
What is Rapid Application Development
Rapid Application Development (or the RAD model), in essence, is an agile project development strategy that provides a super flexible and adaptable process to how you design and build software solutions. And here you can learn more about it and why to implement it.
Traditional development methodologies, like the waterfall approach, don’t cut it any longer. But the RAD model does.
Especially when companies work with small to medium-sized teams and seek to deliver solutions quickly to meet business demands, quicker iteration and testing, risk mitigation, accelerated time-to-market, and more products completed on time and within budget. Or when they want to establish practices where users become extremely involved in the product life cycle with fewer tedious processes like dealing with boilerplate code or infeasible designs to reduce critical things like:
- Requirements’ alienation and dissatisfaction
- Miscommunication across departments
- Expensive bug fixes later on
- Shortage of skilled developers and limited productivity
- Error-prone hand-coding
So, how exactly does the rapid software development boost you programming efforts and results?
What is Rapid Application Development (RAD)?
Rapid Application Development (or the RAD model), in essence, is an agile project development strategy that provides a super flexible and adaptable process to your teams so they can build software solutions. It replaces the drawn-out, plan-focused approaches combined with strict design specs and instead prioritizes rapid prototyping and feedback.
The idea is to adapt quickly to problems, opportunities, and updates, while being able to make data-driven decisions and base the design and development of the solution on both requirements and knowledge gained from previous or on-going processes.
Over the years, though, this methodology and the concept of it changed (and continue to do so). Which is understandable, considering the mere fact that it is all about adaptations, flexibility, and changes in accordance with projects, people, technology, and time.
Looking at the rapid application development model in its “infancy” back in the 80’s, it was first conceived by Barry Boehm in his 1986 paper, “A Spiral Model of Software Development and Enhancement”. Risk-driven, this innovative methodology fostered a new software development philosophy that combined elements of different models for a single project, including waterfall, incremental, evolutionary prototyping, and more.
This early-time alternative of rapid software development was a response to the particularly limiting and rigid waterfall methodology that follows pre-defined requirements of a solution implementation paradigm. And if it wasn’t applicable decades ago, imagine how obsolete and change-discouraging the traditional model is now?
Of course, the innovative approach was taken even further by other programming pioneers like James Martin, James Kerr, and Richard Hunter, and the extent to which it was applied in software matured and continues to mature significantly.
Even so, some core development principles remain the same, and they all derive from the commonplace concept that people are not constructing a building. They are building software. And software evolves. It has the flexibility to alter and become a product that more closely reflects the needs of end-users. To do so, as a team lead or CTO, you need to utilize certain RAD steps and phases that proved to be a successful formula for crafting better-quality solutions.
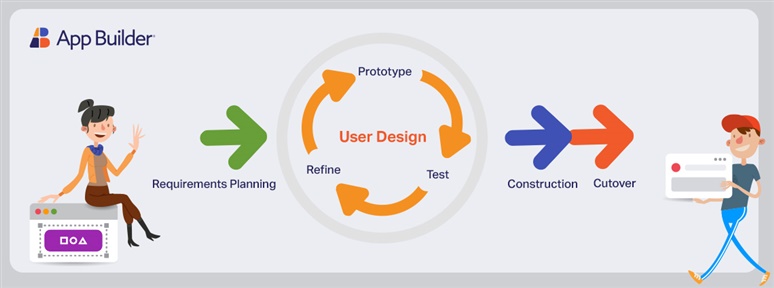
Rapid Application Development Phases
The winning formula mentioned above consists of 4 rapid application development stages:
- Plan Requirements
- User Design and Input
- Rapid Construction
- Finalization

Stage 1: Outlining the product’s “gist” is the first step in the RAD process. This is when CTOs, CIOs, product owners, managers, developers, and designers gather to summarize the scope, needs, purpose, potential obstacles, and other project specificities. But they keep the requirements flexible enough so they can more easily undergo any updates if necessary.
Stage 2: This is a continuous RAD phase that lasts from start to finish and is usually associated with prototyping and testing. Users work alongside your technical team to give feedback on the ways the system has been working so far, address shortcomings, clarify features, functionalities, and user flows that need to be changed/kept, define how intuitive and user-friendly the software is turning out, and so forth.
Stage 3: Here’s when features and functionalities are finalized, and developers start working on the product construction based on the feedback collected from the previous phase. One of the major differences between RAD and other models gets most noticeable in the rapid construction phase precisely, because it presents programmers with the modules that have already been discussed, built and tested in the prototypes. So, it is a huge time-saver.
Stage 4: After final testing, user training, interface fine-tunes, quality and stability assessments, the product moves from approval to live environment.
Rapid Application Development Advantages and Disadvantages
RAD Model Advantages – Or the Aspects That Will Make You Go from Waterfall to Agile
- Reduces risk from infeasible designs that turn out to be far too complex to execute.
- Weeds out problems and bugs earlier in the project life cycle rather than when the system is already implemented.
- Allows for quick reviews and lets users experience prototypes, provide constructive feedback and identify possible improvements more effectively.
- Invites users throughout the entire process and not just at the beginning/end, which eliminates design and UX discrepancies more easily.
- The system can be built in modules and functionality-by-functionality, allowing for more detailed testing and insight into the aimed business aspect of it.
- Delivering better quality and more usable software through well-tested prototypes and RAD projects take typically less time to complete and progress hand in hand with UX.
- Minimizes the planning phase and nourishes fast-paced prototype iterations.
- PMs and stakeholders can better monitor progress and results, because the project is usually broken down into chunks and more manageable tasks.
- Eliminates error-prone hand coding and encourages code reuse with the easy integration of low-code/no-code tools and automation.
Disadvantages – Or the Things to Keep in Mind Before You Jump Straight to Agile
- May result in ignoring the system’s architecture and deemphasizing the non-functional requirements (NFRs).
- Not applicable to large-scale teams and projects that require full control and better planning.
- It is more difficult and scattered to manage due to its flexibility and iterative nature.
- Works on 100% for modular systems only.
- May require too frequent meetings due to potentially recurrent cycles of prototypes.
- Some back-end processes and best practices are compromised due to the focus on the facade – the user-facing front-end (this can be eliminated with the use of low-code development tools but more about this follows below).
What It Is Best for and Why/When You May Want to Implement It
I’ve narrowed down a few scenarios and use cases that will help you decide if the RAD model is right for you and your team. So, when to choose and utilize it?
- For developing software driven by user interface requirements.
- When you want to ensure scalability and better performance by enabling your development team to add and use prototypes instead of/in addition to design specs and build and showcase the project in modules.
- To keep pace with market innovations, streamlining the development process. This involves replacing plan-focused waterfall processes that are usually slow on weeding out and catching up with potentially catastrophic failures in the development and implementing adaptive processes that focus on the development of units with enough time and room for user testing, feedback, and actionable UX insights.
- When typically working with small—to medium-sized project teams, the goal is to enable them to work together more efficiently and cover everything—from rapidly gathering feedback to implementing iterations and developing apps.
- Users willing to be involved in the software development process from the beginning and remain throughout the entire product life cycle to provide feedback.
- In case teams are ok with (and welcome) reiterating as often as the project allows without having to start the design-development process from scratch each time.
- If you and your team want to act on data and evidence to detect key risk factors and tweak processes in accordance. For example, evaluate prototypes, identify bottlenecks and design complexities in terms of implementation, and, then dedicate time to refactor the system.
- When planning to work/adopt code reusability to nurture speed and efficiency, thus allocating developers’ skillsets to other more complex tasks for maximum efficiency.
Me Personally, How and What for Do I Use RAD?
Three reasons:
Firstly, when I aim at time and cost-efficiency.
Having more time for crucial aspects of my work is very important nowadays. Combined with the cost of software development, it comes as no surprise why the RAD methodology is so popular. For me, working on small or medium-sized projects requires out-of-the-box, one-click processes that will save sufficient % of the time to get it started. As we know, usually the most time-consuming process is to get something started, like PoC, design implementation, deployment, and so on.

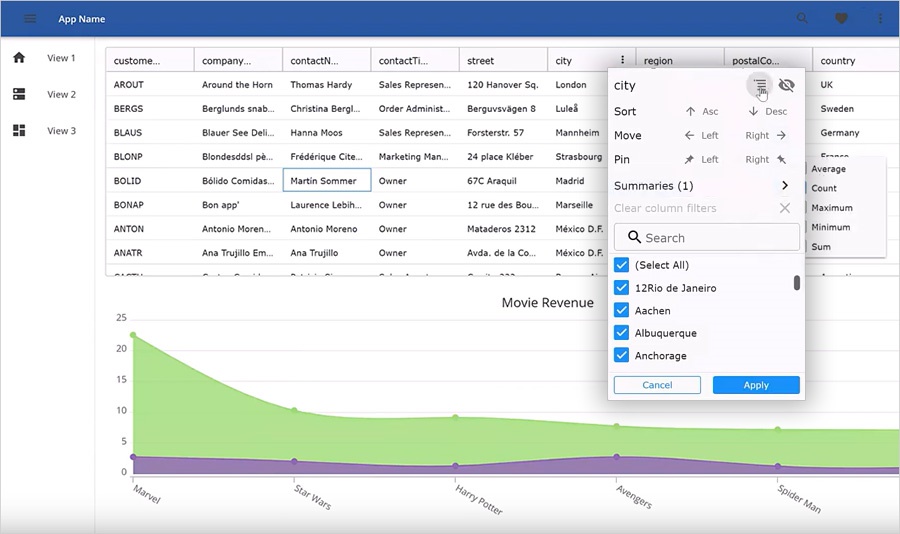
Secondly, the rapid software development allows me to use low-code platforms like App Builder that easily integrate into the process, speeding up everything from design to code.
I don’t expect a solution that will “do it all and forget” but rather lay out the foundations of an app. But the reason why such platforms are so useful and valuable is that they eliminate the need to create a project/repository structure from scratch, do all the boilerplate code for data binding, manage app routing and theming, handle all of the initial steps to configure visual components and the actual layout of the application in the different screens and visual parts inside those screens. It just works great with other tools like Indigo.Design as well, converting Sketch to code and Figma files to full-featured apps and forming a complete design-to-code solution.
Lastly, I can even reduce some of the most painful RAD disadvantages.
I mentioned before that app makers also step in to eliminate drawbacks like the compromised back-end. How? App Builder, for instance, can empower me to develop web APIs much more easily, works with real system components, ensures data integrity, handles data binding, and lastly, generates production ready code in Angular and Blazor in a single click.
A huge bonus factor is when the app gets approved by stakeholders much faster. This way I can spend more time on the actual business logic of the application which is usually the back-end implementation.
Platforms like App Builder really fit this particular type of app development process because they contribute to flexibility and accelerate product cycles by using low code functionalities. This combination, RAD + App Builder, is capable of reducing 80% of the development time and discarding the following re-design of the POCs which sometimes have to be reworked several times.
All these steps in the process are taken care of inside the platform. And instead of dealing with one or more sprints and a conception or discovery research phases that initially expand the project from two to four weeks, I get it all cut down to a day or two using the platform.

On a Final Note: Rapid Application Development Tools Examples
RAD may be a way to streamline and improve software development operations, but it is, in fact, a methodology. It’s not a tool or a programming language. That’s why I’ve picked several platforms that can simplify certain digital product design and development processes.
Here’s the list.
5 Tools for design and prototyping
5 Tools for testing and feedback
5 Tools for rapid application development

