
How To Build Angular CRM App With App Builder
In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.

Read this step-by-step guide to learn how to generate production-ready code in Angular in a single click with low code.
Wondering how to handle Angular code generation faster and more easily? This detailed guide will show you the way, enabling you to go from design to code 80% faster than ever.
So, if you want to:
Then, you will find this guide and all the steps included to be extremely useful when you start your next project.
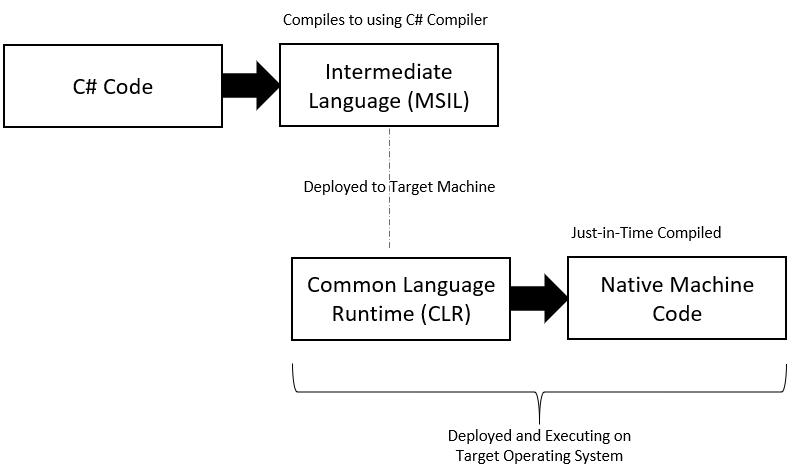
Code generation is described as a process by which an intermediate model of source code is compiled into a format that can be natively executed by a microprocessor running an operating system like Windows, Mac OS, or Linux. The process of “compiling” your source code is essentially taking it from one format (maybe C# or TypeScript) and making it another format (like Intermediate Language as a DLL or EXE, or JavaScript).
Since processors require specific inputs and operate in specific ways based on the type of hardware they are running on, compiler-makers always face the challenge of ensuring that the native execution piece will run correctly on the target system.
If you are using an older version of the .NET Framework:
With newer versions of .NET (such as .NET Core and .NET 5):
The source code you write is the same; it is the responsibility of the compilers to ensure that their code-generation process is producing the correct intermediate language and that the runtime on the target machine can execute it.
This figure visually demonstrates the process.

For frameworks like Angular or Xamarin, the concept of AoT, or Ahead-of-Time compilation, is essential. This means that the code generated from the compilation process is built for the native execution on whatever target machine or device it will run on. For example, if you AoT-compile your Xamarin.iOS application, the generated compiled code is native to iOS. There is no need for a runtime on the device to execute your application other than the native iOS OS. In early versions of Xamarin, apps were not AoT compiled. This meant that the mono runtime needed to be deployed to the device to execute the code at runtime. AoT compiled apps have better startup performance, and based on the device specs, potentially faster runtime execution.
Angular code generation is the process of using specific tooling that creates metadata (or an intermediate language) to get usable code output, like source code for one or more Angular components and/or an entire Angular application. This output would be in a clean, usable format that can then be used by a developer for further modification and then ultimately “compiled” into a generated format that will run in the browser like JavaScript and HTML.
There are several ways to accomplish this:
To help you learn how, I recently published a comprehensive App Builder Product Overview and tutorial. Click below to watch it.
In today’s fast-paced, agile development environment, getting from an approved UX design to usable, runnable code needs to happen faster than ever before. Developers are given the near impossible task of turning a UX design into a running app in days, and in some cases even hours. Designers are being asked to gather user feedback during an iterative design process, but the traditional tooling used does not match the needs of an agile UX process. This is where platforms like App Builder can help.

How To Generate Angular Code From Figma?
The Figma Indigo.Design UI Kit for Material maps to our Ignite UI for Angular UI toolset to streamline your Angular Code Generation process. This way, you can easily turn all static design files into interactive, responsive apps with real UI components, branding, and styling. But how do you start with it?
Keep in mind that the kit can be used by all Figma users, regardless of their plan. However, there are limitations for Free users compared to Pro users – as a free account user, you cannot use the library’s components directly from the Assets panel. Therefore, you need to copy all the required components from the UI Kit file and paste them into your project file.
Step 1: Downloading and installing the Figma Plugin – you can do that either from the Download Assets page or through the direct links for the Figma UI Kit, Plugin for Figma, and Sample Apps
Step 2: Creating a duplicate of the UI Kit from the Figma community.
Go to the Figma Community and search for Indigo.Design UI Kit for Material. Once you duplicate the file (by selecting Open in Figma), it will appear in your Drafts folder.

Step 3: Moving the file into your team space
Next, use the chevron arrow right next to the file name to move the file from “Drafts” into your team space.

You will notice that right below the file name, the name of the project under your team you’ve moved the file to is displayed — for example, “Testing.”

Step 4: Publishing the library and using its assets
Once the file is moved, go to the Assets panel. Click on the Libraries icon, and you should be able to publish this file as a library, which will distribute all the styles, typography, and components to the rest of your team. The activation is from Assets > Libraries icon > Publish button.

Then, open your Figma design file where you want to use the components from the UI Kit library. Go to the Assets panel, click the Libraries icon, navigate to Your teams, select the desired library, click Add to file, and start using the components.

Step 5: Creating an app in App Builder

Step 6: Choosing themes and colors – five palettes with ten color variations available
Step 7: Handling assets and sending them to App Builder (images or illustrations)

To get a more detailed overview of the steps, you can check out our dedicated Figma Plugin help page, which will guide you through the entire design-to-code process.
Also, you can watch the Figma to Code in App Builder video guide and see it all in action.
Delivering applications is more than just the process of compiling source code and generating some output that will run on a target native processor. There is a process to deliver beautiful experiences to customers that address the problems they are trying to solve. A key part of this process is design. In a design process, a design team will work with stakeholders or customers to understand their needs, then create a prototype of the app in a tool of their choice (like Figma) for the stakeholders to try and use.
The process is iterative; it involves obtaining feedback from stakeholders, updating the design based on feedback and critiques, and then testing it again with stakeholders. This iterative process is proven to be the cornerstone of successful software projects. This iterative design process happens before any code is written. Eventually, there is a “handoff” from a design team to a development team of the customer-approved design. At this point, the dev teams will use their own tools to decipher the design they were handed and start writing code.
It is in this handoff that there is a risk of disconnecting from the design intent and what gets built.
If a product team (which includes design teams and dev teams) standardizes on a code generation platform, the risk and errors in the handoff are significantly reduced or eliminated. A code generation platform should include more than just the “code” piece; it needs to include all aspects of delivering software, like:
This means that a design team and a development team should evaluate code generation platforms, emphasizing what the platform can do before the code generation process. App Builder is the world’s only cloud-based, low-code platform with a complete design-to-code solution, going beyond the traditional goals of code generation platforms.
The argument for code generation benefits has always been productivity and speed to delivery. If a tool can help me get this work effort done faster, then why wouldn’t I use it? The con against code generation is the “black-box” argument – a developer has no idea what code is actually getting “generated”; they cannot see it, change it, modify it, etc. So, the burden is on the developer if something goes wrong in the code-generated product. This fear of loss of control is usually what pushes development teams away from code generation. But, with today’s more sophisticated tools. Much of that argument goes away.
Any code generation platform (or a low-code tool) that wants any level of success today must:
This means – the code generation output should be something the developer inspecting it would build himself. Maybe even better, and certainly much, much faster. Which goes to the heart of why a team would adopt a low-code platform that included code generation:
With today’s modern tooling, it is an obvious choice for teams to at least consider and experiment with low-code platforms, even for the benefit of modern code generation.
Code generation is more than just compiling source code to a native machine language. Code generation has many facets, and many tools to do the job. This article gave you a background on what code generation is, why you need it, how you can apply it to an Angular app, and you were introduced to some tools that can help you build better software faster.
In terms of Figma-to-code, this process refers to the simplified transformation of a design or a prototype created in Figma into a working application with real, usable code. When using our low-code solution, this happens in a very straightforward and intuitive way, without having to write any code manually. We have a dedicated blog post explaining all the steps that will help you convert Figma to HTML code in the quickest possible manner.
And just like that, a developer can go from Figma to code with our low-code tool. Teams can design and build real apps blazing in a cloud-based WYSIWYG drag-and-drop environment and generate production-ready code – complete with web layout, CSS, and data.
Happy Coding!

In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.

Sometimes you don’t have to start an Angular project from scratch. You can use a sample application and make it your own with additional customizations. This article provides a few examples to get you started.

What is Blazor code generation? How can you take advantage of it in a click using low-code App Builder? Find the answers in this step-by-step guide.