
App Builder Release: Navigation with Route Parameters, Dependent Variables & More
With its cloud-based visual builder, low-code capabilities, and new features, App Builder is a must-have tool for any organization. See the latest updates.
February’s update of App BuilderTM is here, and it includes a long-anticipated feature. As part of supporting the application state, using Variables in App Builder now facilitates the navigation within the application with a special kind of variables – Route Parameters.
If this is your first time learning about App Builder, let me quickly share why you should consider it as a key tool in the application development process for your organization:
- A visual app builder – the unified platform for product managers, designers, developers andstakeholders.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever.
- A low-code tool generating production-ready Blazor code, Angular code, and Web Components code from your Figma and Sketch designs.
Let’s see what’s new and exciting in Infragistics’ low-code App Builder.
App Navigation with Route Parameters
Route parameters function as variables, allowing users to create and store values, assign values, and bind them to other properties in the application. However, these route parameters have a specific primary use – enabling users to build navigation within the app. When a navigation route requires parameter binding, users can bind a route parameter to facilitate this process.

Create a route parameter

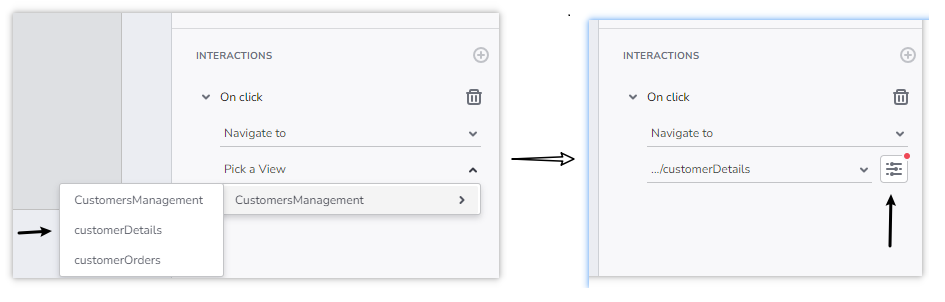
Create navigate-to action
Key Difference Between App Variables and Route Parameters
Here are several things to keep in mind:
- Route parameters can only be created in a child view, where the child view may serve as the landing page for a specific navigation route.
- Route parameters can only be of `string`, `numeric`, or `boolean` types. Support for other types will be introduced in future versions.
- Route parameters support initial values, with `boolean` route parameters supporting only a `FALSE` initial value.
- Route parameters are not target variables for a Set Variable action.
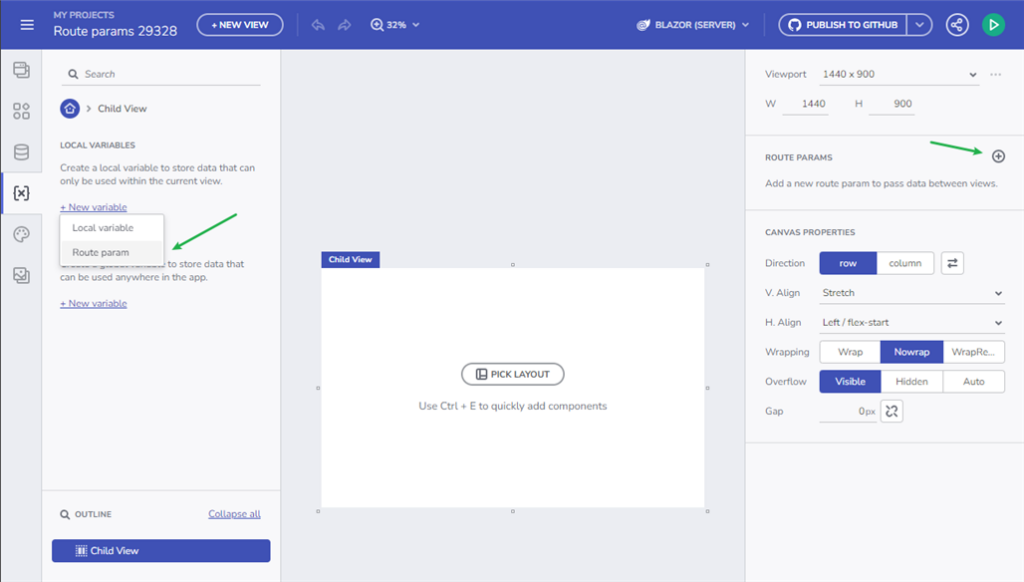
How To Create a Route Parameter
Users can create a Route parameter in two ways:
- Through the New Variable >️ Route param flow in the Variables section.
- Using the + add button in the Route Params section, part of the Properties panel.
The parameter name undergoes the same validation as a variable.
What Are Dependent Variables
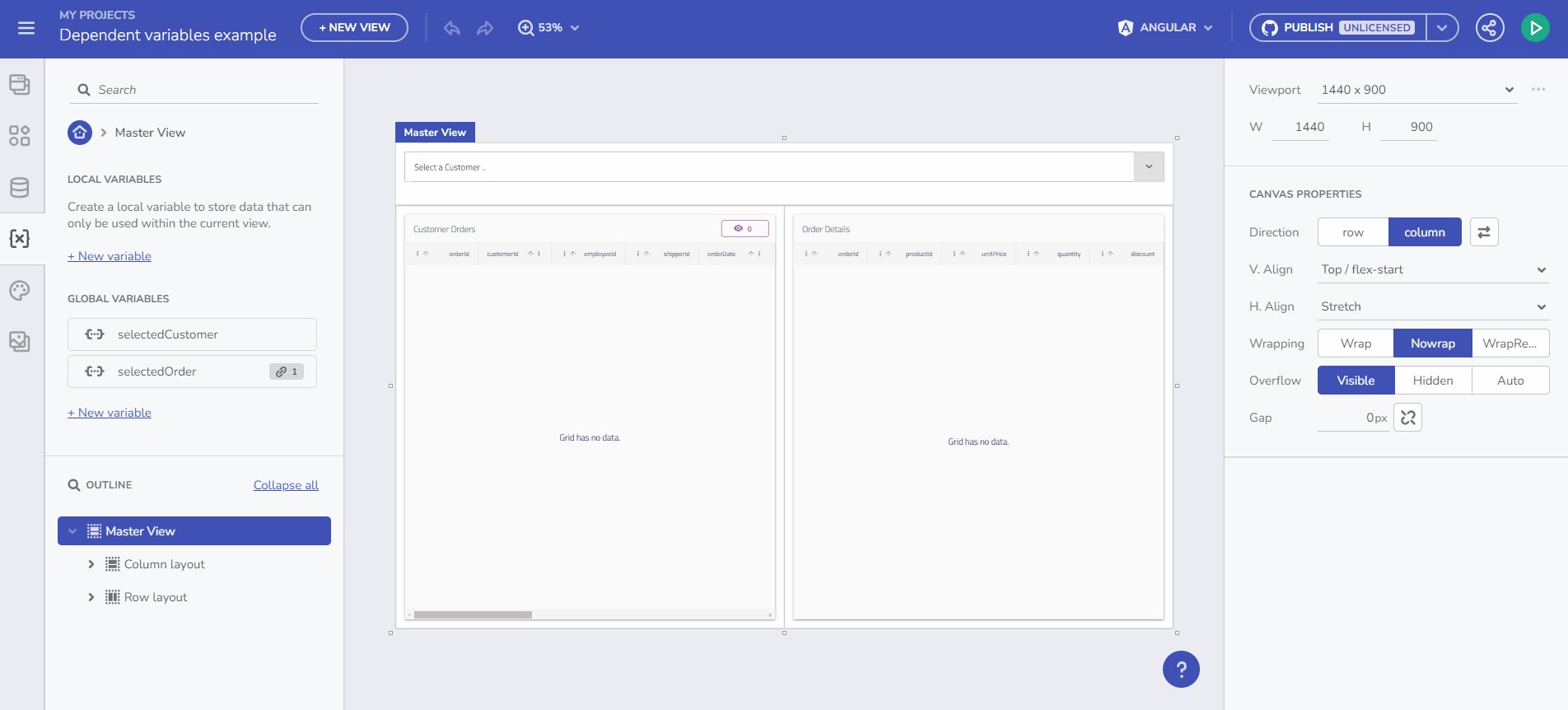
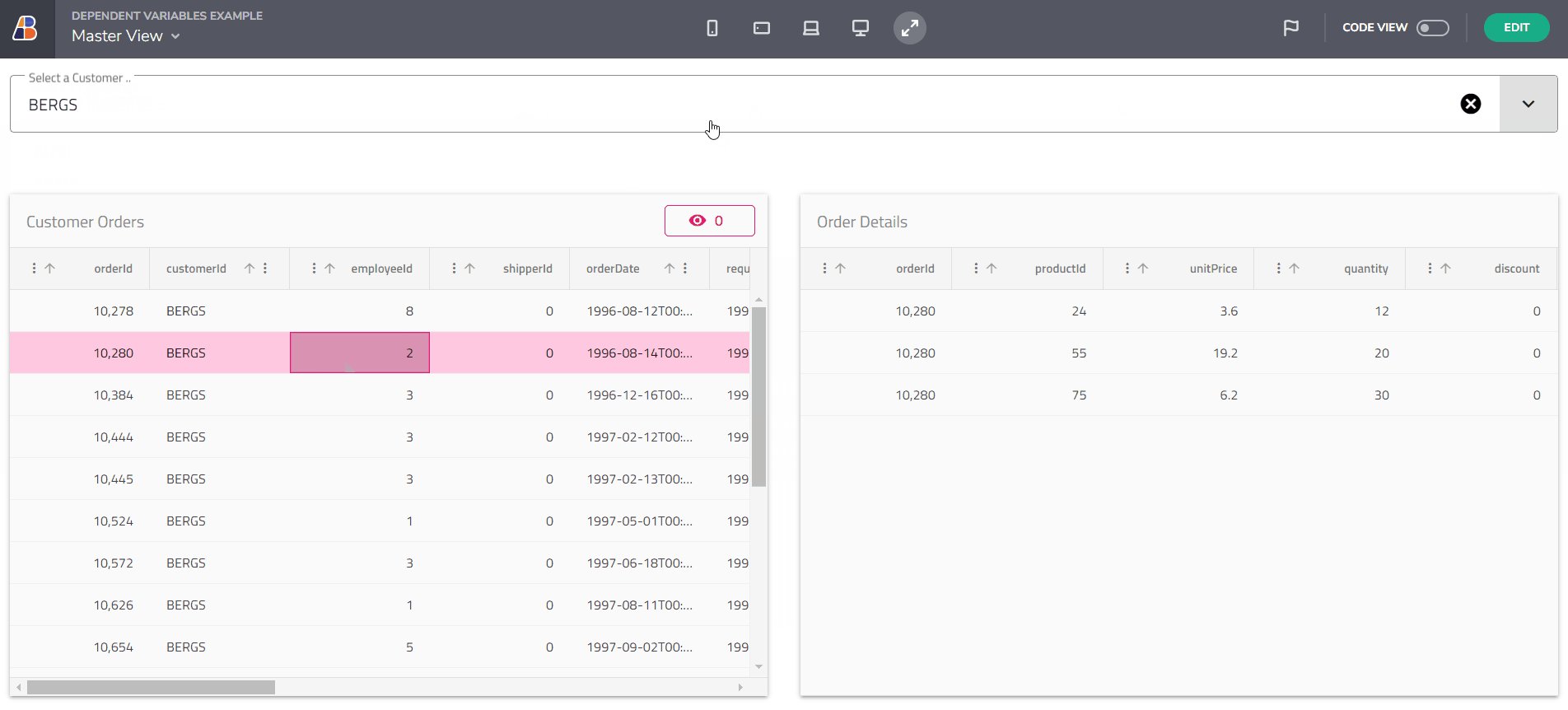
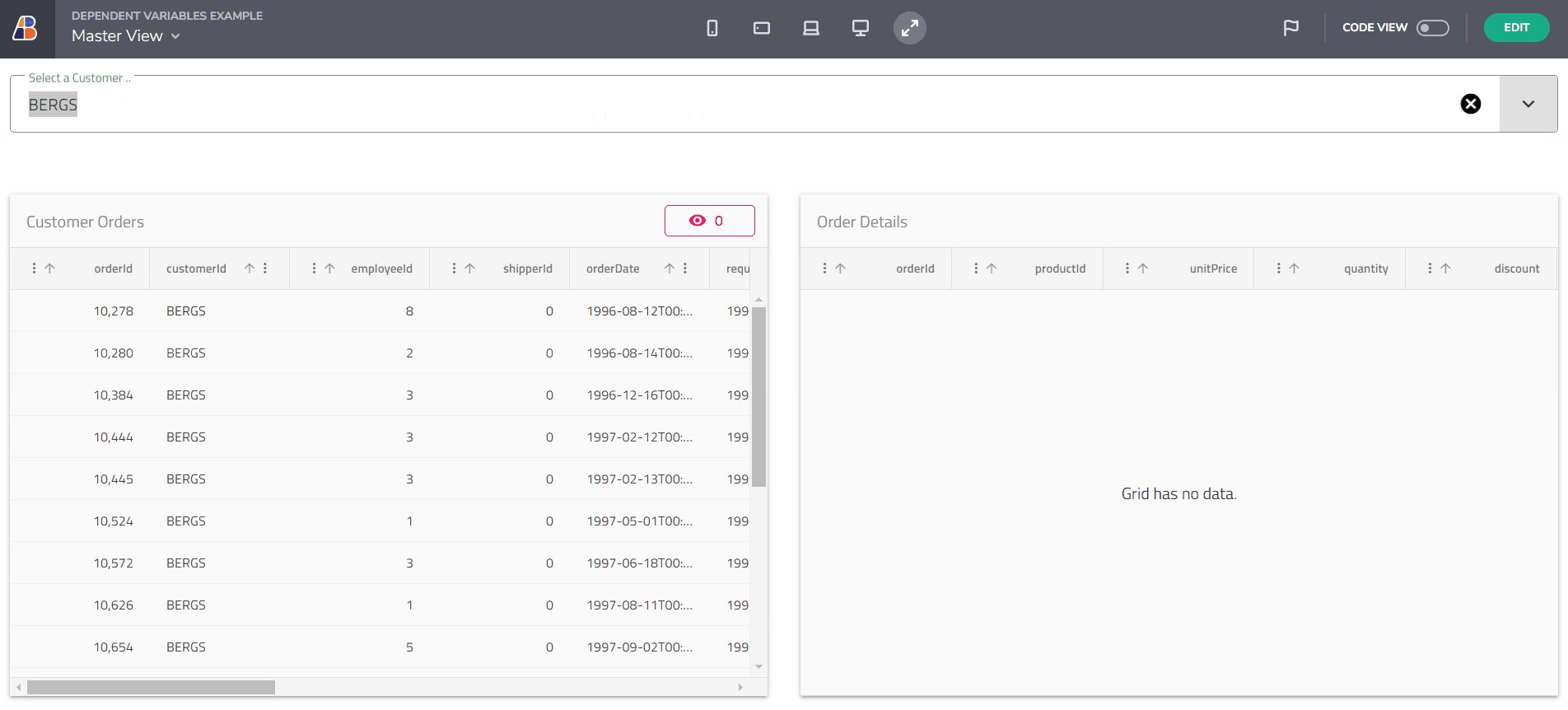
App Builder provides functionality allowing users to define state and context variables on view and application levels to create applications for sophisticated data flows. This release now allows users to define data flows in a chain of actions sequentially. Take the following data flow as an example:
Customers -> Customer Orders -> Order Details
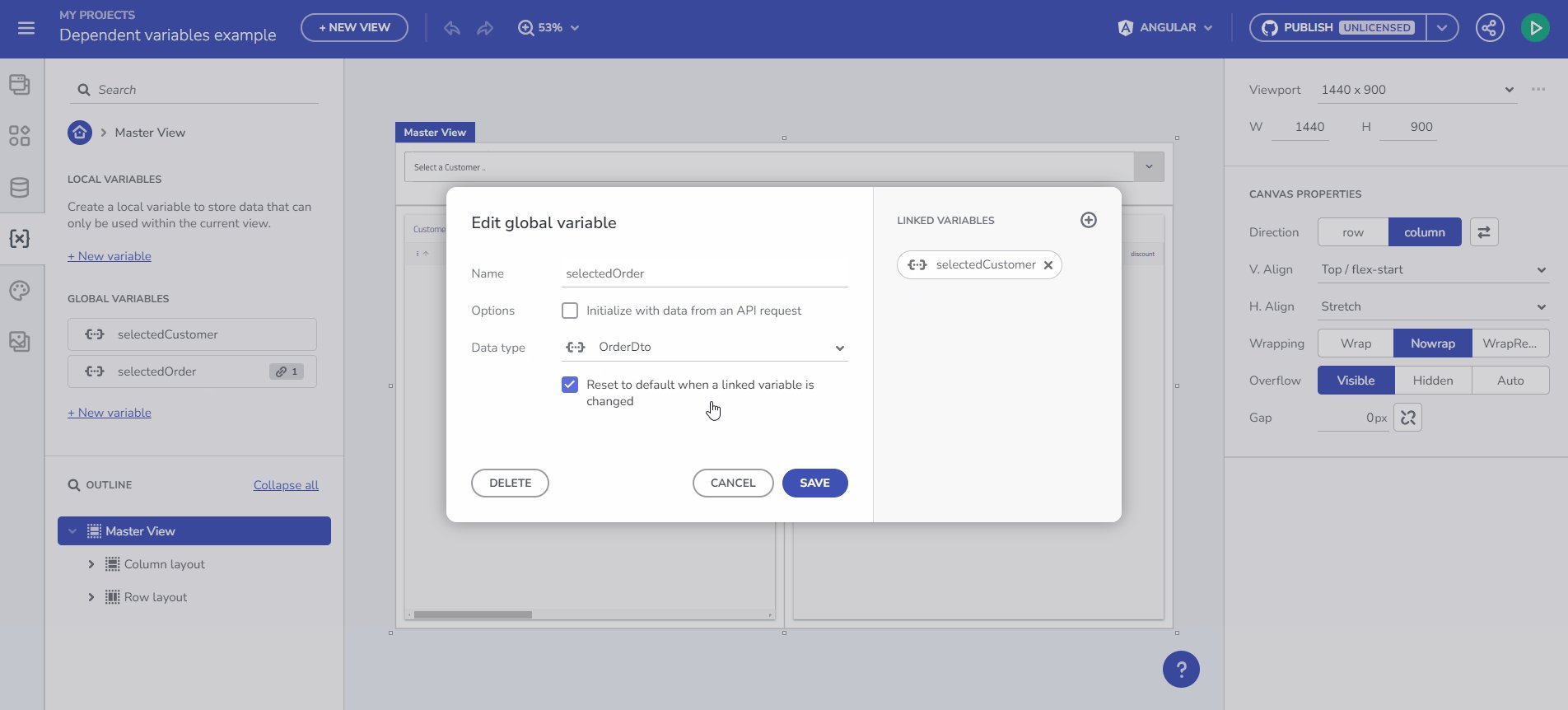
In this scenario, choosing a Customer from a list of Customers will update the UI with a list of Customer Orders through a variable for the specific CustomerID. Upon selecting an order from the Customer Orders, another piece of the UI will update the details for the specific order through a variable for the specific OrderID. The two variables – CustomerID and OrderID are related in a parent->child relationship and now you are provided with the means to configure them through the UI. In this scenario, the data flow definition will be such that changing the value of CustomerID will automatically reset the value of OrderID, since the new OrderID needs to be provided by a user interaction.
There are likely other scenarios mostly revolving around cascading component setups, for example, cascading combos (Country -> State -> City) where clearing one resets the rest in the cascade or booking filter with two date pickers for start and end where changing start you might want end to auto-clear.

Static Value Input Capabilities for “Set Variable” Action
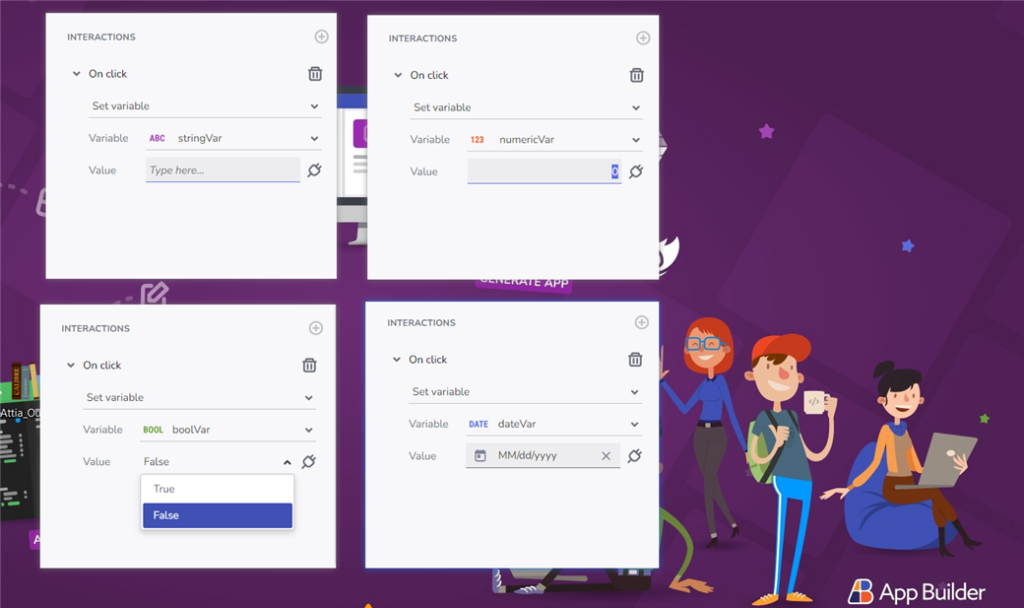
App Builder allows typing in a static value for Source upon using the Set Variable action. This is possible through editor components (based on variable type). Previously, we were exposing only plain string usage upon setting the initial value of the Variable. And now this has changed. Below you can find the different editors based on data type:
- String (default) – input component allowing a string value to be typed.
- Number – input component that validates the input to accept only Numeric values
- Boolean – true/false dropdown- default is false
- Date – uses a date picker component.

Wrap Up
In conclusion, App Builder is a game-changer in the app development process. With its cloud-based visual builder, low-code capabilities, and new features, it’s a must-have tool for any organization. Try it out today! If you need more details, we encourage you to check out our:
To experience everything, visit your customer portal and get the latest version. As usual, we are always excited to get your feedback and hear what you want to add or recommend. So please email me at zkolev@appbuilder.dev and let me know how we can help you continue delivering value to your customers with Infragistics.


