
App Builder 릴리스: AI, CSS 그리드 레이아웃 등
8월에는 App Builder의 또 다른 이정표인 App Builder AI, CSS 그리드 레이아웃 및 기타 개선 사항을 도입한 새 릴리스를 표시합니다. 블로그 게시물에서 자세한 내용을 읽어보세요.
사용자 입력과 애플리케이션 응답 간의 상호 작용을 간소화하고 계층적 데이터 표현에 대한 접근 방식을 전환하세요.
App Builder 활용 사례 보기 데모 예약하기
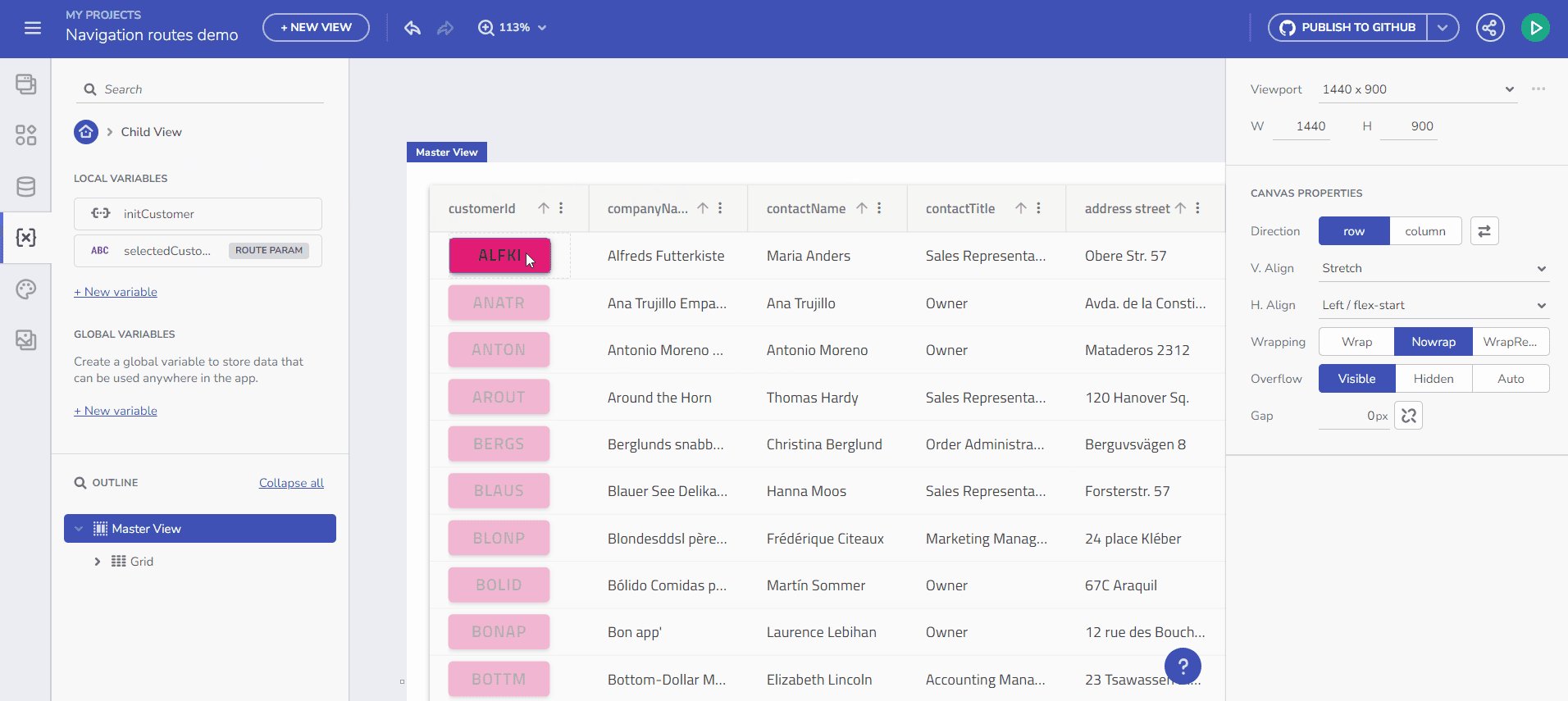
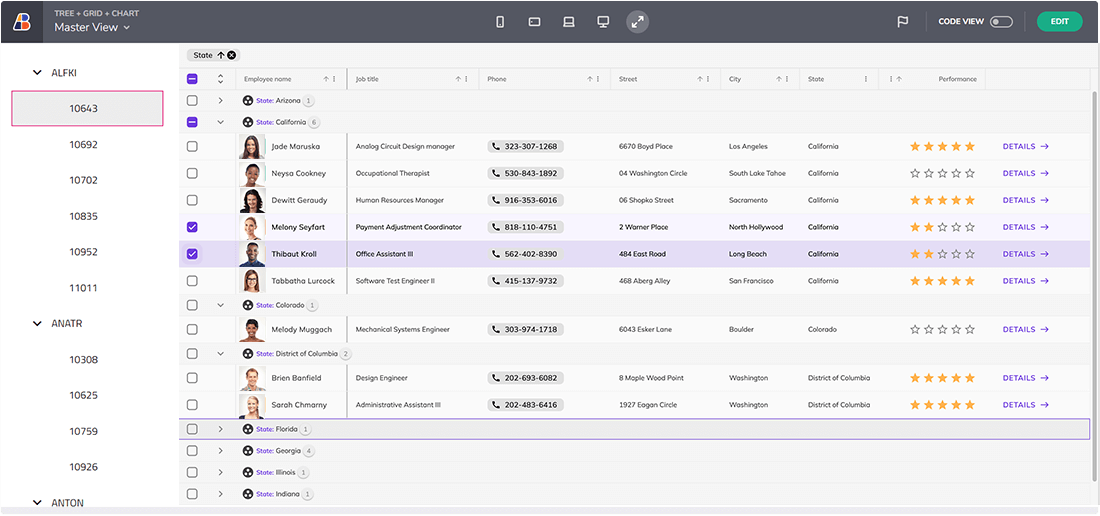
이제 프로젝트의 기록 처리에 대한 일반적인 사용 사례를 뛰어넘을 때입니다. 마스터-세부 패턴을 활성화하여 앱에 생기를 불어넣어 단일 레코드에 대한 확장된 세부 정보를 표시할 수 있습니다.

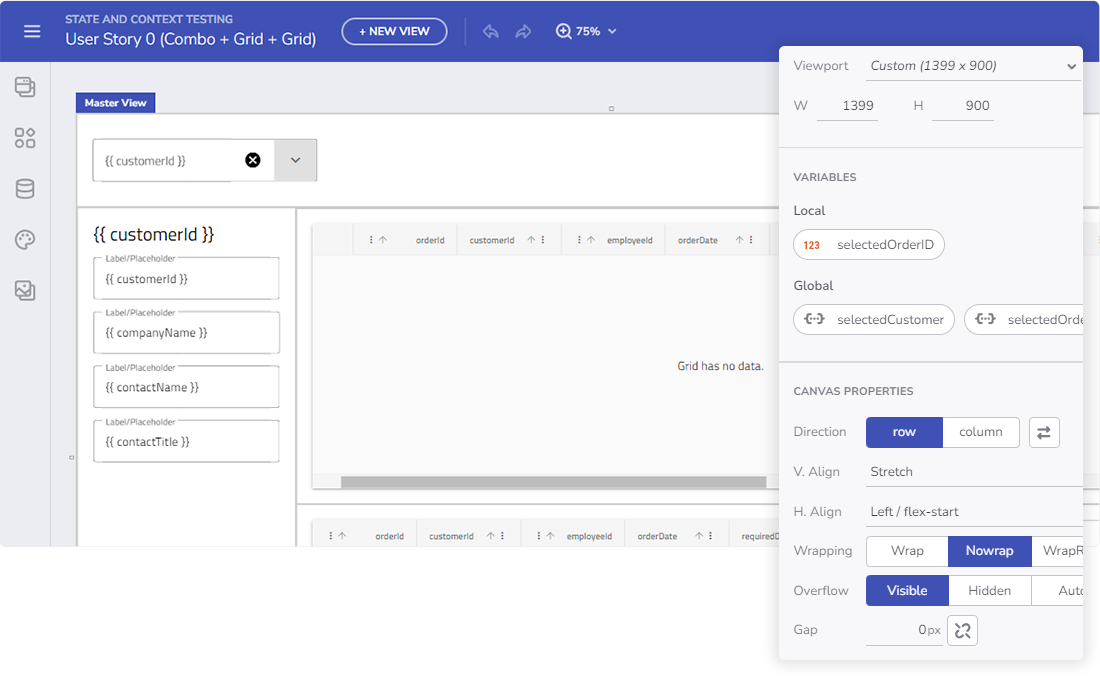
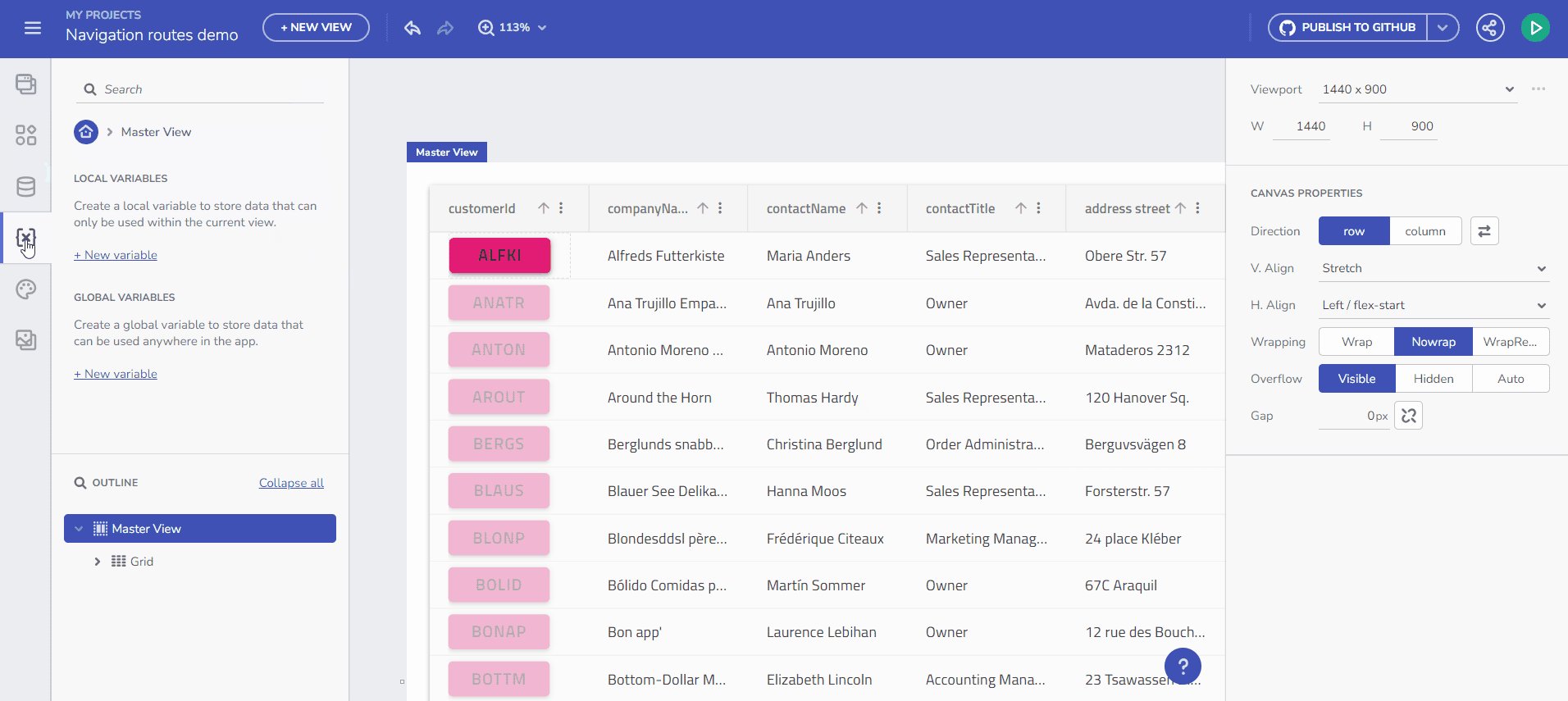
정보의 원활한 흐름을 유지하고 사용자가 항목 목록을 빠르게 검색할 수 있도록 합니다. 유연성 향상을 위해 모든 하위 보기에서 공유되는 UI 요소를 사용하여 잘 구조화된 마스터 보기를 표시합니다.

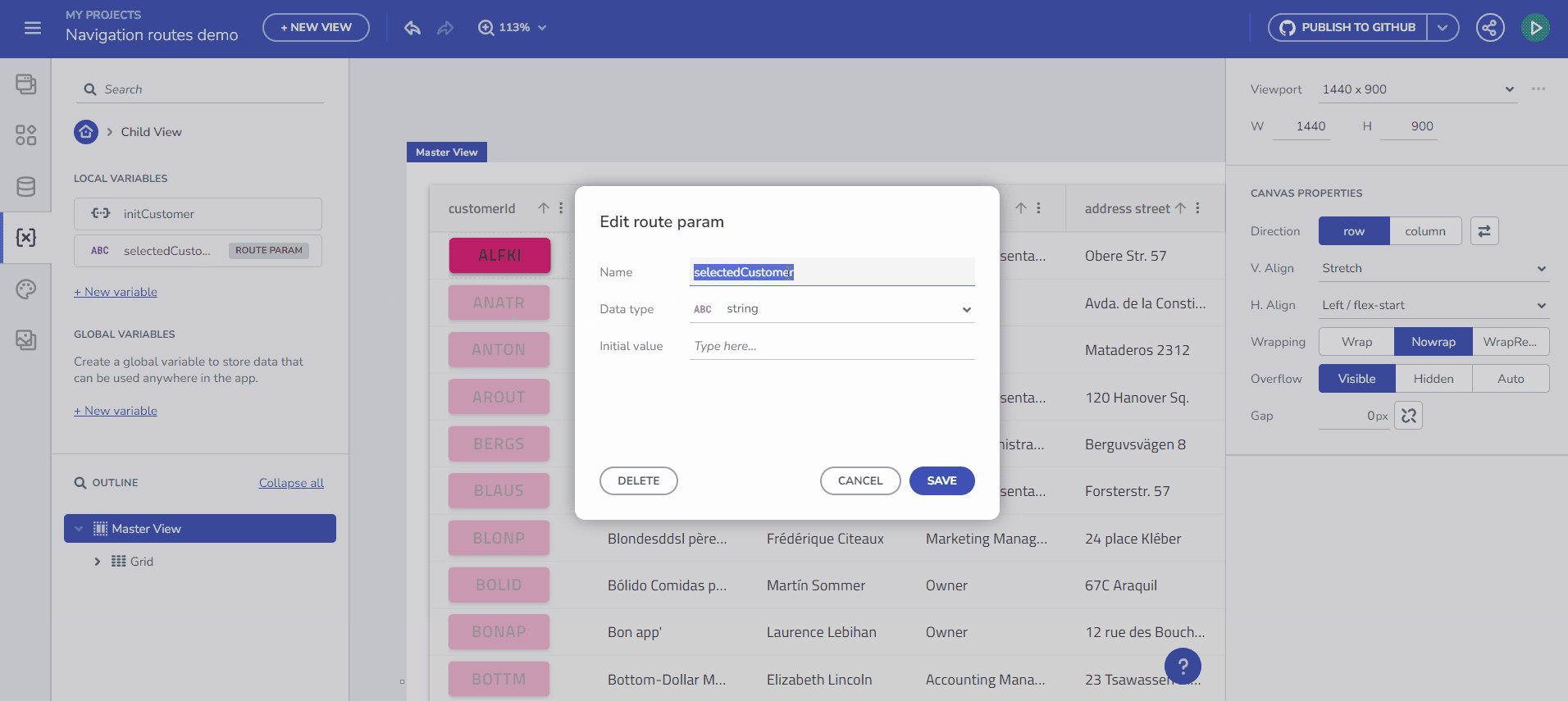
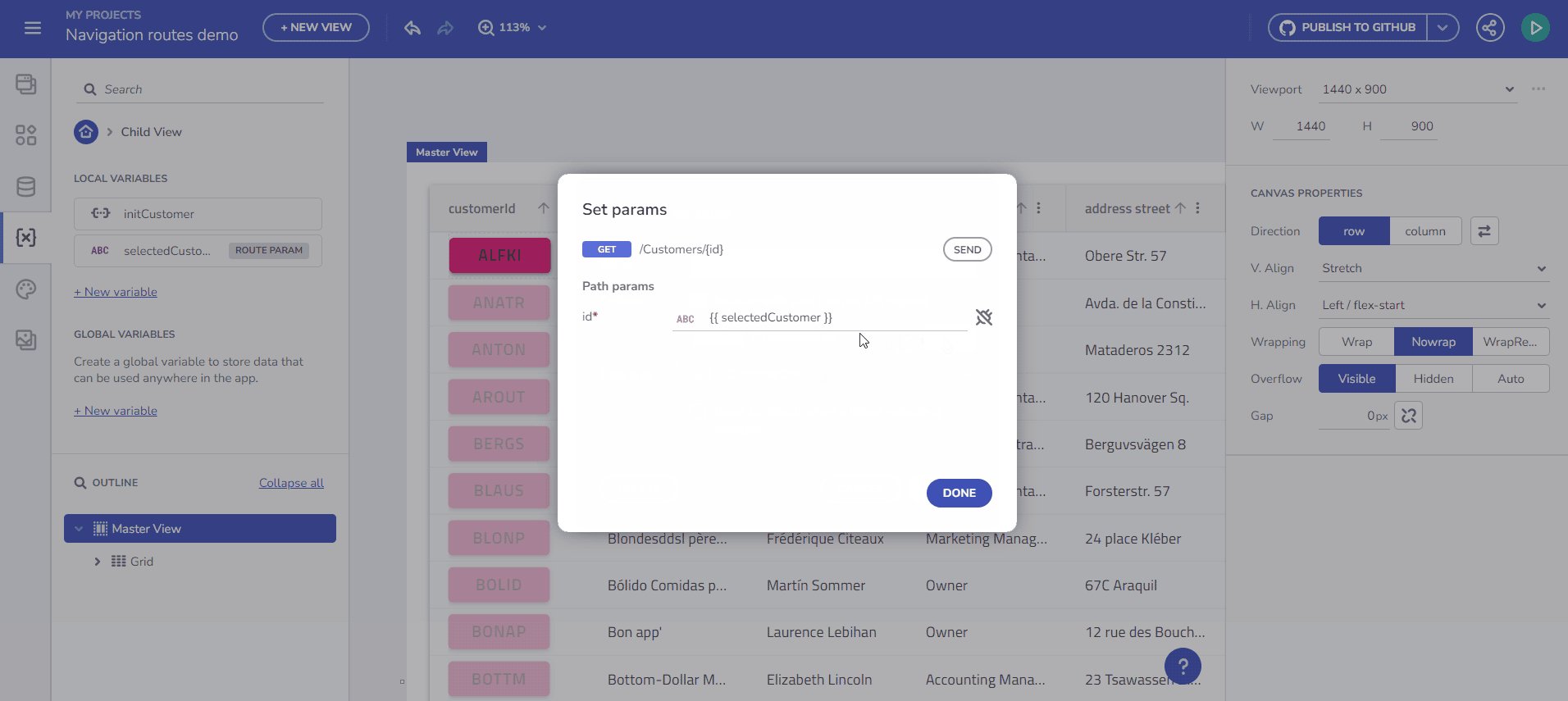
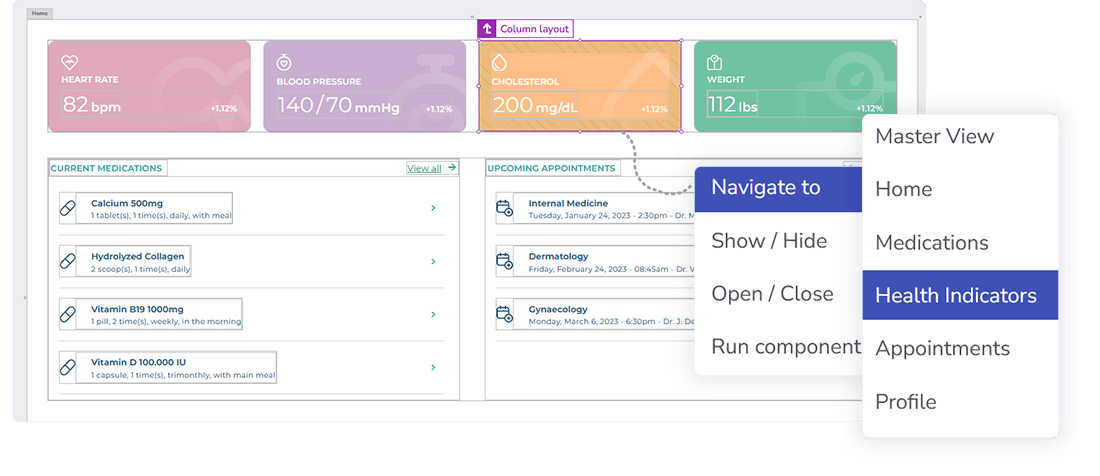
구성 요소에 대한 라우팅을 쉽게 설정하여 앱을 빠르게 탐색하고 상호 작용할 수 있습니다. 간단하게 구성 요소를 선택하고 이에 대한 상호 작용을 생성한 다음 대상 보기를 선택하여 앱 내에서 원활하고 사용자 친화적인 탐색을 생성하세요.

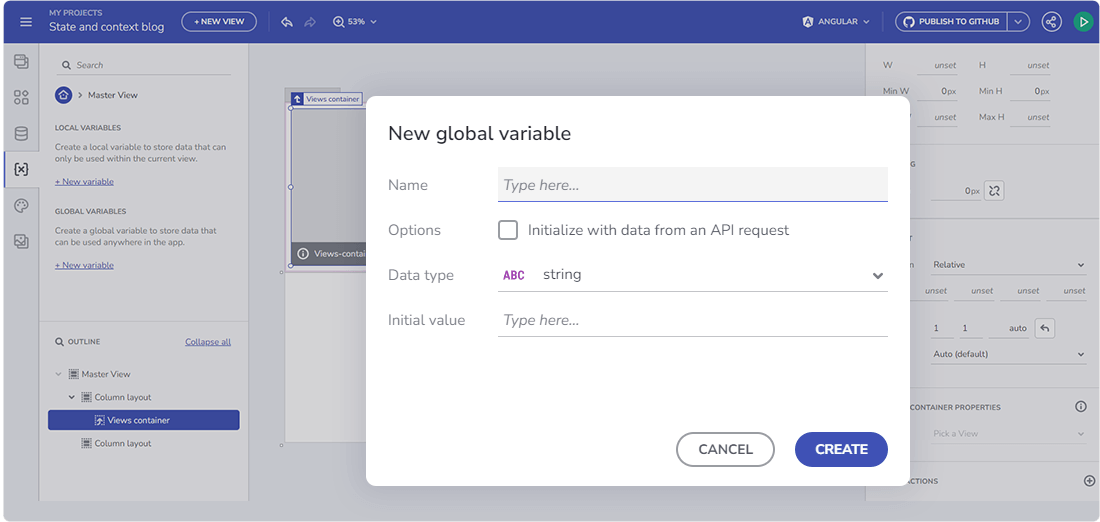
전역 및 지역 변수를 사용하여 필요한 방식으로 데이터를 전달하세요. 이는 데이터 상호 작용 및 상태 관리의 핵심이자 핵심입니다. 이제 문자열, 숫자, 부울, 날짜, 객체 및 배열이 제공됩니다.


8월에는 App Builder의 또 다른 이정표인 App Builder AI, CSS 그리드 레이아웃 및 기타 개선 사항을 도입한 새 릴리스를 표시합니다. 블로그 게시물에서 자세한 내용을 읽어보세요.

클라우드 기반 시각적 빌더, 로우 코드 기능 및 새로운 기능을 갖춘 App Builder는 모든 조직에 꼭 필요한 도구입니다. 최신 업데이트를 확인하세요.

마스터-디테일 스타일 애플리케이션을 구축하고 싶으십니까? 이제 로우 코드 App Builder를 사용하여 이를 수행할 수 있습니다. 자세히 읽어보세요.