
React 코드 생성: 단계별 가이드
최신 App Builder 릴리스는 흥미로운 개선 사항을 가져왔으며 가장 기대되는 것은 React 코드 생성입니다. 이 단계별 가이드에서는 몇 번의 클릭만으로 프로덕션에 바로 사용할 수 있는 React 코드를 생성하는 방법을 보여줍니다.
 React 용 App Builder
React 용 App Builder고성능 React 애플리케이션을 위한 프로덕션 준비 코드를 생성합니다.
App Builder 시도 데모 예약하기
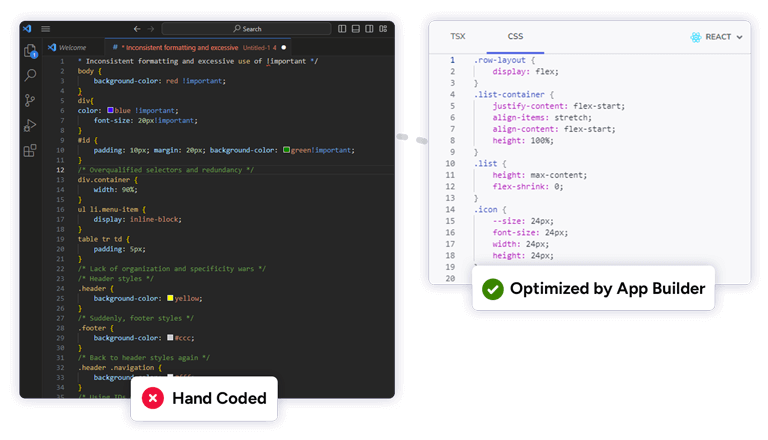
훨씬 적은 React 코드 줄로 원활한 기능을 구현합니다. 오류가 발생하기 쉬운 수동 코딩을 제거하고 작업량을 줄여 기능이 풍부한 애플리케이션을 그 어느 때보다 빠르게 제공할 수 있습니다.

모든 기술 수준의 개발자가 수단/속성을 제공하는 드래그 앤 드롭 인터페이스를 통해 멋진 React 앱을 만들고 원하는 모든 것을 쉽게 구성할 수 있도록 합니다. 가장 빠른 그리드와 차트를 포함한 65+ UI 구성 요소의 완전한 도구 상자.

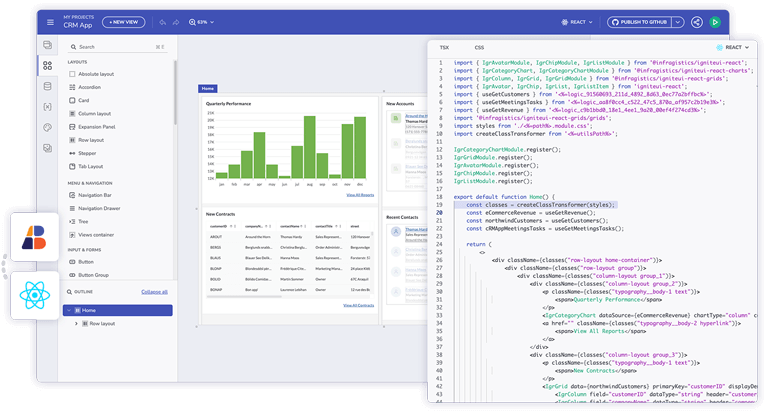
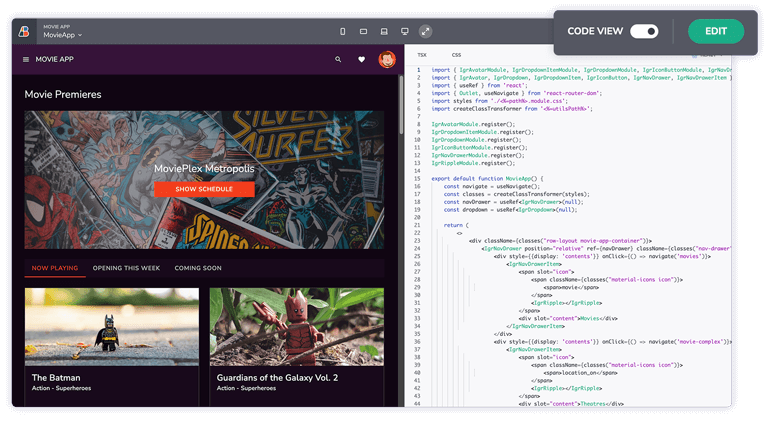
고성능 React 애플리케이션을 위한 프로덕션 준비 코드를 생성합니다.

복잡한 코딩 작업을 매끄럽고 시각적인 경험으로 변환합니다. 모든 고객이 기대하는 기능, 데이터 입력, 전체 CRUD 작업, 마스터 세부 정보, 로컬 및 전역 변수, 라우팅 및 경로 매개 변수 등을 제공합니다.

React App Builder는 사용자가 웹 애플리케이션을 구축할 때 시간과 노력을 절약할 수 있도록 몇 번의 클릭만으로 React 수 있는 깔끔한 프로덕션 준비 코드를 생성하여 반복적이고 오류가 발생하기 쉬운 작업을 자동화하는 로우 코드 도구입니다.
App Builder는 프로덕션에 바로 사용할 수 있는 엔터프라이즈급 React 코드를 제공할 수 있는 유일한 로우 코드 도구로, 팀이 실제 앱을 정말 빠르게 빌드할 수 있도록 합니다. 간소화된 WYSIWYG "드래그 앤 드롭" 인터페이스를 통해 플랫폼은 완벽한 제어 기능을 제공하므로 디지털 제품, 디자인 및 개발 팀은 고객 만족도를 최대 35%까지 높이는 동시에 픽셀 기반 애플리케이션을 최대 80% 더 빠르게 제공할 수 있습니다.
실제 UI 구성 요소와 코드 생성 기능을 갖춘 App Builder 사용하면 오류가 발생하기 쉬운 수동 코딩 없이 엔터프라이즈급 애플리케이션의 프로토타입을 보다 쉽게 제작, 반복 및 배포할 수 있습니다.
신뢰할 수 있는 단일 소스로 작동하는 React App Builder는 설계자, 모든 기술 수준의 개발자(시민 개발자 포함), 고성능 웹 애플리케이션을 구축 및 유지 관리하는 데 효율적으로 협업하여 병목 현상을 제거하고 오류가 발생하기 쉬운 수동 코드를 줄이려는 융합 팀에서 사용할 수 있습니다.
또한 CTO, CIO, 프로젝트 소유자 및 개발 프로세스를 감독 및 관리하고, 비즈니스 목표 및 기술 표준에 부합하며, 혁신을 촉진해야 하는 기타 경영진에게도 적합합니다.
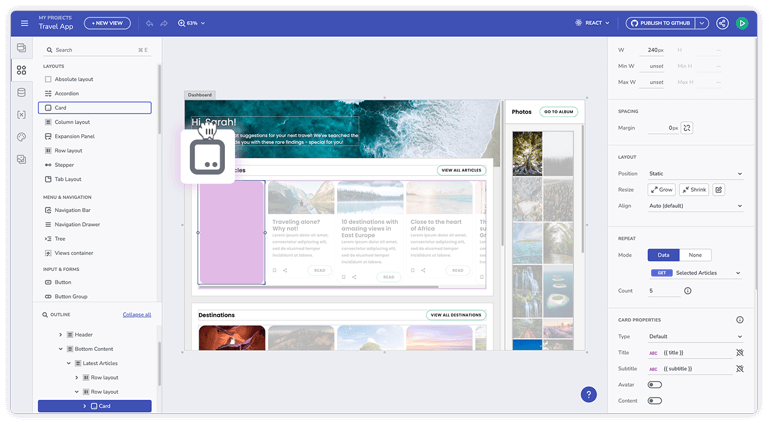
이 도구에는 사용자가 원하는 모든 것을 쉽게 구성할 수 있는 수단/속성을 제공하는 WYSIWYG 드래그 앤 드롭 인터페이스가 있습니다. 또한 시장에서 가장 빠른 그리드와 차트를 포함하여 65+ UI 구성 요소의 완전한 도구 상자가 포함되어 있습니다.
다른 주요 기능으로는 즉각적인 React 코드 생성, 코드 미리보기, 이미지 및 데이터 소스 생성을 위한 App Builder AI, 상호 작용, 탐색, 분석 및 메트릭을 위한 Reveal BI 대시보드, Figma 및 Sketch 코드로 변환, 보기 및 테마 추가 등이 있습니다.
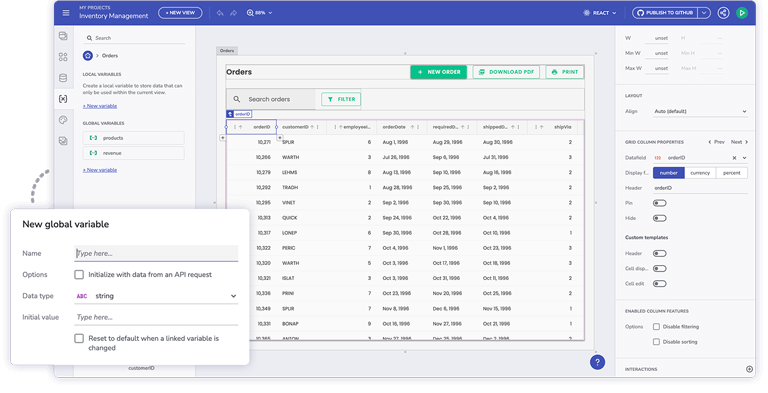
새 프로젝트를 만들거나 열면 도구 상자에서 사용 가능한 사전 빌드된 React 구성 요소를 쉽게 찾아볼 수 있습니다. 추가하고 싶은 항목을 찾으면 프로젝트의 디자인 캔버스로 끌어다 놓기만 하면 됩니다. 그런 다음 구성 요소의 속성을 사용자 정의하고 브랜드를 지정하여 자신의 것으로 만들 수 있습니다.
App Builder 데이터 기능을 사용하면 개발 중인 응용 프로그램에서 외부 데이터 소스를 추가, 편집 및 사용할 수 있습니다. 기본적으로 App Builder for React 에는 사용자가 참조로 사용할 수 있는 모의 Northwind 데이터 원본이 함께 제공됩니다.
정의 파일에 직접 REST API URL을 제공하거나 Swagger 파일(JSON/YAML)을 가져와서 OpenAPI(Swagger) 파일 정의를 사용하여 REST API 데이터 소스를 설정할 수 있습니다. 연결되면 API 데이터를 앱의 구성요소에 매핑하고 API 호출이 이루어지는 방법과 시기를 사용자 지정합니다.
이 외에도 App Builder는 그리드 내에서 CRUD 작업을 수행하기 위한 UI도 제공합니다. Grid는 즉시 Cell Editing, Row Editing, Row Adding 및 Row Deleting UI를 제공하므로 매우 쉽습니다.
예. App Builder for React는 일반적으로 생성된 코드를 내보낸 다음 수정하여 앱의 기능을 확장할 수 있습니다.
앱 개발 과정을 용이하게 하거나, 단계를 배우거나, 새로 릴리스된 기능에 익숙해지는 데 도움이 되도록 App Builder 블로그에 다양한 방법 가이드를 게시합니다. 또한 App Builder YouTube 채널, 웨비나, 백서 및 모든 것을 설명하는 포괄적인 도움말 문서 에는 다양한 자습서가 있습니다.
개발 커뮤니티가 성장하고 노하우를 공유하는 Discord 채널 에도 가입할 수 있습니다. 영감을 얻고 싶거나 몇 가지 예제를 탐색하고 앱 이면의 코드를 검사하려는 경우 샘플 앱 페이지를 살펴볼 수 있습니다.

최신 App Builder 릴리스는 흥미로운 개선 사항을 가져왔으며 가장 기대되는 것은 React 코드 생성입니다. 이 단계별 가이드에서는 몇 번의 클릭만으로 프로덕션에 바로 사용할 수 있는 React 코드를 생성하는 방법을 보여줍니다.

단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.

단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.