
10분 안에 처음부터 Angular 앱을 만드는 방법은 무엇입니까?
App Builder는 최신 Angular 앱을 가장 빠르고 효과적으로 구축할 수 있는 방법을 제공합니다. 이 문서의 단계를 참조하세요.
프로젝트에 Angular를 처음 사용하십니까? Angular 앱을 처음부터 구축하기 시작하고 있나요? 그리고 이 Angular 버즈가 무엇에 관한 것인지 여전히 궁금하십니까? 이 블로그 게시물에서는 이러한 질문에 대한 답을 찾는 데 도움이 되며 Angular에서 기능이 풍부한 앱을 만드는 방법을 단계별로 보여줍니다.
Angular에서 새 프로젝트를 만드는 방법은 무엇입니까?
Angular CLI를 사용하여 애플리케이션을 처음부터 쉽게 시작할 수 있는 Angular 제공합니다. CLI는 두 가지 간단한 명령을 실행하여 필요한 모든 Angular npm 패키지 및 기타 종속성을 설치합니다. 일반적으로 몇 분 밖에 걸리지 않습니다. CLI는 새 작업 영역과 실행할 준비가 된 간단한 환영 앱을 만듭니다.
npm install -g @angular/cli ng new my-app
참고: Angular 처음 사용하는 경우 프레임워크를 사용하려면 다음 사항을 알아야 합니다.
로컬 시스템에 Angular 설치하려면 다음이 필요합니다.
- Node.js
- npm 패키지 관리자 –Angular, Angular CLI 및 Angular 애플리케이션은 다양한 기능에 대해 npm 패키지에 의존하기 때문입니다.
여기에서 환경을 설정하는 데 필요한 필수 구성 요소에 대한 자세한 정보를 찾을 수 있습니다.
Infragistics에서는 탐색, 그리드 및 차트 보기, 로그인/등록 화면 등을 제공하는 다양한 앱 템플릿 중에서 선택할 수 있는 옵션을 제공하여 처음부터 앱을 시작하는 훨씬 더 쉬운 방법을 제공합니다. 자세한 내용은 Ignite UI CLI 사용에 대한 단계별 가이드를 확인하세요.
App Builder로 Angular 앱을 만드는 방법은 무엇입니까?
App Builder 사용하면 앱 개발을 쉽게 시작할 수 있고 그 안에서 많은 개발 주기 프로세스를 수행할 수 있습니다. 로우 코드 앱 메이커의 주요 기능 중 하나는 내장된 단일 페이지 개념입니다.
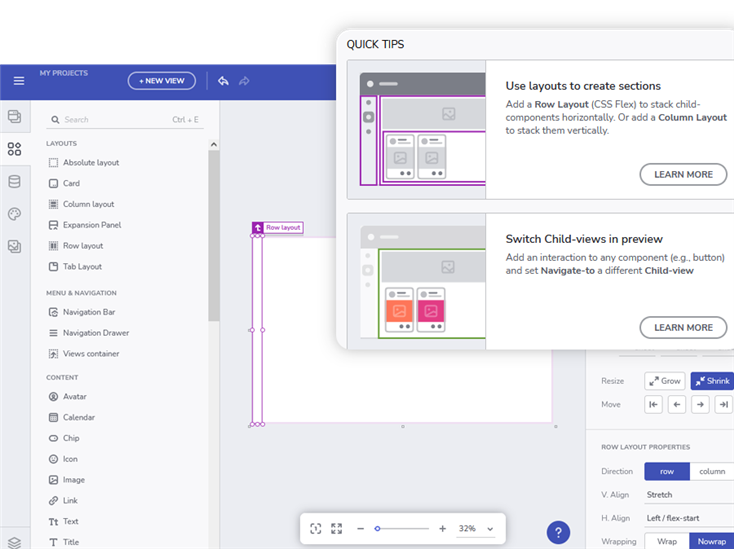
이 WYSIWYG 드래그 앤 드롭 도구는 신규 사용자에게 훌륭한 온보딩 경험을 제공합니다. 빠른 팁 형태로 포괄적인 비디오 튜토리얼과 자세한 사용자 지침을 사용할 수 있습니다. 빠른 팁 기능은 사용자에게 방해가 되지 않으면서 사용할 수 있는 개념과 가속기에 대해 점진적으로 교육하는 것을 목표로 합니다. 사용자가 App Builder에서 특정 작업을 완료하면 트리거됩니다. 예를 들어 도구 상자에서 행 레이아웃을 삭제합니다.

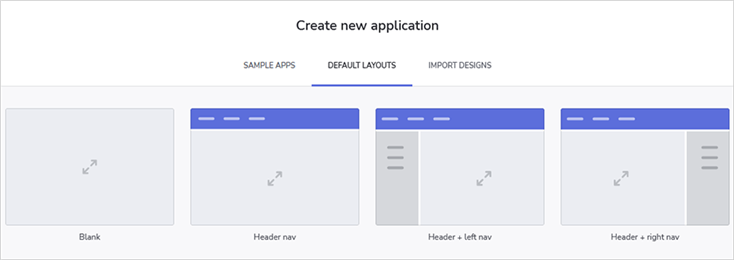
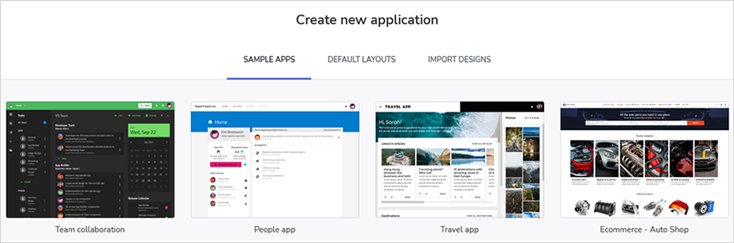
App Builder for Angular를 시작하면 빠른 온보딩 투어를 제안하는 팝업 창이 표시됩니다. 다음은 새 앱을 시작하는 네 가지 방법을 제공하는 새 프로젝트 만들기 대화 상자입니다.
- 기존 Sketch / Figma 디자인에서 만들기- 모든 것을 처음부터 다시 만들 필요 없이 앱 메이커에 Sketch / Figma 디자인을 업로드하고 계속 작업할 수 있습니다.
- 샘플 앱 사용–App Builder 사용하여 이미 생성된 애플리케이션 중에서 선택할 수 있지만 자신의 사용자 공간에서 원하는 방식으로 수정할 수 있습니다. 또한 이를 통해 자신만의 코드를 작성하기 위해 0부터 시작하지 않고도 대규모 애플리케이션에 대해 생성된 코드를 미리 볼 수 있습니다.
- 기본 레이아웃– 사전 정의된 기본 레이아웃을 선택하고 거기에서 새 앱을 시작할 수 있는 옵션을 제공합니다.
- Blank–Angular 앱을 처음부터 시작할 수 있습니다. 이 옵션은 이미 App Builder 작업을 해봤고 사용 가능한 샘플 앱 및 미리 빌드된 레이아웃과 다른 것을 만들려는 사용자에게 적합합니다.
페이지 기반 디자인 접근 방식과 달리 App Builder 사용하면 사용자 탐색 방법에 따라 삽입되거나 전환되는 별도의 보기를 생성할 수 있습니다.
이 작업을 보려면 새 애플리케이션 만들기 버튼을 사용하여 새 앱을 만들 수 있습니다.
그런 다음 정의된 상단 탐색 및 기본 경로를 표시하는 기본 레이아웃 중 하나를 선택합니다.

또 다른 방법은 사전 정의된 샘플 애플리케이션 중 하나를 사용하고 거기에서 자체 앱 구축을 시작하는 것입니다.

왼쪽의 도구 상자 탭에서는 사용 가능한 Angular 구성 요소에 액세스할 수 있으므로 앱에 가장 적합한 구성 요소를 선택할 수 있습니다. 원하는 것을 선택하면 디자인 캔버스에 끌어다 놓기만 하면 됩니다.
앱이 준비되면 미리보기를 선택할 수 있습니다. 이렇게 하면 실제 구성 요소를 상호 작용하고 느낄 수 있는 미리 보기 모드에서 앱이 열립니다.
이 poin에서 응용 프로그램을 다운로드하거나 GitHub에 게시 할 수 있으며, 선택한 것은 완전한 Angular 응용 프로그램이됩니다.

App Builder 기능을 사용하는 방법에 대한 자세한 내용은 레이아웃 사용 방법 및 Toolbox의 일부인 모든 기성 Angular 구성 요소에 대한 자세한 설명을 찾을 수 있는 공식 설명서를 참조하십시오. 데이터를 바인딩하고 필요한 경우 다른 응용 프로그램 테마를 적용하는 방법에 대한 정보도 있습니다.
Angular Apps & 개발자와 기업이 왜 그렇게 매력을 느끼나요?
Angular 앱은 단일 페이지 애플리케이션(SPA)으로, 프레임워크의 Material 기반 구성 요소, 기능 및 서비스 덕분에 쉽게 개발할 수 있으며, 어떤 식으로든 앱의 논리를 중단하지 않고 가져올 수 있습니다. Angular 앱을 만들 때 Google 팀에서 지속적으로 업그레이드하고 개선하는 플랫폼을 활용하므로 빌드하는 모든 것이 최신 상태로 유지된다는 것을 알 수 있습니다.
- 최신 장치 및 브라우저와 다양한 기능을 지원하는 능력
- 확장 가능한 기업용 솔루션에 대한 모든 비즈니스 요구 사항
- 빠른 로딩 시간, 상호작용, 디자인에 대한 사용자 기대치는 끊임없이 진화하고 있습니다.
핀테크 솔루션에서 마케팅 대시보드, 프로젝트 및 작업 계획자에 이르기까지 Angular 앱 예제가 많이 있으며, 이는 다음과 같은 것들로 앱 개발의 표준이 되었습니다.
- 손쉬운 테마 및 브랜딩을 위한 직관적인 API
- 고성능
- 지연 시간이 없는 모바일 웹 경험
- 유지 관리가 쉬운 코드 베이스
- 즉시 사용 가능한 기능
- 재사용 가능한 코드 덩어리로 용도 변경 가능
Angular를 사용하는 150의 현재 웹사이트로 000의 현재, IBM, Upwork, Deutsche Bank, PayPal, Forbes, The Guardian, Gmail 및 YouTube와 같은 거대한 기술 기업 조차 활동적인 사용자 중 이다.
Angular 프로젝트를 위한 App Builder 선택하는 이유는 무엇입니까?
혁신적이고 현대적이며 안정적인 솔루션을 그 어느 때보다 빠르게 만들어야 하는 IT 기업의 엄청난 압박으로 인해 차세대 디지털 자동화 플랫폼의 필요성이 점점 더 중요해지고 있습니다. 451 Research에 따르면 개발 촉진제로 여겨지는 이러한 기능은 조직이 개발 시간을 50% ~ 90% 단축하고 지능적인 프로세스와 결과를 통해 경쟁력 있는 디지털 혁신을 가능하게 하며 "고객이 기대하고 경쟁자가 두려워하는 것을 사전에 제공"1할 수 있도록 지원합니다.
따라서 최근 몇 년 동안 점점 더 많은 소프트웨어 회사가 디지털 혁신을 유지하기 위해 디지털 제품을 만드는 방식을 지속적으로 개선해 왔습니다. 그리고 그들은 로우 코드 접근 방식과 설계 및 개발 플랫폼을 채택함으로써 이를 수행합니다. 이러한 유형의 앱 빌더 및 UI 키트는 UI 디자인 및 개발의 복잡성을 간소화하고 줄이는 강력한 도구입니다.

Angular 앱을 처음부터 시작하든 사전 빌드된 사용자 지정 가능한 요소 및 템플릿 라이브러리를 선택하든 관계없이 앱 빌드 도구를 사용해야 하는 이유는 다음과 같습니다.
- 디자이너-개발자 커뮤니케이션을 개선하고 팀 협업을 향상합니다.
- 앱 구축 노력을 지연시키는 사일로 및 핸드오프를 제거합니다.
- UI의 모든 측면을 직접 코딩할 필요가 없으므로 시간, 노력, 비용이 절약됩니다.
- 지루하고 반복적이며 시간이 많이 걸리는 작업을 줄입니다.
- 설계 제작 및 전달 방식을 가속화합니다.
- Sketch 및 Figma 와의 원활한 통합 제공
- 디자인을 깔끔한 HTML, TypeScript 및 CSS 코드로 효율적으로 변환합니다.
- 실행 중인 애플리케이션의 보다 쉬운 프로토타이핑, 테스트 및 실시간 미리보기를 보장합니다.
- 타사 서비스, 추가 데이터 소스, 추가 보안 및 규정 준수 등을 가져올 수 있습니다.
- 애플리케이션을 제작할 때 제품 팀이 신뢰할 수 있는 단일 소스를 구축하는 데 도움이 됩니다.
- Angular 앱을 만드는 방법을 보여주는 유용한 학습 리소스를 제공합니다.

