイコン、リスト、カード、データグリッド。
HR ダッシュボード アプリのプレビューを確認し、コードを検査します。
開発者のヒント:
メリットや迅速な開始に関係なく、Angularプロジェクトで使用するサンプル アプリの品質、信頼性、拡張性を常に慎重に評価することが重要です。プロジェクトの要件と長期的な目標に準拠していることを確認してください。また、フル機能のAngularコンポーネント ライブラリを活用して、スケーラブルなプロジェクトでクラス最高のウィジェットを取得することもできます。これは、Angularアプリをゼロから構築することに決めた場合に特に当てはまります。
サンプル アプリを使用してAngularプロジェクトを開始すると、さらに開発、拡張、カスタマイズできる強固な基盤が提供されるため、開発プロセス全体がスピードアップします。特にAngular初心者にとって、これはアプリ構築の実用的なアプローチとなるため、基本的なAngular概念を学習し、ベスト プラクティスを探り、UI デザインからインスピレーションを得て、既存のAngularスキルをより迅速に強化するのに役立ちます。

Forrester のローコード統計によると、「米国、英国、カナダ、オーストラリアの企業でデジタル トランスフォーメーション イニシアチブを担当する IT およびビジネスの意思決定者の 91% が、ローコードを使用して既存の IT 機能を改善し、俊敏性とイノベーションを促進しています」。そして今では、開発者の生産性を向上させるツールとしても使用されています。でもどうやって。

この記事では、簡単に使い始められる、完全に機能する 3 つのBlazorサンプル アプリケーションについて説明します。カスタマイズをいくつか追加すると、独自のアプリケーションになります。

このステップバイステップ ガイドを読んで、少ないコードで 1 回のクリックでAngularで本番環境対応のコードを生成する方法を学習してください。