
¿Cómo crear una aplicación Angular desde cero en 10 minutos?
App Builder proporciona la mejor y más rápida forma de crear aplicaciones Angular modernas. Vea los pasos en este artículo.
¿Es esta la primera vez que utiliza Angular para su proyecto? ¿Estás empezando a crear una aplicación Angular desde cero? ¿Y todavía te preguntas de qué se trata este rumor Angular? En esta publicación de blog, lo ayudaremos a encontrar las respuestas a estas preguntas y le mostraremos cómo crear una aplicación rica en funciones en Angular paso a paso.
¿Cómo crear un nuevo proyecto en Angular?
Angular proporciona una manera fácil de impulsar su aplicación desde cero con la ayuda de Angular CLI. Al ejecutar dos comandos simples, la CLI instala todos los paquetes Angular npm necesarios y otras dependencias. Por lo general, esto sólo lleva unos minutos. La CLI crea un nuevo espacio de trabajo y una aplicación de bienvenida sencilla lista para ejecutarse.
npm install -g @angular/cli ng new my-app
Nota: Si eres nuevo en Angular, debes saber que para utilizar el marco, debes conocer lo siguiente:
Para instalar Angular en su sistema local, necesitará:
- Nodo.js
- Un administrador de paquetes npm, porque Angular, Angular CLI y las aplicaciones Angular dependen de los paquetes npm para una serie de características y funciones.
Aquí puede encontrar información detallada sobre los requisitos previos necesarios para configurar su entorno.
En Infragistics, ofrecemos una manera aún más fácil de iniciar su aplicación desde cero, brindándole la opción de elegir entre una variedad de plantillas de aplicaciones que le presentan vistas de navegación, cuadrícula y gráficos, pantallas de inicio de sesión/registro y mucho más. Para obtener más detalles, consulte la guía paso a paso sobre el uso de Ignite UI CLI.
¿Cómo crear una aplicación Angular con nuestro App Builder?
App Builder le permite iniciar el desarrollo de aplicaciones con facilidad y llevar a cabo muchos de los procesos del ciclo de desarrollo dentro de ella. Una de las características principales de nuestro creador de aplicaciones de código bajo es su concepto integrado de una sola página.
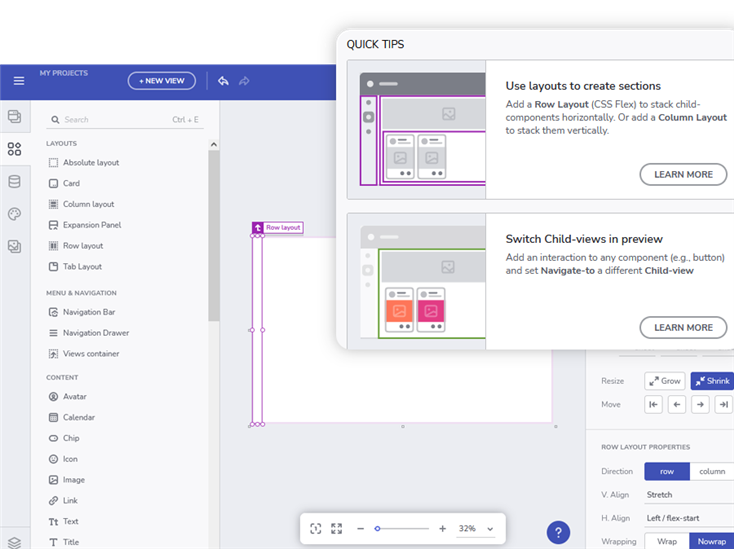
Esta herramienta WYSIWYG de arrastrar y soltar proporciona una excelente experiencia de incorporación para nuevos usuarios. Podrá utilizar tutoriales en vídeo completos y orientación detallada para el usuario en forma de consejos rápidos. La función de consejos rápidos tiene como objetivo educar gradualmente a los usuarios sobre los conceptos y aceleradores disponibles para ellos, sin interponerse en su camino. Se activan cuando el usuario completa una determinada acción en App Builder. Por ejemplo, eliminar un diseño de fila de la caja de herramientas.

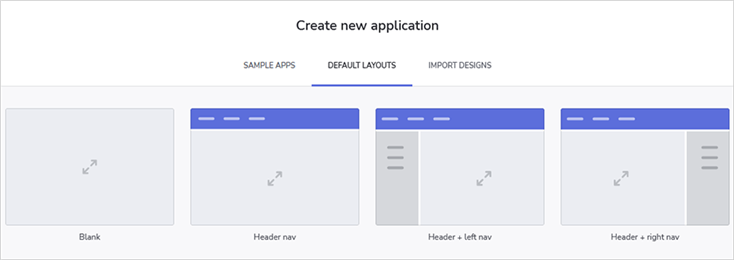
Una vez que inicie App Builder para Angular, verá una ventana emergente que sugiere un recorrido rápido de incorporación. Luego viene el cuadro de diálogo Crear nuevo proyecto, que ofrece cuatro formas de iniciar su nueva aplicación:
- Cree a partir de un diseño Sketch / Figma existente: puede cargar un diseño de Sketch / Figma en nuestro creador de aplicaciones y continuar trabajando en él, sin la necesidad de recrear todo desde cero.
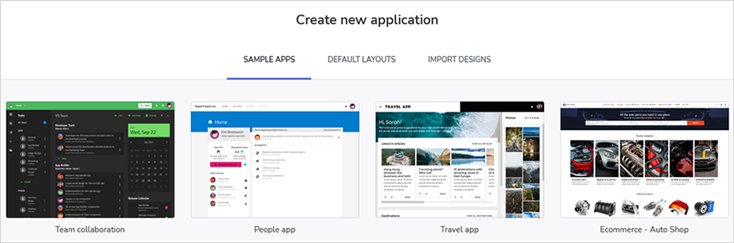
- Utilice aplicaciones de muestra: puede elegir entre aplicaciones que ya se han creado con App Builder pero puede modificarlas como desee en su propio espacio de usuario. Esto también le permitirá obtener una vista previa del código generado para una aplicación más grande sin tener que comenzar desde 0 para crear la suya propia.
- Diseños predeterminados: esto le brinda la opción de elegir un diseño básico predefinido e iniciar su nueva aplicación desde allí.
- En blanco: te permite iniciar tu aplicación Angular desde cero. Tenga en cuenta que esta opción es adecuada para personas que ya han trabajado con App Builder y desean crear algo diferente a las aplicaciones de muestra y diseños prediseñados disponibles.
A diferencia de un enfoque de diseño basado en páginas, App Builder le permite crear vistas separadas que se inyectan o cambian según cómo navegan los usuarios.
Para ver esta acción, puede crear una nueva aplicación usando el botón Crear nueva aplicación.
Luego, seleccione uno de los diseños predeterminados que muestra una navegación superior definida y una ruta básica.

Otra forma de hacerlo es utilizar una de las aplicaciones de muestra predefinidas y comenzar a crear su propia aplicación desde allí:

La pestaña Caja de herramientas a la izquierda le brinda acceso a los componentes Angular disponibles para que pueda elegir los mejores para su aplicación. Una vez que seleccione el que desea, simplemente puede arrastrarlo y soltarlo en el Lienzo de diseño.
Cuando su aplicación esté lista, puede continuar y seleccionar Vista previa. Esto abrirá su aplicación en modo de vista previa desde donde podrá interactuar y sentir los componentes reales.
Desde este punto, puede descargar su aplicación o publicarla en GitHub; lo que elija dará como resultado una aplicación Angular completa.

Para obtener información más detallada sobre cómo usar las funcionalidades App Builder, consulte nuestra documentación oficial donde puede encontrar una explicación completa sobre cómo usar los diseños y todos los componentes Angular listos para usar que forman parte de la caja de herramientas. También hay información sobre cómo vincular sus datos y aplicar diferentes temas de aplicación cuando sea necesario.
Aplicaciones Angular y ¿por qué los desarrolladores y las empresas se sienten tan atraídos por ellas?
Las aplicaciones Angular son aplicaciones de página única (SPA) que son fáciles de desarrollar gracias a los componentes, características y servicios basados en materiales del marco que se pueden importar sin interrumpir la lógica de la aplicación de ninguna manera. Cuando creas una aplicación Angular, aprovechas una plataforma que los equipos de Google actualizan y mejoran constantemente, por lo que sabes que todo lo que crees se mantendrá actualizado con:
- Dispositivos y navegadores modernos y su capacidad para admitir diversas funcionalidades
- Los requisitos de cualquier empresa para una solución escalable y lista para la empresa
- La evolución constante de las expectativas de los usuarios en cuanto a tiempos de carga, interacción y diseño rápidos.
Hay muchos ejemplos de aplicaciones Angular, desde soluciones fintech hasta paneles de marketing y planificadores de proyectos y tareas, que se han convertido en una norma en el desarrollo de aplicaciones con cosas como:
- API intuitiva para crear temas y marcas fácilmente
- Alto rendimiento
- Experiencia web móvil sin demoras
- Base de código fácil de mantener
- Funcionalidades listas para usar
- Capacidad de ser reutilizado como fragmentos de código reutilizables.
Con más de 150.000 sitios web actuales que utilizan Angular, incluso mercados populares, instituciones financieras globales y corporaciones tecnológicas gigantes como IBM, Upwork, Deutsche Bank, PayPal, Forbes, The Guardian, Gmail y YouTube se encuentran entre los usuarios activos.
¿Por qué elegir un App Builder para su proyecto Angular?
Con la inmensa presión que soportan las empresas de TI para crear soluciones innovadoras, contemporáneas y confiables más rápido que nunca, la necesidad de plataformas de automatización digital de próxima generación se vuelve cada vez más esencial. Considerados como un impulsor del desarrollo, permiten a las organizaciones reducir el tiempo de desarrollo entre un 50% y un 90%, permitir una transformación digital competitiva a través de procesos y resultados inteligentes y “ofrecer de manera proactiva lo que los clientes esperan y los rivales temen”1, según 451 Research.
Por eso, en los últimos años, un número cada vez mayor de empresas de software han estado renovando continuamente la forma en que crean productos digitales en un intento de permanecer transformadas digitalmente. Y lo hacen adoptando enfoques de código bajo y plataformas de diseño y desarrollo. Estos tipos de creadores de aplicaciones y kits de UI son instrumentos poderosos que agilizan y reducen la complejidad detrás del diseño y desarrollo de la UI.

No importa si inicia su aplicación Angular desde cero o elige una biblioteca de elementos y plantillas personalizables prediseñados, aquí le explicamos por qué debe utilizar una herramienta de creación de aplicaciones:
- Mejora la comunicación entre diseñadores y desarrolladores y mejora la colaboración en equipo.
- Elimina silos y transferencias que ralentizan los esfuerzos de creación de aplicaciones.
- Ahorra tiempo, esfuerzo y dinero, ya que no estás obligado a codificar manualmente todos los aspectos de la interfaz de usuario.
- Reduce las tareas aburridas, repetitivas y que consumen mucho tiempo.
- Acelera la forma en que creas y entregas diseños
- Ofrece una integración perfecta con Sketch y Figma
- Convierte diseños de manera eficiente en código HTML, TypeScript y CSS limpio
- Garantiza una creación de prototipos, pruebas y vista previa en vivo más sencilla de la aplicación en ejecución.
- Le permite incorporar elementos como servicios de terceros, fuentes de datos adicionales y seguridad y cumplimiento adicionales.
- Ayuda a establecer una única fuente de información para los equipos de productos al crear aplicaciones.
- Proporciona excelentes recursos de aprendizaje para mostrarle cómo crear una aplicación Angular.

