한 번의 클릭으로 디자인에서 코드까지
고성능 웹 앱을 빠르게 만들 수 있습니다. 실제 UI 구성 요소, 브랜딩 및 스타일을 사용하여 디자인을 즉시 프로덕션 준비 코드로 변환할 수 있습니다.
App Builder 시도 데모 예약하기
공통 앱 모델 사용
프레임워크에 구애받지 않는 방식으로 앱을 설명합니다. 한 기술에서 다른 기술(Angular, React, Web Components 또는 Blazor)로 즉석에서 응용 프로그램을 구축하고 전환할 수 있습니다.
원활한 디자인 가져오기
강력한 UI 도구 세트에 매핑되는 Figma UI 키트를 사용하여 정적 디자인을 모든 기능을 갖추십시오. 픽셀이 완벽하고 편집 가능한 응용 프로그램을 몇 주가 아닌 며칠 만에 실현할 수 있습니다.
Rich UI 라이브러리 사용
65+ 사용자 정의 가능한 컨트롤을 활용하여 UI/UX 개발을 최적화합니다. 차트, 그리드, 양식 등을 드래그 앤 드롭하고 조정할 수 있습니다. 요구 사항을 충족하고 사용자 경험을 개선합니다.
앱 미리보기 & 코드 검사
앱이 작동하는 것을 확인하고 실시간으로 상호 작용하고 기능을 테스트하십시오! 구조, 구문 및 성능을 검토합니다. 마지막으로 전체 소스 코드를 ZIP 파일로 다운로드하거나 GitHub에 업로드합니다.
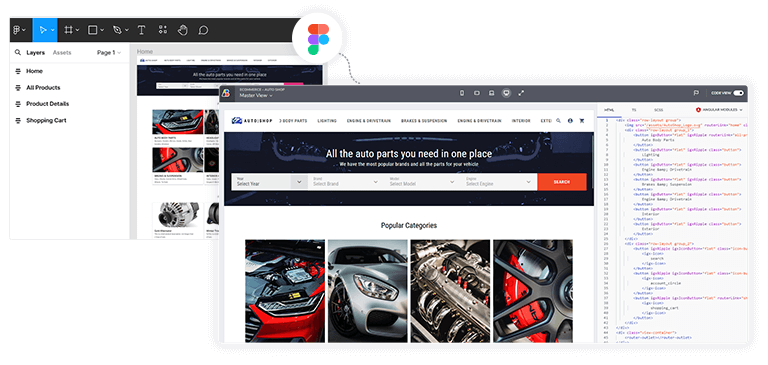
설계 단계 가속화
코드를 작성하지 않고도 디자인 구조, 동작 및 스타일을 유지하면서 소프트웨어 구현으로 바로 이동할 수 있습니다. Figma 파일을 사용 가능한 실제 코드로 변환하여 디자이너와 개발자 간의 핸드오프를 없앨 수 있습니다.
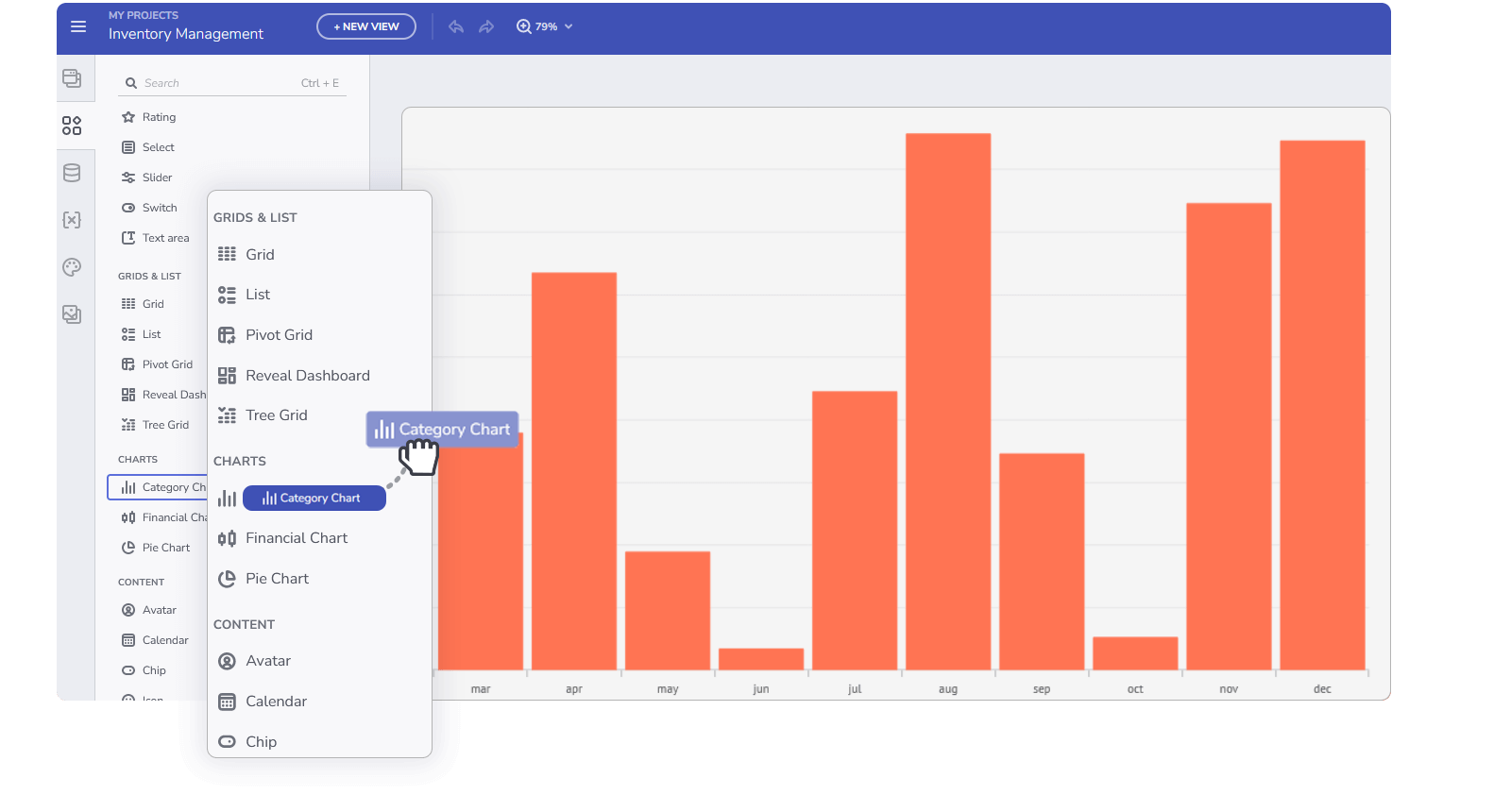
간소화된 드래그 앤 드롭 작업 공간
직관적인 WYSIWYG 시각적 IDE를 사용하면 레이아웃을 빠르게 생성하고, 테마 및 상호 작용을 수정하고, 데이터 바인딩 및 API 통합을 관리하는 등의 작업을 수행할 수 있습니다. 완벽한 픽셀 디자인 구현을 보장하고 수동 코딩을 최소화합니다.
디자인 일관성 및 앱 확장성을 위해
App Builder는 포괄적인 디자인 시스템인 Indigo.Design 와 강력한 UI 구성 요소를 통합하여 디자인에서 코드로의 원활한 전환을 가능하게 합니다. 클릭 한 번으로 디자인을 인터랙티브 프로토타입으로 변환하거나, POC를 만들거나, 전문가가 디자인한 고성능 웹 애플리케이션을 생성할 수 있습니다.

Design-to-Code 프로세스 간소화
-
IBM의 디자인-코드 접근 방식은 개발자의 자유를 제공합니다.
-
프레임워크 전환은 설계-개발 주기의 모든 단계에서 수행할 수 있습니다.
-
프레임워크 전반에 걸쳐 전체 구성 요소와 기능 동등성을 제공합니다.
-
이미지 및 데이터 소스 생성을 위한 통합 세대 AI 기능.
-
디자인에 드래그 앤 드롭 인터페이스 제공
시각. -
클릭 한 번으로 코드 생성 Angular, React, Web Components 및 Blazor.

제한 없음 – 코드의 소유권은 사용자에게 있습니다.
코드 유연성을 통해 추가 코드를 앱에 통합할 수 있으며 그 반대의 경우도 마찬가지이므로 생성된 코드의 코드 조각을 외부 프로젝트에 통합할 수 있습니다. 공급업체 종속 제한이나 독점 기능은 없습니다.
광범위한 코딩 지식이 필요하지 않습니다.
설계, 핸드오프, 코딩, 반복, 테스트, 배포 등 시간이 너무 많이 걸리는 느낌이 듭니다. App Builder의 디자인-코딩 기능으로 이 모든 것을 자동화하세요. 기술 전문 지식에 관계없이 강력한 엔터프라이즈급 앱을 제작하세요.
자주 묻는 질문
Design to Code는 디자인을 완전한 기능을 갖춘 실행 가능한 응용 프로그램 또는 바로 사용할 수 있는 코드로 변환하는 프로세스입니다. 시각적 레이아웃을 깔끔하고 프로덕션 준비가 된 코드로 자동 변환하여 설계와 개발 간의 격차를 해소합니다. 이 접근 방식은 수동 코딩을 최소화하고 오류 위험을 줄여 팀이 기능을 구축하고 사용자 경험을 개선하는 데 집중할 수 있도록 합니다. 팀은 올바른 도구를 활용하여 개발을 간소화하고, 핸드오프를 제거하고, 빠르게 반복하고, 애플리케이션을 더 빠르게 출시할 수 있습니다.
직접 코딩할 필요성을 줄이고, 반복적인 작업을 제거하고, 프로세스를 자동화하는 데 필요한 UI/UX 도구를 제공함으로써 디자인-코딩 도구는 앱 개발을 80%까지 간소화할 수 있습니다. 주요 이점은 다음과 같습니다.
- 사용자 지정 가능한 UI 구성 요소 – 차트, 그리드, 레이아웃 및 테마 옵션과 같은 풍부한 구성 요소 라이브러리에 액세스할 수 있습니다.
- 코드 생성 및 미리보기 – 널리 사용되는 다양한 프레임워크에 대해 편집 가능하고 검사하기 쉬운 코드를 생성합니다.
- 프레임워크에 구애받지 않는 컨트롤 –Angular, Blazor, Web Components 및 React와 같은 앱 및 기술에서 쉽게 재사용할 수 있습니다.
- 확장 및 지속적인 혁신 능력 –App Builder AI와 같은 통합 AI 기능 또는 클릭 한 번으로 설계 파일을 코드로 변환할 수 있는 기능을 제공합니다.
- 고급 기술 노하우가 필요하지 않음 – 앱 개발을 대중화하여 다양한 기술 수준의 개발자가 직관적인 WYSIWYG 개발 환경과 드래그 앤 드롭 구성 요소를 사용하여 웹 앱을 빌드할 수 있도록 합니다.
App Builder는 디자인에서 코드에 이르기까지 모든 것을 간소화하는 유일한 WYSIWYG 로우 코드 도구입니다. 다양한 기술적 배경을 가진 다양한 규모와 팀의 회사를 위해 설계되었습니다. 모든 시나리오에 대한 가장 빠른 그리드와 고성능 차트를 포함하여 65+ UI 구성 요소로 구성된 포괄적인 라이브러리가 있습니다.
주요 기능은 다음과 같습니다.
- 실시간 코드 미리보기를 통한 코드 생성
- 앱 변수 및 탐색 관리
- CRUD 운영 및 빅 데이터 작업을 위한 REST API 통합
- 플랫폼 간 접근성
- 완벽한 디자인 시스템 – Indigo.Design
- App Builder AI 기능
App Builder 에는 광범위한 코딩 노하우가 필요하지 않습니다. 직관적인 WYSIWYG 개발 환경과 재사용 가능한 구성 요소를 통해 누구나 훌륭한 UX와 최신 웹 애플리케이션을 구축할 수 있습니다. 이 도구는 시민 개발자에게도 이상적인 솔루션입니다.
현재 App Builder는 Figma 디자인 파일을 지원합니다. 강력한 구성 요소, 패턴, 스타일 지정 및 사용자 지정 옵션 세트를 얻을 수 있으므로 Figma 디자인을 코드로 변환할 수 있습니다.
App Builder를 사용하면 Angular, React, Web Components 및 Blazor에 대한 픽셀 퍼펙트 코드를 쉽게 생성할 수 있습니다. 코드 생성 프로세스는 클릭 한 번으로 이루어지며, 즉시 검사하거나 한 프레임워크에서 다른 프레임워크로 전환할 수 있습니다.
예, 생성된 코드는 프로덕션 준비가 완료되었습니다. 그러나 App Builder 내에서 직접 코드 편집은 지원되지 않습니다. 생성된 코드에 대한 사용자 지정은 원하는 개발 환경으로 코드를 내보낸 후에만 수행할 수 있습니다.
예, App Builder는 다양한 기존 개발 워크플로와 원활하게 통합되도록 설계되어 유연성과 확장성을 보장합니다. 팀이 애자일, CI/CD 파이프라인 또는 구성 요소 기반 UI 프레임워크 중 어떤 것을 사용하든 App Builder 도움이 될 수 있습니다.
- 애자일: 스프린트에서 빠른 반복을 위해 빠르게 프로토타입을 제작하고 코드를 생성할 수 있습니다.
- CI/CD: 생성된 코드를 CI/CD 파이프라인에 통합하여 더 빠르게 배포하거나 생성된 코드를 GitHub와 동기화할 수도 있습니다.
- UI 프레임워크: Angular, Blazor, Web Components 및 React와 같은 프레임워크에 통합할 수 있는 코드를 생성합니다.
- 디자인 핸드오프: UI 디자인을 프로덕션 준비 코드로 변환하여 개발자 협업을 더 쉽게 수행할 수 있습니다.
- 로우 코드: 사용자 지정 코드로 기본 로우 코드 앱을 확장합니다.
- 마이크로서비스: 백엔드 API에서 사용할 수 있는 프론트엔드 코드를 생성합니다.
App Builder를 통해 개발자는 코드를 즉시 생성할 수 있으므로 처음부터 코딩하는 데 소요되는 시간을 크게 줄일 수 있습니다. 개발자는 사전 구축된 샘플에서 선택하고 브랜딩, 풍부한 동작 및 데이터 통합 옵션을 사용하여 쉽게 사용자 지정할 수 있습니다. 사전 구축된 레이아웃과 기타 다양한 도구는 개발을 더욱 간소화하여 팀이 더 빠르고 효율적으로 움직일 수 있도록 도와줍니다.
AI 뷰 생성 기능 덕분에 개발자는 이제 텍스트 프롬프트를 사용하여 특정 페이지 레이아웃과 구성 요소를 반복적으로 생성하고 완벽한 페이지 뷰를 얻을 때까지 디자인을 개선할 수 있습니다. 이 역동적인 AI 지원 프로세스는 인터페이스 디자인을 단순화하고 사용자 정의를 향상시켜 개발 시간을 더욱 단축합니다.
예, App Builder은 14일 무료 평가판을 제공합니다. 종료되면 제품을 직접 구매하여 전체 기능에 액세스할 수 있습니다. 평가하는 데 시간이 더 필요한 경우 언제든지 영업 부서에 연락하여 결정에 도움이 되는 평가판의 작은 연장을 고려하십시오.

