
Lanzamiento de App Builder: aplicaciones de estilo maestro-detalle que utilizan variables y eventos
¿Quiere crear aplicaciones de estilo maestro-detalle? Ahora puedes hacerlo con App Builder de bajo código. Leer más.
App Builder se destaca en la creación de interfaces de usuario con marcos modernos. Le permite vincular datos reales y realizar operaciones CRUD, pero ahora va más allá. Con la versión más reciente, presentamos nuevos conceptos como variables, administración de estado y eventos de selección para darle vida a sus aplicaciones, habilitando patrones faltantes como Maestro-Detalle.
Detalle maestro en App Builder: descripción general
Inicialmente, se planeó que esta función siguiera los conceptos básicos de la interfaz de diseño Maestro-detalle. Pero evolucionó hacia algo mucho más. En esencia, es una forma de presentar una lista de registros y permitir al usuario gestionarlos fácilmente. Suele comprender dos vistas:
- Uno es la lista maestra de registros.
- El otro se utiliza para mostrar datos ampliados sobre un solo registro.
Utilice este patrón de interfaz de usuario en su trabajo y actividades diarias. Ejemplos comunes de IU maestro-detalle son Facebook Messenger, todos los clientes de correo como Outlook y Gmail, y el 80 % de los sitios web de reserva de vuelos.

Gracias a los ricos componentes de la interfaz de usuario establecidos en App Builder, ahora le brindamos las herramientas para crear diseños más complejos que van más allá de los casos de uso comunes de maestro-detalle.
Esto es posible gracias a un nuevo concepto que presentamos: variables de aplicación. Estas variables y las nuevas acciones de eventos son el pegamento y el núcleo de su almacenamiento de datos y administración de estado. Esto significa que puede vincular el evento de un componente a estas variables y usar el contexto para hacer que su aplicación sea más dinámica y viva.

La nueva característica cubre estos elementos clave establecidos por el patrón Maestro-Detalle:
- Panel principal: como se explicó anteriormente, un área que contiene una lista de elementos o cualquier cosa que pueda iniciar la carga de otras partes de la aplicación.
- Panel de detalles: esta área muestra los detalles del elemento particular que selecciona en el área del panel principal. Puede constar de una variedad de componentes que interactúan entre sí, con el objetivo de mostrar la mayor cantidad de información posible en función de los datos que has proporcionado.
- Interacciones: se trata de las interacciones entre los elementos del maestro y sus detalles. Por ejemplo, si selecciona un elemento en el maestro, los detalles podrían mostrarse en el panel al lado del panel maestro, o en una ventana emergente, o podría profundizar en más páginas. En términos generales, podría clasificar las interacciones en contexto, desgloses y ventanas emergentes.
Profundicemos en más detalles sobre las nuevas funciones.
Nota: Para el siguiente tutorial, usaremos Northwind WebAPI.
1. Gestión de variables
En pocas palabras, ahora puede pasar datos entre componentes de su aplicación a través de:
- Variables globales: utilizadas para pasar datos entre vistas
- Variables locales: utilizadas para pasar datos entre componentes de la misma vista.
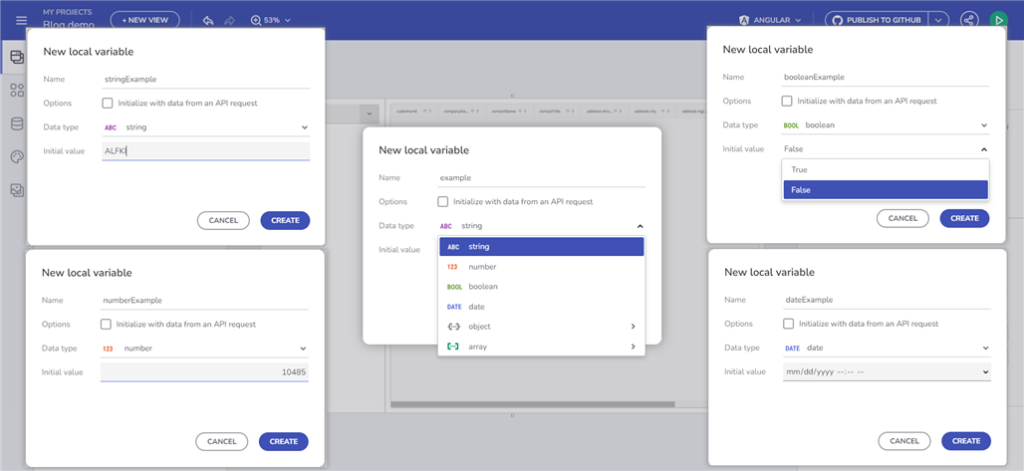
Las variables pueden ser de tipo Cadena, Número, Booleana, Fecha, Objeto y Matriz.
Para cualquiera de los tipos primitivos, puede especificar un valor predeterminado con un editor de valores. En cuanto a Matriz y Objeto, puede elegir un punto final o tipo de esquema en el menú desplegable. Los enumeramos según los esquemas de fuentes de datos disponibles en su aplicación.

Hay dos formas de empezar a trabajar con variables:
1.1. A través del controlador de eventos para el componente específico que utilizará la variable
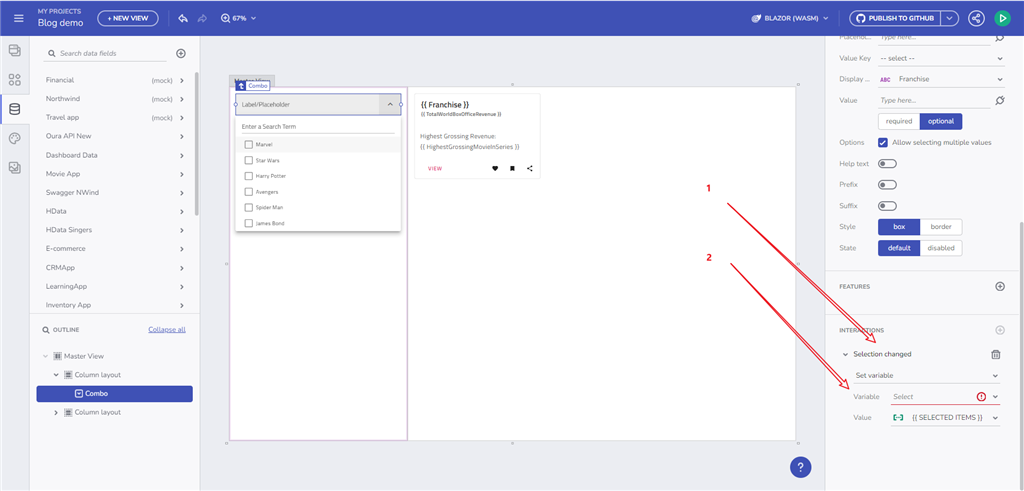
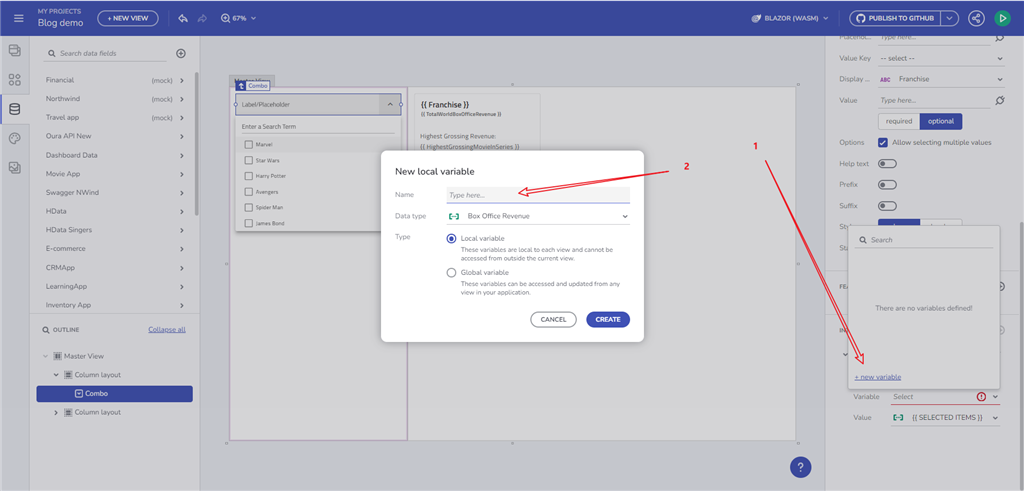
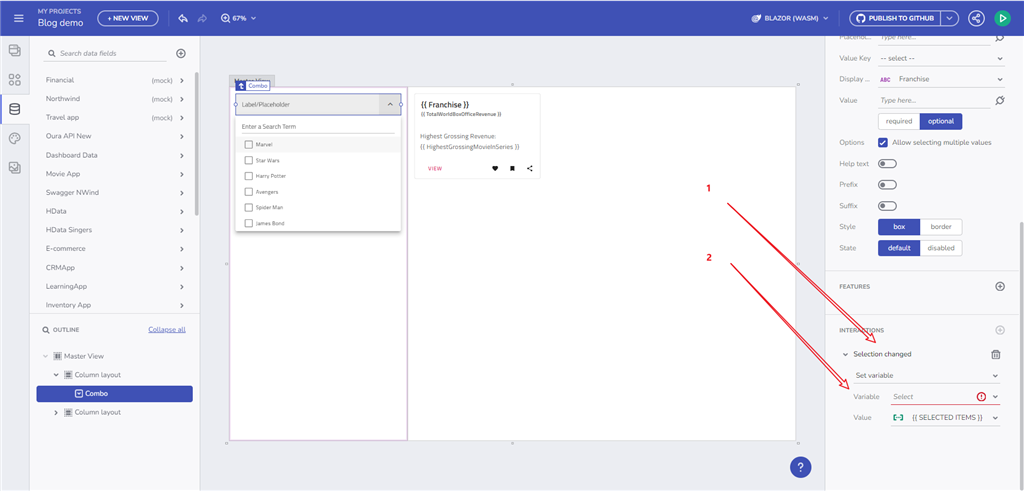
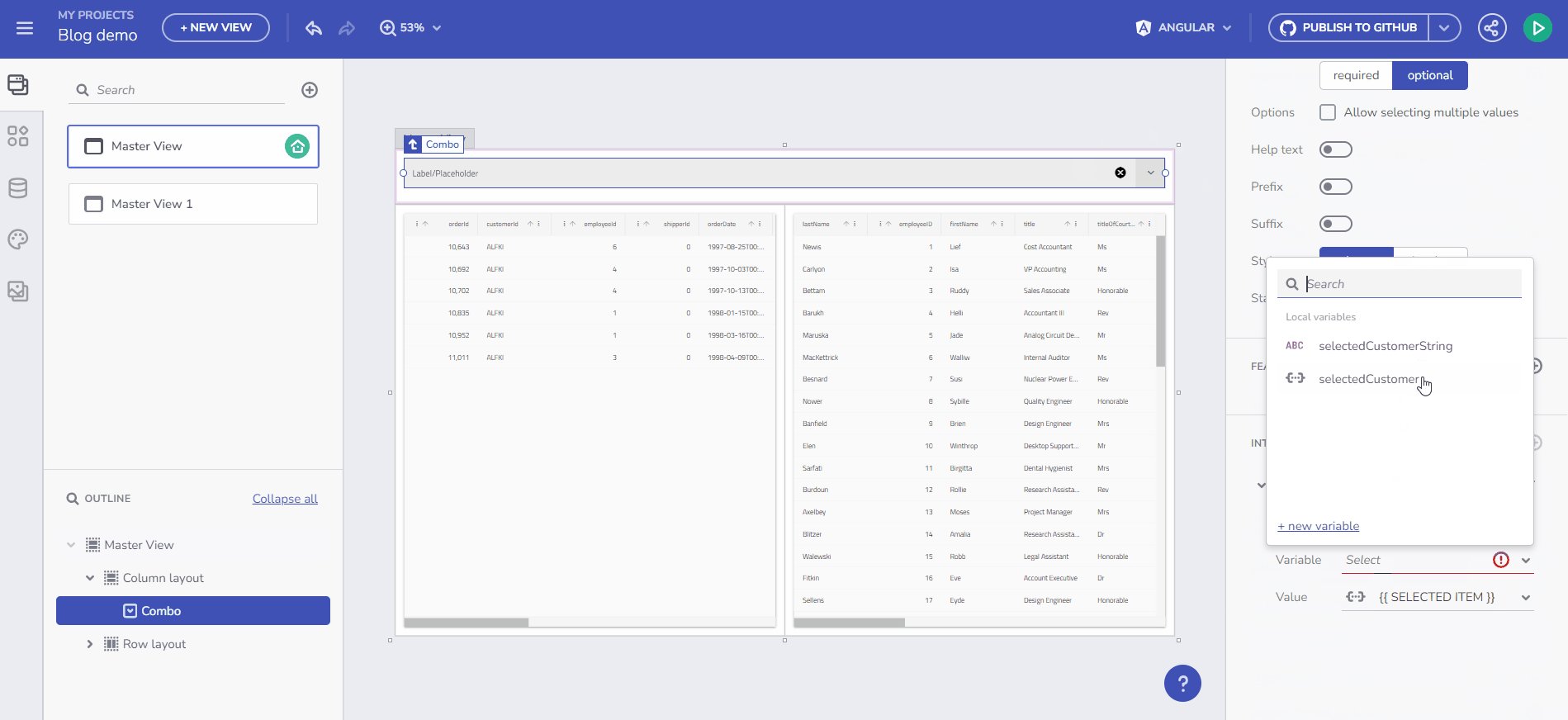
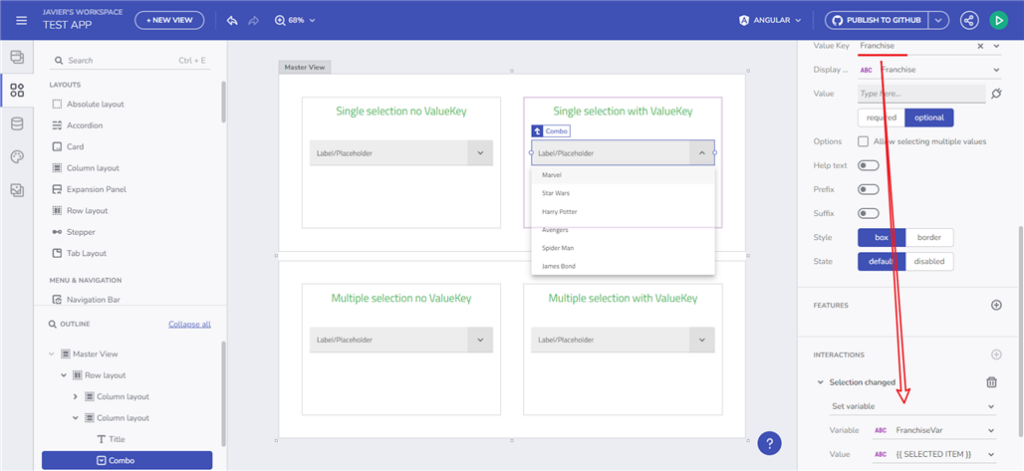
Por ejemplo, si agrega un Combo vinculado a la tabla Películas y agrega un controlador de eventos Selección cambiada con Establecer acción variable, puede seleccionar el campo Variable y usar el botón "+ nueva variable".

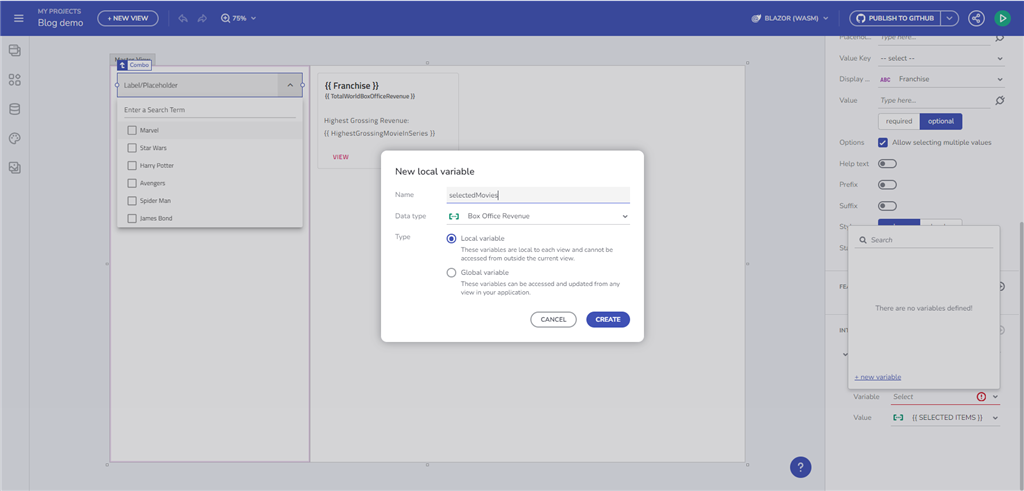
Al hacer clic aquí, se abrirá el cuadro de diálogo Nueva variable con el tipo de datos ya completado previamente, según el tipo de fuente de datos combinados (ingresos de taquilla) y el modo de selección combinado. ¿Por qué? Si se especifica el modo de selección única, se espera que la variable use un solo objeto (Ingresos de taquilla) y si se usa el modo de selección múltiple, debe usar una matriz de objetos (Matriz de ingresos de taquilla), como en nuestro caso.

Consideramos esto como el flujo principal de creación de variables, ya que es parte de la creación del ciclo de vida de la aplicación:
.. comienzas con un componente
.. vincularlo a la fecha
.. agregar un evento
.. ajustarlo a una determinada acción (Establecer acción variable)
.. crear una variable para preservar el estado
.. y use esta variable más adelante dentro de su aplicación

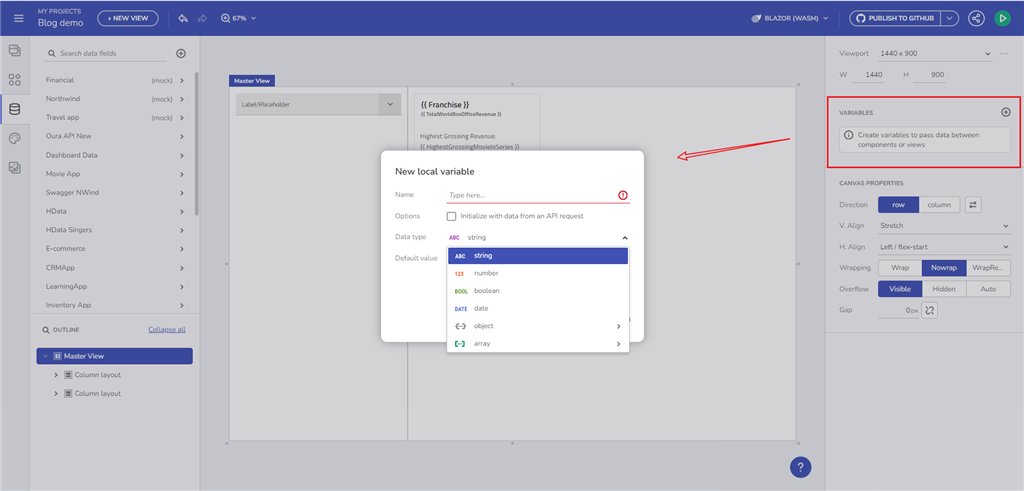
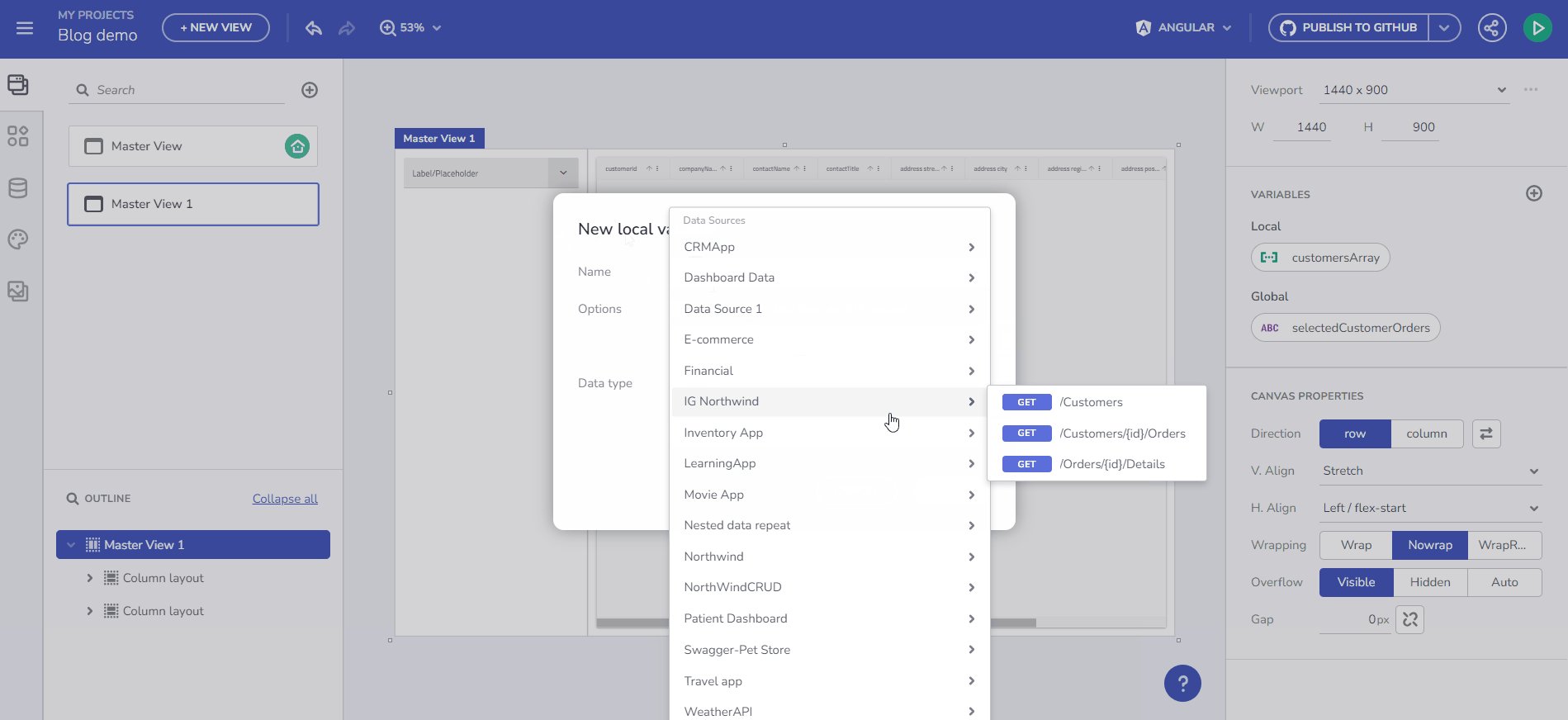
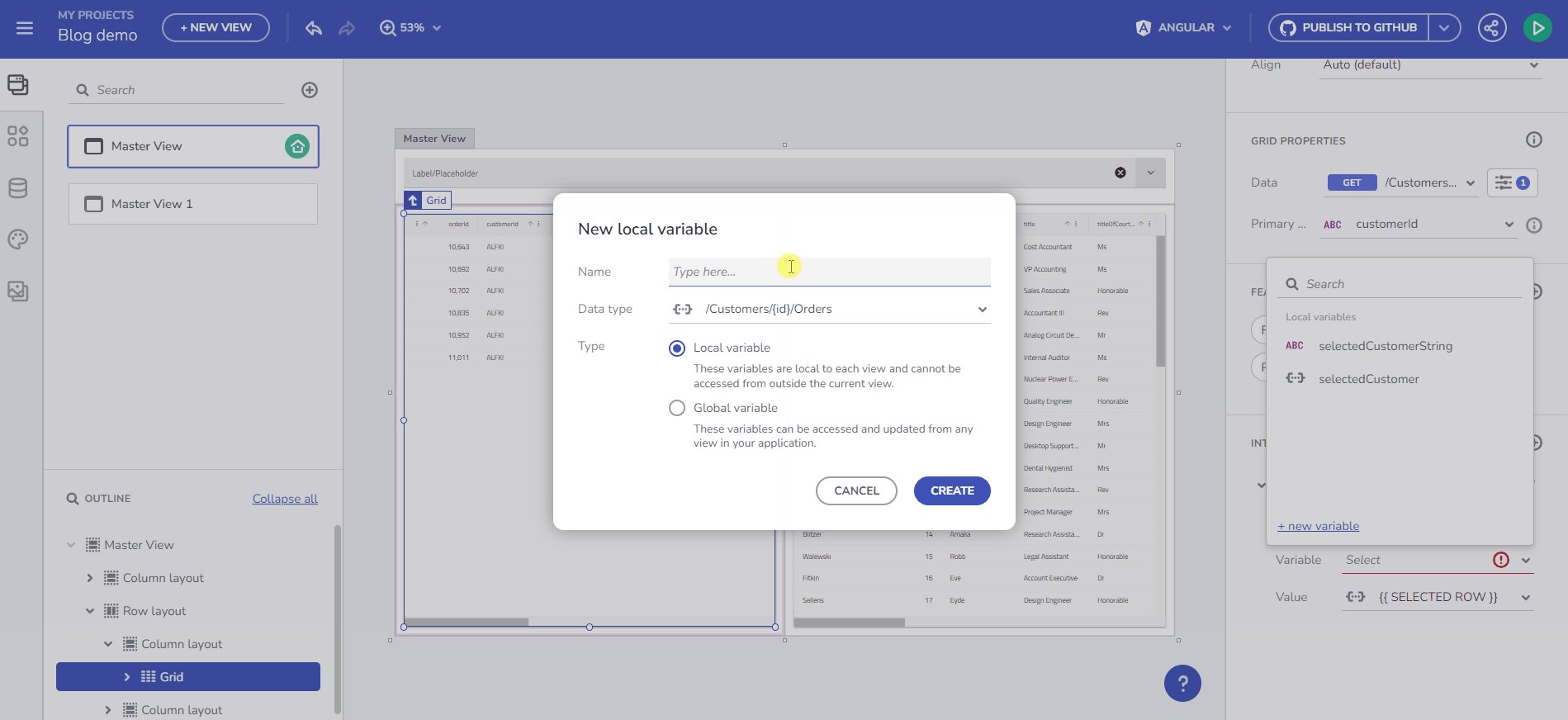
1.2. Cree una variable a través de la sección Variables.
Desde allí, puede abrir un cuadro de diálogo para crear y editar variables. Existe una validación que lo guiará a través del proceso de nombramiento. Hay dos formas de establecer un tipo de variable, ya sea especificándola como un tipo predefinido en el menú desplegable o mediante la inicialización automática desde una solicitud de API (seleccionando un punto final). Con esa opción, el tipo de datos se seleccionará automáticamente en función del tipo de datos del esquema del punto final seleccionado.

En la siguiente sección, encontrará más detalles sobre cómo utilizar las Variables.
1.3. Inicializar datos desde un punto final
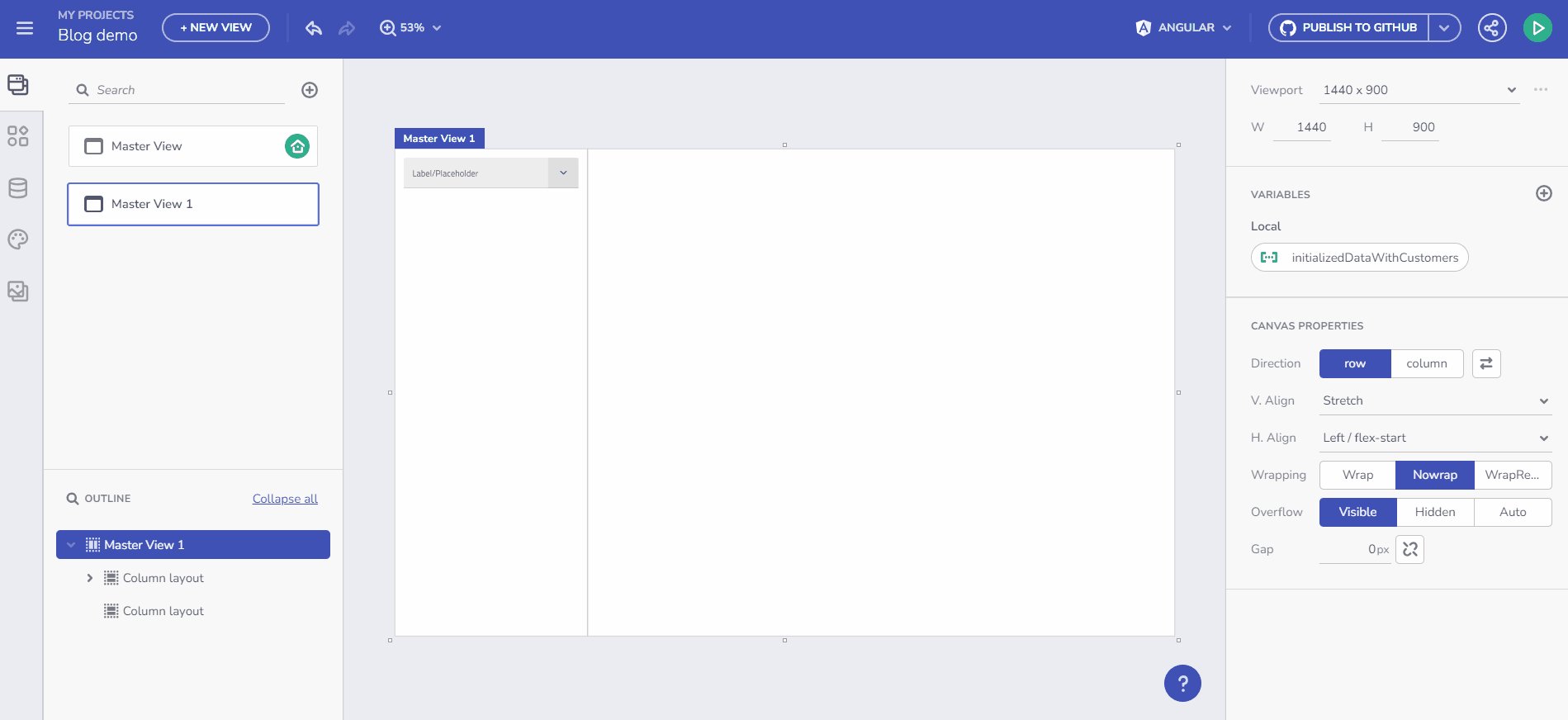
Ahora puede almacenar datos en una variable y utilizarlos en el contexto de datos para cualquiera de los componentes existentes. También detecta automáticamente cuál es el tipo de variable según el punto final que haya elegido. Obtenemos esa información del esquema de datos.
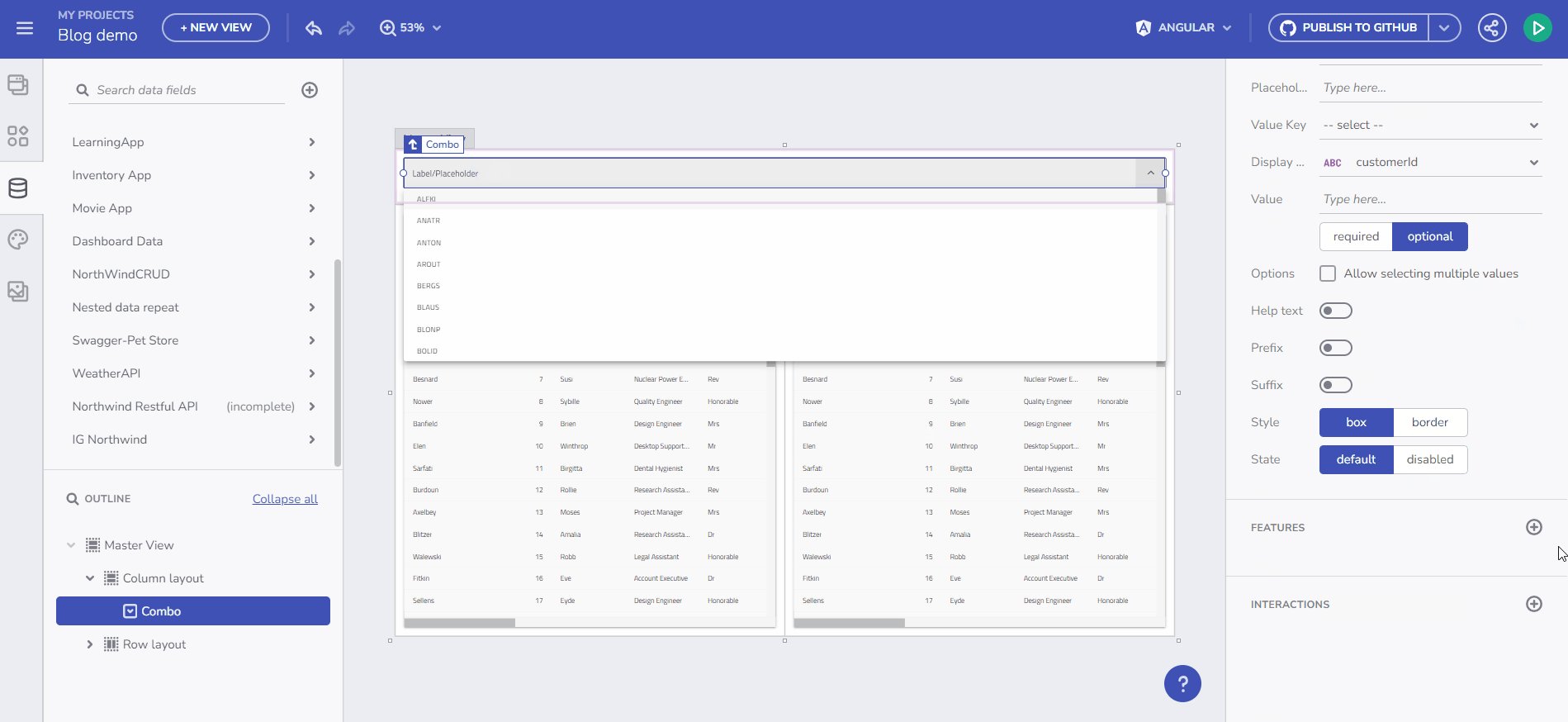
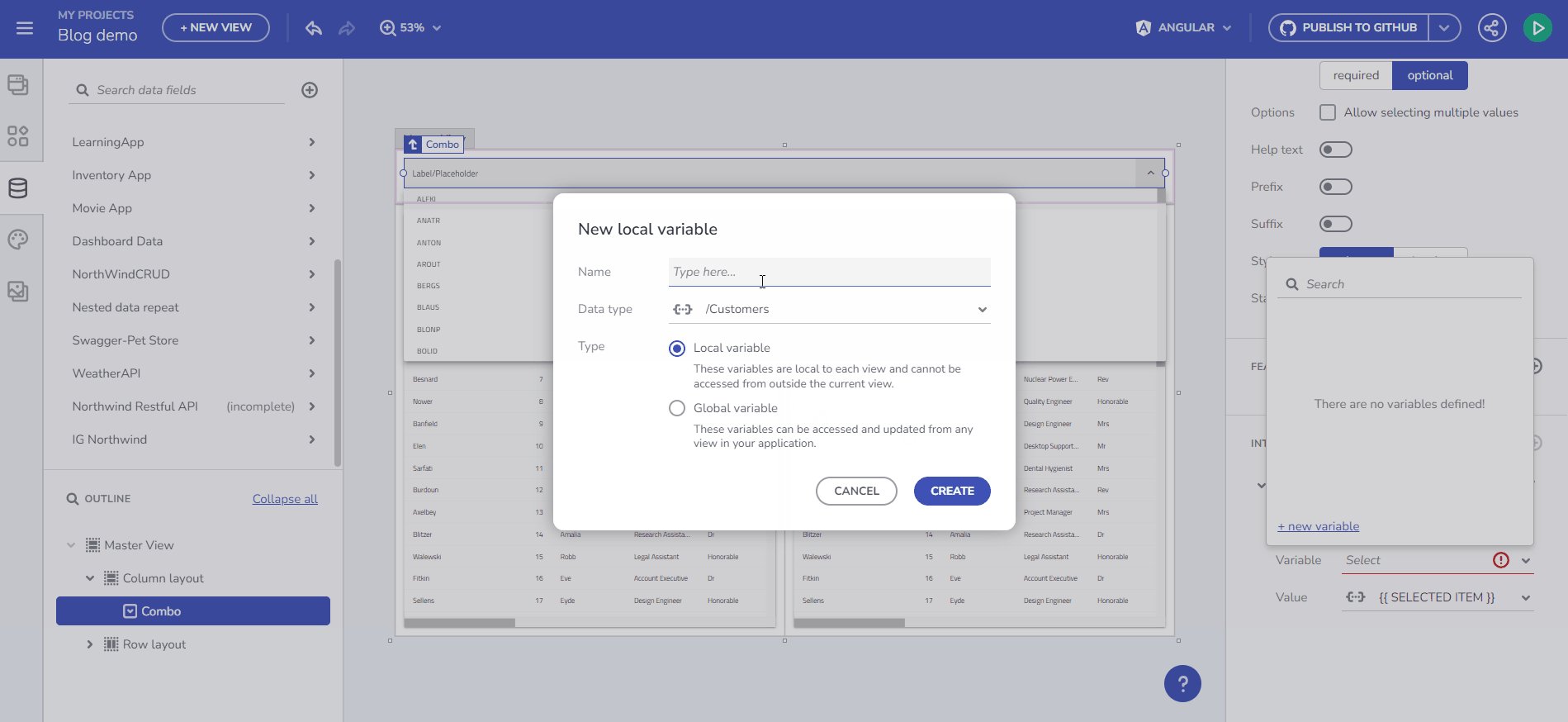
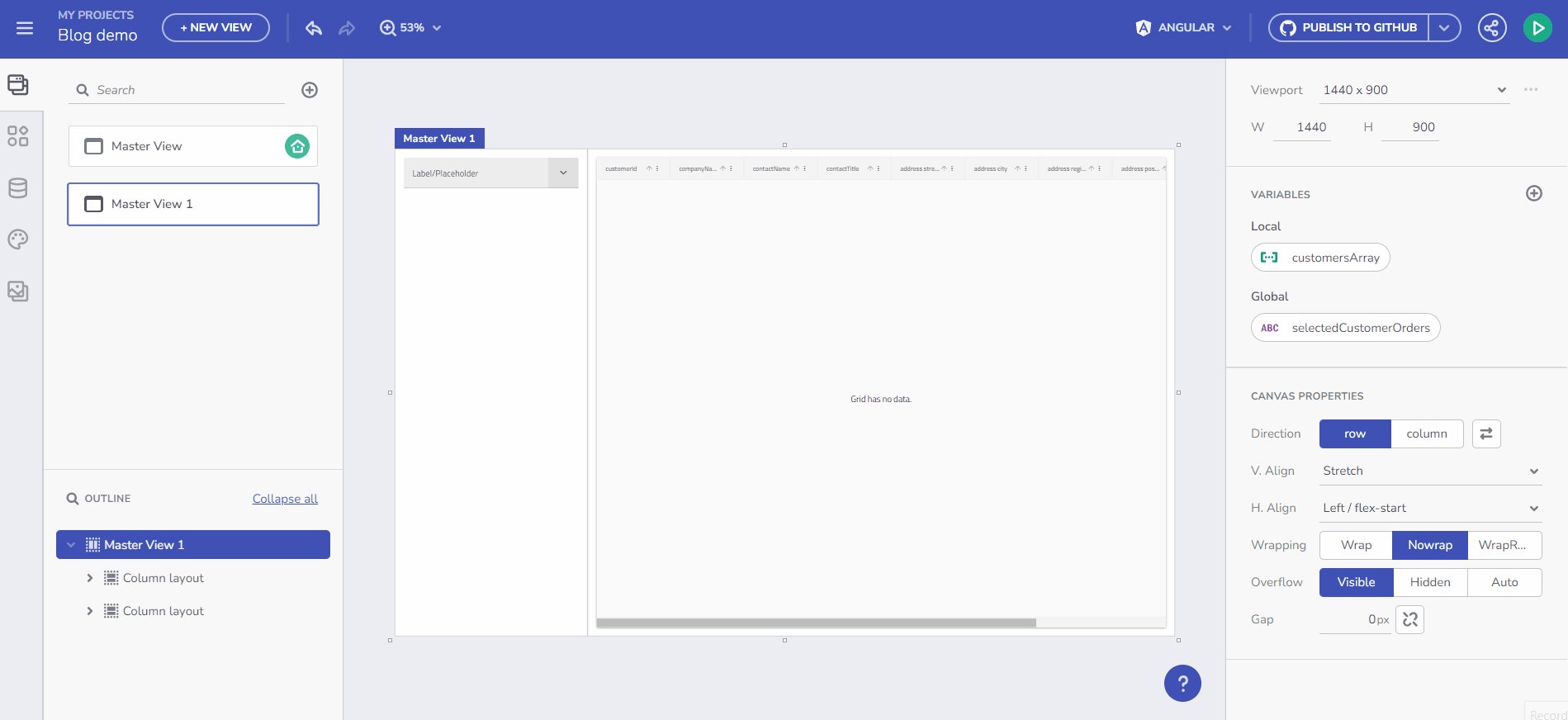
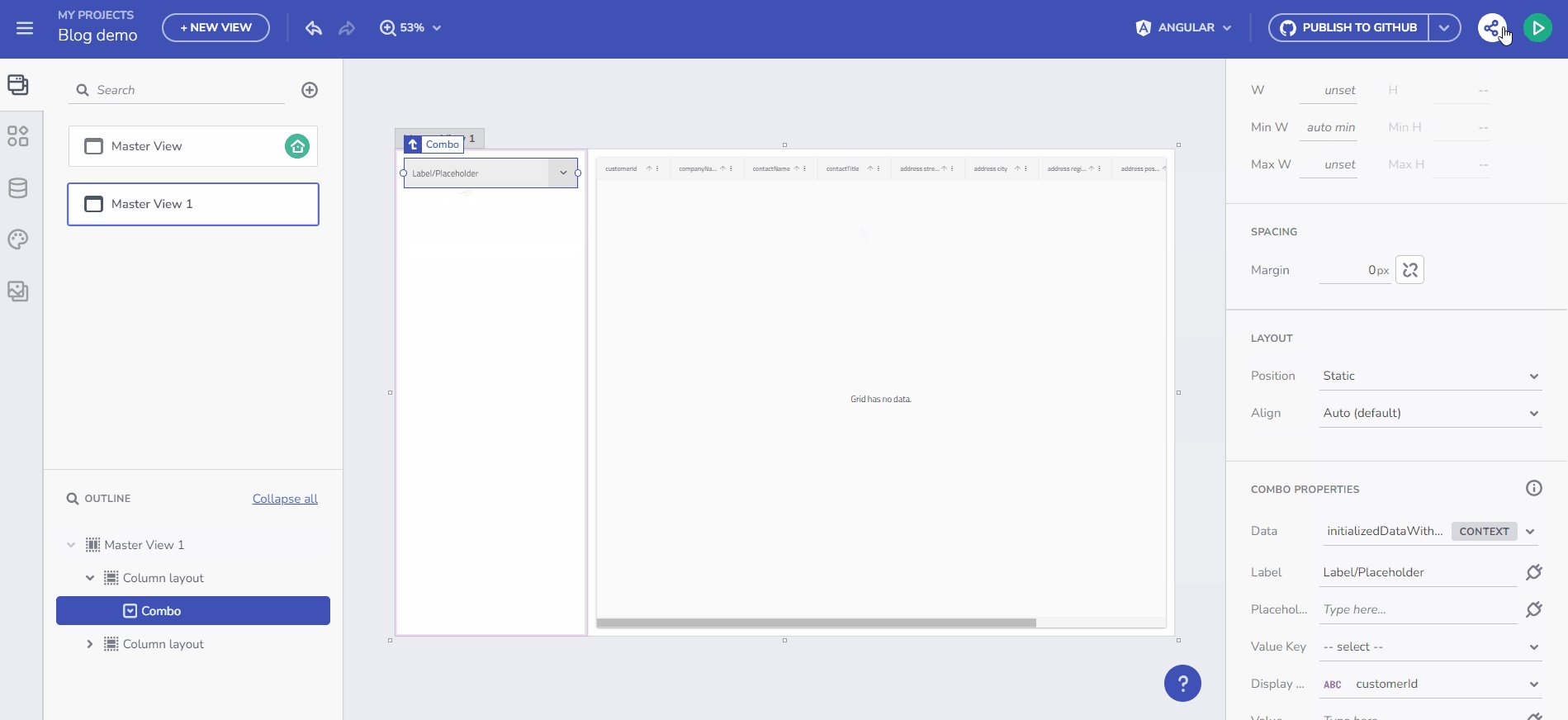
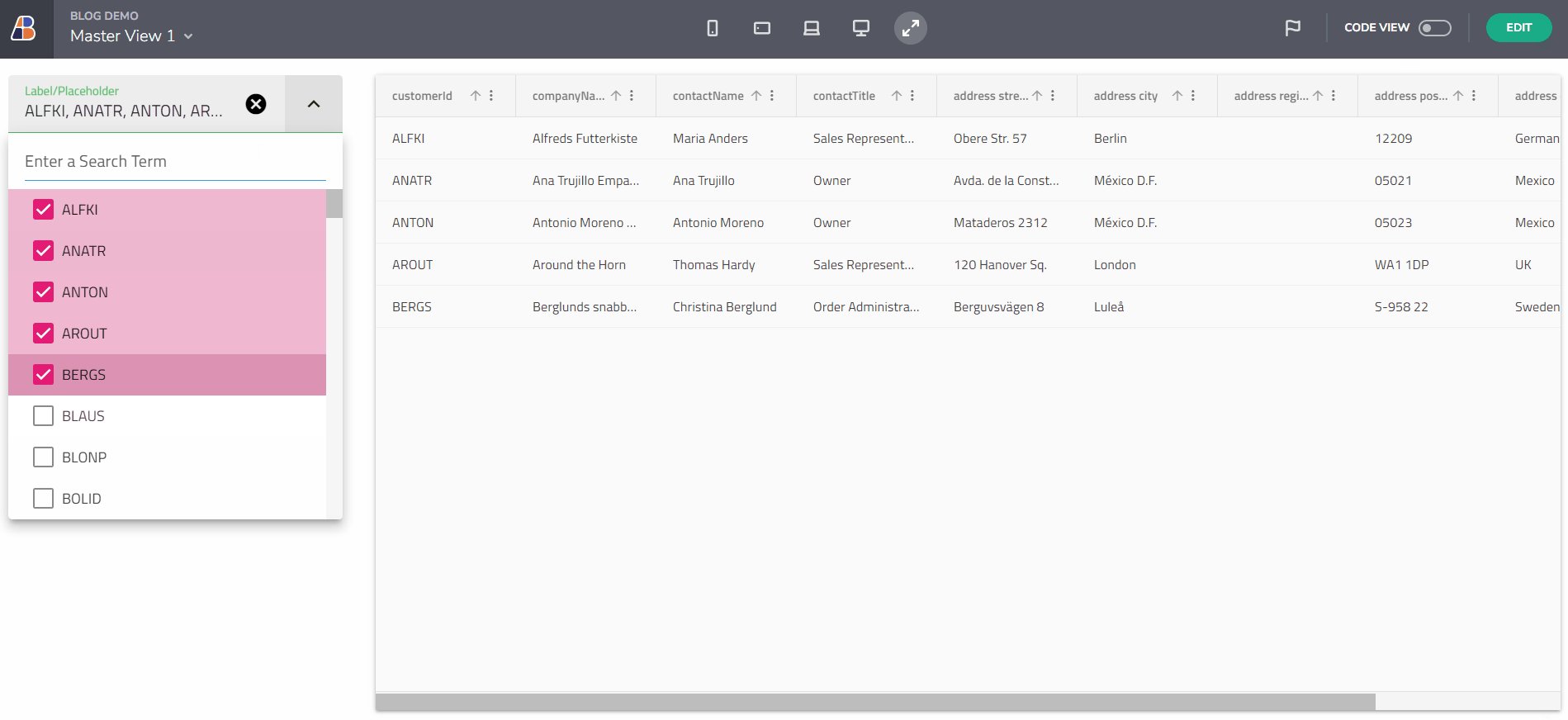
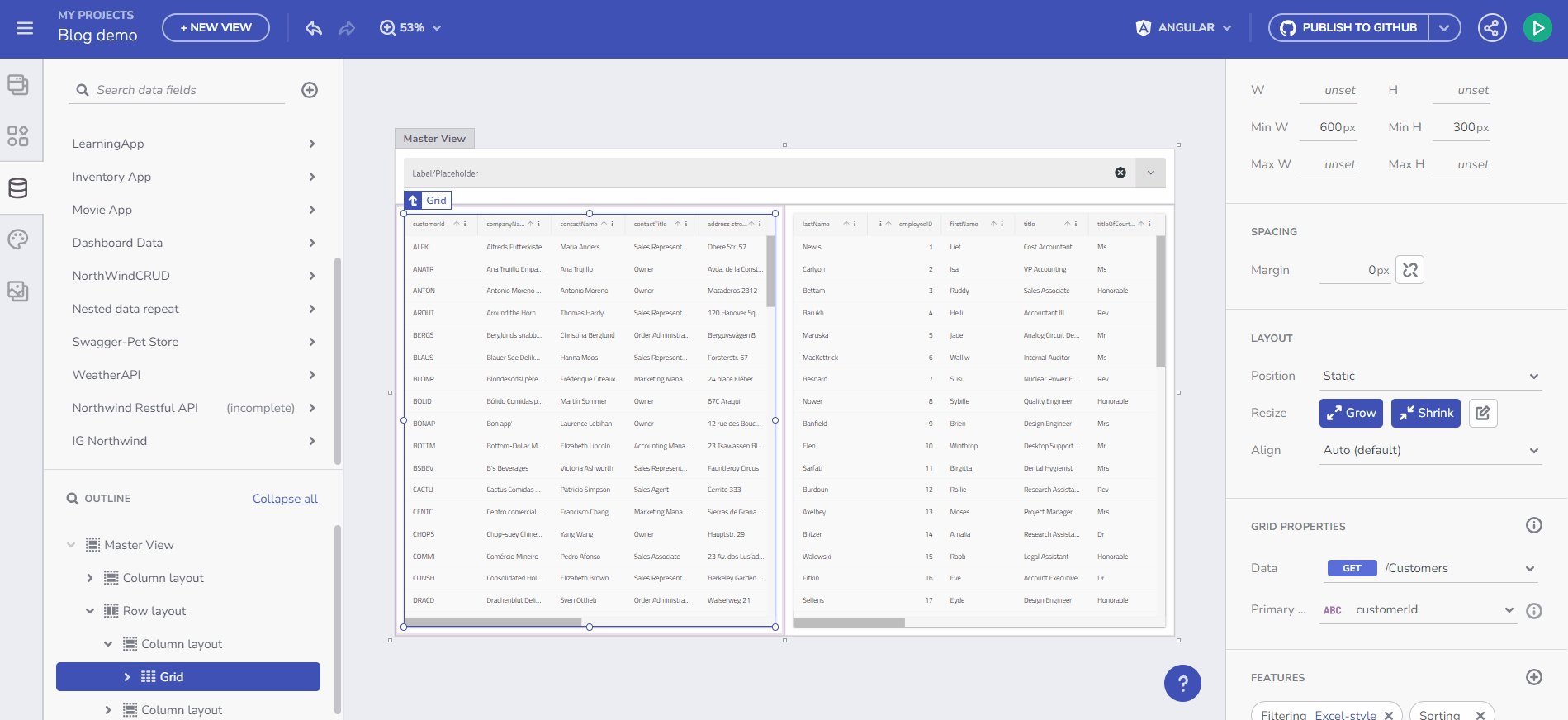
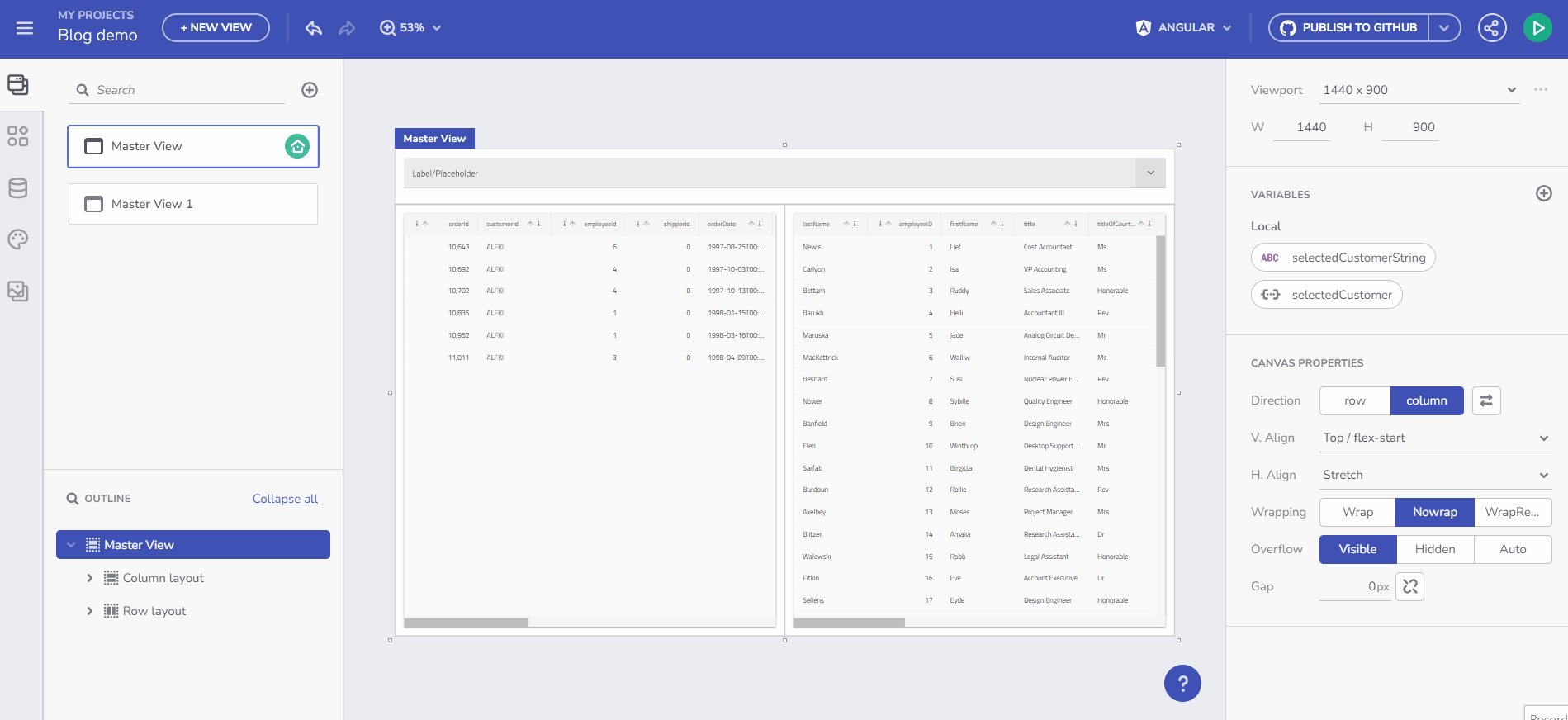
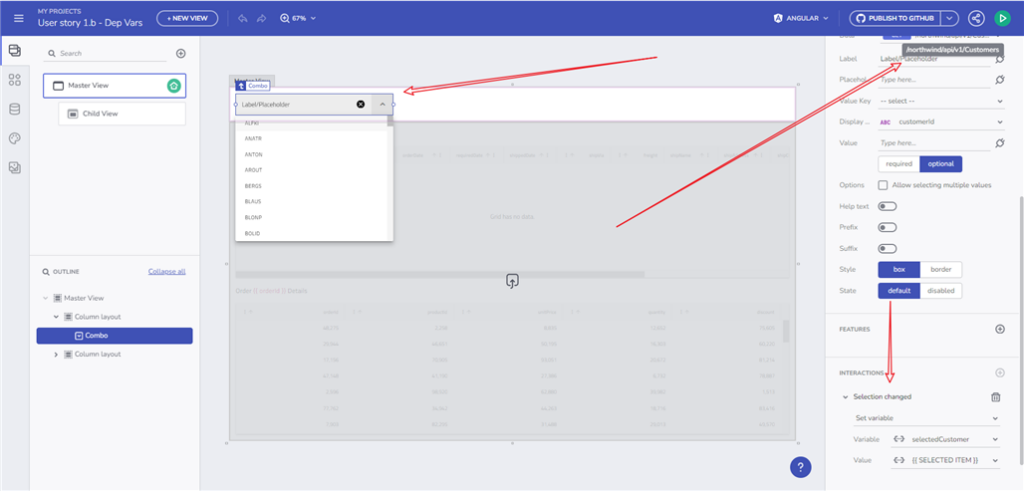
Veamos el ejemplo a continuación. Estoy inicializando datos de una solicitud de punto final /Customers y luego vinculo estos datos a un componente combinado. El tipo de inferencia es Matriz de clientes.

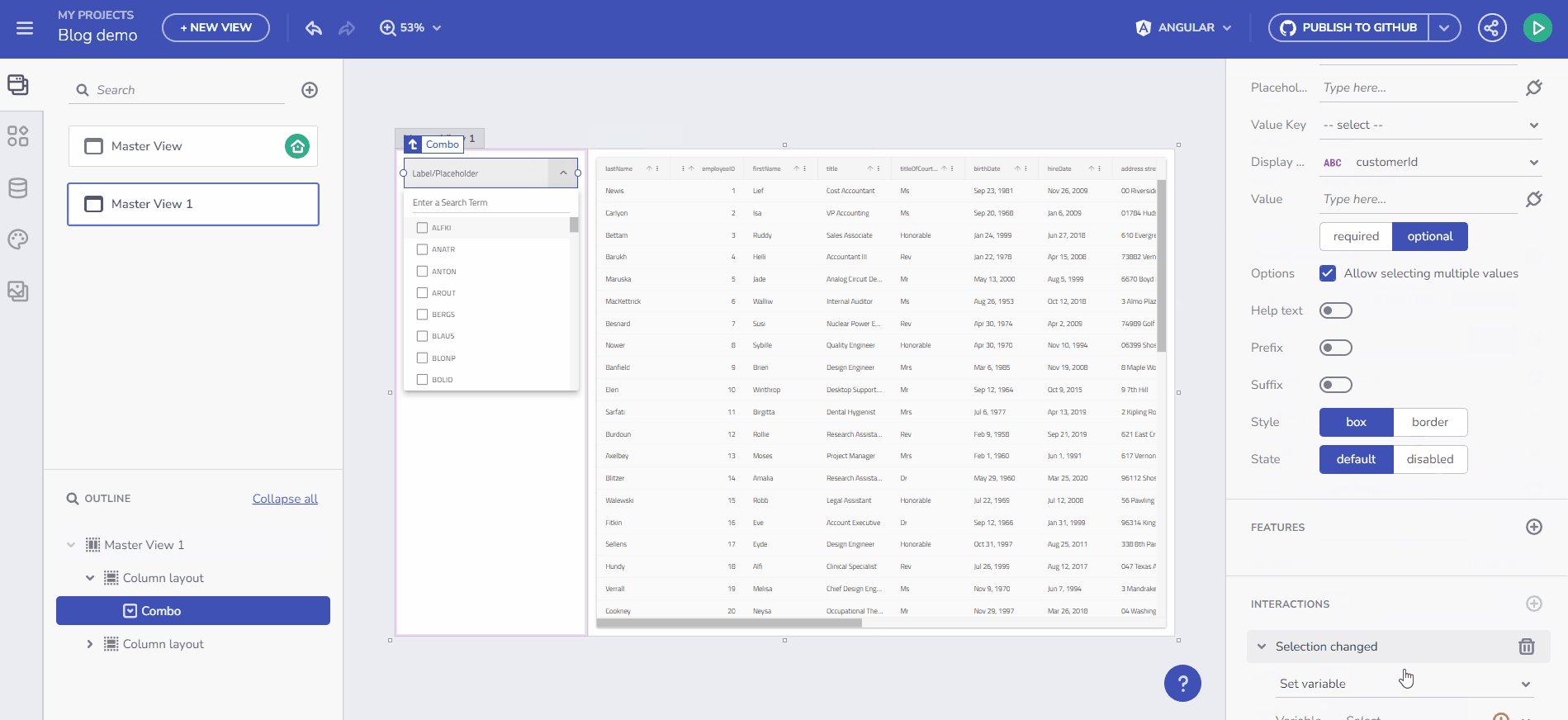
1.4. Establezca un valor de variable a través del contexto del evento del componente o del contexto de datos.
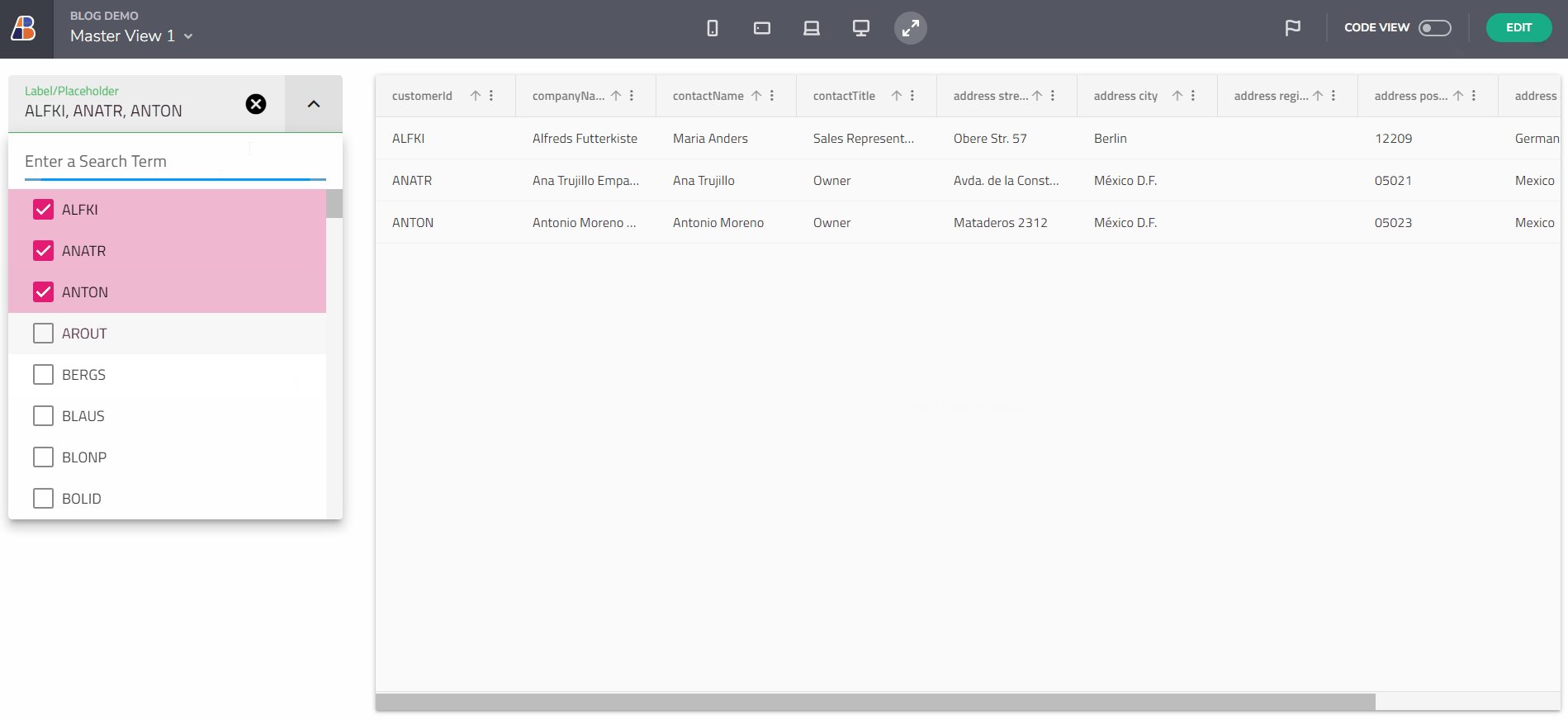
Esta funcionalidad le permite llenar dinámicamente una variable vacía con datos. Un ejemplo sería una variable vacía de tipo Customers Array – `selectedCustomers`. El siguiente gif muestra cómo crear dicha variable y comenzar a llenarla con datos al cambiar la selección del valor combinado. El último paso de este escenario sería vincular un componente Grid, por ejemplo, a la matriz `selectedCustomers`.

Un escenario similar se enumera como parte de la siguiente sección Vinculación a componentes, aunque el enfoque principal aquí sería vincular propiedades en lugar de establecer un valor de variable.
2. Opciones de encuadernación ampliadas
Cuando hablo de vinculación a componentes, me refiero a vinculación a las propiedades reales de la configuración del componente. La vinculación real se realiza a través de un icono de complemento que se muestra en cada propiedad de componente vinculable. Veamos el siguiente ejemplo. Anteriormente, para configurar un título y un subtítulo de un componente de tarjeta, tenía que iterar a través de una matriz de datos, y solo entonces aparecerá un contexto de datos como una opción vinculante, que le permitirá configurar un campo de datos específico. Ahora, las variables proporcionan un contexto que permite que cualquier componente se vincule a él, no sólo a un contexto de datos repetidos. Por lo tanto, puede crear cualquier tipo de variable y vincularla a una Tarjeta simple sin un repetidor de datos.
2.1. Datos que se repiten a través de una variable de tipo matriz
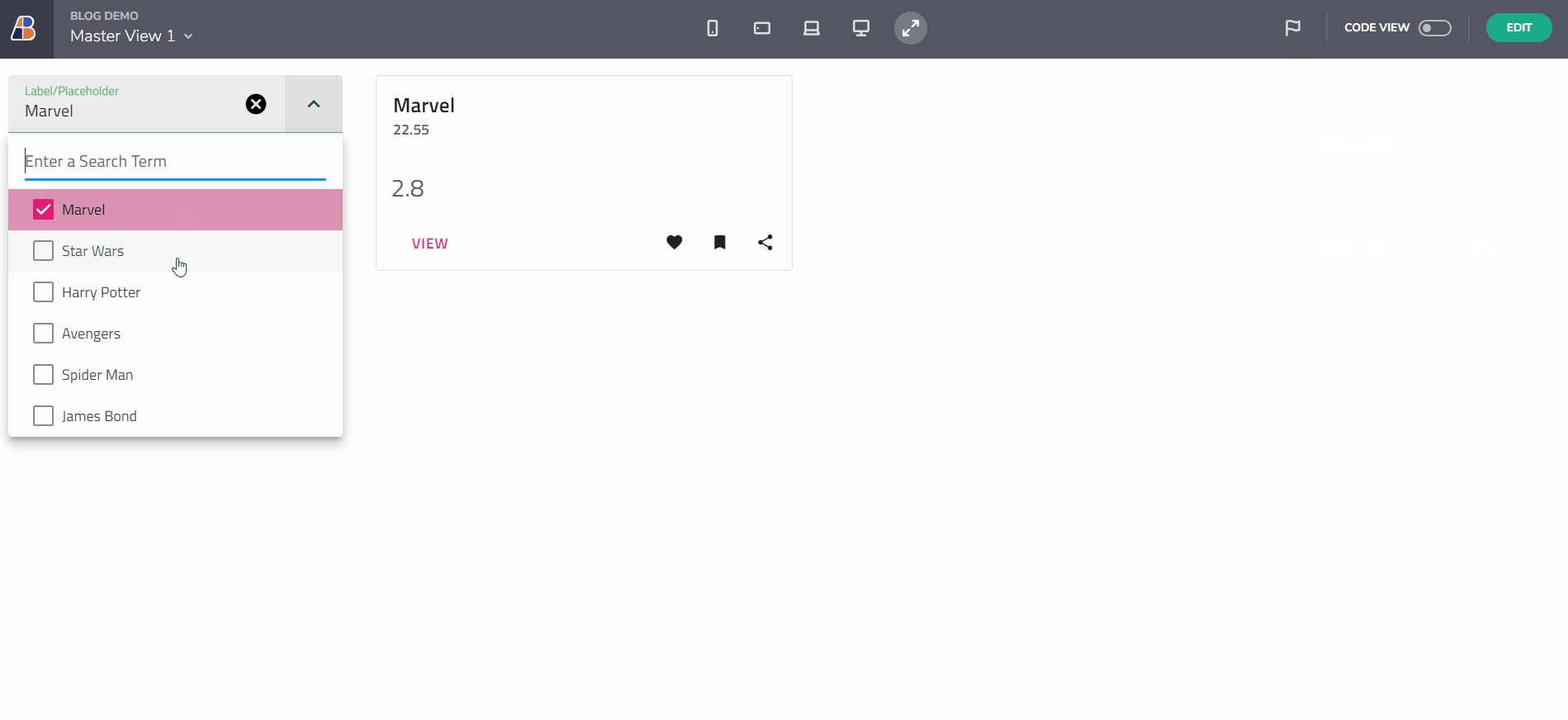
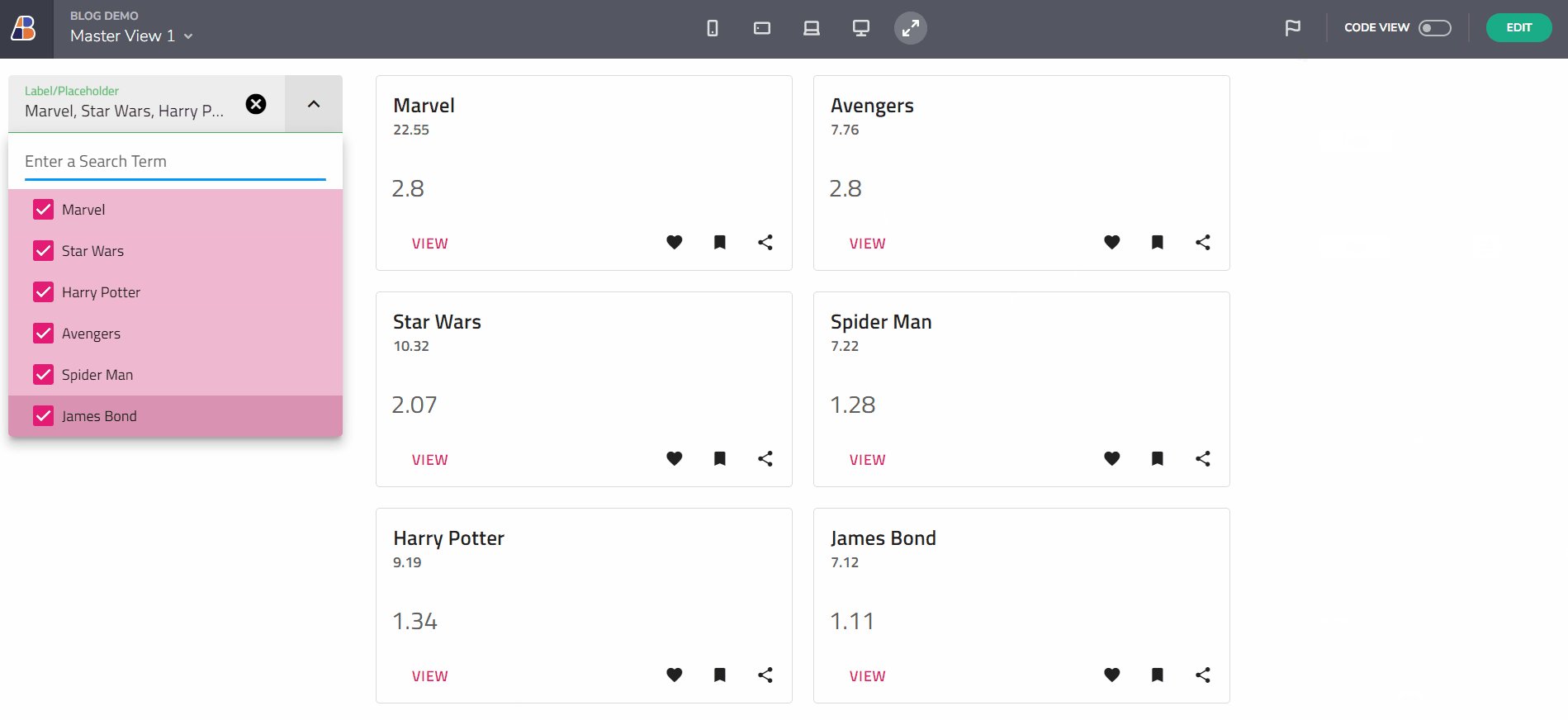
Imagina que tengo una colección de películas y quiero mostrar una lista de detalles sobre las películas de mayor recaudación en taquilla según la selección múltiple que realizo. ¿Cómo puedo hacer eso?
- Vincule la colección de Películas a un componente con múltiples capacidades de selección (Combo) y siga el flujo que cubrimos anteriormente para agregar un controlador de eventos y una acción Establecer variable.

- Cree una variable de matriz vacía de tipo Ingresos de taquilla. El tipo de datos se completará previamente según la fuente de datos proporcionada para el componente combinado.

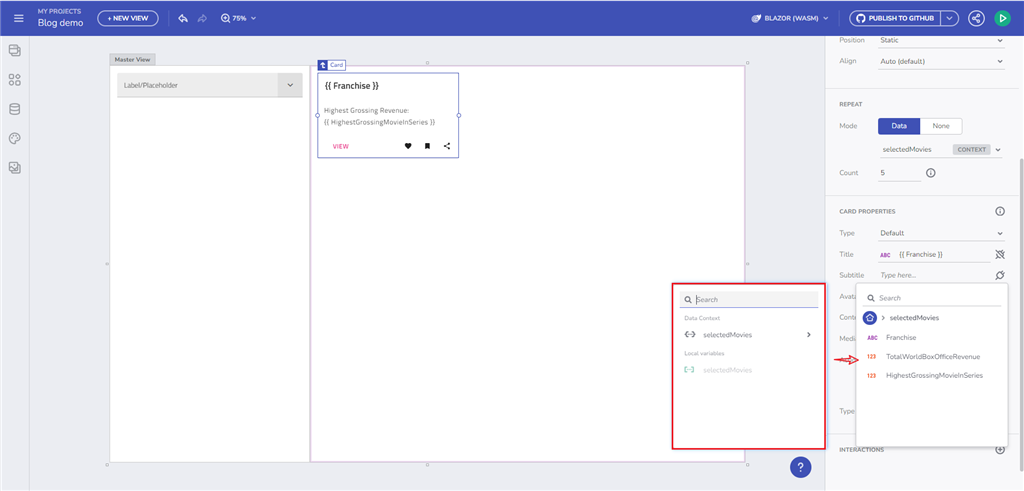
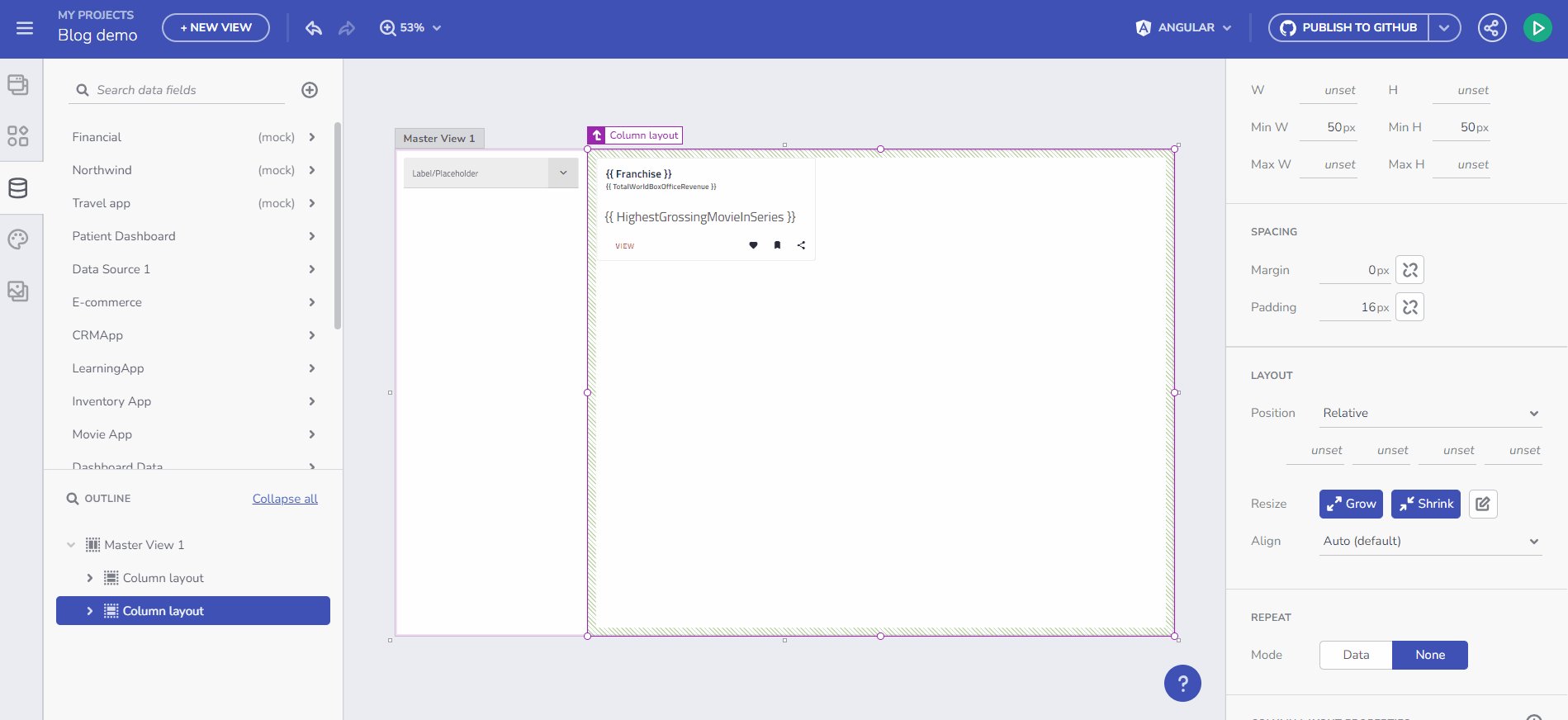
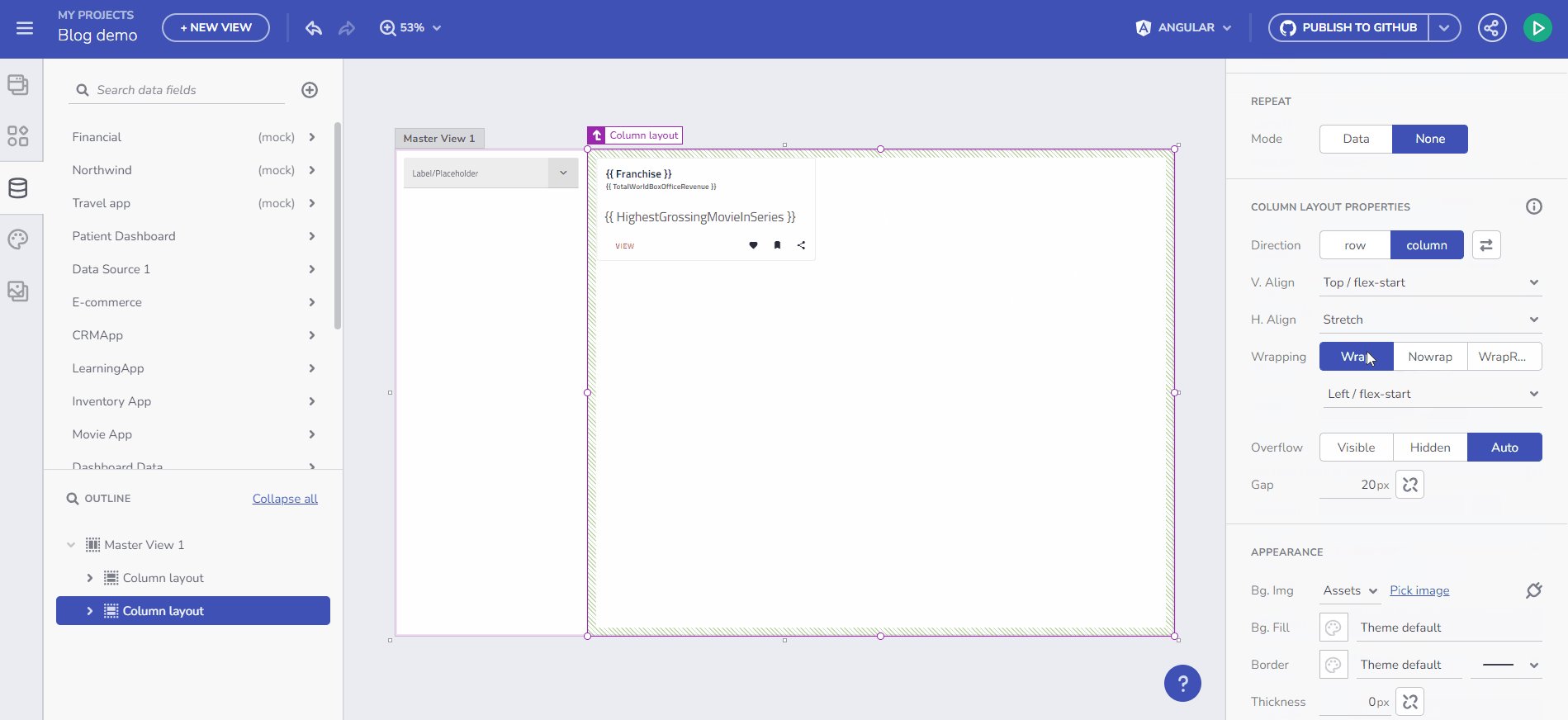
- Agregue un componente de tarjeta y vincúlelo a la variable "selectedMovies" recién creada. Vincule las propiedades de Título y Subtítulo a los campos de datos del Contexto de datos:

Aquí está el resultado de nuestros cambios:

2.2. Comunicación cruzada con variables globales.
Así que esto es lo que sabemos:
- Las variables globales se utilizan para pasar datos entre vistas.
- Las variables locales se utilizan para pasar datos entre componentes de la misma Vista.
Esto significa que puede utilizar variables globales en diferentes vistas principal y secundaria. Si crea una variable global en una vista, también será visible en todas las demás vistas.
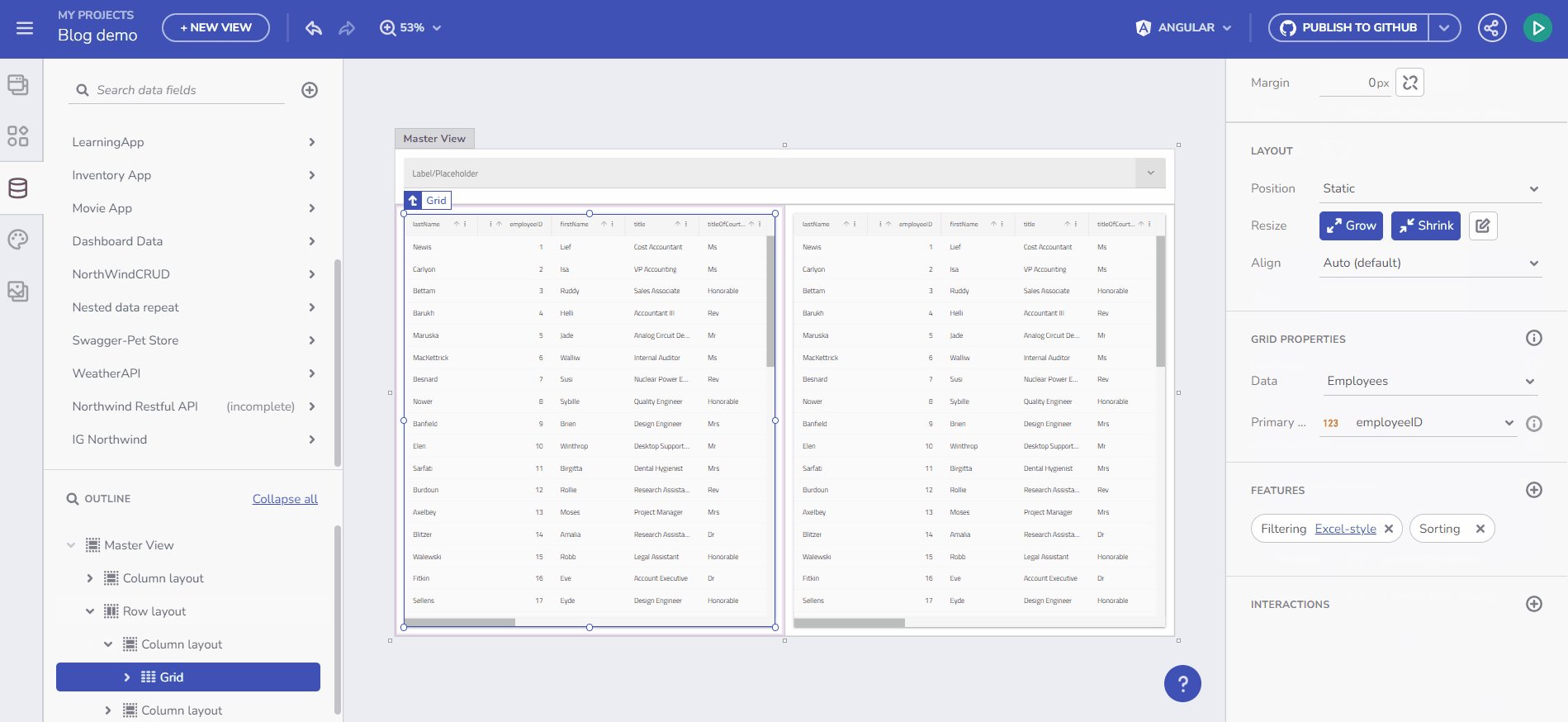
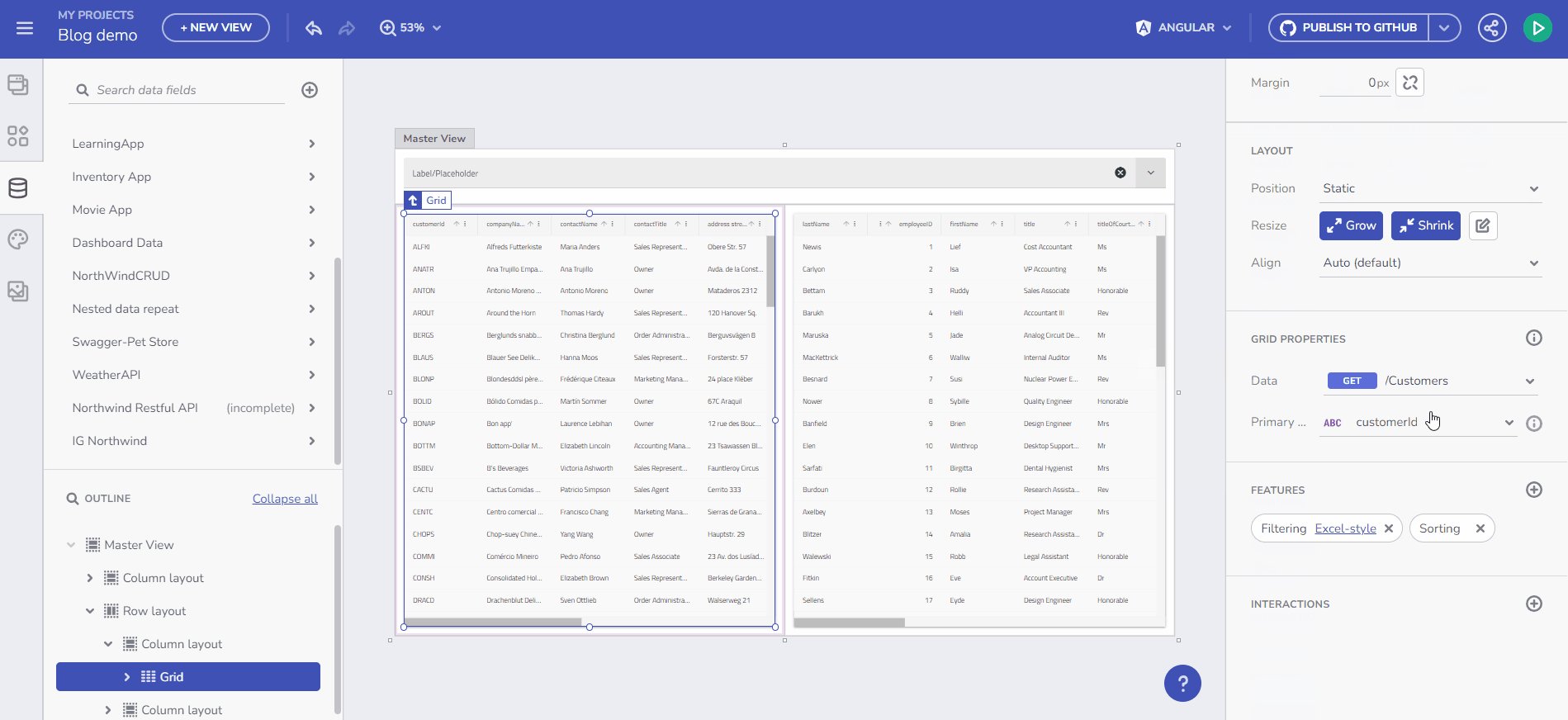
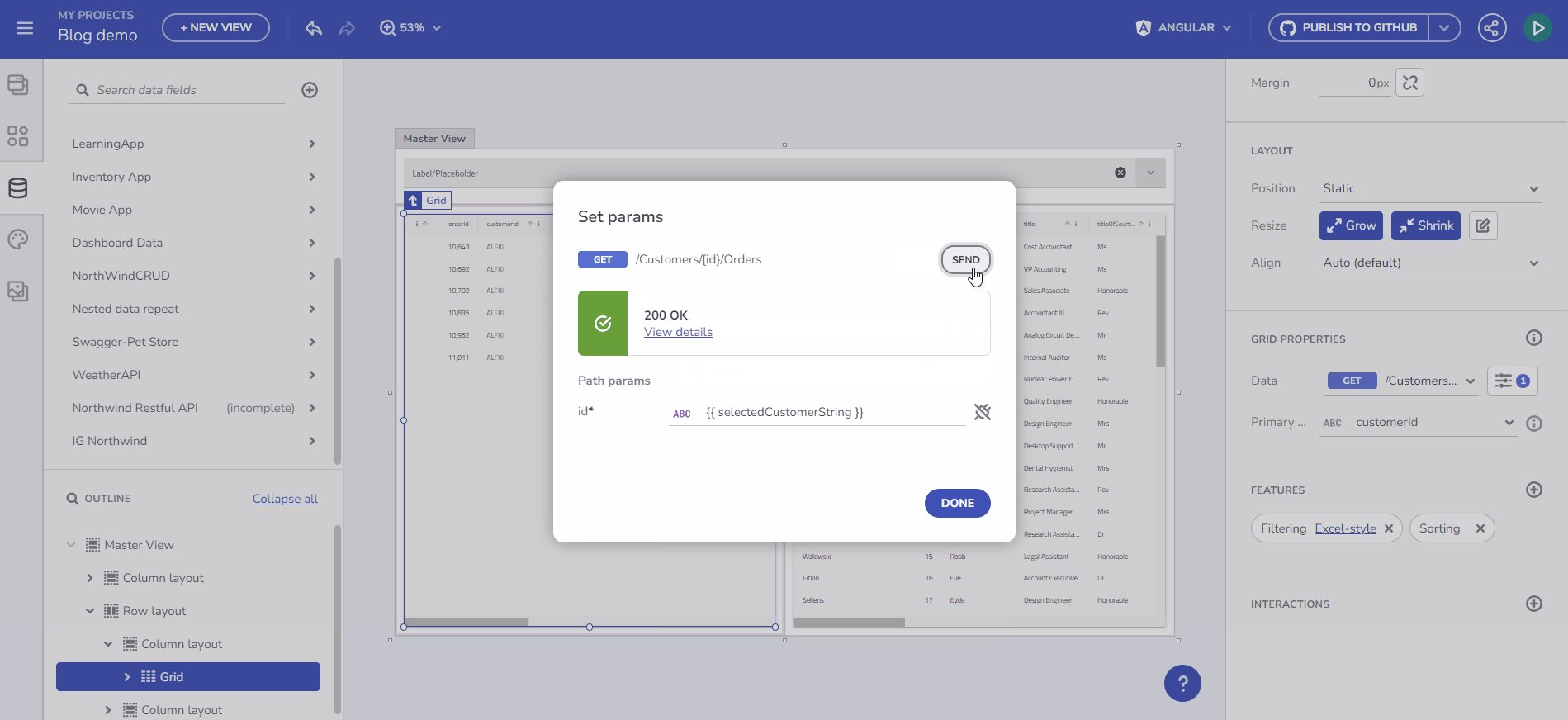
3. Enlace de parámetros de URL para solicitudes de datos y repetidores
3.1. Solicitudes de datos
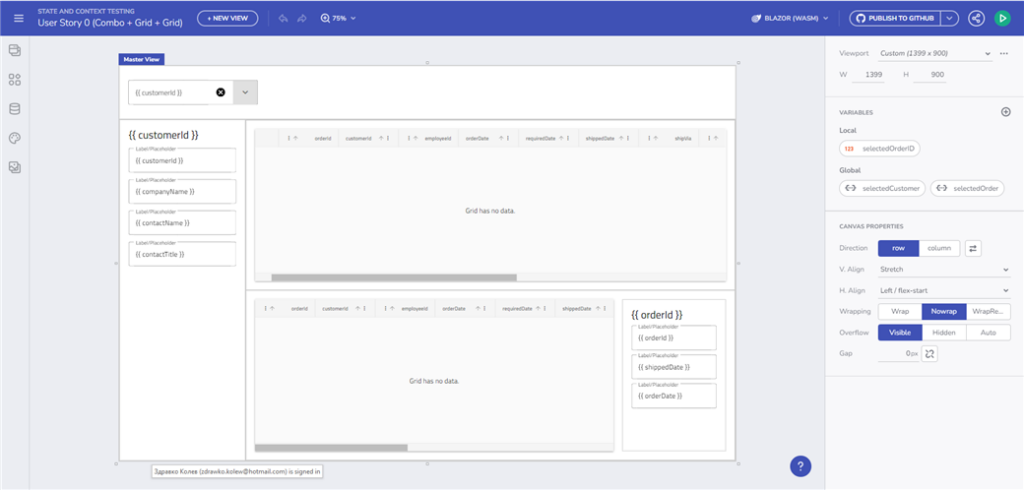
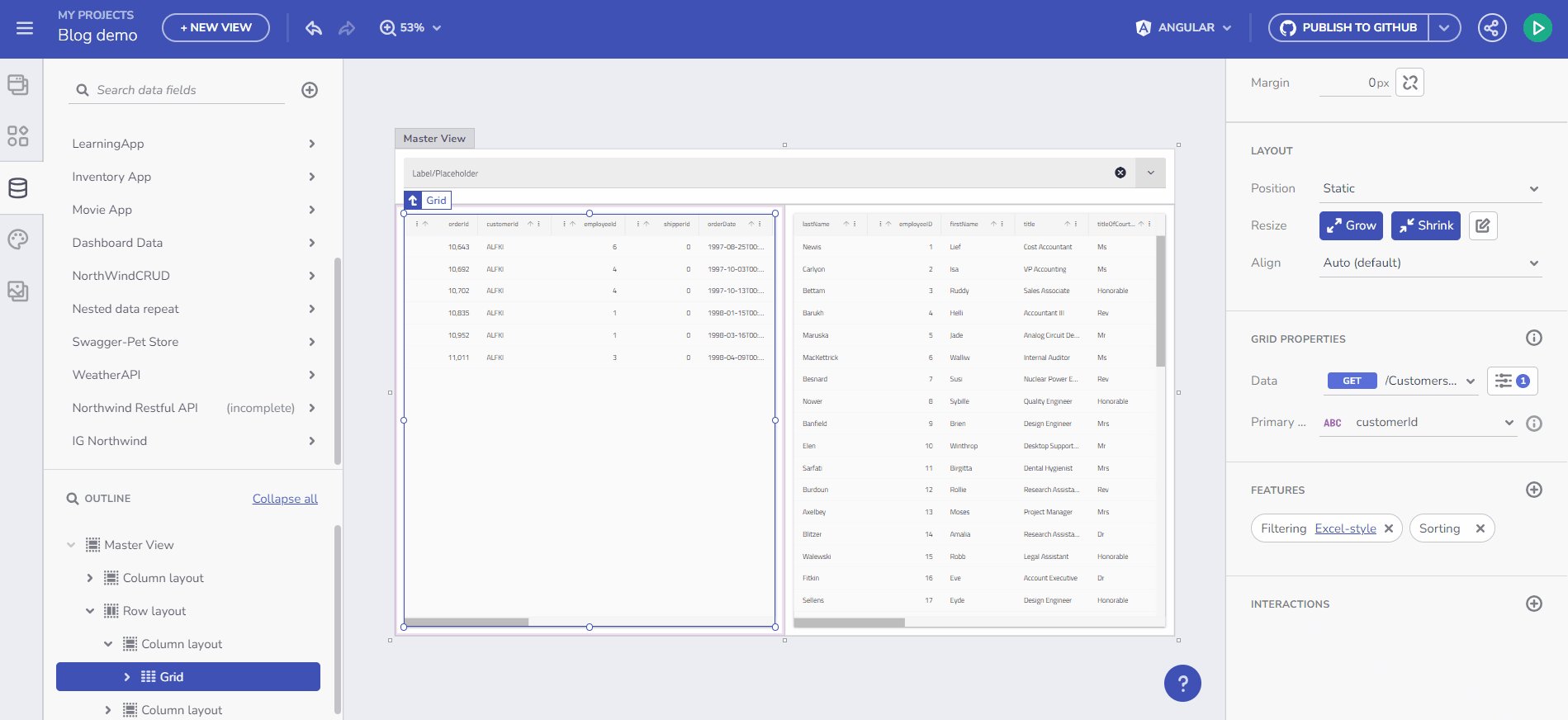
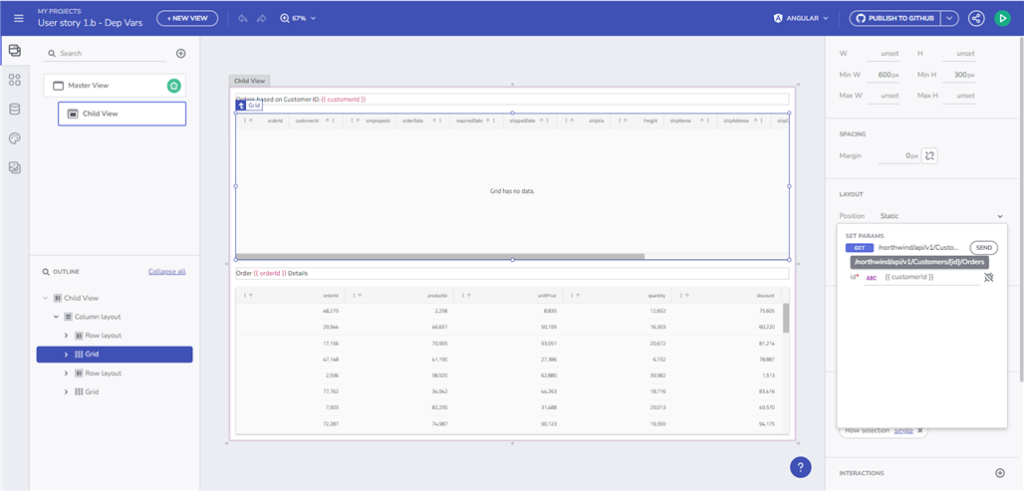
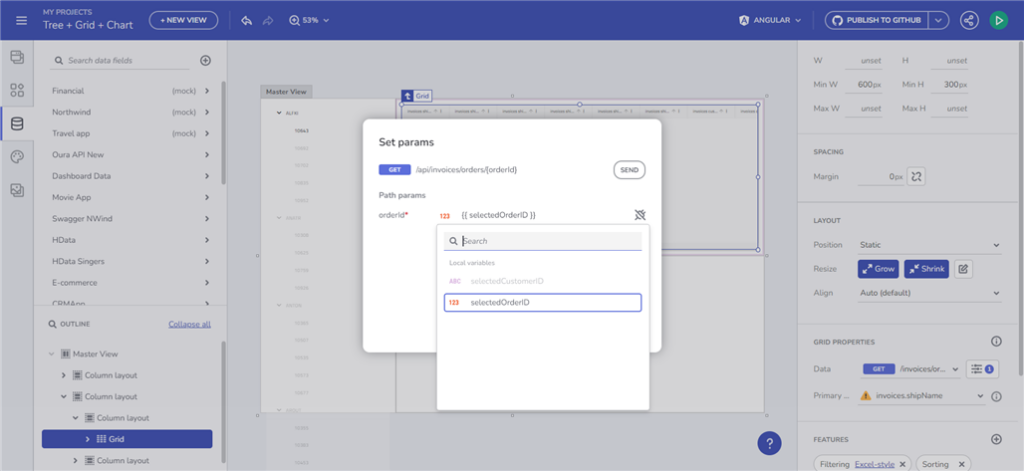
Si especifica el punto final de datos que espera parámetros de ruta/consulta, ahora puede especificarlos y, una vez presentes, se realizará una solicitud de datos para recuperar los datos en función del parámetro proporcionado. Ejemplo con cuadrícula vinculada a pedidos de clientes, según el parámetro de ruta "CustomerID"

3.2. Repetidores de datos
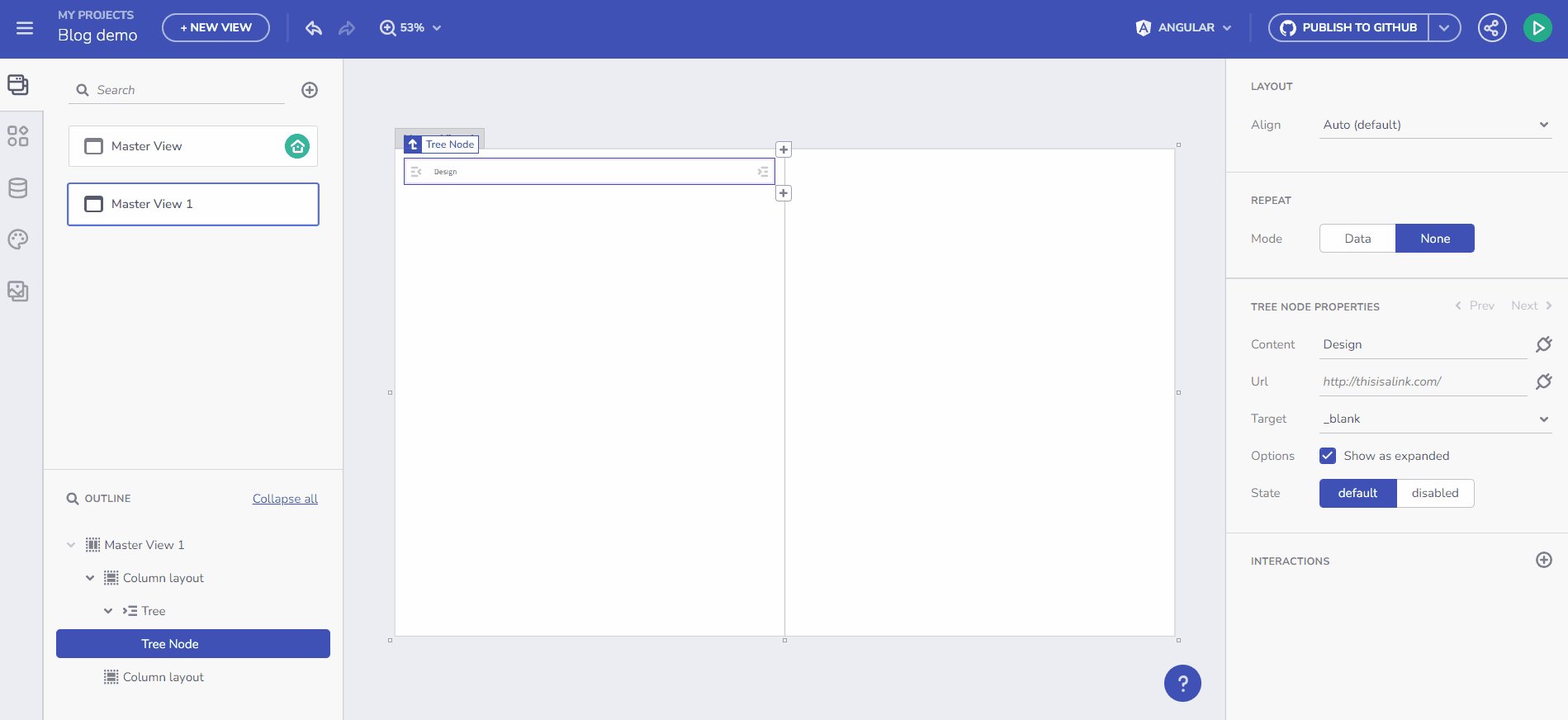
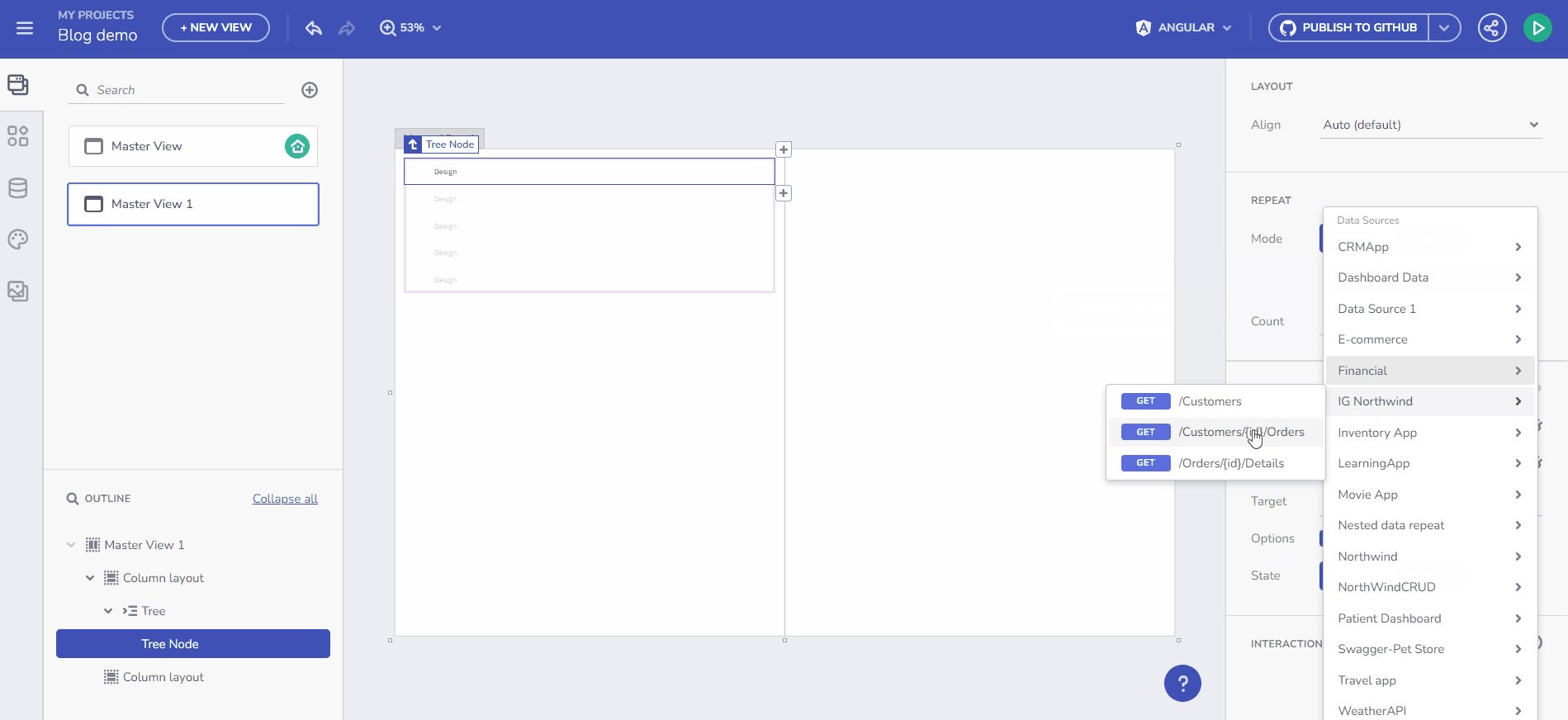
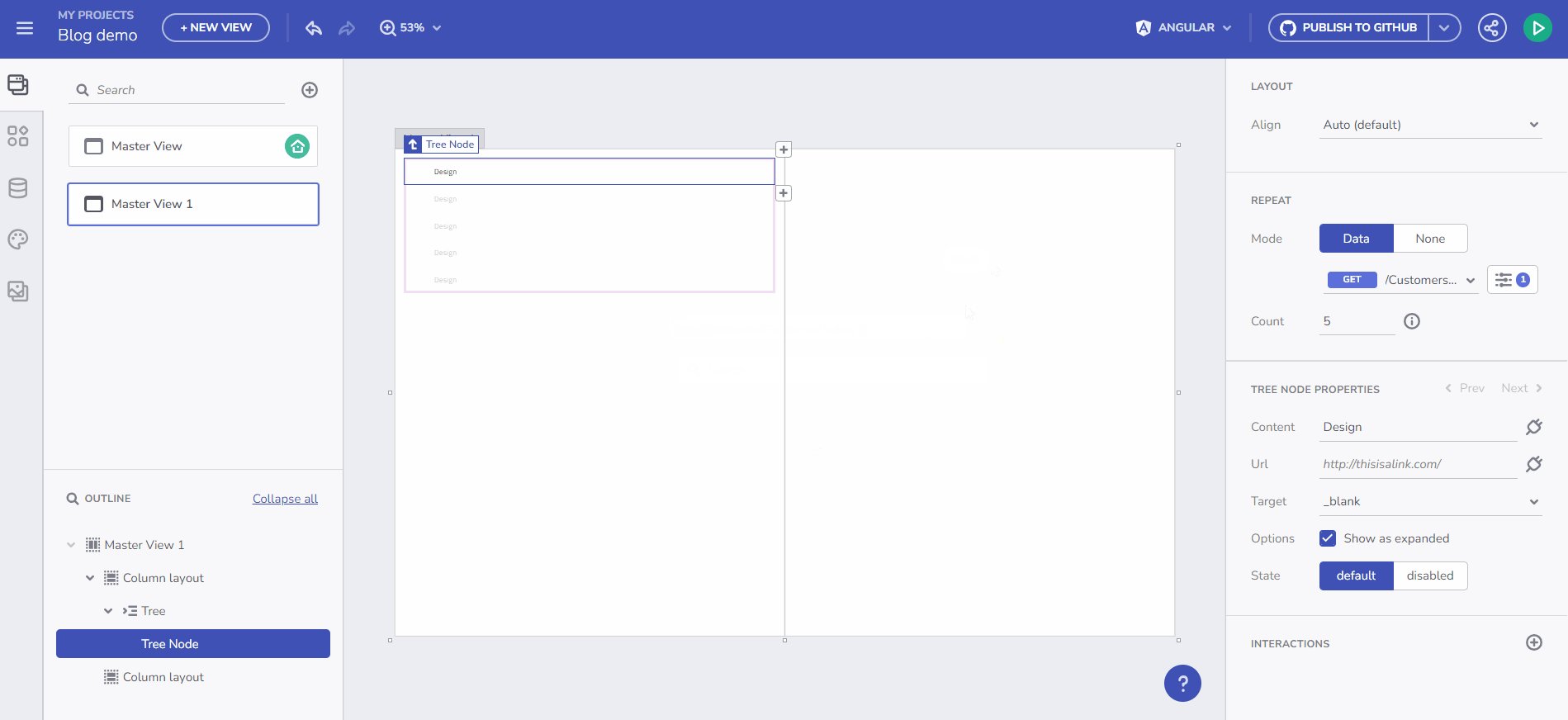
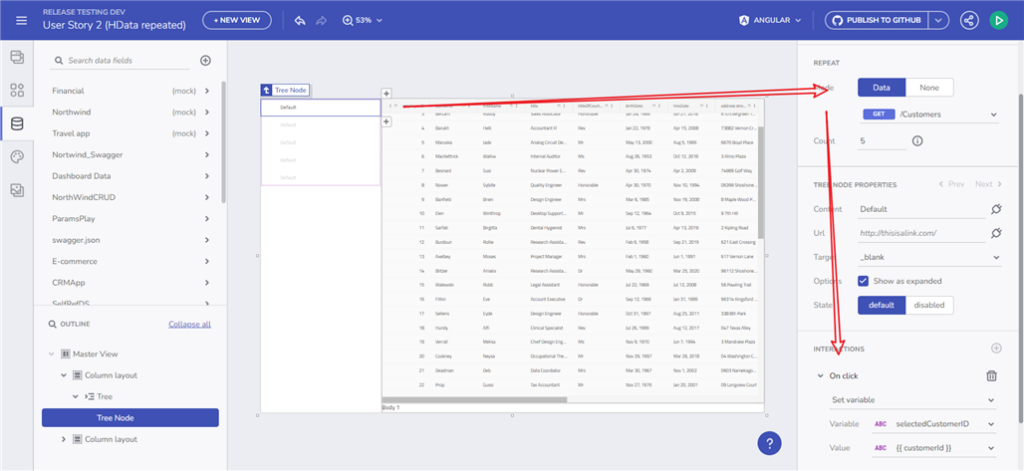
Otro ejemplo sería repetir un componente del nodo Árbol a través de la colección de Pedidos obtenida en función del ID de cliente seleccionado. Observe la diferencia, ahora lo vinculamos a un contexto de repetición de datos.

4. Trabajar con eventos
Actualmente, exponemos controladores de eventos de componentes que se pueden usar en el contexto de la gestión de variables. Tales eventos son:
- Evento de cambio de selección: para el componente combinado
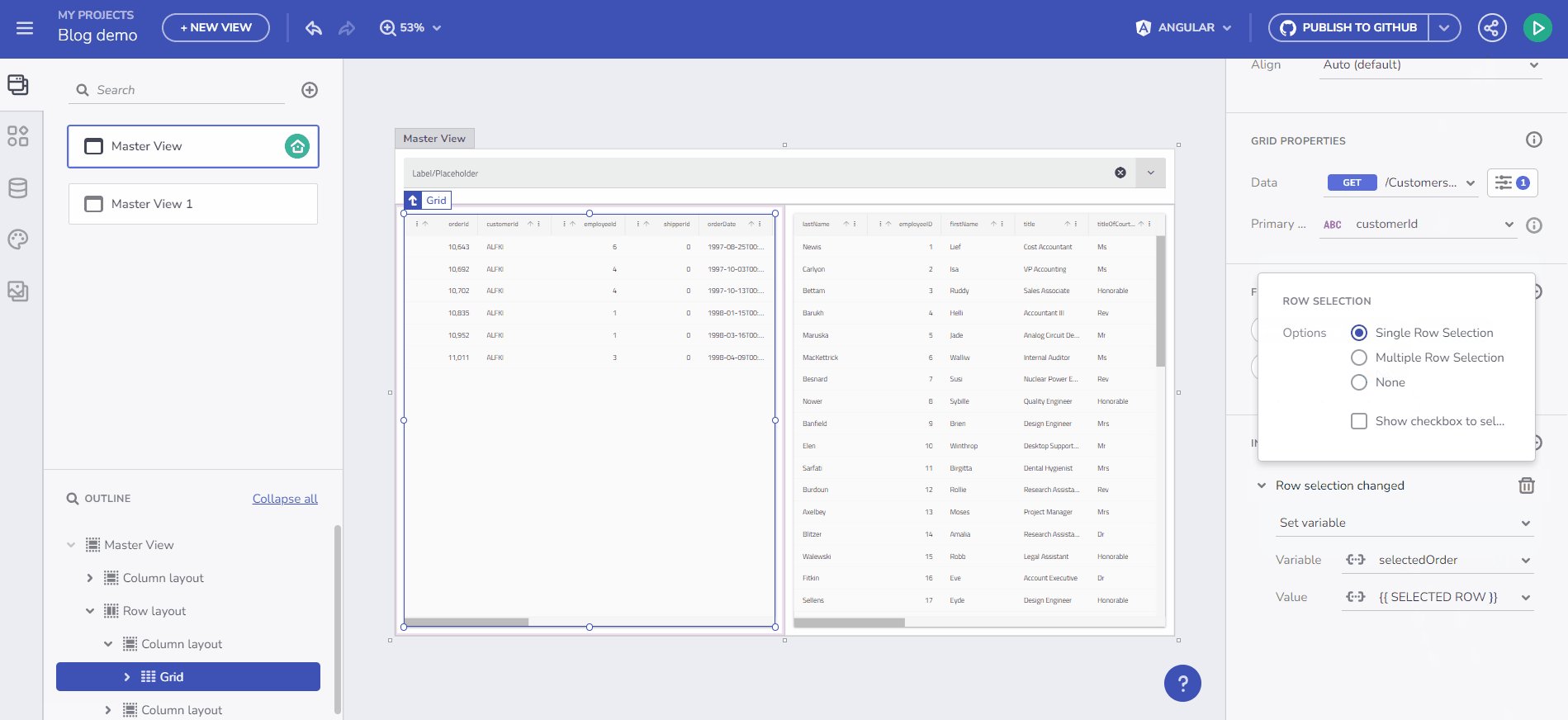
- Evento de cambio de selección de fila: para el componente Cuadrícula.
- Evento de clic: contexto de datos para el evento Establecer variable con clic (todos los componentes existentes en la caja de herramientas).
Los componentes Grid y Combo exponen una forma de configurar los modos de selección. Cambiamos dinámicamente el tipo de variable según el modo de selección.
A continuación se muestra un ejemplo: un componente combinado vinculado a una matriz de clientes con un modo de selección único pasará un objeto de cliente a través del contexto de evento para el artículo seleccionado.

Cada componente del App Builder tiene un controlador de eventos OnClick que se puede usar en el contexto de una variable. En el caso del elemento Seleccionar, si hay datos repetidos vinculados a él, puede acceder al contexto de datos para un elemento en particular a través de la acción Al hacer clic -> Establecer variable y usarlo para modificar un valor de variable. Ejemplo con un árbol a continuación:

Una nota para el uso de Combo con `valueKey` configurado. La forma en que funciona el combo es pasar un valor primitivo en el evento de cambio de selección. Si, por ejemplo, se establece un CustomerID de tipo Número, los argumentos del evento pasarán el CustomerID. Si se establece CustomerName, pasará una cadena.

5. Ejemplos paso a paso
A continuación, puede encontrar casos de uso reales para dos escenarios. Estos escenarios cubrirán todo lo que hemos hablado anteriormente.
Aquí puede consultar la Vista previa en vivo de la aplicación.
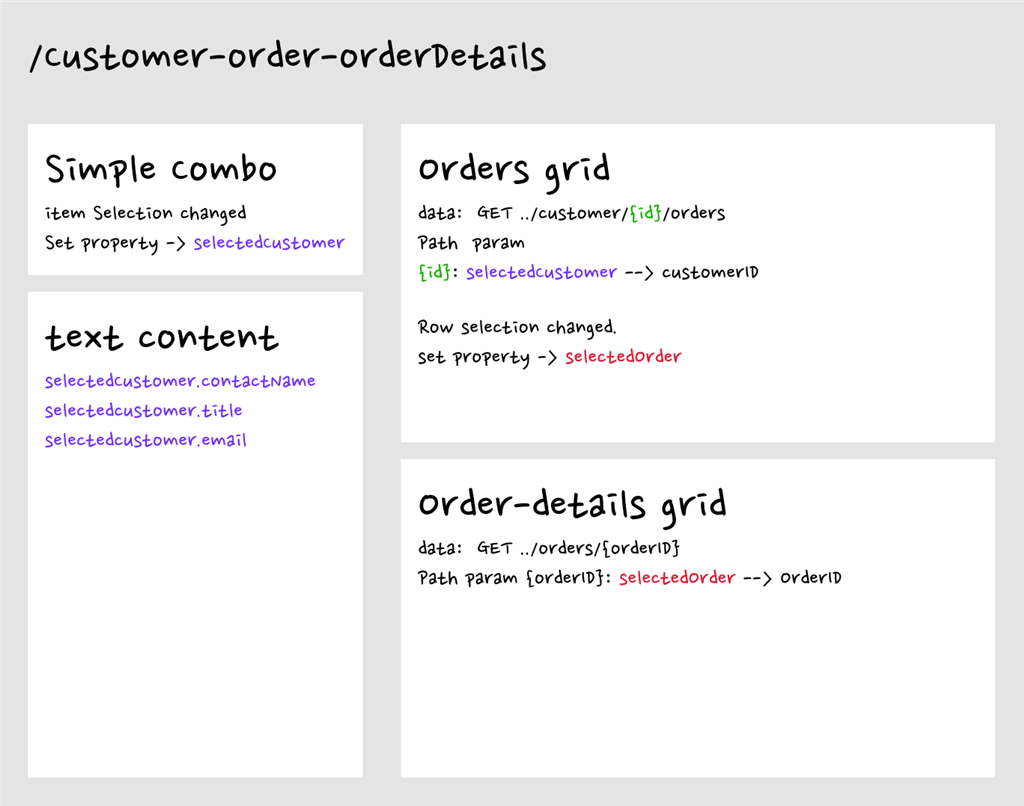
Conjunto de variables globales desde una vista y solicitud de cuadrícula de actualización desde otra vista a través de un contenedor de vistas.
- Agregue una variable global que se establece en el evento de cambio de selección combinada. El combo está vinculado al punto final del Cliente.
- Elija un ID de cliente del combo
- Vaya a la otra vista, donde el Grid está vinculado a una solicitud API que recupera pedidos basados en ese CustomerID.
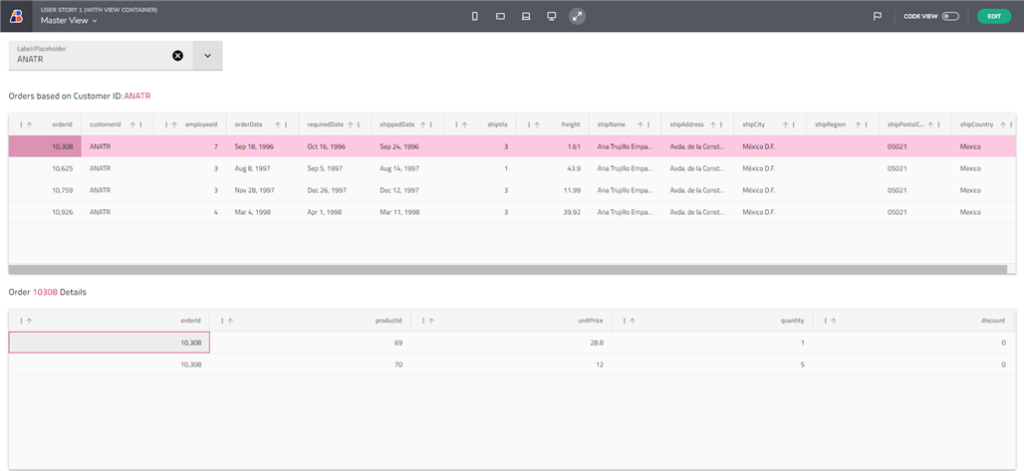
- El Grid debe actualizarse con el CustomerID seleccionado (del Combo)


- Al hacer clic en Orden desde la cuadrícula de Órdenes, cargue otra cuadrícula con Detalles del pedido
- Resultado

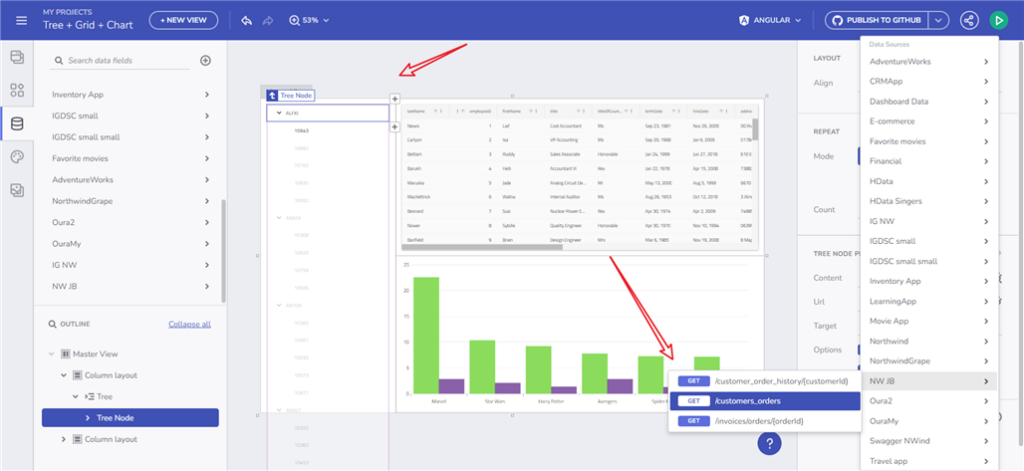
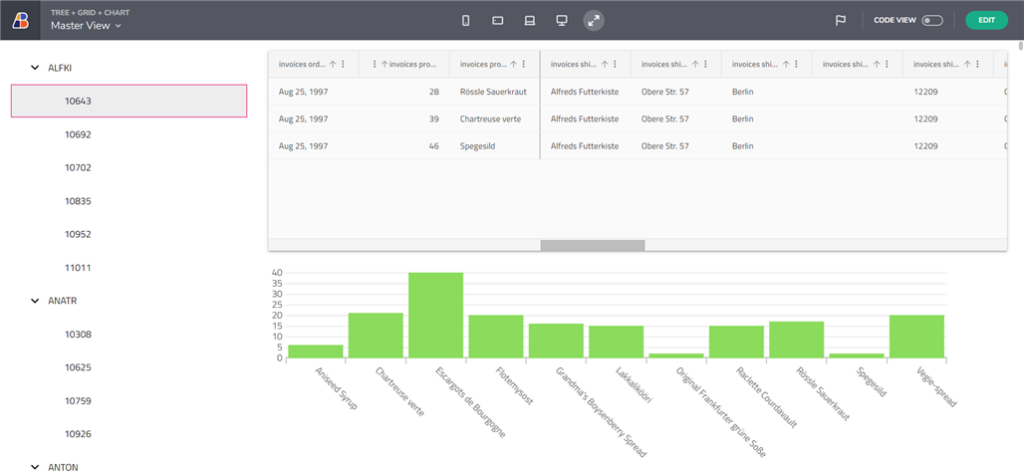
Árbol vinculado a fuente de datos jerárquica que carga datos para cuadrícula y gráfico
Aquí puede consultar la Vista previa en vivo de la aplicación.
- Agregue un componente de árbol y vincule su padre a una fuente de datos jerárquica (contexto de datos repetidos).
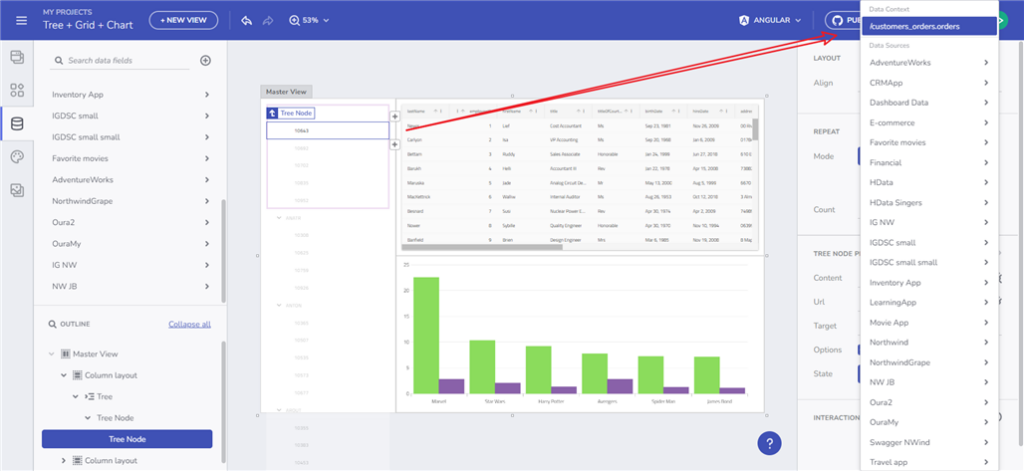
- Vincular el evento On Click del nodo del árbol principal a una acción Establecer variable que almacena el CustomerID – Variable de cadena

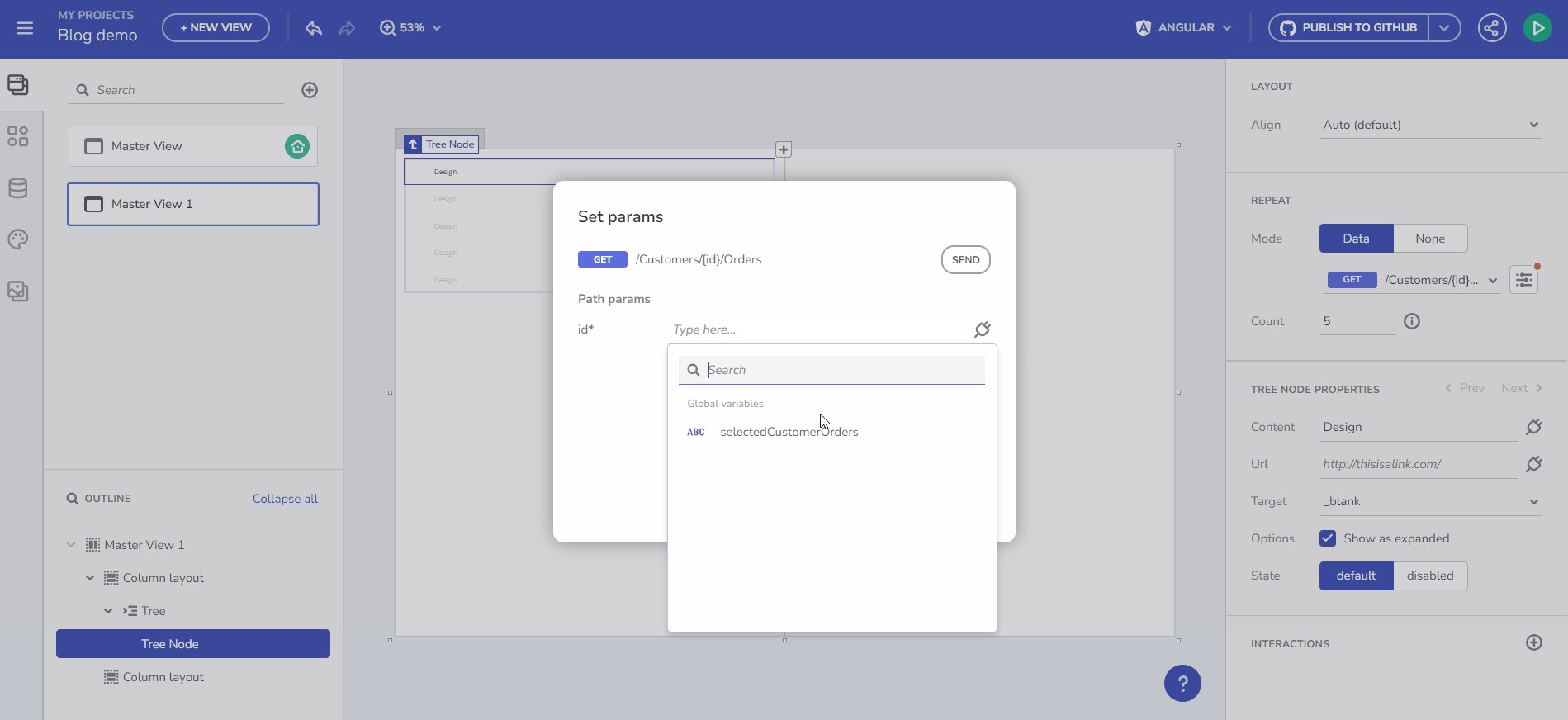
- Agregue un nodo secundario del árbol y repita en el contexto de datos principal. Vincular el evento On Click del nodo del árbol secundario a una acción Establecer variable que almacena la variable OrderID – Number

- Asegúrese de que el elemento del árbol raíz muestre el Cliente y el nodo del árbol secundario muestre los Pedidos
- Vincular una cuadrícula a un punto final que recupera pedidos según la variable OrderID como parámetro de consulta

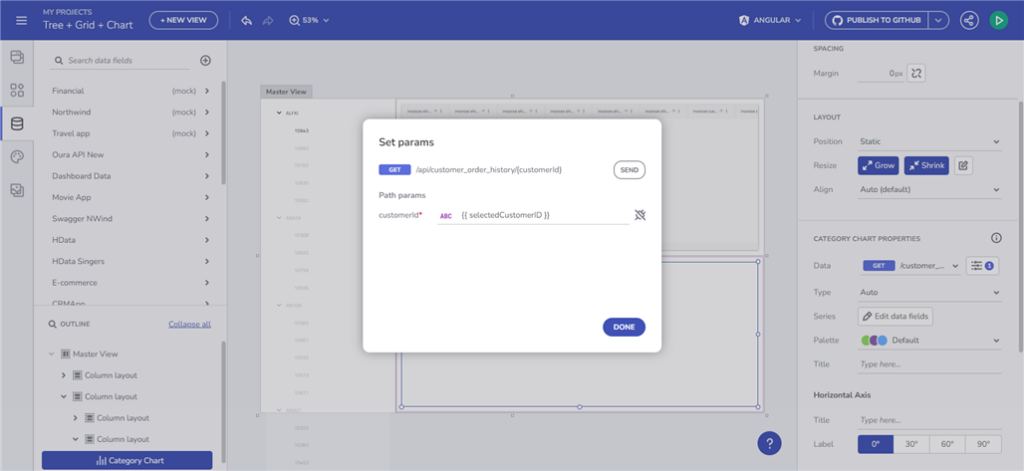
- Vincular el gráfico a un punto final que recupera clientes según la variable CustomerID como parámetro de consulta

- Resultado

Articulos interesantes
Consulte la lista de artículos en los que hemos estado trabajando últimamente:
- Convierta diseños Figma a código HTML con App Builder
- Generación de código Angular con App Builder
- Reduzca la complejidad del software empresarial de misión crítica con herramientas de bajo código
- ¿Qué es el desarrollo rápido de aplicaciones?
- Soluciones de diseño a código explicadas
- Bibliotecas de componentes de UI: construir versus comprar
- Acciones CRUD de cuadrícula, soporte de enlace de datos anidados, agregaciones de gráficos de categorías
¡Envolver!
Como puede ver, hay toneladas de nuevas funciones y actualizaciones con la versión Infragistics Ultimate Q4 que mejorarán, optimizarán y modernizarán significativamente la forma en que crea belleza y simplicidad, una aplicación a la vez.
Tenemos detalles para cada pieza de este lanzamiento y puedes consultarlos aquí:
- Angular: registro de cambios y actualizaciones
- App Builder: registro de cambios y novedades
Si necesita más detalles, le recomendamos que consulte nuestro:
To experience everything, visit your customer portal and get the latest version. As usual, we are always excited to get your feedback and hear what you want to add or recommend. So please email me at zkolev@infragistics.com and let me know how we can help you continue delivering value to your customers with Infragistics.


