디자인 사일로에 갇혀 계십니까?

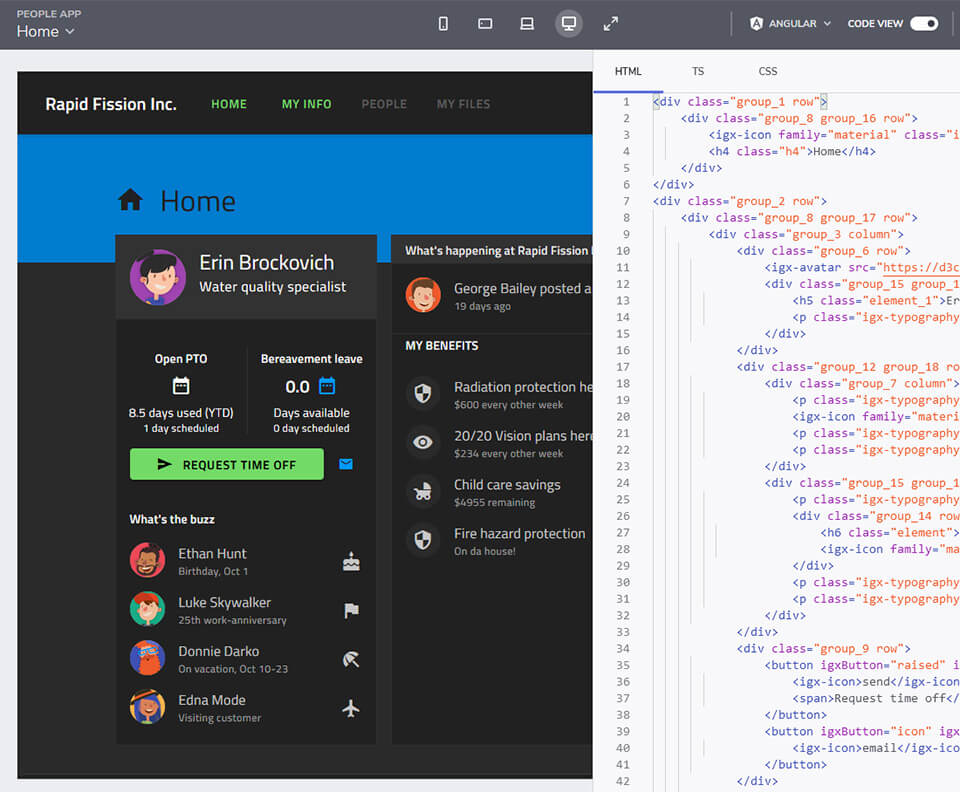
디자인을 코드로 전환
2010년 Sketch의 공식 출시를 시작으로 소프트웨어 디자인 도구는 애플리케이션 디자인을 변화시켰습니다. 즉, 디지털 방식으로 디자인을 더 간단하고 빠르게 생성하고 이를 클라우드에서 다른 디자이너 및 사용자와 공유하며 최종적으로 작업 프로토타입으로 전환할 수 있게 되었습니다.
그러나 디자인은 디자인/프로토타입을 실제 애플리케이션으로 전환하는 과정의 한 단계일 뿐입니다. 문제는 많은 디자인 제품이 디자인 사일로에 갇혀 있다는 것입니다. 프로토타입이 있을 수는 있지만 이를 완성된 앱으로 전환하는 원활한 프로세스가 없습니다. 그리고 전통적인 설계-개발 핸드오프는 잘못된 의사소통, 지연 및 오류로 인해 어려움을 겪습니다.
무엇이 필요합니까? 디자이너와 개발자가 각자 선호하는 도구(예: 디자이너를 위한 Sketch 또는 Figma, 개발자가 선호하는 Visual Studio 또는 IDE)를 사용할 수 있도록 하는 디자인-코드 프로세스는 표준화된 도구 체인 또는 전체에 걸쳐 도구 통합/확장성을 제공합니다. 플랫폼.
그 결과, Sketch 또는 Figma 파일과 같은 정적 설계/프로토타입을 가져와서 개발자와 협력하여 Angular 또는 Blazor 내에 생산 준비 코드를 신속하게 생성할 수 있습니다. 이 백서에서는 이러한 설계-코드 통합에 대해 자세히 설명합니다.
계속 읽기
계속 읽으려면 양식을 작성하세요.
디자인 사일로
Sketch의 공식 출시 이후, 소프트웨어 디자인 도구는 앱을 디자인하고 프로토타입을 구축하는 더 빠르고 효율적인 방법을 제공하도록 발전했습니다. Figma, Adobe XD 및 Zeplin은 Sketch 도전하기 위해 등장한 몇 가지 제품입니다.
한 관점에서 보면 이러한 도구는 앱 생성 프로세스를 개선하는 데 크게 기여했습니다. 그러나 전체적으로 보면 디자인부터 코드까지 완전한 애플리케이션을 구축하는 데 필요한 전체 프로세스를 고려할 때 문제의 일부만 해결하고 "디자인 사일로"라고 부르는 상태에 빠지게 됩니다.
디자인 사일로란 무엇을 의미하나요?
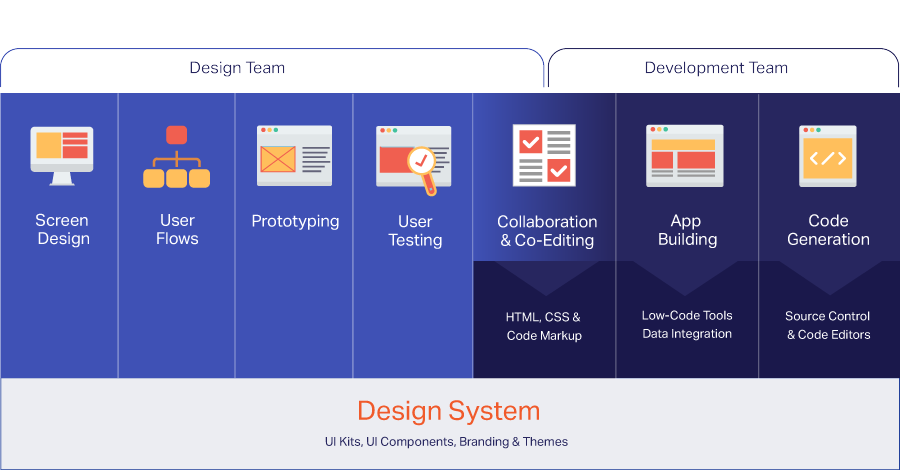
디자인은 디지털 제품 디자인 프로세스의 한 단계일 뿐이며, 여기에는 화면 디자인, 사용자 흐름, 공동 편집, 사용자 테스트, 디자인 시스템, 프로토타입 제작 등의 조합 등 대상 사용자 요구 사항을 충족하는 작동하는 응용 프로그램을 구축하는 데 필요한 모든 것이 포함되어야 합니다. 코드 생성. 코드 디자인이라고도 합니다.
이 디지털 제품 디자인 플랫폼의 요소는 아래 다이어그램에 나와 있습니다.
Infragistics는 App Builder ™ 라는 완전한 디지털 제품 디자인 플랫폼을 출시했습니다. 초기 내부 테스트에서는 이러한 모든 요소가 단일 통합 플랫폼에 포함될 때 최대 10배 더 빠르게 앱을 구축할 수 있는 능력을 보여줍니다.
전체 디자인-코드 프로세스를 고려할 때 오늘날의 디자인 도구가 어떻게 디자인 사일로에 빠져 있는지 살펴보겠습니다.
| 스케치 | 피그마 | 어도비 XD | 제플린 |
|---|---|---|---|
| 맥 전용 사용자 테스트 없음 코드 생성 없음 제한된 협업 | 사용자 테스트 없음 코드 생성 없음 | 사용자 테스트 없음 코드 생성 없음 제한된 협업 | 프로토타이핑 없음 사용자 테스트 없음 코드 생성 없음 제한된 협업 |
보시다시피, 이러한 설계 소프트웨어 도구의 대부분은 사용자 테스트가 부족하고 제한된 협업 도구를 제공하며 코드 생성 기능도 제공하지 않습니다. 즉, 오랫동안 지속되어 온 설계-개발 핸드오프 문제를 해결하지 못했습니다.
디자인 사일로의 탈피
애플리케이션 리더는 디지털 제품 디자인 플랫폼의 주요 기능을 이해하고 화면 디자인부터 코드 생성까지 모든 것을 다루는 도구를 배포해야 합니다.
Gartner, 디지털 제품 디자인 플랫폼을 위한 기술 통찰력 1
앞서 언급했듯이 디자인-코드 솔루션을 사용하면 디자인 사일로를 벗어나 수년간 앱 생성을 지연시킨 오랜 방해 요소를 해결할 수 있습니다. 수년간의 개발 협력.

App Builder와 같은 디지털 제품 디자인 플랫폼을 사용하면 디자인 및 개발 팀이 단일 플랫폼에서 작업하고 공통 디자인 시스템을 공유하여 앱 구축을 크게 가속화할 수 있습니다. 디자이너와 개발자는 화면 디자인과 프로토타입을 공유하고, 코드가 생성되기 전에 실제 코드나 실제 구성 요소가 포함된 애플리케이션을 보는 등 쉽게 협업할 수 있습니다. 이를 통해 번거로운 핸드오프가 제거되고 불만이 줄어들며 완성된 애플리케이션이 제품 관리자, 디자이너, 개발자 모두의 기대를 충족할 수 있습니다.
디지털 제품 디자인 플랫폼이 제공해야 하는 구체적인 기능은 다음과 같습니다.
유연한 디자인 시스템– 소프트웨어 애플리케이션 구축을 위해 재사용하거나 상황에 맞게 조정할 수 있는 소프트웨어 구성 요소에 매핑되는 UX 패턴 및 브랜드 스타일 지침 목록입니다.
Sketch 또는 Figma와 같이 디자이너가 선호하는 벡터 디자인 도구와 함께 작동하며 곧 Figma 완벽하게 지원합니다.
프로토타입에 대한 스레드 댓글이 포함된 안전한 작업 공간을 통해 팀, 이해관계자 및 고객과 디자인 반복에 대해 협업하세요.
실시간 분석을 통한 무제한 원격 및 조정되지 않은 사용자 테스트.
디자인에서 CSS, 색상, 크기/위치 지정 코드를 얻으려면 도구(Zeplin과 유사)를 검사하세요.
WYSIWYG 앱 설계 및 구축, Angular 및 Blazor 용 실시간 코드 미리보기 및 코드 생성 기능, 곧 React 및 Web Components.
로우 코드를 기반으로 한 코드 빌드 설계
디자인-코드 솔루션은 로우코드 운동의 일부입니다. 로우 코드 도구를 사용하면 수천 줄의 코드를 작성할 필요가 없는 것처럼 디지털 제품 디자인 플랫폼은 화면 디자인, 사용자 흐름 및 코드 생성에서 시간, 좌절 및 잠재적인 UX 버그를 없애는 구성 요소를 제공합니다.
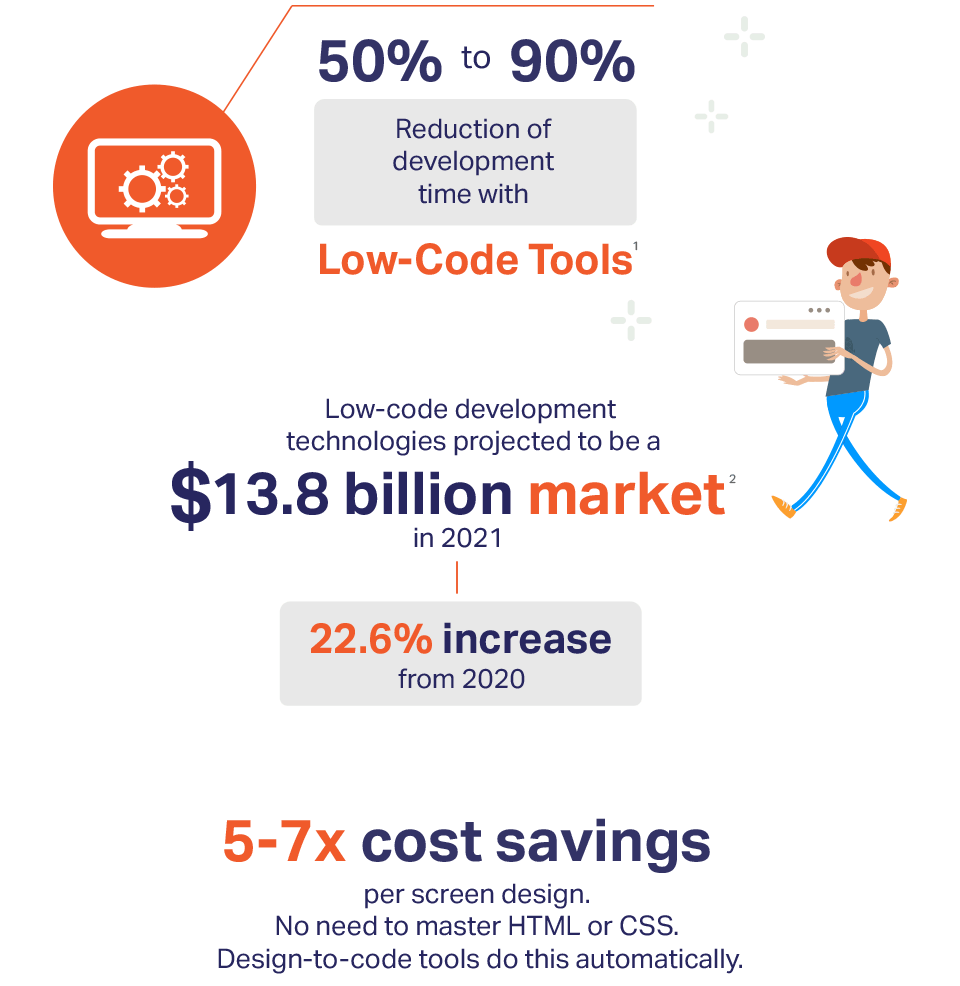
다음은 모든 규모의 회사와 조직에 얼마나 극적인 로우 코드 도구가 될 것인지에 대한 스냅샷입니다.

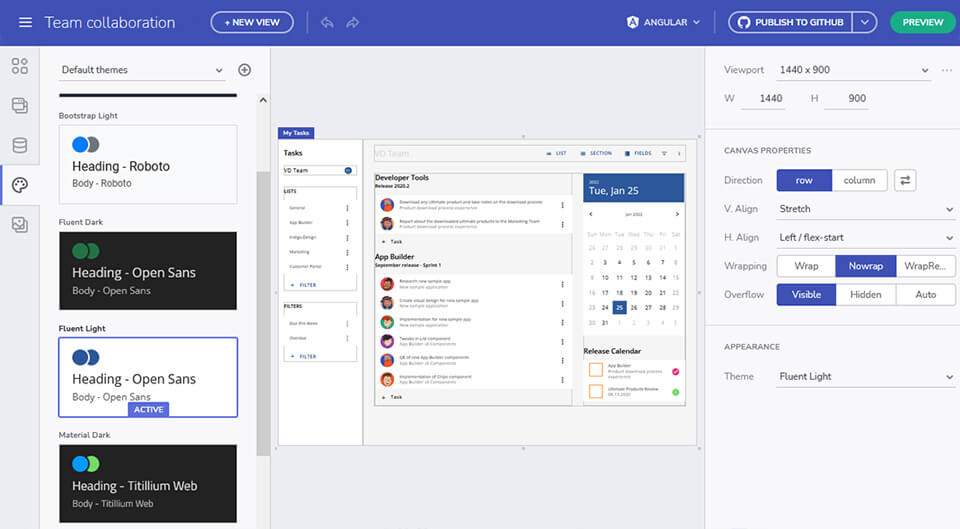
디자인-코드 플랫폼
사용자 테스트와 같은 선행 기능에는 관심이 없고 디자인에서 코드로 가장 빠르게 이동할 수 있는 방법을 원하는 디자이너와 개발자를 위해 App Builder를 사용하면 정적 Figma 또는 Sketch 디자인을 수행하고 실제 UI 구성 요소 및 스타일을 갖춘 대화형 반응형 앱을 얻을 수 있습니다. App Builder는 로우코드 클라우드 기반 WYSIWYG 드래그 앤 드롭 툴로, 디자이너가 프로토타입을 완성하면 개발자가 소스 코드를 실시간으로 미리 볼 수 있습니다. 준비가 되면 개발자는 Angular 또는 Blazor에서 프로덕션 준비 코드를 빠르고 쉽게 생성하여 GitHub 리포지토리에 업로드하거나 Visual Studio Code 또는 즐겨 사용하는 IDE에서 실행할 수 있습니다.
디자인에서 코드까지의 속도를 추구하면서도 화면 디자인, 사용자 흐름, 프로토타이핑 및 사용자 테스트에 더 집중하기를 원하는 디자이너의 경우 로우 코드 App Builder 사용할 수 있습니다.


1분 이내에 아이디어를 코드로 전환하는 방법을 보려면 지금 바로 데모를 요청하거나 Sketch 벡터 디자인을 사용 가능하고 테스트 가능하며 업데이트 가능한 Angular 코드로 변환하는이 짧은 비디오를 시청하십시오!
출처
1. Gartner, "디지털 제품 디자인 플랫폼을 위한 기술 통찰", 2020년 11월 24일, Brent Stewart, Van Baker, Magnus Revang
2. Gartner 전망, 2021년 2월