
¿Qué es el desarrollo Low Code y por qué es importante?
Esta publicación de blog analizará todos los elementos esenciales del código bajo y revelará cómo este tipo de herramientas y enfoques de desarrollo benefician a empresas de todos los tamaños. Lea más sobre los beneficios, la comparación entre desarrollo tradicional y low-code y más.
La presión sobre las organizaciones de TI para ofrecer soluciones innovadoras sigue aumentando. Sin embargo, la mayoría de los departamentos de TI están enterrados bajo enormes retrasos, luchando por contratar desarrolladores calificados en medio de una creciente escasez y se les pide continuamente que hagan más con menos. Además, si hay algo que nos enseñó la pandemia es que la agilidad para adaptarse a las nuevas e impredecibles demandas es crucial para la supervivencia del negocio.
Es por eso que el desarrollo low-code ofrece un gran potencial para ayudar tanto a los desarrolladores como a la categoría emergente de "desarrolladores ciudadanos" a enfrentar mejor estos desafíos.
¿Qué es el desarrollo low code?
El desarrollo de software low-code es un enfoque que permite la entrega de aplicaciones más rápido y con un mínimo de codificación manual. Estas soluciones proporcionan bloques de construcción que los usuarios de TI pueden ensamblar en flujos de trabajo y aplicaciones. Estos bloques de construcción abstraen el código detrás de las acciones y los comandos, lo que hace posible que el departamento de TI ensamble flujos de trabajo y aplicaciones empresariales sin necesidad de codificar a mano.
Por lo tanto, en lugar de escribir miles de líneas de código y sintaxis complejos, puede utilizar el desarrollo de aplicaciones de bajo código para crear aplicaciones completas con interfaces de usuario, integraciones, datos y lógica modernos de forma rápida y visual. Las aplicaciones se entregan más rápido y con un mínimo de codificación manual.
¿Qué ofrece una plataforma de desarrollo low-code?
Una plataforma de desarrollo low-code típica incluye una o más de las siguientes características:
- Un IDE visual: un entorno para definir visualmente las interfaces de usuario, los flujos de trabajo y los modelos de datos de la aplicación y, cuando sea necesario, agregar código escrito a mano.
- Conectores a varios back-ends o servicios: Maneja automáticamente las estructuras de datos, el almacenamiento y la recuperación.
- Administrador del ciclo de vida de las aplicaciones: herramientas automatizadas para crear, depurar, implementar y mantener la aplicación en pruebas, ensayo y producción.
- Design to code: Sistemas integrados que proporcionan a los diseñadores y desarrolladores una plataforma común para diseñar prototipos y luego transformar los diseños fácilmente en código limpio y listo para la producción.
¿Por qué es importante el software low-code?
A las empresas les resulta cada vez más difícil encontrar talento de TI y los entornos low-code pueden reducir potencialmente entre un 50% y un 90% el tiempo de desarrollo en comparación con un lenguaje de codificación, según 451 Research. Debido a que el low-code reduce drásticamente la complejidad del desarrollo de software, las empresas de cualquier tamaño que adoptan este enfoque tienen el poder de aumentar la productividad y la velocidad de los desarrolladores.
Si bien los desarrolladores pueden retroceder ante la idea de usar plataformas de bajo código que los lleven fuera de su entorno Java, .NET y JavaScript, o los separen de sus IDE, marcos de prueba automatizados y plataformas DevOps, las empresas requieren más desarrollo de aplicaciones de lo que la mayoría de los equipos de TI pueden ofrecer o admitir. Es posible que el departamento de TI no utilice una plataforma low-code para todo, pero puede ayudar a acelerar el desarrollo y proporcionar beneficios adicionales.
Desarrollo Low Code vs Desarrollo Tradicional
La codificación tradicional se refiere a trabajar con todo un equipo de desarrolladores y programadores para reunir requisitos específicos, desarrollar un plan y trabajar con un equipo de desarrollo para crear código personalizado para una aplicación que satisfaga las necesidades especificadas.
Aunque el enfoque tradicional da lugar a aplicaciones, estos proyectos suelen ser complejos, costosos y se retrasan debido a múltiples factores como:
- Mala experiencia de usuario
- Varios errores de codificación de software
- Estimación inexacta
- Desafíos de las pruebas
- Retrasos en la infraestructura
Además, un enfoque de desarrollo tradicional requiere un ciclo de mantenimiento continuo por parte del desarrollador para mantener la aplicación de software personalizada segura y actualizada.
Las plataformas de desarrollo low-code, por otro lado, ayudan a acelerar la entrega de software al permitir a los desarrolladores crear rápidamente aplicaciones para casos de uso empresarial específicos. En lugar de dedicar tiempo y esfuerzo manual a codificar una aplicación desde cero que se compone de características y componentes comunes, las plataformas low-code permiten a los desarrolladores trabajar a partir de plantillas existentes y arrastrar elementos, formularios y objetos prediseñados para que un departamento o equipo en particular obtenga la aplicación de trabajo simple que necesita con mucha menos molestia. Además, la capacidad de incorporar elementos como servicios de terceros, fuentes de datos adicionales y capas de seguridad y cumplimiento adicionales.
¿Es el desarrollo low code el futuro?
Una encuesta reciente de Gartner estimó que más del 65% del desarrollo de aplicaciones para 2024 se realizará en plataformas low-code, lo que demuestra que se está convirtiendo cada vez más en la opción preferida por las empresas que buscan obtener las ventajas del software más rápidamente y a un menor costo.
Sin embargo, la creación de aplicaciones de clase empresarial a gran escala que impulsen organizaciones enteras seguirá requiriendo programadores altamente cualificados. Pero los desarrolladores están utilizando el low code para desarrollar rápidamente aplicaciones orientadas al cliente, diseñar flujos de trabajo con uso intensivo de datos y automatizar integraciones.
Y algunas plataformas low-code también están abordando el problema completo del diseño a código, resolviendo el traspaso de diseñador a desarrollador con el que luchan muchas empresas. Estas plataformas permiten a los gerentes, diseñadores y desarrolladores trabajar en un entorno integrado, por lo que no se ven obligados a utilizar múltiples herramientas para administrar la única fuente de verdad durante el proceso de diseño.
¿Qué pasa con el traspaso de diseñador-desarrollador?
El traspaso de diseñador a desarrollador ha sido durante mucho tiempo una fuente de frustración y animosidad entre los equipos de diseño y desarrollo, porque cada parte utiliza su propio sistema incompatible, lo que resulta en ineficiencia y pérdida de productividad para las empresas.
Por ejemplo, un obstáculo común que afecta a este traspaso es la comunicación de las especificaciones y la funcionalidad. Es casi imposible, por ejemplo, conocer las medidas de píxeles de, por ejemplo, una barra de desplazamiento, mirando un archivo de diseño estático. Por lo tanto, el desarrollador se queda adivinando el tamaño de cada elemento y su proporción relativa con otros elementos en la pantalla.
El problema se agrava cuando los desarrolladores ni siquiera pueden encontrar los archivos de las características o imágenes que se muestran en las maquetas pero que no se entregaron durante la entrega.
Solución de diseño a código
En Infragistics, vemos el low code en el marco del proceso completo, o design to code. Los desafíos que vemos son:
- No hay herramientas de creación de aplicaciones de bajo código WYSIWYG para crear aplicaciones empresariales que se dirijan a marcos modernos como Angular, React y Blazor.
- Los diseños de un equipo de diseño son difíciles de traducir en código real o en una aplicación real
- Muchas plataformas low-code carecen de un sistema de diseño que haga coincidir un inventario de patrones de UX y pautas de estilo de marca con componentes de software que puedan reutilizarse o contextualizarse para crear aplicaciones de software.
App Builder Plataforma Low Code
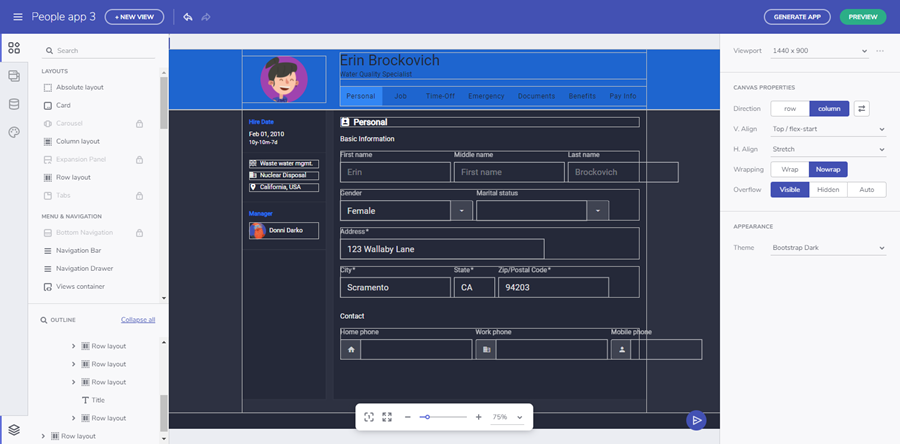
Nuestro completo App Builder WYSIWYG es una herramienta de arrastrar y soltar basada en la nube y de bajo código que ayuda a los equipos de diseño y desarrollo a crear aplicaciones empresariales rápidamente. Nuestra plataforma de software está respaldada por un sistema de diseño completo, es compatible con herramientas de diseño populares como Sketch y Figma, incluye controles de interfaz de usuario reales, ofrece infinitas opciones de tematización y proporciona una salida de código basada en estándares.
App Builder tiene una respuesta a las 3 preguntas resaltadas anteriormente:
- Es un creador de aplicaciones web WYSIWYG que crea código real, Angular y Blazor hoy en día, y React y Web Components en función de nuestra hoja de ruta pública.
- El diseño es la aplicación, en otras palabras, cualquier cosa que se diseñe se traducirá en código real. El 100% de las veces.
- Esto es posible porque el diseñador utiliza un sistema de diseño que se asigna a los controles de la interfaz de usuario del mundo real, por lo que se ahorra todo el tiempo que normalmente dedicaría a intentar recrear la experiencia.

Indigo.Design App Builder Web IDE
Para obtener más información sobre cómo nuestro software basado en la nube y low code puede ayudar a sus equipos a entregar aplicaciones más rápido, visite Indigo.Design App Builder o haga clic para ver mi descripción detallada del producto App Builder y el tutorial a continuación.


