
Angular 및 Blazor 앱에서 App Builder Swagger UI 사용
얼마 전에 우리는 Swagger UI를 출시했으며 이제 Angular 및 Blazor 애플리케이션에서 사용하는 방법을 보여 드리고자합니다. 튜토리얼을 읽어보세요.
이 게시물에서는 Angular 앱에 Swagger UI를 사용하고 App Builder 앱을 Blazor 하여 Web API의 데이터를 App Builder (tm)의 UI 컨트롤로 빠르고 쉽게 바인딩하는 방법을 배웁니다. 그러나 먼저 Swagger와 그 이점, OpenAPI 사양 및 Swagger UI에 대해 이야기하는 것으로 시작하겠습니다. 그런 다음 실제 자습서로 넘어갑니다.
자 간다.
Swagger는 무엇입니까?
Swagger는 API 설계, 개발, 테스트, 모니터링 등을 지원하는 오픈 소스 도구입니다.
Swagger에는 3가지 오픈 소스 도구가 포함되어 있습니다.
- Swagger Codegen - OpenAPI 사양 정의에서 서버 스텁 및 클라이언트 SDK를 생성합니다.
- Swagger 편집기 – OpenAPI 사양으로 API를 설계하기 위한 API 편집기입니다.
- Swagger UI – 대화형 UI에서 OpenAPI 사양 정의를 시각화합니다.
그리고 3 개의 상업 / 유료 도구 :
- SwaggerHub – 하나의 협업 플랫폼에서 모든 REST API를 설계하고 문서화합니다.
- SwaggerHub Enterprise – 프로젝트, 스타일 검사 및 재사용 가능한 도메인으로 API를 표준화합니다.
- Swagger Inspector – 브라우저에서 몇 초 만에 API 정의를 테스트하고 생성합니다.
Swagger는 RESTful 웹 서비스를 설명, 생성, 사용 및 시각화하기 위한 사양인 OpenAPI 사양(이전에는 Swagger 사양으로 명명됨)을 지원하도록 빌드되었습니다. Swagger에 포함된 도구를 사용하면 개발자가 거의 노력하지 않고도 API를 쉽게 설명하고 문서화할 수 있습니다. OpenAPI를 사용하면 다음을 포함하여 JSON 파일에서 전체 API를 설명합니다.
- 끝점
- 작동 매개 변수
- 인증 방법
- 응답
- 연락처 정보
- 특허
- 안전
- 이용 약관
- 기타 유용한 메타데이터
현재 Blazor 또는 Angular 앱을 개발 중인 경우 API도 개발하고 있습니다. Swagger를 사용하여 액세스 가능한 API를 사용하면 API가 Blazor 및 Angular 애플리케이션에 제공하는 모든 서비스 및 기능의 백엔드 구현과 클라이언트 측 사용을 모두 간소화할 수 있습니다. Swagger가 제공하는 기능과 그 이점에 대해 자세히 살펴보겠습니다.
Swagger의 장점은 무엇입니까?
- API 문서를 서버 측 및 클라이언트 측과 동기화합니다.
- 개발자와 비개발자(PM, 최종 클라이언트 등) 모두에게 사용할 수 있습니다.
- Swagger REST API 문서를 생성할 수 있습니다.
- Swagger REST API와 상호 작용할 수 있습니다.
- API 종속 프로세스를 자동화하고 팀원과 문서를 공유할 수 있습니다.
- JSON 및 XML 형식의 응답을 지원합니다.
- 다양한 도구가 API에 대한 정보를 쉽게 읽을 수 있도록 도와줍니다.
- API를 대화형으로 만들고 포괄적인 도구를 사용하여 검색 가능하게 만듭니다.
- OpenAPI 사양을 통해 API를 다른 시스템 및 플랫폼에 통합할 수 있습니다.
Swagger의 인기와 Visual Studio 2022 및 .NET 6 API 프로젝트에서 Swagger UI가 기본적으로 설치되고 사용된다는 사실로 인해 Swagger OpenAPI 정의 읽기에 대한 완전한 지원을 통해 App Builder에서 Web API 사용을 간소화했습니다.
Swagger UI란 무엇이며 어떤 용도로 사용됩니까?
Swagger UI를 사용하면 개발자, 테스터 또는 최종 사용자가 시각적 대화형 웹 페이지를 통해 API와 상호 작용할 수 있습니다. 웹 페이지는 OpenAPI 사양에서 자동으로 생성되며, Visual Studio와 같은 도구를 사용하면 API의 자동 생성된 JSON 정의에 따라 Swagger UI 페이지를 생성하는 한 줄의 코드입니다.
App Builder Swagger UI를 사용하여 클라우드 기반 Swagger 정의를 가리키거나 OpenAPI를 설명하는 JSON 또는 YAML 파일을 업로드할 수 있습니다. App Builder 에서는 엔드포인트, 매개변수, 입력 등과 같은 항목을 관리할 수 있을 뿐만 아니라 그리드, 목록, 콤보 및 기타 모든 바인딩 가능한 구성 요소와 같은 App Builder 구성 요소에서 나중에 사용할 데이터를 가져오고 선택할 수 있습니다.
Swagger UI를 사용하는 방법?
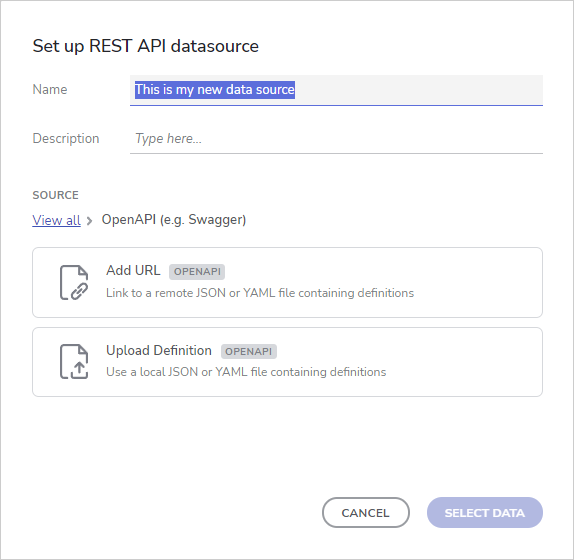
App Builder Swagger UI를 통해 파일을 업로드하거나 URL을 지정하여 Swagger 정의를 쉽게 로드할 수 있습니다. "데이터 원본 추가" 흐름에 이미 익숙한 경우 새 접근 방식과 차이가 없습니다

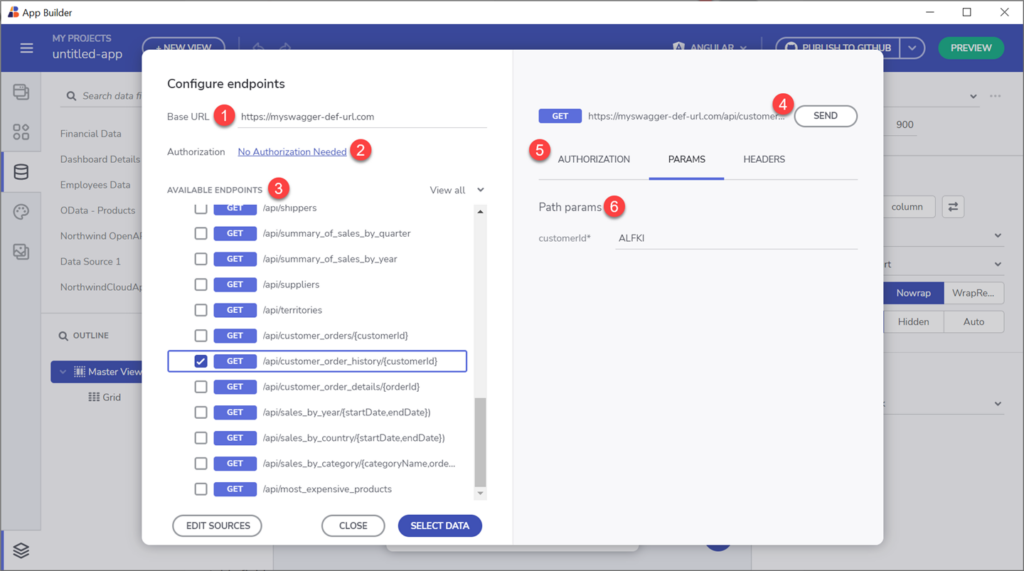
Swagger 정의가 로드되면 끝점 구성 대화 상자가 나타납니다.
끝점 구성 대화 상자의 왼쪽은 다음과 같이 구성됩니다.
- 기본 URL – 해당 값이 파일 정의에 있는 경우 자동으로 채울 수 있습니다.
- 권한 부여 – 필요한 경우 인증 키를 제공합니다.
- 엔드포인트 트리 보기 – 사용 가능한 모든 엔드포인트가 유형(GET, PUT, POST 등)과 함께 여기에 로드됩니다.
- i를 선택하기 전에 연결을 테스트하는 데 사용할 수 있는 보내기 단추가 있는 요청 URL
- 권한 부여, 매개 변수 및 헤더에 대한 탭 요소 – 필요한 경우 이와 같이 표시됩니다.
- 정보 메시지 또는 필수 필드를 표시하는 탭 콘텐츠 섹션입니다.

끝점을 선택하고 필요한 인증 및 매개 변수를 설정할 때(필요한 경우 끝점에 따라) 나중에 데이터를 소비하는 구성 요소에 연결하는 데 사용할 특정 데이터 필드를 선택할 수 있습니다. 이에 대한 자세한 내용은 다음 섹션에서 설명합니다.
Angular 및 Blazor 앱에서 Swagger를 사용하는 방법은 무엇입니까?
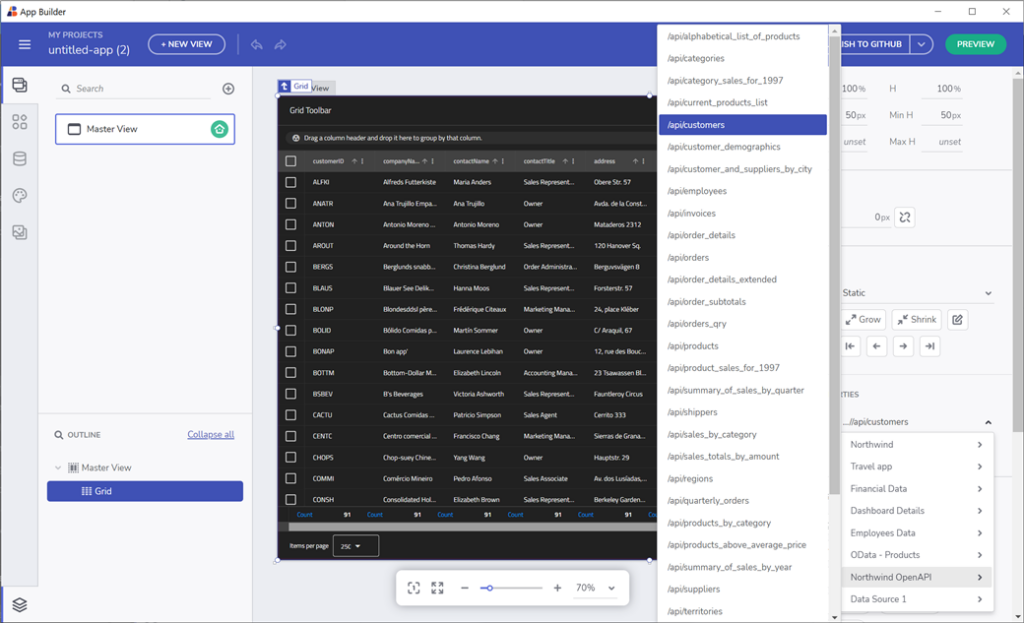
Swagger 데이터 소스가 추가되면 사용자는 특정 데이터 필드를 구성 요소 섹션에 연결할 수 있습니다. 이렇게 하려면 먼저 구성 요소(그리드, 카드, 콤보 상자 또는 기타 데이터 바인딩된 구성 요소)를 선택한 다음 메뉴를 아래로 스크롤하여 연결할 데이터 원본에서 테이블을 찾아 선택합니다. 마지막으로 구성 요소 섹션을 선택한 테이블 필드와 연결합니다.
구성 요소 데이터 바인딩에 대한 자세한 내용은 App Builder 도움말 문서 페이지에서 데이터 사용 페이지를 참조하십시오.

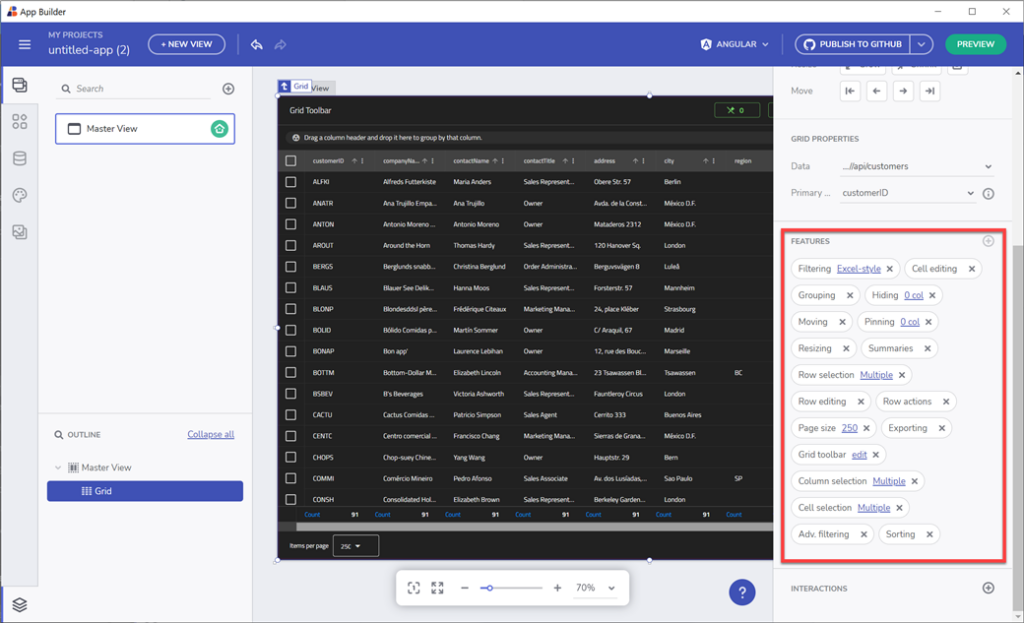
데이터 바인딩을 지원하는 각 컨트롤에는 데이터 표시 방법을 사용자 지정할 수 있는 속성 편집기의 추가 속성이 있습니다. 예를 들어 그리드 구성 요소에는 기본 키 속성이 있고 콤보 상자 구성 요소에는 값/표시 키 속성이 있습니다. 데이터 바인딩과 관련하여 흥미로운 구성 요소 중 하나는 카드 구성 요소입니다. 데이터 소스의 각 레코드를 바인딩하고 별도의 구성 요소(또는 "count" 속성을 통해 설정할 수 있는 특정 수의 레코드)로 나타내는 반복 모드(데이터)를 지정할 수 있습니다.

앱 구성 요소의 데이터 바인딩이 준비되면 미리보기 코드를 확인하거나 바로 사용할 수 있는 애플리케이션을 직접 다운로드하세요. 필요에 따라 Angular 앱 개발과 Blazor 앱 생성 및 코드 생성 중에서 선택할 수 있습니다. 생성된 코드를 확인하면 프로세스를 따라 설정한 엔드포인트 URL을 기반으로 요청을 처리하는 데이터 서비스를 볼 수 있습니다. 그리고 그게 다야!
몇 가지 추가 리소스:
App Builder 사용하여 REST API 데이터가 있는 Swagger UI를 Angular UI 그리드 또는 Blazor UI 그리드에 쉽게 바인딩하는 방법을 보여주는 이 비디오를 확인하십시오.
Ignite UI의 Angular 데이터 그리드 및 Blazor 그리드는 모든 기능을 갖춘 구성 요소로, 바운드 데이터를 일련의 행과 열로 시각화할 수 있습니다. 데이터 선택, Excel 스타일 필터링, 정렬, 페이징, 템플릿, 열 이동, Excel, CSV, pdf 형식 등으로 내보내기와 같은 수많은 기능이 포함되어 있습니다.
모든 기능을 갖춘 Angular UI 그리드를 처음부터 만드는 방법을 알아보려면 다음 비디오를 확인하세요.
아직 해보지 않았다면 지금 바로 App Builder 사용해 보고 프로젝트를 zip 파일로 다운로드하거나 GitHub에 게시할 수 있는 기능을 제공하는 Angular 또는 Blazor 앱의 실시간 미리보기와 코드를 확인하십시오.

