
How To Build Angular CRM App With App Builder
In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.
Build and deploy feature-rich apps without compromising on functionality, scalability, and performance.
Try App Builder Book a Demo
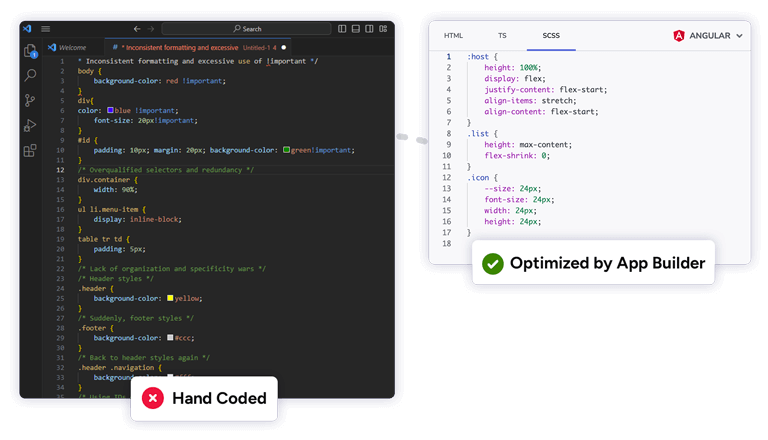
Achieve seamless functionality with significantly fewer lines of Angular code. Eliminate error prone hand-coding and reduce your workload so you can deliver feature-rich applications faster than ever.

Empowering developers of any skill level to create stunning Angular apps with a drag & drop interface that provides the means to configure whatever is required with ease. With a complete toolbox of 65+ UI components – highlighted by the fastest grids and charts.

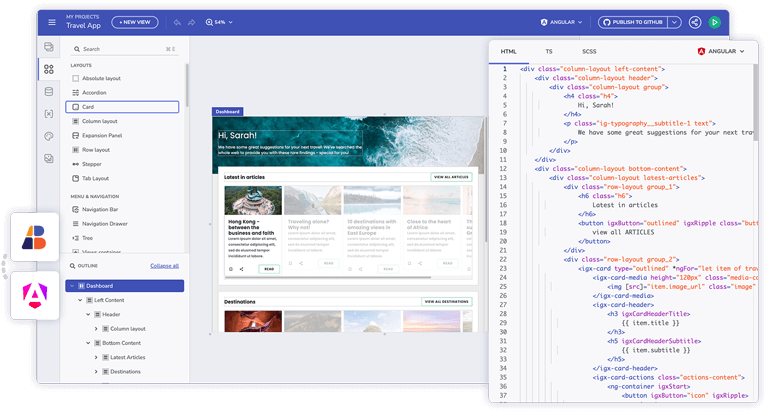
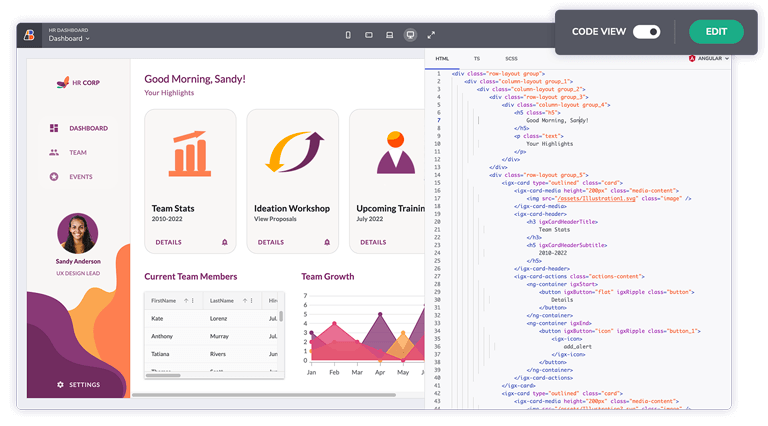
Generate production-ready HTML, TypeScript & CSS for a high-performant Angular application. With instant app preview, you can toggle between design and code views for a comprehensive understanding of your app’s logic.

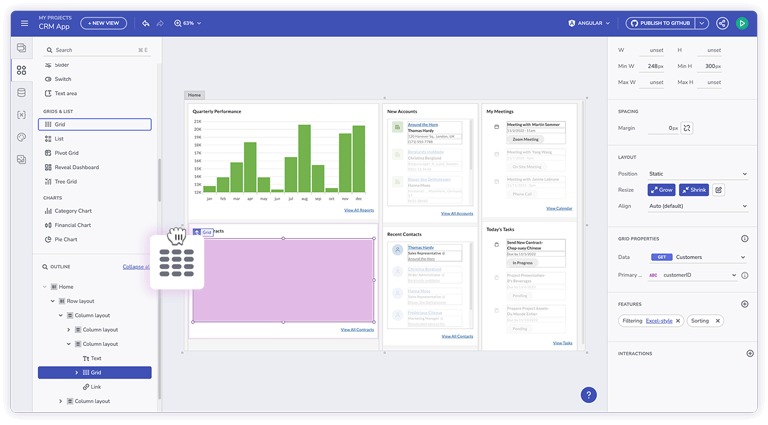
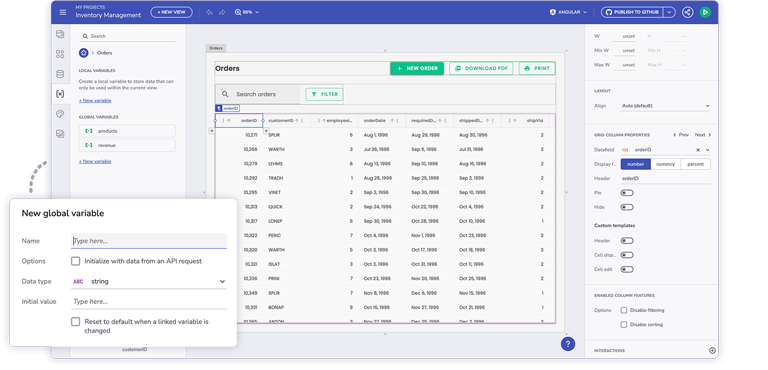
Transform complex coding tasks into seamless, visually-driven experiences. With the features every customer expects, data entry, full CRUD operations, master-details, local & global variables, routing and route parameters and more.

Explore these inspiring app samples now to optimize your efficiency and get your Angular projects to a new level.
Angular App Builder is a low-code platform that automates repetitive and error-prone tasks by generating clean, production-ready code for Angular in a few clicks. This way developers can save time and effort when building web applications and C-level executives can drive business growth and digital transformation faster.
Angular App Builder is just another way of saying that App Builder enables teams to build Angular apps. It provides real Angular components and lets teams generate production-ready Angular code in a click.
Using App Builder as your Angular UI Builder/Angular App Builder platform offers several benefits and two of the biggest code generation advantages are increased productivity and faster time to market. But here are some more:
Maintaining consistency across the entire project since the generated code follows best practices while promoting standardization.
Scalability and ability to add new features and extend existing functionality without compromising the quality of the code or app logic. This way the app can grow along with new requirements and changes.
Saving time and resources as developers don’t have to write the code from scratch and the code that is generated for one framework can be switched to another in a click.
Providing a visual interface and pre-built components that reduce the need for manual and error-prone coding in areas like screen design, UX flows, theming and branding, data binding, deployment, and GitHub integration. This way developers with different levels of expertise can build applications with ease.
A proven single solution for the design and development department and fusion teams, building apps with a single code base.
Simplifying the entire design-to-code story, there is no need for designer-developer handoffs, time-consuming POCs, and costly iterations.
Providing instant Code Generation and Code Preview side by side with the app to inspect the app logic, Angular syntax, and more.
Brings AI-driven functionalities allowing users to quickly generate images and data sources from simple language prompts.
Customizing the generated code can happen quickly and easily. App Builder enables you to customize the code in the platform only upon code generated app. With Angular App Builder you can also go from a Modular app to a Standalone app, having a single, cohesive application structure for the standalone app. Once you inspect the code and make sure the standalone app functions as it should be, you can deploy it to the desired environment
There is the ability to integrate a Sketch or Figma design file and convert it to production-ready code for Angular, Blazor, and Web Components, and React. Drag a Sketch file into the “Create from existing design” drop area. If you want to generate code from a Figma design, then you will have to use the Figma Plugin.
App Builder is the only WYSIWYG low-code tool delivering production-ready Angular code, allowing teams to build real apps, real fast. With an intuitive “drag and drop” interface, the platform gives complete control, so digital product, design, and development teams can deliver pixel-prefect Angular apps up to 80% faster while increasing customer satisfaction by as much as 35%.
With real UI components and code generation capabilities, App Builder works as an Angular UI Builder, making it easier to prototype, iterate, and deploy enterprise-grade applications without manual hand coding.
Working as a single source of truth, this Angular App Builder can be used by developers of any skill level (including citizen developers) and fusion teams that want to collaborate more efficiently when building and maintaining high-performance web applications.
It is also suitable for CTOs, CIOs, Dev Team Leaders, Enterprise Engineers, and other executives who need to oversee and manage the development process, ensure alignment with business goals and technical standards, and drive innovation.
While anyone can start using App Builder, there still may be some crucial things and steps you will have to go through. Thanks to the intuitive drag-and-drop interface, pre-built components that are easy to customize, and different learning resources (comprehensive documentation, video tutorials, how-to guides, and support teams), learning how to use our low-code tool is simple and fast.

In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.

Sometimes you don’t have to start an Angular project from scratch. You can use a sample application and make it your own with additional customizations. This article provides a few examples to get you started.

Read this step-by-step guide to learn how to generate production-ready code in Angular in a single click with low code.